How to Set and Edit Your WordPress Homepage

Are you stuck on how to edit the homepage in WordPress? Maybe you bought a WordPress theme, installed it, then wondered why it doesn’t look exactly the way you saw it in the preview. Or perhaps you’d simply like to remove the blog portion of your website from the homepage?
Website homepages mean a lot when it comes to conversions. This goes for email newsletter signups, sales and client leads. Yet, configuring your homepage on WordPress takes a little elbow grease to make perfect. But don’t worry, setting up and editing your WordPress homepage is just about one of the easiest tasks you’ll encounter. Then, after you know the routine you’ll have no problem completing the same task over and over with future websites. So let’s get to work on how to change your WordPress homepage!
When Would You Need to Set & Edit Your WordPress Homepage?
Seeing as how this is WordPress, a blogging platform, your blog shows up by default for a new WordPress installation. This means that all of your most recent posts show up on the first page that everyone lands on. For some websites, this is perfectly fine. For others, it doesn’t make sense from a marketing standpoint. Since WordPress has evolved into a well-rounded website builder, companies are looking for static homepages, where they can present information on products, services and the people working at the company.
For these companies, a blog is more of a secondary section that customers can navigate to if they want, or when they land on one of the blog posts from a search engine.
So, that begs the question, when would you want to set and edit your WordPress homepage?
Well, the main time is when you don’t want your blog out front. This happens when you have some of the following goals:
- Increase email subscribers
- Get more leads
- Generate more sales
- More of a focus on your services
- When you don’t plan on having a blog at all (like a landing page)
- In a situation where you’re not quite ready to start a blog
Editing the homepage is an entirely different story. Unless you’re entirely satisfied with the theme and default configuration of that theme, chances are you’ll want to edit some aspects of your website. For example, you might want to achieve some of the following:
- One or multiple sidebars
- Show widgets
- Have a different navigational menu setup
- New colors, logos or other design aspects
In short, most WordPress users make at least a few adjustments to their homepages. One of the most popular ones is adding a static page instead of the blog, while others are keen on keeping the blog but still adding all of their favorite widgets.
Now that we’ve understood the “why” behind setting and editing your WordPress homepage, let’s explore how to complete the process.
How to Make Your Blog the Homepage
Some folks want to show their blog as the homepage. It’s most common with, you guessed it, blogs! A general business website probably won’t have a blog as its front page, but a website dedicated solely to written content is more likely to want those articles on the homepage.

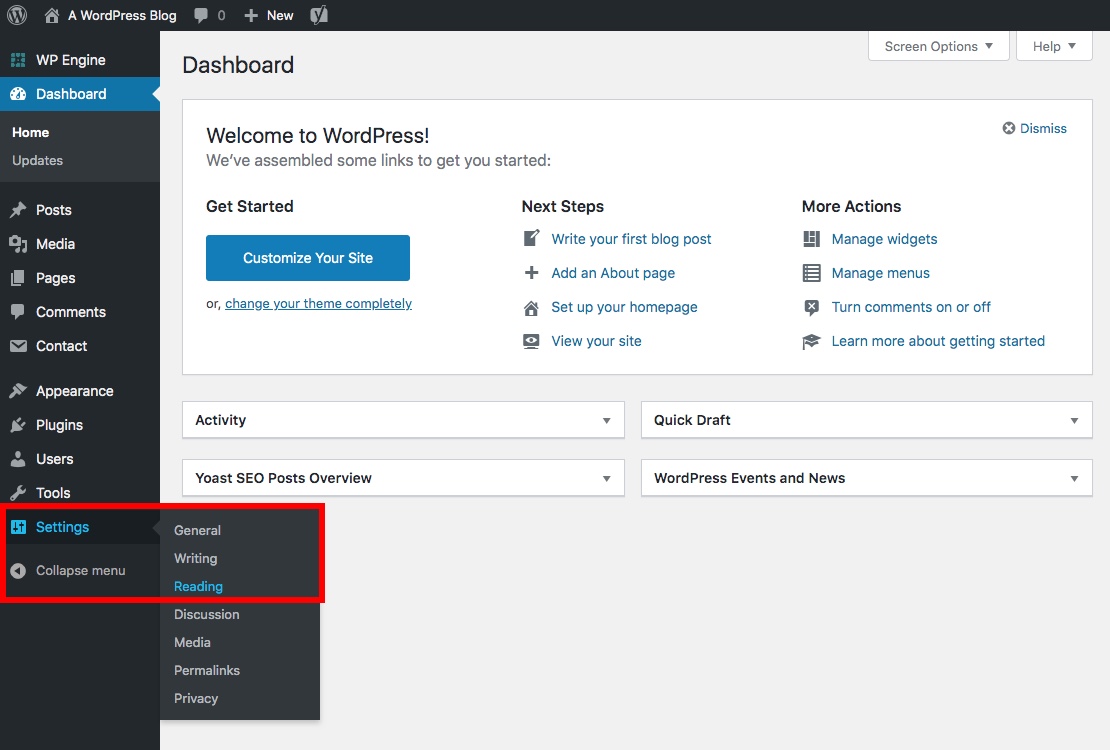
By default WordPress will display your blog posts as your homepage, so you don’t have to do anything. But you can always go to Settings > Reading from within the WordPress dashboard to make sure that “Your Latest Posts” is selected.
How to Set a Static Homepage in WordPress
As discussed you have the option to leave your blog on the homepage. But if you’re more inclined to make more of a landing page or add a slider or product gallery, changing your homepage to a static homepage is required. In fact, the vast majority of premium themes you purchase are going to ask you to immediately switch to a static homepage.
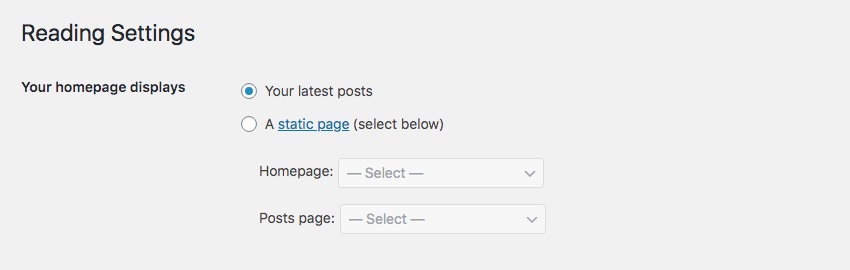
To change your WordPress homepage start by opening up your WordPress dashboard and going to Settings > Reading. Select the Reading tab to open up several settings for your homepage.

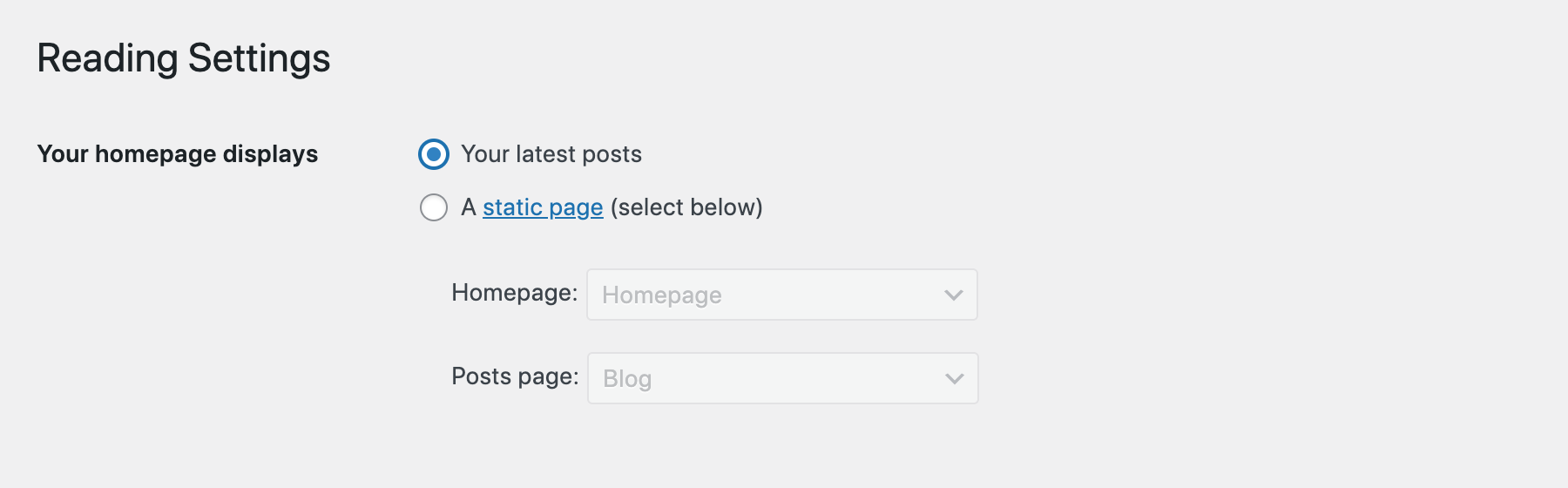
Find the Your Homepage Displays section to see what exactly your website is currently showing on the homepage. Chances are it’s on the “Your Latest Posts” option by default. To choose a different page click on the “A Static Page” radio button to select and set your new homepage.

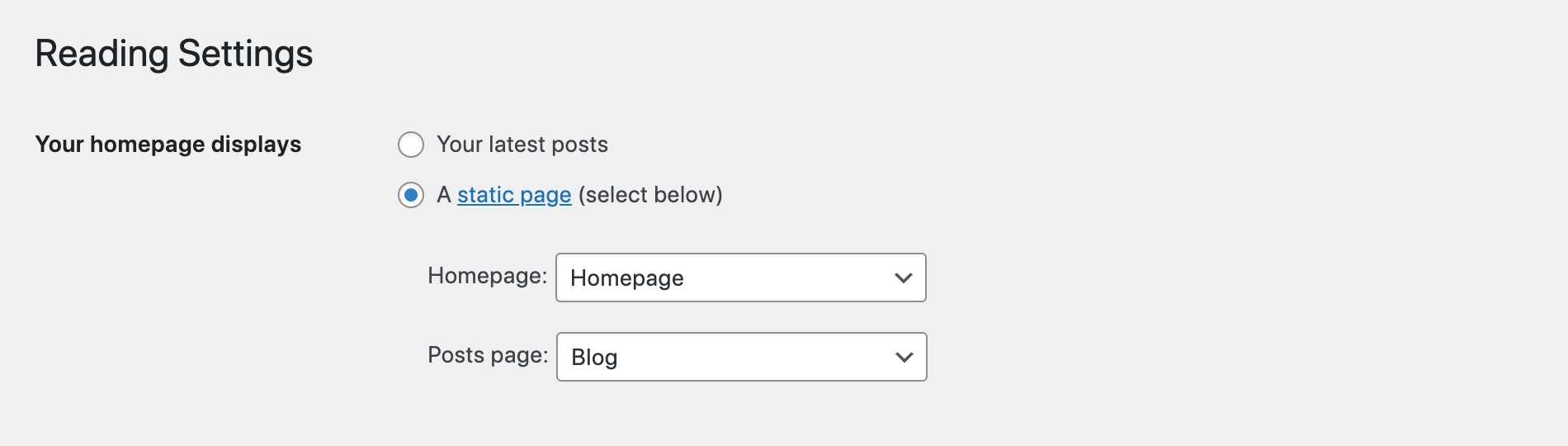
Upon selection, WordPress reveals two more choices for you to make. One of them asks you which page you’d like to show as your “Homepage” and the other is for your “Posts page” which is your blog. If you already have a bunch of pages made on your website (sometimes themes include core pages for you within the sample data, or perhaps you’ve already gone through and made your pages) just scroll down to find the pages you want.
Note: You need to have already created and published your pages to be able to select them. So remember to create your homepage or import your theme’s sample data before assigning your static pages.
For example, a standard setup would be to choose the Homepage (or front page) that you’ve created as your “Homepage” option. Keep in mind, this all depends on the names you give your pages, so it could be completely different for you.

For the “Posts Page” you might select a page called Blog or Posts or whatever else you decided on.
Hit the Save Changes button, then navigate to the frontend of your website to see how that static page has become your homepage.
Other Blog Reading Settings

In addition, a few edits can be made depending on how you’d like your blog to show up. These settings apply whether you choose to set your blog as your homepage or as a separate posts page.
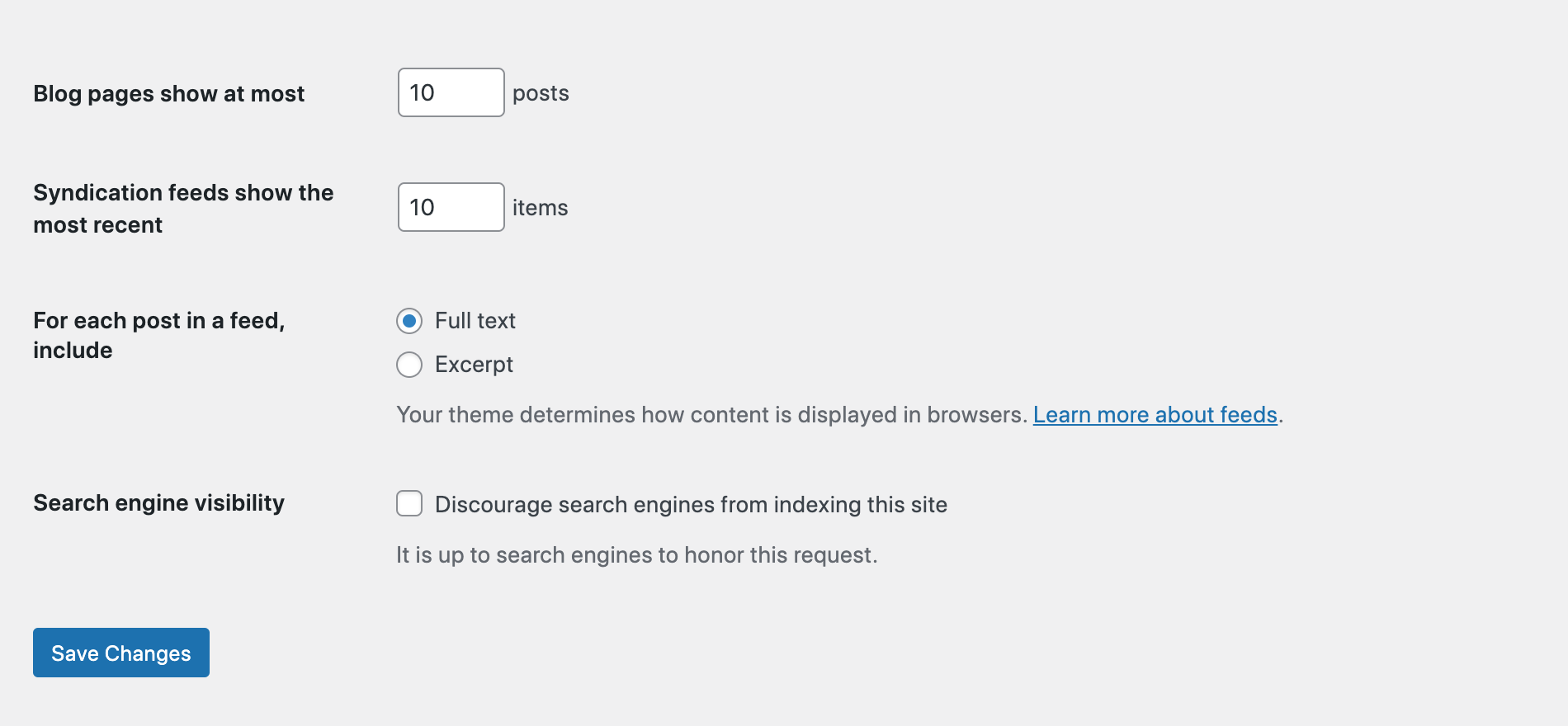
First is the Blog Pages Show at Most count – this is how many posts are displayed per page. You might want to have only five or ten of your most recent blog posts on the homepage. Some larger publications keep hundreds of posts on the front page, while many blogs limit the number. But no matter what you choose if you have more posts than the number you want displayed your blog will create additional pages for the posts (this is called pagination). So if you have 25 posts and choose to show 10 posts per page, your blog will have 3 pages created to display your posts.
Next is the the Syndication Feeds Show the Most Recent count. This is used for RSS feeds and can be the same number as your blog pages, but it’s entirely up to you.
Finally, you also have a big decision to make regarding how those posts are going to appear. Your choices are Full Text and Excerpt. The summary gives users a chance to see more posts in a few scrolls of the mouse, and is what we use on WPExplorer. The full text, however, reveals every single word and image from every post. Therefore, a visitor must scroll all the way through the first post to get to the second. I’d recommend the Summary option, but lots of websites have the full text.
Additional Homepage Editing Thoughts
From moving around footer widgets to customizing your homepage background, the majority of these homepage tools reside in the Appearance tab. In addition, the Customize tab (under Appearance) reveals a visual builder that’s great for uploading a logo, changing fonts and choosing your colors (note that Customizer options will vary according to theme and is most commonly used with Classic themes – most Gutenberg themes the Customizer is not accessible).

Key Features of a Homepage
Before you get stated creating your homepage, let’s also take a quick look at you might want to include. When choosing a theme with a homepage template or creating your own homepage from scratch, there are a handful of key features you should have. These include:
- Logo & Navigation: Every page, including your homepage, should have your logo to make sure your brand is instantly visible, and a navigation menu to easily find important pages on your website.
- Headline: On a homepage it’s helpful to have a headline that quickly tells visitors what your site is about. It should be short and sweet. You can always add a sub-heading that goes into more detail afterwards.
- Main Content: The real meat of any page is the content. Depending on your website this will vary. For example, a blog might have recent posts and newsletter sign up form. A business site might instead display a Call to Action, social proof and a product offer. Or a freelancer might add a sample of their portfolio along with customer testimonials.
- Footer: Last is a footer. This is a great place to add helpful site links, a newsletter form, social links or your location information.
These are just 4 main areas, and of course you may add more depending on your own individual needs. There are tons of great themes and plugins that offer options for ad spots, notice bars, e-commerce, Instagram feeds, popup optin forms and tons more.
How to Create a Custom Homepage?
It’s possible that the theme you’re using includes a layout template for your homepage. This is usually provided as a part of the theme’s sample data, or as a Gutenberg block pattern. But if you want to design your own custom (or customized) homepage with options to change colors, fonts, layouts etc you have a couple options.
Use a Page Builder

If you want to build a completely custom homepage from scratch, without learning to code, then you need a WordPress page builder.
The first builder you should consider is Gutenberg – as it’s already built into WordPress (plus we’ll be covering in detail how to use it in future posts). The nice part about Gutenberg is that there are many free, ready to use block templates for pages and tons of free add-on plugins for niche blocks (like sliders, countdowns, and more).
But if you aren’t a fan of the block editor there are plenty of other options. For example, the free Elementor page builder includes easy drag & drop elements for you to design your own layout. It’s also compatible with most WordPress themes so you shouldn’t have an issue installing it on your website.
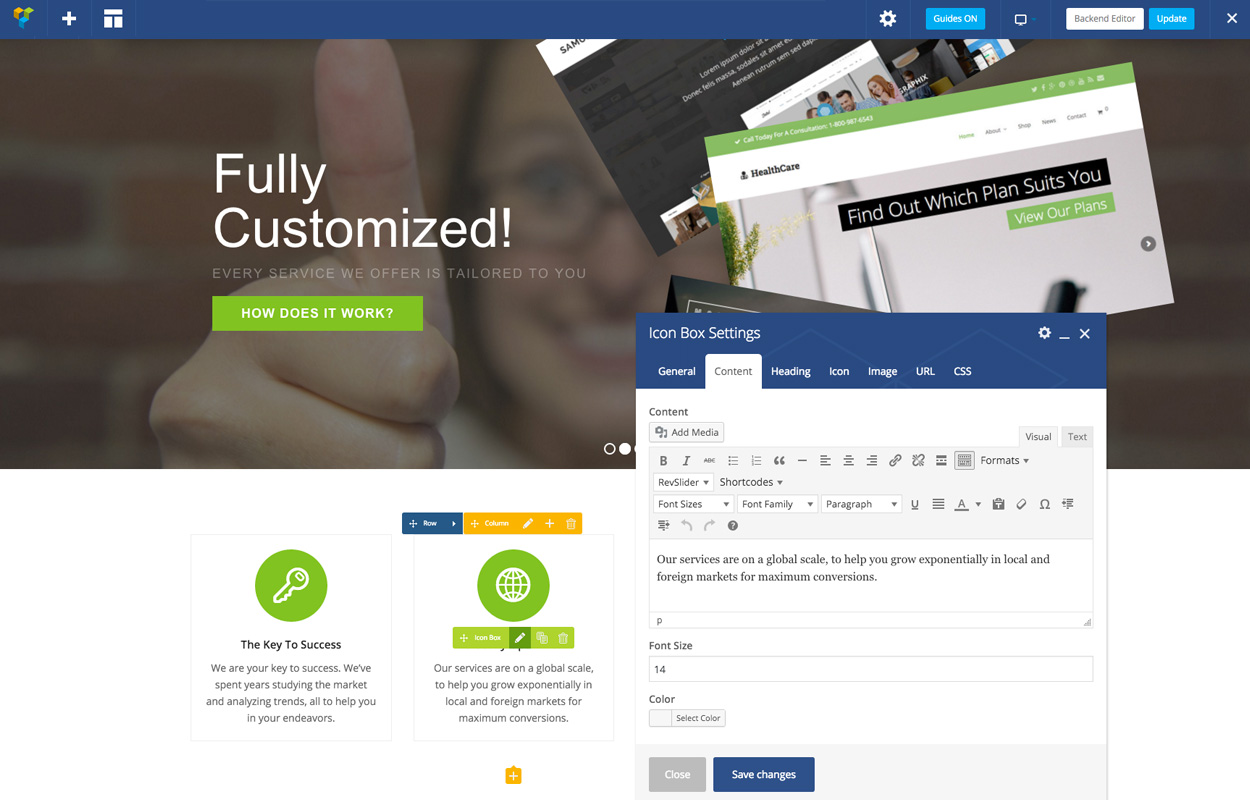
Lastly, you can also choose a theme that includes a premium builder. One example is WPExplorer’s own Total WordPress theme that comes with the WPBakery drag & drop builder, section templates, pre-built layouts and plenty of design settings to make customizing easy.
For more builder options, feel free to checkout our list of the best WordPress page builder plugins. Most builders offer similar options but use different interfaces, so use the one that is most comfortable for your. Just note that even if many of builders offer free versions you may need to upgrade to a pro version for full access to plugin features.
Use a CSS Editor

If you are using a theme with limited options and you simply want to tweak the elements that are already on your homepage then you might want to try a WordPress CSS Live Editor plugin. There are a few good free options, for example SiteOrigin or Yellow Pencil. With a live CSS live editor you can click on elements and make changes to the styling of elements on your page. So changing a font size, editing paddings or modifying colors is as simple as point and click.
Just note that this option typically makes the most sense for classic themes not block themes. Block themes are designed to work with Gutenberg so by default you should have many styling options built-in.
Hopefully, you’ve found our guide for setting and editing your WordPress homepage helpful. Let us know in the comments if you have any questions about changing your WordPress homepage.



I was Wondering how to put my new postings on My home page, so that it get updated posts first, your blog helped me out with this, Thanks for the blog
SO Helpful! Thanks so much!!
I am still trying to figure out how to get the widgets to display on the home page?
I think that would depend on the WordPress theme you’re using, and if the page you’ve created is using a sidebar. Many themes include a homepage template that doesn’t feature a sidebar, so you’d need to use the default blog or use a plugin (like WooSidebars) to add a custom widget area to your homepage.
I recently volunteered to help a local church with their site and it’s on WP. It’s been very frustrating trying to learn how to use it. The one thing I’m struggling with figuring out is how to edit what I think used to be called “blurbs” on the home page. There’s an image leading to a post when you click on it. I want to update the image and link. I cannot find how to do that.
My guess would be that it’s part of the theme’s homepage template. So there’s probably a section in your WordPress dashboard for the “Blurbs” (a custom post type possibly) or a theme panel where you can set/edit them.
Or you could be using a page builder like Elementor, WP Bakery, Beaver Builder, etc. You’ll know if you’re using one of these if you log into WordPress and go to “Pages” to edit your homepage and it looks like a bunch of blocks or chunks or shortcodes. If a page builder is installed on your site, you should also see a menu item for it in your dashboard when logged in (typically towards the bottom of the menu, near the “Settings” option). Once you know if your site is using a builder and the name you should be able to Google search for documentation to learn how to use it.
But if you don’t see any of these then check what theme you have active on your site (this is under “Appearance > Themes”). Once you know what theme you’re using, just do a quick Google search for documentation. If you aren’t able to find that try reaching out to the developer for help.
Best of luck!
Dear Kyla, I can not edit wirh elementor the “homepage” from Frontech template, It doesnot appear in pages section where you can edit with elementor, neither is the option at the top of the page “edit with elementor” when it is displayed. An edit mode in WP for the Homepage is very “hard”. Do you know how can I edit this homepage with elementor pro? BR
You can only use Elementor to edit or customize pages already built with Elementor. The Frontech theme appears to be using a custom page template (coded as a part of the theme) to create the homepage.
If you want to use Elementor for your homepage, create a new page, build it with Elementor elements, and then after publishing your page go to Settings > Reading to set your new page for the “Homepage displays” option.
Alternatively, if you like how your current homepage looks for the most part and only want to make a few changes then a CSS editor like Yellow Pencil or CSSHero is a good option. With a live CSS editor you can open your existing homepage, click on elements and make small changes – like fonts, colors, margins, etc.
I am unable to change the contact number & howdy admin displayed on the top right hand side of my website.
Also, i am unable to change the icons of the three boxes shown in the middle of the website.
The “Howdy, Admin” should only be visible to you when you’re logged in (it’s called the Toolbar and is part of the WordPress dashboard). If you want to hide this on the front-end of your website while you’re logged in, click on the “Howdy, Admin” link and uncheck the option for “Show Toolbar when viewing site” then save. For a phone number shown on your website and three boxes this is likely part of the WordPress theme you’re using. Often a phone number at the top of a site is part of the header, so I would suggest looking under Appearance > Customize or in a Theme Panel for header options. The icons you’re referring to could have settings in any number of places – they might also be options in the Customizer or in a Theme Panel, it’s possible your site might be using a page builder or widgets, or they could be part of a custom post type your theme uses for the homepage template. The best way to figure this out is to refer to the documentation for your theme, and if you can’t find an answer there try reaching out to the theme developer. I’m sure they can help!
Hi,
I am making a news website on localhost and i want to make a dynamic custom homepage for latest news through site origin page builder.
I can’t find any way in which I can select my newly build page as homepage. Help me please
Make sure to save and publish your homepage first, then you should be able to select it.
I’m trying to set up the Home page which has a title on it..how do I define it as Home for the menu and still keep my Heading? Or do I move the heading somewhere else?
When you add a page to your menu you should be able to define a custom Navigation Label (just click the arrow down on your menu item to view the option, and be sure to save after you make any changes) – this is what will show in your menu. So you can have a page title called “Best WordPress Homepage Ever” and then have the navigation show “Home”.
Hi,
I’m trying to set a static page as my homepage, but when I go to Settings-Reading, there isn’t anything about Front Page displays on there. I tried changing the theme but that didn’t make a difference. I’ve looked in the Theme Customiser but that just tells me that I need to change it in my wordpress homepage settings, so I’m just going round in circles. Do you have any suggestions where else I could look?
Jen
Are you using a self-hosted (WordPress.org) installation? There should be a “Your Homepage Displays” section under Settings > Reading where you can choose from your latest posts or set a static page (note – you have to create a page first to select it).
If you’re using a free WordPress.com account you should have similar options, but I believe it’s in the Customizer.
The home page tab has our old logo, how do I replace it please?
I think you’re talking about your favicon – it’s what you see on the browser tab when visiting your site. To change this, go to Appearance > Customize > Site Identity and look for the “Site Icon” option. Then upload the image you’d like to use as your favicon – save and refresh your homepage. It should update the favicon, if it doesn’t you might be using a theme or plugin with custom favicon settings in which case try looking at your active plugins and theme panel (if available).
Does not work – Settings/ Reading/ Your Latest Posts or Static Page appears once or twice then disappears. When it did appear the Static Page setting did not list all pages but rather only the default Sample Page. Deprecated.
It’s definitely not a depreciated method, you just need to have a page published first (page drafts won’t work) for the option to be available. Try creating and publishing a new page and see if that solves your problem!
Brenda:
Thank you very much for the blog post. I’ve been using WordPress for several years, and I learned a few things from your post. Thank you! Keep up the interesting and educational posts.
For some reason the “Reading” section of my settings isn’t showing this and I can’t find it. Can anyone help?
The whole reading tab is missing? Or just certain options are missing? For example to have the static page option you must have already published a page. Also, our guide is for WordPress.org – if you are using WordPress.com your available options may be different.
I’m using Genesis Altitude Pro – and all I want to do is change a couple of words in the content on my front page. But I can’t find anyplace to edit that section. I don’t see anything under “settings” about a front page — how can I do that editing? Thanks!
If I remember correctly, Genesis uses widgets to build custom pages. So if you go to Appearance > Widgets you should see a “homepage” or a “front page” widget area with the widgets currently being used for your homepage.
All the information I find is how to separate a custom made home page with a blog page.
What I am looking for is how I can display my posts in a custom made home page.
Is there any way to achieve that?
Yes – pretty much all page or content builders include a module for “posts” or “blog grid” or similar (note – if you’re just using Gutenberg you will need to add an extension, but many of the free ones include a blog posts block). Just use your builder to insert your recent blog posts. For example, with WPBakery you can add a module for “Blog Grid” then set it up to have 4 columns and query the 4 most recent posts from your blog, this way as you create new posts they will be shown on your homepage without you having to update anything.
What’s the differences between the pro menu and the regular menu ?
I’m not sure what you mean by “pro” – in our guide we’re just showing the built-in WordPress menu manager. It’s a part of every WordPress site and there’s no pro version. There are certainly tons of fancy menu plugins you can install, but for the purposes of this guide we stuck to what should already be available to you.
It’s a great article. Thanks.
Hi, I have installed Astra theme and imported only one blog page.
Now, My requirement is to have some introduction on top of blog page like Blog title, about me introduction and then in bottom of page, I want my blogs to be visible.
Can I edit my blog page and add images, columns, section on top and in bottom I will use post grid?
Astra uses Elementor, so you’ll need to use the page builder’s options to create your homepage. Depending on if you’re using the free or Pro version of Elementor you might have different options avaialbe, but for the most part you’ll need to first insert a row, then set the number of columns your want in your row. From there you can add the elements your listed. Insert a Heading for your title, a Text Box for your intro content, etc. To show blog posts there should be a Blog Grid module which will display your latest blog posts (using their featured images and excerpts).
I am unable to change the setting of my home page to static because it doesn’t appear as an option in the reading-settings-static page menu. This is really frustrating, as I had wanted to post interesting articles on an updating blog page while leaving my front page unchanged.
Hmm – are you using WordPress.com by chance? Our blog focuses on WordPress.org which has homepage settings in the dashboard. WordPress.com is different and has their own guide on setting your Front page that you might want to try.
Thanks for the article. As a beginner, I’ve really learnt a lot. I’d like to know how to drag my page title and the menu down a little bit.
The title and the menu, in desktop mode, are not visible in the theme (educator) I’m using. Any help is appreciated.
Hmm, I’m not too familiar with how that theme works. But it is a premium theme – so if you head over to Themeforest where you purchased it you can ask the developer Edge Themes for assistance.
Thank you so much!!!! I have been trying to figure this out for days! Just going to Theme Customizer, which essentially has the same thing, wasn’t working. This was so easy. Thanks again.
I’m trying to see why I can’t add the calendar in my homepage using wordpress but its is saying content not found.The calendar is showing on second page.What do I do to move the calendar to front page? Thank you
Which calendar plugin are you trying to use? Or are you referring to the standard WordPress widget for a posts calendar?