Introduction To The WordPress Theme Customizer

- 1. Currently Reading: Introduction To The WordPress Theme Customizer
- 2. Interacting With WordPress Theme Customizer
- 3. WordPress Theme Customizer Boilerplate
- 4. Extending The WordPress Theme Customizer Boilerplate
- 5. Theme Customizer: Conditionals, Child Themes and Plugins
One thing I always disliked about theme settings pages was how vastly different they would get. Imagine every car manufacturer trying to add their own touch by having unique wheel placement and you’ll see why that’s a bad thing for WordPress publishers.
Luckily, since 3.4 and thanks to Theme Customizer API we don’t need settings pages at all.
@slobodanmanic the Customizer sort of made my blog useless, which is also a good thing 🙂
— Konstantin Kovshenin (@kovshenin) December 19, 2012
The blog in question is Theme Options Gallery, showcase of “the best (and the worst) theme options screens in town”. Mostly the worst, but I guess that’s what made it popular. According to Konstantin, it’s Theme Customizer that will make it obsolete.
Throughout this post series we’ll take a look at benefits of using Theme Customizer over “old” settings pages, go through how Theme Customizer works, see how you can extend it and finally create Theme Customizer boilerplate that can be used with any WordPress theme.
Theme Customizer Benefits
Now, I’m not saying theme settings pages are (were?) all bad – if done right, they feel like a natural extension of WordPress dashboard – just that there’s something better now. What Customizer does, compared to a settings page, is make theme setup process easier by taking blindfold off of user’s head.
If you never saw it in action, this video by Otto is a must watch:
So, what exactly is Theme Customizer? According to Codex:
The Theme Customization screen (i.e. “Theme Customizer”) allows site admins to tweak a theme’s settings and see a preview of those changes in real time.
Theme Customizer in a Nutshell
Theme Customizer has three main components – sections, settings and controls. If Theme Customizer was a house, your living room would be one of the sections, every light in it would be a setting and every light switch a control. It’s that simple.
To interact with Theme Customizer, you have to hook into customize_register action. By doing that you’ll load $wp_customize object, an instance of WP_Customize_Manager class which does all the heavy lifting. More on that in Part 2 of this series.
It’s Already There
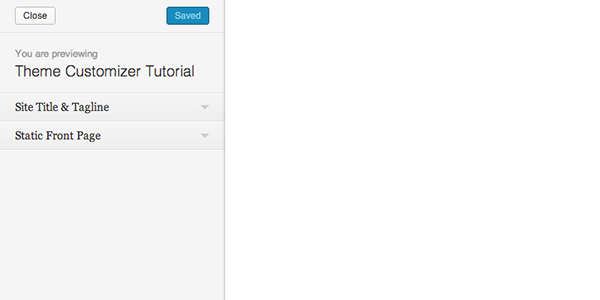
If you don’t want to interact with Theme Customizer and just need to let it do it’s thing in your theme, it gets even easier. When you create a theme from scratch, Theme Customizer will already be there, showing its built-in sections. In fact, this is how far blank index.php and a style.css with nothing but comment header lines will get you:

Theme Customizer in a blank theme
Sure, there’s nothing to preview in that screenshot, because index.php does nothing, but that’s the point – if you’re a theme developer, Theme Customizer just screams “Whenever you’re ready!” so no reason not to use it in your WordPress theme.
There’s more default sections, but they only show up if your theme supports them, here’s full list of built-in sections:
- Site Title & Tagline
- Colors*
- Header Image*
- Background Image*
- Navigation*
- Static Front Page
Marked (*) sections will appear only if your theme supports their respective features, if you want Header Image section to appear, all you need is add_theme_support( ‘custom-header’ ) somewhere in your functions.php file.
Existing Controls
With all those sections built-in, there must be some existing controls (light switches, remember?) to fill them up. Here’s what WordPress gives you, out of the box:
- Text field
- Checkbox
- Radio
- Select
- Color picker
- File upload
- Image upload
- Background image
- Header image
Probably good enough for most themes, but if your theme is special (let me guess, it is, right?) and needs some custom controls, you can do that, too. Creating custom controls is one of the things we’ll cover in this series, so stay tuned.
That’s All, For Now
WordPress currently has sixteen APIs (try naming them all!) and if you judge them by how user friendly they are and how easy it is to jump in and start using them, not one comes close to Theme Customization API.
Did you already do your users a favor and switched from settings pages to Theme Customizer? If not, I’d love to hear why and if you have, what do you think about it so far?



Thanks for sharing Slobodan! I’ve been using the Options Framework by Devin Price for a while now. He has a good post on Options Framework + Theme Customizer, however, I do agree with you…the theme customizer is already there, there really is no need for a separate theme panel 😉
What scares me…I’ve seen some themes on TF that have 30+ extra tabs on the Theme Customizer, its pretty horrible. That’s not how its supposed to be used!
I saw the post and tested the framework, and it’s great. Been using something like that myself until I decided to drop options pages completely and leave them to plugins.
Unfortunately, you are absolutely right on unneeded options, and developers who do that should be ashamed. They are not doing anyone a favor by not having guts to make a decision their users would benefit. “Decisions, Not Options” is one of WordPress’ code principles (http://wordpress.org/about/philosophy/).
Of course, if most developers developed themes instead of themelugins, they wouldn’t even consider having so many options / Customizer tabs. One of posts in this series will cover that issue in detail, and as you can tell, I’m ready for a rant 🙂
Nice post ! Thanks!
Thanks Remi!
“themelugins” – LOL – that’s awesome.
I’m copyrighting that! 🙂