Tips to Speed Up the Design Process with Elementor

It’s no secret that Elementor is one of the best page builders in the WordPress community today. And it’s no longer just a page builder. Elementor has evolved so much that you can design fully functioning websites even with a free, basic WordPress theme without writing a single line of code!
While Elementor offers many options and customization capabilities, we often miss out on the plugin’s smaller details and parts that can have a big impact on the design process of a website.
Designing web pages with Elementor is already fast and easy, but if you want to speed up the designing process, then you’re in the right place. In this article, you’ll learn how you can speed up the design process with Elementor by making full use of the editor with third-party tools.
Start with Premade Templates
Premade templates can speed up the development of your project. Designing new pages from scratch takes time, and, more often than not, you’re losing that time while constantly adjusting the layout and styles of the page. This is exactly where templates come in handy. Elementor’s template library is a great resource to speed up the design process. Even if you don’t use a premade template, you can always use the template library as inspiration. Templates can be easily imported directly onto the page just with one single click.
Elementor templates can be divided into two parts. First, when you want to import a premade page from top to bottom, for example, you can import a full page (like an About or Contact page) with all its content. The second option is if you just want to import a section or block of the design. You can do this if, for example, you like one of the sections from services, hero, contact us or subscribe sections.
Wonderful free and premium collections of templates are readily available on the web.
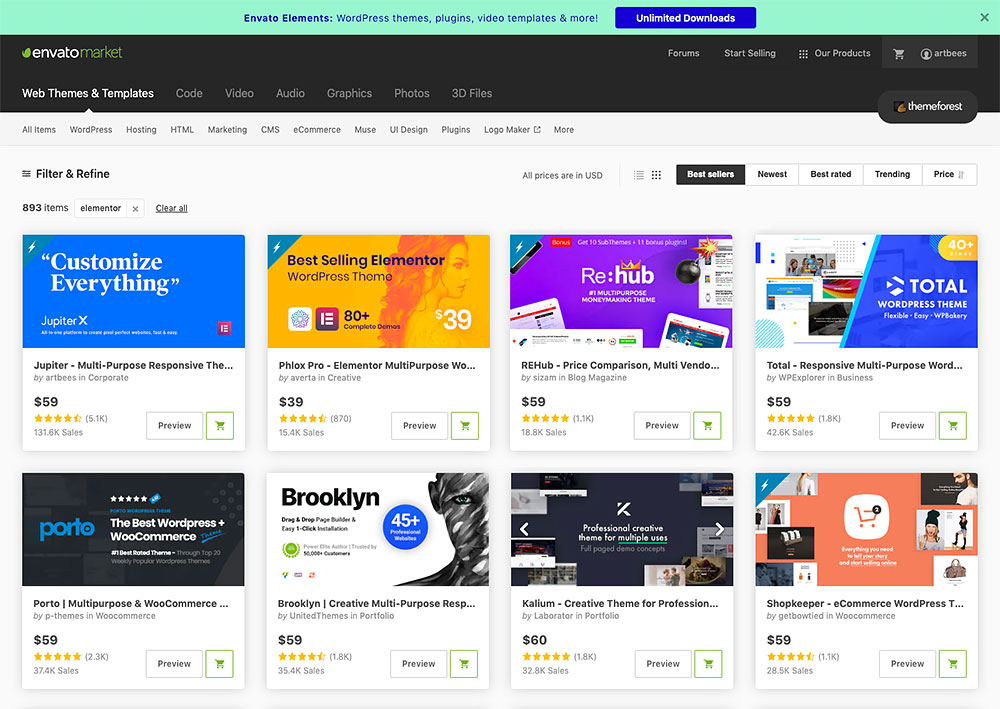
Envato Market

Envato market is probably most popular marketplace not only for Elementor templates but for WordPress themes & plugins.
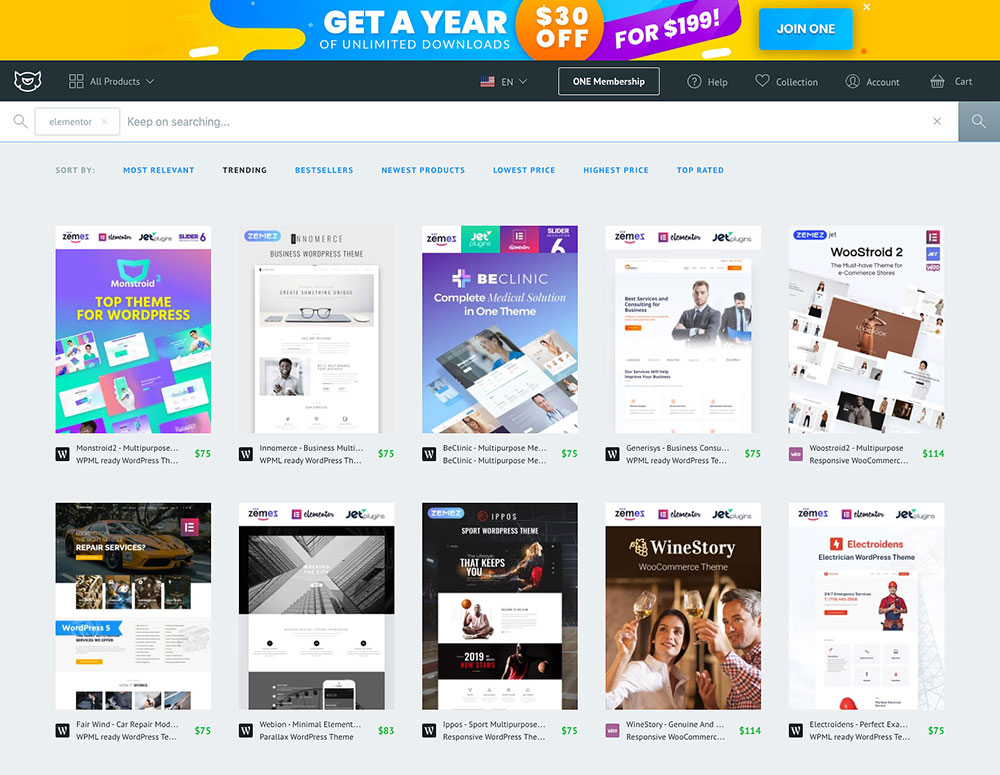
TemplateMonster

TemplateMonster is another provider of the good quality template assets, they also have some free templates.
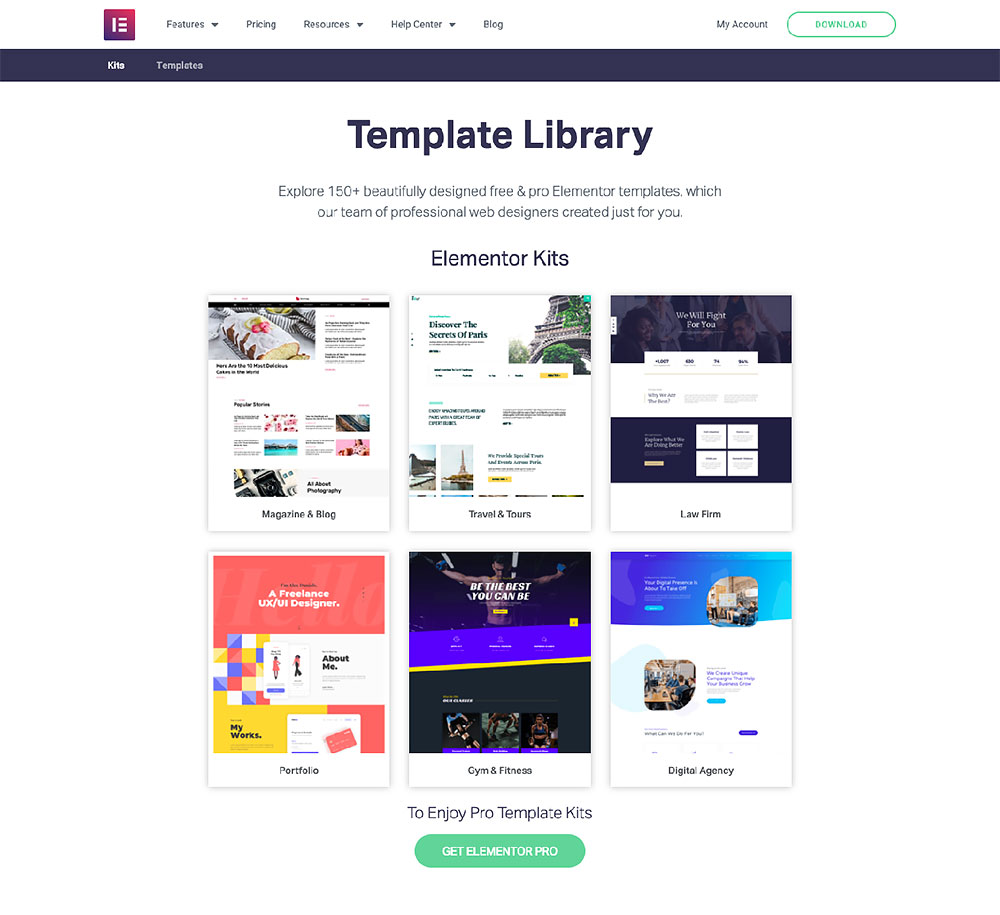
Elementor Template Library

Elementor template library – Is native template warehouse for Elementor, new Free and Premium templates are appearing very often.
Use Hotkeys
If you’re working with Elementor with just your mouse, then please stop! Spend 10 minutes learning shortcodes, which will save you a ton of time and speed up the design process of your website. Apart from the simple ones like copy and paste, you can use more advanced custom shortcuts as well. They can be extremely useful, especially if you want to navigate between the panel and preview mode, or switch to mobile editing.
Here’s a list of shortcuts that can seriously boost the speed of designing your website:
Actions
| Undo | Ctrl / Cmd + Z | Undo any change made on the page |
| Redo | Ctrl / Cmd + Shift + Z | Redo any change made on the page |
| Copy | Ctrl / Cmd + C | Copy a section, column or widget |
| Paste | Ctrl / Cmd + V | Paste a section, column or widget |
| Paste Style | Ctrl / Cmd + Shift + V | Paste a section, column or widget’s Style |
| Delete | Delete | Delete a section / column / widget that is edited |
| Duplicate | Ctrl / Cmd + D | Duplicate a section / column / widget that is edited |
| Save | Ctrl / Cmd + S | Save your page to the revision history |
Go To
| Panel / Preview | Ctrl / Cmd + P | Switch between the panel and preview view |
| Mobile Editing | Ctrl / Cmd + Shift + M | Switch between desktop, tablet and mobile views |
| History | Ctrl / Cmd + Shift + H | Go to the history panel |
| Navigator | Ctrl / Cmd + I | Opens the navigator |
| Template Library | Ctrl / Cmd + Shift + L | Opens up our template library modal |
| Keyboard Shortcuts | Ctrl / Cmd + ? | Opens up the Keyboard Shortcuts Help window |
| Quit | ESC | Opens up Settings and jumps to Exit to Dashboard |
Custom CSS for Pages
Did you know that you can have Custom CSS for every page? Yes, but note that this feature is included only in the Pro version of Elementor. As a workaround to this, I’ll show you how to include custom CSS for each page. This trick will save you money if you wanted the Pro version just for adding small customizations on a page level.
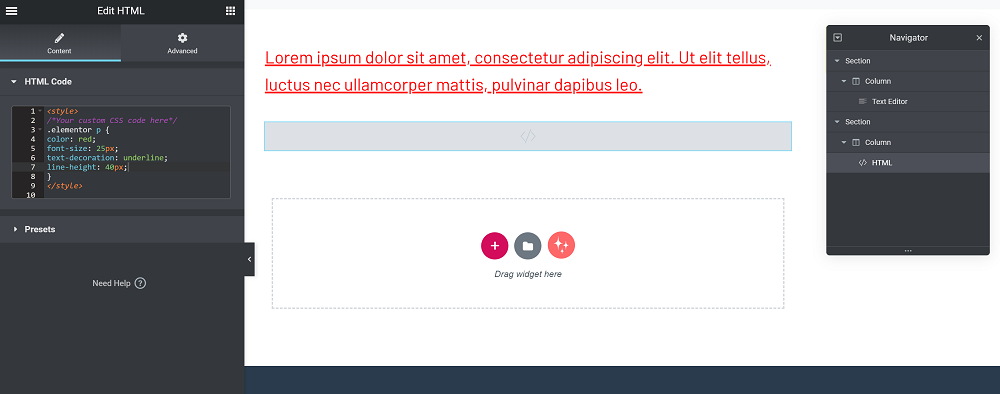
To do this, you just need to utilize the HTML widget and this piece of code inside:
<style>
/*Your custom CSS code here*/
.elementor p {
color: red;
font-size: 25px;
text-decoration: underline;
line-height: 40px;
}
</style>
Take a look at this example:

Elementor Finder Search Bar
Very often when you’re working on page design, you want to jump to other pages, settings, a sales page or anywhere else, and it can be time-consuming if you: save the page > go back to your dashboard > open pages > search for page you want to open. This can waste a lot of time and energy if you’ve had to do it time and time again.
Fortunately, Elementor has a built-in solution to streamline and speed up the design process. Instead of going through all that trouble, you can simply use the Elementor Finder. You can directly jump to any settings, template, page, or a theme part by searching in the search bar. Finder can be accessed by clicking the Cmd/Ctrl + E keys anywhere in the WordPress dashboard. Check out this video to see everything you can do with Finder.
Use Navigator
Navigator is a navigation tree window that provides easy access to every element in the page builder. This little window allows you to navigate through the elements and drag and drop the widgets easily.
Navigator is particularly useful for long pages or pages with complex multi-layered design, and for elements combining the Z-Index, minus a margin, position absolute, etc. It allows you to access element handles that may be positioned behind other elements.
You can access Navigator in one of 3 simple ways:
- Right-click any element and then click on Navigator. This will automatically redirect you to the specific element in the navigation tree.
- Click on the elements button in the panel’s footer.
- Use the Cmd/Ctrl + I keyboard shortcut.
Take a look at this video to see it in action:
Navigator has some other functions as well, such as the naming widgets, collapsing and expanding widgets, floating or docking the panel and showing or hiding widgets.
Define Your Color Palette
Typically, when we design a website, we follow a design pattern created by the designer. This pattern usually contains a combination of the colors repeated across the entire site. These are brand colors that should remain unchanged. This means that every time we add a new widget on the page we have to copy-paste the color code or we have to remember what the color code is to apply it in the widget setting. Doing this can be time consuming. Fortunately, Elementor has a solution for us.
You can define your brand colors in the Color Picker settings and reuse them every time you are accessing color options for widget styling. Just choose a preset palette or define your own custom colors to save time when designing.
Take a look at this video:
Premade and Reusable Widget Styles & Templates
Elementor is one of the best page builders, but have you thought about the default and ugly buttons? Tabs? Menus? Or any other widget? These default widgets look like they have been designed several years ago, or, maybe you wanted to reuse widget you styled in project A in Project B?
Currently, you aren’t able to save and reuse widget styles for future projects with Elementor. Luckily, the free WunderWP plugin offers a few ways to solve this problem.
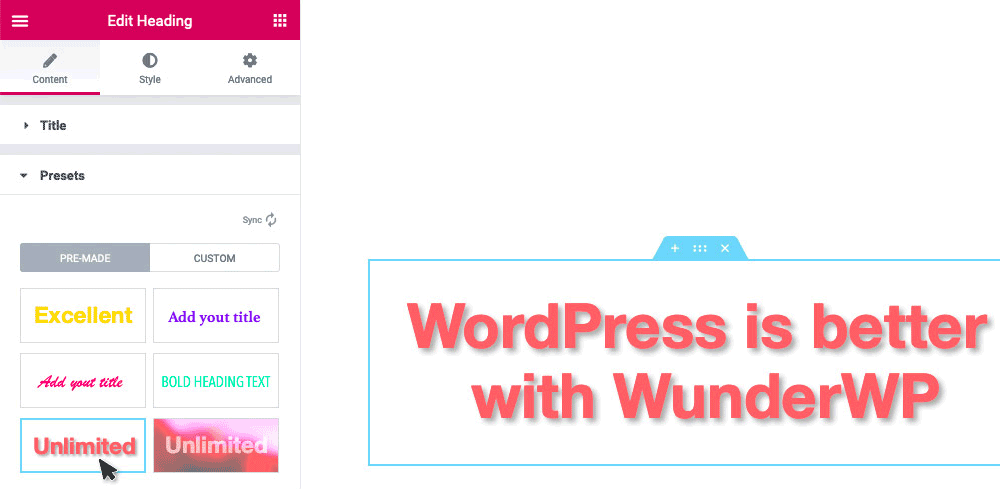
First off, WunderWP includes a number of preset widget styles at your disposal. Readymade styles for headings, galleries, buttons, dividers, carousels, forms, pricing tables, and more are available with a click. Simply drag an Elementor widget onto your page, select a readymade WunderWP widget style and begin adding content.

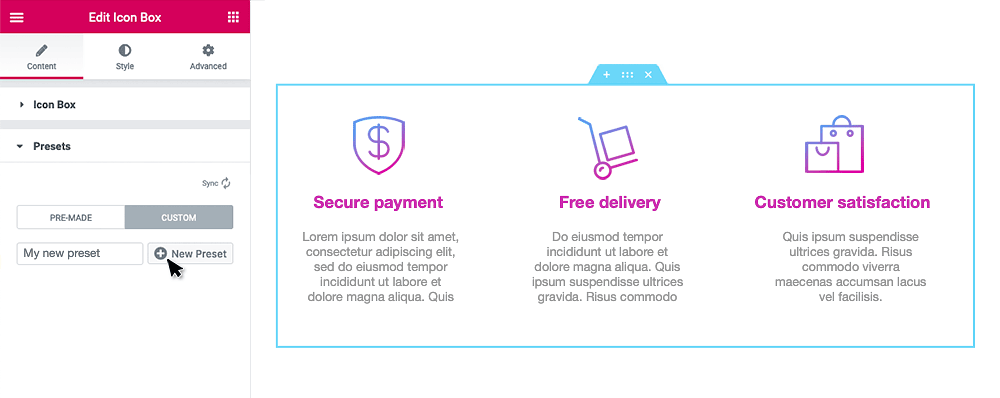
With WunderWP, you can also easily save and reuse your own widget styles in Elementor. It’s simple: stylize a widget, save it to the WunderWP Cloud (which is free!) and use it later for similar widgets. This works for both simple and complicated widgets. For example, you can use this to save a heading widget that contains differing typographic values or for an image widget with customized drop shadows.

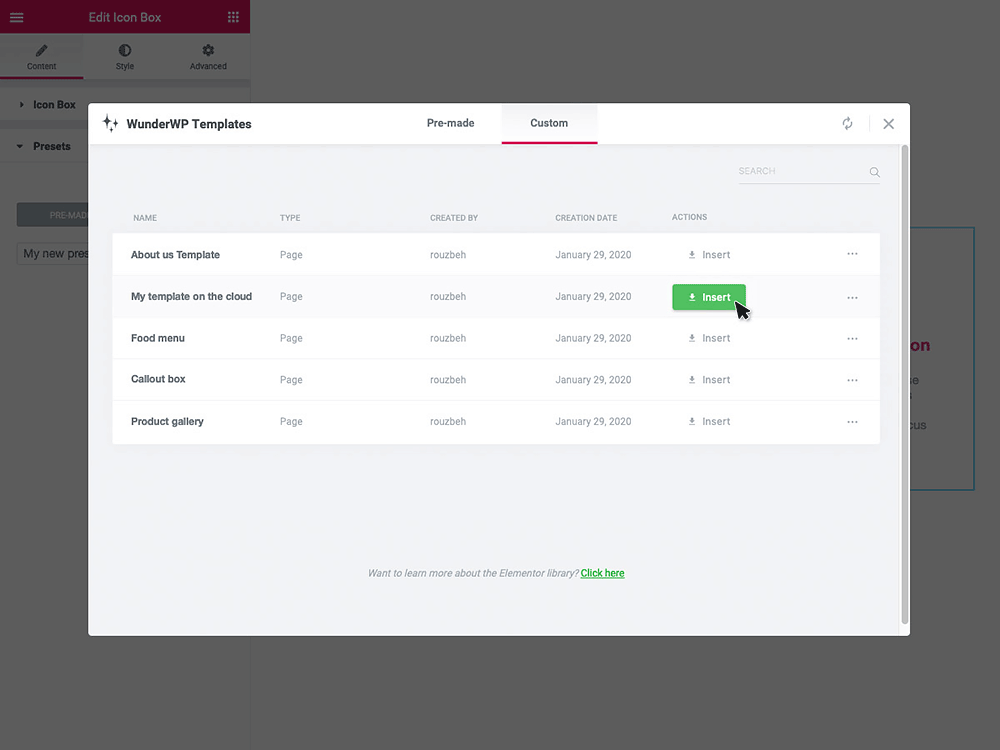
The same goes for templates – you can save full or partial templates you create to the WunderWP Cloud. The template will be there, so when you’re ready, you can easily insert it into a page or website. This way you’ll only need to build it once, saving you a lot of time.

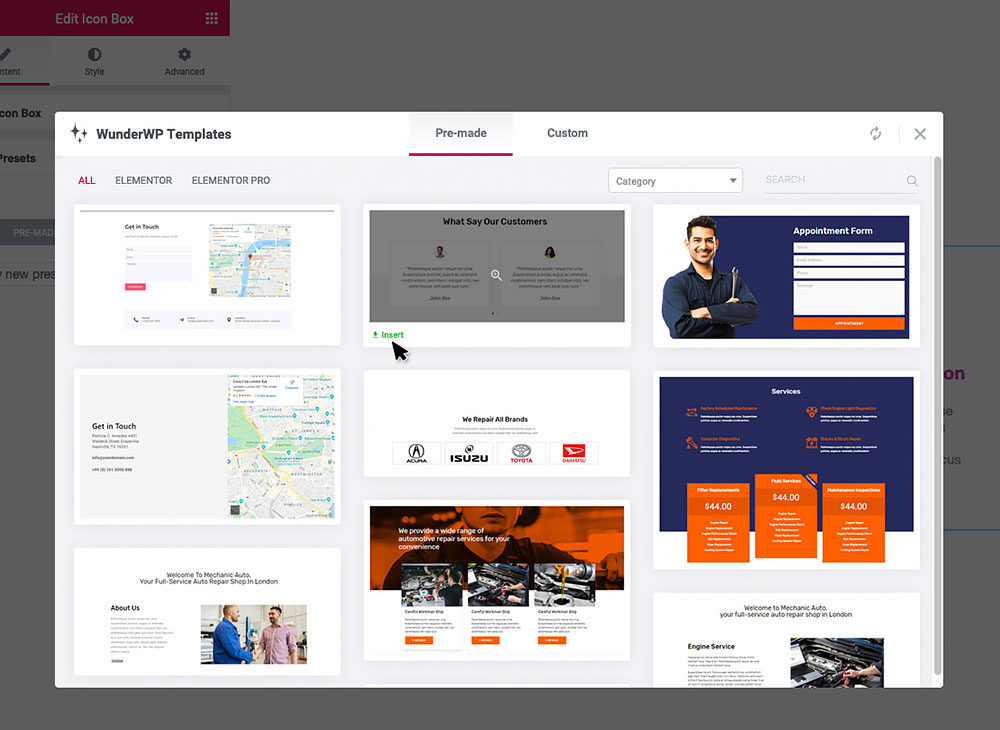
Or you can take advantage of WunderWP’s readymade content templates Right now, there are over 50 readymade section templates – such as contact, call to action, header, footer, services, about, team, services, countdown and much more – for a variety of purposes.

Wrapping up
Up until this moment, without a shred of doubt, Elementor is one of the best WordPress page builders out there. Almost every day, new tools and features are added to streamline and speed up the design process and speed up project delivery time.
Which tip do you think is the most helpful and which one you did not know before? Perhaps you also know something not mentioned here? Please do share it with others.



