What Is Headless Commerce and How Can It Benefit You?

Managing customer expectations in today’s digital landscape can be quite challenging. Lead generation and content creation are just two of the more costly items involved, let alone the delivery of an engaging experience. With that in mind, you might be wondering if there’s a more effective way to manage your content and e-commerce solutions.
Fortunately, the headless commerce approach does exactly that. This is a way for you to add e-commerce functionality to your website, while still making the most of the content that drives your traffic. Plus, you’ll have better control of how the components of your website work together.
In this article, we’ll introduce you to the concept of headless commerce. Then we’ll discuss all the pros and cons, and explain how to get started with a headless system. Let’s get to work!
Don’t Lose Your Head: What To Know About Decoupling
When we talk about websites and Content Management Systems (CMSs), we tend to refer to two main components. These are the ‘front’ and ‘back’ ends of a website. The front end refers to the client side, or more simply, the part of the site your customers will see and interact with.
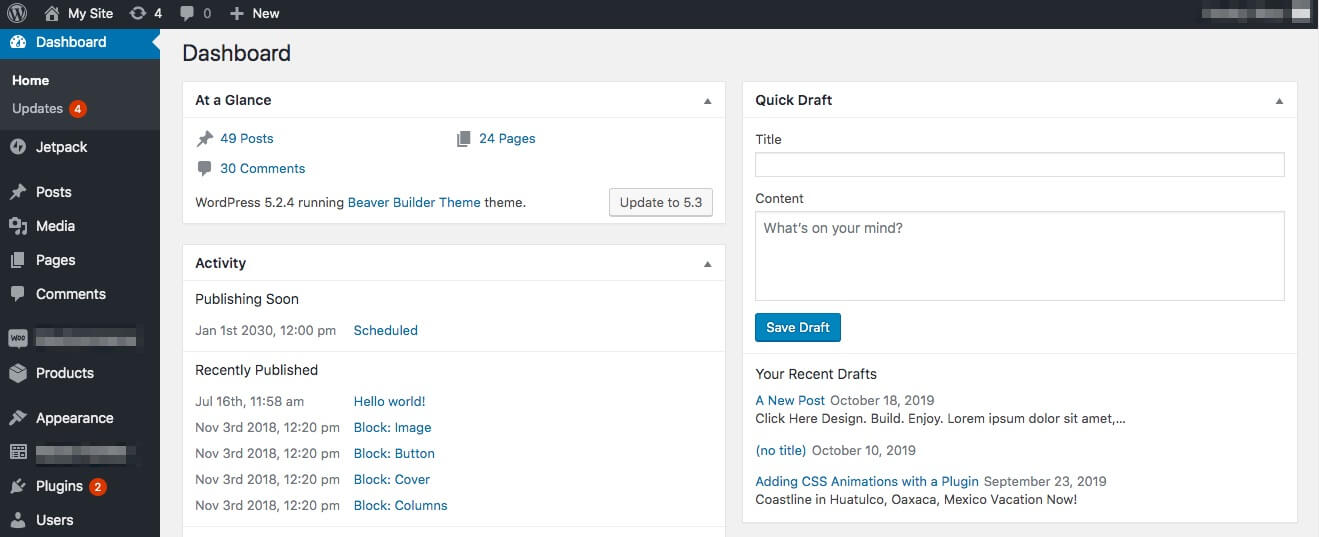
The back end is the administration side, where you can enter content and make design and functionality adjustments:

Headless commerce involves what’s called a ‘decoupled’ CMS. This means unlinking the front and back ends of your website. When you decouple your commerce solution from your public-facing interface and go headless, you are essentially freeing yourself to explore multiple front-end delivery options. Ultimately, this can help you achieve a new level of flexibility over how and where your content will be delivered and your products will be available for purchase.
Essentially, you’ll end up with a back-end interface that enables you to easily create and add content to a database. All of your e-commerce management functionality can be handled separately as well.
Consequently, your content can be managed almost anywhere through different Application Programming Interfaces (APIs). This makes it easier to create one content source for delivery to many endpoints, including devices that belong to the ever-growing Internet of Things (IoT) market.
Why Consider a Headless Commerce Approach
It’s important to note that not everyone will benefit from decoupling their websites. In certain situations, however, this can be a very valuable approach. You’ll want to fully review the options and your e-commerce needs before getting out the guillotine.
Some of the elements to consider when deciding whether headless e-commerce is right for you include:
- Content: Websites that are content-heavy can maximize the delivery of the same content to multiple endpoints, without duplicating their efforts or resources.
- Engagement: A headless approach can open up the opportunity to boost engagement through Artificial Intelligence (AI) and Augmented Reality (AR), without a new database.
- Experience: You can create a satisfying and seamless customer experience across a multitude of devices from one database.
Taking a headless approach to your website management can really open up new opportunities for your content delivery and marketing. If you’re looking for a very agile and flexible solution, a headless architecture might be right for you.
Additionally, when it comes to e-commerce, a headless system has many benefits. When you decouple your site management, that means your inventory and product management system no longer has to be tied to your CMS.
In other words, you can use your chosen content delivery platform through the back end of your website, without worrying about how it will impact the business aspects. Through APIs, you’ll be able to deliver a shopping experience exactly how you want to.
Potential Downsides of Headless Commerce
Headless commerce may not be for everyone, however. It’s important to note a few potential downsides to this approach. If you’re looking for an all-in-one solution with fewer components to maintain, for example, this setup might not be right for you.
There are a few other potential downsides to keep in mind, including:
- You might need more resources to manage a headless system.
- If you’re a new CMS user, you may not have the technical skills needed to manage a headless system.
- A decoupled system can have multiple user end points, which may result in increased development costs.
- You will likely not have access to a live preview of the front end product as you develop it.
- There can be more potential front end displays to manage.
As we mentioned, if you’re looking for an off-the-shelf and ready-to-go solution, this might not be what you’re looking for. You’ll need a highly-involved team with knowledge and understanding of e-commerce APIs in order to make decoupling successful.
Get Started With a Headless Commerce Approach

Now that you know what headless architecture is, and understand the pros and cons involved, let’s take a look at what it takes to achieve this structure. When you decouple, you’re suddenly able to have many front-end user interfaces. You can then connect your back-end system via e-commerce APIs.
This means your e-commerce and product management functionality becomes separate from your content management. With the right tools, you can achieve this via existing CMSs such as WordPress.
There are also several plugins you can consider, which we’ll look at shortly. First, however, it’s a good idea to fully understand certain nuances about decoupled and headless systems:
- Decoupled: Content will be available via API endpoints, but the system is still involved with the delivery process to the front-end presentation layer.
- Headless: Content will be available via API endpoints, but the system is reactive and assumes that the delivery of content is being taken care of by another program.
This means that if you are running WordPress and want to create a truly headless system, you’ll likely need some extra tools to make it happen. This is, of course, unless you plan on programming in all the necessary elements yourself.
If you know you won’t be using the front-end display that WordPress offers, you might want to start by installing a plugin like WP Headless. Plugins developed for creating headless WordPress are not that plentiful, and tend to lack reviews. However, WP Headless is a good example of what you’ll find in terms of functionality.
This plugin will essentially turn off access to the front end of your website for anyone who is not an assigned user. For example, if you send another website editor a permalink, they will be taken to the post’s edit page. Blocking general access to your standard website front page is one of the first steps in decoupling your WordPress setup.
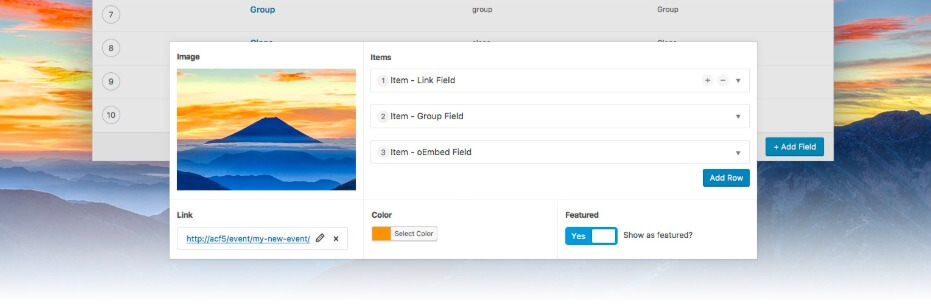
Once you’ve eliminated the front-end access to your website, you’ll need to start building your content repository. One of the plugins that may be helpful with this is Advanced Custom Fields:

This plugin is quite popular, and highly recommended. You can use it to add custom fields for nearly any use case. Plus, you can quickly develop fields that will appear on your post edit screen, without worrying about how the data will appear in your theme.
As you’re building up your headless architecture, organizing your data with custom fields can be useful later on. If you’re going to call in your data through APIs, you’ll be able to get highly specific and pinpoint targeted information to deliver to your new endpoints.
Developer Tools You Should Know Before Going Headless
While it might seem like a headless system can be complicated, you really only need a few common programming languages to make it work. To work with a headless structure, you’ll want to be able to navigate and potentially write Cascading Style Sheets (CSS) and HTML.
JavaScript can also be used to accomplish pretty much all of the calls you’ll need to deliver content. You’ll just need to decide what kind of database you want to work with. If you’re using WordPress, for example, you’ll want to understand and be able to navigate a PHP database.
Creating a headless e-commerce solution for your marketing and e-commerce website can be a beneficial choice. With this setup, you’ll be able to maintain flexibility and speed, while increasing the number of user endpoints you can deliver experiences to.
Of course, there are some pros and cons to keep in mind. While headless e-commerce can be beneficial for content-heavy websites, you’ll need a knowledgeable team and appropriate resources to make use of your content through APIs. Don’t forget, however, that there are helpful plugins available if you’re using WordPress.
Do you have any questions about headless commerce and whether it’s right for you? Ask away in the comments section below!