How to Add Breadcrumbs to WordPress

When was the last time you followed a trail of breadcrumbs? The answer to that question? Probably on the internet, which is why you should start thinking about how to add breadcrumbs to WordPress.
A literal trail of crumbs has been followed in fairy tales and maybe by your dog at home, but real life breadcrumbs typically refer to important navigational steps on a website, especially when talking about an eCommerce site with hundreds or thousands of products.
Understanding breadcrumbs is fairly easy, and the process of adding them to your site takes no more than a few minutes. If you’d like to learn more about breadcrumbs and placing these valuable little functions on your site, keep reading.
What are WordPress Breadcrumbs?
If you’ve bought anything online, chances are you’ve at least seen breadcrumbs. They’re the series of navigational links that connect together to show you exactly where you have navigated on a website.
Breadcrumbs are similar to standard navigational menus except they are formed as you move throughout a site. The breadcrumb links form a link structure, with a hierarchy that shows the first page you visited, followed by the next, and the next, and the next page.

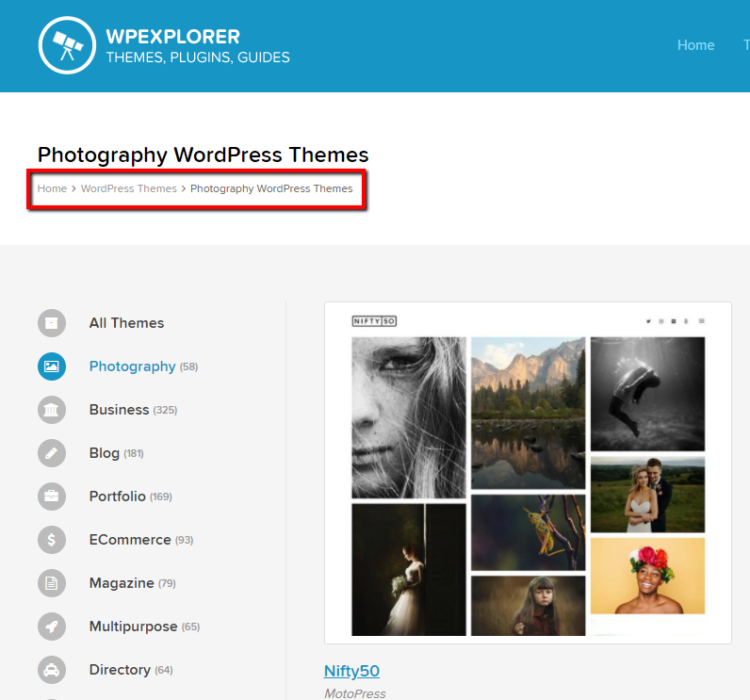
In fact, an example of breadcrumbs can be found on WPExplorer, when you click on the Themes tab in the navigational menu then select a category of themes.
As mentioned, it’s common to see breadcrumbs on eCommerce sites, like on Amazon where you might be digging yourself into a deep hole of categories and product types.
Most of the time these breadcrumbs show towards the top of a website, and the user can click on any of the links in the breadcrumb hierarchy to jump back and see the browsing history.
Why are Breadcrumbs Important?
Most companies choose to use breadcrumbs for two reasons:
- Breadcrumbs help the users navigate your website.
- Breadcrumbs can boost your SEO.
For the user experience, sometimes a navigational menu isn’t enough to guide the user and make them feel comfortable with where they are on your site.

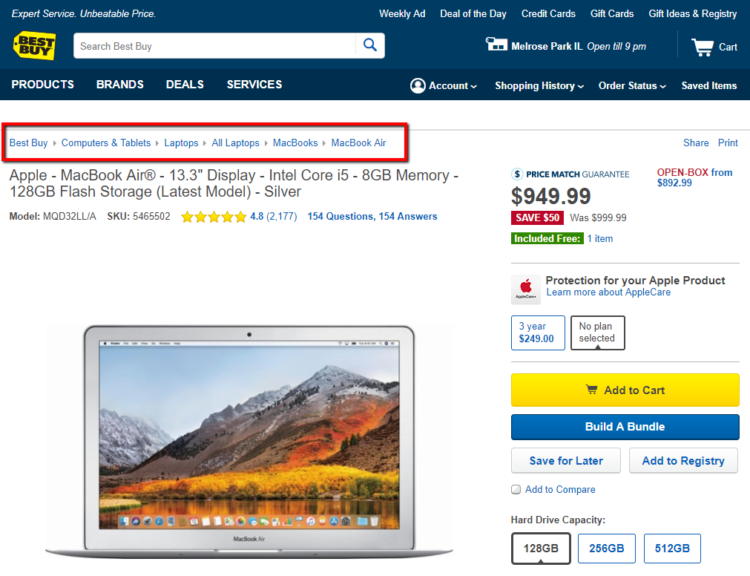
Best Buy has thousands of product categories and products. When a customer starts searching for a laptop they immediately go down that rabbit hole of specific features, categories, brands, and products.
If that person wanted to backtrack, the navigational menu (or search bar) would prove useless since it would typically take them way too far back. Instead, it’s easier for the customer to see which pages have been looked at, then click on the page that makes the most sense to return to.
In short, most brands use breadcrumbs when the content becomes too overwhelming to sift through with the navigational menu. So, if you have thousands of products, files, or blog posts, breadcrumbs might serve you well.
This also ties into the SEO portion of things, since the breadcrumbs help move the search engines through your collection of pages. This strengthens your internal linking structure, so the bots can crawl around easier and recognize your site as one with a great user experience.
How to Add Breadcrumbs to WordPress via a Theme
Once you’ve decided that breadcrumbs are right for your website, it’s time to either activate them from the start or add breadcrumbs to WordPress for an existing site.
If you’re just creating a new website with lots of content, it’s prudent to seek out a WordPress theme with breadcrumbs built right in. For instance, premium WordPress themes like Total or Shopkeeper already have breadcrumbs as a primary feature.
In fact, it seems like most of the best eCommerce themes have breadcrumbs by default. After all, the developers have to assume that you might be selling large quantities of products, so it makes sense. Regardless, do your research and test out the demos before committing to a theme.
Enabling Breadcrumbs on WordPress With a Plugin
If you’d like to add breadcrumbs to a current site, and the idea of switching themes doesn’t make any sense for your brand, you’re still in luck.
The Yoast SEO plugin is a tool you should probably have installed on your site already (for SEO purposes). The SEO is great, but the brilliant developers over at Yoast have addressed a problem that many WordPress website owners encounter. They eventually have so much content that a breadcrumb hierarchy would make sense. The only problem is that their theme doesn’t have a breadcrumb feature.
So, Yoast took the wheel and made it simpler for all of us. Here’s how to add breadcrumbs to WordPress in only a few minutes.
Step 1: Add the Yoast SEO Plugin to Your Website

If you already have Yoast installed and activated, skip this step. For those without Yoast, go to the plugin page to download and install it. You can also do this on your WordPress dashboard by going to Plugins > Add New, then typing “Yoast SEO” in the search bar.
Although it’s great that Yoast SEO offers the functionality to get breadcrumbs on your site, we also recommend you learn about Yoast’s SEO features. It will not only improve your search engine rankings but make you more informed about how to do so.
Step 2: Activate Advanced Settings
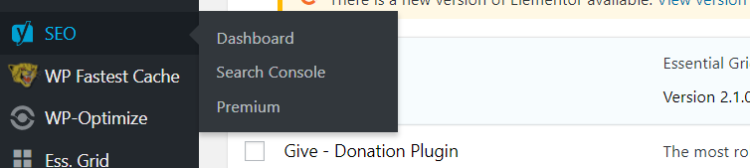
The breadcrumb settings aren’t initially displayed on Yoast, so you must start by clicking on the Dashboard tab.

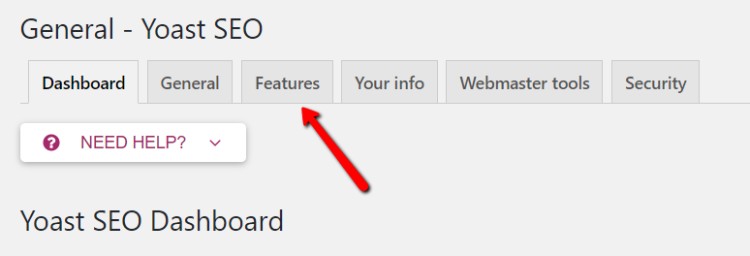
Select the Features tab.

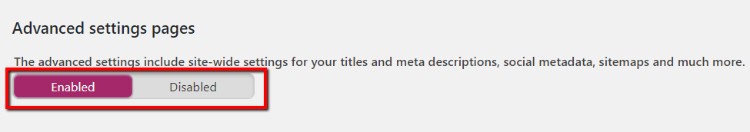
Scroll down to find the Advanced Settings Pages header. By default, this isn’t activated by Yoast. Therefore, click on the button so that it displays Enabled.

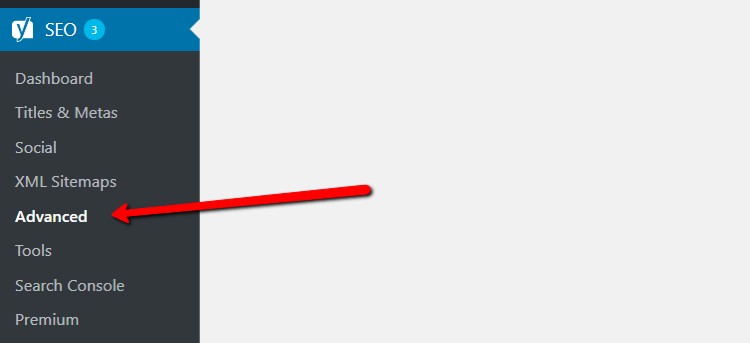
After that, you’ll see a few more options under the SEO tab. Go to the Advanced tab to move forward.

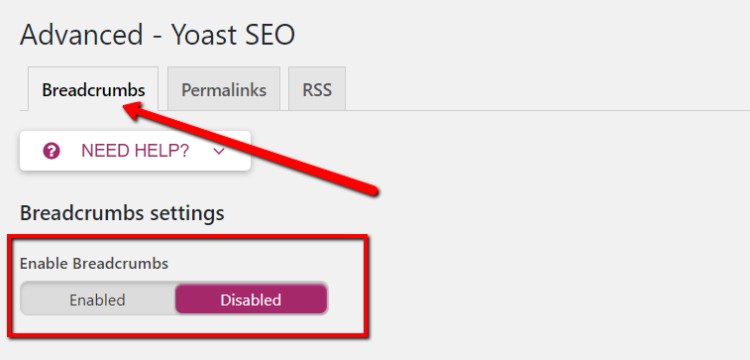
The Breadcrumbs option is the first one to show up, so you can look below that to Enable the Breadcrumbs.

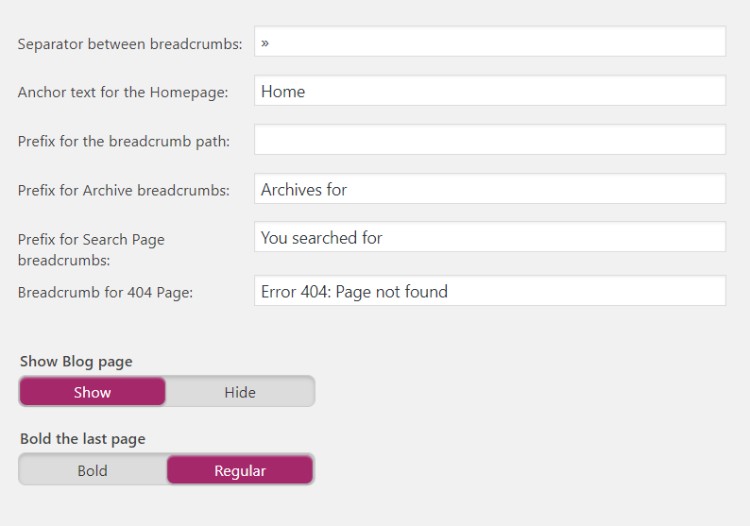
Once enabled, several other settings show up below that. Most of these fields are filled in with default settings, so feel free to leave them as is if you want. However, you might want to change the way your separator works or maybe something like bolding the last page in the breadcrumbs list.

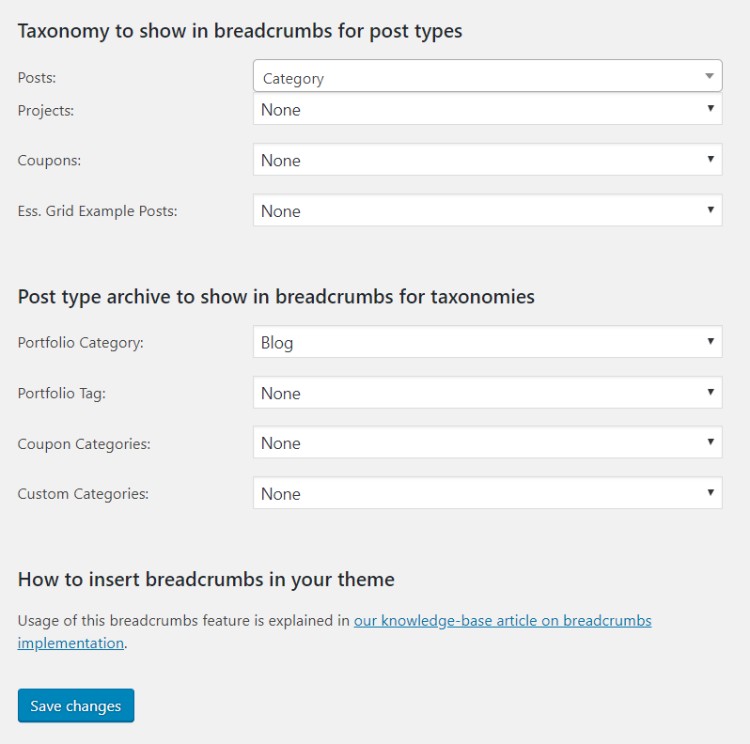
The taxonomy of your breadcrumbs depends on what you set for certain post types. You can leave these blank if you don’t have any interest in having breadcrumbs for posts, but you also have the option to edit them. Make sure you click on the Save button before leaving this page.

Step 3: Insert Breadcrumbs Code in Your Site Files
The breadcrumbs won’t show up until you insert a little code into your site. Start by copying the following code:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('
<p id="breadcrumbs">','</p>
');
}
?>You should place the code wherever you want the breadcrumbs to show up. Some of the most common places include:
- In your single.php file.
- In your page.php file (above the page’s title).
- At the end of the header.php file.
Note: We strongly recommend using a WordPress child theme for any changes to core theme files. This way you can still install updates to you theme without losing your customizations.
Some people also find that the following shortcode is the best way to go for individual posts and pages:
[wpseo_breadcrumb]That’s It!
By now you should have successfully found a theme or used a plugin to add breadcrumbs to WordPress. If you have any further questions, check out this Yoast article for handling that code. Otherwise, you should be all setup with breadcrumbs on your website!
You can also leave us a comment in the section below – we’d be happy to help with any questions you might have about how to add breadcrumbs to WordPress for your readers.



Breadcrumbs are a great way to improve user experience and create a better architecture of your site which pleases Google as well.
I tried using Yoast method but it didn’t work properly so I switched to a better theme altogether.
Thanks for sharing.
Thanks, i was able to install mine from the tutorial you guys gave
Breadcrumb support does not seem to be an option in the FREE version. It would be nice if the author said that the user would have to buy the PREMIUM version to get this feature instead of wasting time for the installation to discover this fact.
I had to go double check since it’s been a while since I’ve done a fresh Yoast install – but according the Yoast’s feature page breadcrumbs are definitely part of the free version (here’s their feature comparison page if you’re interested). That said – Yoast does look a bit different since they moved a few options around in one of the last updates. So the breadcrumb options are now under Search Appearance > Breadcrumbs – perhaps you just missed them 🙂
Thank you Kyla,
Yes indeed, the breadcrumb setting are there in the free version. When I looked at general settings, there were only three categories. I did not realize that I should be looking at the search appearance settings. Thank you very much for your help! Regards, M.
Glad I could help! 🙂