Plugin Review: UberMenu 2.3

I often ask myself, what makes a visitor like a site? Is it just the content? Is it the design? Or is it both? I’ve been pondering on this for quite a while now, and have reached somewhat of a conclusion. One of the key elements in any good website is clarity. A clean, well categorized website with good content (including text, images, audio and/or video) is nothing short of brilliance.
People spend a lot of time and effort on improving their XML sitemaps, SEO and social media marketing. That’s great to make your user find your site in Google/Twitter. What happens when a person actually lands on your site? Will he like what he sees? Will he bookmark that site? What would trigger his happy nerves and press the Like/Follow button?
Enter user experience. Quite a few people pay little attention to this. Thankfully, Tom recently explained how to improve your website’s user experience. He breaks down UX (short for user experience) into three components – design, usability and content. In short, I like to call it clarity.
In today’s article I’m going to review a wildly popular WordPress menu enhancer plugin called UberMenu. Costing only 16 USD, this plugin has crossed over 17,000 sales on CodeCanyon. Your brain already did the math – a whooping 272,000 USD plus – just from one plugin. Now that I have your attention, lets get started. 😉
Installation
Installing UberMenu is a breeze. There are two ways to install it, one is where you extract the archive and upload all 261 files and 39 folders to your plugins folder under wp_content via FTP or you simply install it from the WordPress dashboard under Plugins > Add New > Upload by directly uploading the zip file.
Once you activate the plugin, a nice tutorial pops up which runs you through the basic setup of the plugin. I recommend you follow that guide as it will give you a birds eye view of whats in store for you – and you won’t be disappointed.

Getting Started with the Basics
The plugin’s developer, Chris Mavricos, hasn’t left a stone unturned when it comes to documenting his plugin. The documentation includes video tutorials as well. I humbled myself to read the documentation for 2 minutes which gave me a basic understanding of the plugin. The MegaMenu feature is extremely helpful when it comes to categorizing your content to the last bit. If you’re a label-maker frenzy guy (like Dr. Sheldon Cooper) you’re going to love this.
MegaMenu
MegaMenu is an advanced version of the default WordPress menu with highly customizable options. The default CSS layout of MegaMenu supports 3 basic hierarchy levels. Fortunately, you have the option of running your custom CSS which practically gives you to change every aspect of the MegaMenu layout.
For those who don’t have an understanding of the WordPress menu system, I’ve prepared the following guide for you:
WordPress Menus: A Quick Guide
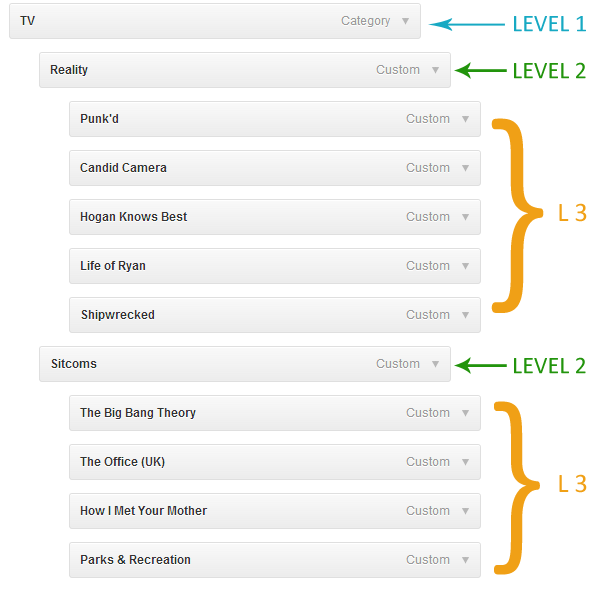
Suppose you have a blog where you talk about your favourite TV shows, music, books and movies. Let us learn how to create a menu where you can index your site’s content properly. To start off, you need to create a menu (Appearance > Menus) and assign it to the theme’s supported location. For this tutorial, we’re using the Twenty Eleven WordPress theme which supports 1 primary menu. Now that you’ve created the menu, its time to build it. We create a primary entry called “TV”. That makes it level 1, at the top of the hierarchy list. Next up, we break the TV shows according to their genre – let’s say Reality, Drama and Sitcoms. These three genres are at level 2 i.e at the second level on the hierarchy list. Finally under each genre, we enter the TV series accordingly. Now each TV show is that the 3rd level. We get something like this:
 Here is how it would look in the default WordPress menu layout:
Here is how it would look in the default WordPress menu layout:

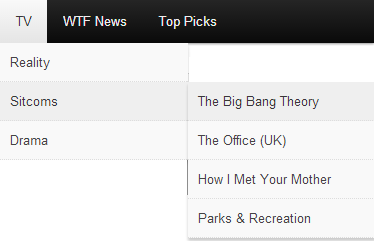
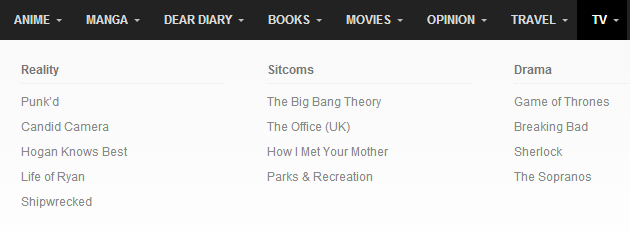
And this is how it looks with MegaMenu:

Clean, simple and clutter free categorization.
MegaMenu with Images and Description
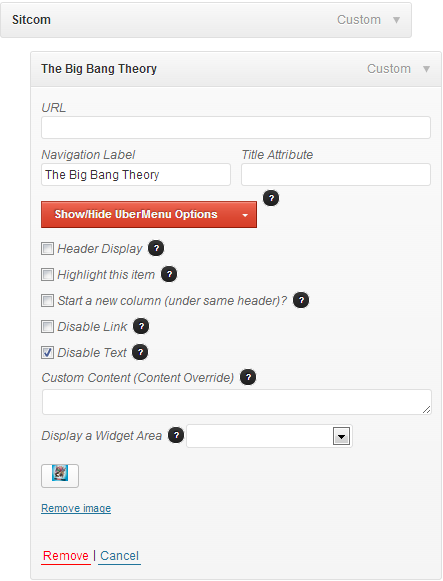
Adding images and description to each menu entry like icing on the cake. UberMenu let’s you assign an image and description to almost every element in the menu, as well as remove visible text (in case you just want the images) or highlight individual menu entries. All thanks to this awesome control list available under every menu element.

However, the images in the menu won’t be automatically resized if you haven’t enabled Timthumb, so you need to upload/assign images of the exact size that you want to display. In my example, I’ve used 300×300 pixel images.
However, if you do enable Timthumb, then all the images that you upload will be resized into the dimensions that you assign the settings.

Here’s how a menu item looks with descriptions:

Widgets within Menus
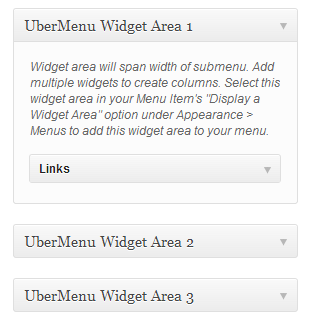
This is that ultimate feature which makes UberMenu the king of all menu plugins. The concept is pretty simple yet utterly brilliant. You set the number of widget slots you want (which can be as many as you like) under the UberMenu settings and then place the widgets accordingly from the Widgets page.

To place the widget in the menu, simply expand the menu element and select the widget you want to assign. Make sure to tick the Disable Text and Disable Links checkboxes.
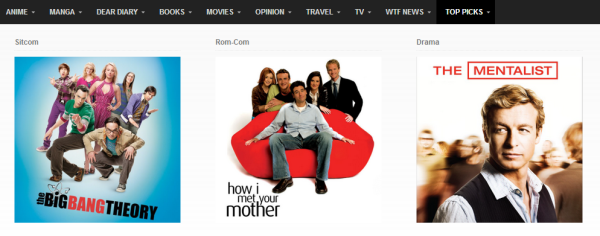
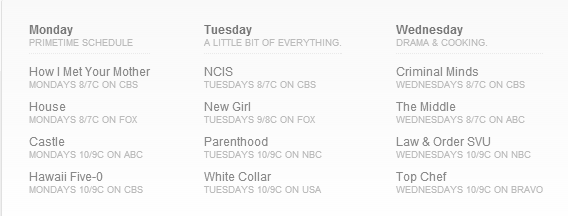
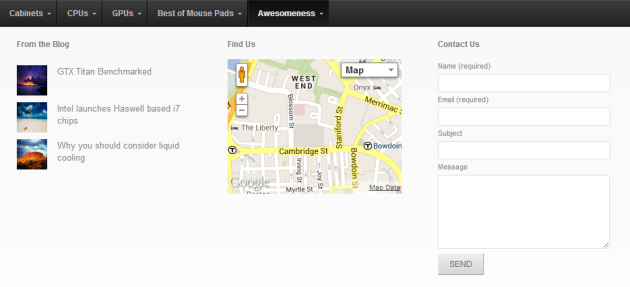
Here’s an example of the wonders widgets (within menus) can do:

Powerful Customization
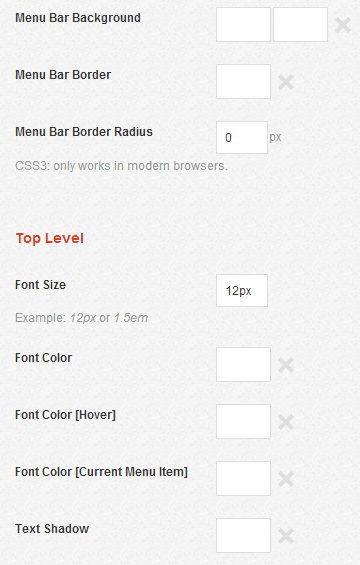
UberMenu has a lot of powerful CSS3 customization options available under the Style Generator which you can use to give your menu a unique look and feel. It also supports a fully custom CSS and partial custom tweaks.

It also comes with lots of well designed of style templates any of which you can use in your menu.

Another noteworthy feature is the Customization Assistant which comes very helpful when you want to see the possible customization options for the menu.
Miscellaneous
Theme Integration
Most of the themes out there work with UberMenu, but if you’re using a theme which uses a base framework such as the Genesis or Headway themes framework, then the theme integration can be a bit tricky. Thankfully, Chris has documented this part wonderfully, giving you the exact know-how required to integrate UberMenu in your custom theme.
Control Panel
The plugin’s control panel is pretty simple to use. It works on a strictly binary system – either turn a feature on or off. In my opinion is one of the best ways to represent available options.
Site Speed
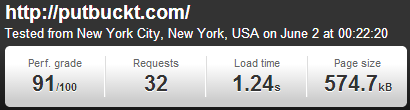
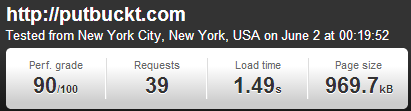
One of the most important factors in SEO and search engine rankings, the site speed is of quintessential importance. UberMenu makes negligible impact on the site load time. I’ve used Pingdom to conduct a page load time test before and after installing the plugin. UberMenu increased the load time by a mere 0.25 seconds. You might notice that the page size has increased a lot, but that’s because I’ve used 3 images under the “Top Picks” menu.

Before Plugin Installation

After Plugin Installation
Responsive Design
UberMenu has individual logic rules for iPhone, iPad and the Android browser. I’ve tried resizing my browser to see how the menu responds. It worked like a charm. As soon my browser crossed a certain width, the menu changed to a different, responsive layout.
Browser Compatibility
UberMenu is fully compatible with the popular modern browsers like Chrome, Firefox, Safari, IE 9 and IE 10.
Support
Another reason why this plugin is so wildly popular. UberMenu has a wide array of support options available. It includes a well designed Knowledgebase, a support forum, a YouTube channel full of tutorials and a troubleshooting guide. All of these are well maintained and extensively documented.
Final Thoughts
UberMenu is easily the best WordPress menu plugin with a plethora of customization options. However, it should not be used by the absolute beginner as it requires a solid understanding of WordPress menus and widgets. Its more of a dream come true situation for advanced WordPress developers, thanks to its powerful CSS customization options.
I would advise everyone to thoroughly read the extensive documentation in order to have a clear understanding of the plugin’s features. For just 16 USD this is a steal!
Get UberMenu NowHave you used UberMenu before? Let us know your views!




Nice integration with the menu management functionality within wordpress.
Excellent review thank you. I just bought this plug-in and started playing around with it – looks great.