How to Design Your WordPress Site with Dynamic Content

How can I make my website look professional? It is a question many aspiring website builders ask themselves when they are planning their project. The obvious answers will include improving the design or adding lots of fancy features.
But in fact, one of the most effective ways to truly enhance your basic website and make it a professional, custom one is by adding dynamic content. Dynamic content will give your users a much more fulfilling experience on your website.

What is Dynamic Content Exactly?
Dynamic content refers to interactive web content that changes depending on the time, location and the user. When a user navigates a dynamic website WordPress will pull the correct information from the database to display to the user depending on what page they are on.
With static content, what you see on the front-end will not change. In fact, you will more than likely need the help of a developer if you want to make any changes to it. However, with dynamic content website owners can edit everything on the back-end instantly without coding. It means that the information can change according to what the user is looking at, providing a much more interactive experience.
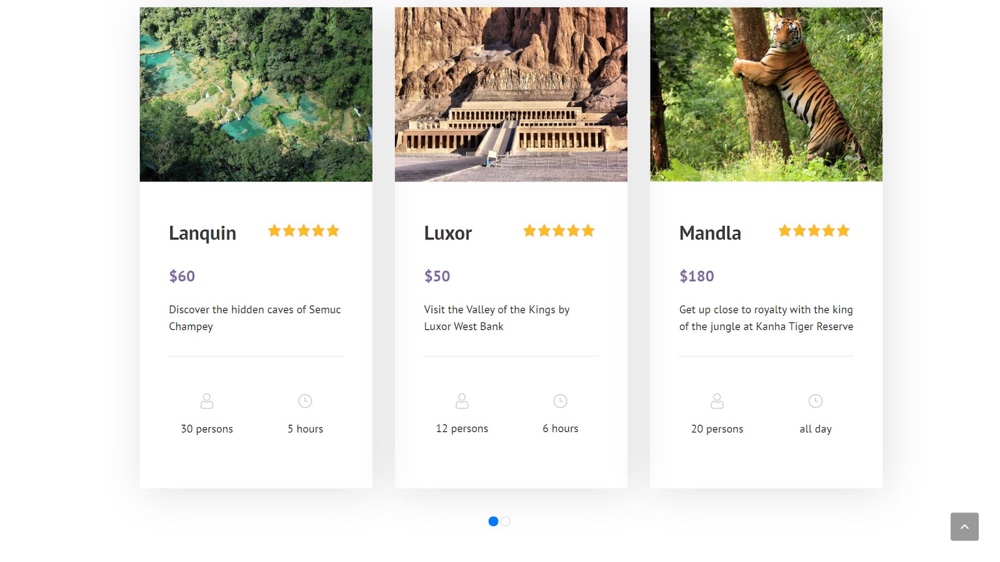
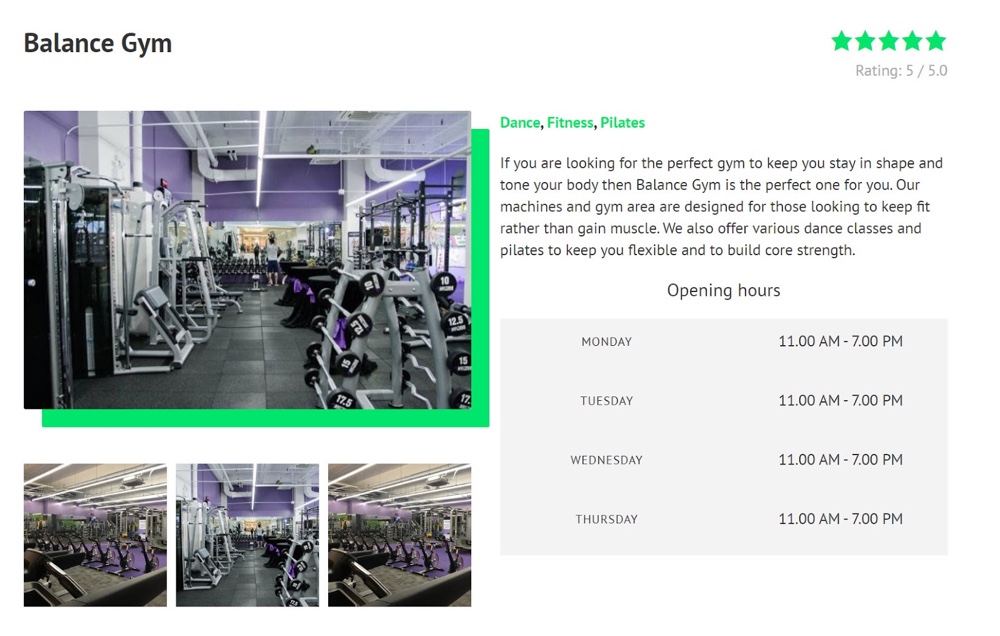
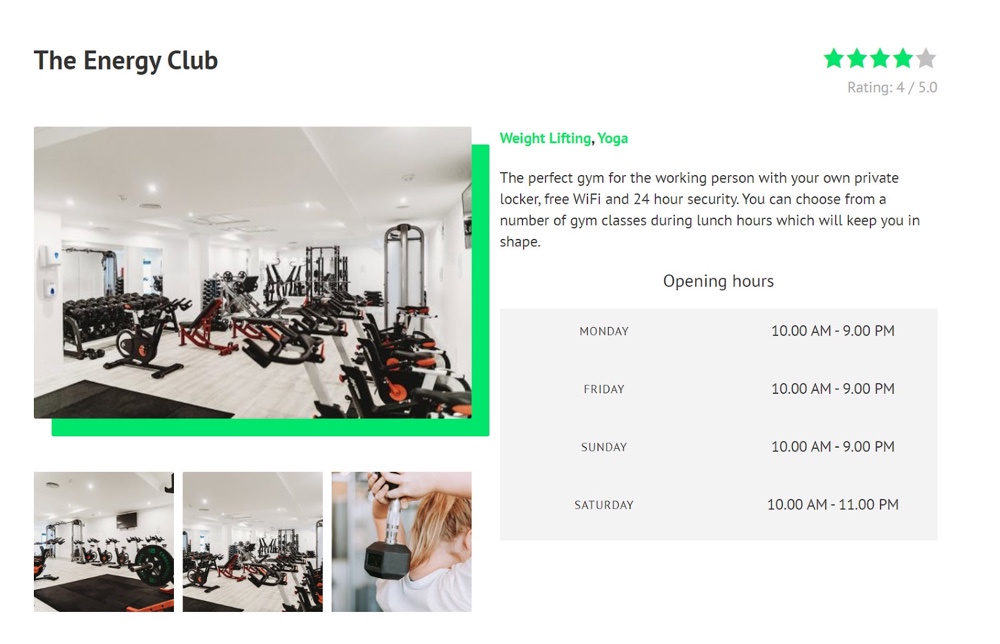
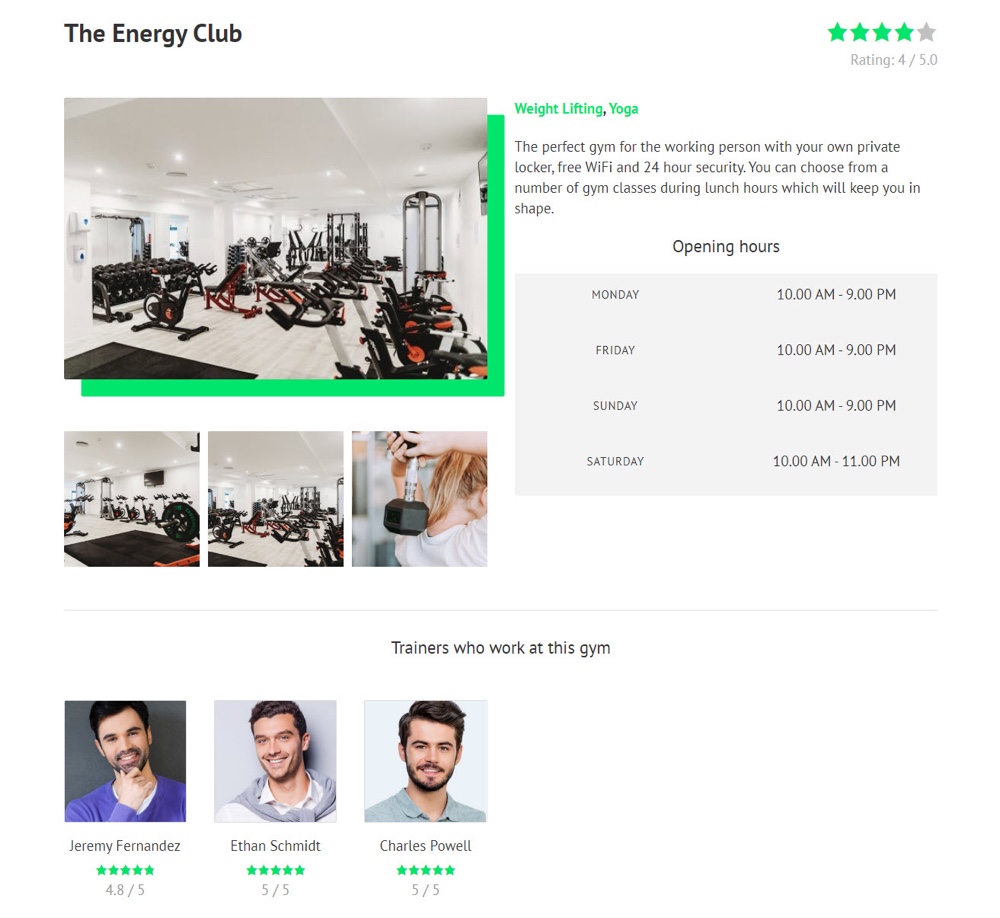
To illustrate, if you are on a gym website you might want to look at the different gyms available. Of course, each gym will have different information such as its own name, address, and list of facilities. Therefore, when you click on each gym you will see different content related to it that you will not find on the other pages.


The Advantages of Dynamic Content
Dynamic content brings many advantages to your website that static content cannot offer.
- A better user experience. Users will be able to see content which is adapted to them such as different offers which will change according to their behavior.
- Improve your KPIs. With dynamic content you can improve conversions and reduce bounce rates on your website by creating tailored content.
- Smooth navigation. Dynamic content provides a seamless experience through a website compared with static content as you can easily find the content you are looking for.
- Easy to update. You can simply edit your page on the WordPress back-end without needing to hire an expert developer.
- Responds to screen sizes. A dynamic website easily adapts to various screen sizes compared with a static one.
There are two ways we recommend that you create dynamic content. Below we will show you the two options and exactly how you can create your websites with both.
1. Create Dynamic Content with Toolset Blocks & Gutenberg

The launch of Toolset Blocks offers a new way to create dynamic content on WordPress using its block editor, Gutenberg.
Since its launch a year ago, Gutenberg has improved significantly to offer a simple and intuitive way for you to design and implement your websites. The best part is that non-coders can now easily build exactly what they had in mind by using Gutenberg and integrated plugins.
This includes dynamic content which website builders can create with Gutenberg thanks to Toolset Blocks.
How Does Toolset Blocks Work?
Toolset Blocks is a new plugin which you can use on two fronts:
- Create custom, advanced features such as content templates, archives and Views.
- Support dynamic sources for blocks which makes your custom fields and taxonomies available to be displayed on your pages.
Therefore, you can use Toolset Blocks to add dynamic content easily to any posts, pages or templates without any coding.
Below I have created an example of a content template for a gyms demo website which ensures every gym post will have the same design but different content thanks to dynamic content.

How to Create a Content Template with Dynamic Content using Toolset Blocks
Let’s create a template for the Gyms custom post type on our website.
You will need to install Toolset Blocks before you start and ensure you know the basics of using the Gutenberg editor.
There are two main sources from which you can draw dynamic content using Toolset Blocks. You can either use a source from the current post or from a custom field. Below we will go through both options to show when you might need to use them.
Displaying Dynamic Content from a Current Post
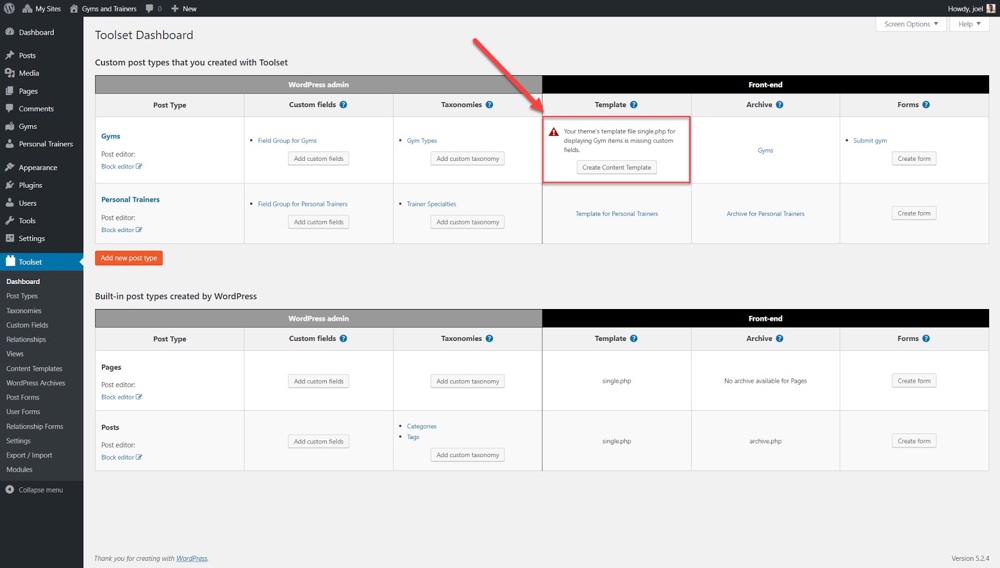
Head to Toolset > Dashboard and click the Create Content Template option next to the post type you want to create a content template for.

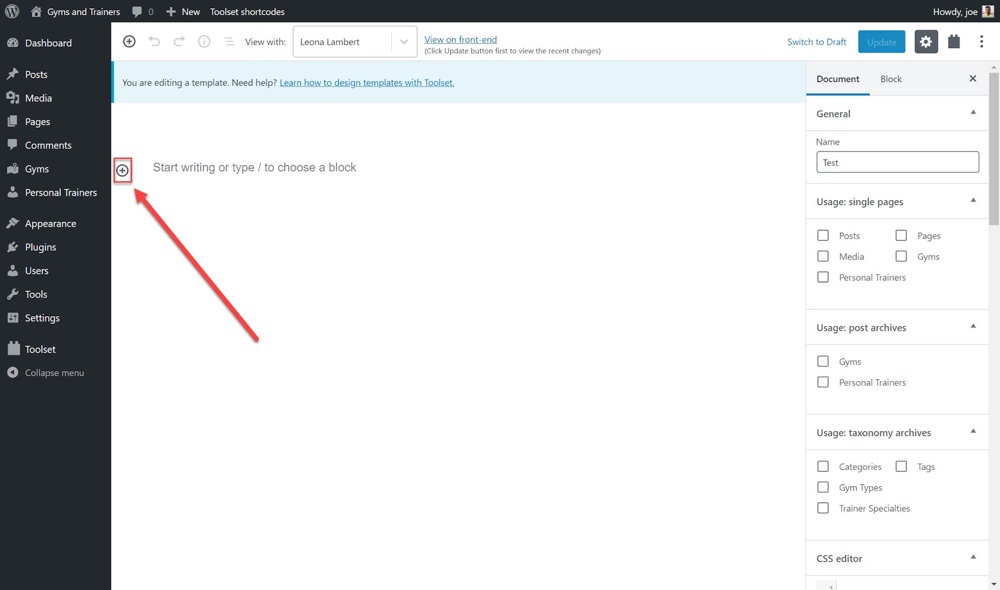
We can now start adding our blocks to create our content template. Let’s imagine I want to add an image. First you select the + option on the top left to add a block.

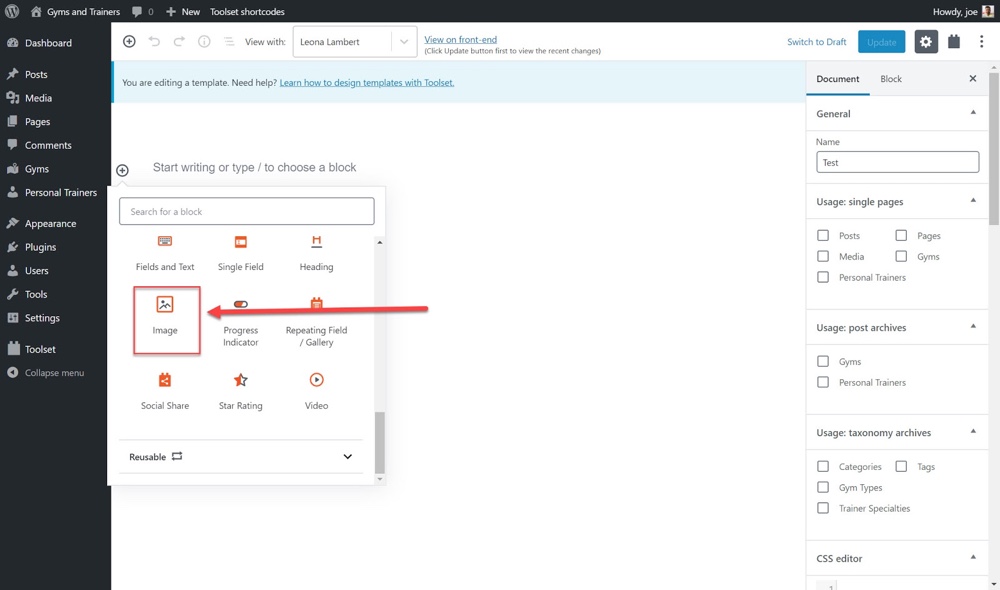
Scroll down until you find Toolset’s list of blocks and add the Image block.

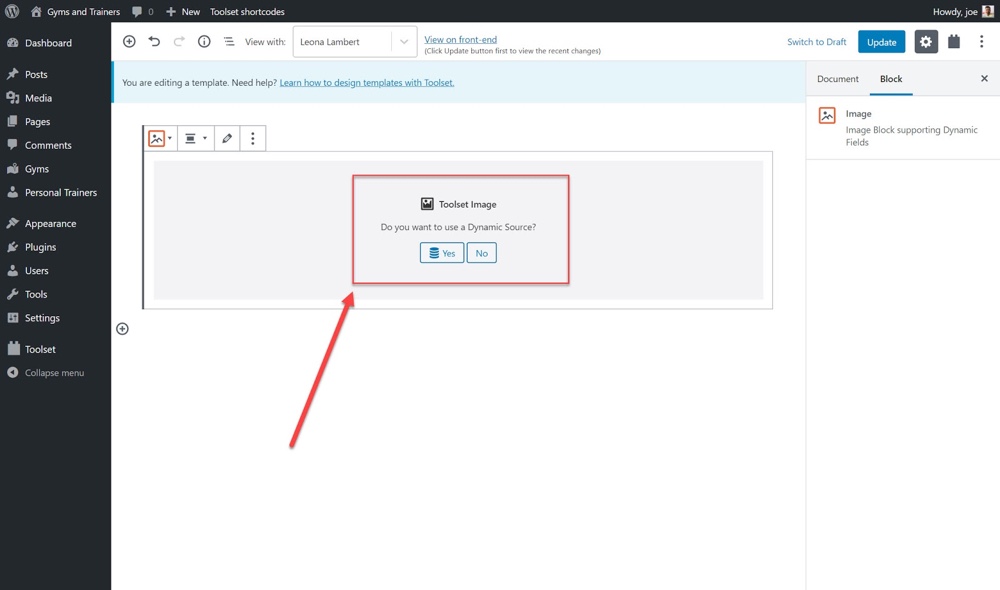
You will now see a question prompting you if you want to use Dynamic Sources or not. Click Yes.

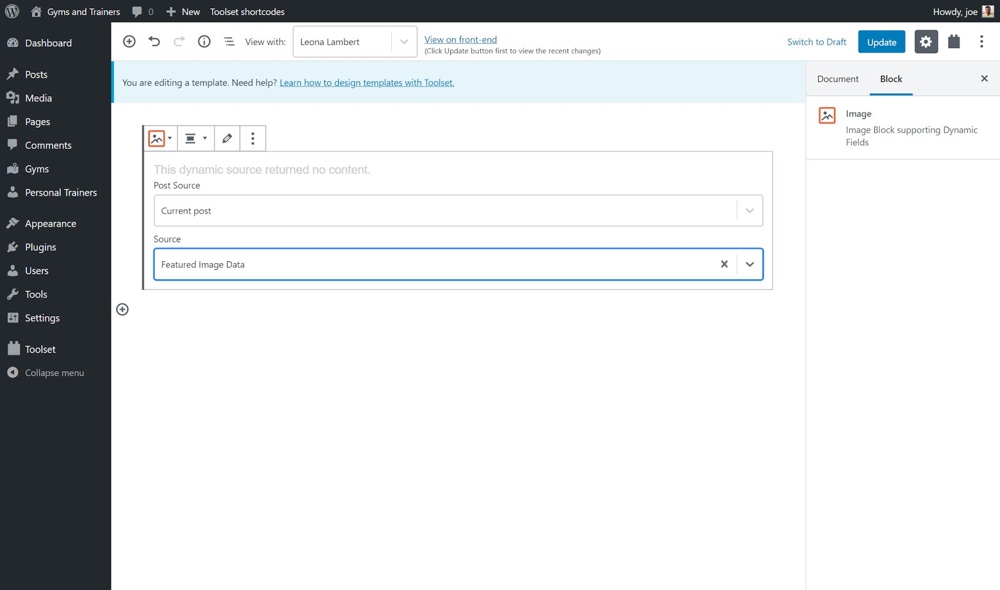
Select the source for your image. This determines what content WordPress will pull up depending on what option you select. I want to display the featured images of each gym within the block so I will select the Featured Image Data option.

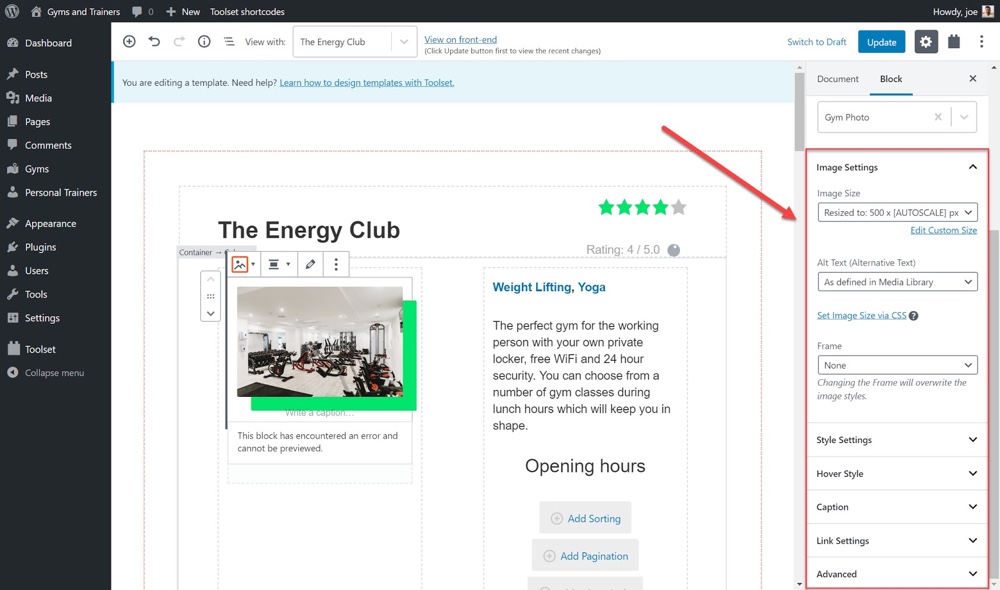
On the right-hand sidebar you can adjust your image further if you want to change the source of the dynamic content or style the image, for example.

Displaying Dynamic Content from a Custom Field
We can use the same content template as before to create blocks with dynamic content from a custom field. This time I will add the custom field for the ratings of each gym as dynamic content.
Head to the list of Toolset blocks and add the Single Field block.

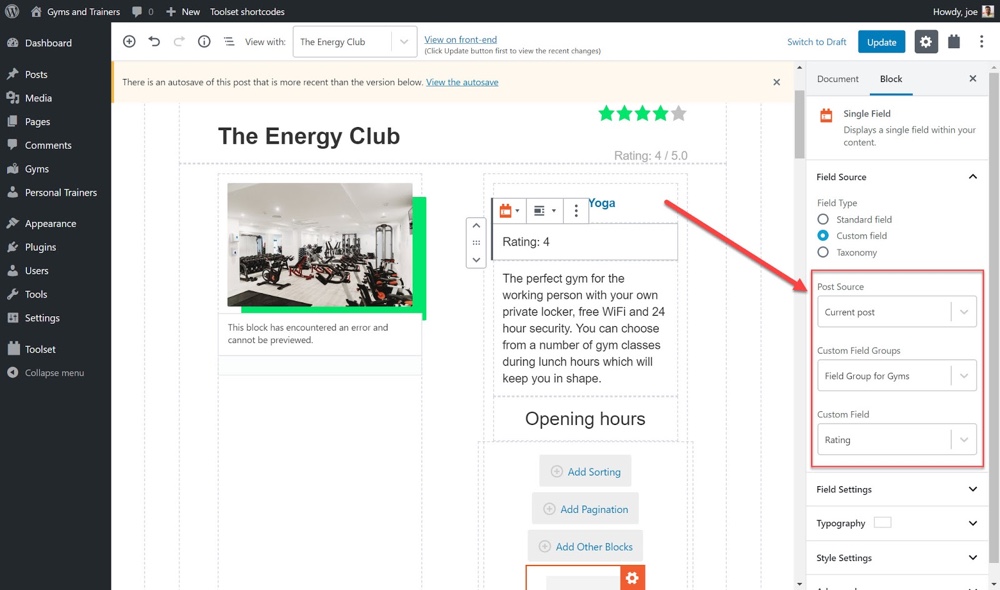
On the sidebar on the right under Field Source, select the Custom Field field type.
Under the Custom Field Groups dropdown choose the Gyms post type. Note this will be whichever custom post type you want to pull the custom field from.
Under the Custom Field dropdown select the custom field you want to display. I have selected the Rating option.

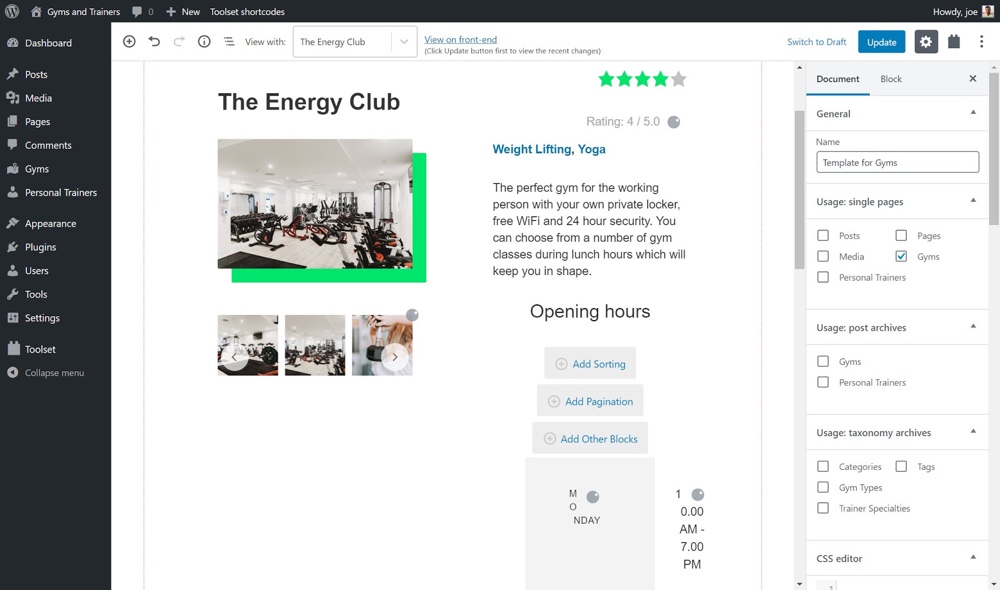
If you switch between the different gym posts on the front-end you will see that each post displays the correct price for that gym thanks to dynamic content. Notice how we did not need to use any coding at all to create our dynamic content.
I added a few other blocks with dynamic content to my content template. Check out how it looks now on the front-end.

2. Creating Dynamic Content with Total
Another equally effective way to create dynamic content is by using the Total theme to create dynamic post templates built-in.
What Features Does Total Offer?
Total is one of the most popular themes on WordPress and comes packed with a number of features which you can set up easily without having to download multiple plugins to perform these tasks.
- Easy demo importer – Turn your empty site into a fully functional website packed with content in one click when you select to import one of Total’s 40+ pre-built demos.
- Drag & drop page builder – Total is integrated with the popular WPBakery page builder to provide you with an intuitive drag & drop builder so you can build your website with ease.
- 100s of page builder elements – Take advantage of Total’s hundreds of page builder elements to customize your pages.
- Easily customizable – Use the live customizer settings to change a number of elements on your site including colors, fonts, widths and much more.
- Developer friendly – Total comes with a number of built-in hooks and filters making it easy for you to modify your theme with 450+ snippets available from the online documentation.
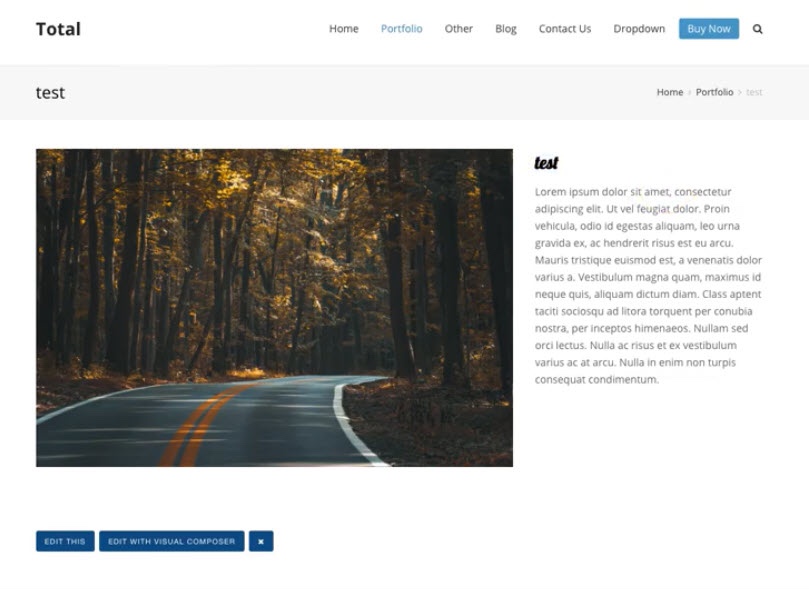
And, of course, you can create dynamic content using Total. Below let’s show you an example of what you can achieve by making a simple portfolio item dynamic.
How to Create a Dynamic Content Template with Total
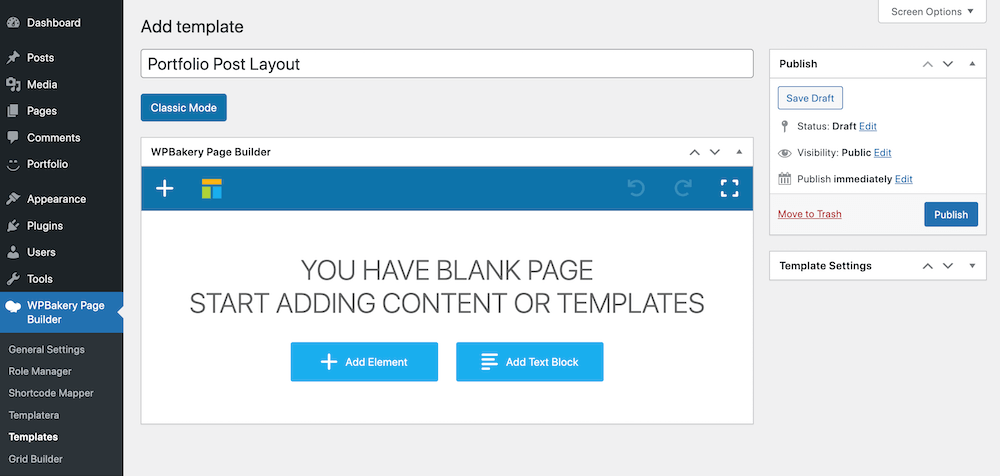
Head to WPBakery Page Builder > Templates and click Add New. Next give your template a name.

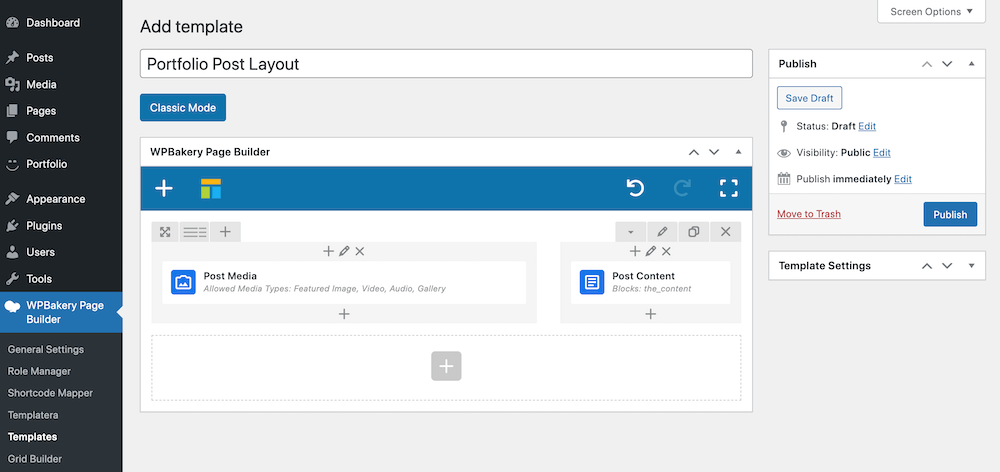
First I will add the Post Media element which will display whatever media you add to your posts. For portfolios, this could be the featured image, gallery, video etc.
Next, I will include the Post Content module which will display any content which is added to the posts in the editor.

With Total you can include a number of post elements in your dynamic template. Add post title, meta data, related items, tags, social links, and more. When finished click Publish.
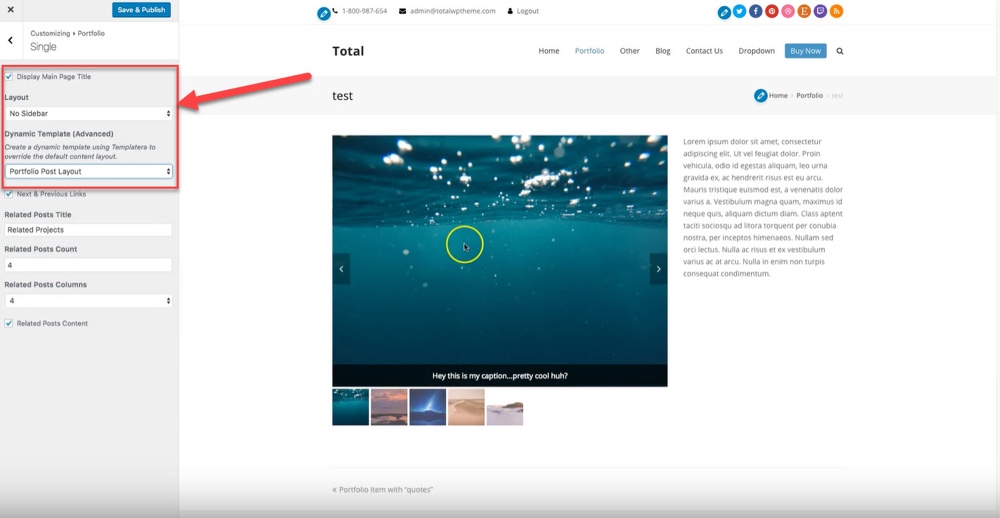
We now need to assign the dynamic template to our portfolio custom post type. To do this navigate to the WordPress Customizer, then head to Portfolio and select the template you just created under Dynamic template (Advanced).

You can now see your media in action. Click Save & Publish and your dynamic content should be ready.

Creating dynamic templates is a particularly great option if you are building websites for clients. By using them you can create a template once and assign it to all of your portfolio items instantly. Not only that but if you need to change a layout all you need to do is edit the template and all of your portfolio items will also be updated.
Tell us your experience of creating dynamic content! You now have two methods for creating dynamic content. You can either download Toolset Blocks or Total Theme today and get started with taking your website from basic to custom.
Have you used either tool to add dynamic content to your website? Let us know how it worked out for you in the comments below!




Thanks for sharing these amazing ideas with us. It’s really very helpful for us. I appreciate your efforts.
Thanks for clarifying the difference, could not find a simpler explanation than yours! I am working on my website right now, and have to deal with both static and dynamic content. Gutenberg is helpful but the variety of blocks is not always enough to build the needed sections. I found out about blocks editors and now I can build beautiful blocks with less effort. My favorite one is Getwid. And what do you think about block editors?
If you want to use Gutenberg to build custom layouts I think that an add-on like Getwid is necessary, since there aren’t a ton of options in Gutenberg by default. That said, in my own personal opinion (Hi, I’m Kyla) I don’t think block builders should be used on an individual post by post basis, like blog posts. This locks each individual post into its layout. Instead I think builder are great for core pages (homepage, about page, contact page, etc that would be easy to update in the future) and for dynamic templates (so you can update a single template, rather than hundreds of individual posts).
This makes sense to the point of setting up the template, as a structure, but where is the data actually getting pulled from? Where is WordPress getting data such as gym name, short description, hours to fill in the field?
That would be from the post type. This could be your blog (post type), staff (custom post type), testimonials (another custom post type) etc. For the most part you’ll create a template then assign it to your preferred post type – in the Total theme this is through the Customizer, in Toolset you can assign within the template.