Best Responsive WordPress Themes

A Responsive WordPress Theme is a theme that has been designed in a way so that the design adapts to different screen sizes. The idea is that if a person views your website on a large monitor and then on a small mobile device, like a Phone, that the theme will adjust accordingly. This ensure that user experience is consistent across devices.
Today most WordPress themes are responsive by default, but this has not always been true. At one point in WordPress history site owners had to take extra steps to ensure their site was responsive and worked on multiple devices.
By default if your site isn’t responsive and you look at it on a small screen size it will render the full site, which in most cases makes it very hard to navigate because it was not created with such small dimensions in mind. A responsive layout in most cases delivers a layout that is quite different to it’s full-sized partner but optimized for your smaller device. This includes things such as providing a drop-down alternative for the menu, touch enabled image sliders and carousels, smaller grids so content is nested better, less clutter, and of course optimizations based on specific devices (such as iPad enhancements).
How to Make Your Website More Responsive?
The simple answer is to choose a responsive WordPress theme. There are a few key phrases to look for such as custom breakpoints, visibility settings, responsive menus and possibly mobile first. These are all elements that will ensure your WordPress site is responsive.
After choosing your theme, and while you’re designing, be sure to test your website to make adjustments. Just because you’re using a responsive theme does not mean that your site will automatically look great or function properly on smaller devices. For example, sliders are notorious for poor mobile performance. So while you might want to have a large informative homepage slider on desktop sized screens you should probably hide or replace it with a static image on phones. Similarly a giant mega menu is great for computer users, but for phone based visitors a more concise mobile menu with key links could be more helpful.
Are Free WordPress Themes Responsive?
As mentioned before, most WordPress themes are responsive which includes both free and premium themes. Of course you should check the theme demo to make sure, but all of the popular options from WordPress.org are responsive.
What is the Best Responsive WordPress Theme?
Choosing the best responsive theme for WordPress is tricky as it depends on what your site needs. Overall we feel our own Total WordPress theme is the best responsive WordPress theme option (though we know we’re a bit biased). But if you aren’t in the market for a premium theme like Total, then choosing a free option like the default Twenty Twenty Three theme will give you tons of flexibility as the theme is built around responsive full-site editing.
But of course those aren’t the only two options out there. So below you’ll find a quick collection of what we feel are the best responsive WordPress themes. We’ve included a mix of free themes and premium themes at various price points. So there should be something for everyone!
1. Total

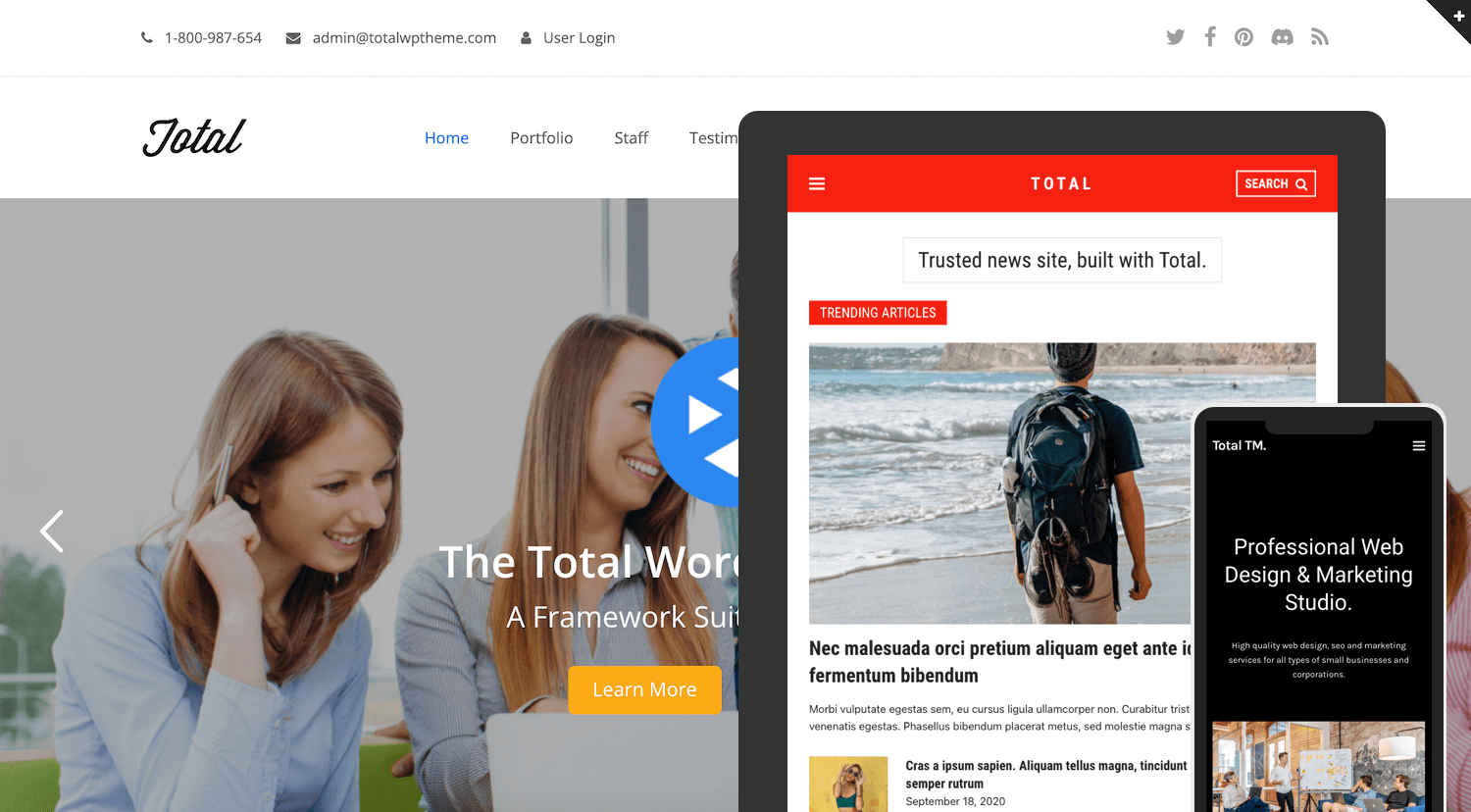
Total is our top selling WordPress theme at WPExplorer. It’s a multipurpose theme with full support for the drag and drop Visual Composer plugin, integration with WooCommerce, tons of customization settings and is highly responsive.
The theme uses a fluid responsive design to begin with, so as you shrink your browser window the theme will shift elements naturally. For example a column with four columns on desktop will stack the columns as the frame of view shrinks.

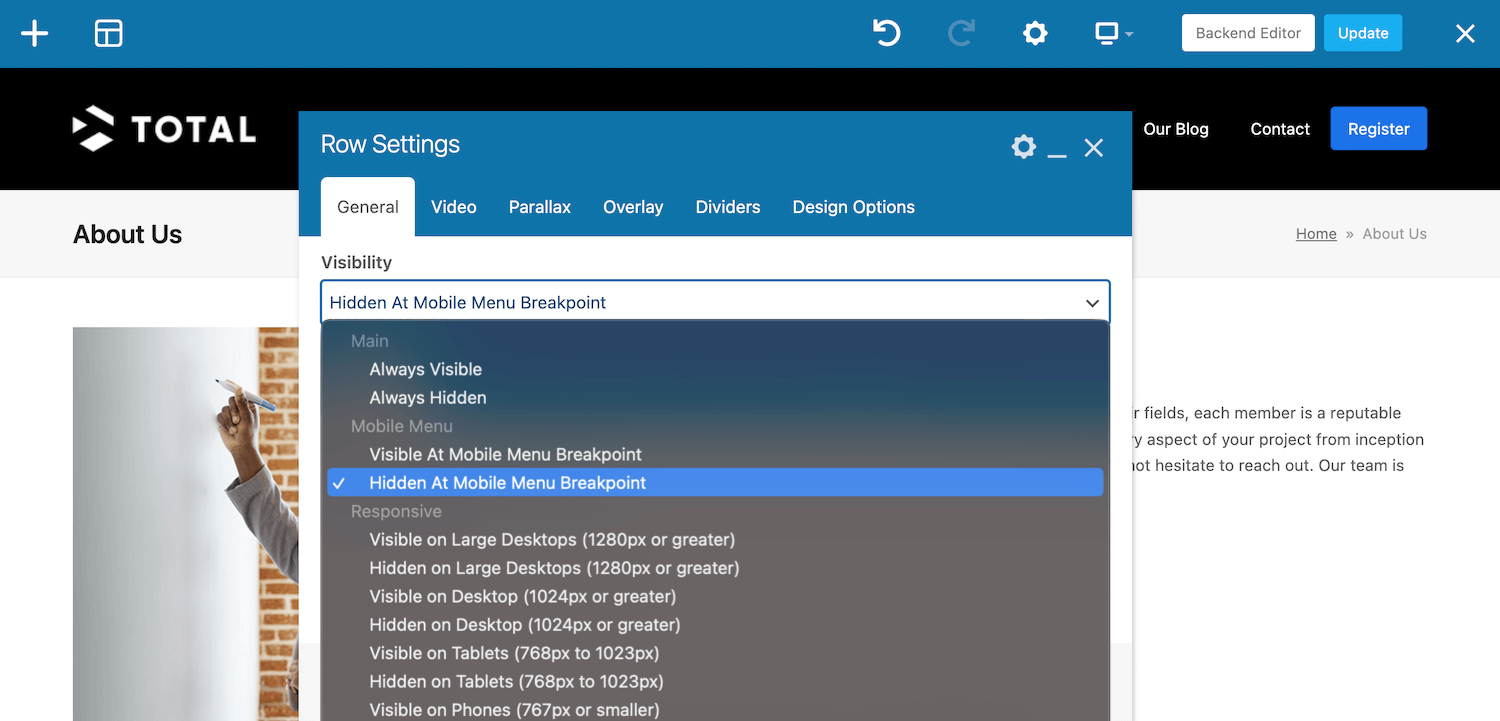
But that’s not all – with Total you can define your own general breakpoints in the live customizer, as well as enable options for full width columns on tablets and define if an element (or even entire row) should be shown at a specific device size. This way you can decide when or even how elements shift. So, using the columns example again, you can define if you want your 4 columns to turn to 2 columns for tablets and then 1 column for phones. Or you could hide the 4 columns on mobile completely and display a set of toggles instead.
2. Twenty Twenty Three (Free)

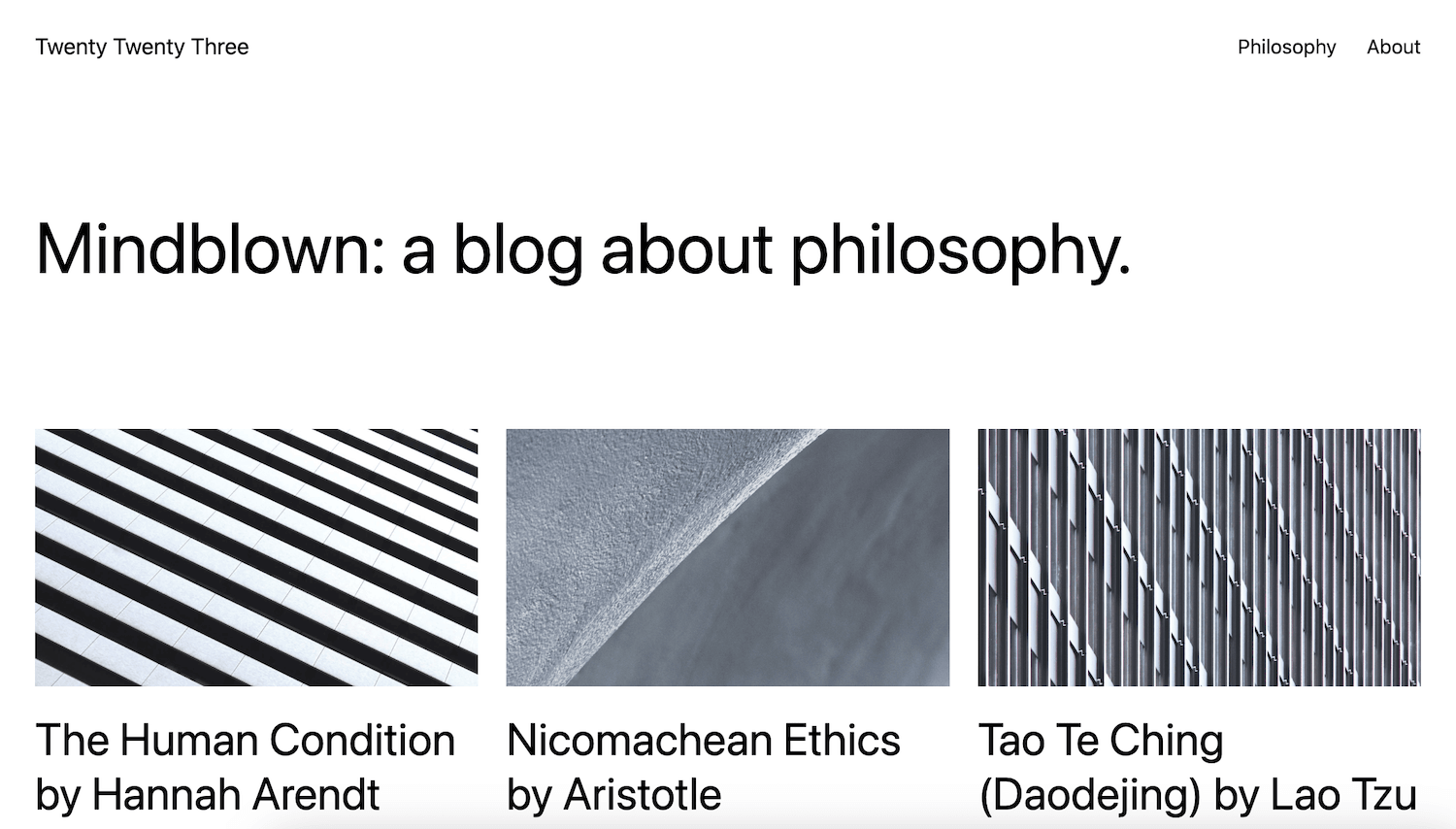
Of course one of the top options is the default theme of the year – Twenty Twenty Three. The WordPress.org team have done a superb job with this theme in both keeping it really simple but also powerful and easy to use. It’s of course the perfect theme for beginners and it is fully responsive so it looks great at all times.
Twenty Twenty Three was designed to support Gutenberg full site editing (or FSE for short). This means that you’re not limited to only creating your own block based layouts for posts or pages, and can instead use blocks to create every part of your website – from the header down to the footer.

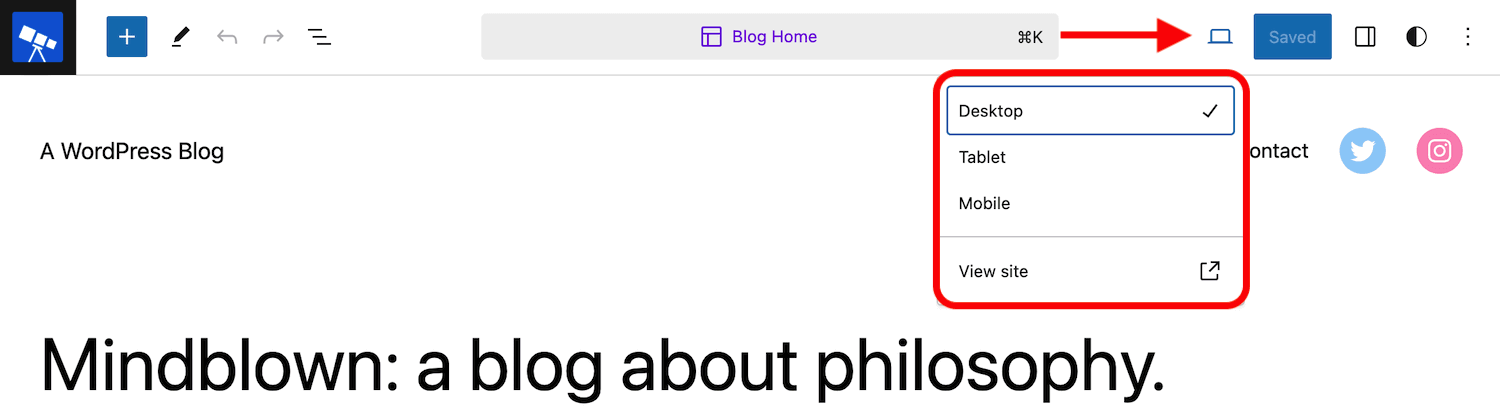
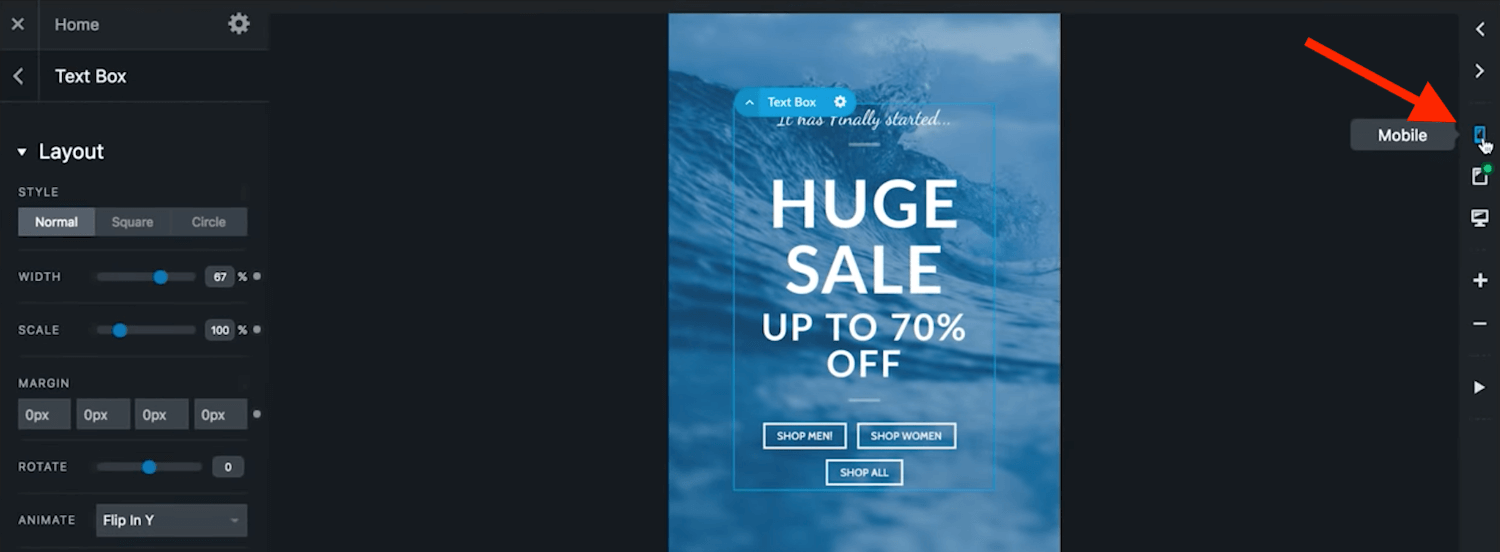
The Gutenberg builder is responsive, and also has a nifty mobile preview built in so you can check your designs as you’re creating layouts.
3. Astra

Add responsive page elements with the popular Elementor page builder and Astra. This powerful freemium theme allows for responsive editing, so you can design different layouts according to desktop, tablet and mobile sizes.

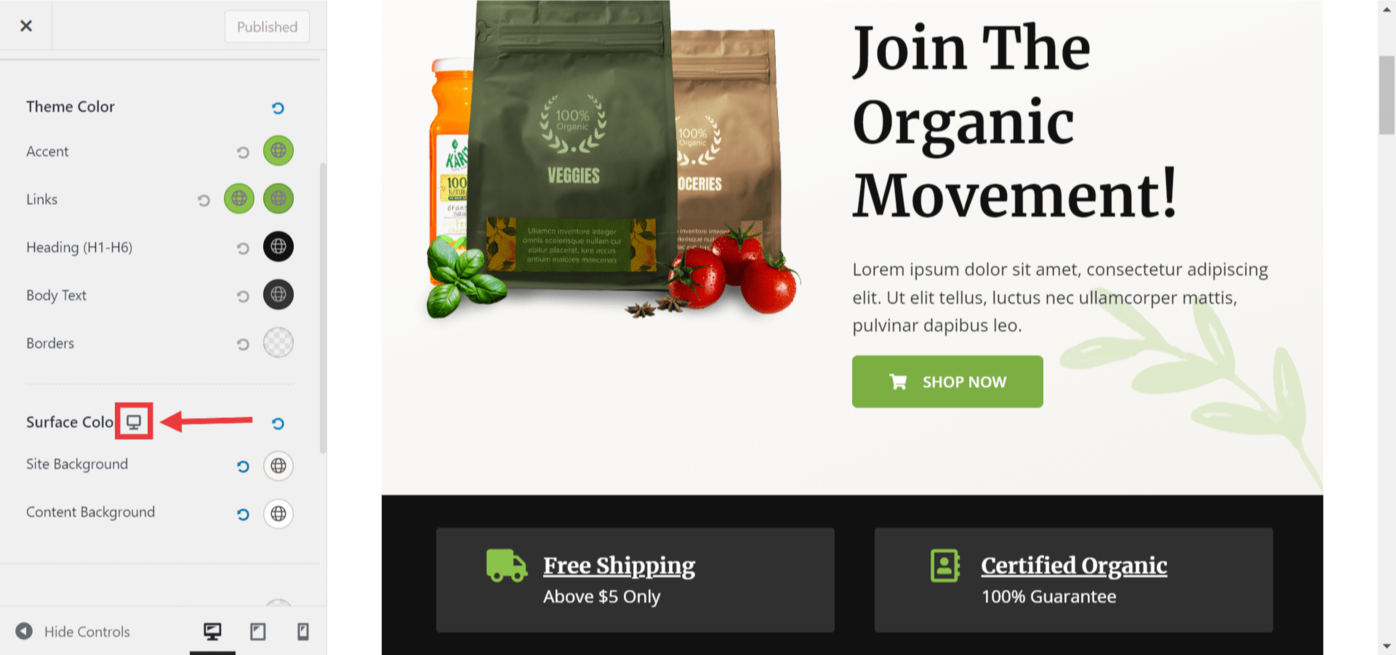
Just select the icons for the device you’re designing for. You can also then preview these responsive choices via the front end Elementor builder’s preview links at the bottom left of the editor (by default desktop view is selected). With Astra you’ll have plenty of options to customize your fonts paddings, margins, element alignment, icons sizing and more so your site looks great even on small screens.
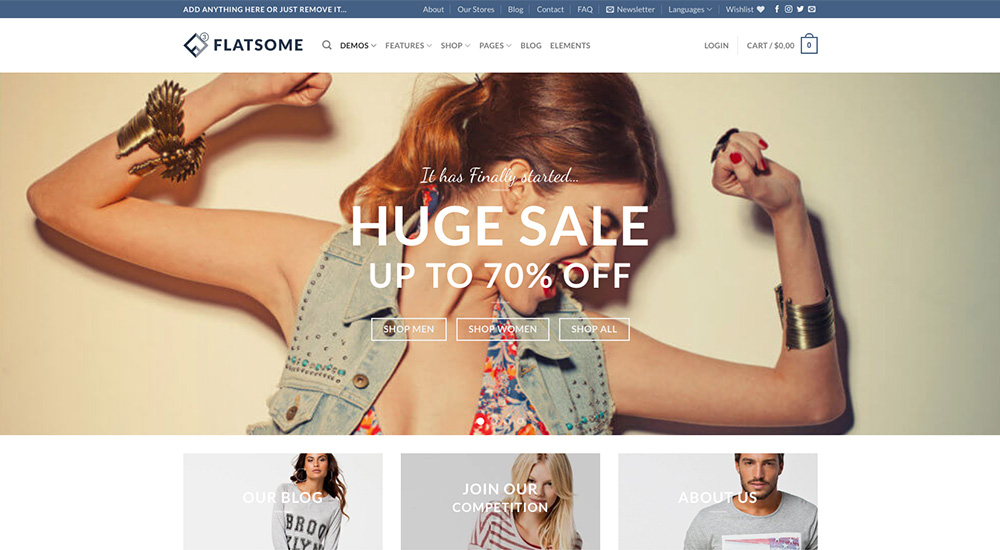
4. Flatsome

Responsiveness is not a features reserved for blog – eCommerce WordPress themes like Flatsome area great example of a responsive design for commerce. The theme offers a modern design and features that are responsive. This includes your own shop via the WooCommerce integration!

Flatsome ships with it’s own custom UX Builder which supports the Gutenberg block editor as well as responsive design principles. Specifically the theme also includes options for responsive max column widths, slider widths and the ability to design a page element according to device size.
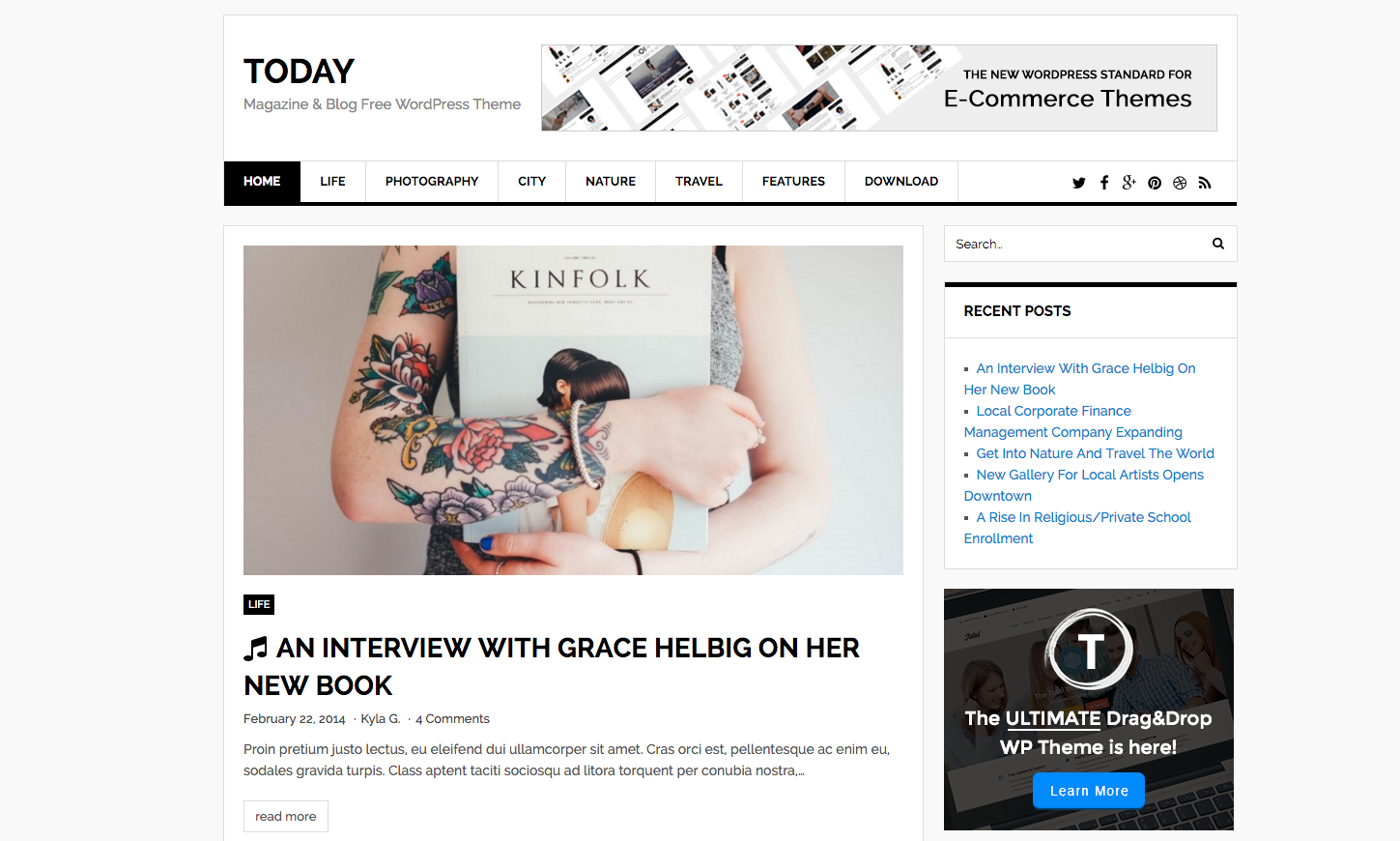
5. Today (Free)

Want responsiveness without the effort? The Today WordPress Theme is a simple free theme created here at WPExplorer perfect for any sort of blog looking for a fully responsive layout. The theme features a homepage with a featured post along with a 2 column grid of your latest posts below.
The design is clean and minimal and perfect for any sort of blog. It also includes options in the Customizer for your header social links, image sizes, columns, layouts and more. By default the theme has built-in styling to shift the layout according to device (or browser size). So there is nothing you need to do other than add content!
But this is just a quick list of some of the best responsive WordPress themes that each use a different page builder (and along with it slightly different responsive settings). We’ve focused on more general, multipurpose style themes but there are tons of other responsive theme options for LMS (e-learning) systems, membership based platforms, social networks, photography portfolios and more. So if you find a responsive theme that you think everyone should know about let us know and we’ll consider adding it to our list!
What happened to the Anton Bold theme? That one rocks!
It’s very outdated so I’ve removed it for now. Doing a site re-launch soon with some new free themes. Planning on making a bold one similar in the future. You might be able to find it on another site, just be careful downloading from other sites!
I’m using the free adapt theme, and it’s great! Thanks a heap!
Just a note, the slider links seem a bit funky. I did a little tweaking to get it to work. Here’s a link to my solution, though there are probably better solutions available…
http://wordpress.org/support/topic/linking-slide-to-the-url?replies=5#post-3116555
Cheers,
~Dave!~
Thanks for letting me know. I’ll update the theme tonight to get that fixed up.
Thanks for Sharing this article. Nice Collections