How To Add Google Fonts to WordPress

One way to dramatically improve the design and professionalism of your website is to use great fonts.
Most people never give a second thought to the font that they use on their website. However, if you are developing your own theme or editing a theme you currently have installed, good font selection should be a large part of the process.
Selecting a font or font combination for your website used to be a simple and frankly quite boring task. There were very few web safe fonts available for you to use, but now with the vast number of web optimized fonts continually being created, it can be difficult to figure out which ones to use.
With the creation of Google Fonts and the 900+ font families now available to you the process of choosing a good font is even more complex. However, over the last few years the development around Google Fonts has made implementing any choice you make far easier than it’s ever been.
Why Should I Use Google Fonts?

Google Fonts has become one of the greatest font resources available to you on the web today.
Not only are there more than 900+ font families for you to use, all of them are open-source fonts that can be created and enhanced by anyone.
Designers who create fonts have to go through a consideration process to have their font included in Google’s directory. That means that as well as having access to thousands of designers around the world, fonts cannot be added to the directory without first ensuring they are complete and web optimized.
Using different fonts in the past meant that people had to have the font installed on their own computer to allow the browser to display them properly. With Google Fonts all of the fonts are directly accessed from the Google directory ensuring that they will work on practically any machine with any browser. This opens up an unprecedented amount of design freedom for developing websites.
How Do I Use Google Fonts on My Website?
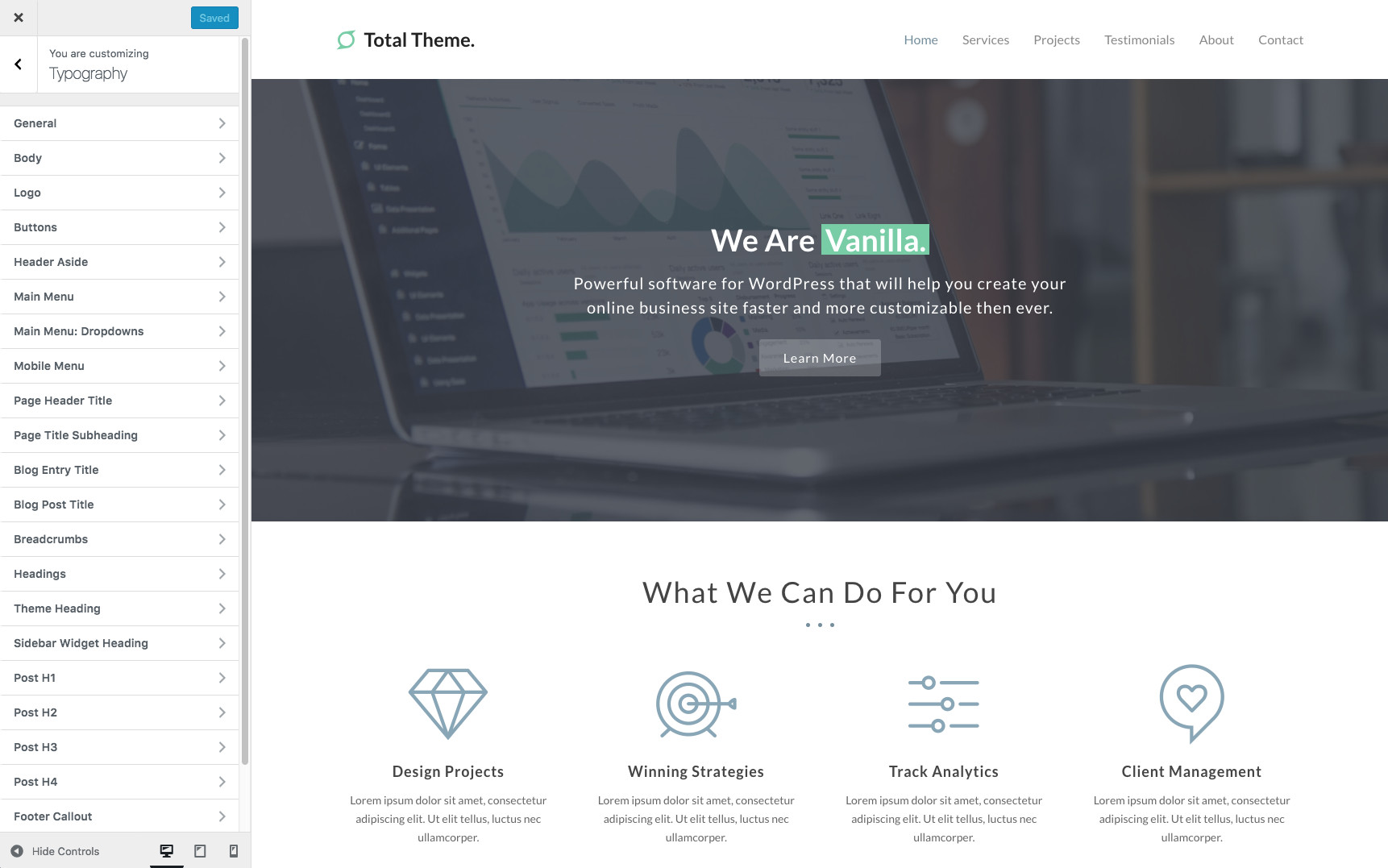
Some WordPress theme’s such as the Total WordPress Theme include options built into the theme for easily altering your Google fonts. Just navigate to the Customizer and click on the Typography tab to edit main fonts, font size, font weight and even line spacing for elements throughout the theme.

However, if you are using a different theme then you could add Google Fonts manually or use a plugin.
WordPress Plugins to Add Google Fonts

One of the best free plugins for adding Google Fonts to your site is by using the free Easy Google Fonts Plugin which you can download from the WordPress repository. The easiest easy to download though is right from your WordPress dashboard. Just log into your WordPress site and go to Plugins > Add New. Then just search for “Easy Google Fonts” for quick and easy installation.

Another great plugin for customizing your fonts on the site is the Yellow Pencil Live CSS editor plugin (which is included for free in our New York WordPress Theme). The benefit of this plugin is that it not only lets you alter the fonts of your website via an easy click-and-edit method. You can also customize all of your WordPress theme’s colors, font sizes, font weights, paddings, margins…etc.
Which Fonts Should I Use?
The greatest strength of the Google Fonts Directory can also make life difficult for you. There are such a large number of fonts available to use that finding and choosing a decent font combination can be a challenge.
The fonts you choose will depend entirely upon what you are trying to convey with your design. Fonts are used to capture the interest of the site’s readers. They are used to draw attention to various aspects of the website, and a great designer can do wonders with very subtle differences in the fonts they use.
One thing you need to understand is the difference between a font and a typeface. Those two terms are frequently and incorrectly used interchangeably. A font is the complete collection of letters, numbers symbols, etc. When referring to the design of that collection you would call it a typeface.
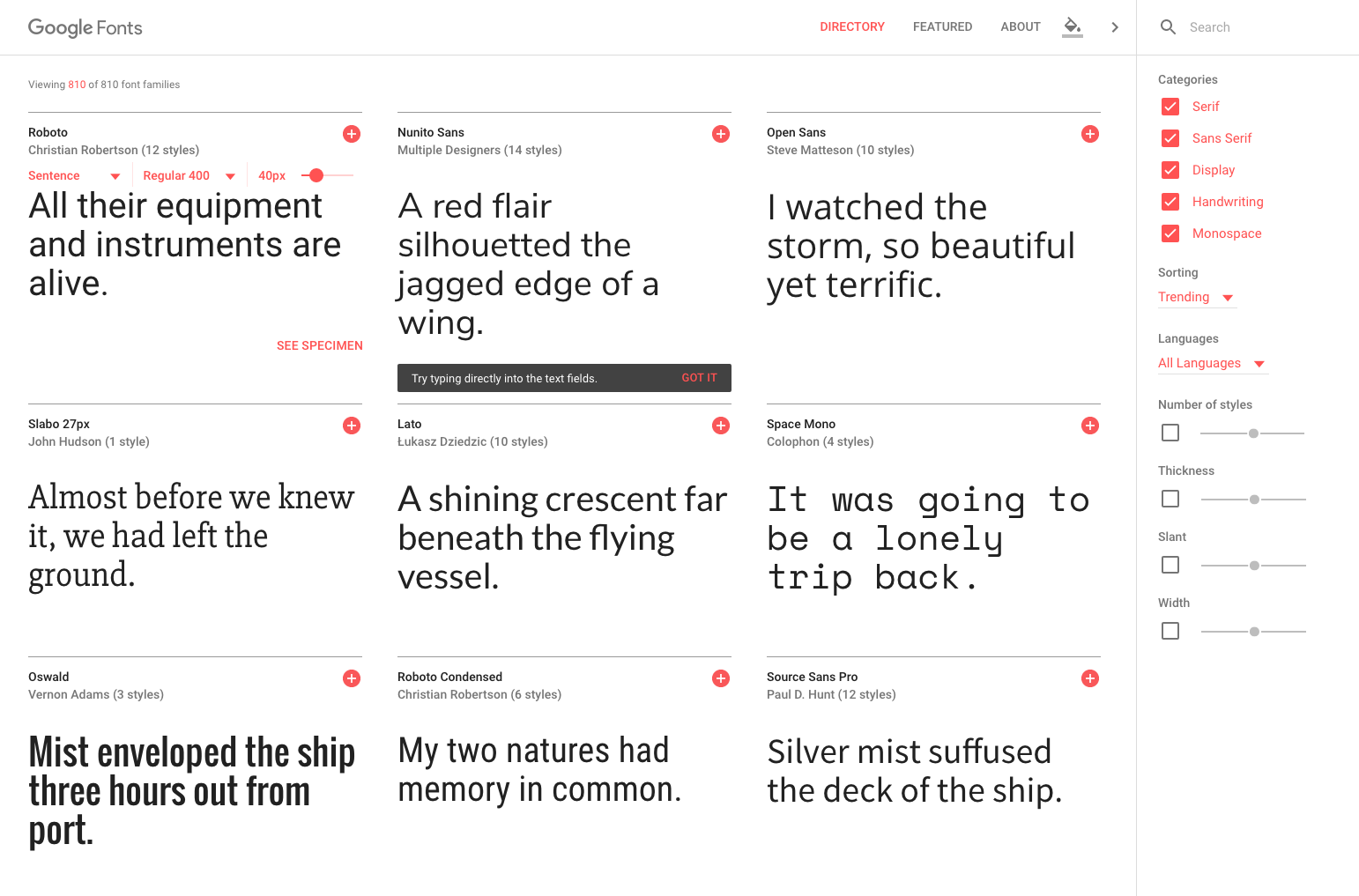
Font Classifications
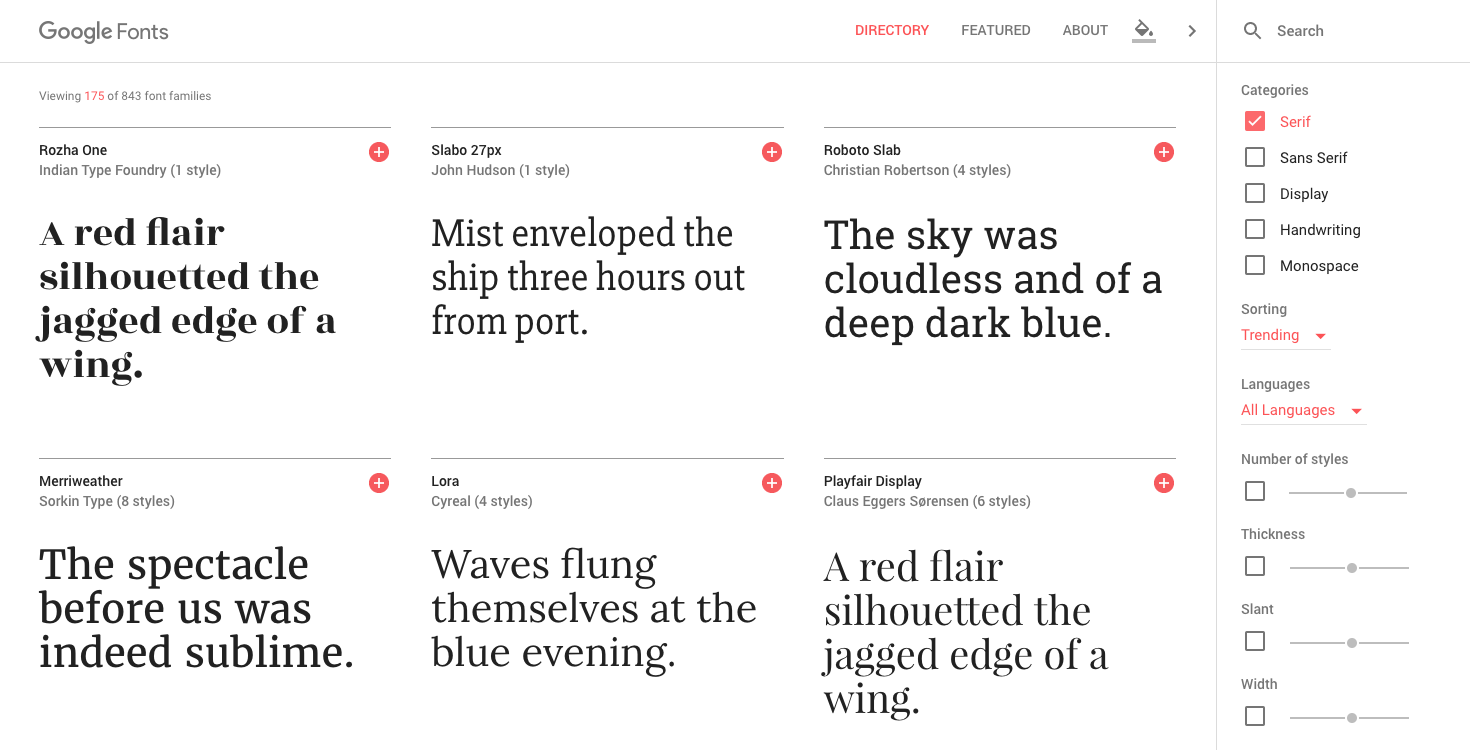
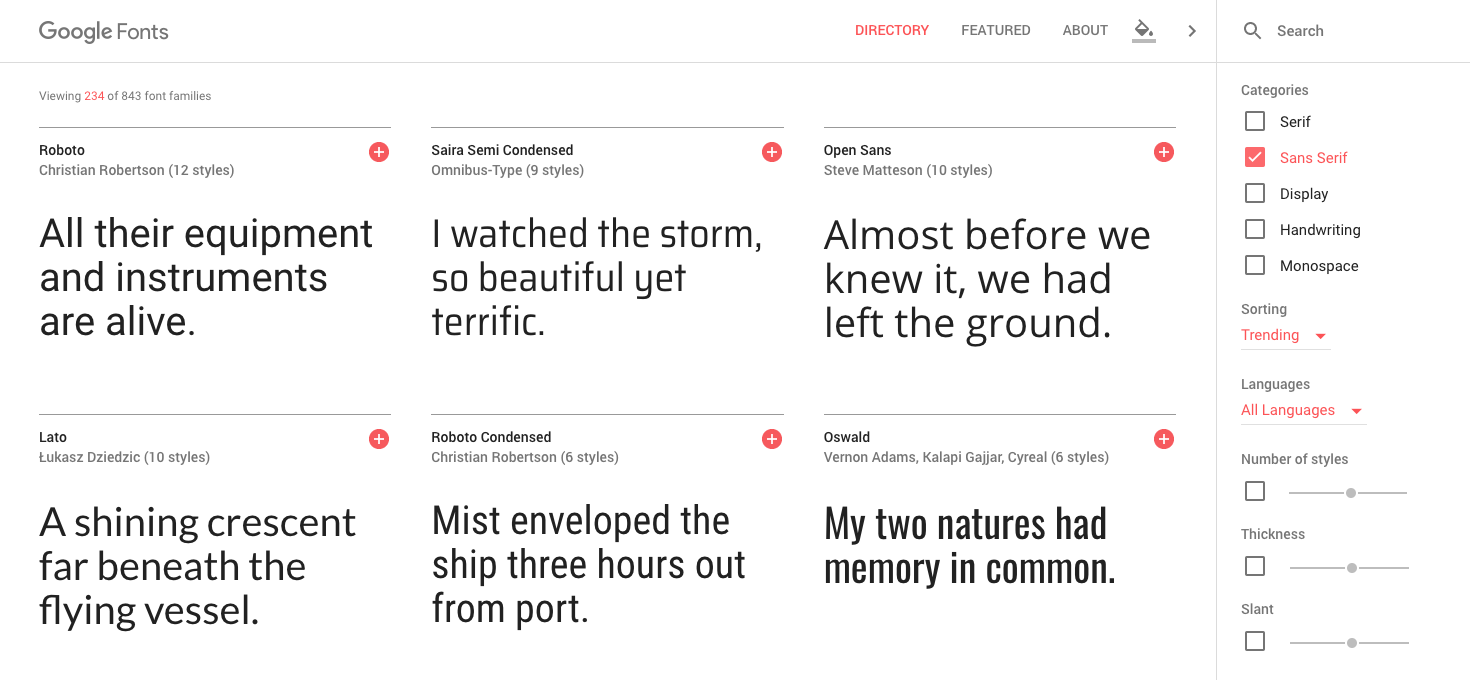
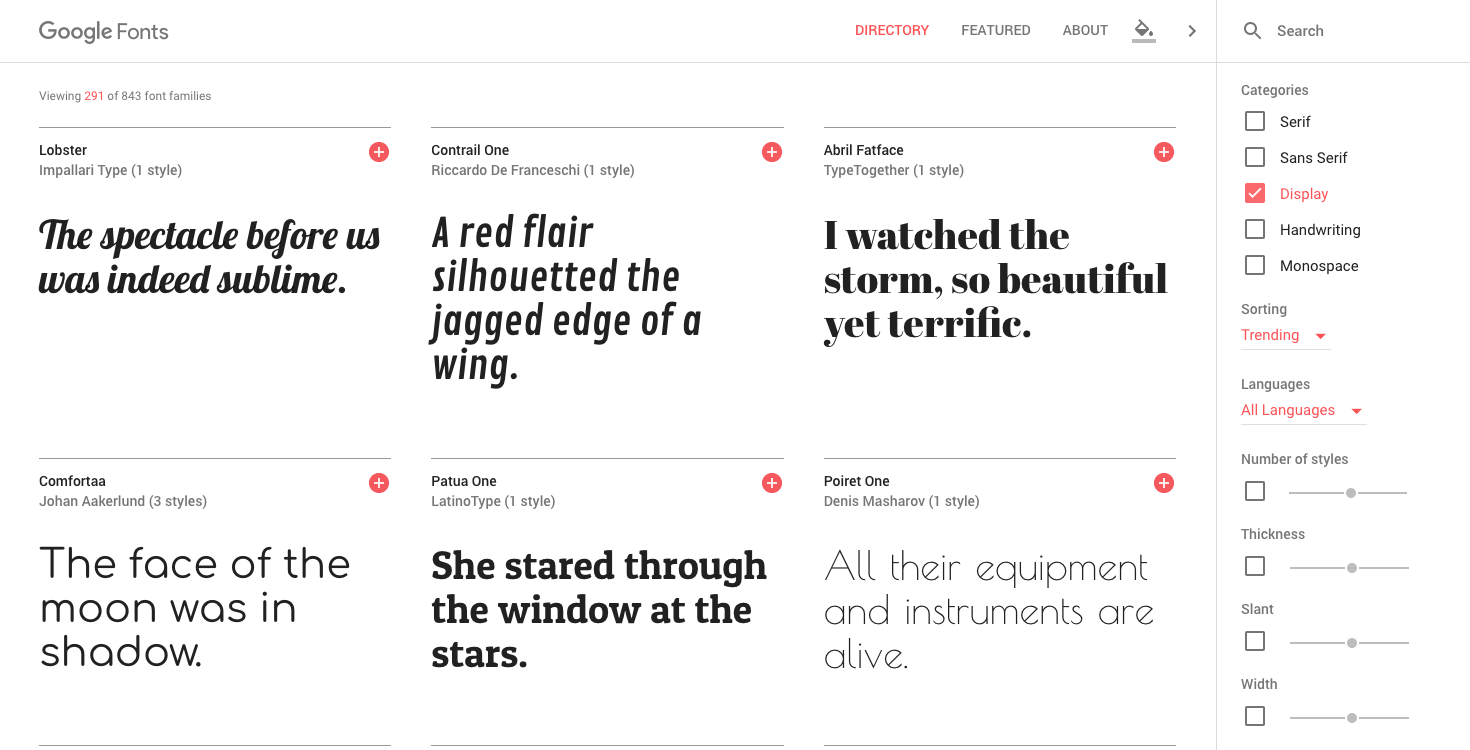
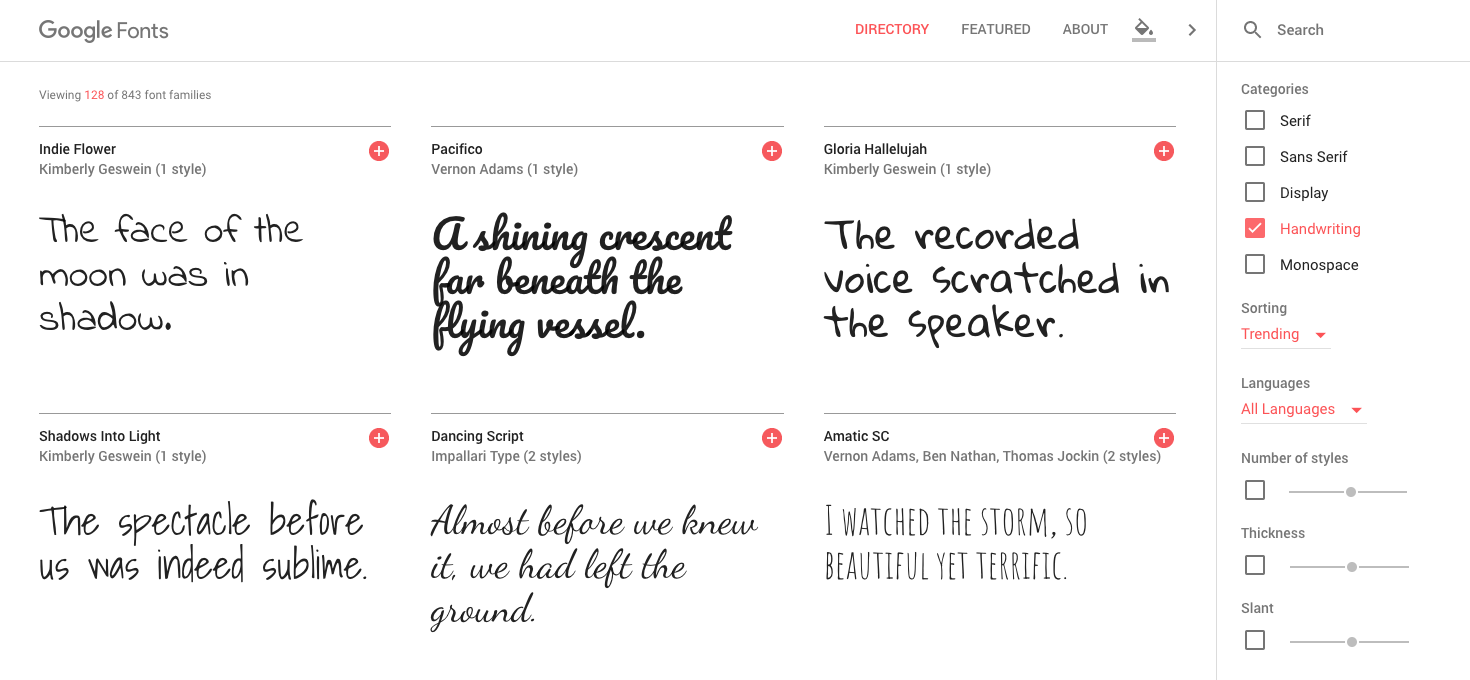
There are various classifications that can be applied to typefaces. They are: Serif, Sans Serif, Display, Handwriting (or Script) and Monospace. There are others that are used in print, though we won’t need to concern ourselves with them just now.
So what are the differences between them?
Serif typefaces have a tail that hangs of the edge of each character.

Sans Serif typefaces have no tails.

Display typefaces are unusual and decorative.

Handwriting typefaces look like hand written cursive or block writing.

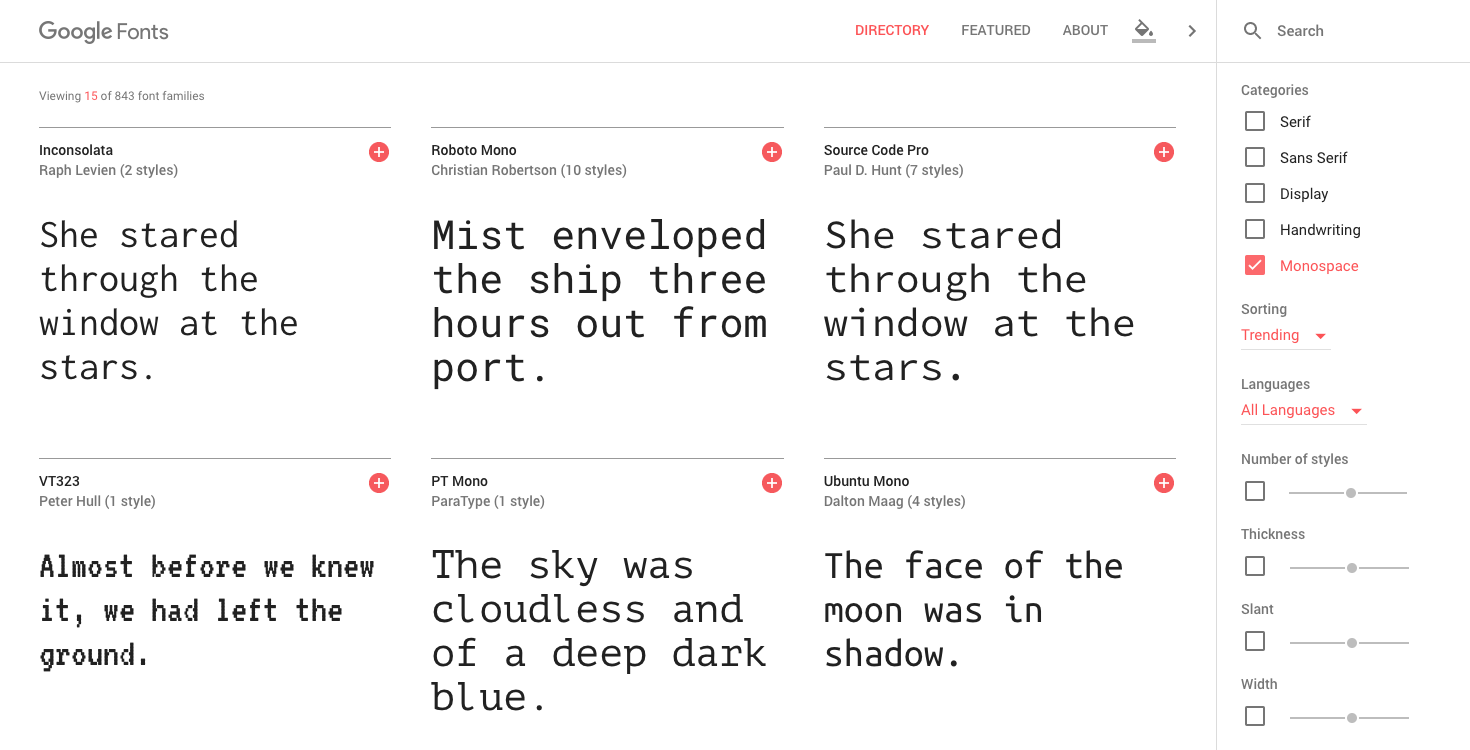
Lastly, monospace fonts are composed of character that each take up the exact same amount of space.

Fonts Best Practices for Web Design
There are a few best practice guidelines to follow when choosing which fonts to use.
It is a good idea to avoid using more than two different fonts in your site design. It can be difficult to balance more than two fonts. And mixing more than two typefaces on one site can cause serious visual issues.
If you are using two different fonts, for example one for titles and one for content, make sure that you don’t choose them from the same typeface classification. It’s best to combine typefaces. In other words, avoid using two different Serif fonts, or two different sans serif fonts.
There are fonts that work really well for titles, but are not ideal for body content and vice versa. There are sites that use fonts for their content that can be difficult to read. Content fonts should be clean and easy to read whereas title fonts should be used for maximum impact and to draw attention to specific areas of your site.
Wrapping up Google Fonts for WordPress
As you may be beginning to appreciate, selecting fonts for your website design can be a tricky and involved process. There is much more to the decision than simply choosing any two fonts.
There are several things that you should endeavor to ensure in your choices. Make sure your header class hierarchy is balanced and that header tags reduce in relative size.
Half the battle of good site design and typography is to be consistent with your font choices. That includes font sizes, weights and spacing. Using Google Fonts and the Google Typography plugin makes this entire process far easier than it has ever been. Even with these resources having professional and balanced typography is still a challenge.
If you are still unsure of the choices your making and get lost when you are trying to figure out the differences between all of your options. It may be time to have a professional designer take a look at your site.
Have you implemented Google Fonts on your website? Have you built a theme from scratch that includes Google Fonts? We’d love to hear your thoughts on typography and your favorite fonts in the comments below.




Hey Tom! I downloaded the plugin and I must say it is great. Now, I’m playing with my fonts (and I can’t stop)…but I love the outcome. Thanks!
My pleasure Freddy!
Me too! This is fanstastic plugin. I’m so excited at the fonts. Thanks for your this great post!
Im using Opensans for heading and Arimo for body text, their are Awesome, and i love google font, the speed is beautiful 😀
thanks
That’s great 🙂
Great overview! I found it very helpful : )
Thanks!
Nice article, you have explained it in simple to understand language. Also I guess you missed out the font effects that google fonts provide.
The Google Font effects are gross, eww.
Hi, guess the plugin page for wordpress has been disabled for wordpress.com and only works for wordspress webhosting?