WordPress oEmbed: Embed (Almost) Everything

Did you know that you don’t have to upload media to your website to display it? Instead you can place videos, images, tweets and many other kinds of external media into your WordPress with ease using WordPress’ built-in embed support.
Many of the tasks that WordPress embed can do for you now, in the past would have been done with the help of a WordPress plugin. And the development team behind WordPress seem fairly committed to making embed support include more and more rich media types, which is great new for users!
For security reasons you should always be careful when embedding anything from a third party website. So we recommend only sharing content from safe, reliable sources!
What Is oEmbed?
Put simply, WordPress oEmbed or Embed, recognizes URLs to a number of third party services and will automatically format and display them. This is a core feature, meaning you don’t need an extra plugin to embed media on your WordPress site.
For example Youtube videos, SoundCloud audio or even WordPress posts. When WordPress sees the URL it will connect to the external service (such as Youtube) and ask for the relevant HTML code to embed the video into the page or post.
No longer do you have to mess with copy & paste jobs to get code for a video. You can literally drop the URL of the video or other media right into your WordPress post or page and it works.
What Can You Use WordPress Embed for?
The embed feature has been around for a while now in WordPress (since version 2.9). But since then they’ve added a number of new services that work with embed so the list is getting longer.
Video services like Youtube, Vimeo, and even Hulu are all supported. Photo sites including Instagram, flickr and Photobucket all work great. Even social sites like Twitter and TikTok are supported. Heck, you can even add WordPress blog posts from other websites.
There is tons of content you can embed! For a full list of the 30+ supported embed services head over to this page in the WordPress Codex.
How to Use Embeds in the Classic Editor
For those of you using the Classic Editor you simply need to paste the links of your choosing into the rich text editor. So, if you want to share the Mellow Indie Chill playlist from SoundCloud, you first need to grab the url:
https://soundcloud.com/soundcloud-scenes/sets/coffee-shop-mellow-indie-chill
Then paste it into the main text area and you’ll see this:
Cool huh?
There is one thing you need to remember when using embeds in the WordPress Classic editor – the URL to the media must be on a line by itself. You don’t need to switch to the text editor or anything, just remember to click enter so the it’s on a line by itself.
How to Use Embeds in Gutenberg
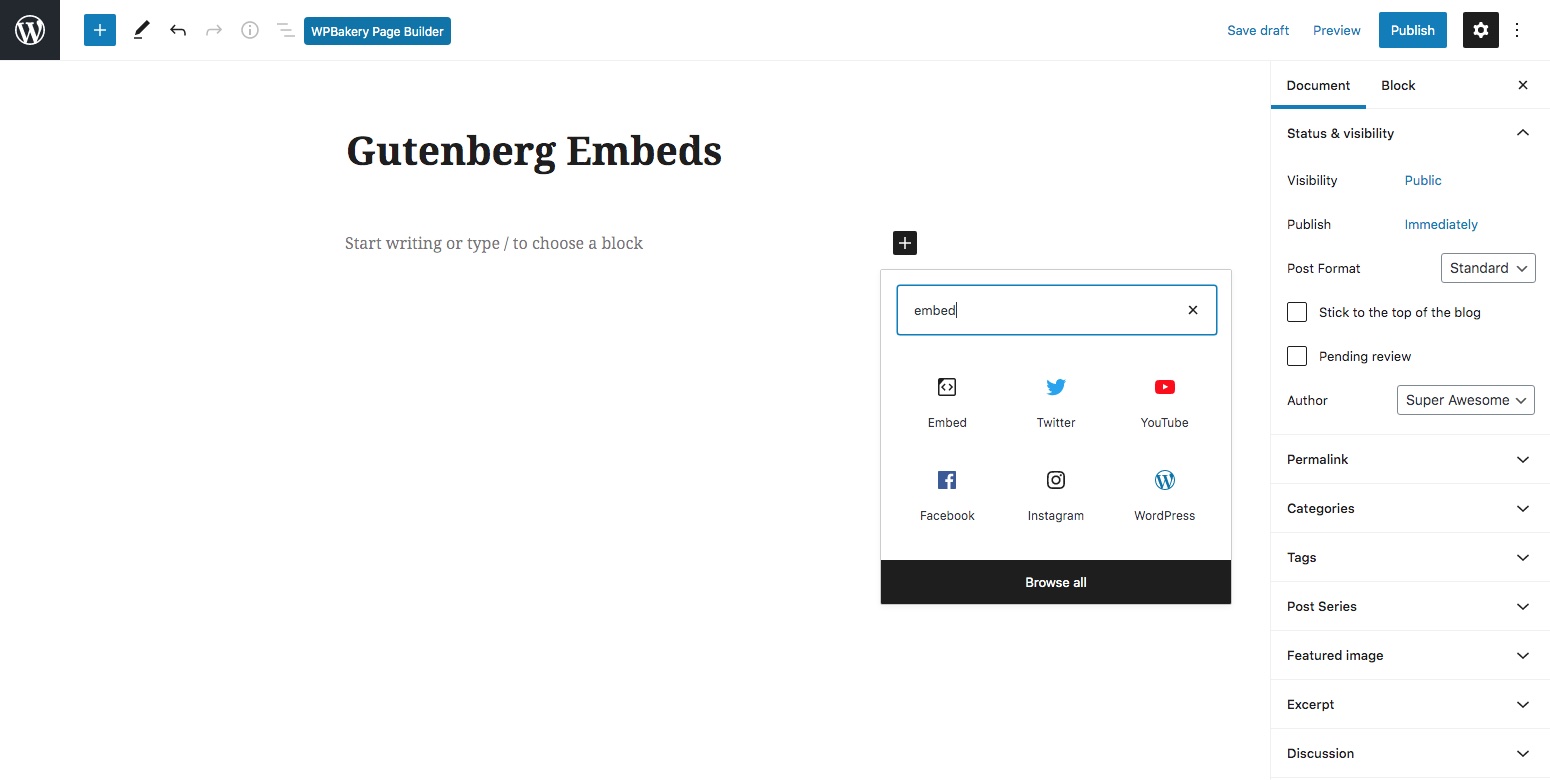
If you’re using Gutenberg adding embed is a little different as there’s a block specifically for adding them. To get started you can find the block for your specific media type (Gutenberg has a number of block options) or just search for the general Embed block.

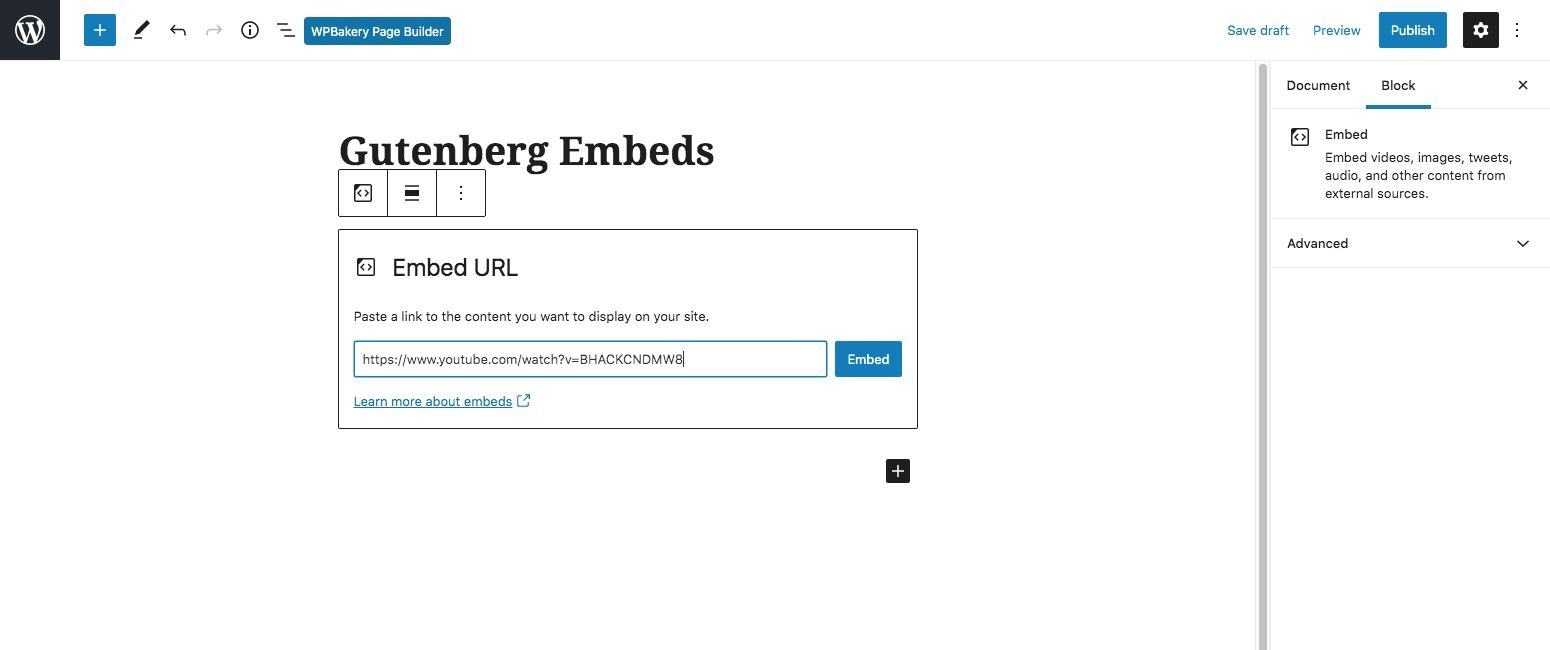
Next add your link:

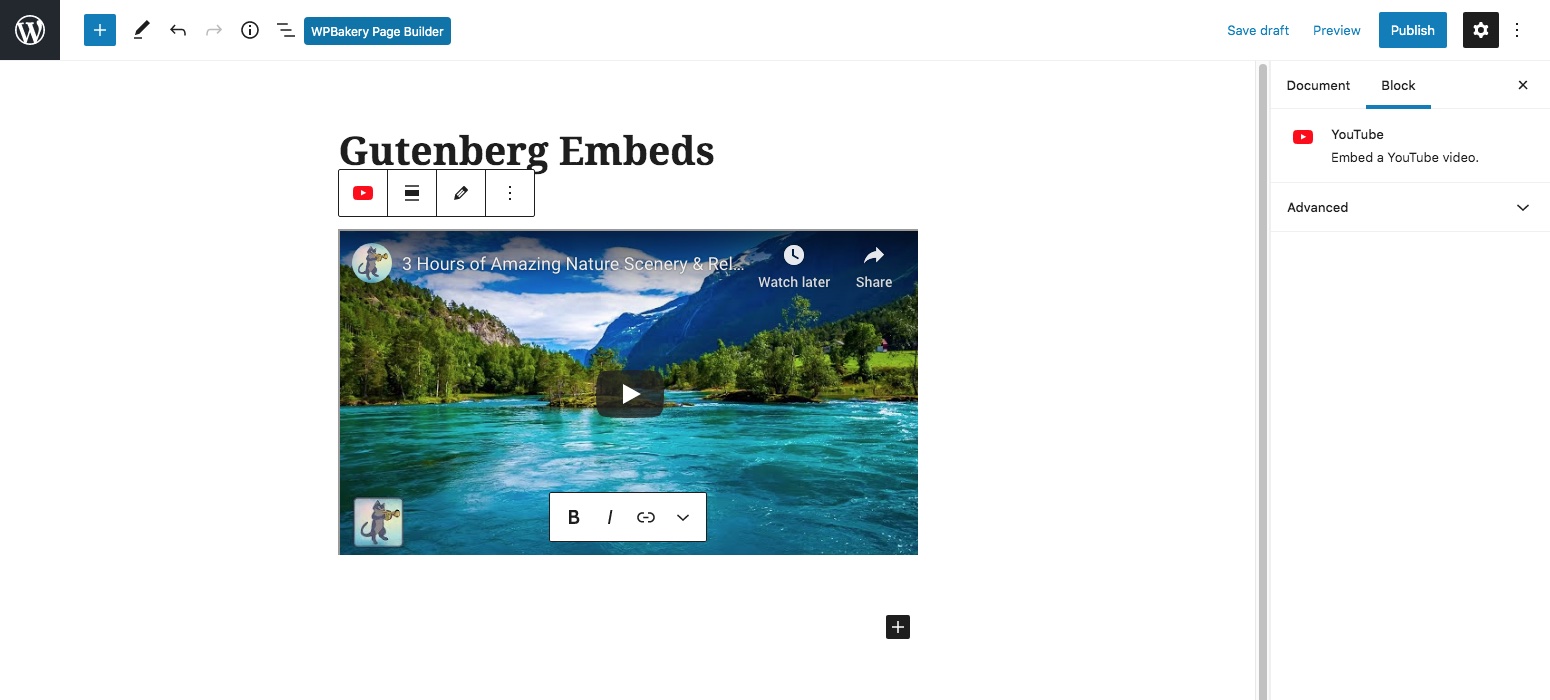
And then click the button to Embed. The block will identify the embed and display it accordingly as seen below:

Note that the general “Embed” block has been transformed into the related embed block – in this case a “YouTube Embed”.

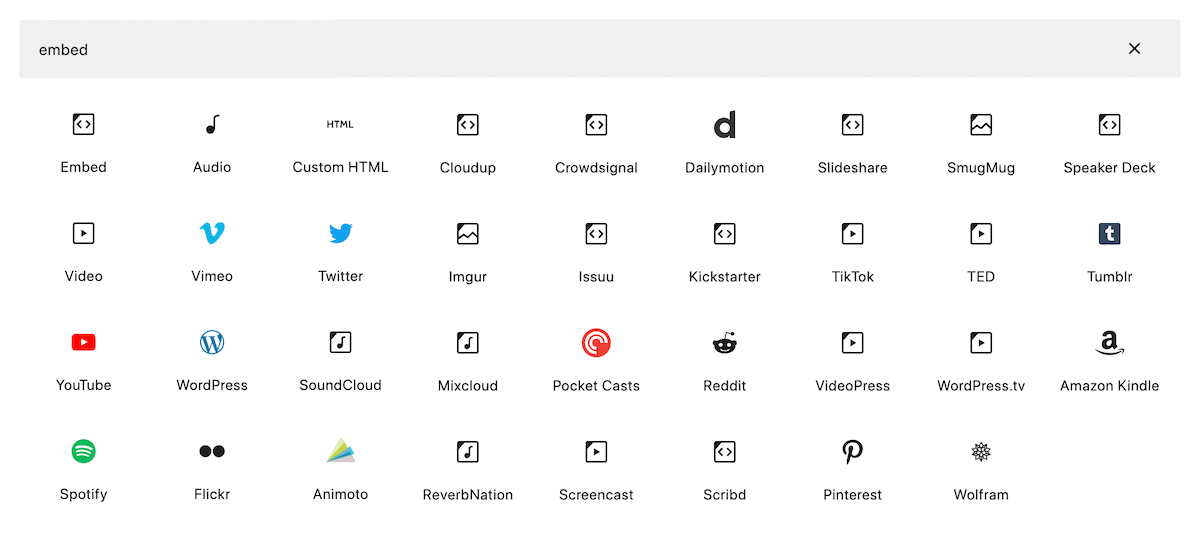
Alternatively you can select the specific embed block for your media when inserting. As mentioned, there are currently more than 30+ default embed types supported for you to choose from (though there are even more possibilities if you add in a specialty plugin).
How to embed YouTube or videos in WordPress? WordPress supports embeds from YouTube as well as self-hosted video, Vimeo, Animoto, DailyMotion, Screencast, TED, VideoPress and WordPressTV. All you have to do is grab the video URL from your browser address bar and then paste it into the general “Embed” Gutenberg block (once you add the link Gutenberg will update the block accordingly). If you’re using the Classic Editor, you can copy the video URL and paste it into the content of your post – WordPress will automatically format the link into a video.
How to embed images in WordPress? You can already easily upload images directly to your WordPress site. But, if you’d like to embed public images from Flickr, Imgur, CloudUp, SmugMug or Pinterest you certainly can. Simply paste the link to your photo into the Gutenberg Embed block, or if using the Classic Editor paste the link directly into your post content.
How to embed TikTok in WordPress? TikTok embeds are supported by WordPress. Just copy and paste the link to your public video into a TikTok Gutenberg block (or into the content of your blog post if using the Classic Editor).
How to embed Twitter in WordPress? There is a specific Twitter Gutenberg Block you can use to embed Twitter posts on your WordPress site, though in the Classic Editor you can simply paste the link to a tweet in your content.
How to embed a playlist in WordPress? With WordPress you can quickly add your playlist directly from Spotify, Soundcloud, Mixcloud, ReverbNation, Pocket Casts or your own self-hosted audio using the Gutenberg Embed block (which will automatically convert to the relevant embed block according to your audio source). Or in the Classic Editor, you can paste a link to your playlist or audio into the Text tab of the editor when creating your content.
How to embed a webpage in WordPress? You can embed a third party website’s content using an iframe (see below), though by default WordPress already supports embedded posts from WordPress, Tumblr, Reddit, Kickstarter and many video, social and music sites.
How to embed code in WordPress? With the Custom HTML Gutenberg block (or in the Classic Editor, the “text” tab of the editor) you can add code to WordPress posts or pages. In the Classic Editor you can typically paste custom code in your content when using the Text tab.
How to embed an iframe in WordPress? To embed an iframe you can use the Custom HTML Gutenberg block or one of the many supported embed options that offer specific blocks such as Issuu magazine, Scribd ebook, Wolfram Notebook, Amazon Kindle content, Crowdsignal polls, Slideshare or Speaker Deck presentations, YouTube and Vimeo videos, plus tons more options shared in this post.
How to embed Instagram in WordPress? Meta closed the oembed endpoint that was used to embed Instagram posts in 2020, so there is no longer built-in support. If you would like to embed your Instagram posts on your WordPress site we recommend using a third party plugin (which will require you to connect to your Instagram account).
How to embed Facebook in WordPress? Meta also disabled the option to directly embed Facebook posts in 2020, so we recommend using a third party plugin (which will likely ask you to connect to your Facebook account or provide an authorization token to function).
How to embed PDF files in WordPress? To embed a PDF you will need to use a third party plugin. Though you can display a PDF in an iframe if you upload your document to a service like Google Drive (you can see detailed instructions in our embed PDF files in WordPress guide).
How to embed Google Maps in WordPress? Go to Google maps and search for a location. Click on “Share” then select the “Embed a map” option. Copy the code for the iframe by clicking on the “Copy HTML” button. Next, paste the code into a Custom HTML Gutenberg block. If using the Classic editor you can paste the code into your content when in Text mode.
WordPress embed is a great functionality and one that I use all the time. It’s brilliant for end users of WordPress, no more messing with complicated plugins and settings, just drop the URL of the media into the page and your done!
Go and try it in your WordPress site now!



Love the Ombed functionality, great article. Also, great track, I too am a guitarist.
Glad you enjoyed both the post and the track! 🙂
Is there any way to have the embedded video start at a specific point in time?
Yes! I know that YouTube and Vimeo should both let you do this. If you want to start a YouTube at 1 minute 24 seconds just add &start=84s to the end of the “share this video” url. For a Vimeo video I think you would use #t=1m24s.
The key to this is you HAVE to have /embed in the url; otherwise, YouTube html gets loaded into an iframe and overrides your start time parameter. FYI.
I’m trying to oEmbed Vimeo videos at specific start times. Just appending #t=1m24s does not seem to do anything. It just plays the video from 0s. @Chris Raymond, can you expand upon this. Where exactly am I adding the `/embed` into the url?
I’m not sure you’ll be able to do that via a simple oEmbed. You would need to either use a 3rd party plugin or paste the full embed code on your page.
Nice news but are clean & freash for wordpress.org users as well?
Fresh&Clean is for WordPress.org users only. Automattic decided to remove the free version on wp.com for what I think is a silly reason.
Great article Peter but I had a quick question. Twitter highly recommends caching oembed responses to prevent rate limiting. I’ve done a bit of searching and I’m having trouble figuring out if WordPress does this already or if I need to develop my own method to prevent the rate limit.
I couldn’t find any info on the WordPress oembed function regarding this. I’m about 99.9% sure that there isn’t any caching going on the WordPress end. But if you use a caching plugin for your site maybe that helps? Or you might have to find a 3rd party plugin (if you get a lot of hits) that does allow caching of your embeds.
Hi,
I am trying to embed youtube URL on gutenberg editor via youtube block, this is giving below response.
{“code”:”rest_unauthorized”,”message”:”Sorry, only authorized requests are supported.”,”data”:{“status”:401}}
same works in my local installation and in some environments. not sure what is causing issue.
Please help me how can i trouble shoot the issue.
Hmm… it should work fine so long as it is a public YouTube video and you are using the correct URL (https://www .youtube. com/ watch?v=abc123) since this is a core WordPress block. Have you tested other URLs to see if it might be an issue with the video?
Hi.
Thanks for this article and I have few simple questions.
In my pages there is no embed or oEmbed tags visible why.
Is it possible to embed Facebook galleries with embed?
Thank You
I’m not sure what you mean by “oEmbed tags”. If you are adding the oEmbed links in the editor and they are displaying in WordPress but not on the front-end there could be an issue with your WordPress theme not properly parsing the page content or you are using a plugin that is disabling oEmbeds. It’s hard to know without looking at the issue.
From what I understand (looking at the WP docs) you can only embed single Facebook content such as an update, photo or video. To embed a Facebook Gallery you will need to use a 3rd party plugin. Personally, instead of installing extra plugins for this I would just add a button on my site that opens the Facebook gallery. This keeps your site faster but also it sends users to Facebook directly which is better for UX and potentially help get more followers.
I have two self-hosted WordPress blogs. I’m trying to embed a post from one on the other, but I’m having absolutely no luck. The WordPress embed block seems to only work with WordPress.com blog posts in my testing, though absolutely nothing about it states that as a limitation.
Is there a way to enable embedding of a self-hosted blog’s post?
It should work 100% with self hosted blogs as well.
If it’s not working, most likely it’s been disabled on the site. If you are using the Yoast SEO plugin, in the Advanced Settings tab there is an option for “Remove oEmbed links” which could be enabled and causing the issue. If you are not using that plugin perhaps a different plugin or some custom code on your site is removing the ability. What you can do is inspect your site’s source code and make sure that link element in the head element that goes to a URL such as “https://www.example.com/wp-json/oembed/1.0/embed?url=https%3A%2F%2Fwww.example.com%2Fexample-post%2F” is being property added to the page, if not then something is removing it and breaking embeds.
You can always switch to the default WP theme and disable all plugins to test. If it works, then you can enable them one by one to see which is causing the conflict. If it doesn’t work then perhaps there is some other issue going on, perhaps server related. Make sure that your site is accessible by other websites and not blocking them.