How to Use WebP Files in WordPress

Most of us know by now that image optimization is very important as it plays a huge part in the total load times of your WordPress website. Today we want to share with you an easy alternative on how to integrate Google’s WebP files into your WordPress site. Some users have seen image file size reductions of over 70%!
What is WebP?
If you aren’t familiar with WebP, it is an image file format created by the web performance team over at Google with the intent of creating images that are smaller and faster. It was first announced in 2010 and features both lossy and lossless compression methods. The images are delivered to the web browser from a web server based on the MIME type it uses which is image/webp.
WebP lossless images are 26% smaller in size compared to PNGs and WebP lossy images are 25-34% smaller than JPEGs.
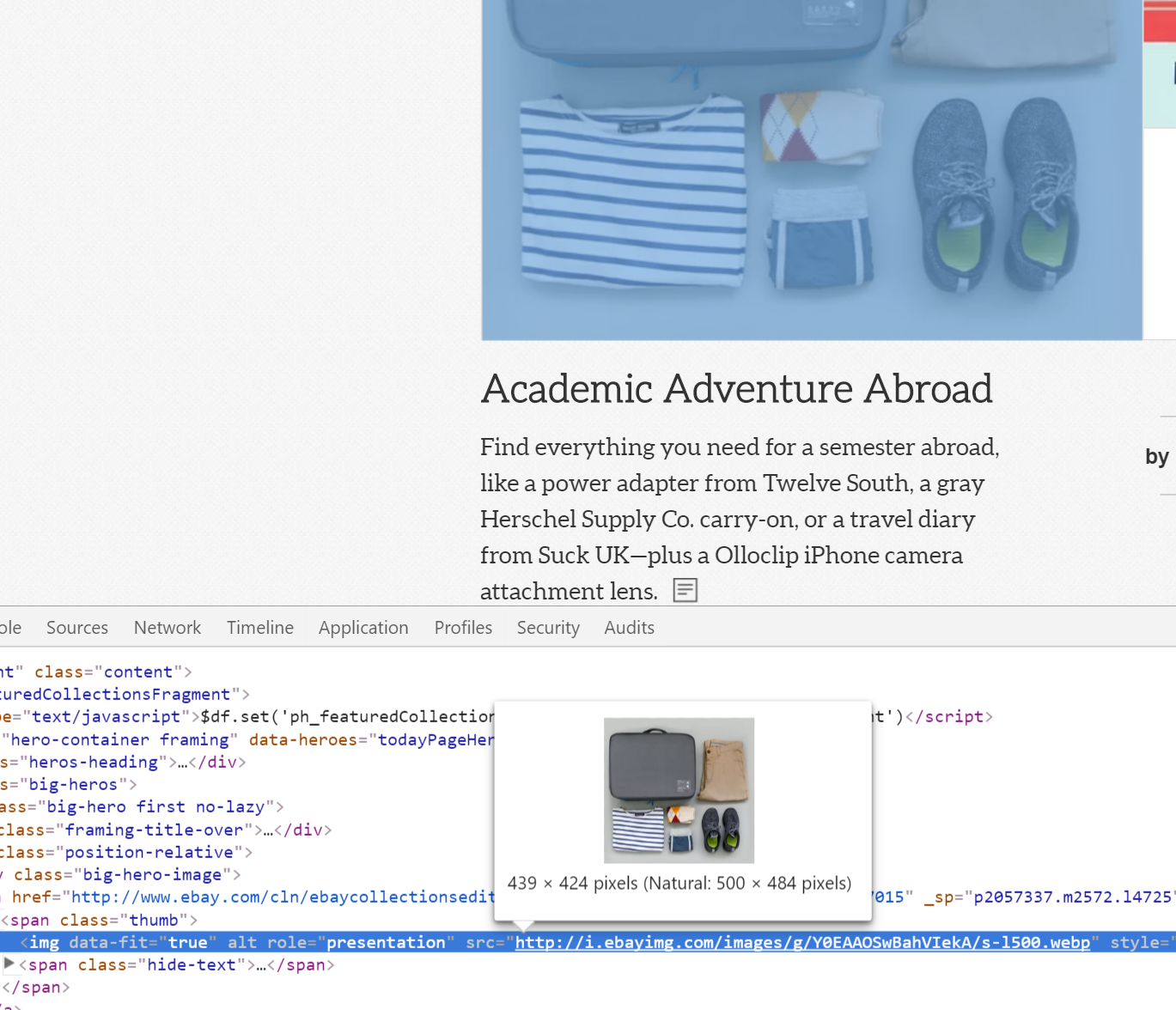
Companies like YouTube and eBay are already using WebP to silently power a lot of their sites. Below is an example from eBay, where on their homepage they average about 30 WebP files.

Why is WebP so important? According to httparchive, as of August 2016, images account for over 64% of an average web page’s weight. Typically it is more than your CSS, JS, and HTML combined. So choosing a robust image optimization method and image format such as WebP is crucial so that so that you can decrease your page weight as much as possible. Generally, the smaller your page is the faster it will load. And that will please not only your visitors, but also Google, as page speed is a ranking factor.
WebP Support
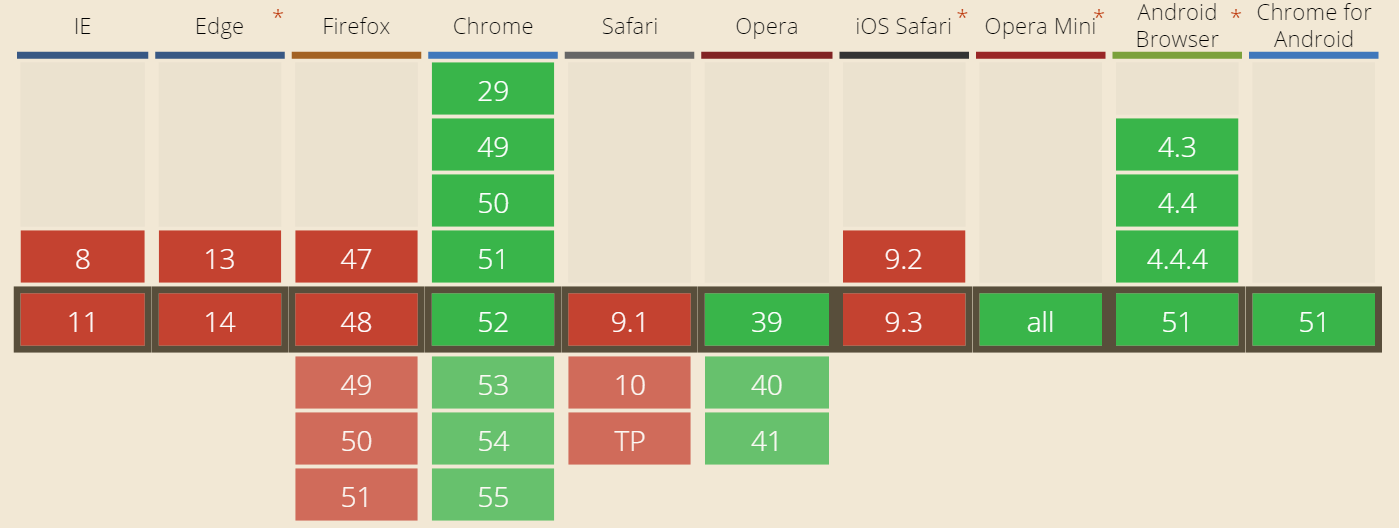
Now while WebP is very exciting it is also important to mention browser support. Not all modern browsers support WebP at the moment. According to caniuse, WebP is currently supported in Chrome 23+, Opera 39+, all versions of Opera mini, Android browser 4.3+, and Chrome for Android.

But wait! Don’t be too disappointed, because in the tutorial we are going to show you below, there is a method to deliver WebP files to supported browsers and JPG/PNGs as a fallback. This means that unsupported browsers won’t see a broken image, they will just see what they were seeing before. Think of WebP as an addition to your WordPress site, rather than a migration.
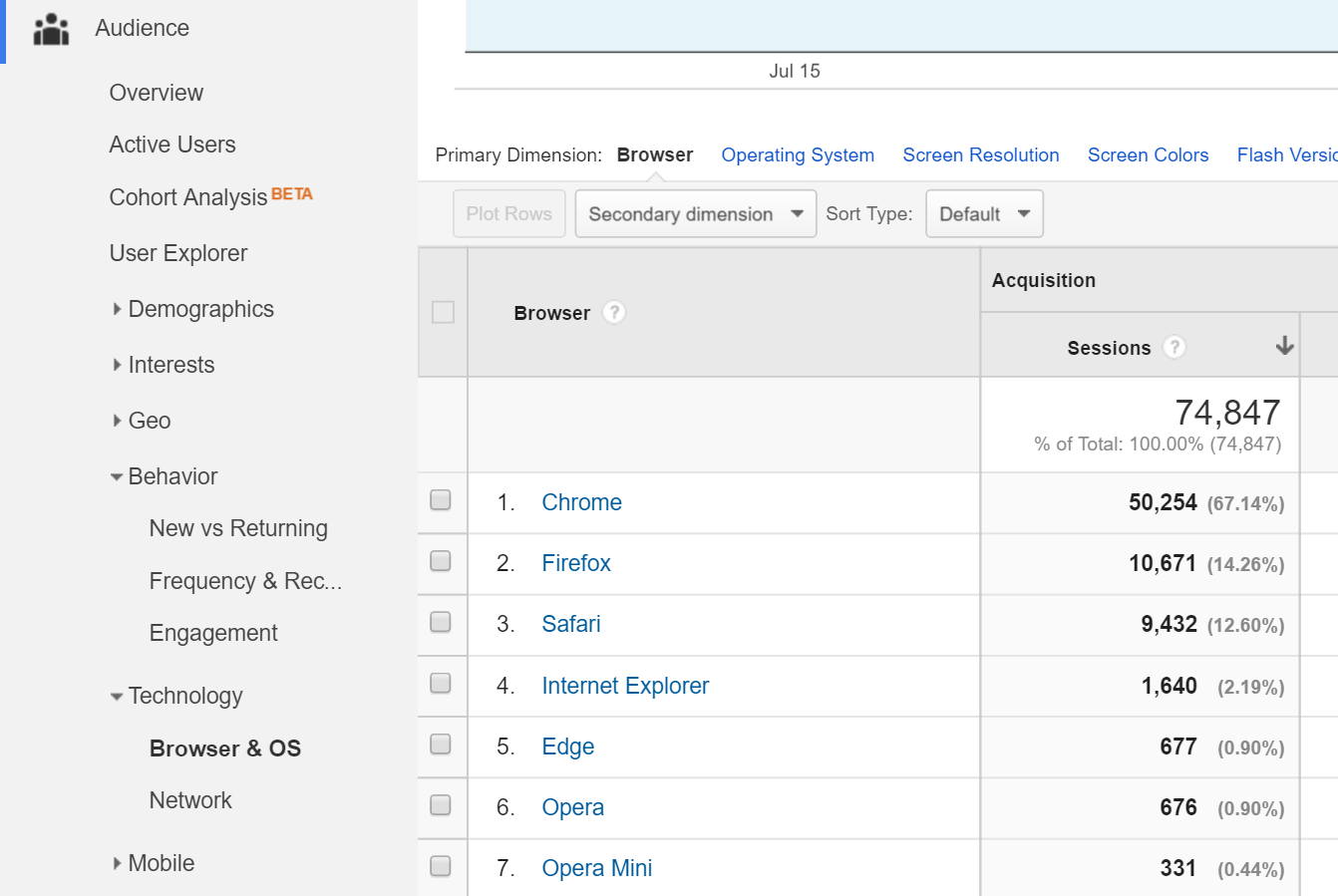
According to W3Schools, Chrome has the monopoly on the browser market share at a little over 70%. But don’t just take market share as solid proof, look at the data of your own visitors and see what browsers they are using, as it might differ based on your niche. You might be surprised though at how skewed the stats are. In Google Analytics under “Audience” you can click into “Browser & OS” and see what browsers people are using when they hit your site. We pulled a random website and as you can see below, 67% of the visitors are from Chrome and another 1% from Opera. So 68% of these people can view and benefit from the WebP image file format!

How to Use WebP Files in WordPress
In today’s example we are going to be using a combination of two different WordPress plugins to get WebP up and running in WordPress. These are created and developed by the team over at KeyCDN, which is a global content delivery network (CDN).
- [premium] Optimus Image Optimizer: Lossless image compression plugin for WordPress, converts images to WebP
- [free] WordPress Cache Enabler: Caching plugin which allows you to serve WebP to supported browsers
Optimus Image Optimizer
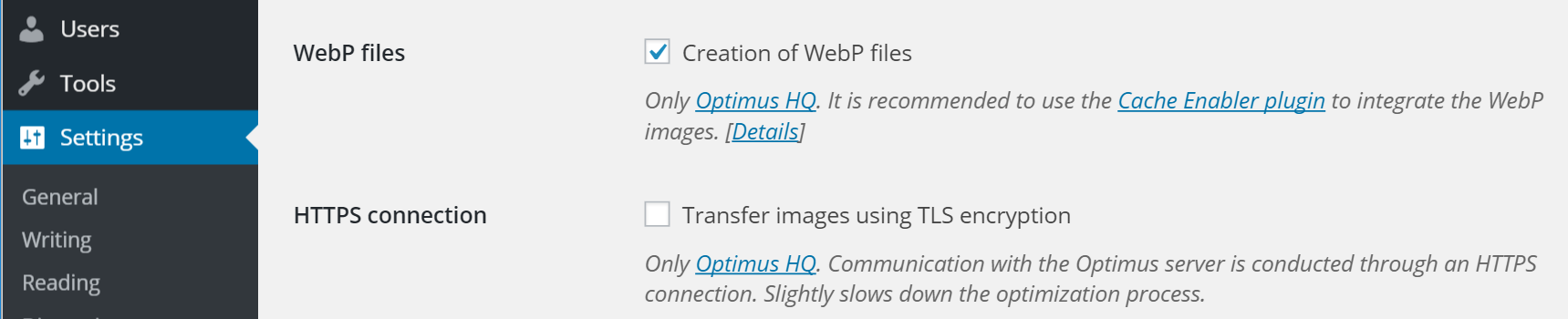
You can download Optimus Image Optimizer from the WordPress repository, from optimus.io, or from within your plugin dashboard. Note: It does require a premium license if you want to convert your images to WebP. Once installed you can enable the “Creation of WebP files” in the plugin settings.

After WebP is enabled this essentially creates an additional image for everything that is converted. So if you upload a PNG file or JPG, there is also now a .webp version of your image. Remember, the PNG/JPG is still needed because these are used still to serve to unsupported browsers. Optimus does lossless compression, so your PNG and JPGs are also compressed.

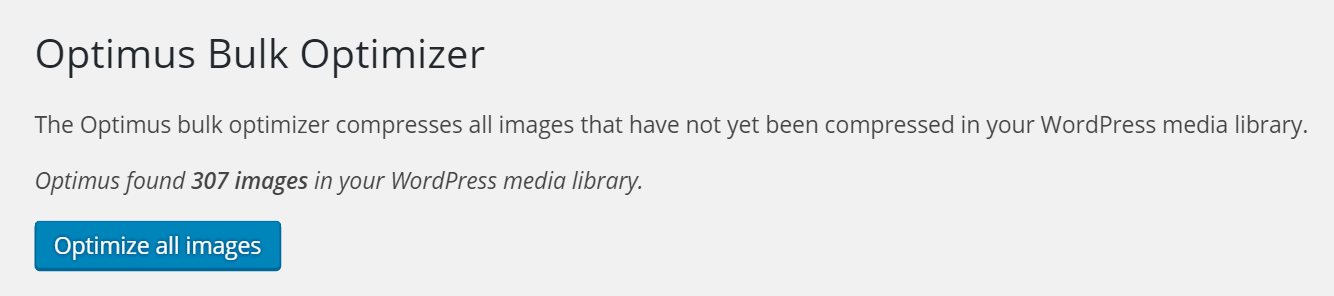
There is also a bulk optimizer option in case you have already compressed your images before and still need to convert them to WebP.

WordPress Cache Enabler
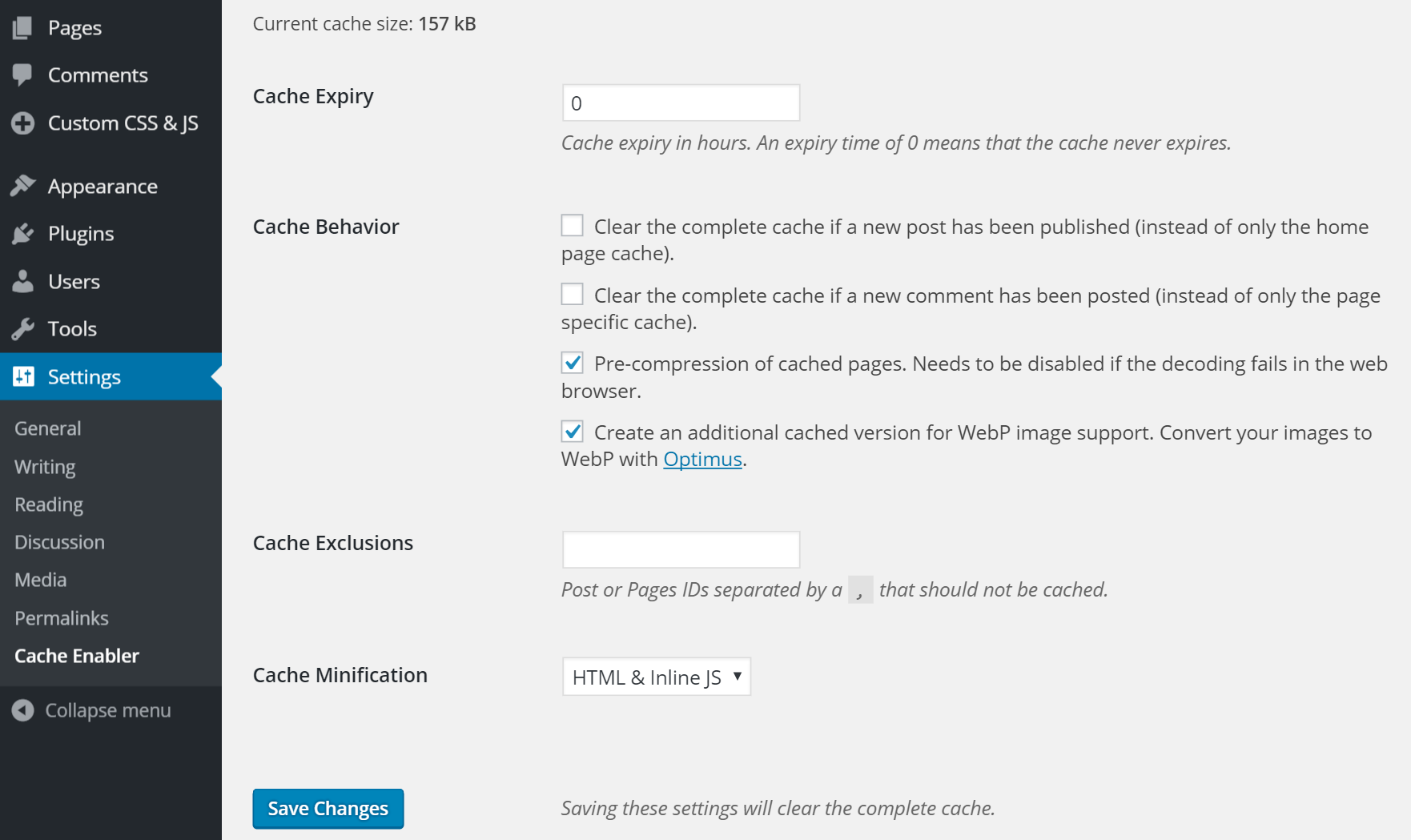
So now that you have WebP images, you need a way to tell WordPress to serve up WebP images to supported browsers and PNG/JPG to the other browsers. This can be accomplished with the free WordPress Cache Enabler plugin. You can download the plugin from the WordPress repository or install it from within your plugin dashboard. Once installed you can enable the “Create an additional WebP cached version” in the plugin settings.

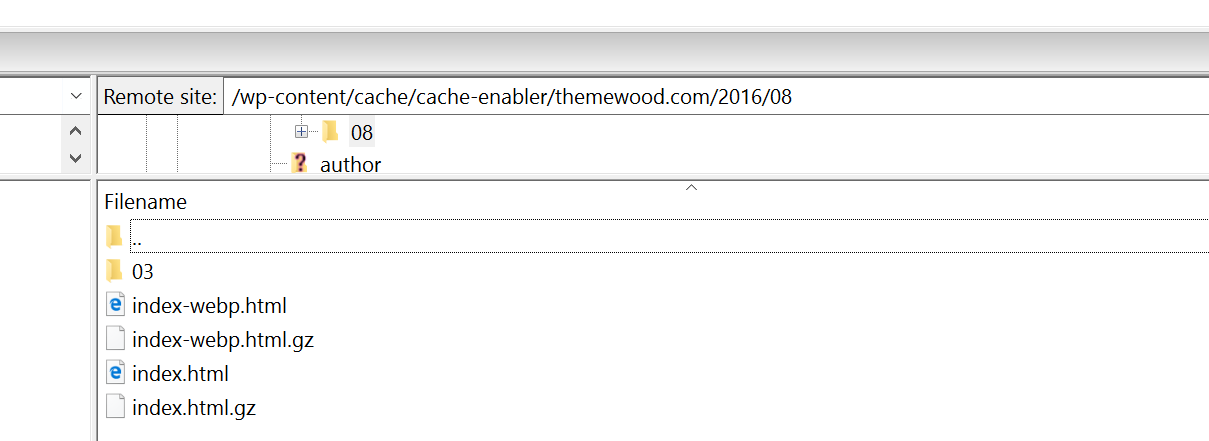
Once you enable that option an additional cached WebP version of your page is created.
And that is it! Now you should have WebP files running on your WordPress website.
JPG to WebP Comparison
We ran a comparison of JPG to WebP to show the differences you can achieve.
| FILE NAME | ORIGINAL JPG | COMPRESSED JPG | WEBP FORMAT | SIZE DIFFERENCE % |
|---|---|---|---|---|
| jpg-to-webp-1.jpg | 758 KB | 685 KB | 109 KB | 86% |
| jpg-to-webp-2.jpg | 599 KB | 529 KB | 58.8 KB | 90% |
| jpg-to-webp-3.jpg | 960 KB | 881 KB | 200 KB | 79% |
| jpg-to-webp-4.jpg | 862 KB | 791 KB | 146 KB | 83% |
| jpg-to-webp-5.jpg | 960 KB | 877 KB | 71.7 KB | 93% |
WebP resulted in a 85.87% decrease in average image size.
PNG to WebP Comparison
Again, we also ran a comparison of PNG to WebP to show the differences you can achieve.
| File Name | Original PNG | Compressed PNG | WebP Format | Size Difference % |
|---|---|---|---|---|
| png-to-webp-1.png | 44 KB | 34 KB | 30 KB | 32% |
| png-to-webp-2.png | 46 KB | 35 KB | 33 KB | 28% |
| png-to-webp-3.png | 43 KB | 31 KB | 25 KB | 42% |
| png-to-webp-4.png | 30 KB | 24 KB | 18 KB | 40% |
| png-to-webp-5.png | 15 KB | 11 KB | 8 KB | 47% |
| png-to-webp-6.png | 34 KB | 24 KB | 18 KB | 47% |
| png-to-webp-7.png | 15 KB | 13 KB | 8 KB | 47% |
| png-to-webp-8.png | 63 KB | 47 KB | 44 KB | 30% |
| png-to-webp-9.png | 48 KB | 36 KB | 33 KB | 31% |
| png-to-webp-10.png | 17 KB | 14 KB | 11 KB | 35% |
| png-to-webp-11.png | 18 KB | 13 KB | 9 KB | 50% |
| png-to-webp-12.png | 61 KB | 45 KB | 39 KB | 36% |
| png-to-webp-13.png | 32 KB | 25 KB | 21 KB | 35% |
| png-to-webp-14.png | 26 KB | 21 KB | 17 KB | 35% |
| png-to-webp-15.png | 14 KB | 12 KB | 9 KB | 36% |
| png-to-webp-16.png | 36 KB | 27 KB | 24 KB | 33% |
| png-to-webp-17.png | 14 KB | 12 KB | 8 KB | 43% |
| png-to-webp-18.png | 21 KB | 18 KB | 13 KB | 38% |
| png-to-webp-19.png | 42 KB | 30 KB | 27 KB | 36% |
| png-to-webp-20.png | 23 KB | 20 KB | 18 KB | 22% |
WebP resulted in a 42.8% decrease in average image size.
Summary
As you can see, WebP is very easy to implement on your WordPress site and you can achieve drastically smaller image file sizes! There is no image compression out there that can compare to the savings of WebP. Oh, and did we mention that WebP has the ability to use lossless compression? That means you won’t see any noticeable quality loss. If you are looking for a better way to speed up WordPress, WebP can be a great solution.




I was interested in webp but how about if I already have other cache install? I have WP Rocket installed.
I have the same question. I have WP Rocket and cloudflare CDN. When I tried WordPress Cache Enabler, it did not work for me as I have Jetpack installed. Cache Enabler does not work with Jetpack. I tried using the .htaccess rules found online to serve the .webP images, but it did not work.
Hey Emily! Unfortunately WP Rocket doesn’t support WebP yet, although they might in the future. For WordPress, there aren’t a lot of options out there yet to use WebP, but the Optimus + Cache Enabler is a good combo.
I now using .htaccess it work!
Great. Can you please share the code you used, so we can use it too? Thanks.
so why are you not using WebP here already. I think it’s very stupid to write tutorials and not following the own advices. But hey you have a lot of clicks through this.
We have a lot of traffic coming from browsers that do not currently support this format. Our guide is intended as a tutorial for other people interested, but it doesn’t mean that everyone should be using it. In some cases the benefits do not outweighs the negatives. Also the images we use on our site are very small, already optimized and delivered via a CDN. The speed difference we would get may not even be noticeable. But maybe if your website is a Photography site with hundreds of large images you would see noticeable benefits of making the switch 😉
This is very informative and useful. I’ve read in this guide that WebP file format reduces images file size by 34% smaller than JPEG, and I thought that is a good thing and helpful for a wordpress website, but I wasn’t sure so I wanted to read into it a bit, and ran across your guide. Thanks a lot for clearing everything up, I found it very helpful 🙂
Thanx for the article “How to Use WebP Files in WordPress & Decrease Page Load Times”. This is very informative and useful. I’ve read in this guide that WebP file format reduces images file size by 34% smaller than JPEG, and I thought that is a good thing and helpful for a wordpress website, but I wasn’t sure so I wanted to read into it a bit, and ran across your guide. Thanks a lot for clearing everything up, I found it very helpful 🙂
Hello,
Thank you for the info!
Do you know how to make webP images show up in exerpts (home page of my website) WITHOUT any plugins?
Thank you
Actually, I think you can use Cloudflare to create and serve webp files for your images for your entire site (at least for their paid plans). Here’s where you can read about the Cloudflare Polish feature – but you can always double check with their help team just to be sure this features will do what you need.