How to Boost WordPress Site Dwell Time

Apart from making billions of dollars, Google’s most important goal is to serve highly relevant search results to searchers. Thus, if searchers spend less than five seconds on a page before returning to the SERP, it’s a significant negative signal.
However, for specific topics or keywords, searchers want instant answers to a chronic problem that doesn’t have straight-to-the-point answers. This is where creativity must take charge.
Luckily, you can rely on visual and interactive elements on WordPress to keep your visitors longer on the page. If we’re going to use visual elements to keep visitors longer on the site, you want to understand why. Right?
Understanding Dwell Time
Should you even bother about increasing dwell time now? Frankly, dwell time doesn’t always matter. When should you pay attention? How does it influence your rankings? Ah, and what’s Dwell Time? It’s not Bounce Rate and not Time on Page.
Knowing these things inform the types of visuals you’ll use on your page and when you’ll use them. More importantly, you’ll know whether it makes sense to bother about dwell time at all.
What is Dwell Time?
Dwell time is how much time passes between when a visitor lands on a web page and returns to the search engine result pages. Google says if that time is five minutes or less, they will assume your content is irrelevant.
Ideally, you want your visitors to stay on that page for a minute or two. Even better if you can keep them there for longer.
When it comes to keeping people longer on your page, most webmasters use time on page, bounce rate, and dwell time interchangeably. But treating them as the same thing couldn’t be farther from the truth.
Here are their differences.
Time on Page

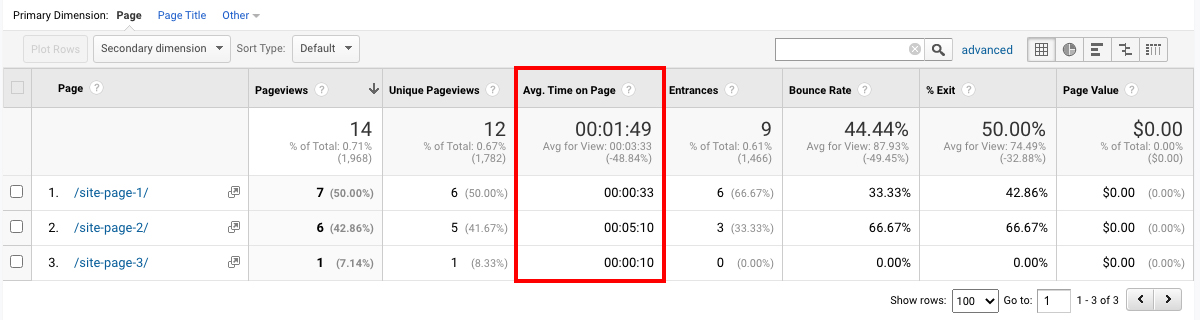
Time on page is how much time a user spends on your page before going anywhere else. They could return to the search engines, another page on your site, a different tab or bookmark – anywhere away from that page.
If you want to get a sense of how your users spend their time on your page, you’re better off tracking events. You could track:
- Page scrolls
- Link clicks
- Interactions with visual elements like videos, audios, or graphics
- Shares
- Exit to other pages on your site
Tracking these events help you understand how your users are engaging with the page. So you can make better decisions that will boost your dwell time and lower your bounce rate.
You can track your visitors’ time on the page with Google Analytics.
Dwell Time
Dwell time is how much time passed after a user clicks through to your site from the search engines before returning to the SERPs.
Site users are impatient.
If your page loads too slowly, your intro reads poorly, or your site has too distracting popups and ads, they’ll return to their search results. That behavior sends Google and other search engines the message that your content isn’t a good find.
Moving back and forth from search results back to the search engines is also known as pogo-sticking.
Bounce Rate

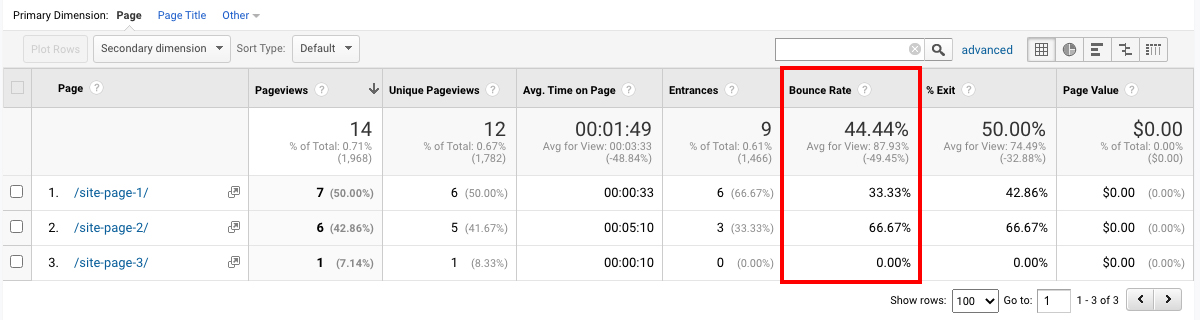
This metric is the percentage of your site visitors who leave after visiting just a page on your website. It doesn’t matter where they go after visiting or how many minutes they stayed on your site. If they visited only a page and left, Google interprets it as a bounce.
Thus, a bounce isn’t always a bad thing. A visitor may have absorbed the information they need from that one page. They might have shared the content on social media or subscribed to your email list.
How Did Dwell Time Come About?

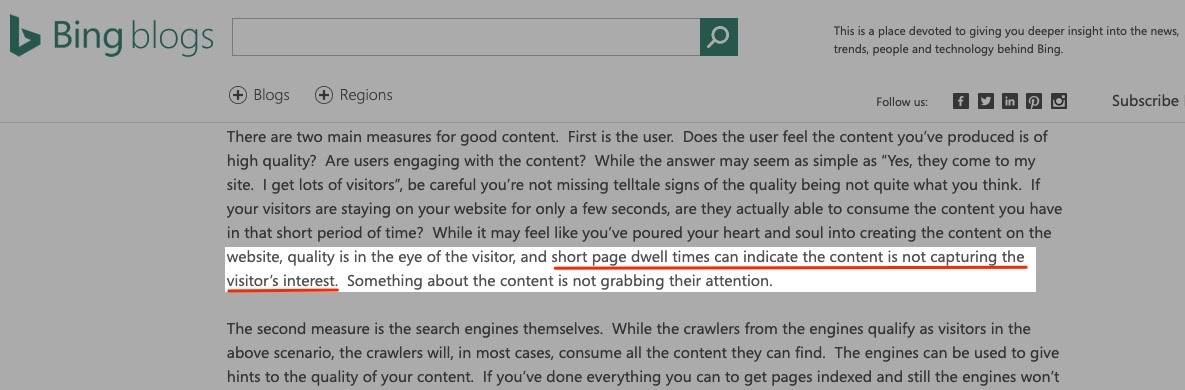
The term dwell time came from a 2011 post by Bing’s Senior Project Manager, Duane Forrester. Forrester said they predicted a user’s level of interest in a piece of content based on the user’s dwell time.
In practice, here’s what Forrester means…
Scenario #1: Your visitor’s dwell time is four seconds. This means the visitor didn’t find what they wanted on your site. So they hurriedly returned to the search engine to find it.
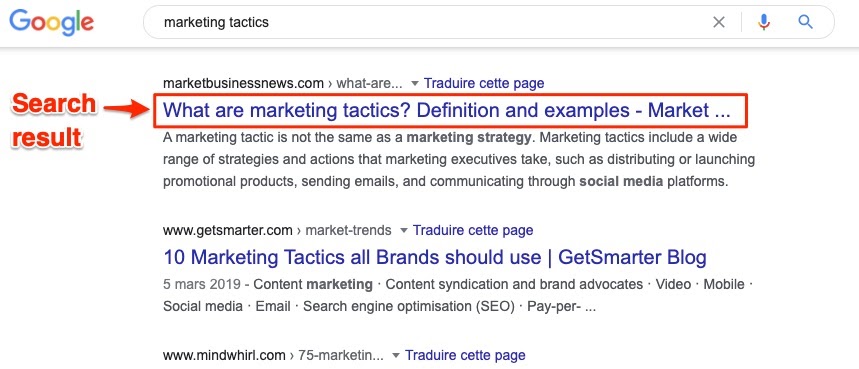
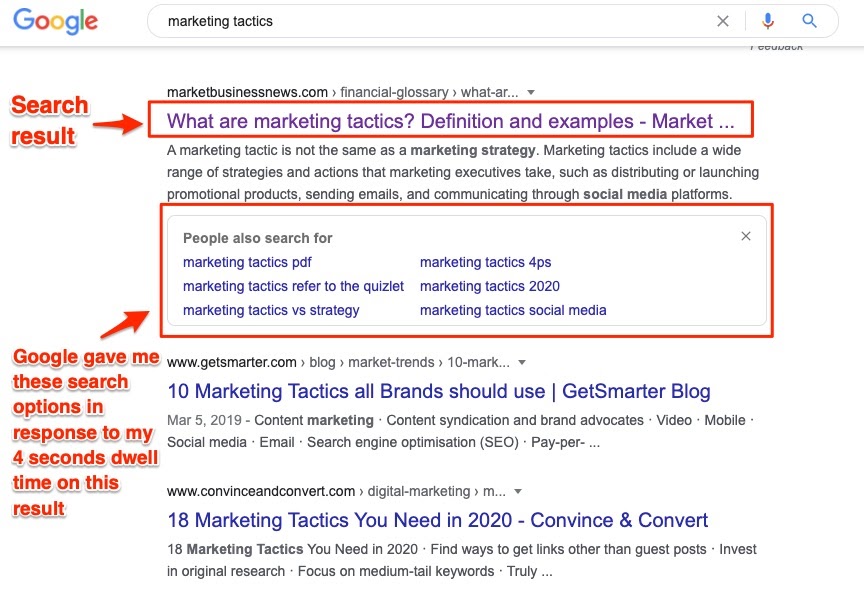
I tested this on the search term, “marketing tactic.” I clicked in on the second result on the SERP, waited four seconds, and returned to Google. Immediately I returned, Google showed me a list of options just under that search result.
Before I clicked on the search result:

When I returned to Google:

Scenario #2: Your visitor’s dwell time is four minutes. If your visitor stays on a page for four minutes before returning to the search engine results page, Google, Bing, or other search engines would perceive your page as relevant to the searcher.
Scenario #3: Your visitor’s dwell time is 20 minutes. They found your content extremely useful and are feeding on every word on that page. This is the ideal performance you’d want for your web pages.
Is Dwell Time a Ranking Factor?
Bing makes it clear that they use dwell time as a ranking factor. But Google has kept mum about their use of dwell time.
However, in 2017, the head of Google Brain Canada, Nick Frost, said they were using machine learning to understand their users’ behavior when searching for a page and returning to the SERPs.
Google hints they lump dwell time with other behavioral factors to determine user experience with a piece of content. However, they didn’t say explicitly that dwell time itself isn’t a ranking factor.
In short, Bing makes it clear that they use dwell time, but Google remains nebulous on the subject. But you can be sure that Google isn’t ignoring your page’s dwell time.
When Dwell Time Matters
Dwell time matters the most if you’re already on the first page of the SERPs. But why?
Your page’s dwell time only kicks in after a searcher clicks to your page from the SERPs. If your content isn’t ranking, then dwell time won’t matter much.

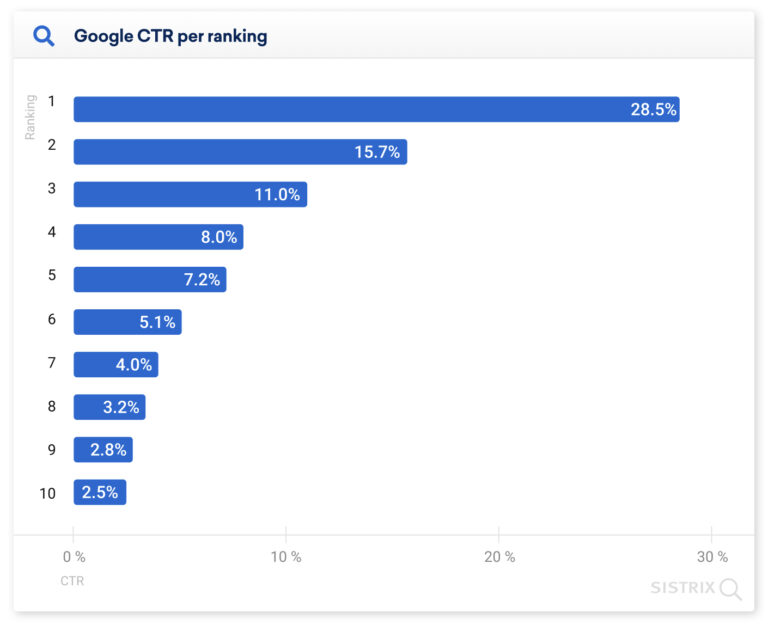
Image credit: Search Engine Journal
A Sistrix study via Search Engine Journal shows that 87 percent of searchers use results from the first page of the SERPs. What’s more jarring is that 28.5 percent of these visitors click on the first result only.
If your content is on page two of the SERPs, you’re less likely to see traffic from the search engines. However, if you get any traffic at all and those visitors engage with your content, you should see a lift in rankings.
From all indications, search engines tend to use dwell time to measure content relevance. And delivering relevant content is what the search engines care about more than anything else.
How to Boost Dwell Time on WordPress with Visuals
Once your content begins to rank high on search engines, Google and Bings wants to ensure that your page is relevant to the searcher. If more people who click through to your site stick around for longer than your competitors, you’ll see ranking gains.
1. Start with a Video
This might just be the 80/20 rule. In one report, 80 percent of marketers saw a boost in their dwell time on pages with videos.
Marketers like Brian Dean have also seen a lift in their dwell time using videos as short as one to two minutes.
Actions to Boost Your Dwell Time with Videos in WordPress

If you’ve covered a topic extensively in videos you’ve posted on YouTube or Vimeo, you can use a video gallery plugin to display them on your page.
However, you can also use plugins like FV Player to embed WordPress native videos that don’t rely on third-party platforms like YouTube or Vimeo. You want to catch your page visitor’s attention as quickly as they land on your page. Use a magnetic thumbnail and also make the video instantly visible on your page.
Video autoplay may not always work well. Test the feature with your videos to determine what works best for you.
Takeaway for Videos
Include videos on your posts and make them visible to visitors landing your page from the SERPs. You can use short, one to two minutes videos. Use catchy video thumbnails and use a video plugin that gives you more control over your thumbnails.
2. Quizzes and Interactive Content for Your Audience
According to the Content Marketing Institute, 81 percent of participants agree or strongly agree that interactive content holds page visitors’ attention more than static content.
If your goal is to attract and hold your audience on your page, interactive content will certainly get your desired results.
Put Interactive Content and Quiz to Work on WordPress

So how do you put interactive content and quizzes to work on your WordPress site? Use the appropriate plugins. One popular option is Quiz & Survey Master. Of course, you can always find other quiz-builder WordPress plugins on the web.

You can also build responsive tables, charts, and interactive elements into your WordPress site using plugins like Visualizer. If you run an accounting blog and want to bring numbers alive with visualizations, you’ll find interactive content plugins useful.
Takeaways for Interactive Content and Quiz
Use interactive content plugins to bring boring topics alive. Quizzes can make your audience stay longer on your content; it helps them understand your content better.
3. Improve Site Speed
Google says page speed is a ranking factor for mobile and desktop. The faster your page loads, the more likely visitors will stick around. That’s obvious, right?
But heavy graphics slow pages to a crawl. So, how do you give a pleasant visual experience without sacrificing page speed?
According to Pingdom, the average loading speed of eCommerce sites is 2.67 seconds. Thus, if you run an eCommerce site, the competition for fast-loading pages is stiffer.
Not only are visitors demanding faster loading pages, and Google is prioritizing it, but your competitors are doing it even better. That HostScore report says that the quickest loading eCommerce site loads in 0.324 seconds.
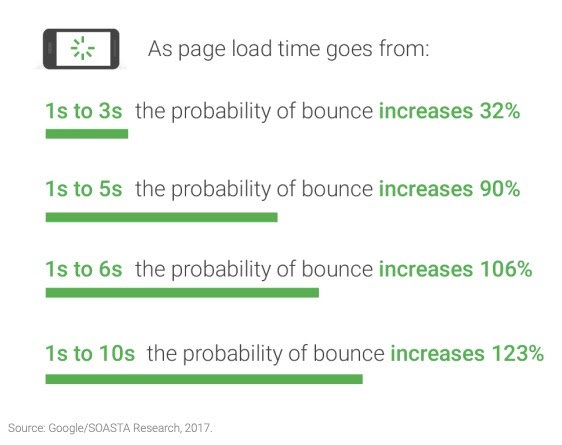
The battleground is in eCommerce. One to three seconds across the web is the expected ideal page load time, and the average across the web is 3.21 seconds.

Image credit: Think with Google
Are you wondering how to give a pleasant visual experience in your WordPress site without sacrificing speed? Read on.
Actions to Improve Site Speed
There are plenty of ways to speed up WordPress. Good hosting, using a CDN and choosing a well coded WordPress theme are some of the obvious ones.
When using visual elements the rule of thumb here is to think lightweight. You should optimize images, graphics, videos, themes, and all visuals to load fast.

To improve your visuals without sacrificing speed use a compression tool specifically for WordPress. Compression plugins can help you reduce image and prioritize codes. You can find many free online tools and compression plugins specifically for WordPress. One of the most used options is the Smush plugin.
Lazy load is another image optimization technique you can use to improve your page speed. You can use Smush and other lazy loader WordPress plugins to make this process a breeze.
Takeaways for Improving Site Speed
Opt for a quality theme, lazy-load your images and media, compress your graphics and codes. These actions will give your site some speed without damaging the shine of your site’s visual elements.
4. Use a Table of Contents and Uncluttered Navigation
A table of contents helps you to quickly present your key points to the reader and entice them to go straight to the part of your content that hooks their attention.
While a table of contents helps your reader get around your content, your navigation can help them stay on your site longer.
Even if they found what they want on your site pretty quickly, they may navigate to other pages. When visitors stay longer on your site, it’s almost always a good thing.
Uncluttered navigation matters to site users.
Boost Your Dwell Time with Table of Contents and Site Navigation

Use a WordPress theme that optimizes for intuitive site navigation. For example, the Total WordPress theme takes navigation and user experience seriously. Breadcrumbs are built-in and the default design is conducive to site browsing.
Also, consider a Table of Contents WordPress plugin to make your content more sticky. The WordPress repository is awash with Table of Contents plugins you can use for your pages. Some of the popular options include Easy Table of Contents and Table of Contents Plus.
Breadcrumbs can also help with site and page navigation. Although some WordPress SEO tools, like Rankmath and Yoast, offer a breadcrumb feature, you can also use a dedicated plugin like Breadcrumb NavXT. Or simply choose a theme with built-in breadcrumb support (again, like Total).
The Takeaway for Table of Contents and Navigation
The action points and takeaways here are pretty straightforward. Add a table of contents plugin to your site and use it. Use a theme that optimizes for intuitive navigation and uses breadcrumbs.
5. Lazy Load Your Comments
Having a community on your site is excellent for both search engines and human visitors. They add semantic keywords to your site and improve your user engagement.
But there’s more.
Comments help your site engage better with your content. Visitors want to see what others think of your content; they also learn new angles from the commenters’ content.
Also, providing the comment feature encourages your visitors to engage in the discussion on your site. The longer people engage with your site’s comments, the more your dwell time increases.
Use Comments to Engage Your Readers

The visual tactic here is to lazy-load comments. Readers tend to stay longer on pages that lazy load their comments. Make sure your comments plugin has the lazy load feature. You can use Disqus Conditional Load or other comments plugins to get people talking on your blog.
But how do you get the comments to come? Ask compelling questions on your blog posts and invite readers to leave comments in your comments section. Email your existing reader base whenever you post new content to get them to leave comments.
If you want to drive comments and engagement, you can reward your email subscribers if they’re one of the first ten readers to leave a comment. Your goal is to get the conversation going on your site.
Summary on Lazy Loading Your Comments
Use a plugin that lets you lazy load comments. Get your audience to comment and encourage readers to leave comments.
One way to prove to Google, Bing, and the other search engines that your content is the best is to keep visitors longer on your page. Explore the visual tactics shared here. Start with one, and then you can gradually apply the others.
Even your content isn’t on page one yet, getting your traffic to stick around for longer is always a smart thing to do. When your page begins to rank for various keywords, visitors will naturally stick around for longer, and your page’s rankings will go up too.




Hello Tim Guga,
First of all thanks a lot for this detailed guide. Actually, I am looking for the same and my good luck, I found it what I am looking for.
This post really makes my day!
Thank you again
Hello Mohit,
I am glad you found what you were looking for.
Tim
Using comments is a very valuable advice I am surely going to try these tips, thanks for sharing this article with us.