How to Use Elementor to Build Websites Remotely

In these times of economic uncertainty and social distancing, businesses are looking to develop their own online presences now more than ever.
If you’re looking to get your business online, or if you’re a freelancer who’s building websites for businesses who want to get online, Elementor can help you efficiently build a website remotely that’s affordable and easy to maintain.
Elementor is a visual, drag-and-drop WordPress page builder, which means you can create great-looking designs without ever needing to look at a single line of code. If you want to learn a little more about the plugin in general, you can browse WPExplorer’s full Elementor review.
In this post, I’ll explain a little more about why Elementor is the best tool to build sites remotely. Then, I’ll take you through the high-level steps for how to use Elementor to design a website.
If you’d like more detail on how to use Elementor to build sites remotely, HubSpot Academy and Elementor partnered to offer a free online course that covers everything from setting up your hosting to building and launching your WordPress website.
Why Use Elementor to Build Sites Remotely

Using Elementor to build websites can:
- Save you time and help you more rapidly design and iterate on your websites.
- Reduce the complexity of your websites, eliminate bugs, and create an easier maintenance process when it comes to updates and testing.
- Save you money and simplify costs so that you can better scope out the price for a project.
Let’s go through the benefits in more detail.
Save Time and Avoid Code
Whether you’re a designer, a developer, or just a regular WordPress user, Elementor can speed up your workflow with its visual, drag-and-drop interface.
You can quickly spin up new designs by adding content widgets. You’ll also get tons of design and layout options to create pixel-perfect styles and layouts.
Throughout the whole experience, you never have to interact directly with code… unless you want to. If you do want a little more control, you can easily use your own custom CSS where needed.
Finally, if you really want to save some time, Elementor comes with hundreds of pre-built templates that you can import. All you need to do is import the template you like, edit the content to match your brand, and you’re finished
These benefits can also save you time when you need to iterate. For example, if a client requests a change, you can quickly switch things up without getting bogged down in the code.
Reduce Complexity and Eliminate Bugs
With a typical WordPress website, the finished product is usually a patchwork of plugins from different developers.
There’s nothing holding these separate tools together except the time and effort that you put into using them to build a cohesive website.
That’s fine in the moment, but it can lead to potential issues down the road because each developer will independently change and update their plugin.
For example, the developer of your slider plugin might make a change that causes issues with your homepage hero section (that you built with another plugin).
With Elementor, you get access to all of the important tools under one roof.
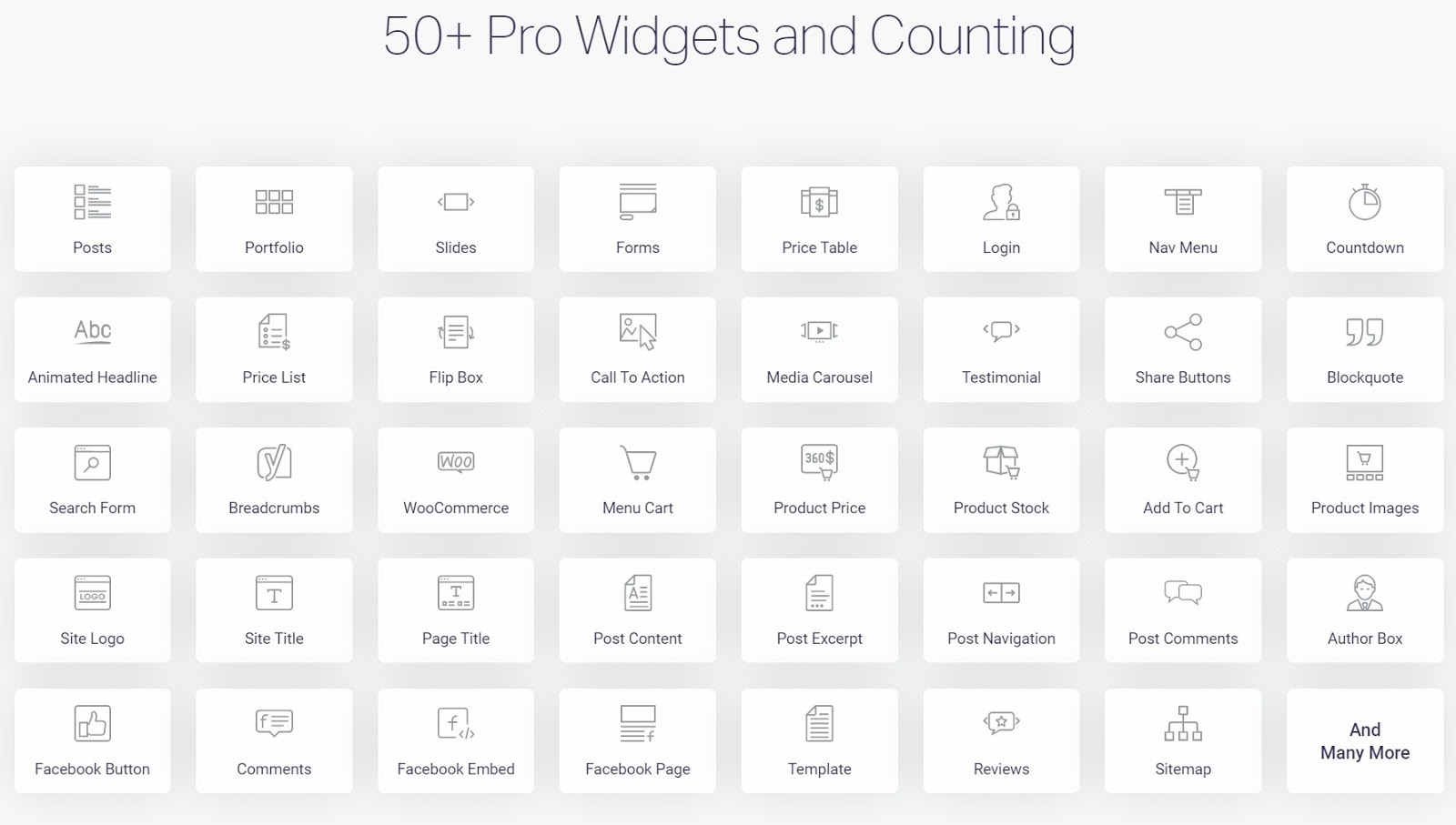
For example, with Elementor and Elementor Pro, you get tools to help you create:
- Sliders
- Contact forms
- Lead generation forms
- Galleries
- Popups
- Portfolio lists/grids
- Pricing tables
- …lots more

All of these tools come in the same plugin from the same developer, so you can be sure that a change to your lead generation forms will never cause an issue with the popup in which you display the form.
What’s more, this makes your life a lot easier when it comes time to update your sites. Instead of needing to use a staging site to test a bunch of different plugins at different times, all you need to do is test and update a single tool.
Basically, you can use Elementor as your site’s foundation to simplify everything and then branch out to achieve specific business goals, like using the free HubSpot WordPress plugin to generate leads via a form, live chat box, and popups that all feed into the free HubSpot CRM.
Save Money and Simplify Costs
Finally, Elementor can help you save money and more easily price projects.
Much like having access to important tools in one plugin reduces the complexity of your site, it also reduces the price that you need to pay.
Elementor has a free version for the core builder. Then, to access the additional features such as forms, sliders, popups, and more, you only need to pay one flat price.
There’s no upcharge for different features or a need to purchase different plugins, which keeps your costs low.
This also keeps your costs clear and makes it easier to price client projects. Instead of needing to price out a bunch of different tools in your proposal, you can keep things a lot simpler and focus on what you charge for your time and expertise, not your tools.
How to Use Elementor to Build Websites
Now that you know some of the reasons why Elementor makes a great tool for building sites remotely, let’s dig into how to use Elementor to build an awesome website.
1. Choose Your Theme
Elementor is a plugin, so you’ll still need to choose a theme to pair with Elementor.

Because you’re going to be using Elementor to control all/most of your site’s design, you want to focus on finding a theme that offers the features you need as well as full support for Elementor’s page building features. For example, if you want to be able to add staff, testimonials and a portfolio you should choose a theme with these post types – like the Total WordPress theme.

The most lightweight foundation possible is the Hello Elementor theme. Essentially, Hello Elementor is a 100% blank canvas for your Elementor designs.
Because the Hello Elementor theme doesn’t add any of its own styles or features, it will keep your finished site lightweight and loading fast.
If you would like a theme that does come with its own styles, maybe to control your site’s header or the checkout experience for a WooCommerce store, you can check out this collection of the best Elementor WordPress themes.
2. Choose Your Flavor of Elementor
Elementor comes in both a free version at WordPress.org, as well as a premium version that adds a lot more features, called Elementor Pro.
With the free version of Elementor, you can build websites page-by-page. For example, you could create one design for your homepage, another for your “About page”, and then you could create separate pages for each portfolio item.
For a simple brochure site with largely set-it-and-forget-it content, this might be all you need.
However, to go beyond that, you might want to consider Elementor Pro.
Elementor Pro not only gives you more design tools like sliders and forms, but it also gives you a whole new way to build websites with Theme Builder.
With Elementor Theme Builder, you can create templates and apply them to all or some of your site. For example, you can design your website’s:
- Header
- Archive pages (e.g. the page that lists all of your blog posts)
- Single pages (e.g. an individual blog post)
- Footer
- WooCommerce products
You can also include dynamic content in your designs, like content that you’ve added with custom fields.
Because you can create a single template that applies to all or some of your content, Elementor Pro makes an especially great option for dynamic sites.
It’s also useful for other types of sites thanks to the new content widgets such as:
- Forms
- Sliders
- Galleries
- Portfolios
- Pricing tables
- …lots more
Again, this simplifies both your site and your pricing (because Elementor Pro includes every single feature for the same price).
3. Start Building with Elementor
Once you’ve chosen the right theme and Elementor version for your project, you’re ready to start building.
To design your content, you can either start from a blank page or import one of the pre-built templates that come with Elementor.
To quickly build an entire cohesive website, you can even use one of the Elementor Kits, which are a set of templates for every page on a site, even down to the 404 page.
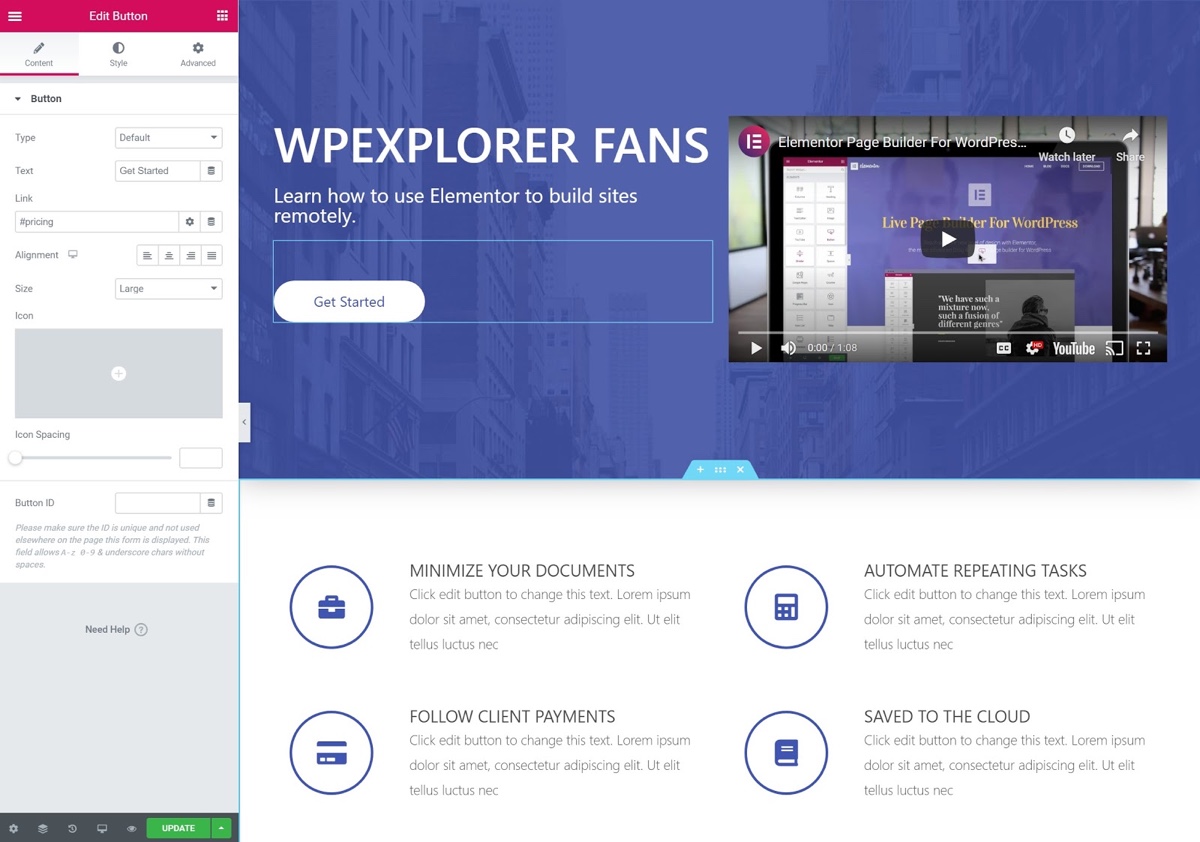
Whether you start from a blank slate or a pre-built template, you’ll end up in Elementor’s visual, drag-and-drop interface.
You’ll see a live preview of your design on the right – you see exactly what your website’s visitors will see.
Then, you can use the sidebar on the left to add and configure content and layout elements.

For example, if you want to add a button to your design, all you do is drag it over from the sidebar. Then, you can customize its settings using that same sidebar.
For a deeper look at how the Elementor interface works, you can check out the video below:
Build Websites with Elementor Today
Now, more than ever, businesses are looking to develop an online presence.
Whether you’re looking to launch your own online presence or you’re helping clients get online, learning how to use Elementor to build websites will not only let you build beautiful, effective websites, but also:
- Save you time and remove the need to work directly with code.
- Eliminate compatibility issues and simplify maintenance by giving you all the most important tools in one spot.
- Save you money and simplify your costs by eliminating the need to purchase lots of separate plugins for key functions.
To see if Elementor is right for you, you can install the free version from WordPress.org and start building your first website remotely.




Comments
No comments yet. Why don't you kick off the discussion?