10+ Image Optimization WordPress Plugins

A website without images is well, drab. You know, boring. A website with non-optimized images is a complete drag, and it will eat up your precious bandwidth, slow down just about everything and ruin the user experience (UX).
Every website owner should strive to provide the best user experience to their visitors at all times. Using heavy images that take ages to load isn’t how you deliver a streamlined user experience. And if you have heavy images on your site, you probably haven’t optimized the same for search engines. You’re losing UX and SEO points left, right and center and your online business is bearing the brunt of it all.
Today’s post will show you how to optimize your images for best site performance and SEO purposes. I mean, what’s the point of having a super-fast website that has crappy image SEO? In addition, you will discover helpful image optimization plugins that will improve the performance of your beloved WordPress site. Enjoy the post and share your thoughts (or anything else really) in the comments. We always look forward to that 🙂
How to Optimize Images for WordPress (Prior to Uploading)
Before looking at WordPress image optimization plugins, let’s get a few things out of the way. Optimizing WordPress images for best performance and SEO goes beyond just plugins. For instance, you have to ensure:
- Your images are named appropriately (Great for SEO)
- Images are the right size (Why upload a huge file when a smaller one can do the trick?)
- You smush your images (Reduces the size of your image files)
- You add alt and title attributes to your images (Great for SEO)
Naming Images Appropriately
You need to name your images like a marketer – or with SEO in mind. The reasoning here is quite simple: Properly named images will come up in Google Images search results, which gives you a huge boost in traffic. Moreover, properly named images are easier to track and find. For SEO: If you’re working with keywords, it would be great to include a keyword in the title of your image.
Don’t upload your images looking like PHOTO101.jpg or something similar, name all your images appropriately. Technically speaking, naming your images properly has no effect whatsoever on site performance, but it’s good for SEO.
Using Images with Proper Sizes
If you upload crazy-big images and later re-size them using HTML, I believe you’re wasting time and slowing down your WordPress site all at the same damn time. If you want to display a 300 x 300 image for instance, make sure the image measures 300 x 300 prior to uploading.
If you can make the image smaller and re-size it to 300 x 300 using HTML without compromising the quality, the better. Just don’t make your images bigger than you really need.
Smushing Images
Smushing will reduce the size of your images considerably. The process involves stripping your images of complimentary data such as gps coordinates, type of camera used and creation date among others.
Using Sprites
Sprites, a fairly-known CSS technique, allows you to use a single image to achieve different designs across your website. As opposed to loading several images (which takes time), Sprites will load a single image, saving you a lot of seconds in page load time.
Always Add the ALT attribute to Your Images
Adding the alt attribute to your images does not make your WordPress website faster, but it’s definitely good for your SEO campaign. Search engines spiders do not see your images the same way human readers do. They rely on information attached to your image (e.g. title of image and the contents of the alt attribute) to classify and ultimately rank the image.
While the alt attribute should be used to hold alternate text for an image (should the image fail to load for one reason or another, the alternate text is shown in its place), you can use this attribute for SEO purposes. You can throw in a keyword or key-phrase into the alternate text and watch as your SEO soar.
With that first part out of the way, perhaps I should stop revealing the secrets of the SEO trade and move on to the juicier part of this post; WordPress image optimization plugins!
1. EWWW Image Optimizer

The EWWW Image Optimizer is the image optimization plugin that will save your WordPress website. Programmed to run automatically, you can use EWWW Image Optimizer to optimize images when uploading them to your site, as well as previously uploaded images
Other than that, you can easily convert images to file formats that are smaller in size. The plugin uses the gifsicle, jpegtran, pngquant, pngout and optipng image tools to optimize your images without losing quality. Advantages of using the EWWW Image Optimizer include:
- Faster backups
- Web pages load faster
- Less bandwidth usage
- The plugin is super-fast and easy to install and use (Tried it myself)
- Better PNG optimization
- Etc
2. Smush

Managed and maintained by WPMU DEV, Smush allows you to optimize images by compressing them individually in the Media Library or in bulk from the Media menu in WordPress Admin (Dashboard). WP Smush integrates WordPress with Smush API, which is the platform that enables this image optimization plugin to:
- Strip additional data from JPEGs
- Optimize JPEG compression
- Convert GIFs to PNGs
- Strip un-used colors from indexed images
Smush optimizes your images automatically behind the scenes. The plugin can optimize images as you add them to your blog, and you can optimize existing images with just a few clicks. And you can expect great support and more features from WPMU DEV’s professional team.
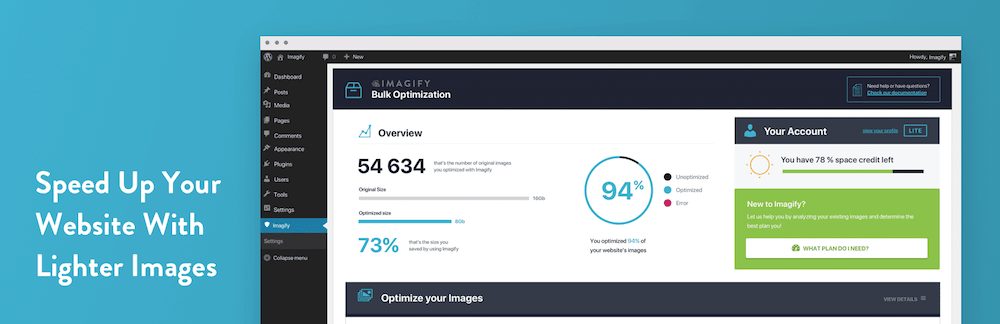
3. Imagify

Are you looking for an efficient image optimization plugin? Imagify is your answer. Imagify converts your images to WebP (Google’s new lossy and lossless compatible file type) to reduce the size of your image files in turn improving the performance of your WordPress site.
Additionally, the plugin has in built settings to resize or compress all types of media including PDFs. And you can apply changes in bulk to save you some time. The free version of the plugin includes optimizations for up to 20MB free every month, though you can always process more content with a premium plan.
4. Imsanity

Are you tired of contributors (or users) uploading imsanely huge photos? Well, you don’t have to scale down the images manually anymore because now you have Imsanity. You can easily configure max with, height and image quality that help Imsanity to keep all uploaded images in check. The plugin scales down large images to your pre-configured size and then replace the originals. The plugin comes with a bulk-resize option that takes care of previously uploaded images.
5. ShortPixel
![]()
ShortPixel is an image compression plugin that just works: install it and then forget about it. It is a popular choice for those that are aware of the importance of having optimized images on their site.
It is an important factor for SEO to have a site that loads fast and the images are generally the largest resource on any given site. ShortPixel’s powerful algorithms make sure the images (JPEGs, PNGs and GIFs) and PDFs are resized and optimized properly. This leads to faster websites that Google loves! Not to mention its a better user experience for the visitors.
ShortPixel can not only resize and compress your site’s older images/PDFs but it also automatically does the same for each new image you add on your site. Thus you just need to install the plugin, configure it and then forget about it. It will just do its magic in the background while you work on your other things on your site.
6. Optimization & Lazy Load by Optimole

Quite a name for a plugin that delivers great image optimization and more for better site performance. The best part of Optimole is that once you create and connect your account you can just enable options for automatic image replacement, scaling & lazy load. Everything works out-of-the-box meaning you don’t need to configure time-consuming options. Your images will be optimized and appear one after the other as the user scrolls down the page.
As with many other plugins on this list there is a limit to the Optimole free plan, but it’s 5000 visitors a month and then even use CloudFront CDN to serve up your images if you don’t have your own CDN. Overall it’s a very impressive option.
7. WPVivid

According to the developers who created WPVivid, this WordPress image optimization plugin help you to “…improve your website’s user experience and Google PageSpeed Insights score…” and they’re not lying!
This image compression and lazy load tool is the real deal. Once you install the free WPVivid plugin you can optimize up to 2000 images that are up to 5MB a month. It’s worth noting that different image dimensions used by your theme will count as individual image credits, so in reality you can probably optimize around 400-600 images per month which is still more than enough for you average website. However, if you have an e-commerce store or your site has been around for a while you can also purchase more credits.
8. Converter for Media

Improve your site speed with WebP and AVIF image formats today, with the Converter for Media plugin. It’s important to note that AVIF is only available with the premium upgrade, but just switching over to WebP is a step in the right direction. Images are converted automatically and file sizes are reduced by roughly 50%! To achieve the best outcome, your original files aren’t changed and the plugin doesn’t use redirects (instead the image MIME type is changed to /webp). The plugin then displayed your new optimized images according to browser, offering you a great deal of flexibility.
9. Media File Renamer

You’ve probably noted an incorrectly labeled image file on your WordPress website at least once in the past. Renaming the file manually means you have to edit all the references to that image as well. If you ask me, that sounds cumbersome especially if you run a big website.
What if you could get a WordPress image optimization plugin that takes care of the heavy lifting for you? Well, guess what, Media File Renamer is just that plugin. This plugin helps you to rename your images without breaking a sweat. On top of that, Media File Renamer updates all references (links in posts and pages, src etc) automatically, which makes your work easy. You can even bulk-rename all your files at once. Just think of what this would mean for your image SEO efforts.
10. reGenerate Thumbnails

Have you switched themes lately? Or otherwise changed your site design in a way that effects your image sizes? Then this is the plugin for you! reGenerate Thumbnails Advanced does just what it says – regenerates thumbnails for your images to be used in image grids, blog lists, archive pages and more. It’s also a great way to purge unused thumbnails from your site that you’ve generated over the years.
11. Auto Image Attributes

If you’re lagging behind with your image SEO, you are about to discover why Auto Image Attributes is an WordPress image optimization plugin you shouldn’t neglect. Also categorized as a WordPress SEO plugin, Auto Image Attributes automatically adds the alt and title attributes to your images. Just set your alt and title options easily and your work is done!
As we saw earlier, the alt attribute is super-important to search engine optimization. The title attribute contains the text (tooltip) that appears when you mouse over an image.
You now have plenty of choices as far as WordPress image optimization plugins go. Choose one that suits your needs perfectly. If you’re willing to experiment, you can try two plugins at a time but there is no use – one image optimization plugin should be enough.
Which image optimization plugin do you use to improve performance on your WordPress website? Please share with us in the comment section below. Adios amigo!




Hi also add: Kraken.io that is the only one that supports FULL HTTPS… I use it all the time for all of my clients and its a very good plugin. With Very fast and good support form the developer.
That’s another awesome one – thanks for the recommendation!
Kraken.io looks great. Thanks for sharing Kay!
Hi Kyla,
No problem;) Its always nice to help the Community.
I’m also in good contact with the developer. And did some feature requests that he already deployed. So that’s awesome.
And like I wrote in the comment above. The support is really awesome!
My web developer created a responsive design for my WordPress website. He explained to me that I did not need an image compression tool for my responsive design is this correct?
Hi Bruce,
This is incorrect. Responsive simply means that your design is going to adapt to the size of the display in which it’s viewed it doesn’t mean that your images will be automatically compressed. You can go to the Google Page Insights site and enter your URL and it will tell you if you should be compressing your images or not to save on loading times (under the “Optimize images” heading).
Really helped our site out! Thanks!
Glad the post helped. Thanks for passing by 🙂
Hi, great tools.
I’d like to add another awesome sevice for image optimisation: “TinyPNG” https://tinypng.com/ – Advanced lossy compression.
It works for JPGs, too and can be included into your workflow with Photoshop Plugin or with a develover API:
1. Website interface
2. Photoshop Plugin
3. With WordPress: Plugin “Compress PNG for WP” https://wordpress.org/plugins/compress-png-for-wp/
4. For Mac with “Automator”: YouTube Tut http://youtu.be/BLqIUOoVGXQ
Thanks for sharing Freddy
Ingo
nice plugins for image optimization..
Awesome! Glad you loved the post 🙂
Great timeless article regarding WordPress image optimizations but I think it doesn’t cover the most important aspect – quality of code. Nowadays it’s not hard to find plugin with interesting functionalities. Problem is that many of them doesn’t follow codex rules
That’s right Tomasz…and that’s why you need to source WordPress plugins from trusted sources such as the WordPress plugin repository or trusted vendors such as CodeCanyon.net
Hi . Freddy , thanks for the great post. . BTW WP Smush IT discontinued service about 2 weeks ago.
Great tutorial here, Jim. This is an extremely important aspect of on page SEO and one that most bloggers too often overlook. Glad to see I am doing it right.
Well, can anyone assist me about the recent (type of error) message shown by wp smush it plugin, that yahoo dev has stopped support and that they stopped their free servers…why we should purchase their premium servers for 90% off! etc etc. Is that true? Do we need to purchase anything?
Ah I see that WPMU already gave you a great answer over on their blog, so I’ll just link to their response for everyone else 🙂
While image optimizations is good, especially for indirect seo ranking, its also important to note there are other areas you can optimize for performance, thus further increasing your rank for a better chance for more views. I say this because JCH Optimize plugin, not only give you image optimization – which utilizes kraken by giving you a nice interface – but other front end optimizations: minify and combine/compress js and css, which reduces http requests and make page file smaller, decreasing the downloading time.
So if plan to get a image optimization plugin and other performance optimizations plugins might as well just grab one plugin that does all.
Good idea 🙂
Thanks Freddy, before i used EWWW Image Optimizer and plugin deleted some of my website images. I will try another one.
Do these interfere with the advantages of a cdn or does a cdn interfere with advantages of a plugin like this?
Are these permanent changes so I can delete the plugin when no longer needed?
Hi Teve,
A CDN is very important and will make the biggest difference in site speed. Personally we use a CDN and don’t worry too much about compression because the difference for us is very minimal. But basically your images need optimizing first (before they are uploaded to your CDN) in order for the affects to work. Depending on your CDN some of these plugins may or may not work you’ll need to consult with the CDN company first to see how it works.
Thanks Freddy for providing us the 10 featuring image optimization plugins with help of this i will definitely going to enhance the performance of my WordPress site.
Just wanted to tell you keep up the excellent job!
Best Wishes!!!
Thanks for sharing this information with us about WordPress plugins optimize images.I have read this blog your content is out of the funnel. It contains many important information for me. Its true due to usability a user can learn what your site is about and make use of it.
Please keep sharing such information with us.
my sites speed is low due to images i install plugin don,t i can improve site speed
Make sure image cropping is setup correctly in your theme and also that your server is powerful enough to handle the resources.
Freddy, what about ShortPixel optimization plugin, I believe it deservers a mention here too 🙂
Thanks for such lovey post. I have tried all most all plugins but didnt find any result out of it, some of them create errors while others decrease my website speed. Can you suggest some tools to compress all images from my hosting panel?
Honestly optimizing images generally won’t create a noticeable affect to site speed for most people. If your site is running slow you may need to consider switching to a new WordPress host. I am not aware of any plugin for compressing images directly from your hosting panel, there may be some PHP scripts you can setup but it’s going to be pretty advanced stuff. This is an older post though you may want to check out our newer post on Optimizing your Images which mentions some newer plugins/solutions.
I am regular reader of your blog and no doubt it all stuff is awesome. The best thing about your sharing and posting is that you always provide content that is helpful for both the newbie and experts. Looking for more stuff and tutorials.
A well written and very informative article. A lot of designers neglect SEO options for images including the photo ID tag on the creative end.
Naming an image and including it within a header and related paragraph works wonders within a webpage, and Photoshop’s File Info command allows the embedding of information directly within the image file itself so no matter where it ends up, your contact and copyright information will accompany it.
Thank you for the great plugin list. I was searching best image optimization plugin for my site. Finally i found it and using WP Smush. It works well as i expected.
Hey there,
SEO Friendly Images is outdated and since more than two years not maintained. I’ve developed a similar plugin with more features, maybe someone here find it helpful: PB SEO Friendly Images
beste regards
Pascal
Thank you for the input! I just learned about image optimization from this guide and I started searching from the right tool, and I think I just found it! Thanks for the collection!
Excellent suggestions. I am using Smush it on my blog for compressing images which is working well for me. Thank you very much for the writing.
I’ve personally used Media File Re-Namer and I can say it works great. No problems, no issues, just does what it says.
Good suggestions. I would also add MegaOptim Image Optimizer which is new plugin in this sphere and works just fine, they also have unlimited plan which makes the service one of the most affordable in the market.
i use shortpixel myself, got it during appsumo lifetime deal, been such a saver, as my artwork is 5000×5000 dimensions and has saved over a TB of filesizes.
Love this post, i. havent tried a couple of them, im going to maybe this weekend.
Dang – that is awesome! Also, Appsumo also has the best deals!