How to Embed PDF Files in WordPress

Not sure how to embed a PDF in WordPress? Or still trying to decide if you want to? There can be times when you would love to embed a PDF file in your post or page:
- A book author may want give readers a free copy.
- To add product catalogs on your website.
- To share your designs in PDF format with clients.
- You may be running a travel agency and want to display the itinerary of the tour packages.
But there is a problem!
Though WordPress allows you to embed audios, videos and of course, images, it is not possible to embed PDF files in your posts and pages. This feature is not available so far, maybe it will be added in future.
In case you want to add a PDF file, you can upload the file using the Add Media option, insert it, and the link to that file will be added to your page. And your visitors can either download it or view the file in the web browser by leaving your website.
But what if you want to embed PDF files in your posts and let your visitors view it without leaving your website? Is there any solution for that? The short answer is YES.
So in this post, I will show how you can embed a PDF file in your WordPress post or page. Before getting started, you probably want to create a well-formatted, neat PDF document using a PDF Editor. Then you’ll be ready to add it in your posts with or without using a plugin. Let’s get started.
How to Embed a PDF File with a Plugin
There are a lot of plugins that you can use to add a PDF file to your WordPress post.
However, we will be using a plugin called PDF Embedder. It is a free plugin which is available in the WordPress Plugin directory, though you can upgrade to the pro version of the plugin for more features. The best thing about this plugin is it uses javascript to do its job and not some third party service or iframes.
Step 1: Install PDF Embedder Plugin
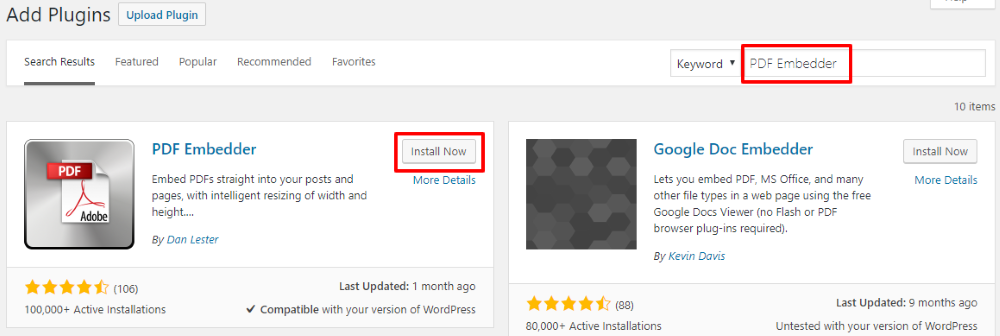
Log in to your WordPress Dashboard and go to Plugins > Add New. Now search PDF Embedder in the search box. Once you find the plugin, just install and activate it. Simple, isn’t it?

Step 2: Setup the Plugin
Though you can start embedding your PDF files once you installed this plugin, you can first modify the settings to make the embedded files look better. To open the settings page of this plugin, go to Settings > PDF Embedder from the left sidebar of your WordPress Dashboard.

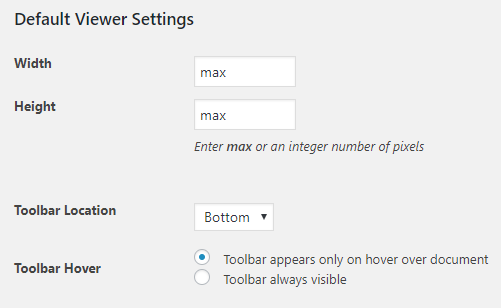
The free version of this plugin allows you to change the following:
- Width and height – You can modify the width and height of the PDF viewer. It accepts integer values (in pixels) or max (100% width).
- Toolbar Location – The toolbar of this PDF viewer allows your audience to zoom in or out and go to the next or previous page. You can have the toolbar at the top, bottom, or both.
- Toolbar hover – You can select whether you want the toolbar to be visible only on mouse hover over the document or not.
Now, these are the universal settings. But what if you want to change the settings of a specific file? Well, you can do that with the help of shortcodes. Here is an example:
[pdf-embedder url=”http://yoursite.com/wp-content/uploads/2019/01/April.pdf” width=”500″ toolbar=”top” toolbarfixed=”on”]
In the above example, width is set to 500px, the toolbar location is set to top, and the toolbar will be fixed. You can also set the toolbar to bottom and toolbar fixed to off.
This plugin also has a premium version which offers features like download button, track views & download, continuous page scrolling, and open links in a new window.
Step 3: Embed PDF file in Your Post or Page
Once you are done with the settings, you can start doing the dirty work. Now, whether you are using the Classic Editor or the Gutenberg Editor, you can easily use this plugin to get the desired result.
If you are using the Classic Editor, embedding a PDF file is similar to what you would do for an image or video.
First of all, create a new post or open an existing one and then click on Add Media button. Now, upload your PDF file, click on Insert into post button, and a shortcode will be added to your post.

That’s it – now you can preview your post to check if it is working properly or not.
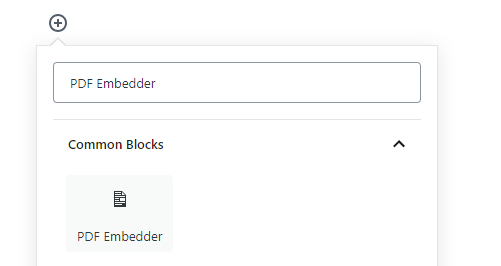
What about Gutenberg Editor? Well, the PDF Embedder plugin comes with a specific block. So create a new post and click on Add Block icon. Next, search for PDF Embedder block and select it.

Finally, click on the block to select (or upload) your PDF file and your job is done.
Here is the final result, irrespective of which editor you are using:

Though PDF Embedder plugin does a good job, it is always good to have some alternatives. So let me now share some free and premium PDF viewer plugins, in no particular order:
PDF viewer for WordPress

With more than 3900+ sales, the PDF viewer for WordPress is the selling PDF viewer plugin on CodeCanyon. It is a fully responsive and cross-browser compatible plugin. This plugin allows you to enable or disable options like print, download, zoom, page navigation, and social sharing. You can also use Google Analytics with WordPress to track the number of visitors reading your PDFs.
Google Drive Embedder

Google Drive Embedder is a free plugin that allows you to access your Google Drive from your WordPress dashboard and embed PDFs, Word documents, or spreadsheets to your post or page. However, to use this plugin, you have to install Google Apps Login as well – the purpose of this plugin is to connect your Google Drive to your WordPress site.
Algori PDF Viewer

Looking for a Gutenberg block plugin for embedding PDF files? You can try the Algori PDF Viewer plugin. This free plugin is compatible with every web browsers like Google Chrome, Firefox, Safari, Opera, and Internet Explorer 11. It allows you to load multiple files in a single page and supports presentation mode.
Real3D FlipBook WordPress Plugin

As the name suggests, Real3D FlipBook is a responsive and touch-friendly 3D flipbook plugin for displaying PDFs and images. It has been developed using HTML5 and does not require the use of Flash. You can customize settings like flip speed, flip sound, zoom level, and camera angle. This plugin also supports lightbox and fullscreen mode.
Embed Any Document Plus

Embed Any Document Plus is a one of its kind plugin that lets you easily upload and embed document files (PDF, Word, PPT, Excel, etc) easily on WordPress websites. The plugin adds an ‘Add Document’ button above the visual editor. This will open up the EAD Plus popup from where you can select the source of your document. It also is tightly integrated with Google Drive, Dropbox and Box.com cloud services. You can stay within your WordPress site and upload files to the cloud services and embed right from there.
After uploading or selecting the document, you want to embed you will also get an option to select which document service you would like to choose to embed your file. The plugin will recognize the file format automatically and suggest you the viewer. The viewers can handle a file of maximum 5 to 8MB size. For larger files, developers recommend to upload them to Google Drive and embed from there.
How to Embed a PDF File without a Plugin
Well, if you are one of those who is always looking out for solutions without a plugin, then this section is for you. We can certainly embed a PDF file in WordPress posts and pages without installing yet another plugin.
The idea is simple – you will have to upload your PDF file to your Google Drive account and then use the iframe code to embed that file in your site. Though this method is secure, the only problem is it uses iframes.
Step 1: Go to Google Drive and log in to your account (just sign up for a free Gmail account to get 15GB of Drive space for free).
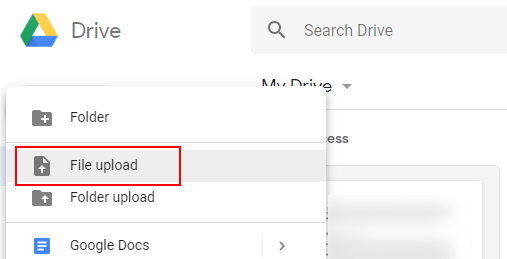
Step 2: Upload the PDF file which you want to embed in your WordPress post here. To do that, click on New from the left sidebar of your Google Drive account, select File Upload, and upload the file from your local computer.

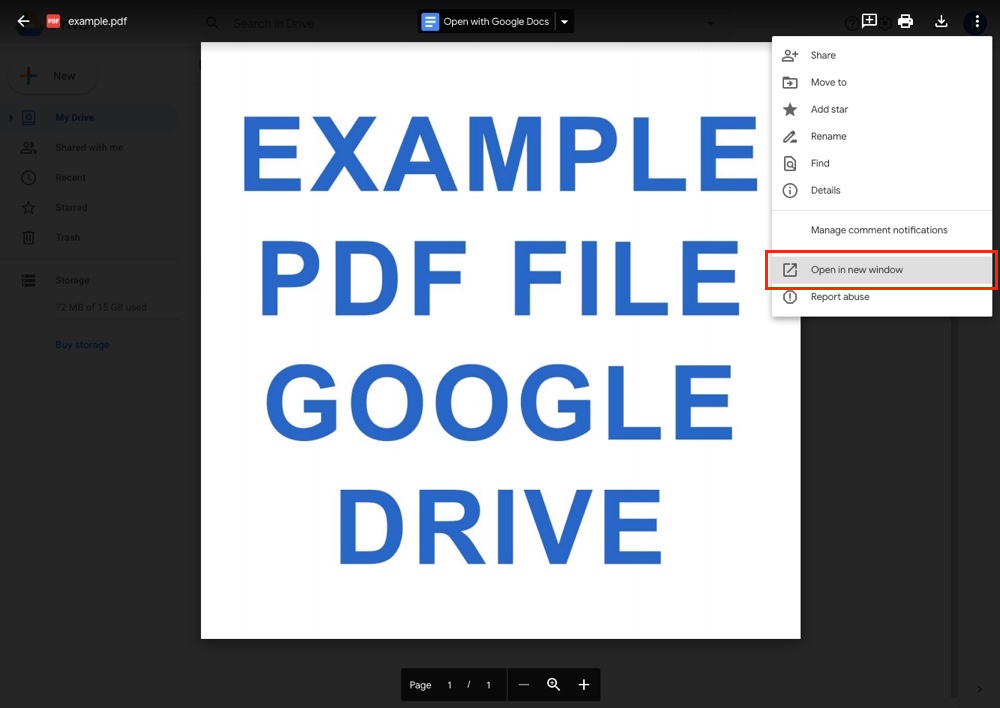
Step 3: Once the file is uploaded to your drive, double click on it to preview the file. Now, click on the 3 vertical dots (More actions) present in the top right corner and select Open in new window.

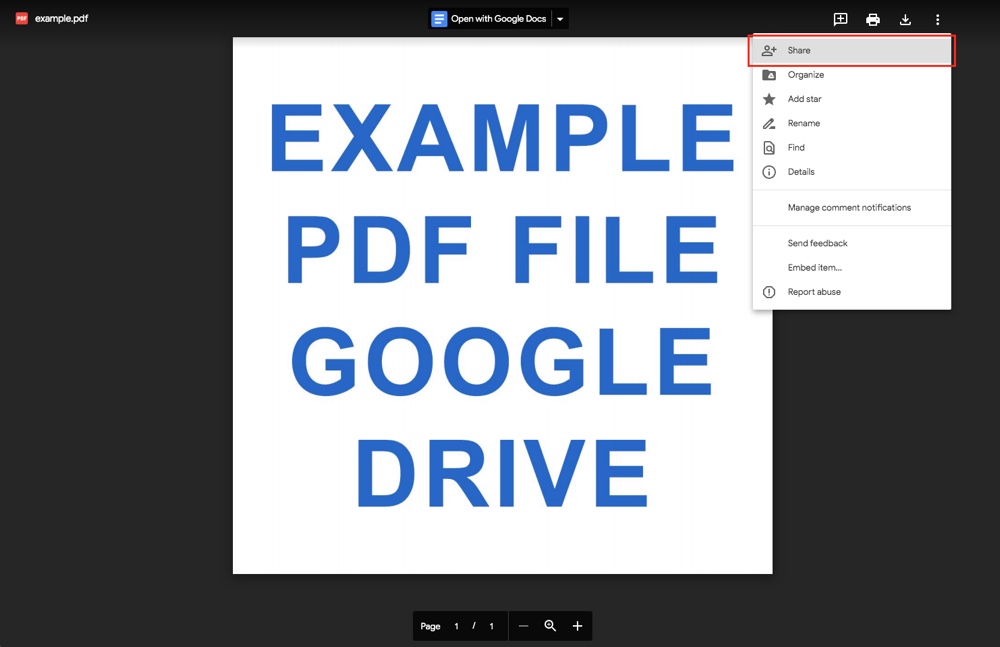
Step 4: In the new window, click on More Actions (the 3 vertical dots in the top right corner) and select Share.

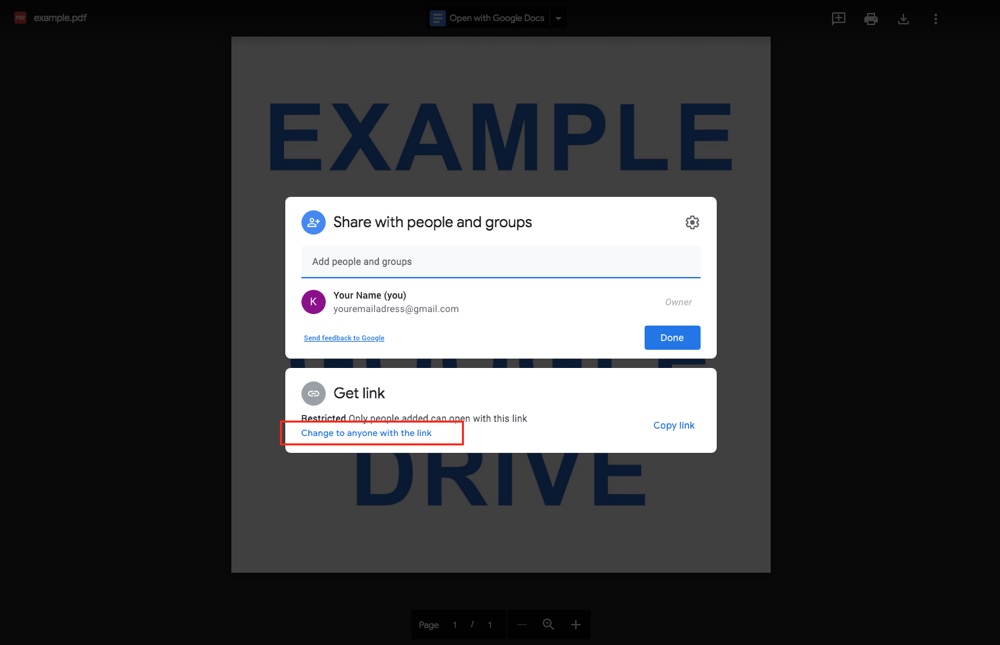
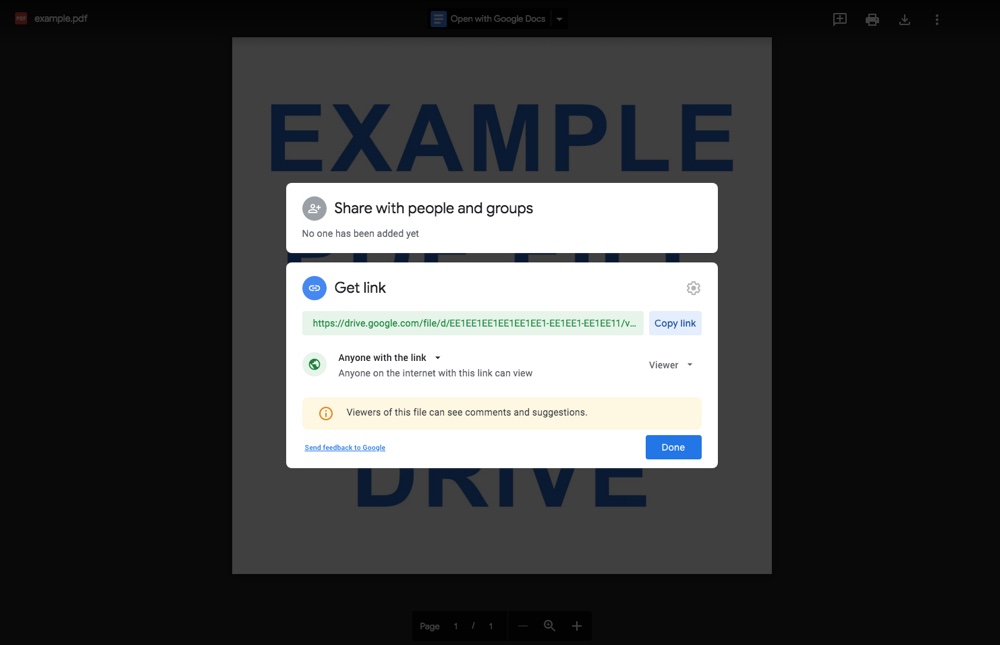
Step 5: A pop-up called “Share with people and groups” and “Get link” will open up. Here, click on Change to anyone with the link in the “Get link” section. This makes sure anyone with the PDF file link can view it. If you don’t do this, the file will remain private and won’t be visible to your website audience.

You should see the following confirmation:

Once you do click on Done.
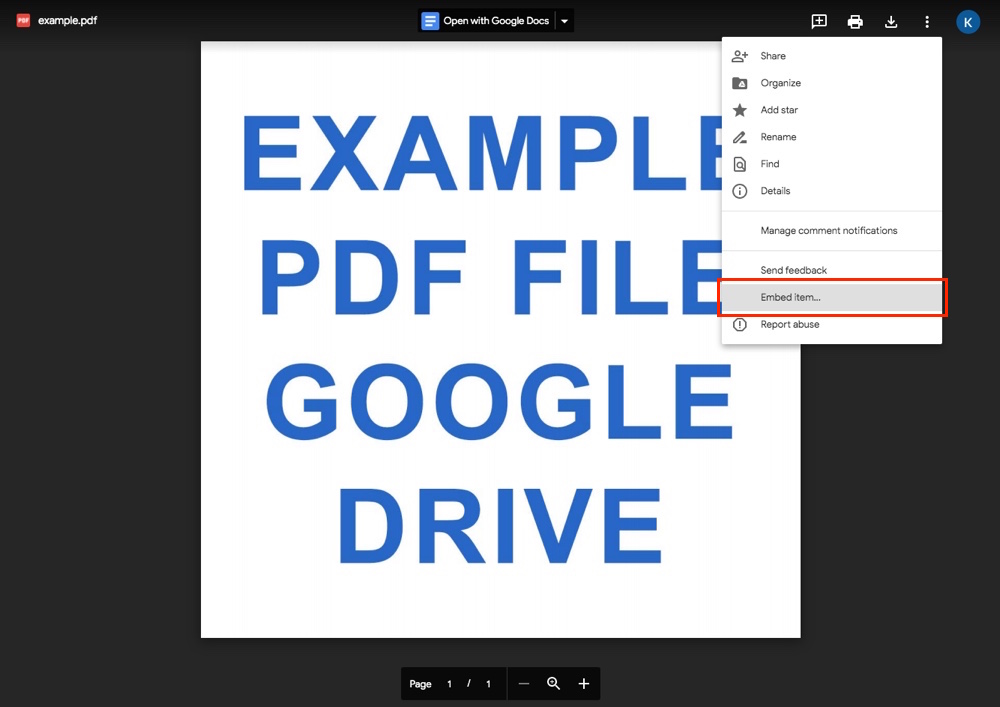
Step 6: Now it’s time to get the embed code which we will use in our post. To get that, again click on More actions, select Embed item.

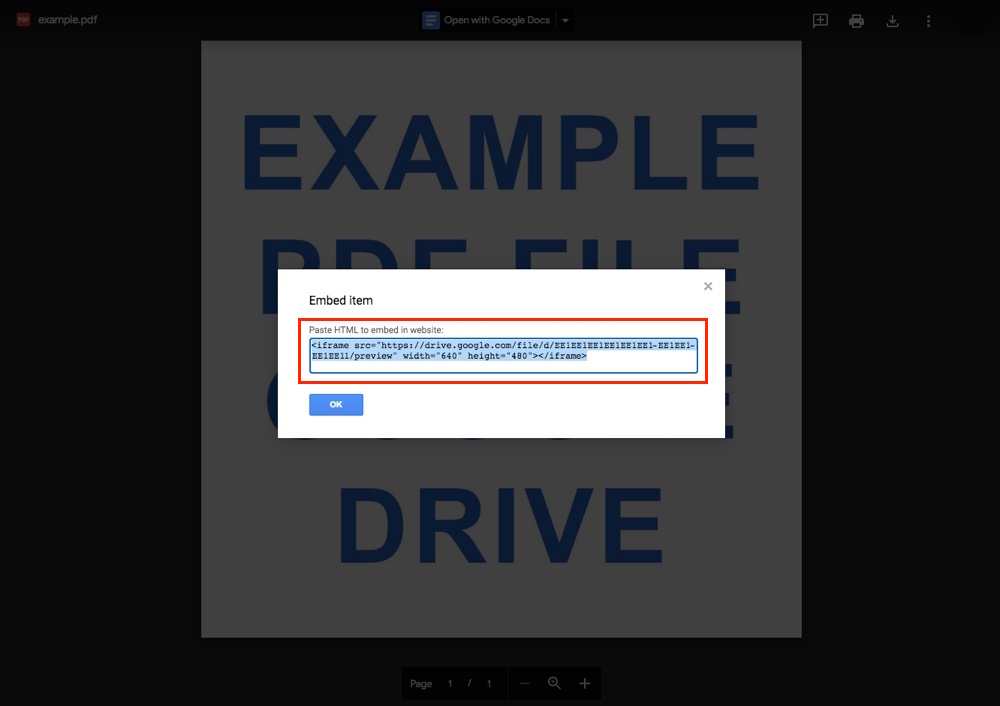
Step 7: This will open a pop-up where you can copy the iframe code.

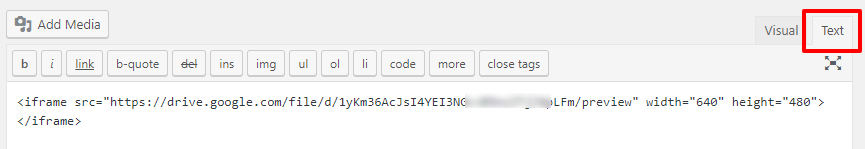
Step 8: Head over to your WordPress Dashboard and create or edit the post or page where you want to embed the PDF file. Now, if you are using the Classic Editor, just go to the Text tab and paste the code:

For Gutenberg Editor, you have to add a new block, search for Custom HTML, and finally, add the iframe code in the Custom HTML block:

Step 9: That’s it – now preview your post or page to check your embedded PDF file.
Endnote on How to Embed PDF Files in WordPress
WordPress allows you to link to your PDF files – but not embed them. However, this tutorial solves that problem. It shows how you can embed your PDF files in your posts or pages, just like your images and videos, with or without using a plugin.
Have you ever embedded a PDF file on your website using any of the two methods? Do you have an alternative plugin in mind and believe that it is better than the ones mentioned in this article? Let me know your thoughts in the comment section.




Just letting you know that the PDF Embedder plugin was closed on August 3 and is no longer available for download.
Hmmm – seems to be available to me? Perhaps they were just required to release a compatibility update or something?
Hello!
thanks for the documentation, that is really helpful. I tried to embed a pdf without a plugin, but somehow drive.google.com rejects the request. Did you ever come across that problem? Any solution?
Thanks in advance
Claudius
Dear Mr. Mukherjee,
Thank you for your clear, extremely helpful instructions!
Karen
Thanks for the info. I’ve tried PDF embedder in the past but I don’t like it. I’m not sure why but it feels buggy and inconsistent. The Google Drive embedder looks promising instead… Will try it. Cheers!
Google Drive link sharing in now (7/20/20) different than described and when trying to use the iframe, a message appears “drive.google.com refused to connect.
We actually recently updated the process – you just have to be sure to change the “share” settings before grabbing the embed code. Hope that helps!
such an informative article about uploading PDF Files to WordPress.
For anyone using the Gutenberg editor: I put together this PDF block that makes embedding PDFs as easy as adding an image! It’s free, does what you need it to do, and doesn’t introduce any new admin pages.