How does WordPress Caching Work?

- 1. Beginners Guide to WordPress Internal Functions
- 2. What is WordPress Caching and Why is it Important?
- 3. Currently Reading: How does WordPress Caching Work?
- 4. How to Install & Setup WordPress Caching with WP Super Cache
- 5. How to Setup WordPress Caching with W3 Total Cache (W3TC)
- 6. MaxCDN Review: The Best CDN for WordPress?
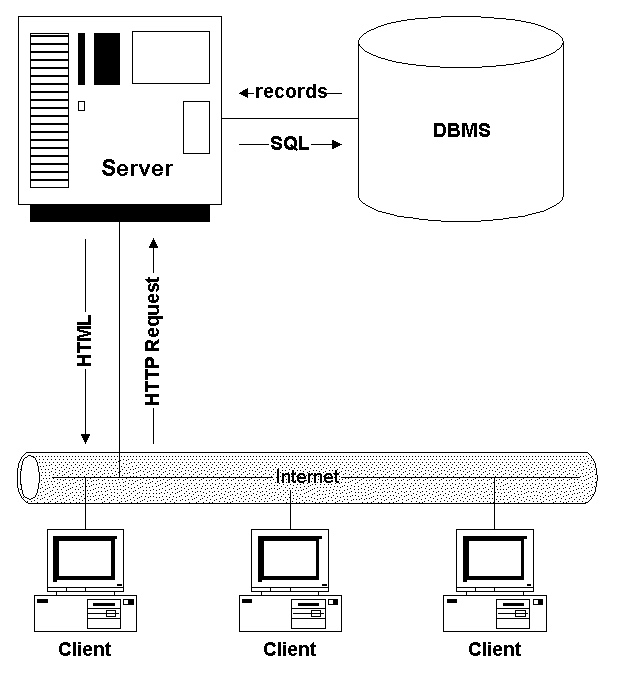
Welcome to a new chapter in our WordPress Caching series where we will learn how WordPress caching works. Before we get to the bottom of this topic please make sure you have followed each of the previous topics (from this series) carefully, as this chapter uses the knowledge from them. To begin with, let us talk about the two primary types of caching protocols available, based on the client-server model:
- Client-Side caching and
- Server-Side caching
Client-Side Caching

A website contains a lot of non textual, static data, such as images, CSS and Javascript files. Once they’re downloaded, your browser is smart enough not to re-download them every time you hit the F5 button. It simply serves that data from the local cache – i.e. the cached data saved in your computer’s hard disk. That’s why it’s recommended to clean your browser’s cache every once in a while – it saves a lot of space and improves performance.
This process of reusing the cached data from the client’s computer (or client’s end) is known as client side caching and almost every modern website uses it and every browser supports it. Client side caching helps prevent data redundancy (i.e. downloading the same data over and over again) and hence saves a lot of server resources and most importantly – time!
Server-Side Caching

Server side caching includes all the various caching protocols that are used under WordPress caching. They include the following:
- Page caching
- Database query caching
- Object based caching
- Opcode caching
WordPress employs these four major server-side caching protocols. We’re going to take a look at each of them individually and see how caching each of them can save a lot of precious computation time, thereby speeding up your website.
Page Caching
 Page caching is the simplest of all the caching protocols and I bet you already know about this. It simply refers to the process of saving the dynamically generated HTML files in the server’s hard disk or memory (RAM) (commonly known as the ‘cache’) and serving them from the cache (i.e. reusing previously generated data) whenever a request is made. This saves the overhead of executing PHP code and MySQL database queries.
Page caching is the simplest of all the caching protocols and I bet you already know about this. It simply refers to the process of saving the dynamically generated HTML files in the server’s hard disk or memory (RAM) (commonly known as the ‘cache’) and serving them from the cache (i.e. reusing previously generated data) whenever a request is made. This saves the overhead of executing PHP code and MySQL database queries.
Database Caching
 The first thing to know about databases is that they’re huge and resource hungry. They are quite literally, the heart of every company – be it online or otherwise. Same goes for WordPress. The aim of a database is to store, update and deliver data efficiently. Since they’re usually huge, each query takes time (usually in the order of a few hundred microseconds). Better the hardware, faster the query result generation. Think about this. Since WordPress is heavily reliant on its database, it makes a query every now and then. And when data isn’t being altered in the database, making queries to retrieve the same data is much like re-downloading the same images over and over again – as discussed under Client Side Caching. Therefore saving the results of a query in the local storage makes sense, doesn’t it? This saving of database queries’ results in the local storage is called database caching and is one of the fundamental factors in WordPress caching.
The first thing to know about databases is that they’re huge and resource hungry. They are quite literally, the heart of every company – be it online or otherwise. Same goes for WordPress. The aim of a database is to store, update and deliver data efficiently. Since they’re usually huge, each query takes time (usually in the order of a few hundred microseconds). Better the hardware, faster the query result generation. Think about this. Since WordPress is heavily reliant on its database, it makes a query every now and then. And when data isn’t being altered in the database, making queries to retrieve the same data is much like re-downloading the same images over and over again – as discussed under Client Side Caching. Therefore saving the results of a query in the local storage makes sense, doesn’t it? This saving of database queries’ results in the local storage is called database caching and is one of the fundamental factors in WordPress caching.
However, once the database is updated (for example when a post is updated or published, or a comment is submitted), it is very important for the previously saved database cache to be deleted and re-caching the database query results all over again. This is not redundant as it helps eliminate irrelevant or erroneous database query results.
Object caching
 WordPress has an internal caching system which includes several subsystems (i.e. the Caching API, Object Cache, and Transient API). The WordPress core allows plugins to control this caching system to reduce the number of database calls. This is a pretty advanced topic, and isn’t quite relevant to the everyday user.
WordPress has an internal caching system which includes several subsystems (i.e. the Caching API, Object Cache, and Transient API). The WordPress core allows plugins to control this caching system to reduce the number of database calls. This is a pretty advanced topic, and isn’t quite relevant to the everyday user.
Opcode caching
 Much like database caching where the idea is to reduce the number of database queries, opcode caching refers to the saving of the compiled PHP code between every request. If you take a look at any PHP file, you’ll see that the code is actually a list of instructions for the compiler to use. PHP is an object oriented programming language, and has its perks from its origin! For a PHP code to execute, the PHP compiler must compile the code first and generate the executable code for the webserver to execute. Caching the output of the PHP compiler to for multiple executions, is what opcode caching is all about. Again, this is internal stuff – things you shouldn’t be much worried about!
Much like database caching where the idea is to reduce the number of database queries, opcode caching refers to the saving of the compiled PHP code between every request. If you take a look at any PHP file, you’ll see that the code is actually a list of instructions for the compiler to use. PHP is an object oriented programming language, and has its perks from its origin! For a PHP code to execute, the PHP compiler must compile the code first and generate the executable code for the webserver to execute. Caching the output of the PHP compiler to for multiple executions, is what opcode caching is all about. Again, this is internal stuff – things you shouldn’t be much worried about!
Local Storage – Primary versus Secondary

To implement servers side caching of any form, it is understood that the data must be stored in the local storage. The term “local storage” can mean either of two things. One is the server’s hard disk and the other is the server’s primary memory – i.e. the RAM.
RAM, which stands for Random Access Memory is a form of volatile memory and is orders of magnitude faster than hard disks, which is a form non-volatile, secondary storage. It is more expensive too. Of course you all know this.
Where you save the cached data makes a huge difference. If it’s in a hard disk, then it’s definitely slower than when it is stored in a RAM. Again the speed of the HDD matters. Server hard disks range from 7,200 RPM to 15,000 RPM and may have different RAID levels – RAID 0 being the fastest and most insecure, RAID 4 being a proper balance. You also have SSDs. Hence, the cached data location has a severe impact in the speed.
For people on shared hosting servers, you have no choice but to save it in the hard disk. For people running their own dedicated server or VPS, you have the additional option of saving the cache in your primary memory, which again has to be done with a lot of care – improper configuration might lead to instability (running out of RAM, etc) and frequent server crashes.
Conclusion
Now that you have a good understanding of the various WordPress caching protocols, let us arrive to the centerpiece of our post series – How to Implement WordPress caching.
If you have any questions or suggestion to improve this chapter, please feel free to ask or share them – we’d love to hear your thoughts!




When will the next article be out, I am very curious to know how to implement caching…
Sorry for the delay. I’ll send an email to the author and hopefully he’ll get it done soon! For now I personally recommend W3 Total Cache. But we at WPExplorer use WPEngine as our webhost so Caching is built-in 😉
Many people are still confused with caching in general, including me. But now I’m trying to learn it through the articles you write.
What caching plugin can you suggest for wordpress?
If you scroll up to the top of this post you’ll see a box with all of the articles in this series listed. The two free plugins for caching that we have guides for are WP Super Cache and W3 Total Cache – both are great options!
Great help, thanks
I’ve been using this plugin but dk how they work at all. After reading this article is still a bit unclear but definitely read more.