How to Create & Add a WordPress Favicon or Site Icon
A favicon, which is short for ‘favorite icon’ can also be referred to as a site icon. If you look at your browser page now, there will more than likely be a number of favicons displayed. However, you may never have consciously noticed favicons, be aware of what they are or what they do. So what is a favicon and why does your WordPress website need one?
In this article, we are going to explain exactly what a favicon is and how it can benefit your business or blog. We will then look at how you can quickly and easily add one to your WordPress blog.
What is a Favicon/Site Icon?
![]()
A favicon is an icon that is displayed on a browser tab next to a website’s page title. Favicons can also be seen next to a website’s name in a list of bookmarked sites, as well as being used as app icons and in WordPress these may also be referred to as your “site icon”.
Favicons usually take the image of the site logo that they represent. However, they can also be an image that is linked to a site’s branding or style, if this is more suitable. Once a favicon is selected, it shouldn’t be changed, unless your business undergoes a re-brand. That way, your website viewers become familiar with your favicon and recognize it in a lineup of browser tabs.
The Importance of Using a Favicon
![]()
Favicons are all about visually marketing to, and connecting with, your site visitors. Adding a favicon will enable your audience to subconsciously and instantly identify your WordPress website in a sea of apps or web pages.
This familiarity with your favicon will help your audience find you quickly and easily. It will also remind users of your site’s existence, resulting in an increase in traffic and returning visitor numbers. Lastly, a favicon will help your site stand out from your competition and establish your site as a reputable source.
As you can see, the benefits of using a favicon are huge. So let’s now find out how you can create a favicon and add it to your WordPress website…
Creating a Favicon
The first step in the favicon process is to create a suitable image. As mentioned, a favicon should ideally be the same image as your website’s logo, so visitors can immediately recognize it.
However, sometimes with complicated logos, this can result in an unclear or confusing favicon. In which case you will have to simplify your logo or use a different image. Make sure choose something that represents your business and obviously reflects your brand.
Designing or Editing a Favicon Image
Per the WordPress Codex, favicon images need to be square in shape and at least 512 x 512 pixels in dimension. Although images can be cropped in WordPress, I would advise editing your image beforehand using editing software.
If you are looking to design a new image from scratch, or your logo needs some serious adjustments, then it is best to use a professional editing program. Photoshop or GIMP are great options.
Using Canva
![]()
However, an easier solution, for those with less design experience, is to use Canva. This free graphic design tool website will enable you to easily edit an image and make it favicon-ready. Resize your logo, or change the color or transparency, to create a favicon image that will work for your site.
Once you are happy with the image you are going to use as your favicon, it needs to be saved in either a gif, png or jpeg format. You are now ready to upload your favicon to your WordPress website…
How to Add a Favicon to Your WordPress Site/Blog?
Adding a site icon used to be best left to web developers and those with in-depth coding knowledge. However luckily, after the release of WordPress 4.3, adding a favicon became extremely easy and straightforward.

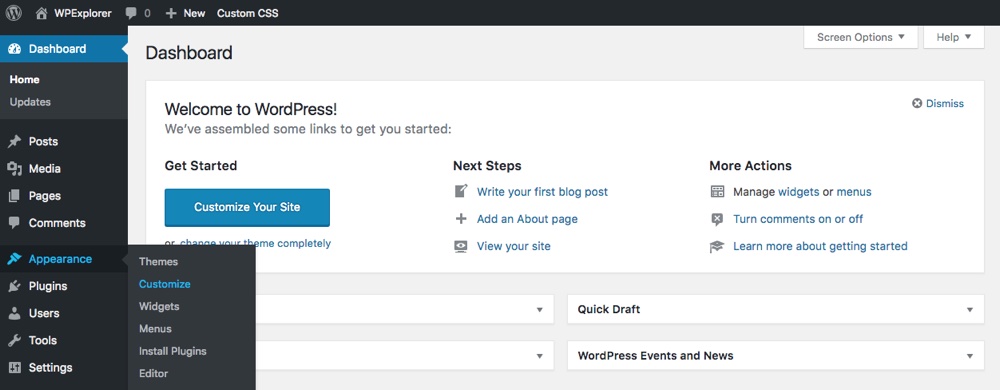
Open your WordPress dashboard and in the menu select Appearance > Customize. This will open the live WordPress customizer with a preview of the homepage of your website.
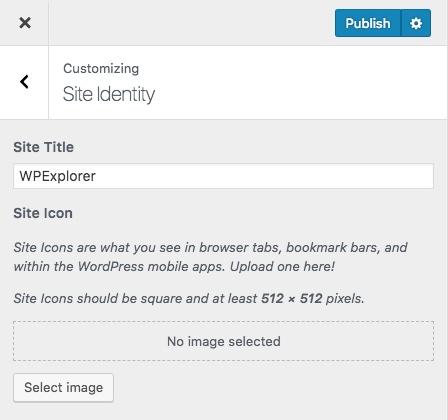
Select Site Identity. Here you will see displayed Site Title and Site Icon.

Under Site Icon you can add, change or remove your favicon. Click on Select Image.
![]()
Your WordPress Media Library will now appear on your screen. Select the Upload Files tab and then either drop your favicon image into the box, or select it from your computer.
Back in your Media Library, check your image is ticked and then click Select in the bottom right-hand corner. WordPress will now ask you if you would like to crop your image. If you have already edited your image in an editing program, select Skip Cropping. Otherwise, crop away.
![]()
In the customizer, under Site Icon, you will see your uploaded image. Select Save and Publish at the top of the customizer and then refresh the page. You should now be able to view your favicon in your web page browser tab.

If at some point you would like to change your favicon, under Site Icon simply select Change Image. However, as mentioned earlier, this is not advised unless you are rebranding. If you continually change your favicon your audience won’t be able to identify which image represents your website when they are viewing their browser tabs or apps.
Other Ways of Adding a Favicon to Your WordPress Website
There are of course a number of other ways to add a favicon to your WordPress website. Let’s take a look at some different options…
Favicon by RealFaviconGenerator
![]()
Many people prefer to use plugins to add functionality to their site instead of relying on a theme. Favicon by RealFaviconGenerator is a WordPress plugin that is a great option if you are looking to add a favicon to your website.
Install the plugin to your WordPress website and then simply point and click to upload an image and add it as favicon. RealFaviconGenerator will then generate all the icons you need for various browsers and devices. This is a straightforward plugin, and is free to download and use.
Uploading Through Your Theme’s Options Page
![]()
Many of the new themes come with numerous features and functionalities, making it quick and easy for people to set up new WordPress websites. Some of these themes now come with the option of adding a favicon for you. Check your theme’s Options page to see if this is a feature that it offers. For example, the Total WordPress theme includes options for your Favicon (and it’s various device sizes) in the built-in theme panel.
Using Code
If you are someone who prefers to code their website then you can upload your favicon image into your site’s root directory. Code then needs to be added to your header.php file. For more information on this process, as well as details on the size of the image and file type you need to save it in, see the WordPress support documentation.
Final Thoughts
As you can see, uploading a favicon to WordPress website is a very easy process. The benefits of having a favicon are impressive, a marketing tactic that will enable your users to identify your site just by spotting your image. So make it a priority to find a spare half hour in your day and set your site up with a favicon.
Have you got your favicon up and running yet? Please share how you got on in the comments below…



This is very helpful. I’m going to use Canva to create my Favicon right away. Thanks!
Hello Megan,
I agree with you. Favicon not only creates a visual impact but also creates brand awareness.