WordPress Glossary for Beginners (Terms Explained)
For someone new to the world of blogging, all the new terms being thrown around can get pretty confusing – especially if you have little to no background in computers and web development. This article will explain some of the more common terms you’re likely to come across as you start blogging. These are not in alphabetical order, but rather are somewhat organized into related word groups. Now – let’s get straight to it!
- WordPress.com vs WordPress.org
- Blog
- Content
- Post Type
- Category and Tags
- Excerpt
- Meta
- Permalink or Slug
- Gravatar
- User Roles and Permissions
- Trackback and Ping
- Front vs Back End
- Dashboard
- CSS, HTML, PHP, JavaScript and jQuery
- Bootstrap
- Theme
- Plugin
- Header
- Menu
- Widget
- Sidebar
- Footer
- Responsive
- Shortcode
- Gutenberg
- Block and Block Templates
- Customizer
- Page Builder
- Akismet
- Spam
- Jetpack
- SEO
- Parallax
- Gallery
- Slider
- Carousel
- JPG, PNG, GIF, WebP and SVG
- CDN
- Cache or Caching
- Host and Hosting
- SSL
- Database
- .htaccess
Is There a Difference Between WordPress.com and WordPress.org?
Yes – there are actually many differences between WordPress-dot-COM and WordPress-dot-ORG. We have a full WordPress.com vs WordPress.org guide, but to sum it up as much as we can,
WordPress.com is an online platform run by Automattic (the developers who invented WordPress) where you can create a basic blog for free (though you can signup for premium plan). The catch with WordPress.com is that your website is technically owned and managed by Automattic and you have limited options when it comes to the function and design of your website.
WordPress.org on the other hand is a self-hosted version of WordPress. To use it you also need a WordPress hosting plan and a domain name which you have to pay for yourself. But the huge benefit is that your website is 100% yours and you have free reign to style your site how your want and use any theme, plugin or other add-on that strikes your fancy.
What Is a Blog?
Blog is short for “weblog” – an online log, like a diary or journal. Blogs are usually personal websites in which individuals create posts about anything from their daily life to recipes to commentaries on hot topics, but they have evolved to include use by businesses and organizations to talk about important issues or to provide expertise.
Blog posts are usually listed in reverse chronological order (that is, the most recent one is listed first). But don’t worry, you can always reorder your blog posts using built-in theme options (like changing the date) or by installing a free plugin such as Post Types Order.
Content
Your Content consists of all the posts and pages on your website. This can be text, tables, images, or anything else your add to your site. It’s essentially all the information outside of your graphic design.
Post Type
A Post Type is a way to structure content on your website. For example, “blog” is a post type as is “staff” or “portfolio.” It’s an easy way to differentiate content, and often your theme will style post types according to their purpose. Using the same example, post types could be styled so a blog has a featured image then text, staff may include an image and social links, and a portfolio may only display a collection of images (note – these are just example to demonstrate how post types are often styled differently, this is not to say that every blog, staff and portfolio page will look like this).
Category and Tags
When you create blog posts (or posts for other sections) on your WordPress site you have the option to organize your content. To visualize, a Category is a main grouping for your posts. For example, if you visit a news blog you might see categories for “Politics” or “Technology.” Tags are more specific and often you’ll find a blog will have many tags. So using the same example, on a news blog you might find tags for “Canada” or “United States” and “iPhone” or “Android.” For more information on these terms, checkout our WordPress categories and tags guide.
Excerpt
An Excerpt is a short blurb to describe your post (or page). It’s typically used on your main blog page where a list of all your recent posts are displayed and gives readers a hint as to what your posts are about. By default WordPress will automatically use the first 55 words of your post as the excerpt, though you can define a custom excerpt when creating a post.
Meta
No, we’re not talking about Facebook. When it comes to WordPress Meta refers to key information about your content. Meta Tags are used to help search engines or social platforms determine what your is website and what your post is about. This can include the post author, when your post was published, how many comments there are etc.
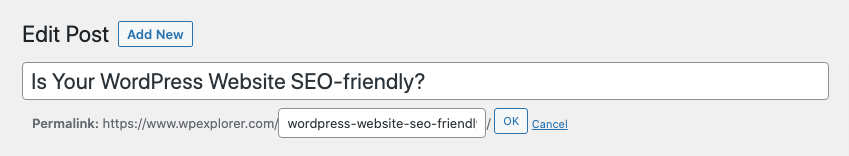
Permalink or Slug
A permalink (short for “permanent link”) is the URL for a blog post or web page. When you share posts or pages with other people, the permalink is the web address that you’re sharing. You can checkout our blog post to learn more about improving permalinks.

A slug is the part of the URL that contains the name of the post. It’s often just a few words long, intended to describe what the post is about. WordPress automatically uses the post’s title as the slug, but you can edit the slug if necessary.
Gravatar
A Gravatar is an avatar (name and image) associated with your email that you can create on the main Gravatar website. Now I’m sure you’re asking, what does this have to do with WordPress? Well WordPress uses avatars for authors who write yoru blog posts, for readers when they leave comments, for customers who leave reviews on your products and more.
![]()
Avatars can be enabled under Settings > Discussion from the WordPress Dashboard. And since Automattic (the folks behind WordPress) also created Gravatar, by default Gravatars are automatically used if you enable avatars on your WordPress site.
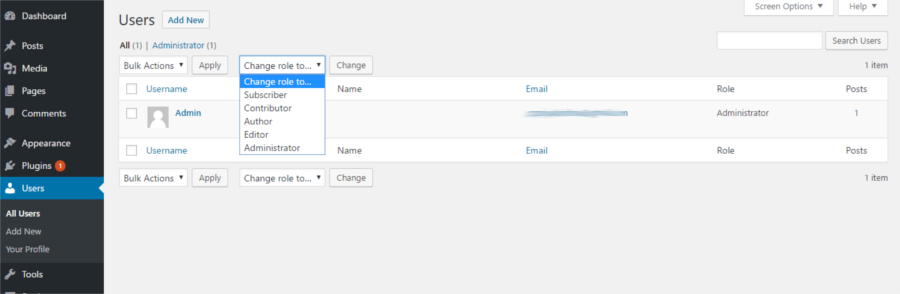
User Roles and Permissions
User Roles are a way to differentiate people accessing your website. You as the site own will typically be an Super Administrator, but there are other roles for Admins, Editors, Authors, Contributors and Subscribers (you can learn more about managing your WordPress user roles in our guide).

Permissions are security settings that are assigned to User Roles (technically there is a second developer related definition, but for the purposes of this glossary we’re going to skip it). For example, a Super Admin has permission to access any part of your WordPress site, they can install themes or plugins and they can publish, edit or delete content that anyone has created. An author on the other hand typically can only create and publish posts as well as edit content that they’ve created.
Trackback and Ping
Trackbacks are notifications for website authors that let them know when somebody links to their content. A Ping is a network signal that sends a trackback. Trackbacks can help facilitate communication between blogs. Trackbacks are sometimes used to insert spam links, so if you use the trackback feature you should consider using special trackback spam filters.
Front End vs Back End
You might sometimes see the words front end and back end tossed about. The Front end is the part of the website that end users (that is, site visitors) see when they visit a site.

The Back end is the part where all the coding happens – or, in the blogger’s case, where the content management and website design happens. For you, the blogger, the WordPress admin is your back end. When you log into your WordPress website, you are logging into the back end of your website.

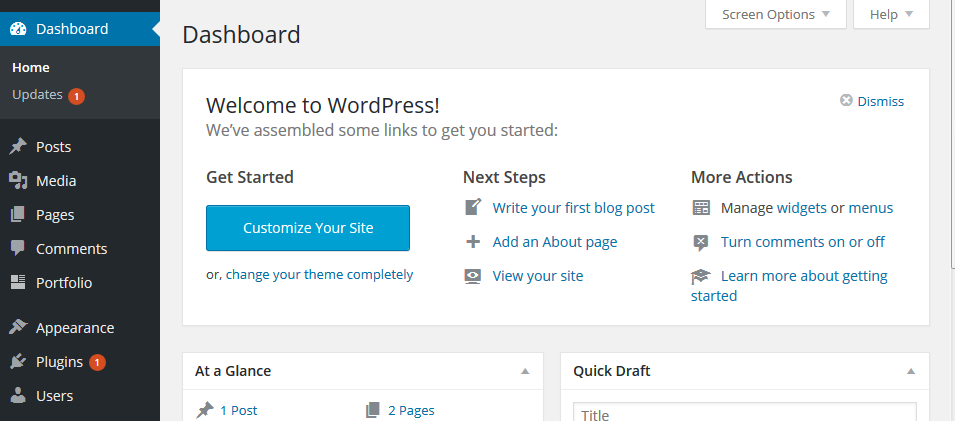
Dashboard
The WordPress Dashboard is another way to refer to your WordPress site’s back end. And the Dashboard Menu is the vertical list of links on the left-hand side of your Dashboard.
CSS, HTML, PHP, JavaScript and jQuery
If you thought these terms are from another language entirely, you’re actually not far off the mark. But no need to let your eyes glaze over now every time you see them!
CSS, HTML, PHP and Javascript are all common, popular programming languages. They’re what developers use to build and design websites. As a blogger, you probably won’t need to learn or use any code – especially since page builder WordPress plugins have gotten so popular. If you use a theme like Total you can create a fully customized website without learning or using code (all the page sections, color pickers, icons and more are built-in!).
jQuery is a JavaScript library – software designed to make web page element manipulation simpler and easier for developers.
These aren’t things the average blogger needs to worry about, but they’re often mentioned in the features of plugins, themes and other applications, so now you know what they are when you run across them.
Bootstrap
Bootstrap is a development framework that is used to build websites. It’s a front end framework, which means that instead of dealing with coding language, you see what the end-user sees. Originally designed to encourage consistency across internal tools at Twitter, it’s broadened into a collection of tools available to any developer.
Theme
A Theme is the front end design of your blog, sometimes known as the skin. It contains your color scheme, fonts, content layouts and more. Most premium WordPress themes allow significant customization and are built to be compatible with popular plugins.
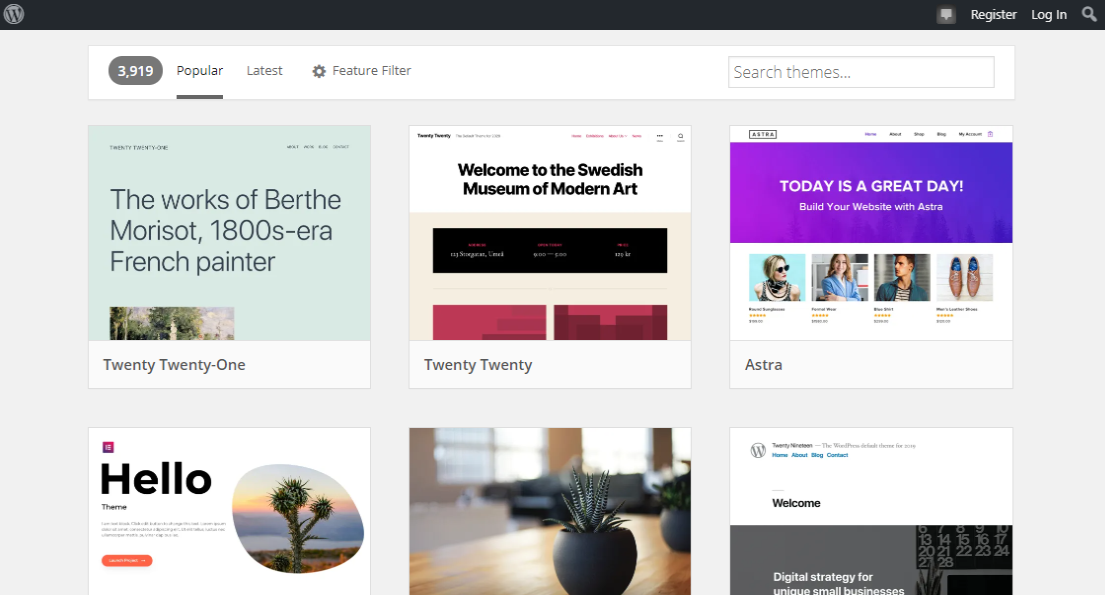
When you set up a blog, one of the first things you do is choose a theme. This helps you set the style for your blog. If you decide you don’t like the theme you’ve chosen, you can change your WordPress theme later on without too much difficulty. Some themes are free and some are premium (that is, you have to buy them).
There are a bunch of free themes available on WordPress.org (which you can also find from your WordPress Dashboard under Themes > Add New), but they usually have limited functionality and fewer customization options compared to premium themes.

A child theme is used in addition to a parent theme to display customizations. When you want to make core changes to a theme (to the actual code) you need to use a child theme to continue updating your parent theme. A popular example is the Genesis parent theme created by StudioPress that has tons of child themes available across the web. The Genesis parent theme includes all of the core theme feature, while the child themes include custom styling and layouts.
Plugin
Plugins are a type of software that extend functionality or add specific features to other software. WordPress has tons of plugins available from third-party developers that you can use on your website (again, free and premium options), from shopping to image galleries to contact forms and everything in between. Browse the WordPress plugin directory, and regularly check out our WordPress blog to learn more about plugins that we recommend!

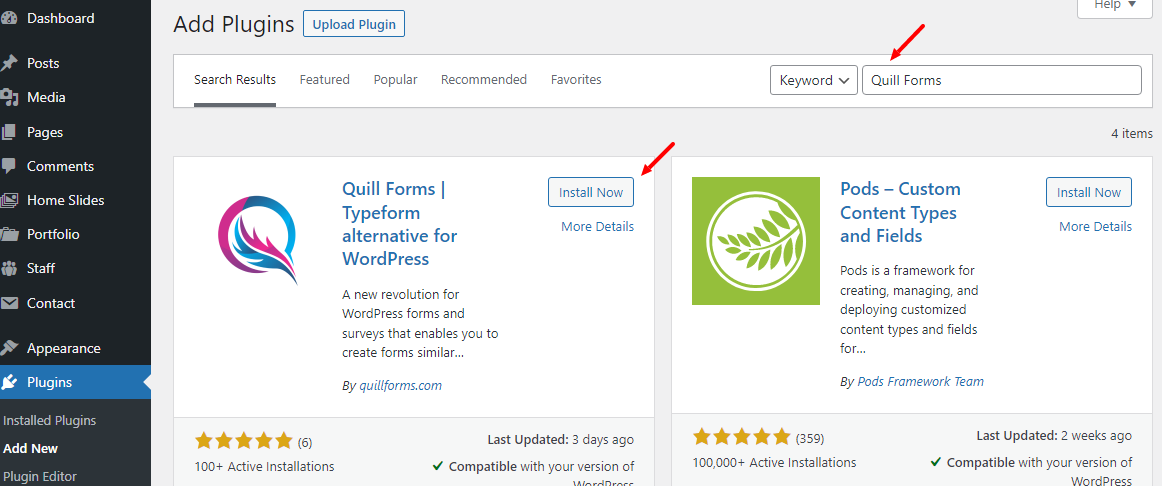
Free plugins can be easily installed from your WordPress Dashboard under Plugins > Add New. Simply search for the name of the plugin or the feature that you’re looking for. Then click to Install and Activate – that’s it!
Header
Your Header is the top of your website. This usually features your logo, a navigation menu, maybe an icon for your search or a shopping cart (if your website also has a store) and possibly even a notification bar.
Menu
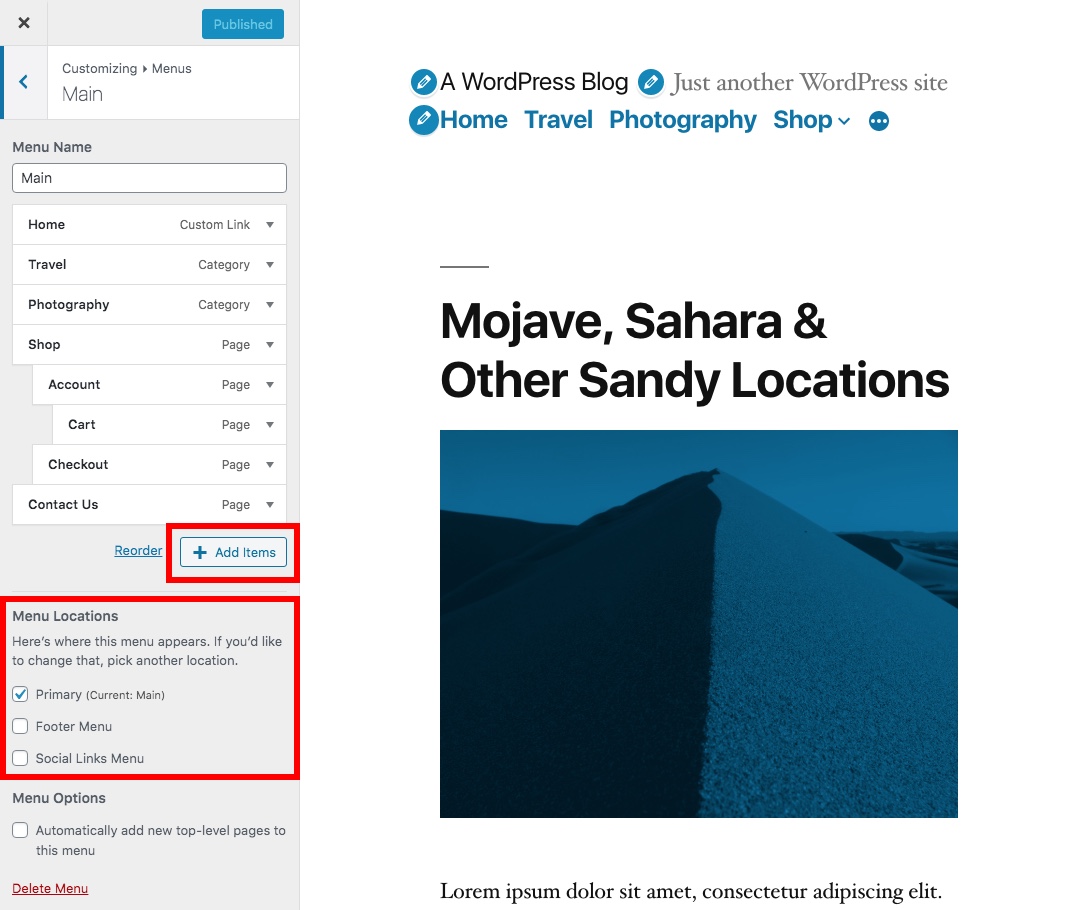
The Menu is a collection of links to help visitors navigate your site. Often they include links to the most important pages on yoru site or any other content you want to highlight. Menus can have multiple locations, but typically you’ll find a main menu at the top of a website – on WPExplorer our’s says “Home Blog Themes Plugins…” etc.

When you hover on a main menu link if your see additional links appear below it that is a Dropdown Menu, and it’s a great way to showcase supporting information and links. In WordPress you can create menus pretty easily, and there are built-in settings to assign menus to specific locations (for example, main menu, sidebar menu, footer menu etc).

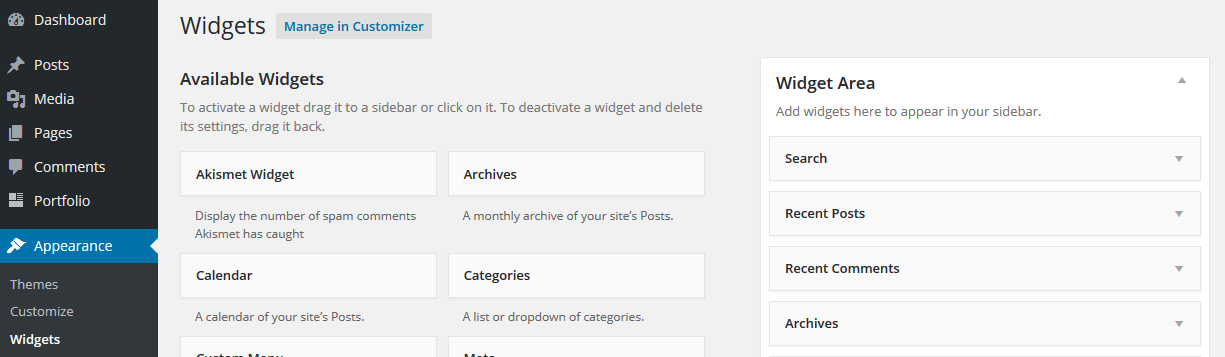
Widget
Widgets are small components that display specific information or perform a specific function. Some examples are a list of blog categories, a calendar, a weather app, tag clouds, search or socials. There are tons of things widgets can do! In WordPress, widgets are used to add content and features to your Widget Areas such as your sidebar, footer or anywhere else widgets are enabled.

The widget section of your dashboard
Widgets can also be theme specific, or extended by using a widget plugin.
Sidebar
Sidebars show supporting content on a post or page. Some websites choose not to use sidebars, but if you do this is where you can place widgets (for things like an about section, related posts, a newsletter subscription form or really anything else). Depending on your WordPress theme (or page builder) sidebars are typically a vertical column on the left or right, though some designs may feature two sidebars or even custom sidebars according to the post type or page.
Footer
Your Footer is the last section of your website, down at the very bottom. Depending on your site design you may have multiple footer areas and often this section can be customized with widgets, menus, etc.
Responsive
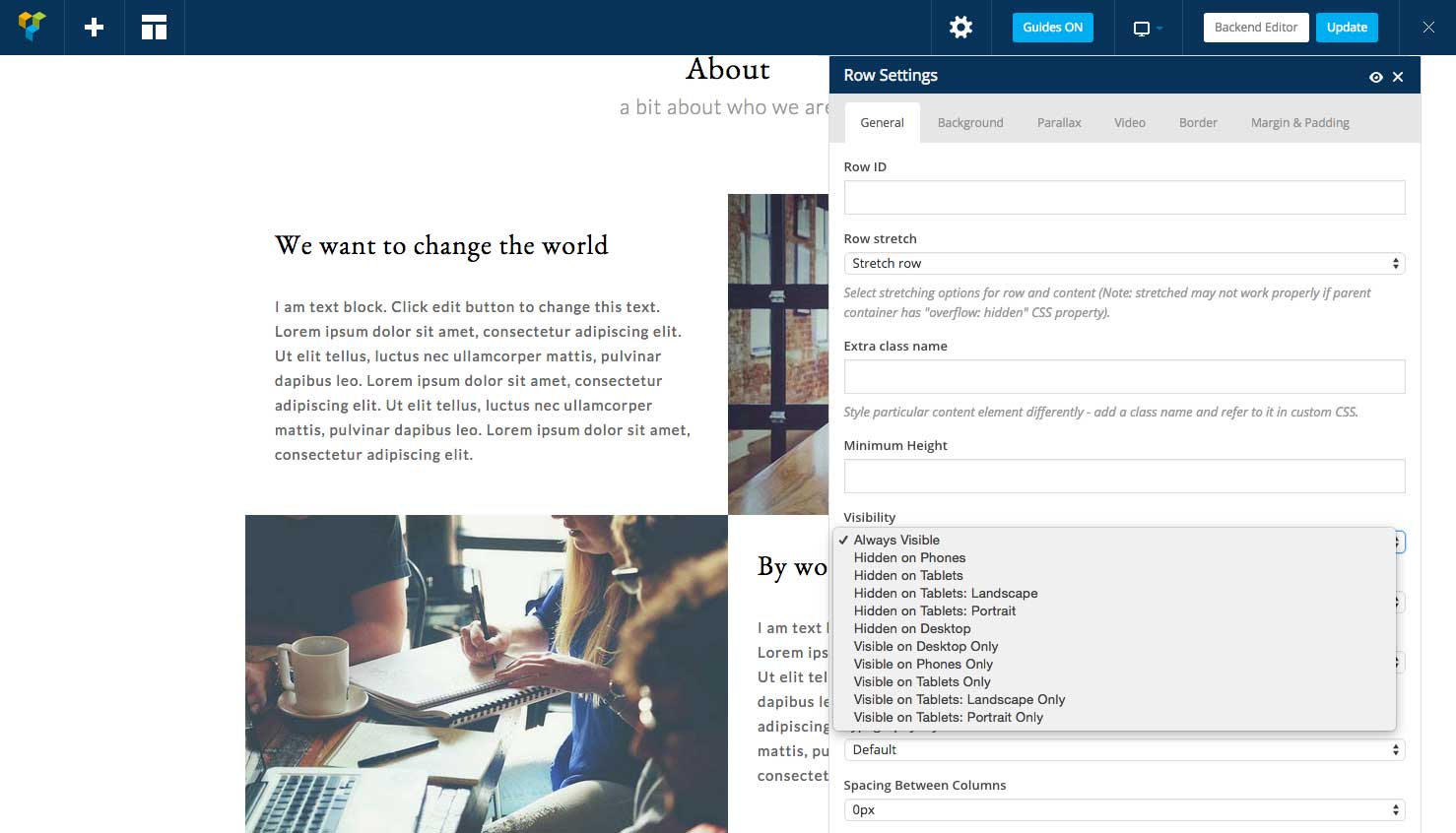
When a website is responsive, that means it’s designed to configure itself to fit on any size screen, whether it’s your smartphone or tablet or desktop computer. Elements might hide or rearrange themselves to fit properly depending on the size of the screen. Responsiveness has become a standard feature in web design over the past few years.
Some themes take it a step further and add custom responsiveness options. For example, the Total theme includes options to hide or display rows on various devices. This is a unique responsiveness feature that you can use to display a slider on desktops but hide on mobile (since sliders can be hard to see on small screens, you can choose to display a photo instead).

Total includes custom row responsiveness options
Shortcode
Shortcodes are essentially macros, or sets of programming instructions designed to do things automatically, leading to reduced time and effort on your part (and no need for coding, either). In other words, shortcodes are shortcuts. In WordPress blogs, some themes contain shortcodes that you can use to format your content – for example, to add buttons – and some plugins use shortcodes to insert special content – like a contact form you’ve built using a plugin.
Gutenberg
Gutenberg is the no-code content builder included within WordPress by default. With it you can use content “blocks” to design layouts for your posts and pages (and depending on your WordPress theme, even your header and footer sections too).

You can learn more in our complete Gutenberg guide if you want to see how the builder works.
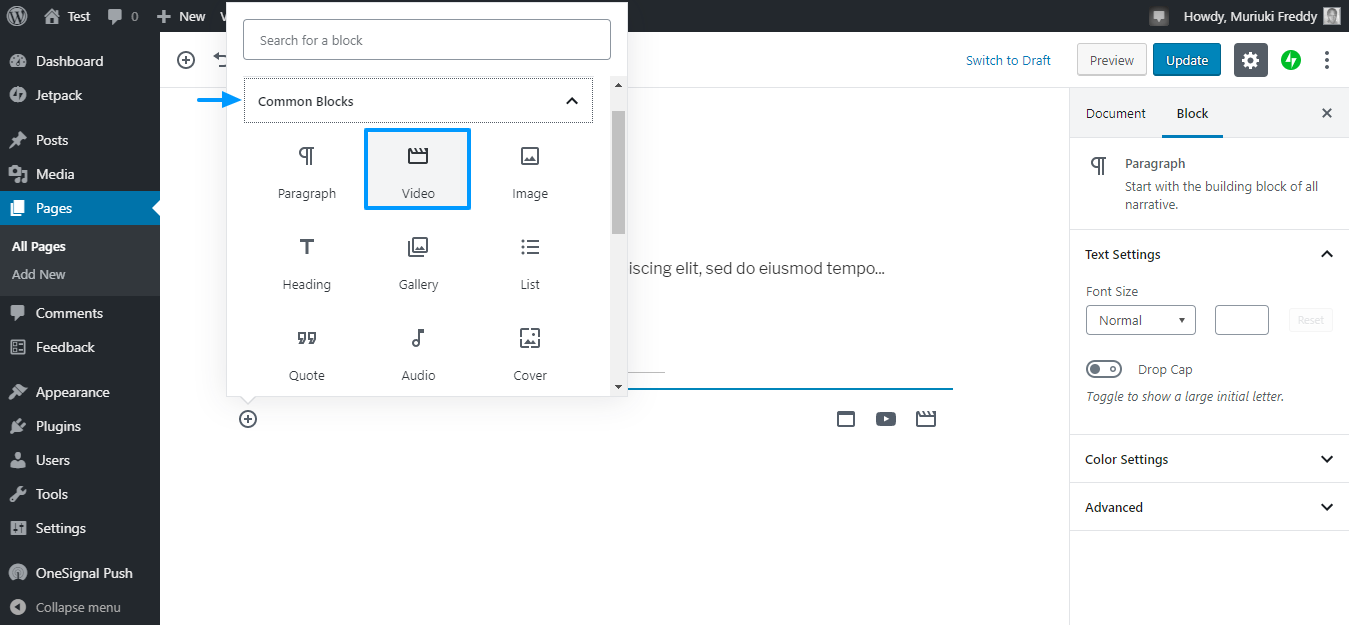
Block and Block Templates
Blocks are content building elements you can add via a content or page builder (such as Gutenberg or Elementor). These can include basic text and images, or be more specific like ecommerce store product carousels or a custom donation form. If you’re using a builder there will be basic blocks included, however often times you can find add-ons or extensions to add more.
A Block Template or Block Pattern is a layout of blocks. With a template you can save a specific arrangement of blocks that you’ve designed to be reused or to be automatically applied to a specific section of content – and you can create multiple (like a custom block template for your portfolio posts and a different block template for your blog posts).
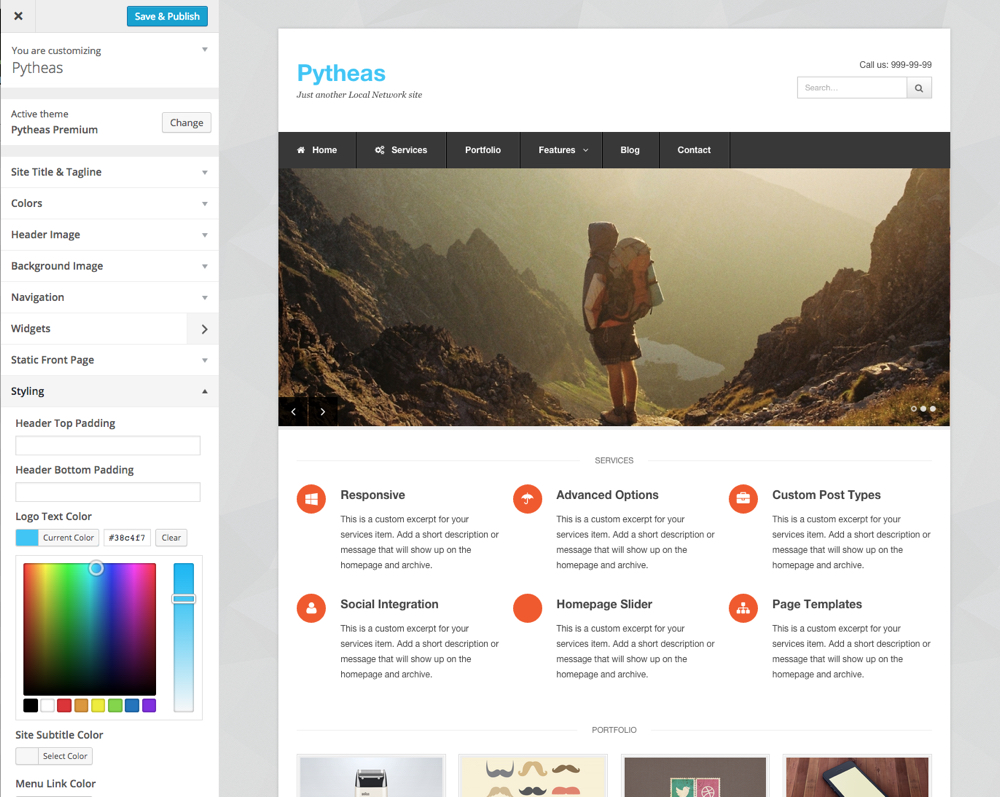
Customizer
The WordPress Customizer or Live Customizer is a visual editor where you can style or set options for your WordPress site typically according to your theme. This can include uploading a custom logo, choosing a main website accent color, creating menus, adding widgets, customizing post type settings and more. This section can be found from your main WordPress dashboard under Appearance > Customize.

Page Builder
A Page Builder is a no-code way to create custom layouts and a general web design for your WordPress site. Today most page builders are available for the front end, which offers an easy visual, drag & drop page building experience.

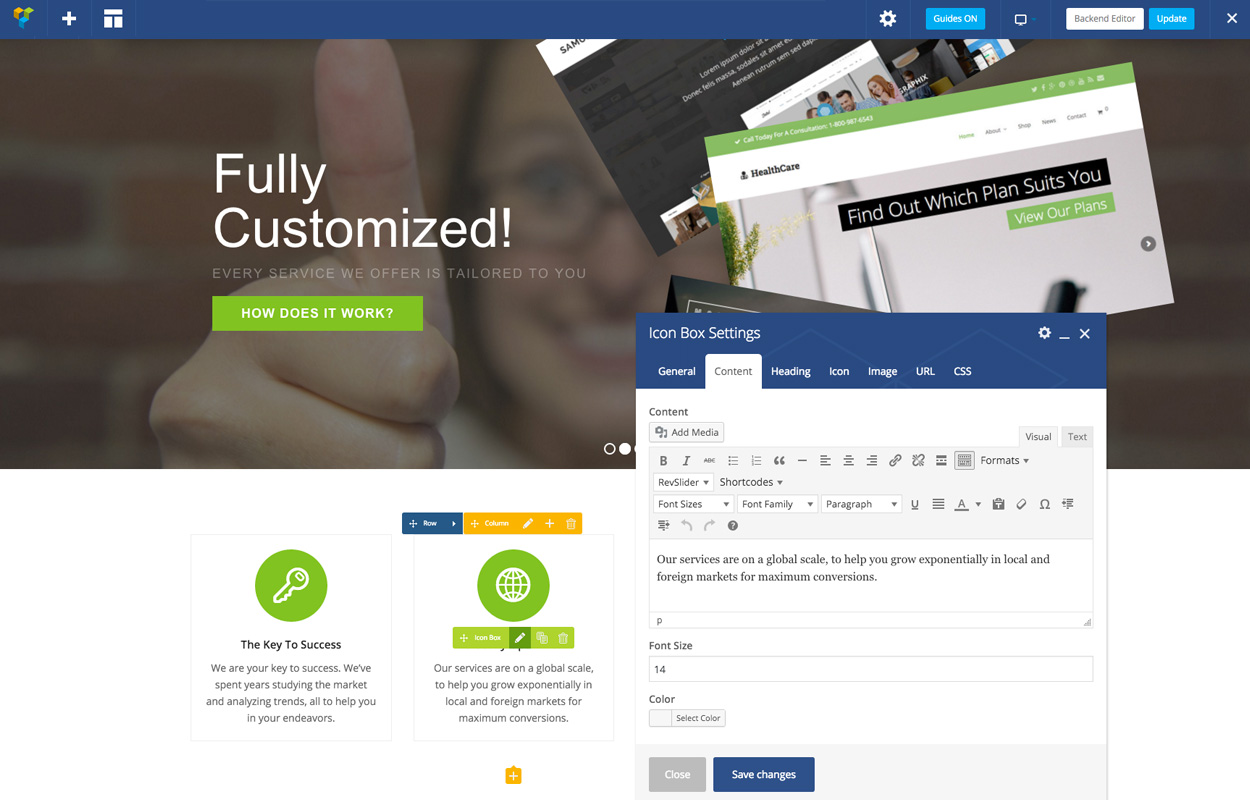
WPBakery Builder Frontend Editor
Some of the most common and best page builders (in our opinion) include Elementor, WP Bakery and Gutenberg.
Akismet

Akismet is a spam filter plugin for blog comments and pings. The idea is to moderate comments automatically so that you can spend your time doing other things – it stops an average of 7.5 million pieces of spam per hour! Akismet is pre-installed on your WordPress blog, but you’ll need to activate it when you set up your site.
Spam
Spam on WordPress sites is typically in the form of junk comments or contact form submissions. These are often loaded with links and unsolicited ads, and can come in by the hundreds thanks to bots. But thankfully this is easily prevented with an anti-spam plugin.
Jetpack

Jetpack is the core WordPress all-in-one plugin that includes modules for security, website backups, site search, social links and more. It’s created and maintained by Automattic (so WordPress itself) and can be a good solution if you were planning on using multiple plugins to add these features to yoru site. The free version is available with limited features, though your can upgrade to a premium plan.
SEO
This acronym is short for Search Engine Optimization. Basically, SEO is making sure your website shows up in search results instead of being lost in the ether – which means more site visitors. You can improve your WordPress SEO by using relevant tags, categories and keywords in your posts and headlines, and by writing headlines that tell visitors what your posts are about.
Parallax
Parallax scrolling is where background images move more slowly than the rest of the web page content, which creates the illusion of depth. It’s been used in video game and computer animation since the 1980s, but wasn’t used in web design until 2011. Using a theme with parallax scrolling effects supposedly gives your site a slick, modern look.
Gallery
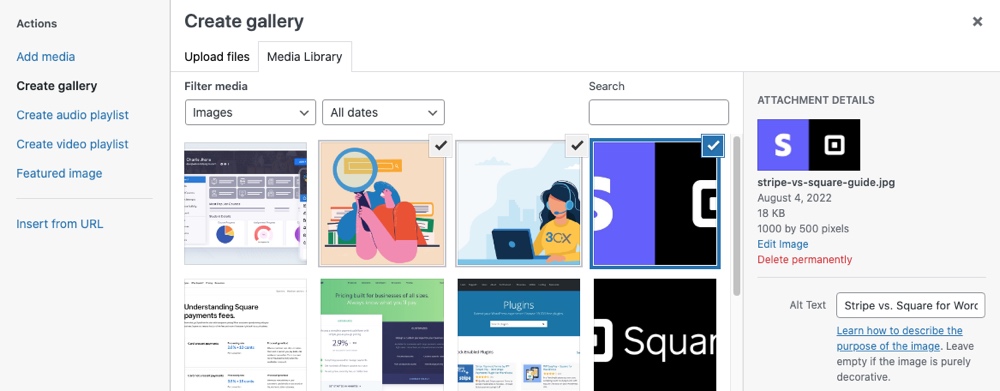
A Gallery is a grouping of images. When you are creating content on your WordPress site you can choose to “Add Media” where you might insert one image, video or other media file.

But if you click on the “Create gallery” option to select multiple files and display them as a set.
Slider
You’re probably very familiar with Sliders, even if you don’t realize it – they’ve been used in web design for years. Sliders are small image galleries designed so that each image is displayed for several seconds before moving on (or sliding) to the next image. Many include links to blog posts or other content. WordPress has dozens of slider plugins available, some of which are often included in premium themes. We’ve talked about the best slider WordPress plugins before, so make sure to checkout that post!

A slider image.
Carousel
A Carousel or Slideshow is a collection of media (which can be images, posts, products, etc.) much like a slider, but featuring multiple images (or “thumbnails”) with an interactive way to scroll or slide through the media.

Carousel example.
JPG, PNG, GIF, WebP and SVG
JPG, PNG, GIF, WebP and SVG are all image file formats. While similar (they display images) each has a time and place, and I would suggest you read this article on which image file type to use to better understand each formats’ purpose.
CDN
CDN stands for Content Delivery Network and is a network of servers and data centers spread out around the globe. It hosts a copy of your website’s static files (like your images, CSS files, etc) and delivers them to site visitors from geographically closer servers. This can speed up your site and helps lessen the load on your main hosting plan.
There are tons of great CDN providers as well as free CDN services you can chose from, but our top recommendation is Cloudflare. Not only is it what we use for WPExplorer, but they offer an outstanding free forever plan and depending on your hosting company it may even already be built-in. For example, WP Engine has recently integrated Cloudflare into their plans, so enabling the CDN is as simple as a button click.
Cache or Caching
A Cache or the act of Caching stores data. For websites, including WordPress sites, this typically refers to a stored, static version of your website pages. This is like taking a photo of your pages exactly as they are.
You should be sure to clear your cache whenever you make changes to your content (such as editing a post) or to your site as a whole (like changing your WordPress theme). Depending on how your site caching is setup this may mean locating your caching plugin’s settings to find a “clear” option, or logging into your CDN provider to clear your site cache. And while you’re at it you may also want to clear your browser cache as well!
Host and Hosting
A Host or Web Host is a company that manages servers. To have a self-hosted website using WordPress you’ll need to purchase a Hosting plan from a reputable web host.
There are many types of hosting to choose from (cloud, shared, managed, VPS, etc) but we highly recommend choosing a Managed WordPress Hosting plan. This way WordPress will already be installed for you when you go to setup your website, you can often enable auto-updates for core WordPress and security updates, and if you run into any issues these hosts have dedicated teams well versed in all things WordPress who can help.
SSL
SSL is an abbreviation for Secure Sockets Layer, which is a secure way to connect and authenticate communication between your website server and a site visitor’s computer. Having SSL is also what adds the “s” to https in your site URL. Currently, most modern browsers (like Chrome and Firefox) require all websites to have valid SSL certificates.
Luckily adding SSL to your WordPress site is easy and often can be free thanks to services like Let’s Encrypt. Better yet, good WordPress Hosting companies have Let’s Encrypt built into their hosting platform so you typically just need to check a few boxes or click a button, then your site should be ready to go!
Database
A Database is an organized collection of data, and in terms of WordPress it refers to the whole your website data. This is all your posts, comments, themes, plugins, design – everything.
htaccess
htaccess is a WordPress configuration file that defines how your web server operates important aspects of your website. This includes (but is not limited to) setting a site language, enabling SSL, managing url redirects, etc.
Congratulations, you now know some common blogging and development terms! Hopefully, knowing what these terms are will help you be a more confident blogger as you get started. Can you think of any more confusing terms? If you’re not new to blogging, what terms were confusing for you when you first started? Let’s hear about it in the comments!
This is very helpful, especially the trackback vs ping description. That’s a really common question. Perhaps too technical, but another term that causes a lot of confusion is ‘taxonomy’ or ‘custom taxonomy.’ Good stuff, thanks for posting this.
Oh that’s another good one!
Great article Tom. I believe that it covers almost everything that a WP beginner needs to know.
Thank you for this really usefull article. A lot of people are completely lost about the specific wordpress words, and that’s the perfect article for them.
Thanks Matthieu!