The Best Lazy Load Plugins for WordPress

Images, infographics and fancy effects are all excellent aids to promote any kind of content on a website. They are surefire attention grabbers and can convey the essence of the content in one frame. No wonder we rely on images to catch a reader’s eye and enhance user engagement on the internet.
On the flip side, images often take time to load on a webpage. And if you are on slow connection, it can seem like it takes forever to load. This can be a big turn off for users, who’ll likely move away from the page.
How Can We Make Image Heavy Pages Load Faster?
Why do images take time to load? Well, we can explain it like this – a webpage is made up of many elements – text, images, media, script and more. To get each element to load, your browser makes a request to the website (called a HTTP request). Many of the elements, especially images, are byte-heavy and take time to load. Normally all the elements try to load at the same time and this delays the loading of the entire webpage.
The logical thing to do is to get the fast loading content to appear on the browser first and hold a viewer’s attention. At the same time, delay the loading of the data heavy images. This approach is likely to persuade users to wait as there is something on the screen to hold their attention.
What is Lazy Loading?
We can delay images using the lazy loading technique – load only the text or selected content first and allow images or slow loading elements to lag. The loading of images is staggered, so the time to first byte for the webpage improves. As a user scrolls down, images are fetched one at a time. Consequently, the number of HTTP requests hitting the server at the same time is reduced.
Images are placed in a placeholder, to be loaded later. As the images reach the viewing area, they are fetched from the server. They appear on the screen as they move to the area “above the fold”. In case of infinite scroll, ajax is used to load more when the user hits the bottom of the screen.
How Lazy Loading Can Help
Lazy loading reduces load times. A faster website is good for user experience and search engines. It also reduces server bandwidth by only loading images when they’re truly needed. This saves bandwidth, both at the server end and the user’s end. You can apply lazy loading to selected pages or site wide.
One drawback with lazy loading is that content that comes after the fold may not be found by search engines. Search engines may not recognize infinite scrolling content. To overcome this drawback at least in part, we need to structure URLs so that they can be processed by search engines. This can make the placeholders more visible to search engines until the image loads.
There are a number of plugins that can get lazy loading to work on your WordPress website. Let’s look at some of the popular plugins,
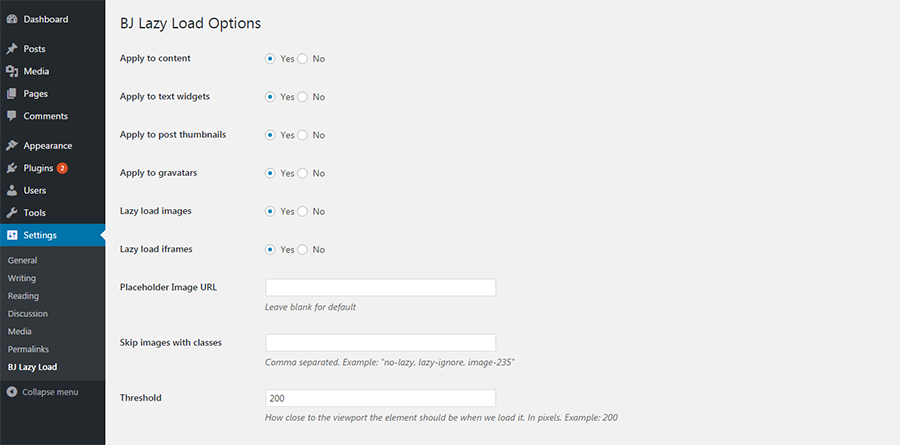
BJ Lazy Load
To replace all or any of your post images, post thumbnails, gravatar images and content iframes with a placeholder, use BJ Lazy Load. It can replace iframes too, and this means you can lazy load embedded videos from YouTube and Vimeo. Works for text widgets too. Using a simple filter, the images and iframes in your theme can be delayed.

To get the plugin working on your website simply download, install and activate. You can then visit the settings and figure out what elements should be delayed while loading. Add your own placeholder image, if you wish.
This plugin uses JavaScript. As a result, a visitor without JavaScript will see the original elements without any delayed loading.
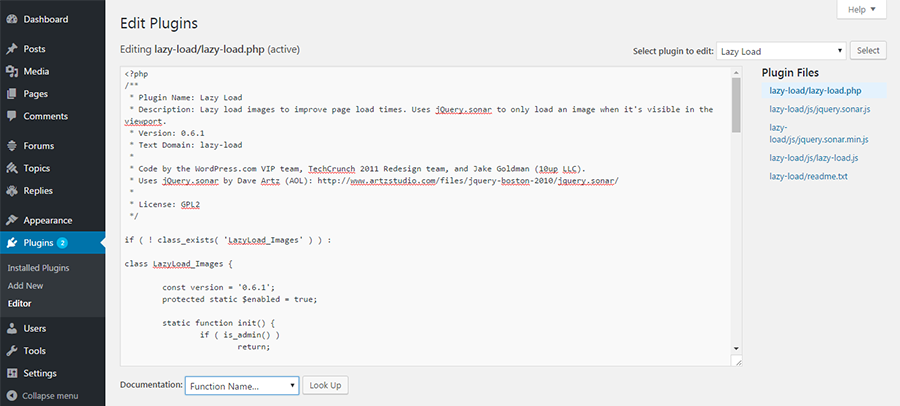
Lazy Load
A commonly used plugin for adding lazy loading to WordPress websites, Lazy Lo ad is a simple install and activate plugin. You can try it with confidence, knowing that it is developed using a blend of code from the WordPress.com VIP team at Automattic, the TechCrunch 2011 Redesign team, and Jake Goldman (10up LLC).

Also, you do not need to do anything further after activation. However, if you wish to make some changes, you can do so by editing the php file. The authors have provided some helpful code snippets that you can refer to for altering the placeholder image, for lazy loading images in your theme or for lazy loading all your images by output buffering.
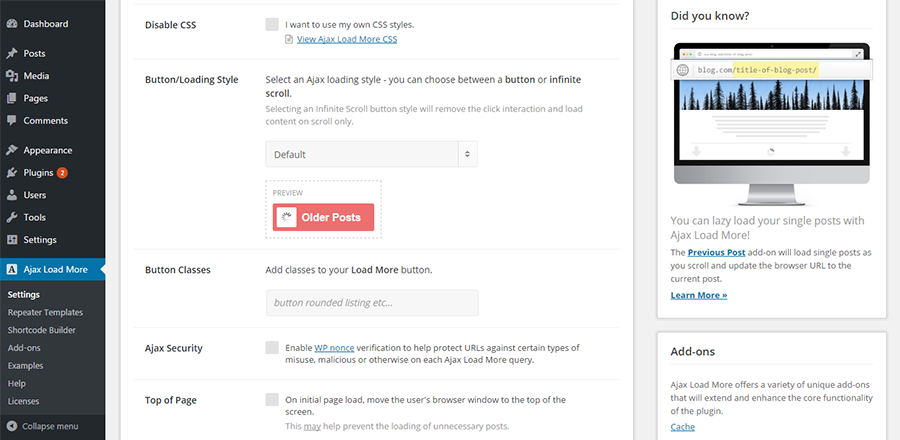
Ajax Load More – Infinite Scroll
Ajax Load More is apt for delayed loading on long webpages that are viewed by scrolling down. Use it for lazy loading posts, custom post types, single posts, pages and comments.

Moreover, you can use the Shortcode Builder to frame custom WordPress queries. Add the shortcode that is generated to the pages that you select via the content editor, or directly to template files. View the page from the front end and check Ajax Load More loading the content even as you scroll down.
What’s more, Ajax Load More works fine with WooCommerce and Easy Digital Downloads, so it is suitable for long product pages.
Lazy Load for Videos
If you’re running a website that’s got a number of embedded videos, this one is for you. Lazy Load for Videos replaces your embedded videos with a clickable image. The webpage does not load videos as soon as a visitor calls for the page. The videos are loaded only when the image is clicked.

The plugin inspects embedded videos, and replaces all external files with a static image and a play button. The videos are loaded only when a visitor clicks the button. This can have a real impact on page loading speed, especially if it has many videos on it. And for the user, it is a smooth experience.
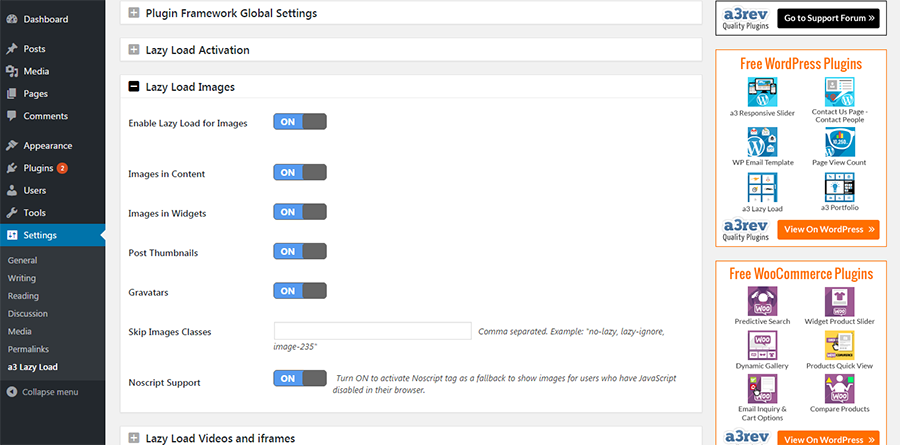
a3 Lazy Load
With websites being increasingly viewed on handheld devices, they need to be optimized for a mobile experience as well. a3 Lazy Load is designed to improve site speed on mobiles by delaying the loading of selected page elements. The elements can be selected in admin settings.

The plugin offers support for content in iframes placed anywhere in the content or widgets. WordPress embedded media, Facebook Like boxes with profiles, Like buttons, Recommend buttons, Google+ Profiles, Google Maps and other similar media content can all be selected for lazy loading.
Furthermore, there is no clash with Accelerated Mobile Pages (AMP) – lazy load is not applied to the /amp endpoint. It is only when the browser sports a URL without /amp that lazy load comes into play.
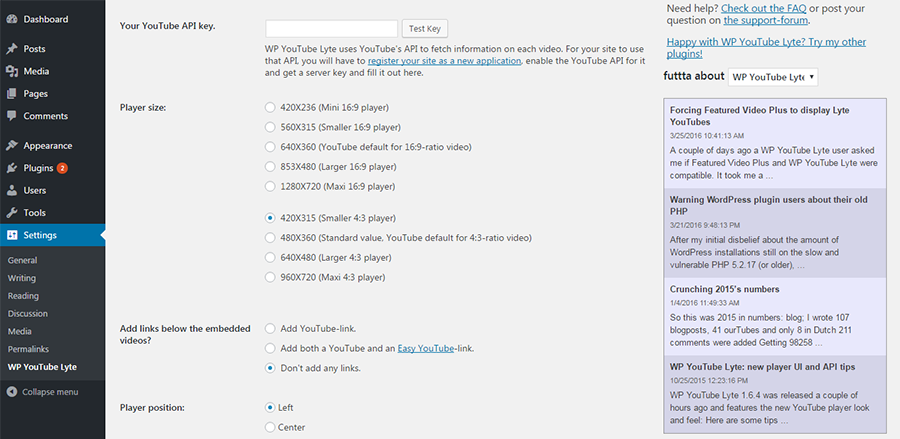
WP YouTube Lyte
If your website draws heavily on YouTube, WP YouTube Lyte can benefit you a good deal. It inserts “Lite YouTube Embeds” which appear similar to YouTube embeds. But the videos are called for only when clicked upon.

To get this plugin to work on your website, a registration with YouTube as a new applicant is necessary. The plugin uses the YouTube API of each video to fetch it from the YouTube repository. To use that API on your website, the API key furnished to you by YouTube must be enabled. The server key that you receive from YouTube needs to be filled in.
Once you have enabled YouTube API keys, adjust the settings to get the dimensions and position of the player to your liking.
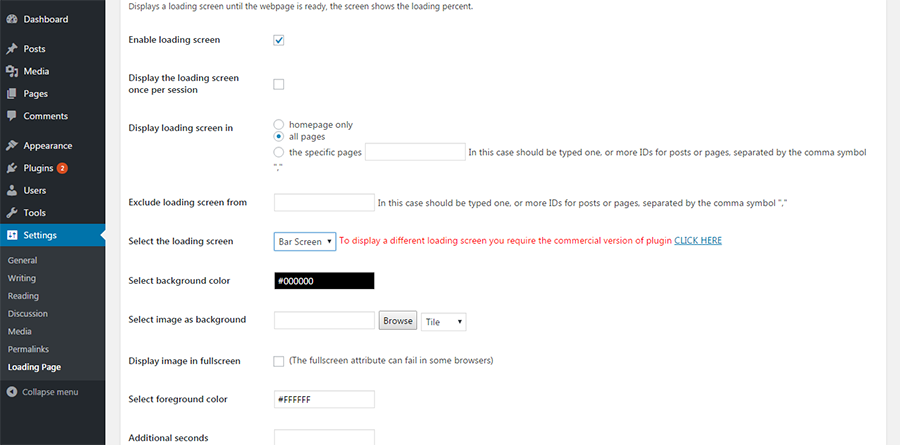
Loading Page with Loading Screen
With Loading Page with Loading Screen, users can have an idea of wait time before the page is loaded. The plugin displays a screen showing the loading progress as a percentage of completion.

Choose to display progress only on the homepage or on all pages. With the free version, only a progress bar is used for display. For more options, you will need to upgrade to the premium version. Also, the premium version applies lazy loading to images.
Some more plugins,
- Load More is a helpful feature in long product pages. These are commonly found on WooCommerce websites. WooCommerce Infinite Scroll and Ajax Pagination converts the default product pagination to infinite scroll or Ajax pagination. For the user, this means they do not have to repeatedly click ‘Next Page’. When a user reaches the bottom of the page, the next set of products are automatically retrieved and loaded. Different pagination options are available for mobile devices.
- Load More Products for WooCommerce can be added to load more products from the next page using Ajax with infinite scrolling or a Load More button. For animation effects and customization, a pro version is available.
- Images Lazyload and Slideshow – With this plugin, you can choose to add a lightbox effect or a custom gallery effect to any image, as well as delay loading. It comes with 3 effects, and you can add your own as well.
- Rocket Lazy Load – Is extremely light (less than 2kb). It injects a small bit of Javascript into the header of your site which works on thumbnails, all images in a post, in a widget text or avatars. It delays images site-wide without using any JavaScript library such as jQuery.
- Crazy Lazy – Does the same job while being lightweight, easy to install and use, and needs no setting. Any image can be excluded by simply adding an attribute to the image.
- Lazy Load XT – Is a fast plugin that works for images, frames, YouTube videos and Vimeo. It is fully customizable.
Many Sliders like Royal Slider and WP Electric Carousel also incorporate the lazy load principle to load images. Event Booking Pro supports a lazy loading calendar.
Lazy loading is an effective way for improving site speed, especially on websites that sport a number of images and videos. There are many other methods, like image optimization and caching, that can also help to improve site speed. Choose the plugin that is a good fit for your website and optimize performance to make it a better experience for the user.



If you want to develop a website then I would suggest you get these plugins as it makes you like so much easier. I have also been using it for all of my websites now.