10+ Best Slider Plugins for WordPress

We’ve all seen a quality slider when shopping online, but what is it that makes sliders appealing? To start with, a great slider is responsive and works well on just about any tablet or smartphone. Other must-have features include:
- Smooth animated effects
- Parallax layers
- Quick image uploading
- Stylish fonts and buttons
Some of these features help site owners, while others create an appealing visual experience for site visitors. Not all of these features are necessary on every site, but they’re all worthy of consideration.
Are you currently using a slider on your website? If not, you’re in luck, because we’ve compiled a list of the best slider plugins for WordPress. A few are premium and a few are free – but each one of these has what it takes to make visitors to your site say “wow.” Let’s have a look.
1. Slider Revolution

The Slider Revolution plugin is one of the most popular slider plugins on the market – and justifiably so (it’s even the premium slider plugin of choice included with Total). It provides stylish, full-width or full page sliders that are extremely responsive. You can implement the slider on any website since it looks remarkable on any device. The plugin also comes prepackaged with animation loops, ensuring that your customers aren’t left with a frozen slider if they linger on your homepage for a while.
Slider Revolution’s parallax layers are fantastic, and the timeline view slide editor displays an intuitive outline of how your images are going to show up on the slider. Besides all of that, the plugin provides a drag-and-drop editor that enables beginner webmasters to produce professional media sliders. It’s a slider plugin that’s packed with goodies, from multilingual support to full-screen YouTube and Vimeo video support.
2. Depicter (Free)

Do you want a slider plugin with an incredible number of features? That works with any theme? And has hundreds of free templates? And doesn’t cost you a dime? That may sound like a fever dream, but your perfect slider does in fact exist and it’s called Depicter.
Create custom responsive sliders with ease thanks to Depicter’s drag and drop editor, intuitive styling options, section presets, ready to use templates and more. Everything you could possibly want in a slider plugin is here. Want to add eye catching animations and interactive actions on elements to engage users? Depicter has it. Want to add images, a video player or dynamic post content? Yep, Depicter can do that too. Other slider features include touch swipe, auto slideshow, color pickers, custom fonts support, and even a built-in asset library with more than 3 million images, videos, vectors and elements.
The cherry on top is that Depicter uses optimized markup and is SEO friendly, so your site performance won’t be effected when adding sliders. So it should be no surprise that Depicter has a 5 start rating in the WordPress plugin repository, especially when you consider the amazing support. Should you ever have any questions, the team of experts at Averta are there to help. Overall this is a top of the line plugin, and considering the fact that it’s free there’s not reason for you not to give it a try!
3. CM Responsive Slider

Sliders are a great way to add visual interest to your website, and the CM Responsive Slider includes helpful features to make the process as easy as pie. There is an intuitive slider manager to keep track of your sliders and create new ones (with no limits might I add). Choose from slider types: simple, numerical, bullet. slideshow or thumbnail. Then use the drag & drop slider builder to add images and set information (title, description and even links). You can so set global and individual slider settings for things like height/\, width, transition duration, and controls.
There’s also a few clever options in CM Responsive Slider to help you add sliders to your site without breaking a sweat. One is the easy built-in shortcodes that you can simply copy and paste to add a slider to a post or page. But there’s also a super unique option to automatically replace the default WordPress gallery with a slider. So as you add “galleries” to posts they’ll be turned into a slider with no effort from you.
4. Transition Slider

Creating unique sliders for your website doesn’t have to be hard. In fact it doesn’t even require coding. The Transition slider plugin is a powerful plugin that adds tons of features and options so you can create your own stunning sliders. It’s also worth noting that Transition Slider is the first slider plugin of it’s kind – utilizing WebGL for advanced effects not possible with CSS.
With the Transition Slider it’s easy to build advanced and fully responsive sliders for your website using the live slider layout editor, HTML5 animations (24 including roll, wrap, stretch, twirl and zoom), layer autoplay and loop, touch & drag slide feature, layer buttons and more. There are also 26 beautifully styled pre-made templates included that you can use for your sliders (or just use them as a starting point to further customize). Plus the Transition Slider is optimized for your onsite SEO, rendering only when the slider is visible and using lazy loading for faster page speed.
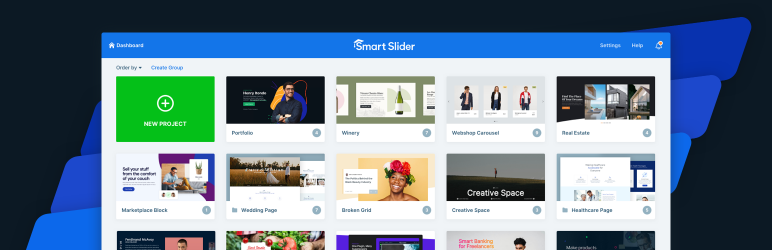
5. Smart Slider 3

Smart Slider 3 is an intuitive plugin that enables you to quickly build responsive slideshows, as well as include videos from both YouTube and Vimeo. Its easy-to-use editor enables you to work with multiple layers, build slides through a drag-and-drop interface, and preview content live before you publish it.
Change easily all the details that really matter in typography and style. You can pick fonts and styles for your layers, navigations & other elements, and change across multiple slides and layers. Start with a blank WordPress Slider or choose from a variety of beautiful samples. 100+ pre-made slides with super easy one click installation. Simple way to build every type of sliders. Smart Slider 3 uses a powerful layer animation system to give layers motion and transitions. The possibilities of what you can build are endless. It comes with 40+ built-in layer animations in 3 animation types: in, out, loop.
This plugin also includes a touch-friendly design, autoplay configurations, and multiple slider controls to change styles and positions. You can even generate sliders from external sources. Add dynamic content to each slide such as: WordPress posts and articles, Flickr, Instagram, YouTube, Vimeo, WooCommerce and 32 others. We definitely recommend that you check out the developers’ documentation, to learn more about what this plugin can do.
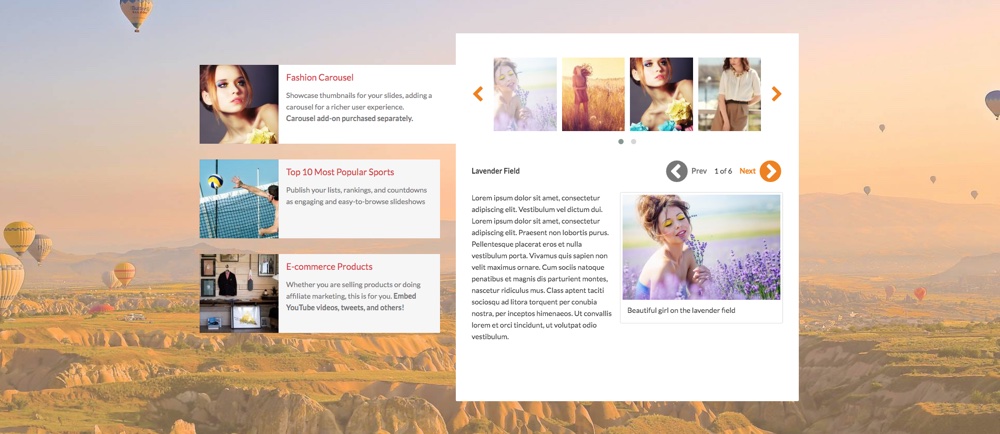
6. Theia Post Slider

Add slideshows to your multipage posts with the Theia Post Slider. This premium slider makes it easy to create sliders from your multipage posts, pages and WooCommerce products. Choose from 200+ slider themes, 4 transition effects, add headers and titles to your slides, and even enable ad refresh on navigation. You can even use the admin live preview to view your sliders before you publish.
Worried about your SEO? Theia is optimized with unique slide urls as well as considerations for speed, using AJAX and preloading to keep your sliders fast.
Want to create carousels? Checkout the Carousel add-on which builds on Theia’s functionality to add carousels with thumbnails, 35+ vector arrows, touch navigation and per-post customizations.
7. Soliloquy

This one is definitely premium. The Soliloquy slider plugin starts out at $19, but the pricing can go all the way up to $299, depending on how many sites you plan on using it for. If you can’t stand working with some of the free WordPress slider plugins because of their confusing interfaces, this option provides a reprieve. It’s responsive, and it gives you the power to quickly import and export previously created sliders, cutting down on time spent transferring to other sites.
The building interface is extremely easy to use as well, and it seems to never slow down or lag on the front end. One of the more unique features is the independent slider option for dropping individual sliders anywhere throughout your site.
8. MetaSlider (Free)

MetaSlider offers a simple interface that enables you to create an SEO-optimized slideshow in seconds. You can easily drag and drop images from your WordPress media library to create a gallery, and then add captions, links, and SEO data – all from the same page.
In addition to being responsive and easy to use, MetaSlider also features multiple configuration options for speed and animation effects. If you are a developer, you may be particularly interested to know that this plugin is compatible with Multisite, and offers an extensive API you can work with.
9. Kreatura Slider

What is your website’s first impression like? A good first impression encourages visitors to stay, but a bad one means you could lose visitors, potentially forever. This is why many websites choose to use a highly visual image slider above the fold on their homepage, which is also great for directing visitors towards your best or latest content – they add color and imagery, plus they make it easier to navigate your website. The premium Kreatura Slider plugin doesn’t only offer sliders. You’re also able to add image galleries and slideshows, forging the ideal multimedia experience.
LayerSlider provides over 200+ 2D and 3D transitions, and you can build your own custom transitions with the slide editor. A powerful drag-and-drop editor comes with the plugin for seeing real-time previews, as well as importing, exporting and moving components in a timeline view. LayerSlider lets you build beautiful, responsive image galleries and content sliders – you can also embed audio or video from YouTube or Vimeo. This is nothing new, but LayerSlider’s main selling point is the huge number of transition effects and skins available, which gives you plenty of flexibility when building the type of slider you want.
You can even generate dynamic sliders that connect to your WordPress posts and pages. This enables you to send folks to your most enticing content without much work on your end. With preset skins to choose from, the opportunities for branding your website and making it look different from the other people who buy this plugin are endless.
LayerSlider also supports lazy loading; later slides are only loaded as and when they are needed, rather than loading them all upfront. Oh, and did I mention that the slider is SEO friendly? This gives you a step ahead of the competition, since not too many folks know how to optimize their sliders.
10. Responsive Slider by MotoPress (Free)

Responsive Slider by MotoPress is a user-friendly way to build gorgeous slides and implement animated effects. It features a drag-and-drop interface, so you never have to touch any code. Instead, you can use it to quickly build search engine optimized slideshows that work on any device.
This plugin offer three main types of sliders: Custom Sliders, Posts Sliders, and WooCommerce Sliders (for e-commerce sites). To learn more about its wide array of features, you can take a look at the developers’ documentation, or demo it for yourself. And be sure to checkout the premium MotoPress Slideshow plugin for more features.
11. RoyalSlider

RoyalSlider is a premium image gallery and content slider tool that comes in multiple formats. The WordPress plugin is a fast, responsive, and touch-enabled for mobile devices. You can use it to quickly create high-quality galleries from your Instagram, Flickr, or 500px accounts.
This slider adds great dimension to any WordPress theme. There are so many slider types to choose from, you’re sure to be able to use it on a variety of projects. And since the sliders are all automatically cached in your browser, Royal Slider won’t slow down any of your WordPress websites (hooray!).
Also, Royal Slider is very user friendly and easy to use. There are many backend features that man an admin’s job easier. First an foremost, it works great with the newest version of WordPress and has it’s own admin area. Plus, it takes advantage of WP 3.5’s bulk upload through the media manager, or you can link directly to your your Flickr or 500px account. This makes it super fast to create beautiful sliders full of images. You can then add titles, dates, etc. using the Slide Markup Editor, and add custom transition effects (all of which you can see live in the Live Slider preview area within the admin panel). To insert your sliders, it’s as simple as using a shortcode, widget, or PHP function (whichever works best for you).
12. Master Slider (Free)

Master Slider free plugin offers an extensive list of features. In addition to being SEO friendly, it has an easy-to-use interface, is responsive on any device, and enables you to create gorgeous slideshows with its drag-and-drop slider creator. This is one of the most robust slider plugins you can find for free.
What’s more, the premium version includes all of the free features (which are numerous) and a few extras, like a WooCommerce product slider with advanced filtering options, HD video backgrounds for slides, and deep linking to help with your SEO. It also includes real-time previews, so you know immediately if it is working with your content before you publish.
13. Master Slider Pro

Master Slider Pro is a fully responsive touch slider WordPress plugin. This powerful plugin features options for touch navigation, content rich layers, useful hotspots, tons of effects and much more.
The Master Slider Pro is the next great slider WordPress plugin to come out of CodeCanyon. It’s full of all the great features you’d expect from a quality WordPress slider including responsive support, content & image layers, video support, layer animations, slide transitions and more. But on top of all of that there are unique options for slide hotspots with tooltips, snap to alignment, and even smart image preloading.
This plugin also includes support and integration for many of the other popular WordPress plugins on the market. Master Slider Pro integrates with the Visual Composer Plugin, Flickr Plugin, Members Plugin and more. Plus the plugin is multilingual ready so no matter what language your website uses, your Master Sliders will all be easy for your readers to understand.
The Master Slider Pro also comes with 25 sample sliders to help your get your website ready fast. Plus it’s been cross-browser tested to ensure that your sliders look perfect on all major browsers.
14. Responsive Flipbook

If you want to present an online brochure or magazine, you may not want a traditional slider. In which case an animated flipbook is an absolute must.
If you want to add animated flipbooks to your website, look no further than the Responsive Flipbook WordPress Plugin. HTML and jQuery powers the plugin, which means all users will be able to view the animations – even those without a flash player. The plugin is fully responsive, too, so your flipbooks will look stunning on all devices.
Styling your flipbooks is an important priority, so the plugin developers have added an impressive amount of customization capabilities. This includes 1,000 icons, over 650 Google fonts, and 11 predefined book styles to choose from. Throw in unlimited colors, hover effects, and three layout options, and you have a great opportunity to build the perfect flipbook to reflect your brand — especially important if you want your flipbook to convert customers.
Building your flipbook is incredibly easy: the developers have worked hard to ensure the interface is as intuitive as possible. This includes a bulk upload option, two ways to view your pages, and a PDF Wizard to convert PDF files into flipbooks instantly.
Conclusion
The ideal slider displays what your company does and it grabs user attention to push them toward your most important content. You can link to your top blog posts or even send people to seasonal specials in your online store.
Whatever you use your slider for, take a look at the best WordPress sliders we’ve mentioned here and consider implementing one on your own site. Is one of these plugins your personal favorite? Did I miss your favorite plugin? I want to hear from you in the comments!




Beautiful WordPress slider plugin.
Really nice sliders 🙂
Hi Tom,
Really appricaite for your post about best slider plugin.
I am suggesting to add our new plguin in your list.
demo[dot]awordpresslife[dot]com/responsive-slider-gallery-premium/
Slider plugin has following features like:
– Easy to add into any theme page, post, widget
– Easy Import & Export
– Height and Width Setting
– Responsive Design
– Fullscreen Slide Show
– Seo Frendly
– Widget Slider
Many Thanks
Zesh – AWordPressLife
Another free slider plugin for WordPress in race, called Avartan Slider
Some Features
– Fully Responsive Slider Plugin
– Add Unlimited Image Slides Into Single Slider
– Multiple Sliders Into Single Page / Post
– Multiple Slide Uploader
– Touch Slider
– Third Party Video Integration
– Default Loader, Navigation and Shadow Selections
Enjoy the free slider plugin.
Thanks
Alkesh
Great slider! It looks really awesome for a free plugin 🙂
Hey Alkesh, I have tried Avartan Slider Lite in one of my clients website. It looks great. I will recommend this to all my customers and also looking forward to buy its Pro version. Thanks for suggesting such a nice slider plugin.
Such an amazing set of plugins! Kindly check this one too
Using MotoPress plugin you will be able to create unlimited SEO-friendly slides with fully responsive and mobile ready layouts. I am more than sure, that you will create beautiful visual effects just in few seconds. Hope that you will enjoy it 🙂
Thanks for the suggestion Sandy!
You are always welcome, Tom 🙂
Hey, Tom Ewer, you have shared 9 best WordPress slider and you also give a detail idea about the slider, like why it is best and their price and much more. Actual user like this type of page where you will find each and every information. Keep it up dear.
How easy is it to add a slider to the front page? I run a blog/magazine and would like to add a slider above the first post and below the menu. Once a slider plugin is installed, would I then need to edit the themes files too?
How “easy” it is depends on the theme you are using. For example if you are using our Total theme it would be extremely easy because you can add it directly to the page without editing any files (this theme includes 2 premium slider plugins actually for free). Or if you are using a framework that includes action hooks (Total also has action hooks) then it’s very easy to place a slider via your child theme without having to manually edit the templates (it’s always best to avoid editing template files manually). That said, if you prefer to manually edit the template files you can probably copy the index.php file in your theme and rename to home.php then you can add your shortcode for the slider at the top via the WordPress do_shortcode function.
This is one of the best tool I’ve ever seen! The Easing Slider is very interesting I think I will try that one.
Glad you like it Rafael 🙂
Just got it. I’ll still discover if it will satisfy my expectations. 🙂
I use #11 “Smart Slider 3” and in my opinion it is the best. The free version does just about everything you would ever need. It was so good that I bought the Lifetime Pro version. My .02 cents worth. 🙂
You recommend “cyclone-slider-2”. This plugin is taken off from the WP repository because of Guideline Violation. The author of this plugin and the pro-version as well does not react to support
his account [edit] has been closed
So either he does not support anymore, something happened, well we do not know. But you should not recommend this plugin at all
Thanks so much for letting us know! It’s hard to keep all of our posts up to date on a day-to-day basis. I’ll have a look and get this slider list updated soon so only supported plugins are included 🙂
All these sliders are impressive. But I can’t find a slider who realizes my idea, maybe you have a suggestion?
I need a slider which represents a book, each slide is a picture + text, and the transition should be “page turning” like reading a book
any suggestions?
Thanks in advance,
Connie
Hmm – I think you might be looking for a flipbook plugin. I haven’t tried any myself, but WordPress.org has a few good looking free ones you could give a try.
I personally use LayerSlider & Smart Slider, Both are awesome. Here I came to understand about another option which also is best. Thanks For the list and suggestion.