10 Tips to Retain SEO Ranking After a Redesign

If you run any kind of modern business, you understand how important a professional-looking website is today. Running a website requires paying attention to a lot of things. You must fine-tune your content, implement a sleek brand, improve conversions, and master search engine optimization (SEO) to increase your organic reach.
Occasional updates and even overhauls to your online presence go a long way to keeping your company competitive and up-to-date. But website redesigns can heavily impact your WordPress SEO strategy, resulting in a compromised bottom line for your business. It’s common for site traffic to drop, sometimes significantly, when you launch a redesign.
Being a key consideration in any business website, your SEO must evolve alongside your site. While users will always need time to adjust to a new layout, there are steps you can take to make the transition smoother. But how do you stay up-to-date without accidentally losing important information, forgetting SEO best practices, or negatively impacting your organic traffic?
1. Use a Staging Site
You don’t want to look unprofessional to your potential customer base. For that reason, don’t work on your redesign using the live site, as you will likely face issues when working on the layout and content of the new version. Using a staging site through your WordPress hosting, localhost or even a separate domain ensures that no one sees you changing things around while the website is under construction.
Remember to keep your old website fully operational during this time, as shutting it down during the redesign can frustrate new visitors. A common tactic is to:
- Create the redesign on a separate URL.
- Noindex it so that search engines don’t accidentally present it in lieu of the official site.
- Complete the redesign on that separate domain and switch to the new one when ready.
If you are switching to the new domain completely, don’t forget to use 301 redirects, which we will cover next.
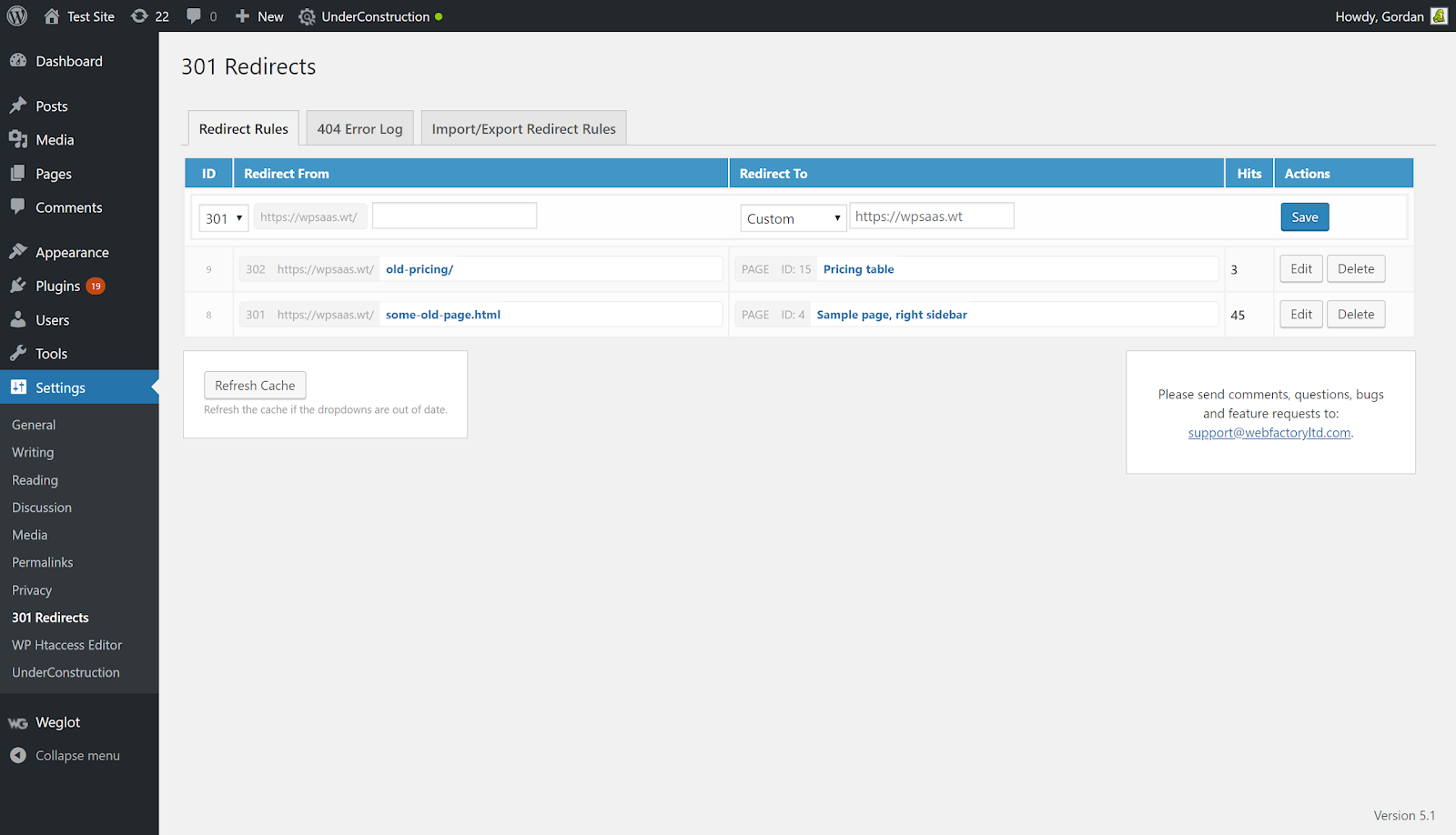
2. Add Redirects

If you run a WP website, you cannot avoid redirects. Your website evolves over time, which means you will need to leverage redirects to maintain a consistent navigation experience. There are two types of 300 redirects that web designers must consider:
- 301 redirects are permanent ones designed for use by website visitors and search engines. They’re better for SEO because they transfer inbound links. Most of your work will be dealing with 301 redirects.
- 302 redirects are temporary. You generally want to avoid these for the sake of SEO, though they can be useful if you’re currently updating the website and want a seamless experience for your visitors in the meantime.
Luckily there are plenty of WordPress redirect plugins to choose from that make creating and maintaining your redirections easy. Ideally, you want to use the exact same URLs as your old website. In other cases, use 301 redirects to channel visitors of your old website into your newly redesigned version. This process tells search engines that the URL has changed for a specific page, and your visitors will still find exactly what they need.
You should also ensure that quality, SEO boosting backlinks to your site still work. Try to contact the owners of other websites to update their backlinks to accommodate your redesign. In the many cases where this will not be possible, you’ll want to set up 301 redirects to work with the existing backlinks.
Bookmarks and links to the original site will also redirect to the new one as a result. Try to make old links flow to the right page or at least a similar page on the redesign, as merely redirecting to the new home page will likely frustrate users. It’s worth testing redirects thoroughly, whether it’s through the browser or with a crawling tool.
3. Backup WordPress Regularly
As any WordPress specialist will tell you, saving a backup of all your work will prevent a lot of issues down the road. If any high-ranking content gets lost during the switch to a new domain, you can easily restore it if you’ve taken the time to backup WordPress regularly. For most sites, a weekly backup schedule is aplenty.
Have a sitemap of your original version on hand for future reference. A backup will help you set up your redirects and locate missing pages later. Otherwise, you risk damaging your rankings and losing organic traffic.
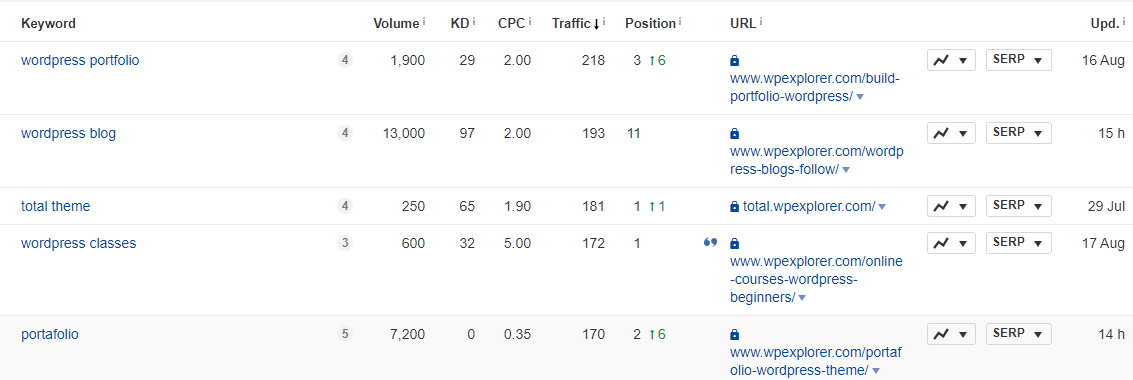
4. SEO Monitoring

There are a variety of search engine optimization monitoring tools out there to help you keep track of important metrics regarding your website, including:
- Keyword rankings
- Historic keywords
- Organic traffic
- Domain authority DA
- Spam Score
- Backlinks
- Alexa global rank
Services like Google Analytics, including some options exclusive to business users, give you an idea of where you need to improve the most in your redesign. You can even check for changes in organic traffic in the days following the redesign launch.
It’s also worth checking a page-by-page analysis to see if any new pages are performing well or poorly in bringing new audiences.
5. Ensure Consistency
Try to keep the layout of your redesign consistent with your original version. The familiarity will make sure regular customers won’t be confused.
The best way to do so is to map out your existing website with a layout visualization tool to keep track of your old meta descriptions, tags, and headers. You can use popular crawling tools like Screaming Frog, Apify, and other similar options. These will help you crawl your site automatically.
It’s important that your redesign maintains a similar flow and structure, in order to ensure that you don’t lose all that SEO value you worked so hard to build in the first place. We also recommend you audit your existing website to see what pages produced the most SEO value
6. Manage Missing Pages
Don’t fix what isn’t broken. All high-ranking content on your old site should have an equivalent page in the redesign, lest you risk missing out on ranking opportunities.
This principle also applies if the content changes dramatically during your workflow. Do a qualitative review of all the new images, text, and UI changes, taking special precautions to avoid broken redirects and missing content. This is another good reason to have a copy of your sitemap at hand, so you can easily see existing pages so as to not miss any in your redesign.
7. Set Up 404 Pages

It’s not uncommon to lose pages accidentally while redesigning a site. For this reason, have a 404 page set up so that users and search engines can still access the rest of the website despite a missing page.
404s can be frustrating to deal with, but you can mitigate the problem by providing a search box and main menu to a visitor that hits one. You might also notice some websites using a playful or plain tone in a 404 to alleviate potential frustration.
8. Final Checks
Even small details can have big impacts on how search engines and visitors perceive your business. Other small but important considerations are:
- Optimize images to shorten loading times, which can lead to high bounce rates if not accounted for. Use meta descriptions and image compression for this purpose.
- Allow search engine crawlers access to your site easily. Submit an XML sitemap to the engine for better indexing.
- Double-check all links, and fix broken links as they can spell trouble for SEO.
- Every so often, perform technical site audits while developing your redesign. The way it performs during development can differ immensely when you launch it live.
- Test your site speed as you redesign. If you’re using a live staging site or temporary URL, then these WordPress speed test tools will give you a good idea of how your new design performs.
- If you have a mobile version of your site, don’t forget to pay attention to it as well. Mobile browsing is becoming far more commonplace than before, especially among consumers who interact with businesses online. So take the time to ensure you’re using a mobile-friendly WordPress design.
Even minor changes in layout can boost or harm your search engine optimization, so don’t be afraid to test new ideas and experiments.
9. Continue Analyzing and Testing
Remember that fluctuations in visitor analytics are common during major changes in site layout and content. You can keep track of how well your redesign is doing through analytical tools.
Compare the bounce rates, search engine rankings, and visitor counts to see whether your users are happy with the change. See whether the pages are correctly reporting page views and landings.
Don’t forget to factor in seasonality as a factor. Check historical data to see whether certain times of the year naturally call for different amounts of traffic. An ice cream shop’s website will have more traffic during the summer than any other season.
Finally, Google recommends you wait 180 days before fully transitioning to your new site, so keep the old domain online for this time.
Tools like Google Search Console helps you track page impressions, clicks, and other factors. It’s also excellent for handling 301s and 404s properly. Just enter the Search Traffic > Search Analytics tab on the site. Or add it to your WordPress dashboard by linking your WordPress site to your Google accounts with Site Kit.
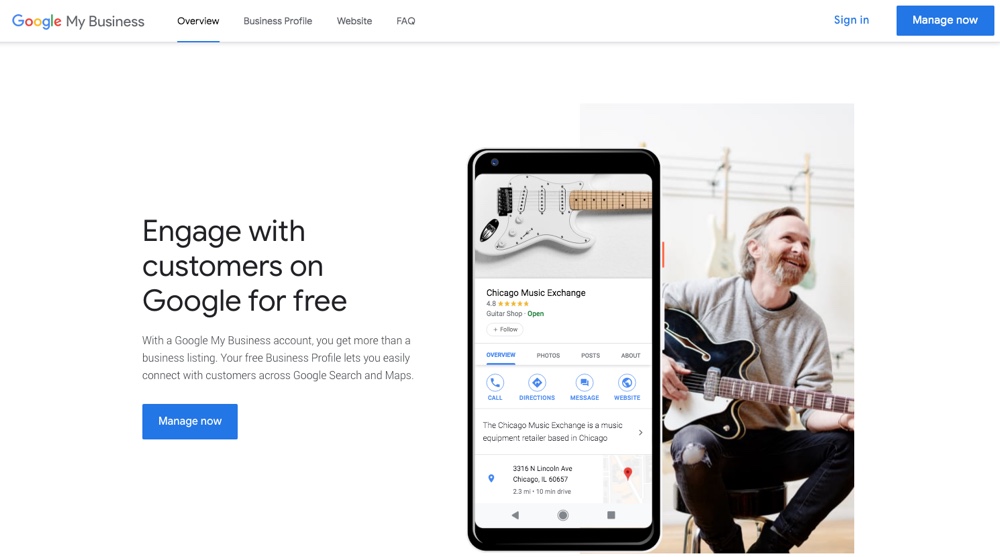
10. Update Your Google My Business

Google My Business (GMB) is another key area to focus on after a redesign. You want to ensure that your GMB listing reflects any changes you made to your brand, services, and company in general.
GMB is a powerful tool that businesses can leverage to increase their local search rankings. For local service-based businesses, it can give you the exposure needed to appear at the top of the SERPs in your local area—especially if you earn the coveted map pack placement.
Take the time to keep your GMB updated by verifying that all logos, images, and content are consistent with your new redesign.
Don’t Let a Website Redesign Kill Your SEO
As your brand evolves, make sure your online presence keeps up. Take advantage of current high-ranking content, make improvements to your future content, and redesign your website to stay competitive in a constantly changing digital atmosphere.
Handling a website redesign mainly involves identifying the current content that already works well, knowing what elements to change and how, and monitoring site analytics after launch to see if your audience receives the change well.
Website changes and overhauls are a necessary part of modern business but can also damage the high SEO rankings you’ve worked hard to build if done incorrectly. Follow these best practices to maintain your search engine optimization rankings and ensure that you leave nothing out as your business continues to evolve.




Thank you for sharing this important information. Website redesign affects website rank many times
Phil, thank you for sharing these 10 tips.
I have to admit that #2 (WordPress Redirections) have saved many times since I didn’t investigate how to maintain rankings properly. I suppose that it was just a matter of redirections, and that’s it.
But with these tips, now I have a better picture of what needs to be done.
I didn’t think that setting up 404 pages will help, but I’ll try it next time.
Benchmarking and analyzing stats post redesign is an essential step as no process ensures 100% accurate transition.
This is a great information. Knowing that some websites can forget the SEO ranking factors after web redesigning.
Thanks for sharing these redesigning tips, Phil! I love how you mentioned checking the mobile version of the site. Having a responsive website is one of the most important things to consider. Just a question, is it necessary to use website wireframes when redesigning your site?
Certainly not – we all have different creative processes. For example, when we work on WPExplorer redesigns we start by collecting tons of inspiration, then jump right into coding a design on a staging site. So if you like wireframes go for it. But if you prefer photoshop, a pen and paper, post it notes or just want to start with a blank staging site then do it.
Great post Phil, thanks for your efficient tips! I would also like to recommend Octopus .do for generating XML sitemap. Hopefully you’ll like my suggestion)