UX Best Practices for WordPress & Your Online Business

You probably already know how easy it is to start a website with WordPress. But once you add features and content, things get complicated fast. One of the important aspects you have to keep in mind is the UX best practices for WordPress. User Experience (UX) holds the key to your business success. It’s the users who buy your goods and services, not the search engines.
It is common to find website owners or even developers and designers who confuse UX with User Interface (UI). Both UX and UI are closely related but are different enough to warrant an explanation.
Difference between UX and UI
To get a better understand, let’s define them the following terms:
Web Usability: It’s the ease of use of a website.
User Interface (UI): A place where the humans interact with the machines. For example, a button is a part of user interface. Developers use tools to develop a user interface which should align with the business requirement.
User Experience (UX): This concerns users and how they feel about your website. Designers need to ensure that the user experience is always top-notch and user interaction is pleasant.
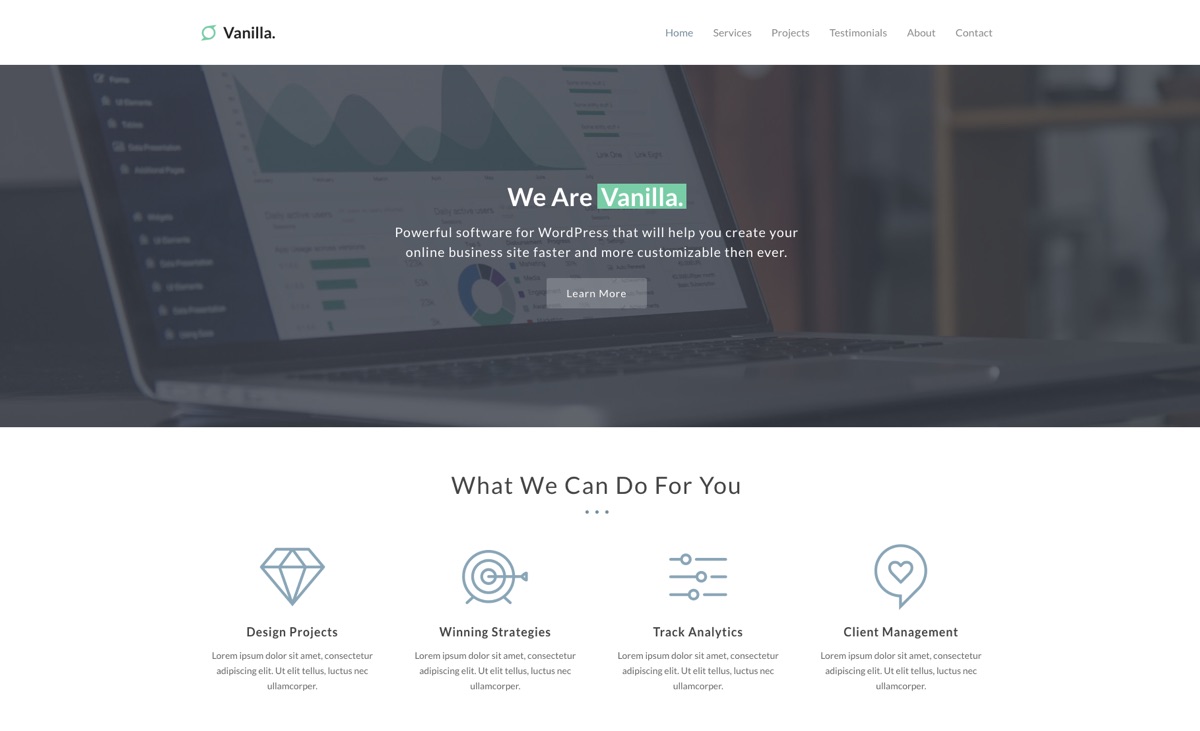
For example, a WordPress theme with great user experience can have many user interfaces (like the Total theme), but each one of them must provide the best possible user experience for your specific niche.
If you have a corporate website the homepage should make clear what your business is about, what your core philosophy/values are and possibly display your products or provide a way to get a quote. Many corporate websites use a big “above the fold” photo or a background video of their offices. Maybe they showcase their main products, how they’re made and what benefits they offer. If you run a corporate website, it’s important to state your case immediately.

For other niches, different factors may come into play. If you’re a blogger, people want to know more about you personally, your background and your competence so focus on making yourself transparent and likable to induce trust. If you’re a musician than you had better highlight your music and latest album or EP art.
Usability < User Interface < User Experience
Good usability is an integral part of a great user interface. A user interface is a front face of your brand’s online presence as it directly influences the user experience. Now we know what the difference is, let’s move on to the best UX best practices for WordPress.
UX Best Practices for WordPress
WordPress is a CMS that excels at providing the tools to build your website, but it doesn’t warrant it will be perfect in every way. You need UX best practices to make it worth your visitors’ time and build trust from their first interaction with your brand.
Clean and Simple Design
Do you know what attracts people the most? A clean and simple design. It is common to find developers always working to get a website full of features. But, they often forget what the true reason they are building the website is. Users don’t care about the functionality until and unless they can use the website with ease.

It is a good idea to keep asking yourself “Will the visitors or the website admins be able to use it with no difficulty or confusion?” This will ensure that your final design meets current design standards. If at any step the answer is “no” then you need to go back to the drawing board and think how to make it more intuitive.
When your users land on focused, uncluttered pages, it gives you more chances to convert them into subscribers and/or customers. People don’t like to think hard when browsing. It’s your job to do this for them. The good news is that most of the best WordPress themes offer simple and clutter-free design that can easily be customized. If you are looking to design your WordPress website make sure you stick to simplicity. It gives you more flexibility and less moving parts that can break.
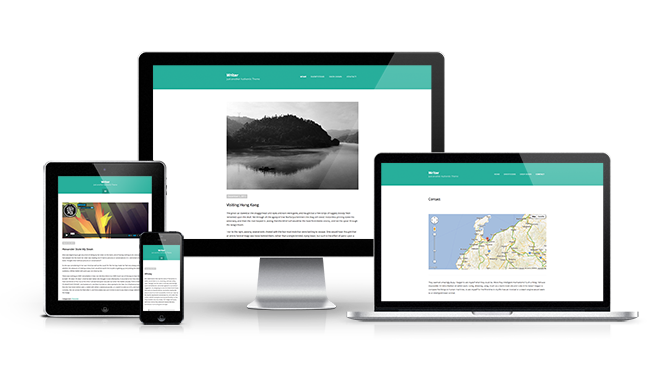
Responsive Web Design
One of the crucial aspects of modern user experience (UX) is to have a responsive web design. Mobile devices have taken over the internet. I’ve heard people run their entire businesses on smartphones, especially with the rise of 5.5-inch devices and bigger. This makes it important for WordPress websites to be responsive and adapt to all screen sizes, but also all screen resolutions and retina screens.

Not only having a responsive design improves user experience, but it also improves your traffic. Dwell Time is something Google uses these days to measure how satisfied users are when they click on your website in the SERPs (search result pages). If they spend less time than on the other results near yours it means something is not right with your website and they move it further down in the SERPs.
Two major things you can always improve on your website:
- Information quality
- The way information is presented
A good user experience means the website delivers usable information on all screens.
Easy to Use Navigation
Almost every other website I see today has a complex information architecture associated with it. They have multi-level pages or posts. A designer must work with a developer to make sure that the visitor can easily navigate through the website through proper navigation. WordPress comes with all the tools you need to add a navigation menu, but you can always add a mega menu plugin such as Uber Menu if you have a lot of links to include.

You should also choose a plain permalink structure if possible. Unless you run a news website or publish several articles a day, I suggest you go with a “Post name” structure (you can use this guide to changing your permalinks to make the switch as well).
Most people don’t rely solely on navigation when browsing. A website with good usability should include:
- Search box
- Breadcrumbs
- Categories
- Archives
One of the most popular WordPress plugins, Yoast SEO, gives you an option to add breadcrumbs to your WordPress theme. The Total WordPress theme is compatible with Yoast SEO and it’s easy to add breadcrumbs.
Creating a lot of different ways for users to navigate your website ensures better usability and a more pleasant user experience for them.
Design Around Content
Without content no website is complete. Great design can be attractive but it is the content that will help you sell your business to the target audience. The content-focused layout is not only pleasing to the eyes, it enables users to digest your content easily. The more content users digest, the more they know about you and trust you, the more leads you get.
A UX design based on best practices will always consider the text first. Select the right typography for your niche and create UX around content.
Highlight important parts of your content to break the text line and make your writing more interesting.
Your content should look good. The right font type, size, and color can make your content shine and make users take an interest in what you have to say. Formatting should also complement your content flow. Right formatting means you use headings and subheading, bullet lists, different sentence length, use words in bold or italic to emphasize important words, images, lists etc. All this makes your content more interesting to read.
Use Micro-interactions
Micro-interactions are a simple way by which the visitor interacts with your website. They include subtle effects when you click on an article header or tooltip, hover and scroll effects or an icon animation while your download is in progress, etc.

Microinteractions have two major benefits:
- Encourage interactions
- Give feedback
This doesn’t seem much but in reality it plays a crucial role in UX best practices for WordPress. Microinteractions are small rewards for your users. Improve user experience by implementing them.
Creating an appealing website is not a simple task. WordPress makes it easy for anyone to create a website in minutes, but it requires a lot of thinking to create a usable enough UI with great UX. You should always try to consider how visitors will use a page or a section and then implement the features and functionality. It’s also important to make your website fault tolerant so make sure you have a custom 404-page template. Non-existing or error pages can be starting points, not just dead-ends.
If you are impatient or don’t have the time and effort to focus on UX best practices for WordPress, you can simply get one of our hand-made WPExplorer themes. They all use UX best practices and are a great starting point for any new website’s design.
User Experience is a complex trade and it is not possible to encompass all the concepts in a single blog post. Hopefully, the article offers an introduction to key UX best practices for WordPress and something to think about when you create or buy your next WordPress theme.
What do you think about UX best practices for WordPress? Does your current WordPress theme offer good user experience to your users and why? I’m listening.



Very interesting and helpful information.
IMHO it would help much if there would be some Links to examples, to make it more easy to understand.
Thomas
We tried to include images as examples but I’ll consider updating this post to use newer examples we can link to. Thanks so much for the idea!
How can website owners strike a balance between design aesthetics and content-focused layouts to ensure an optimal user experience?
I think you can definitely create a design that still highlights your content and offers easy/intuitive navigation. I would suggest working with a web designer that allows for multiple revisions, or if you’re designing your site yourself make sure to test your design as you’re creating pages. This way you can see if aesthetic element placement is still functional.