How to Create Accessible Web Forms for WordPress

According to the CDC, 26% of adults in the United States have some form of disability. Failing to make your website accessible to those with visual or cognitive impairments can result in lost traffic, poor SEO rankings, and even legal disputes.
Almost every website these days includes some kind of form – whether it’s a product order form or something simpler like a contact form. Forms are often one of the most inaccessible parts of a website and that’s why they deserve special attention!
Regardless of how you’re implementing your form – using custom code or a plugin – you need to follow certain guidelines and best practices to ensure your forms are fully accessible.
In this post, you’ll learn how to create accessible web forms for WordPress. This can help you reach a larger audience, improve your website’s user experience and increase your revenue.
What Is Website Accessibility?

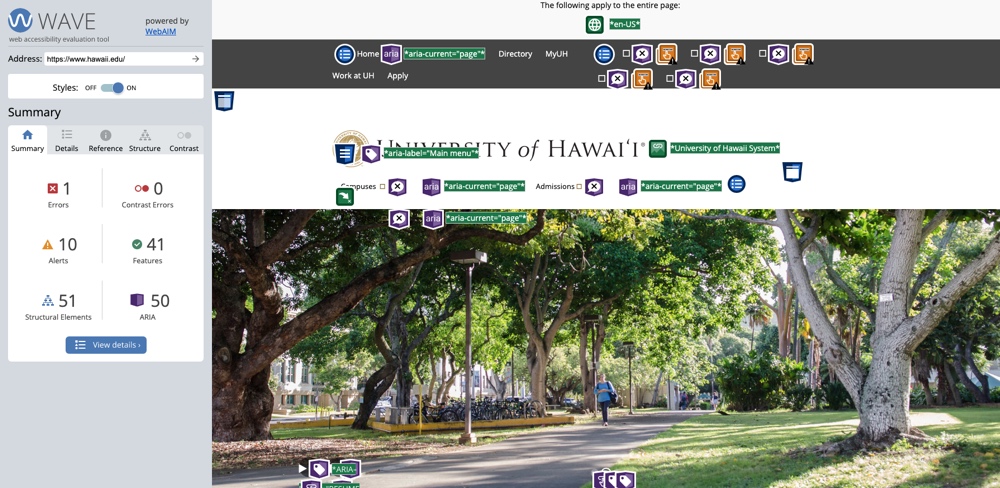
Tools like the WAVE Accessibility Checker show accessible elements and opportunities for improvement.
The Web Accessibility Initiative run by the World Wide Web Consortium writes that:
“Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them. More specifically, people can – perceive, understand, navigate, and interact with the Web – contribute to the Web.”
Navigating a website, inputting information, and selecting the right link or button can be challenging to users with visual, physical, or cognitive impairments. Accessibility involves implementing a set of best practices in order to make your site usable by:
- People with visual impairments who use screen readers
- People with mobility issues who navigate sites with the keyboard
- People with cognitive impairments
- People who are color blind
- People relying on voice search
- People who don’t speak English as a first language and use translation services
- People with temporary conditions like a broken arm who need to enter information using keystrokes
Forms represent one of the biggest accessibility challenges as they can be difficult to navigate and confusing to fill out.
The Importance of Accessible Web Forms

Forms act as a bridge between you and your customers. Therefore, it’s critical to ensure that your forms are accessible to those with disabilities. Here are some of the most important reasons to optimize your web forms for overall WordPress accessibility.
Avoid Legal Disputes
Did you know that accessibility may soon be a legal requirement for your website as more and more states begin implementing web accessibility mandates? This has been driven by lawsuits against well-known brands filed under the Americans with Disabilities Act (ADA).
Increase Your Revenue
Apart from the legal requirements, accessibility can help boost your revenue. For example, the results of the 2019 British Click-Away Pound survey found that a large percentage of users with a disability leave websites due to accessibility issues, taking with them over $17 billion in potential spending.
Improve the User Experience
Following accessibility best practices can help to make your website easier to navigate and easier to read. Accessibility changes help to improve the user experience for all visitors to your website, not just those with disabilities.
Boost Your SEO
Paying careful attention to your website’s structure and making pages easier to navigate can give your site an SEO boost by making it easier for search engines to crawl. Furthermore, adding descriptive “alternative text” to your images, called alt tags, is crucial for both visually impaired individuals and search engines when it comes to understanding your content.
Search engines favor content that’s easy for everyone to consume. That’s why accessibility will always be an important factor in SEO.
Attract a Larger Audience
According to statistics from the European Commission, the United Nations, and other organizations, it’s safe to assume that around 20% of the world’s population has some form of disability. Considering this, implementing accessibility best practices can help you attract more customers.
Guidelines for Creating Accessible Web Forms
So how do you create accessible forms for your WordPress website? Here are some guidelines to follow.
Use a Form Plugin Built for Accessibility
If you want to save yourself time and effort, then you should use a WordPress form plugin that already includes accessibility features. When it comes to accessible forms, one of the best plugins out there is Gravity Forms.
Gravity Forms is fully committed to accessibility. This is reflected in their most recent release, which includes a host of important features to help you build accessible forms that achieve WCAG 2.1 AA compliance, the global standard.
Gravity Forms 2.5 included a variety of accessibility enhancements that propelled it above other form plugins. This includes detailed screen reader feedback for users who are blind or have visual impairments as well as warnings in the Admin area about fields with accessibility problems.

But accessibility isn’t the only reason to use Gravity Forms. There are also a host of powerful add-ons that extend Gravity Forms, allowing you to build powerful web apps.
Inform Users on What to Expect
General clarity is important for the overall user experience, not just for accessibility. When building your forms, make sure they are easy to scan and have clear instructions for each field. If users find your forms confusing, they may leave your site in frustration.
If you have a form with multiple steps, it’s important to let users know what stage they’re at and how many steps are left. Ensure that there is a way for users to return to previous steps so they can change or update information as they see fit.
Finally, give all your buttons and links descriptive text so it’s clear what to expect when clicking them. Instead of using “Click here” as your link text, use something that describes the link like “Our blog”. The same goes for buttons. “Submit” is dry and generic, rather use something that describes the action that the user is taking, like “Subscribe” or “Send message”.
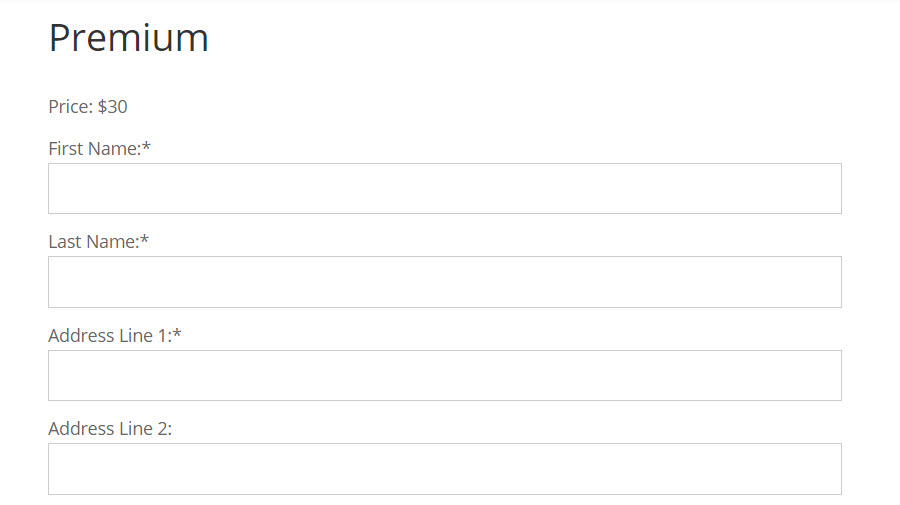
Field Labels and Descriptions

When writing labels, make sure they are meaningful and tell the user, clearly and concisely, what they need to fill out. For the best accessibility settings, place your labels above the field inputs where they are clearly visible and don’t include HTML or links as this can confuse screen readers.
If you’re using a form plugin, you will also have the option to write field descriptions. These are optional but you can use them if you need to provide extra information about the field.
Color Contrast
The colors used on your website are an important accessibility factor. Color contrast refers to the difference in light between the font in the foreground and the color of the background. Poorly chosen colors for your forms can make them difficult for people to read, especially those with visual impairments.
When it comes to WordPress, the color of your forms is usually determined by your theme, but you can override this by adding your own custom CSS styles. Also, remember not to refer to color in your form instructions. For example, don’t say “click the green button to proceed”, as this can cause issues for users who are colorblind.
Font size and weight are also important accessibility choices. Ensure that the font you choose for your forms is clear and readable. There are several plugins out there, such as One Click Accessibility, that allow users to view your website using different color combinations.
Conditional Logic
If your forms contain conditional logic, ensure it doesn’t have an impact on accessibility. For example, never use conditional logic to hide the “Submit” button.
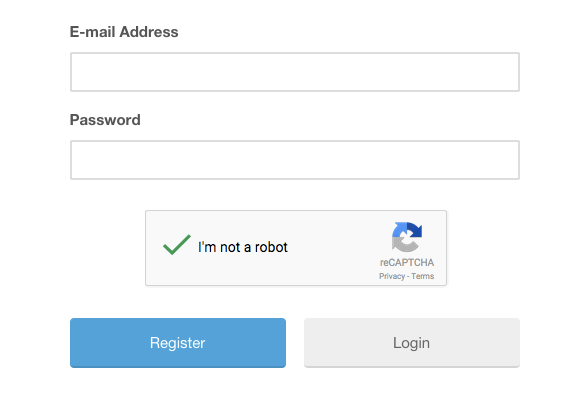
reCAPTCHAs

Although CAPTCHAs and reCAPTCHAs may be an important part of your anti-spam strategy, they are a nightmare when it comes to accessibility. CAPTCHAs often require users to fill out information or select certain images on the screen. Not only does this result in a poor user experience, but it’s also a challenge for those with cognitive and/or visual impairments.
Instead of CAPTCHAs, use alternatives such as honeypot fields or privacy-focused spam plugins that don’t impact the user experience. The well-known favorite in this area is Akismet, though it comes with a price tag.
Error Messages
Ensure that error messages are actionable and clearly written. Your error messages should give feedback on errors or omissions and explain how to correct them. For example, instead of saying “there was an error”, you could say “your password was too short. Please enter a password of 12 characters or more”.
Remember, your job is to assist the user in filling out your forms so that it’s a quick and enjoyable process. Error messages that don’t provide enough information can cause anxiety and frustration.
Keyboard Navigation
Many users with disabilities can’t use a mouse so ensure your forms are navigable using the tab key only. This includes closing error messages and going back to previous steps.
Robust HTML Markup
If you prefer to build forms from scratch, it’s important to use correct HTML as this is what screen readers use when relaying information. For example, labels should use the <label> tag and not a <span> or <div> tag.
Furthermore, fields with multiple input options should use the <fieldset> tag as this tells screen readers which options belong to which field.
Accessible Forms for WordPress: Final Thoughts
Web accessibility is the practice of making your website usable by people with both physical and cognitive disabilities.
Forms are one of the most important aspects of a website as they provide a bridge between you and your customers. However, forms are also notorious for presenting accessibility problems and therefore require special attention!
Taking the time to build accessible forms can help you reach a larger audience, boost your SEO and improve the overall user experience for visitors that land on your website. Accessible forms should include clear language, descriptive labels, and proper HTML markup.
Although they are all the rage for preventing spam, CAPTCHAs present a host of accessibility problems and should be swapped out for less intrusive alternatives like anti-spam plugins that run in the background or invisible honeypot fields.
Are you ready to start building accessible forms for your WordPress website? Implementing the above strategies will put you ahead of most other sites on the web, so get started today!



Comments
No comments yet. Why don't you kick off the discussion?