How To Create A Custom 404 Page In WordPress

There’s no doubt most Internet users are put off by the all-too-familiar 404 Page Not Found error message. Chances are you’ve been bombarded by this annoying message at least once this month when you clicked a broken link.
A 404 Error is a standard HTTP response to a web page request that the server wasn’t able to fulfill for various reasons. By default, the error message is displayed as plain text against a white background. If you hate this cheesy message, you wouldn’t want to subject your website visitors to see it too. So why not make it less irritating via a custom message?
In this tutorial, I will take you through the steps of creating a custom Page Not Found message so that your website visitors are less irritated when they hit a blank. First though, let’s get a better understanding of why you may hit a blank when trying to access a web page.
How and Why 404 Page Not Found Errors Occur
When you click on a link and get a 404 Error, it means that your page request to the server was successful but the particular page you were trying to access was not found by the server. There are many causes for this.
For instance, if the web page to which the link was connecting was removed, a 404 Error will display. A typical scenario that leads to this is when an outdated page that contained popular content is removed yet it had a lot of links pointing to it from other websites. Large news websites are likely culprits of this if site administrators don’t take precautionary steps to prevent missing page links.
A 404 Page Error can also occur if the requested page was relocated to a new domain name. If the problem is with the server (server is down or is inaccessible for some reason), you may get a DNS error. Firewalls, content filters, and other forms of content blocking may cause broken links as well.
Bottom line is broken links are commonplace on the web. It’s up to website owners or administrators to make the experience more bearable for users. Remember, Internet users are generally impatient when searching for info on a website. A user will waste no time in looking for another website to get what they want if all they found on yours was a plain, irritating 404 Error.
A User Friendly Error Message
As I’ve already mentioned, most web servers are set up to return a basic 404 Error page that displays an apology—a short description why you weren’t able to access the requested page. In some cases, you might also be presented with a link to a webmaster’s email (if you need more technical support) or a link to a search engine to continue with your search.
While this default error message is polite, it is quite plain and usually a turn-off for most website visitors. That’s why serious webmasters customize this message so that visitors who hit blanks may see a more user-friendly (and less irritating) 404 Error page.
All default themes that ship with WordPress have a basic 404 Error page template named 404.php. Of course, this default template works perfect but chances are it doesn’t say what you want to say to your visitors. Thankfully, customizing the message in the template is a breeze. Simply open the page template in a code editor and change the message text to your own. Save the changes after.
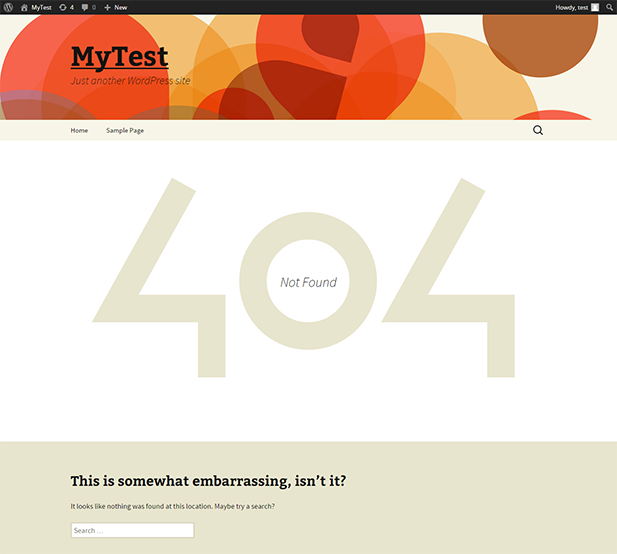
The structure of the default error page template shipped with the Twenty Thirteen theme is made up of tags for displaying the header, footer, and a search bar. This is what it looks like in action (just type a fake page address in the browser’s address bar):

If you examine the code of your 404 page template, you’ll notice the heading of the page Not Found within the <h1> heading tag, along with a _e function that actually displays the result on the page. This is what you will want to edit first when customizing your 404 page. You may then go ahead and add more user-friendly text in the <h2> and <p> tags below it. Note that you may or may not change the Not Found heading but it’s generally good to put a custom heading that doesn’t irritate your visitors, along with custom text in the paragraphs.
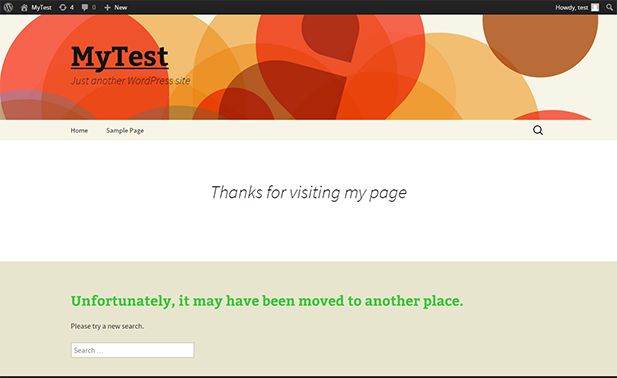
You may also notice that the heading appears inside the huge 404 number on the page. When you do a page inspection of your error page using Firebug, you will see that the huge 404 is inserted by a pseudo-element (.error404 .page-title:before). So open the 404.php template and replace the default text in the <h1>, <h2>, and <p> tags to what you want to tell your visitors. Also, edit the aforementioned pseudo-element to your liking or remove it (comment it out in the style sheet). I’ve changed mine to this:

While you can say anything you want directly to your visitors here, it’s always good to keep it short and sweet. Also, try to say or point the visitor to what they might have been looking for in the first place. And that’s pretty much all you need to do to make your 404 Page more user friendly. Inspect the page and then change the styles as you see fit.
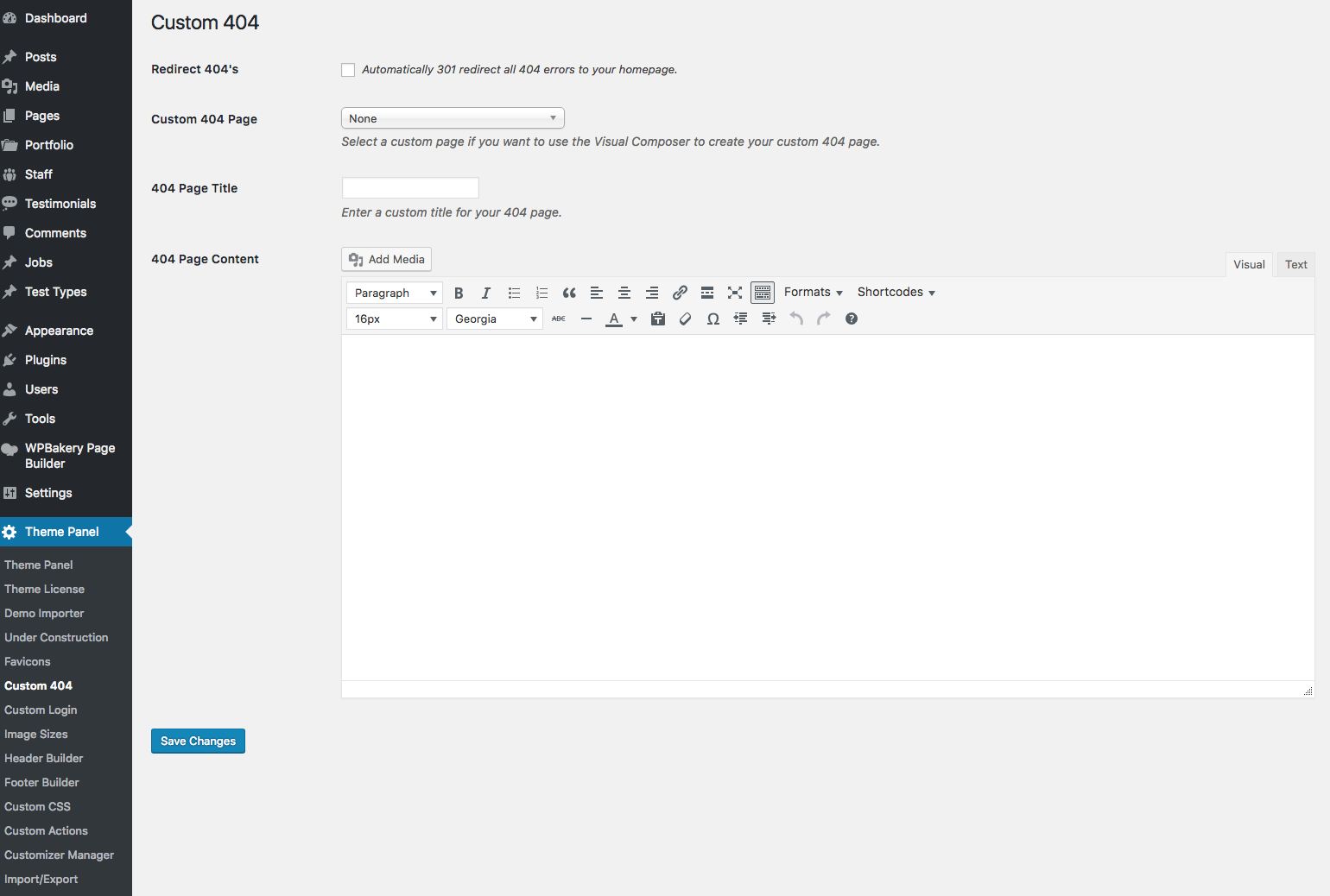
Also, depending on the WordPress theme you’re using the developer may have included custom 404 page support. In our Total WordPress theme we built in a custom 404 page theme option that makes it easy to add a custom 404 redirect, or a custom page title and content right from the WordPress dashboard.

Screenshot of the custom 404 page editor in Total

The .htaccess File is Where the Magic Happens
Once your 404.php is customized, all that’s left is for WordPress to display it when the situation is appropriate—when it cannot find a specific page. This is the default process. However, there are times when the web server might encounter issues before WordPress is aware of them, meaning that visitors might not be able to access some pages. In that case, you need to ensure that the web server can redirect them to your 404.php page and this is where the .htcaccess file comes in.
The .htcaccess file is located in the root folder of your WordPress installation. For the case of WordPress, it is generated automatically when you change your permalink structure from default. All you need to do to ensure that the server finds your custom 404 page is add a single line to the file like this:
ErrorDocument 404 /index.php?error=404
As you can see, this url starts at the root (/), meaning that to use this url format, your WordPress installation must be at the root of your server. Otherwise, if WordPress is installed in a sub-directory, the redirection path should be:
ErrorDocument 404 /yourfolder/index.php?error=404
This way, even if you change your theme, index.php will always call up the right 404 file for your new theme.
Wrapping Up
By reading this quick tutorial, you can now hopefully create a custom 404 page complete with a custom user-friendly message. You can also configure the .htcaccess file to ensure that your website visitors are always redirected to the right 404 page by the server in situations when WordPress is not able to or when you change themes.
If you want to attract loyal visitors that will always come back to your website, it’s important to customize your 404 page with a less irritating message. And of course, trying to limit the number of times a visitor even lands on a 404 page is a good idea, too.
Do you have any great ideas for a custom 404 message? What are you currently using on your 404 page? I’d love to hear your ideas in the comments below!




Is the option to change the 404 page only available on wordpress.org? or can wordpress.com users do this as well?
Just for self-hosted installations (WordPress.org) because on WordPress.com you can’t create your own custom themes or edit your themes (that I am aware of).
great article regarding 404 error page. I was searching from 30 minutes but no person guide like you. Thanks for this great article. keep sharing like this
Are those attractive 404 pages are just images? Or do they use any advanced plugins for this?
Some are images. The 404 page is controlled via the theme but there are plugins you can use like the popular 404Page Plugin.
Your Information was very useful to me. My site 404 page wasn’t added but the plugin suggestion was actually useful to me. Also, I like your Facebook and Twitter follow button and would want to add the plugin to my website. Please what plugin gave you such social floating like button?
Glad our post could help! For our share buttons, they’re custom but you can achieve a similar look with one of these social media plugins.