Google Page Experience Update Tips for WordPress Sites

If you want your website to be found by your target audience, it’s important to take Search Engine Optimization (SEO) seriously. Part of that involves staying updated on Google’s ranking signals, to ensure that your site adheres to proven best practices.
Google’s Page Experience update is the latest change, and places a heavy emphasis on User Experience (UX), especially on mobile devices. Understanding what this search algorithm update involves and how to properly prepare your site for it should help your website rank more highly.
In this post, we’ll begin by explaining what Google’s Page Experience Update is and how it might affect your page rankings. Then we’ll offer some advice to help you prepare your WordPress site for this update. Let’s get started!
What is the Google Page Experience Update?
Page experience refers to the experience visitors have when they visit your website. This includes a handful of factors, such as how fast the page loads, whether they’re able to consume and navigate the content with ease on all devices, and whether it loads over a secure HTTPS connection. In a nutshell, your website’s page experience is indicative of how usable it is.
Earlier this year, Google announced that it would begin slowly rolling out its Page Experience update starting in June 2021. The purpose of this update is to ensure that sites are offering the best possible UX.
To make that happen, Google will gradually begin considering five key page experience signals. This includes the Core Web Vitals:
- Largest Contentful Paint (LCP) to measure loading performance
- First Input Delay (FID) to assess interactivity
- Cumulative Layout Shift (CLS) for measuring visual stability
These metrics help to monitor site speed and functionality. In addition, the page experience signals will include:
- Safe browsing
- HTTPS usage, and whether you have a valid Secure Sockets Layer (SSL) certificate
- Mobile-friendliness
- Intrusive interstitials on mobile devices, such as popups
With this update, Google is essentially saying that it will favor the websites visitors enjoy using the most, by ranking them higher in search engine results. How you respond to and prepare for this update will influence whether you move up or down in search results. Therefore, if you want your site to rank well, it’s vital to ensure that you’re following proven page experience best practices.
How Can you Prepare?
Now that you understand a bit more about the Google Page Experience update, let’s take a look at how to prepare your website for it. Below are six key tips to help you get started.
1. Check Your Current Page Experience
Before you make any significant changes to your website, it’s a smart idea to understand where you currently stand. A quick way to get an overview of your current page experience is to use Google’s new Page Experience report in Google Search Console.

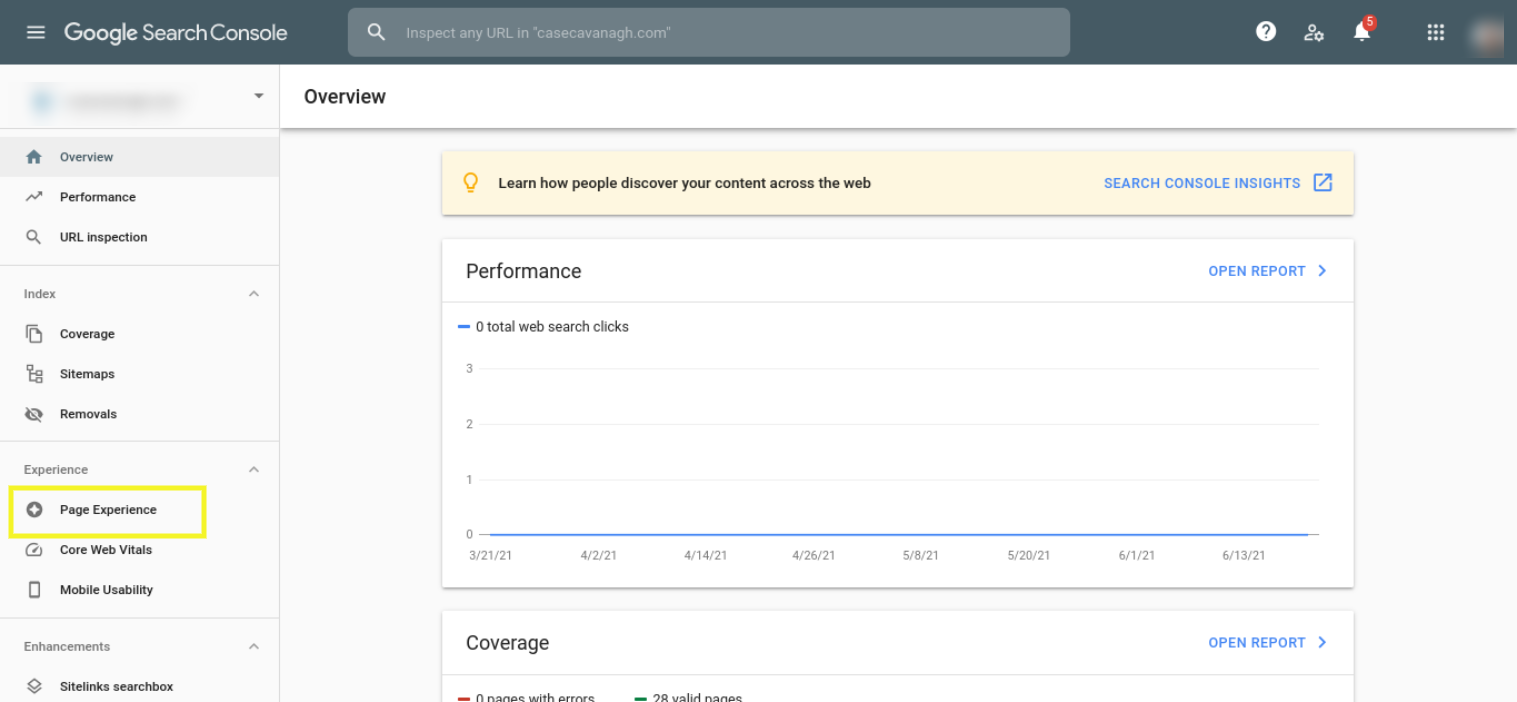
To locate this, open Search Console and navigate to Page Experience in the left-hand menu. The report you’ll find summarizes the UX that visitors have on your site. Note that if you’re new to Google Search Console, you will likely have to wait a few days for it to begin collecting sufficient data.
As of right now, the report only accounts for mobile URLs. However, it will help you get a solid understanding of whether your site is currently providing a usable, safe, and secure experience.
2. Test and Monitor Your Site’s Performance
Loading times are a critical part of the Core Web Vitals, so you want to ensure that you’re providing speedy performance. This is why we recommend using tools such as Google PageSpeed Insights to analyze your site’s current status.

GTmetrix is another option that works similarly, although we suggest using PageSpeed Insights since it comes directly from Google. One of the best parts about using these tools is that they provide specific suggestions for improving your site’s speed, and in turn the experience.
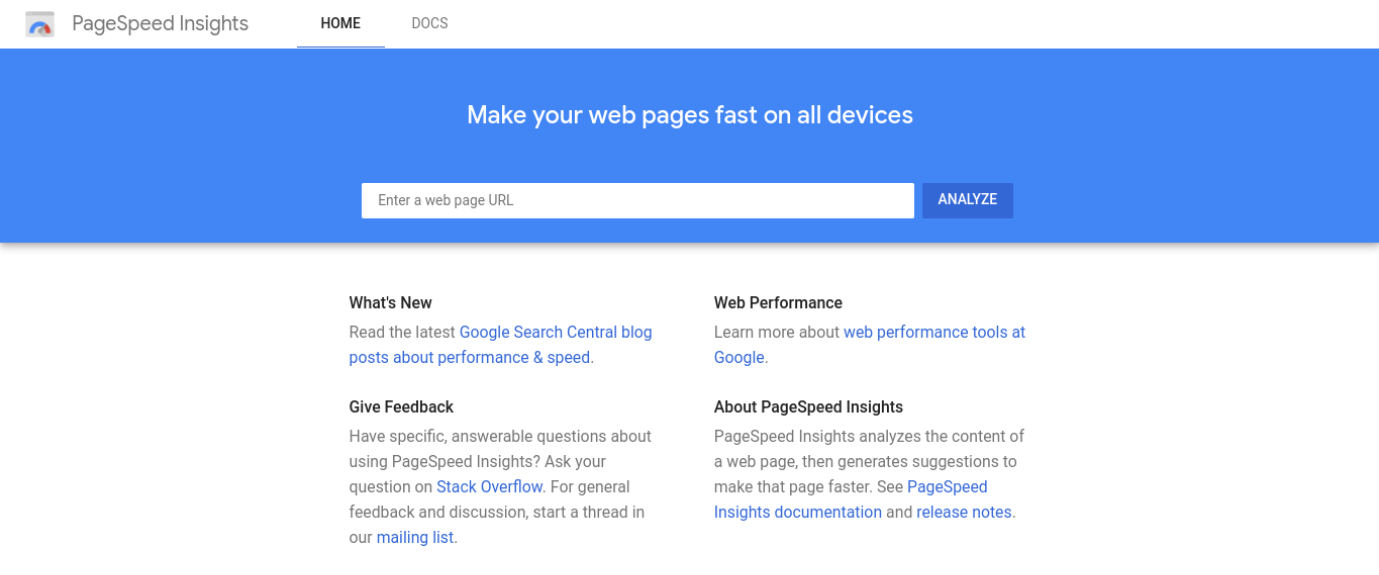
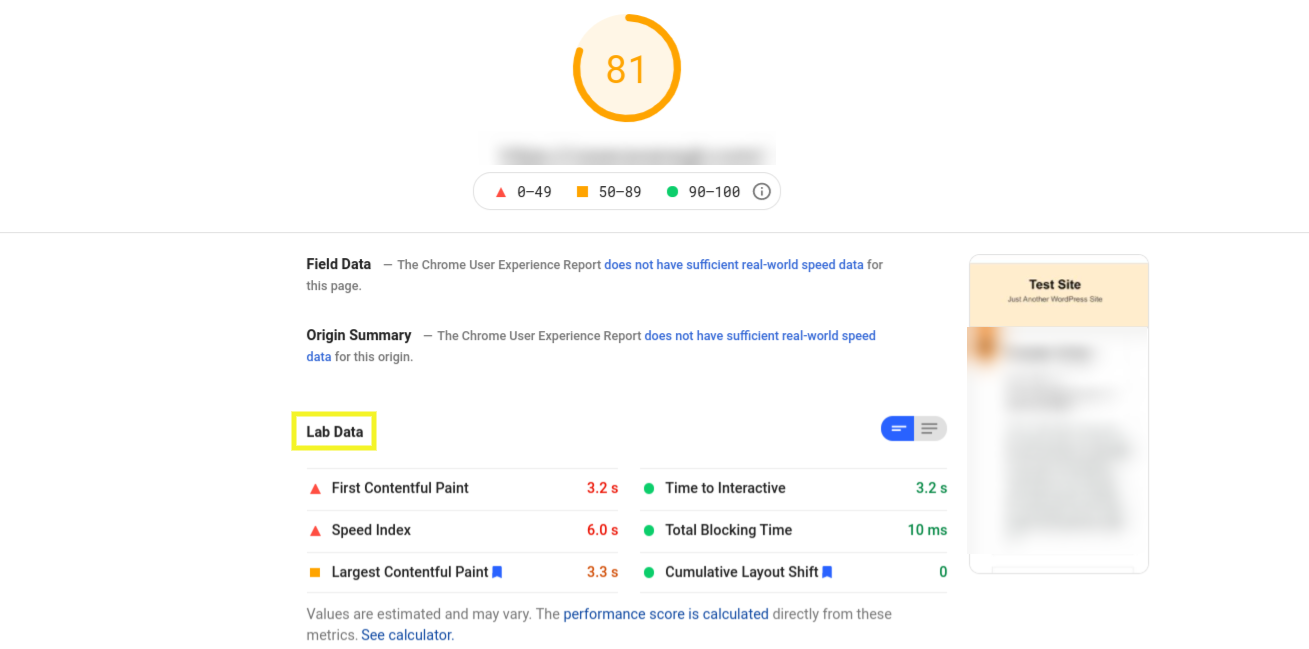
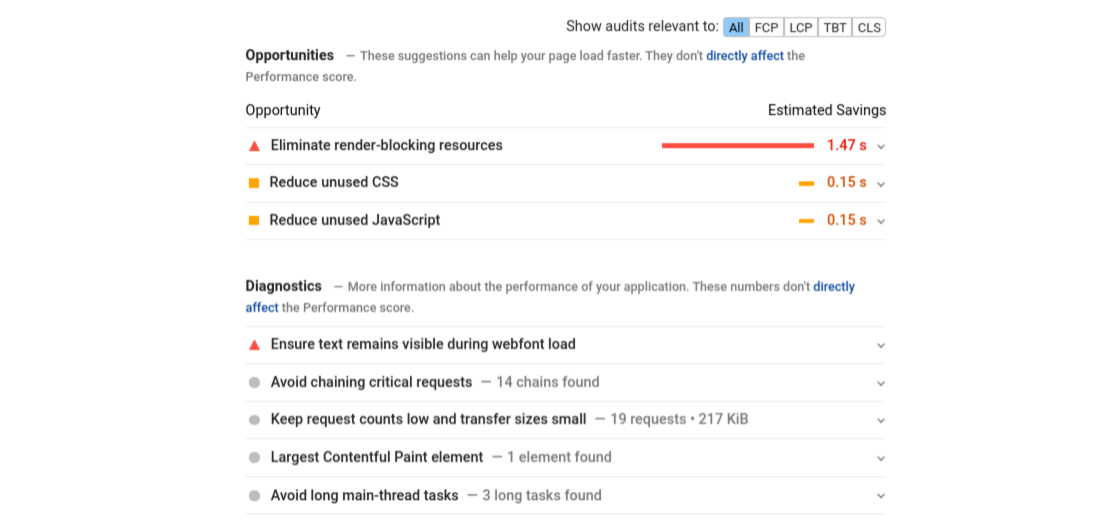
To use PageSpeed Insights, you can enter your URL and then click on the Analyze button. In addition to an overall score, under the Lab Data section you can find specific metrics, including those that make up the Core Web Vitals.

The results page will also provide you with recommendations for how to improve your loading times.

Following these suggestions will help you prepare for the page experience update, especially when you use them alongside the Page Experience report summary. Once you implement the suggested updates, you can retest your site to see if there have been significant performance improvements.
3. Check Your Website’s Mobile Friendliness
Since mobile-friendliness is a crucial part of the Page Experience update, it’s important to make sure your site appears and performs well across all devices. To do so, you can use Google’s Mobile-Friendly Test.

This free tool can help you in a handful of ways. Primarily, it can assess whether your site is responsive (although if you’re using an official WordPress theme, it should be). It will also let you know if there are improvements you can make.
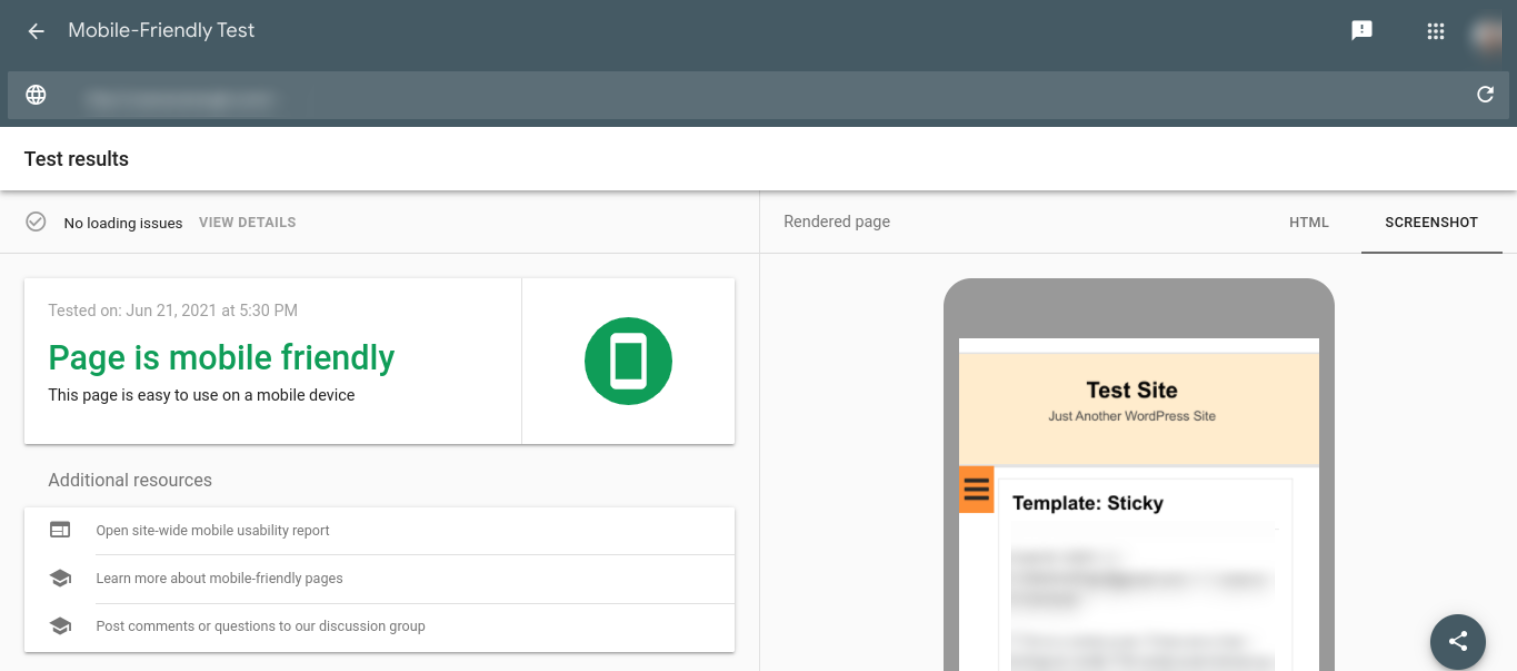
To use it, you can simply enter your URL into the text field, and then click on the Test URL button. Once the platform is done analyzing the page, it will bring you to a results screen.

Hopefully, it says that your “Page is mobile friendly”. However, if there are any problems, it will indicate loading issues at the top of the screen. You can click on the View Details link to learn more.
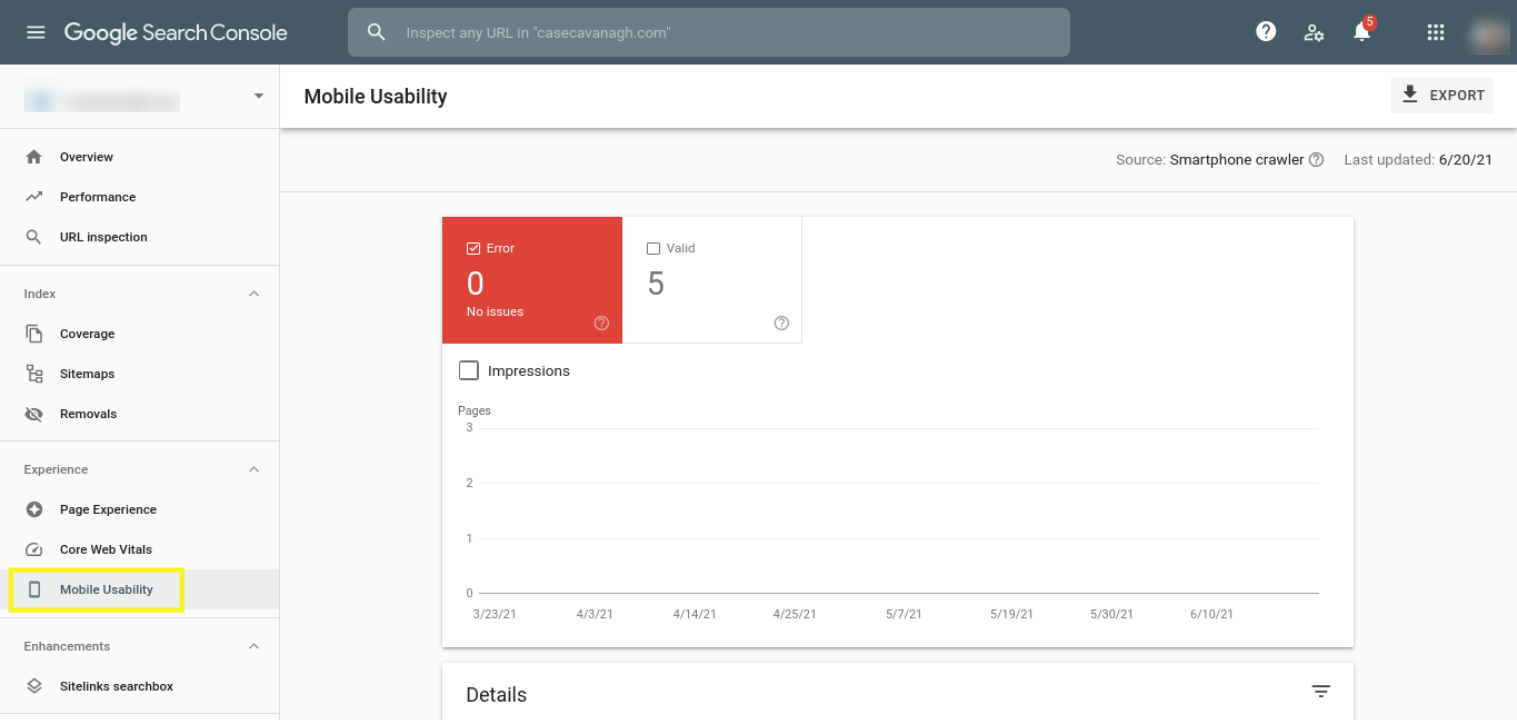
You can also check your Mobile Usability report from Google Search Console.

This page will notify you of any errors that are currently present. It will also list the number of valid pages you have on your site.
4. Use a Heatmap to Pinpoint Usability Issues
If you’re unfamiliar with the concept, heatmaps help you identify where and how visitors interact with your pages. They can make it easier for you to spot problematic areas, where users frequently encounter issues. Then you can use that information to enhance your site’s design and overall experience.

One popular heat mapping tool you can use for this purpose is Crazy Egg. To use this tool, input your URL and then click on Show me my Heatmap. You’ll be prompted to either sign in with Google or create an account using your email address, and then purchase a plan.

As an alternative, you could also use Hotjar. Although this is also a premium tool, it does offer a free trial. After you create an account, you can install the Hotjar WordPress plugin. Once it’s activated on your site, you can enter the Hotjar ID given to you when you created your account. Then you’ll be able to view your site’s heatmaps from the Hotjar dashboard.
With these heatmaps, you can determine where users are scrolling to on a page before leaving, and which elements they are clicking on the most. This insight can help point you to the best places on your site to optimize, and areas that might be contributing to a poor overall UX.
5. Make Sure You Have an Updated SSL Certificate
Making website security a priority isn’t just crucial for protecting your business and your customers’ data. It can also help boost your SEO.
In addition to Core Web Vitals, Google also includes security issues and HyperText Transport Protocol Security (HTTPS) in its Page Experience ranking signals. Therefore, we recommend that you prepare for this update by verifying that your SSL certificate is valid and up-to-date.
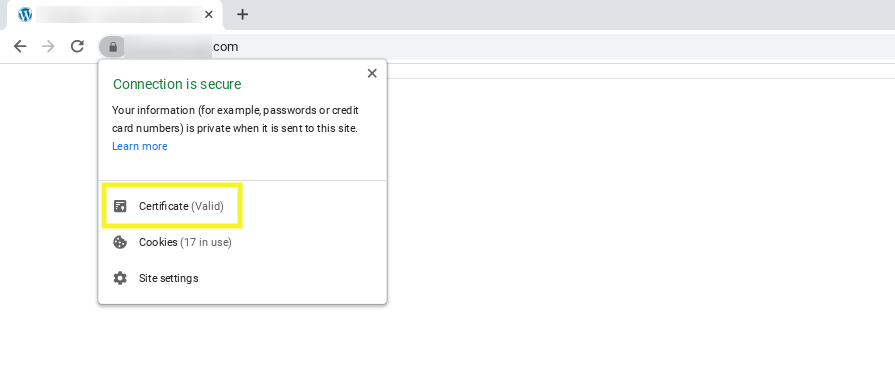
The quickest and easiest way to do that is to visit your website from your browser of choice. After you enter the URL into the address bar, check to see whether a padlock icon appears in front of your URL.

When you click on it, you should see Certificate (Valid).
However, if it says “Not Secure”, this likely means that your site is still using HTTP, or that your certificate needs to be renewed. If so, you’ll likely need to renew it with the company that issued the certificate. You can view this information by clicking on Certificate, and then navigating to the Issued By section.
Many WordPress hosting companies include SSL certificates in their plans. However, if you don’t already have a certificate, you can get one for free using Let’s Encrypt.
For more details, check out our guide on installing a free SSL certificate in WordPress. Also, if you’re interested in learning more about what Google considers to be unsafe for websites, you can check out its Transparency Report.
6. Optimize Your Site Images, Sliders, and Other Media
Another way to prepare your WordPress site for the Google Page Experience update is to make sure your content is properly optimized. There are many different ways to go about this. However, we recommend starting with the elements that affect site speed and page performance the most, such as images and other media.

There are many different image optimization plugins you can use to make media less ‘weighty’, such as Smush. This tool can help to reduce file sizes, which lightens the load on your server and can ultimately lead to faster loading times. Making sure your site loads quickly is a critical part of the UX, as the longer users have to wait for content to load, the more likely they are to get frustrated and leave your site.

Optimizing all types of media on your site can help enhance the overall experience. For example, in addition to your regular images, you might also want to consider optimizing your sliders by using an SEO-friendly slider plugin such as Smart Slider 3.
This WordPress slider plugin lets you quickly and easily create beautiful elements that are both high-performance and SEO-friendly. Plus, you can add alt text for every slide, which will help Google more fully understand your content (and rank it appropriately).
Ranking high in search engine results is crucial for driving traffic to your site. However, in order to do so, you’ll need to pay careful attention to Google’s search algorithms and ranking signals. More specifically, it’s essential to stay informed and adhere to its updates and suggested best practices.
Hopefully these essential tips can help you prepare your WordPress site for Google’s Page Experience update. Do you have any questions about the Google Page Experience update? Let us know in the comments section below!