WordPress Image SEO Mistakes & How to Fix Them

- 1. The Ultimate Guide to WordPress Image Management
- 2. 3 Lesser Known Image Management Tips in WordPress
- 3. Currently Reading: WordPress Image SEO Mistakes & How to Fix Them
All that we have learnt in the past two articles would go down the river if we don’t implement a proper image SEO strategy. Image SEO plays an important role in your overall SEO strategy and is crucial for sites that share tutorials. Think of all the traffic you would be losing if your images were not named improperly, did not have ‘alt’ tags or worse, hosted on different servers.
WordPress Image SEO Mistakes
We’ll visit the top mistakes when it comes to image SEO – and recommend the appropriate countermeasures.
You’re not using Relevant Images

Meet Ronald and company
Imaging you and your buddies are having a serious discussion on which mode to transport to take for your upcoming trip. Both the interstate bus and the flight seem like good options – but you’re stuck on the budget versus time debate. There are two teams – spearheaded by Ronald and Jeremy. Ronald wants to catch a flight so he does not have to reschedule his Friday meetings. Jeremy on the other hand, being an admirer of Mother Earth, doesn’t mind trading his meeting schedule to enjoy the scenic beauty that lay ahead in the interstate bus journey. Of course, every member in the travel group picks sides – the ones that don’t want a ten-hour long bus journey are with Ronald on the fight. The other team who want to admire Mother Nature’s beauty find it absolutely necessary to take the bus.
Both sides are trying their level best to convince the other to take their side. Amidst what appeared to be one of the most critical discussions of their lives, Ron made the mistake of uttering the following words:
RON: Hey guys, I’m fine with either mode of transport. Who should babysit my cat over the weekend?
JEREMY: What? You could leave it at Emily’s place! Wait, why are we even discussing this?
GUY FROM JEREMY’S TEAM: Yeah, don’t you see we’re in the middle of an important conversation?
GUY ON ROLAND’S TEAM: Come on, man!
ROLAND: What the hell Ron! Can’t you see we’re in the middle of a crisis here?
RON (freaked out a little bit): Okay, okay, I’ll leave Sarah with Emily. Jeez.
COLLECTIVELY: Damn it, Ron! You always do this…
And the debate resumes.
You don’t want to be Ron now, do you? That’s the same with relevancy. Images are worth a thousand words. But if you’re not careful, you might lose the person’s attention in a different train of thought.

You’re probably thinking of New York right about now
One of the first rules of adding an image to your post is to enhance the way you communicate your idea. Images are designed to deliver value.
That’s why WPExplorer’s tutorials are filled with screenshots, and theme lists focus on displaying the best bits/demos of each theme.
This value could be (a) informative in nature, (b) carry a visual or emotional impact or (c) a mixture of both. The best images are most often a combination of the three.

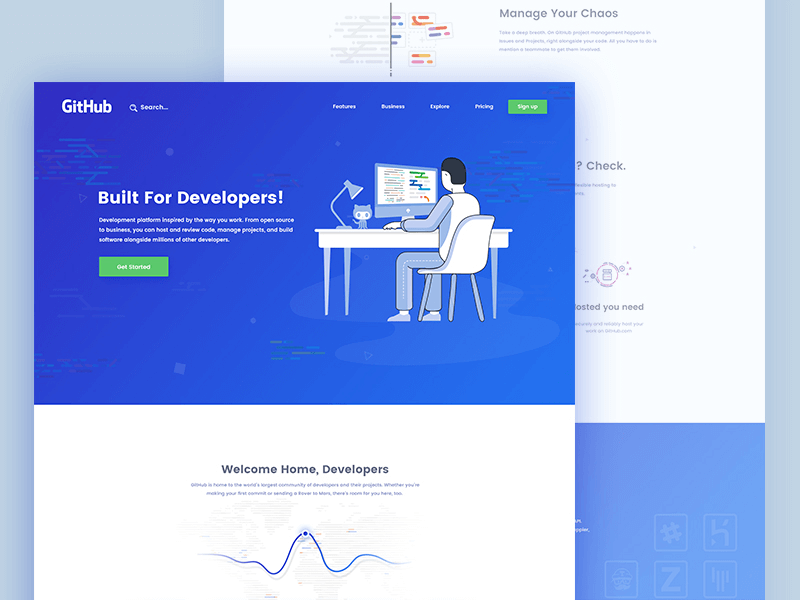
Example of Github’s Landing Page – An illustration of a developer at his work desk
That being said, there is no point of using an image for the sake of adding one. Such actions are often counterproductive. On the other hand, the right image could deliver multi-fold benefit to your conversions.
The above screenshot is Github’s one of many landing pages. Let’s examine the image. First off, you’ll notice that this image is actually a vector illustration. The illustration overcomes any and all racial/ethnic barriers. Plus, the colour blue which is in tune with the overall colour scheme of the page nullifies any subconscious profiling. An excellent example of the correct use of an image – coupled with amazing copy and CTA – making a great landing page.
You’re Not Concentrating on Image Filename
I get it – creating quality tutorials is hard work. Each step needs to be articulately documented and yet not so descriptive that your readers take it as an insult to their intelligence.
When you’ve worked on an 1800-word tutorial and covered over a dozen screenshots, it’s very easy to get persuaded and use names such as screenshot-1, screenshot-17, etc.
But in reality, that absolutely hurts your SEO.

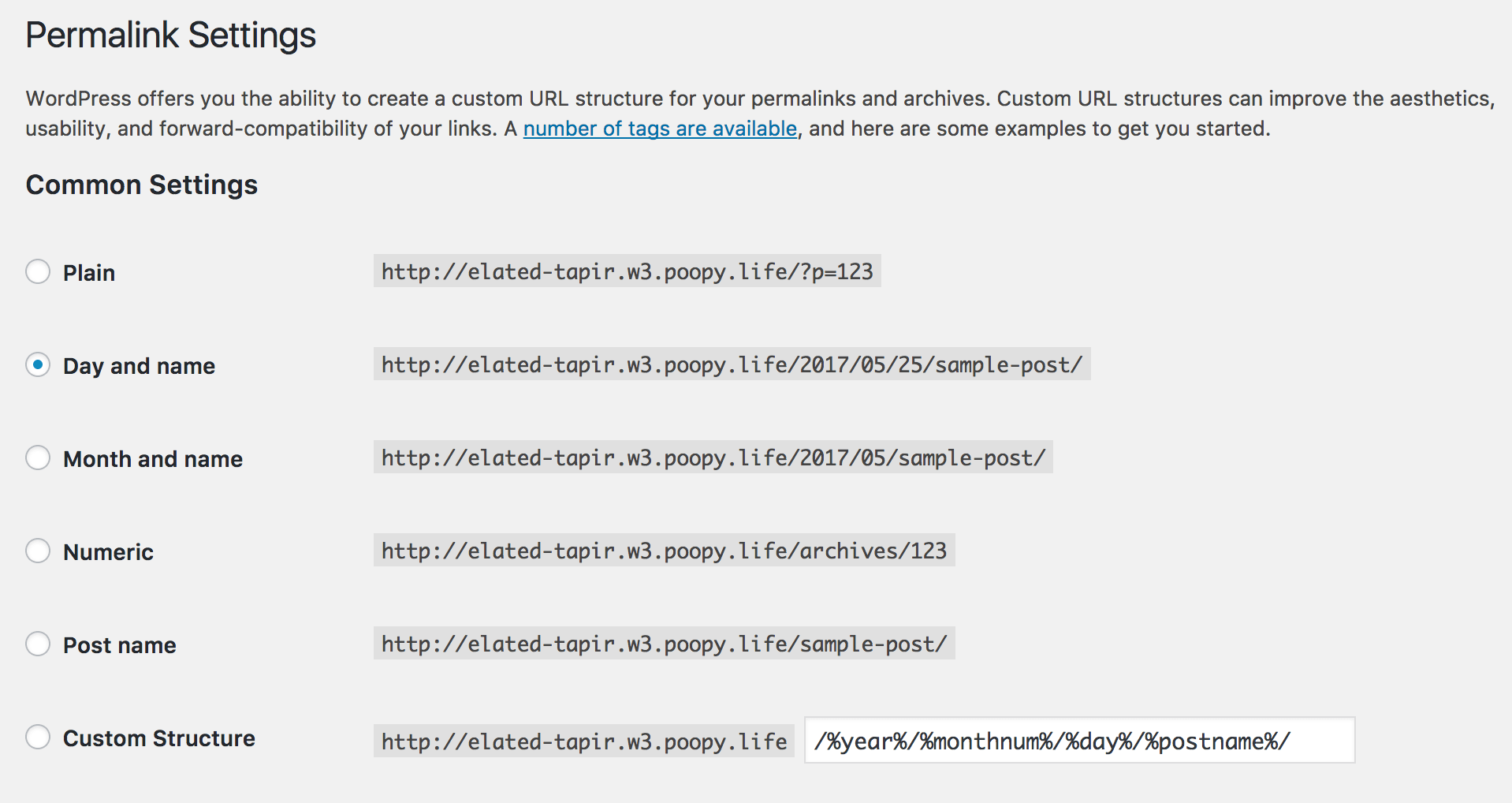
WordPress permalink settings
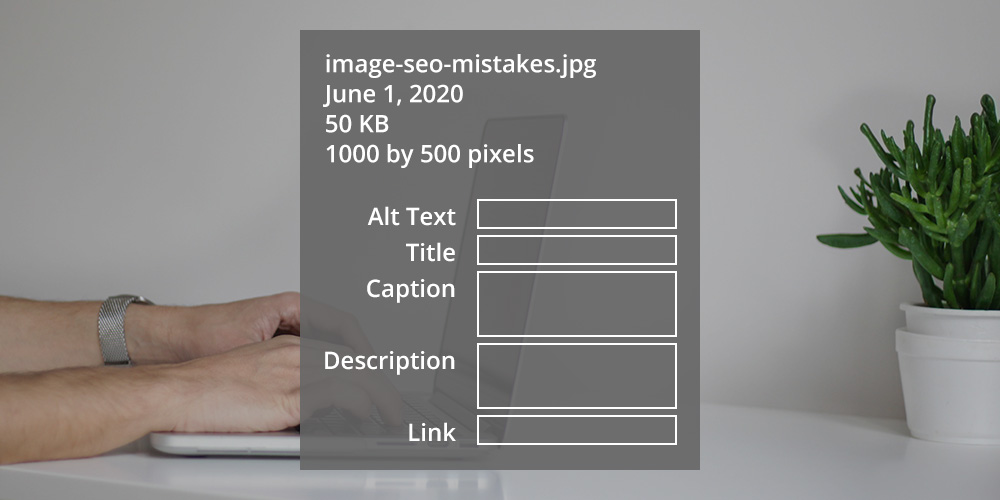
Think about it – if someone were searching for anything remotely related to the image shown above – would they use ‘screenshot-1’ or ‘image-1’ or are they more likely to search for “how to turn off permalinks in WordPress”
On a related note, if you want to give it your 100% to image SEO, then add a TITLE attribute to the images as well. The value of this TITLE tag could be your image’s filename.
You’re Not Defining ALT tags
ALT tags stand for alternative text of an image. It should be used in every image regardless dimension, priority or anything of the like. Very simply put ALT tags are a description of your image. What does your image represent in the literal sense?
ALT tags are used by search engines to crawl your image. If the image cannot be rendered, the ALT tag of the image is used in its place. ALT tags are also used by screen-readers for people who have lost their eyesight.
For example, the ALT tag or descriptive text of our previous screenshot could be:
Screenshot of the WordPress dashboard showing the permalinks settings, with the default option checked.
Writing detailed ALT tags can be a real bummer, but the efforts pay off. Unfortunately, I could not find a recent study which shows growth in organic traffic due to ALT tag optimization. Most of them are comments in forums. If you happen to come across such studies, do share them with us!
You Are Keyword Stuffing Your TITLE and ALT tags
Keyword stuffing is basically like adding all your popular keywords just to get some last-mile SEO juice. However, in reality, it is like using poor quality oil in your well-oiled car in the making. Google is only getting smarter every day, which means that it knows when you’re trying to mess with it. Result? Your SEO scores a penalized.
A typical example of a keyword stuffed ALT tag would be:
Screenshot of the WordPress dashboard showing the permalinks settings, with the default option checked BEST FREE AND PREMIUM WORDPRESS THEMES WPEXPLORER
My advice? Don’t take the shortcut. You’ve worked hard to define your ALT tags – the fruits of your labour will follow.
You’re Not Using Image Captions
The thing about ALT and TITLE tags is that they aren’t really visible to the reader/visitor. Search engines love it, but as a person reading your article, I really don’t hover over the image to see your alternative text, much less open the image in a new tab just so I could see the filename. (Of course, if I were saving an image, a nice, descriptive filename would definitely make my day!)
We’ve established that ALT and TITILE tags, no matter how crucial for SEO, do not really play a major role in the visitor’s reading experience.
This is where captions come in. According to a Kissmetrics study, it was found that image captions get read 300% more than the actual body copy. That’s a heck of a lot more eyeballs than expected.

Responsive design. This is an example of an image caption!
If your captions are catchy, then there is a good chance that the reader will stick through and read what you have to say. Think about it this way:
- TITLE tag is a succinct filename for the image file
- ALT tag is a descriptive write-up of the contents of the image
- Caption is for the reader. It’s a mix of the TITLE and ALT tags designed to enhance the visitor’s reading experience.
You Haven’t Submitted an Image Sitemap
A website is essentially a collection of a bunch of interlinked HTML pages. A sitemap is a document containing information on how all the pages of your website is structured. These typically do not contain information your website’s images.
This is where image sitemaps come in. The Udinra All Image Sitemap is the perfect plugin for the job. The plugin supports image slider plugins such as NextGen Gallery and Envira Gallery; eCommerce plugins such as WooCommerce, Easy Digital Downloads, and page builder plugins such as Visual Composer, Site Origin, etc.
Image Performance Optimization

A site’s overall performance is a crucial factor in SEO. When it comes to performance optimization, nothing is perfect – there is always room for improvement. Take a recent example where Google reduced its logo from 14,000 bytes to 305 bytes and still continues to evolve.
Following are a couple of image optimization tips we shared in our previous posts.
You’re Not Optimizing your Images
- One of the best ways to optimize your images is to use tools such as TinyPNG to reduce and optimize the file size.
- You also need to define a max size for all your images and resize all images that are larger than the max size.
- But before you get started with the above, you’re going to have to learn the correct format for saving an image.
I’m assuming you already have this in place. If not, please go through our first post – it’s all we talk about!
You’re Not Using Responsive Images
We all use responsive websites. It is absolutely crucial to have a mobile-friendly website in this day and age. If you don’t, you’re potentially losing out on customers, and not to mention SEO score. (Yes, Google will actually penalize you if your website is not mobile friendly.)
Now let’s discuss responsive images. With WordPress 4.4, the responsive images property is enabled by default. When you upload an image, WordPress creates multiple versions of it, for different screen sizes.
With the new support for responsive images, WordPress includes all the available sizes of an image into a srcset attribute. This enables the web browser to choose from the options and download the most appropriate image dimension, based on the device’s screen size. The browser ignores the others—potentially saving bandwidth and speeding up page load times in the process.
If for some reason, you have not updated to WordPress 4.4, you use the RICG Responsive Images plugin to get the same set of features. If you are on the latest version of WordPress, you actually do not need this plugin.
You’re Not Using a Free CDN
The second way to improve performance is by using a free CDN such as Photon from the highly popular Jetpack module. We love Jetpack for many reasons and Photon is just one of them. If you were wondering what Photon is – it is a free image CDN service from WordPress. Jetpack’s Photon module takes all the images from your site and stores it in WordPress.com’s global content distribution network. Images are offloaded from you server, loaded faster and you save on bandwidth costs. What else could you want?
You’re Not Lazy Loading Images

Smelly cat, lazy cat, what are they feeding you?
With lazy loading enabled, the images are loaded when they appear in your viewport. For example, let’s say you’re reading a 2000-word article on the best podcasting solutions for WordPress. You don’t need to look at all the images till you reach the end of the article. Enabling lazy loading drastically reduces the load times and saves both your and the visitor’s bandwidth.
The BJ Lazy Load plugin is your answer. With over 50,000 active installations, you can’t go wrong. Download and activate the plugin and let the magic start with one click.
However, on the flip side, there are some potential pitfalls when it comes to lazy-loading images. If you are not careful, you might run the risk of hurting your SEO scores. Rest assured, if you use the recommended plugins you’ll be sorted. Also, if you do use other lazy login plugins, try the Fetch as Google for websites to ensure that all your content can be crawled properly by search engines.
A Few Tips on Image Usage
The following tips should not be considered as mistakes, but more of general guidelines which can improve the quality of your content.
Steer Clear of Generic Stock Photos

What is the first thing that comes to your mind when you see this image?
Nothing is more off-putting the same image of a customer support executive smiling at you in the Contact Us page. Or an obvious stock photo of models in an About Us or worse, Join Us page. Everyone is so accustomed to them, that we can almost instantaneously recognize them. If you want a prospect or a customer to reach out to you – either have a great support team photo out there or be simple – make a helpful contact form. But don’t (for the love of God) use a stock image in your About Us, Join Us or Contact Us pages. Today, they will most certainly cause more harm than good.
Use GIFs When Possible
With the growing popularity of GIFs starting from 4chan to 9GAG to all major social networks (yes, I’m looking right at your Facebook and Twitter) and keyboards supporting it; there is no denying the fact that GIFs are here to stay. If you consider using GIFs in your posts (and have made your peace with the fact), GIPHY is a great place to find good GIF images!
Use Licenses Carefully – #CC0
They say that one can never be too careful. No, I am not asking you to start building your post-apocalyptic bunker. But when it comes to licensing images, it is best to go for CC0 ones which are free to download and use. If you have a good marketing budget, go ahead and purchase a Shutterstock subscription and download some brilliant royalty-free photographs for your blog and newsletters.
Conclusion
Wrapping up this post series, let us review what we have learnt so far:
- Use the correct image format
- Tips on uploading stock photos to blog posts
- Image optimization – size, dimensions, quality and saving for the web
- Image management when WordPress site URL changes
- Importing external images in WordPress
- Preventing image hotlinking in WordPress
- Common mistakes in WordPress image SEO
- Lazy loading images
- Image sitemaps in WordPress
- Responsive images in WordPress
What are your thoughts on this post series? Are they missing a vital tip? Let us know in the comments below.




Pretty useful content because I found a mistake I don’t do often but have done it in the hassle recently: the image file name.
And another one which I have totally overlooked – the captions though not always.
Kinda disagree about gif images because they hurt page load time and consequently SEO. I made a research : one short gif image was over 10 MB.