How to Remove the WooCommerce Product Gallery Thumbnails
This is going to be a quick tutorial showing how to remove the WooCommerce product gallery thumbnails since there isn’t any built-in setting in the plugin for this. I will show you two methods for removing the gallery thumbnails: the first using CSS and the second using PHP.
What are the WooCommerce Product Gallery Thumbnails?
Before getting into the code I just wanted to first explain what the WooCommerce product gallery thumbnails to avoid any possible confusion! So, when you visit a product created with WooCommerce, by default you will see the main image on the left side and below it you will see the “gallery” images below.
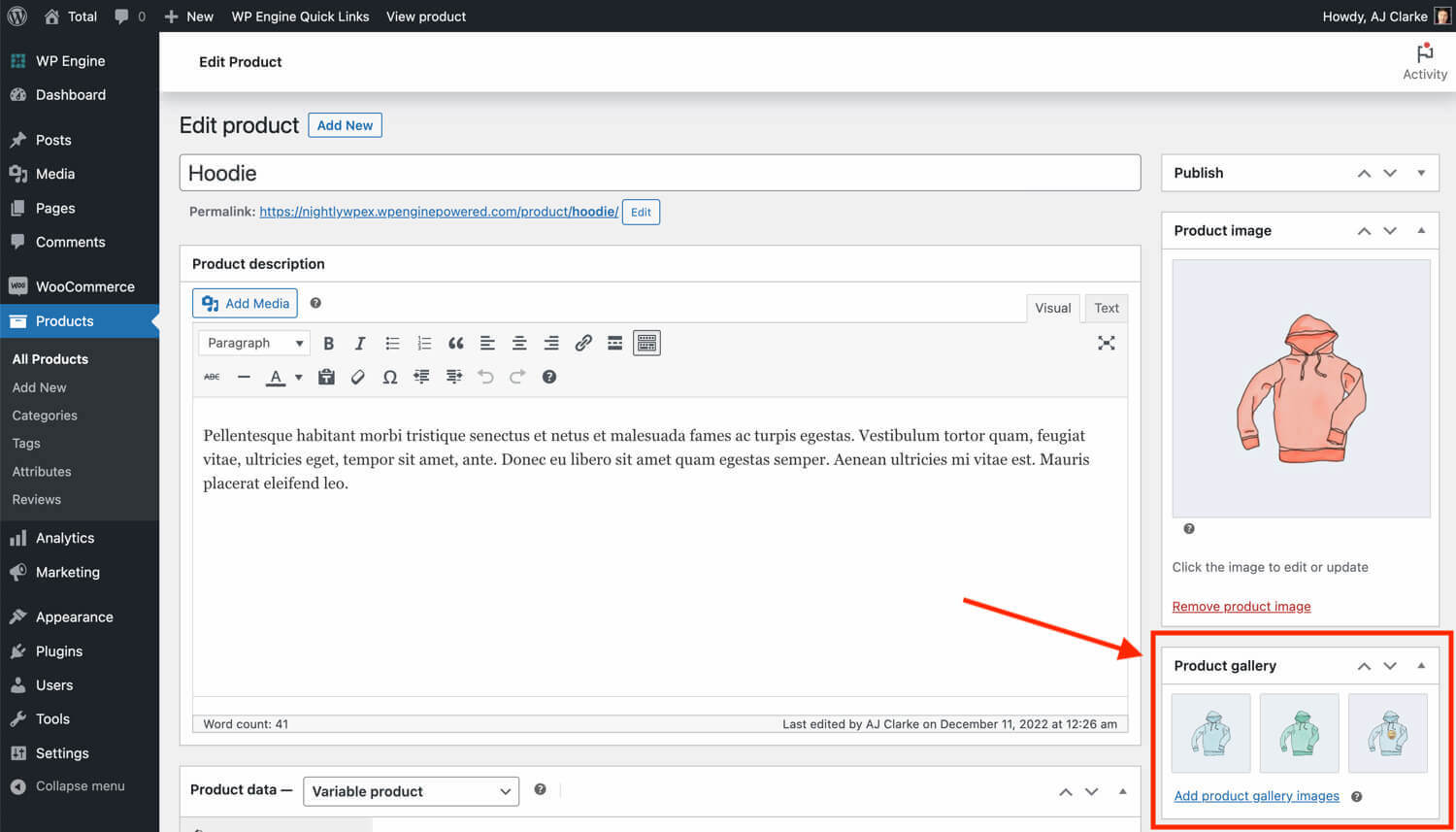
In the backend the gallery images are added like in the screenshot below:

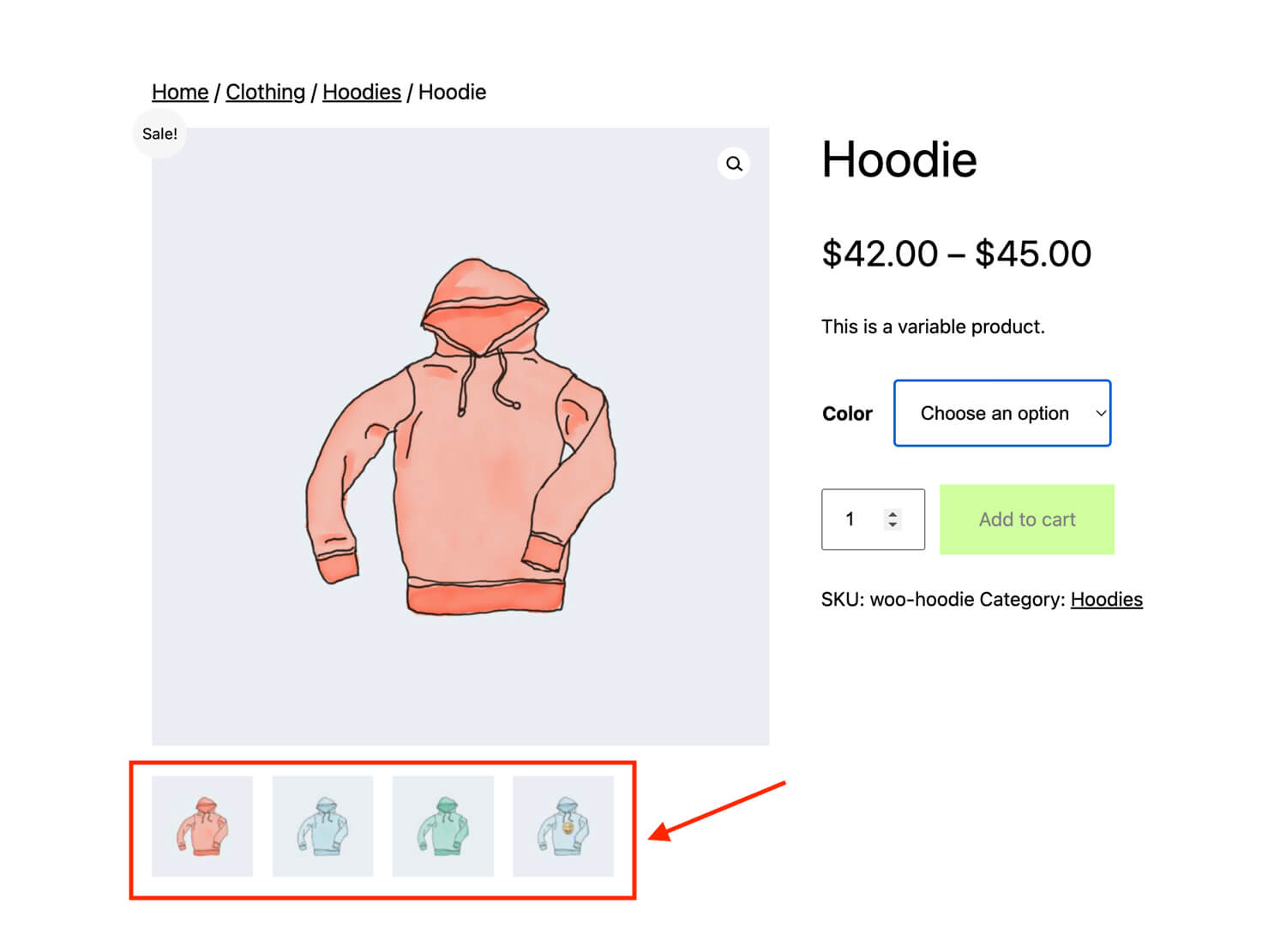
And in the frontend (using the default Twenty Twenty Three theme) the gallery thumbnails look like such:

Removing the Product Gallery Thumbnails using CSS
The quickest and easiest way to remove the product single product gallery thumbnails is by adding a little custom CSS to your site to hide them. The CSS may look something like this (the code might change depending if your theme modifies the default layout):
/* Remove the WooCommerce single product gallery thumbnails */
.woocommerce-product-gallery .flex-control-thumbs,
.woocommerce-product-gallery__wrapper .woocommerce-product-gallery__image:not(:first-child){
display: none !important;
}Note: This CSS removes the thumbnails from both the WooCommerce product gallery slider (second line) as well as the non-slider version of the product gallery (3rd line). You can modify the CSS if you only need to target a specific product gallery type.
Removing the Product Gallery Thumbnails using PHP (Recommended)
Hiding the thumbnails using CSS is a quick “fix” but ideally you will want to remove them using PHP so that the HTML isn’t added to the site for SEO reasons and also to keep your site fast (browsers may still load hidden images).
The following code can be added via your child theme, a custom plugin or via the “code snippets” plugin and it will completely remove the product gallery thumbnails:
/**
* Remove the WooCommerce product gallery thumbnails.
*
* @link https://www.wpexplorer.com/how-to-remove-woocommerce-product-gallery-thumbnails/
*/
add_action( 'woocommerce_before_single_product', function() {
add_filter( 'woocommerce_product_get_gallery_image_ids', '__return_empty_array' );
} );If we dissect the previous snippet what we are doing is hooking into the woocommerce_before_single_product action hook to make sure our code is only going to run on the frontend before the single product display.
Then we are hooking into the woocommerce_product_get_gallery_image_ids filter and setting its value to an empty array which will tell WooCommerce that the product doesn’t have any gallery images which will in turn prevent the thumbnails from displaying.
Why isn’t it Easier to Remove the Product Gallery Thumbnails?
I’m thinking the reason why there isn’t any built-in option to disable the gallery thumbnails is because if you don’t want any thumbnails you probably just won’t add any extra images to the product. Personally, I think that if you are using a slider on your site for the product gallery you should display the thumbnails because it makes it more obvious and easier for the end user to click through the photos.
That said, perhaps you want to create a custom layout where you have a large main image and then display the gallery photos somewhere else (such as in a grid). In this case you would still want to add gallery images to each product but then disable the display from the main image.
If you really want to create unique custom layouts for your WooCommerce products you may want to consider picking up a copy of our Total theme which includes the ability to create custom product templates. Even with block based Gutenberg themes, which allow your to customize singular products, you don’t have all that many options.
Comments
No comments yet. Why don't you kick off the discussion?