How to Build a Landing Page with WordPress from Scratch

A landing page is a web page designed primarily to capture a visitor’s attention and their details – like an email address – via a lead form. They are designed to target a specific audience depending on the product you are marketing.
A landing page can also be a squeeze page used to redirect traffic to the main website. You can have as many landing pages as you want on your site. In fact, the more landing pages you have, the more leads you are likely to get.
For instance, if you are marketing a new product via an email campaign, you can redirect traffic from your targeted email campaign to a specially designed product landing page. The same applies to any promotion you do via email or other means. The key thing is to create a unique landing page for every campaign you launch.
Landing Page Basics
There are no written rules as to what a landing page must have or look like. However, after years of experimenting with a range of landing page styles, I have come to the conclusion that certain key aspects should be considered when designing landing pages. Here are the top four:
- Specificity: When designing a landing page, be specific about what you offer. You should also know what’s in it for you. For instance, if you offer free info when a user signs up on your landing page. How are you going to benefit?
- Benefits: The best marketing lingo can get a visitor’s attention. But if you don’t clearly explain how they are going to benefit, your conversions may be thin. A good landing page must be clear on how the user will benefit from the offer.
- Urgency: The wording on your landing page should create a sense of urgency. Explain why a page visitor should take your offer now not later.
- Conversion: Now you’ve grabbed a visitor’s attention and managed to convince them about your great offer. So how do they get it? Your landing page must make lead conversion as simple as possible.
Creating Landing Pages With WordPress
WordPress offers plenty of ways to build stunning landing pages. I’ll discuss two options you can use to create your landing pages, as well as a third options we recommend only for developers or advanced WordPress users with coding knowledge.
Option 1: Build a Landing Page with a Theme

There are a ton of WordPress themes specifically designed for creating landing pages. These single page themes often include great features such as local scrolling, eye catching sliders, features boxes and more to make building you own landing page easy.
Of course the Total WordPress Theme (which includes quick start demos) is an excellent option especially for landing pages. The theme features more than 500 live theme Customizer design options (colors, fonts, page widths, etc), front end page builder, 100 page builder elements, custom post types (for staff, portfolio and testimonials), a customizable header and footer plus tons more. There’s nothing you can’t build with Total.
Otherwise we would recommend just sticking to the default WordPress theme or have a look at our Free WordPress themes.
Option 2: Create a Landing Page with a Plugin
Themes are great, but one of the easiest ways to build a landing page with WordPress is by using a plugin. There are plenty of landing page plugins out there of both the free and premium variety. They all work more or less the same way: typically, they offer a collection of landing page templates for different purposes.
After installing and activating, you can manage page customizations using the plugin’s settings page. Some plugins allow for third-party extensions where you can add further customization and functionality to your landing pages using hooks, filters, and actions. There are a few notable WordPress landing page plugins to consider:
- WordPress Landing Pages
- Optimize Press (affiliate link)
- Thrive Landing Pages (affiliate link)
But we also recommend considering a general page building plugin such as:
- Elementor
- WP Bakery Page Builder (affiliate link)
- Beaver Builder (affiliate link)
Our personal favorite is the WP Bakery Page Builder which happens to come free with our top selling Total WordPress theme.
How to Build a Landing Page with a Plugin
To use a page builder plugin you’ll first need to install and activate a compatible theme. You shouldn’t have any trouble with most themes, but it’s always better if you can find a theme that was specifically created or tested to work with your preferred plugin.
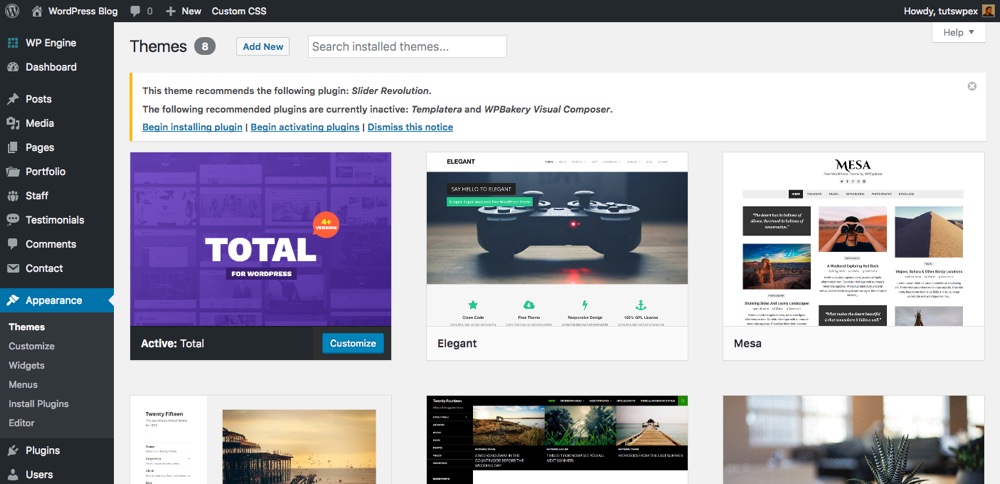
In our example we’ll be using the WP Bakery Page Builder with the Total theme, which will prompt you to install and activate the recommended plugins.

If your theme doesn’t include prompts, check the documentation to see how to install any included plugins. Or if you’ve purchased a page builder on your own go to Plugins > Add New > Upload Plugin to install and activate.
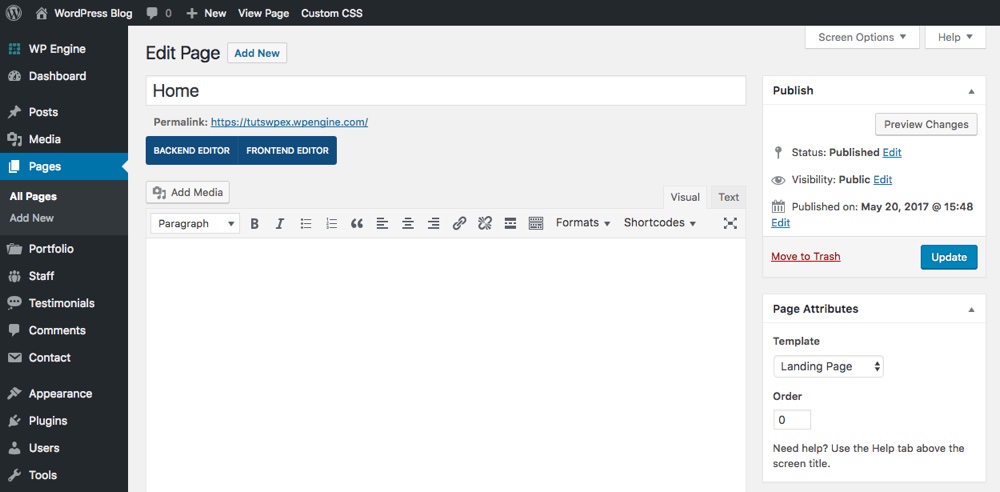
Once your page builder plugin is active, go to Pages > Add New to start building.

Total happens to include a special option for a “Landing Page” page template. When building your page this template will remove the header and footer sections for you (which makes sense because these area are better suited for multipage websites where you’d need to navigate between pages). Just make sure to save your page if you want to select a template.
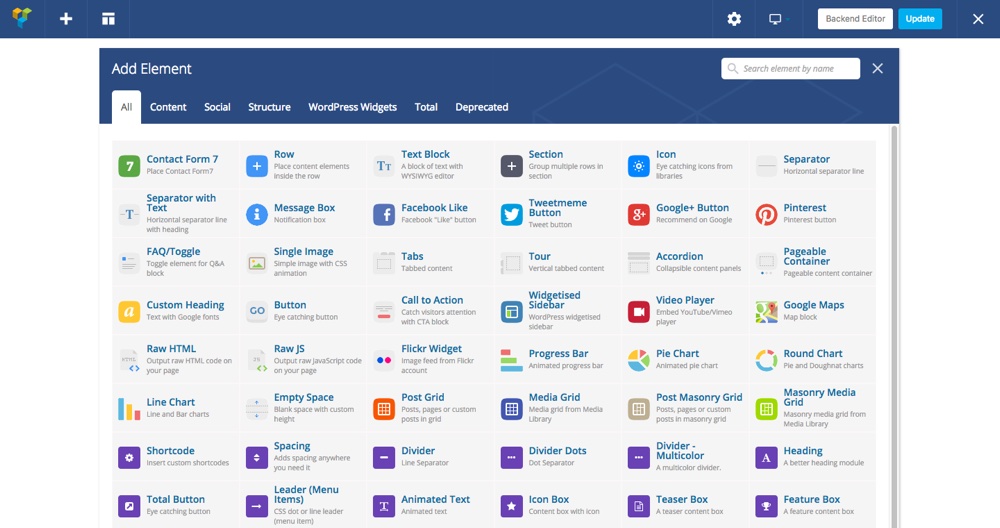
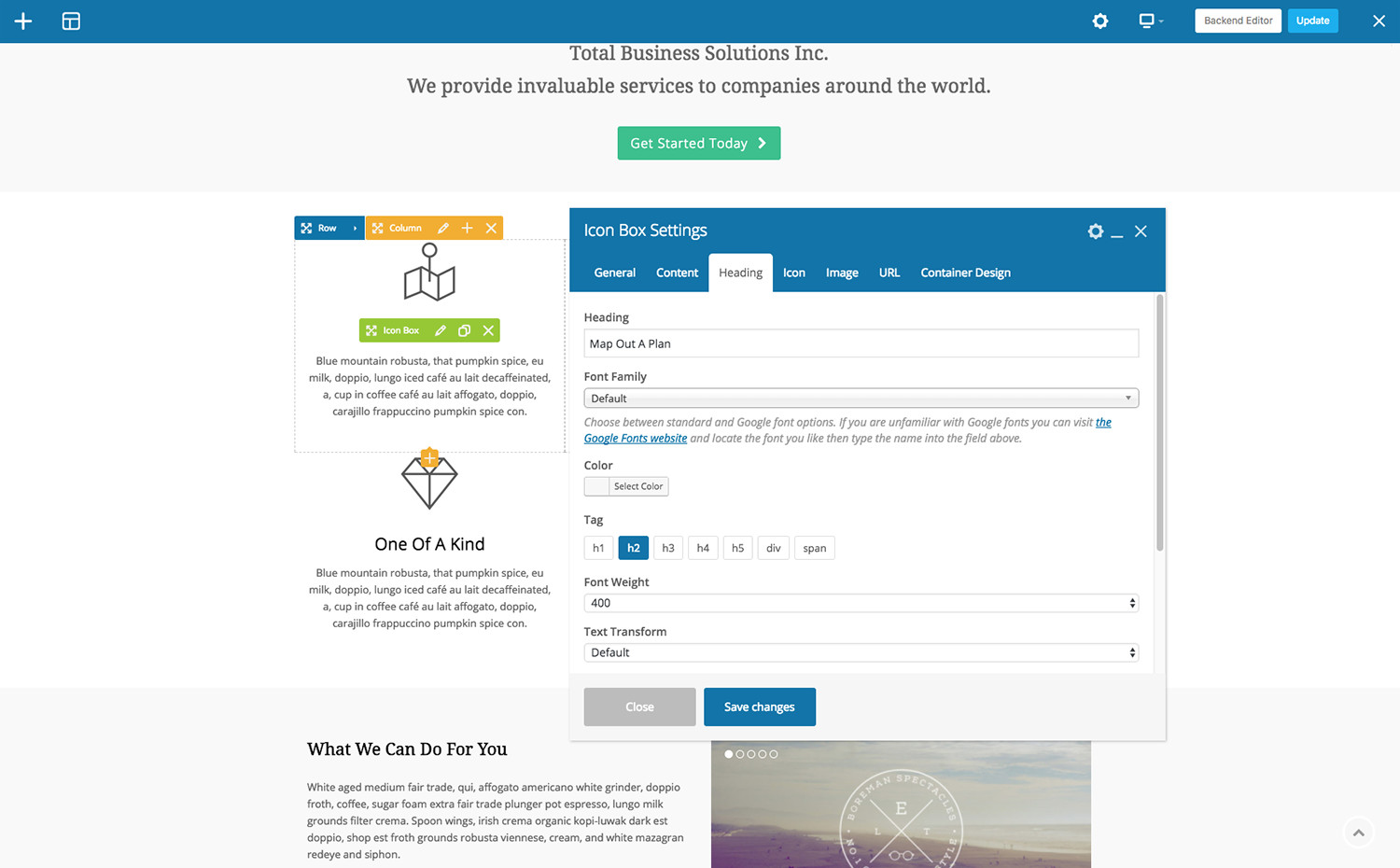
With your page ready to go it’s time to start building. If using the Visual Composer you’ll now have the option to use the backend editor or the live frontend editor. Total fully supports the frontend editor and we highly recommend using it since you can see each element as you’re building. Just be sure to Update or Publish your page once you’ve finished editing.

Next, you’ll need to set your front page to the page your just created (this step should sound a bit familiar since most themes require you edit this setting). So go to Settings > Reading > Front page displays > A static page and select your new homepage.
Bonus: Import a Ready Made Demo
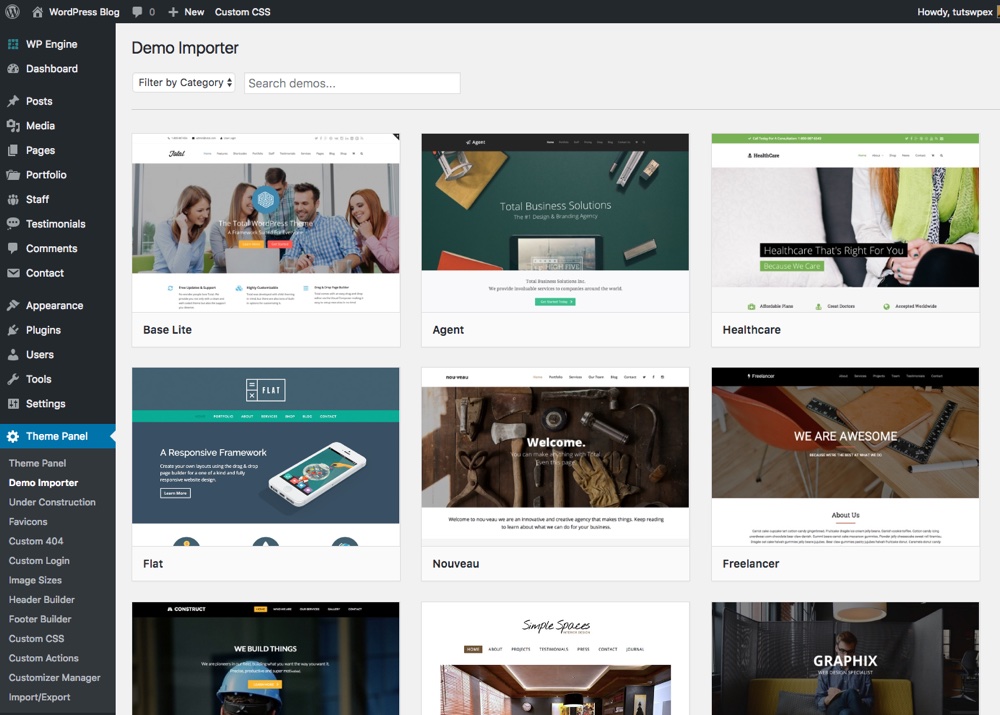
Oh, and if you are using the Total WordPress theme there’s also the option to import a pre-made landing page (or a multipage site design) to get started. Total includes a ton of imports in the Theme Panel > Demo importer.

Click to begin importing. Total will even prompt you to install and activate the plugins required for the specific demo you want to import.
From there you’ll have the option to import the XML content, images, theme customizer settings, widgets and even sliders (if applicable). Once the import finishes you can edit and customize your page(s) to your liking.

To make changes just go to your pages, locate the page you want to edit, hover and click on the “Edit with Page Builder” option. This will open the front-end editor. Simply point and click to get editing, then click the “update” button at the top of the screen to save your changes. It really doesn’t get much easier!
Other Online Tools
Like plugins, there are many online tools for creating landing pages (just do a quick Google search and you can see for yourself). These basically work like WYSIWYG website builders, allowing you to select and use user interface components to whip up a landing page in no time. They have their limitations though and some are not flexible. A properly designed and hand-coded page is often much superior and infinitely more flexible.
Option 3: Build a Landing Page with Page Templates (Advanced)
If you are a developer or a knowledgeable/advanced WordPress user you can edit your current WordPress theme to add custom page templates for your landing page. Many commercial WordPress themes come with a host of page templates each with a specific purpose. A theme can have one or several templates. Though high quality themes offer several pre-built landing page templates for various purposes.
That said, you can create your own landing page from a blank page template. You just need some CSS skills and an eye for design. For illustrative purposes, I’m going to build a simple landing page using a blank page template in the TwentyThirteen theme. I’m just going to put a big catchy heading along with a big button on a blank page template.
Please note that this method is ideal if you are building a landing page that’s going to have a dedicated domain – i.e. it is not going to be part of your main website. Multisite does not give you much flexibility in design but a dedicated domain gives you freedom to dismantle the theme anyway you want without worrying about other pages.
Note: We only recommend this option for developers or advanced WordPress users who are knowledgeable and experienced coders. If you’re new to WordPress we strongly suggest sticking to themes and plugins when building your landing pages.
Step 1: Create a child theme folder
Since I’ll be making changes to another theme it’s important to start by creating a child theme. This way any changes to the theme won’t be lost when the core theme is updated.
To get started you’ll first need to connect to your website via FTP and create a new folder for your child theme in your wp-content/themes directory. We recommend adding “child” to the end of the theme you’re editing (e.g. twentythirteenchild or something similar you’ll recognize). This is where you will add new files to make changes to your core theme.
Step 2: Create a new style.css file for your child theme
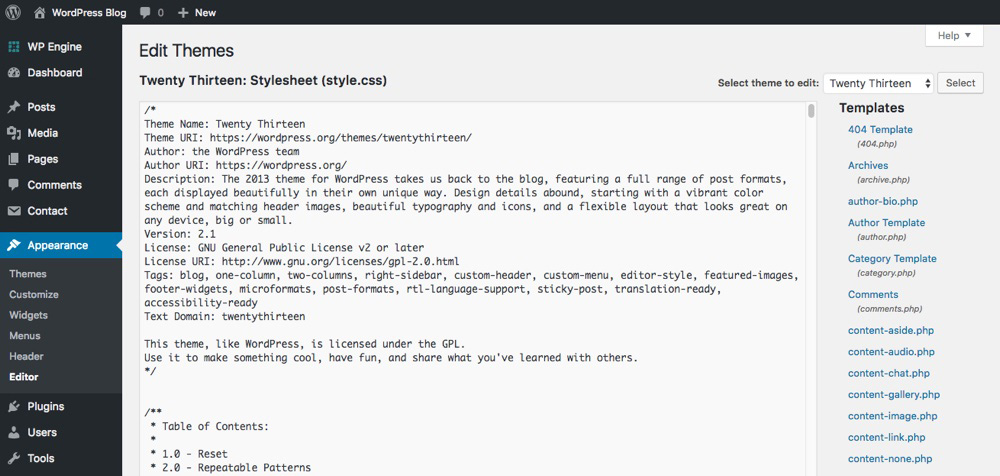
Open the child theme folder you just created and add a new file named style.css (this will be your new stylesheet). Next, in your WordPress dashboard go to Appearance > Editor. In the editor window, you will see the theme’s default stylesheet open.

Using the original theme file as a guide, create the heading section for your child theme’s style.css file you just created, which might look something like this:
With your new stylesheet ready the next step is to load the parent stylesheet by enqueuing it.
Step 3: Create a functions.php file for your child theme
When you activate your child theme your website won’t load any styling so you’ll want to load your parent theme’s stylesheet. To do this create a new blank file named functions.php in your child theme folder. Then add the following code:
/*
Theme Name: TwentyThirteenChild
Theme URI:
Description: A child theme for the default Twenty Thirteen WordPress theme
Version: 1.0.0
*/This will load your edited child theme styling after your parent theme stylesheet. You now have a functioning child theme for the TwentyThirteen theme – time to make changes!
Step 4: Customize your styling
With your child theme ready to go you can start customizing your landing page. First you might want to remove the main navigation since you’re creating a landing page. To do this add the following code to your child theme style.css file (Note: your navigation element name might be different from ours. To find the element name you can use your browser inspector tool or check the header.php file):
/*
Theme Name: TwentyThirteenChild
Theme URI:
Description: A child theme for the default Twenty Thirteen theme
Version: 1.0.0
*/
/*Custom styling for landing page*/
body .navbar { display: none; }If you view your site now, the navigation is gone. Instead we’re going to insert a big CTA button that will redirect to a registration page and later to the main website.
Next we’ll simply customize the site header (h1) in the stylesheet by changing the font size. The site header is identified by the class .site-title . Again, double check your own theme to see what element name your header uses since it may be different that the one in the example. To enlarge the font size add the last line of this code to your child theme’s stylesheet:
/*
Theme Name: TwentyThirteenChild
Theme URI:
Description: A child theme for the default Twenty Thirteen theme
Version: 1.0.0
*/
/*Custom styling for landing page*/
body .navbar { display: none; }
body .site-title { font-size: 90px; }Save and refresh your page. You should see a bigger title:

Step 5: Create a blank page template and name it front-page.php
In the WordPress editor, click on Page Template (page.php) to view its code. Copy the first lines up to get_header() which should be similar to this:
<?php
/**
* Template Name: My Landing Page
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages and that other 'pages' on your WordPress site will use a different template.
*
* @package WordPress
* @subpackage Twenty_Thirteen
* @since Twenty Thirteen 1.0
*/
get_header(); ?>Open a code editor and create a new file called front-page.php Paste the lines you copied in the previous step. Save this new file in your child theme folder.
Why front-page.php? Since this is going to be a static front page, you want to ensure that it is always selected and displayed first and front-page.php has the highest priority in the WordPress template hierarchy). Also, you may or may not insert footer (using the get_footer() function) in your template file. I’ve omitted it.
Remove the first line in the comments section and replace it with the template name – we called ours My Landing Page.
Save the changes. If you try to view your site now, you’ll be greeted by a blank page with only the modified header. That’s the front-page.php template. It is blank as we’ve not put any content as yet.
Step 6: Insert custom content markup for the landing page
Now that we’ve edited the header and created a blank page template, it’s time to add actual content to the landing page. All that’s left is to put our big button into our new front-page template. Just paste this code into your file and save. It’s just a link wrapped in a div and that’s all.
/**
* Template Name: My Landing Page
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages and that other 'pages' on your WordPress site will use a different template.
*
* @package WordPress
* @subpackage Twenty_Thirteen
* @since Twenty Thirteen 1.0
*/
get_header(); ?>
<div class="landing-page">
<a href="#" class="button"> Big button here</a>
</div>When you view your site, you will see the heading we’ve just inserted into the content part of the page along with the link text for the button:

Now it’s time to give the page some life with CSS styling. Go to Appearance > Editor. Click on Stylesheet to open the style.css file for editing. Paste this code and save:
/*
Theme Name: TwentyThirteenChild
Theme URI:
Description: A child theme for the default Twenty Thirteen theme
Version: 1.0.0
*/
/*Custom styling for landing page*/
body .navbar { display: none; }
body .site-title { font-size: 90px; }
.landing-page {
width: 80%;
margin: 0 auto;
text-align: center;
}
.button {
display: block;
width: 50%;
background: #FF6600;
border: 2px solid #FF8533;
color: rgba(255, 255, 255, 0.55);
text-align: center;
font: bold 3.2em/100px 'Open Sans', 'Helvetica Neue', Arial, Helvetica, sans-serif;
margin: 100px auto auto auto;
-webkit-border-radius: 15px;
-khtml-border-radius: 15px;
-moz-border-radius: 15px;
border-radius: 15px;
text-shadow: 0 3px 3px rgba(255, 255, 255, 0.2);
}
a.button { text-decoration: none }
a.button:hover {
color: #fff;
background: #FF8533;
background: -webkit-linear-gradient(top, #FF8533, #FF8533);
background: -moz-linear-gradient(top, #FF8533, #FF8533);
background: -o-linear-gradient(top, #FF8533, #FF8533);
background: -ms-linear-gradient(top, #FF8533, #FF8533);
background: linear-gradient(top, #FF8533, #FF8533);
}Your page should now look like this:

Congratulations! You just built a custom landing page using WordPress. While you probably won’t be using it in real-life as it’s very basic, but the idea was to show you how to do it using a page template. You can edit any page of any theme and create a custom landing page this way.
Conclusion
We’ve looked at three common ways to build WordPress landing pages. We really recommend using a theme or plugin. But if you want to go the DIY route make sure to brush up on your coding skills first.
Are you using landing pages for your marketing campaigns? Can you share your experience, successes, or challenges you’ve found along the way? I’d love to hear all about it!




There are so many builders for landing pages, why you need coding skills nowadays? It’s 2015, you don’t need to learn those things to make a simple landing page. Try open-source WordPress & Qards Site Builder. That’s all you need huh 😉
You’re right – you dont have to code if you don’t want to – checkout our recent post that’s full of great landing page plugins for WordPress that make it super easy to create your own landing page in minutes
Well, it’s 2015 and people use WordPress??
WordPress users are growing by the day and WordPress also gets better by the day 😉
absolutely!
now it’s 2016 and the number of users keeps growing.
Thanks so much, that’s exactly what I wanted to do and it worked so fine.
Landing pages have been great for my business. Although I will admit, I’ve steered clear of the DIY route for time-saving purposes and used plugins instead. That’s been really useful to allow me to test and compare different layouts to see what works best in terms of conversion.
Thanks Alot i Have confusion About Landing page Now it will solve after read this post keep up it
Have a nice week ahead
Hi…so I have a ?
If you use a plugin to build a landing page, how do you change the url of the landing page to be the homepage url?
With WordPress you can set your homepage to be any published page by going to Settings > Reading then changing your “Front Page displays” to a static page and selecting the page you want to use.
I have added your article in one of my blog post called what is a landing page. Thank you for such a good content.
Thank you for sharing very useful post. It help me lot to creating my first landing page. Thank you so much
Can we create multiple squeeze pages by 1 wordpress website?
Sure! You could add each as a new “page” on the same WordPress installation, or better yet create a multisite installation.
If I currently have a WordPress home page, but I wish to create another landing page (with a niche content and copy), how should I start?
That depends on how you want your landing page setup. If you’re happy using the same domain, one option is to install one of the plugin options mentioned on your website then create a new page for each landing page. Just use the options in the plugin to customize each page. Another option is to set your website up as a multisite to create your landing pages. It’s a bit more work, but then each landing page would be its own separate WordPress installation with its own options (as opposed to them all being pages on the same website) so you can use different themes, plugins, etc.
Hello Admin, i must say that i found his post very helpful. But my question is why is WordPress the best platform to build landing page, also, can i create more than one landing page on the same website?
We think WordPress is the best because 1) it’s easy to use, 2) it’s easy to customize with plugins, and 3) it’s affordable. And yes – you can create multiple landing pages on the same website and there are 2 ways you can do this: either add them as new pages, or enable WordPress multisite to create a sub-site for each landing page.
Hi, this is a really great article. I have a question, if I use a wordpress single page theme, will it override my existing theme? I’m currently using a genesis theme which i love, but I feel its missing a landing page. I would like to be able to customize the design of the landing page while including site elements like recent posts of featured posts… Would i be better off using a plug-in?
You can only have one theme at a time active on a website, so if you want to add a landing page to your current site a plugin is a quick and easy choice (just be sure it’s Genesis compatible). Your other option is to turn your WordPress installation into a multisite and add a sub-site for your landing page – though this will take a bit more effort and will depend on if your hosting plan allows you to use multisite.
Thanks a lot, I was really worried about how to built landing page on wordpress but you have really made it easy for me.
hi
may be my comment is out of this subject, but if you can help me because i didn’t understand how to create a demo for wordpress theme and put the link in the marketplace as themeforest? i m not sure if i have to
build a website and create a landing page to display my demo to customers.
please give some explanation or suggestions
many thanks for your efforts it is amazing website.
If you are creating a theme to sell on Themeforest you should definitely have a live preview. This is the best way to show potential customers how your theme looks and functions. You can set this up on a staging site, or on a multisite sub-site. After your theme is accepted you’ll be able to add screenshots, the live demo link, add a description, etc.
Great article! Thanks for the recommendations, I learnt a lot of new.