What is CSS? And When to Use It with WordPress

With content management systems such as WordPress, it’s incredibly easy to build websites nowadays. You don’t even need to learn to program. Simply install a WordPress theme and customize your website until you drop.
Unknown to many people, developers write a ton of HTML, CSS, PHP, and JavaScript code to create your favorite WordPress themes.
Here’s what HTML, CSS, PHP, and JavaScript mean:
- HTML, which is short for HyperText Markup Language, provides the structure of a web page. It defines all the elements you see on a page be it headings, paragraphs, menus, and so on. It’s the standard markup language and provides the building blocks for web pages.
- CSS is short for Cascading Style Sheets. CSS is the language that web designers use to style a web page. It controls colors, font styles, backgrounds, column sizes, responsiveness, and all other styles of a web page. Without CSS, web pages would be dull and hard to read.
- PHP is a recursive acronym for HyperText Preprocessor. PHP is a scripting language that is executed on the server. It is used to develop static websites, dynamic websites, and web applications. All WordPress websites rely heavily on PHP to compile dynamic content pulled from a database. A good example of PHP in action is an eCommerce website running on WooCommerce.
- JavaScript, often abbreviated as JS, is both a client-side and server-side scripting language that helps you to make web pages interactive.
In today’s post, we will focus on CSS. To get the most out of this guide, it’s important to understand a bit of HTML. That’s because, as we said earlier, CSS is used to style HTML documents.
For most of the guide, I will use the following HTML document:
<html> <head> <title>What is CSS?</title> </head> <body> <h1>This is a Heading</h1> <p>This is a paragraph.</p> <p>This is another paragraph.</p> </body> </html>
Without CSS, the above HTML document looks like this in a browser:

Not pretty but the above template will allow us to demonstrate how CSS works. Feel free to copy the above dummy code for experimentation purposes.
Without further ado, let us get down to business because there is a lot to cover.
What is CSS?

So, what is CSS? Cascading Style Sheets (CSS) is a styling language (not to be confused with a markup language such as HTML or a scripting language such as PHP) that allows web designers and developers to control how a web page looks.
According to popular web development website w3schools.com, “CSS is used to define styles for your web pages, including the design, layout, and variations in display for different devices and screen sizes.”
It is an important language to learn if you plan to develop websites from scratch or dive under the hood to make styling customizations to your WordPress website. With a few CSS tricks, you can change how your website looks across multiple devices.
But that’s not all. CSS has improved significantly over time and now allows you to add interactivity and even create animations such as the examples available on the animate.style website. Chris Coyier has also created a bunch of interesting CSS animations on CSS-Tricks.com,
Without CSS, web pages would be an eyesore. For example, here is how a section of our homepage looks with CSS:

All clean, nice and beautiful, right? Here is how the same section looks without CSS:

Oh golly, not a pretty sight to behold. And that, ladies and gents, is why CSS is important. When it comes to web pages, presentation is everything.
CSS was invented by Hakon Wium Lie in 1994 and is maintained by a group of people within the World Wide Web Consortium (W3C) called the CSS Working Group.
But, How Does it Work?
To use CSS to style your pages, you must first understand the CSS syntax. It’s not complicated, so worry not. To help clear things up, here is an example of CSS:
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
As seen from the above example, CSS has several parts.
- body, h1, and p are called selectors, and they help you target specific elements in an HTML document. For instance, the above selectors allow us to target the body section, headings, and paragraphs in our HTML document.
- background-color, color, text-align, font-family, and font-size are known as properties.
- lightblue, center, Verdana, and 20px are called values. You attach values to properties, and the value is then passed to the HTML element in question. From the above example, the body section will have a light blue background, headings will be white and centered on the page, and paragraphs will use the Verdana font.
You know, something like this:

The above CSS code is a basic example of CSS. Complex CSS is beyond the scope of today’s post, but worry not as we will add some resources towards the end.
How to Add CSS in HTML
Adding CSS to your HTML documents is a relatively simple affair. You can add CSS to your HTML documents in three different ways.
External CSS
In web development, it is best practice to keep HTML and CSS code in separate files. You can then link to the CSS file using the <link> element that you place inside the <head> section of your HTML document.
First, you need to create a CSS file for your CSS code. CSS files usually end with a .css extension. Mine is style.css, which I saved in the same folder as the HTML document.
Secondly, add the <link> element to the <head> section of your HTML document, as shown below:
<html> <head> <title>What is CSS?</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>This is a Heading</h1> <p>This is a paragraph.</p> <p>This is another paragraph.</p> </body> </html>
As simple as A, B, C. When you load your web page in a browser, it fetches the CSS file and styles “…the HTML document according to the information in the style sheet.”
Using an external CSS file is the best way of implementing CSS.
Internal CSS
If you’d like to add a unique style to a single web page, say you’re creating a simple one-page site, you may choose to use an internal style sheet.
You add an internal style sheet inside <style> element inside the <head> section of your HTML document like so:
<html>
<head>
<title>What is CSS?</title>
<style>
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
</style>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</body>
</html>
Since the CSS code is in your HTML document, it often leads to larger web pages, especially if you have tons of CSS code.
Inline CSS
Inline CSS is applied directly to a single element by adding the <style> attribute to that particular element like so:
<html> <head> <title>What is CSS?</title> </head> <body style="background-color: lightblue;"> <h1 style="color: white; text-align: center;">This is a Heading</h1> <p style="font-family: verdana; font-size: 20px;">This is a paragraph.</p> <p style="font-family: verdana; font-size: 20px;">This is another paragraph.</p> </body> </html>
The folk at W3C don’t recommend using the above approach to implement CSS since it doesn’t create “clean” code. It is also redundant and time-consuming. And just like internal CSS, it leads to larger HTML files.
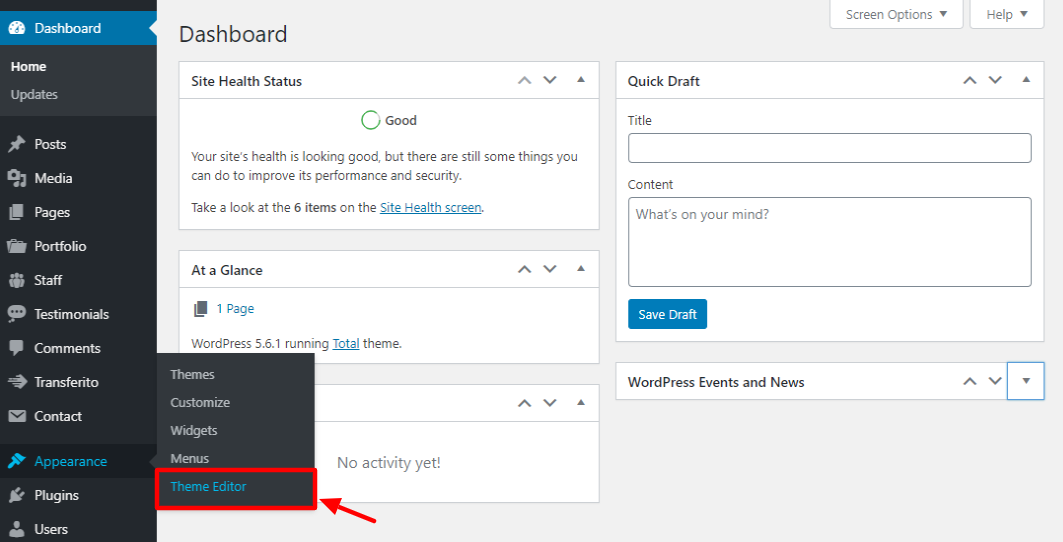
You now know what CSS is all about and how to implement it on your website. If you’re using WordPress, you can access your theme’s CSS file by navigating to Appearance > Theme Editor, as shown below:

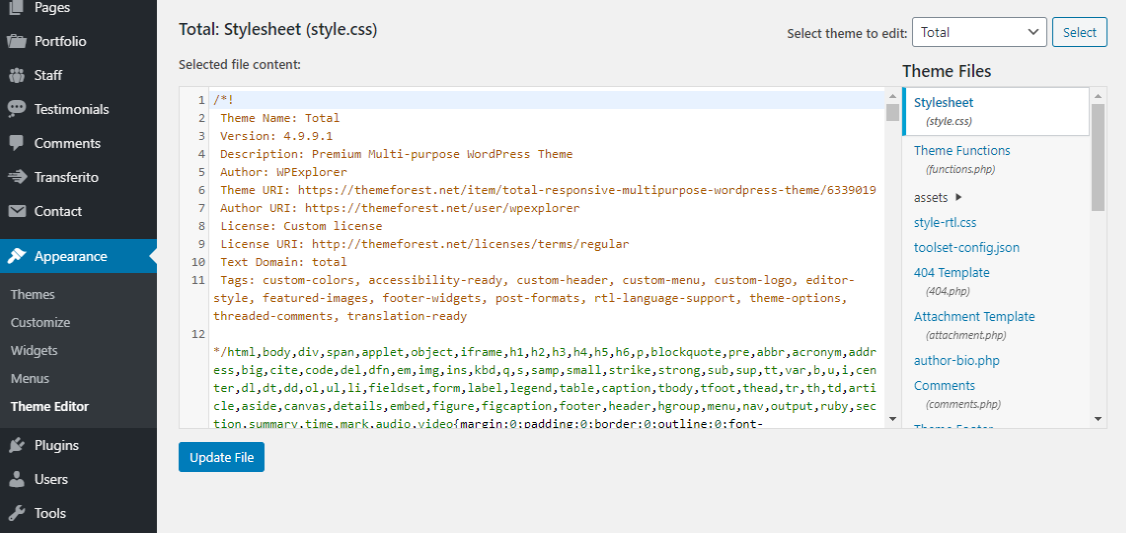
Doing so leads you directly to your theme’s stylesheet:

WordPress doesn’t recommend the above approach since you can edit and preview CSS changes in the built-in CSS editor that is available in the live customizer.
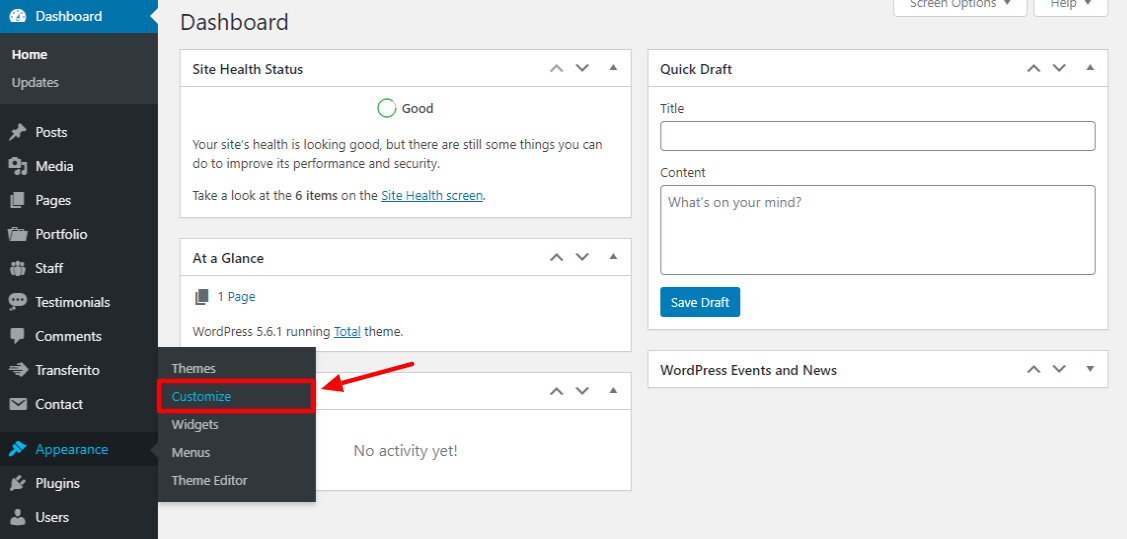
To access the built-in CSS editor, navigate to Appearance > Customize, as we highlight below:

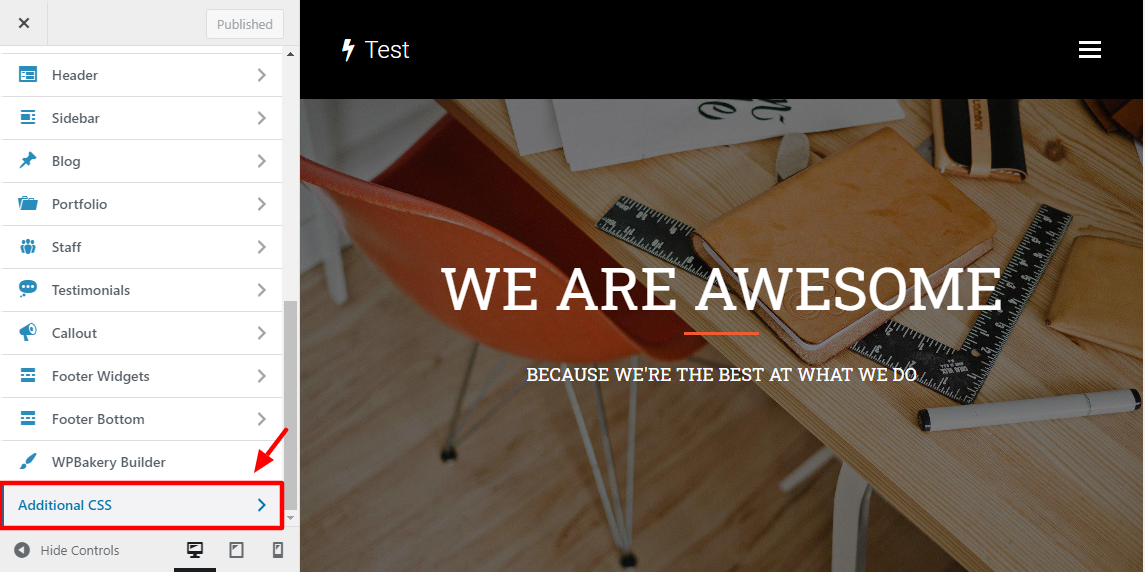
After that, find and click Additional CSS on the left sidebar, as shown below.

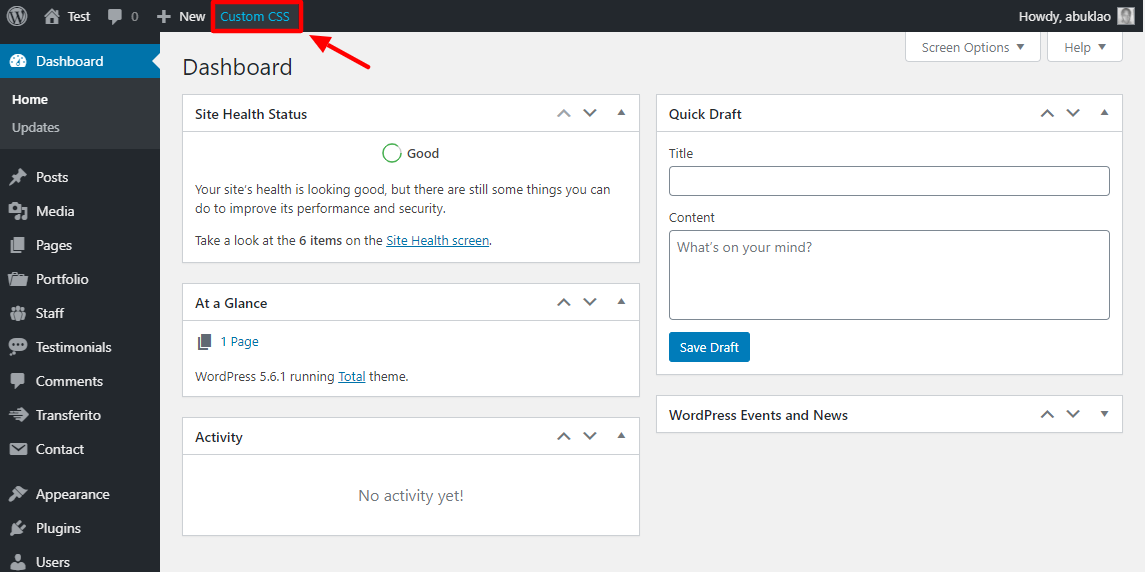
Alternatively, you can access the built-in CSS editor by clicking Custom CSS at the top of your WordPress admin dashboard, as shown in the screengrab below.

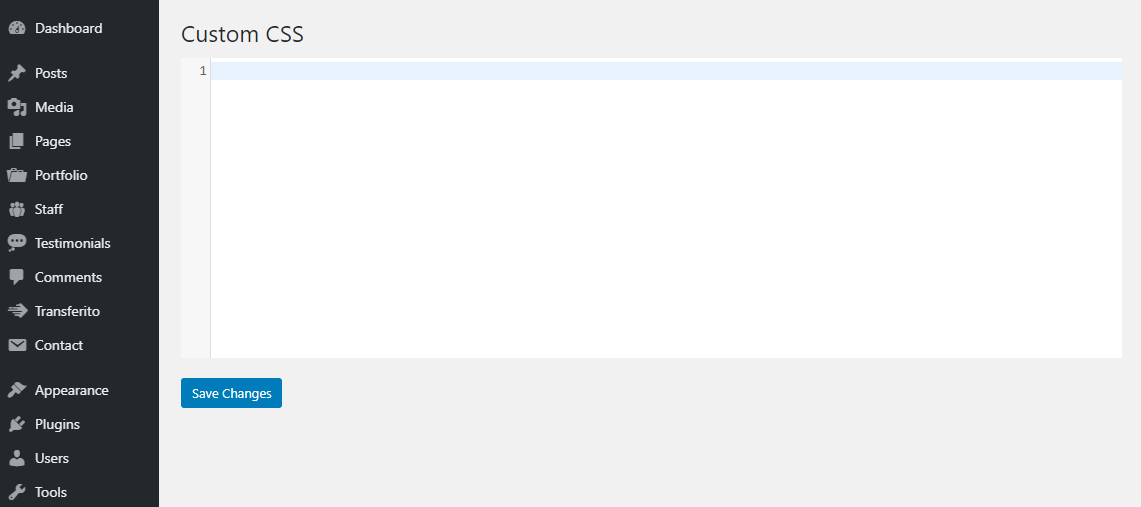
Clicking the above menu item leads you to the following CSS editor:

Pro Tip: Always use a child theme and always create a backup before you go tinkering with your theme’s files, including the stylesheet. This way you can still update your main theme without any issues and without losing all the custom coded edits you’ve made.
When to Use CSS
There are several ways to use CSS, and we’ve mentioned some throughout the article. You probably won’t do a lot of direct CSS customizations if you use a WordPress theme or page builders. Most WordPress themes and page builders allow you to customize your site without writing any CSS code.
Here are a couple of ways to use CSS.
CSS Responsive Web Design (RWD)
Responsive design makes your website look great and work well on all devices, regardless of the screen size. With more people using devices of all manner to surf the web, you cannot ignore the value of responsive design.
CSS is an important ingredient if you’re creating responsive websites. If you’re looking to repurpose an old website for newer devices, CSS offers you a lot of responsive design techniques to achieve just that.
You can use CSS to implement responsive viewports, grid views, media queries, images, and videos. Your website will look good across multiple devices, which boosts engagement and conversion rates.
Styling
CSS is a styling language and is perfect for all custom styles you need to make to your website. If you cannot change a particular part of your website via the live customizer or theme panel/settings, you can always resort to custom CSS.
CSS allows you to customize a wide variety of things on your website including typography (including implementing web fonts), background colors or images, colors, images, textures, icons, margins, borders, buttons, and virtually anything else you have in mind.
Creating a Consistent Cross-Browser Experience
If you’re creating an HTML + CSS site from scratch, soon or later you’ll experience cross-browser compatibility. And that is because each browser interprets HTML specifications a little differently.
That is why different browsers will render the same code differently. That’s right, you will notice subtle (and not so subtle) differences when you render identical code in, say, Mozilla Firefox and Microsoft Edge.
To eliminate these cross-browser compatibility issues, you can use a freely-available CSS file called normalize.css by the good guys at Google. To implement normalize.css, simply add the following line to your <head> section, as we did earlier:
<link rel="stylesheet" src="//normalize-css.googlecode.com/svn/trunk/normalize.css" />
And that’s it, CSS will kick in and smooth out cross-browser compatibility issues.
Creating CSS Animations
In the past, you had to rely on either JavaScript or Flash to create animations. But that has changed in recent times with the introduction of CSS animations and transitions.
Note that implementing CSS animations and transitions needs an advanced level of CSS knowledge. All the same, it is easy to learn provided you put in the effort required.
There are many ways you can use animations and transitions on your site. The best example is adding interactivity intended at boosting user engagement.
CSS Resources
If you’d like to learn more about CSS and its applications, we’ve curated a list of some of the best resources from around the web:
- Complete CSS Tutorial – w3schools.com
- CSS Building Blocks – Mozilla Developer Network
- CSS Layouts – Mozilla Developer Network
- CSS3 Grid Layouts
- Cascading Style Sheets – w3.org
CSS might seem like a tough nut to crack at first, but it is one of the easiest languages you’ll ever learn. It’s not complicated since it is not a programming language such as C# or PHP.
It’s just a set of rules that add color and style to your web pages. If we didn’t have CSS, most – if not – all websites would look horrible. They would also be hard to style and even use since CSS improves not only how a website looks but also usability.
With a ton of free tutorials online, learning and mastering CSS is easy provided you put in the effort required. Also, take the time to visit practice sites or create a testing site.
How do you use CSS? Please let us know in the comments.




Comments
No comments yet. Why don't you kick off the discussion?