Boost Sales with Smart WordPress Site Navigation

You might have a great marketing strategy, an attractive website, and a workforce with all the team skills necessary for running a successful business, but without a quality website, you’ll find yourself falling short of your sales goals.
In today’s age of instant gratification, people have extremely short attention spans. There are plenty of affordable web hosting solutions that will speed up your site, but you’ll need to ensure your WordPress navigation guides users to what they’re looking for in as few steps as possible. If this is cluttered or confusing, they’ll leave and shop elsewhere.
So, how can you ensure your WordPress navigation is helping you increase sales rather than bounce rate? This article will tackle how to optimize your site navigation to ensure visitors can seamlessly move between your offerings and content and finally make a purchase.
How Site Navigation Can Help Boost Sales
A simple and effective navigation system plays an important role in converting WordPress site visitors into paying customers. If consumers can’t find what they’re looking for with as little effort as possible, they’re going to take their business elsewhere.
Your website’s navigation structure contains all the elements users interact with when they navigate your site. This includes the main navigation menu, footer links, and design elements like color and font. Investing in an infrastructure as a service solution that allows you to access your website’s infrastructure wherever, whenever will enable you to facilitate the high availability and usability that customers expect.
WordPress navigation can directly impact your sales and customer experience. Here are a few examples of how smart site navigation can affect business results:
- It enables visitors to navigate your site easily and quickly, which is a top priority for most consumers.
- Customers can quickly find, select, and buy products, increasing sales and reducing bounce rates.
- Providing a great user experience builds trust among your audience and makes them more likely to become repeat customers.
Keep reading for our top five WordPress website tips to boost sales through improved site navigation.
1. Create a Visual Hierarchy

Visual hierarchy is a design principle that emphasizes ranking design elements to influence how website visitors interact with them. WordPress site designers manipulate certain characteristics on a web page to minimize user uncertainty and highlight page functionality, using visual cues to enhance WordPress site navigation.
Implementing an effective visual hierarchy helps users to navigate your website quicker, reducing the amount of effort required to engage with your website, content, and products.
Users react quickly to an interface, making up their minds about whether to stay or go in seconds. A visual hierarchy can immediately direct their attention to important information about your website, guaranteeing a positive user experience.
It involves using principles like size, color, contrast, proximity, white space, and more to make certain aspects of your website stand out.
Be sure to consider whether your site is mobile-optimized. 61% of consumers agree they’re more likely to purchase from mobile-friendly sites, so you must ensure your visual hierarchy is compatible with different screen sizes and devices.
Some things to consider when creating your website’s visual hierarchy include:
- Bright colors should be used to distinguish important elements of the page, like a purchase button, online scheduling window, or another type of CTA. Moreover, color can be used to connect several important elements on a page.
- Negative space around important text or page elements makes it more easily visible to the reader.
- Users’ process visual information using predictable patterns like an F-pattern or Z-pattern. Website designs should either reinforce these patterns or break them to highlight important information.
Be sure to choose a WordPress theme that offers a good design to begin with, or that offers easy page building and customization options so your visual hierarchy can be optimized.
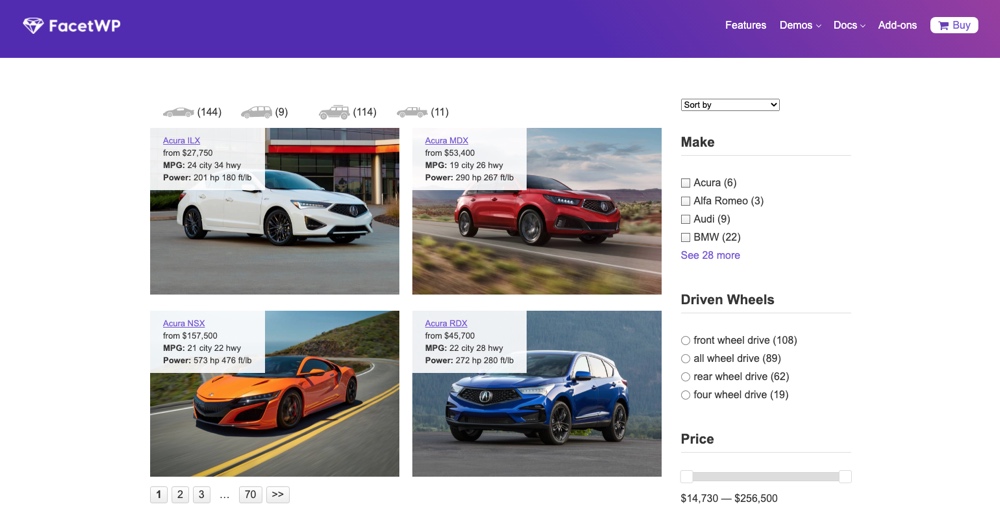
2. Implement Faceted Search

Faceted search refers to a search and navigation feature that allows users to search by selecting from a range of attributes to narrow down results. It’s a method of filtering search results to enhance the user experience by helping them find exactly what they’re looking for.
If you run a large eCommerce store or publish a ton of content, faceted search allows users to find what they’re looking for without having to scroll through hundreds of products or pages and pages of content. Faceted search decreases how much time users have to spend looking for what they want, reducing customer effort and frustration.
Faceted search can improve the user experience by:
- Allowing users to quickly see what products and content are available. Facets can draw attention to particular brands, styles, topics, and other attributes that they might not otherwise come across on your site.
- Applying the correct facets enables users to find exactly what they’re looking for immediately, so they don’t need to perform multiple searches.
- It allows you to manage an extensive content catalog while enabling users to easily navigate your site and content to find what they’re looking for.
Faceted search can be implemented through JavaScript tweaks, canonical tags, and robots.txt. There are also several plugins that can be used to add facets to internal search in WordPress site navigation and WooCommerce sites. One great option is FacetWP, which allows for an advanced, faceted search (and is compatible with WooCommerce, ACF, Beaver Builder and other popular plugins).
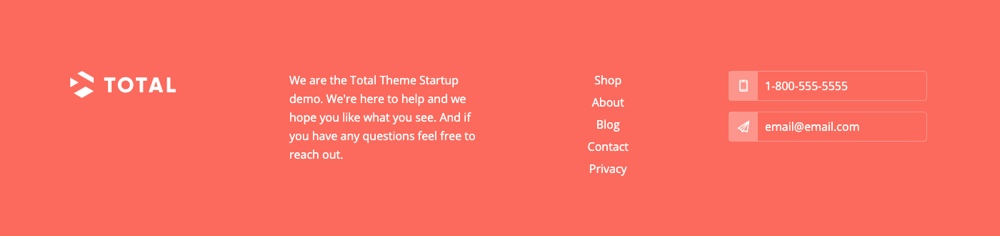
3. Maximize Your Website Footer

Your website footer should play a key role in your WordPress site navigation strategy, so don’t treat it as an afterthought. The footer is displayed on every product page or piece of content on your site. Users often use it as a quick navigation tool, so it needs to feature relevant information.
Your website footer should be simple, providing users with helpful information that enables them to find what they’re looking for without having to scroll back to the top of the page.
Maximize your website footer by including links to relevant pages, as well as the pages that users expect to find in a footer which may include:
- Your contact information and about page
- FAQ section
- Privacy policy and T&Cs
- Shipping information and returns policies (for eCommerce sites)
- A search bar
- Homepage link
Most good themes will already have a widget ready footer area or the option for a footer menu. But if your theme doesn’t, you can build your own with the help of a plugin. For example, you can use the Header & Footer addon along with the core Elementor page builder to design your own custom footers from scratch.
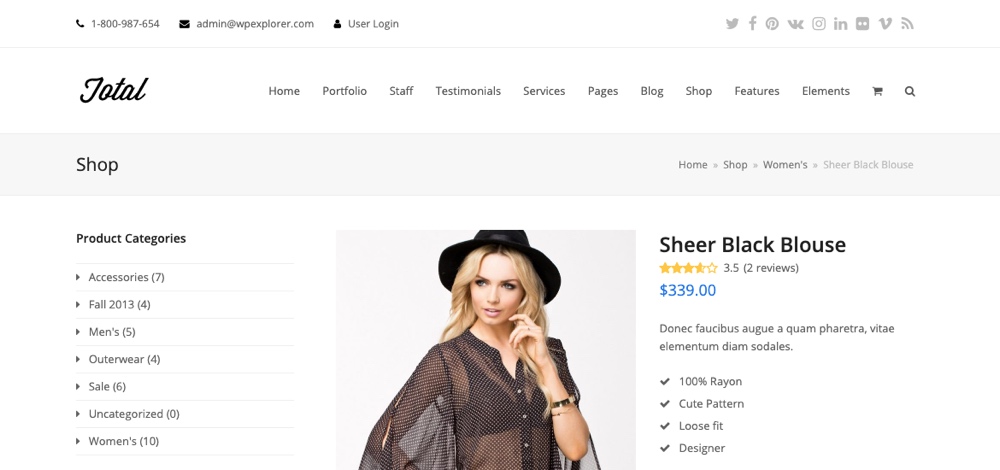
4. Use Breadcrumbs

Breadcrumbs are a way to showcase your navigation system and enable users to easily find their location on a website. If you’re familiar with the fairytale of Hansel and Gretel, you’ll know where this method of navigation gets its name from.
If you run a large eCommerce store with lots of products and pages, breadcrumbs will prevent your customers from getting lost while browsing your website.
A breadcrumb menu looks something like this:
Home / Category / Product Page
It’s typically located under your primary navigation menu, right above your site content, so visitors can easily see and visit these pages without having to scroll through your website.
Breadcrumbs save visitors from having to click back through the site, use the main menu, or search for a specific page. Using breadcrumbs to help visitors navigate your site provides a better user experience which will, ultimately, lead to more sales.
Another reason you should consider using breadcrumbs is that Google loves them. They help to outline your website’s structure and boost SEO, which makes it easier for search engines like Google to find and display them in results pages.
You can easily add breadcrumbs to WordPress by enabling them in your theme settings, using a plugin (like Yoast SEO), or adding them manually with Custom Code (which we do not recommend unless you are very comfortable coding, as this requires editing your functions.php, as well as all the template files where you’d like your breadcrumbs to appear).
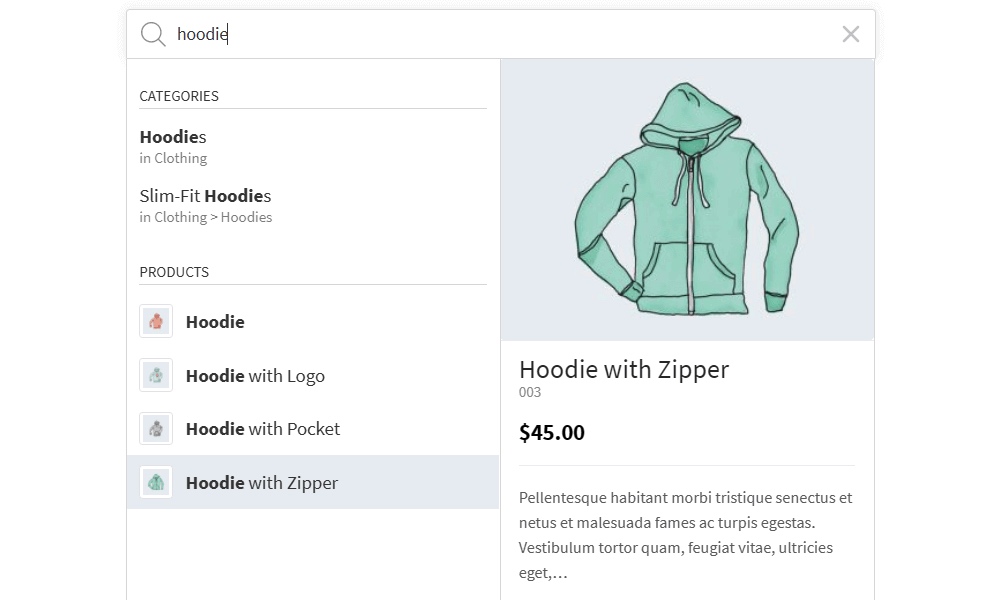
5. Use a Search That Stands Out

The default WordPress search does the job, but it’s quite limiting. Fortunately, there are several WordPress search plugins that can enhance the search experience, helping users to find what they’re looking for more efficiently.
A powerful search system can hugely improve your WordPress site navigation. The default WordPress search bar only indexes keywords from page titles or content, which can limit results. Several purpose-built WordPress search plugins provide powerful search options for online stores or knowledge base websites.
For an online store, the search option should be capable of scanning product pages to offer customers more refined results. This can speed up the checkout process as customers can immediately find what they’re looking for by typing it into the search field. For an online magazine or blog, you might consider a search feature that enables autocomplete to offer instant search suggestions, allowing users to find solutions before they finish typing. In this case FiboSearch is a great option.
Another important consideration when implementing a standout search option is the placement. You want the search bar to be placed in a location that the user would expect to find a search bar.
Typically, you’ll find the search bar in the top-right or top-center of the page, as is the case with sites like Amazon or YouTube. Placing the search bar in one of these locations ensures it’s immediately visible and accessible to the user when they land on your page.

Depending on the theme you’re using there may be built-in options to select a search location. With the Total theme for example, there are multiple header styles with various search bar locations as well as styles to choose from (such as a dropdown or fullscreen overlay search).
Takeaways
A customer’s journey through your website should be as seamless as possible. Although most visitors won’t recognize the effort that goes into creating effective navigation, they’ll surely notice if your site navigation isn’t up to scratch.
When your website’s navigation is optimized and everything runs smoothly, customers will be more inclined to complete their journey and convert. The WordPress website tips outlined in this article, combined with regular WordPress site backups and updates, will help streamline your site navigation for a seamless user experience.
Put yourself in your customer’s shoes and design your site navigation with the user experience in mind.




Comments
No comments yet. Why don't you kick off the discussion?