QuadMenu Review: Easy, Powerful Mega Menus for WordPress

In the world of WordPress mega menu plugins, QuadMenu stands out. The plugin makes creating mega menus a breeze, so if you’re in the market for such a plugin, look no further and dig into our QuadMenu review.
Here today, we take a closer look at the parts that make QuadMenu an ingenious mega menu plugin for all and sundry. That’s not all, we set up the plugin and create a mega menu, so you can hit the ground running. If you’re ready, let us drop the anchor and sail.
What is QuadMenu?

If this is all new to you, QuadMenu is a premium mega menu plugin by QuadLayers, an up-and-coming author at CodeCanyon. You haven’t heard about it probably because QuadMenu is still relatively new in the market. I mean, it’s only four months old at the time of writing. Still, QuadMenu is giving the competition a run for their money. The primary selling point being, QuadMenu works for beginners and developers alike.
For beginners, QuadMenu comes with an intuitive interface that helps you to create astonishing mega menus without writing code. Developers have a reason to smile as well since it is incredibly easy to integrate QuadMenu with your themes from the start.
QuadMenu’s free version offers you a glimpse of the features, but for this review, we’ll be test driving the premium version. We believe this gives you an all-around look at what to expect.
Bonus: Or you can download the FREE Total Theme QuadMenu bridge plugin which adds custom support and styling just for Total theme users.
QuadMenu Mega Menu Plugin Features
Now let’s set up QuadMenu and go over the features. To give you a head start though, here is a quick look at the features.
- An easy to use drag-and-drop interface – QuadMenu extends the native WordPress menu system by adding a drag-and-drop interface. The interface helps you to create impressive mega menus without programming skills.
- Mobile-friendly design – A menu is a critical part of your website, without which navigation is hard. Today, you cannot afford to ignore mobile device users, and QuadMenu helps with mobile-ready menus.
- Unlimited skins – Style doesn’t need to die when it gets to your menus, more so when menus play such a critical role in how readers get to your content. QuadMenu puts a lot of stylistic freedom in your hands.
- Many elements and options – Design your mega menus to your taste with items such as videos, icons, images, audio, sliders, tabs, columns, widgets and so much more.
- Developer options – WordPress theme developers can integrate QuadMenu into their themes completely.
Best, of course, would be to install the plugin and test out the features yourself.
Installing QuadMenu
Moving along with the QuadMenu review, the QuadLayers team makes it incredibly easy to add this mega menu to your WordPress site. As such, we don’t expect you to run into any trouble with the installation part of this review.
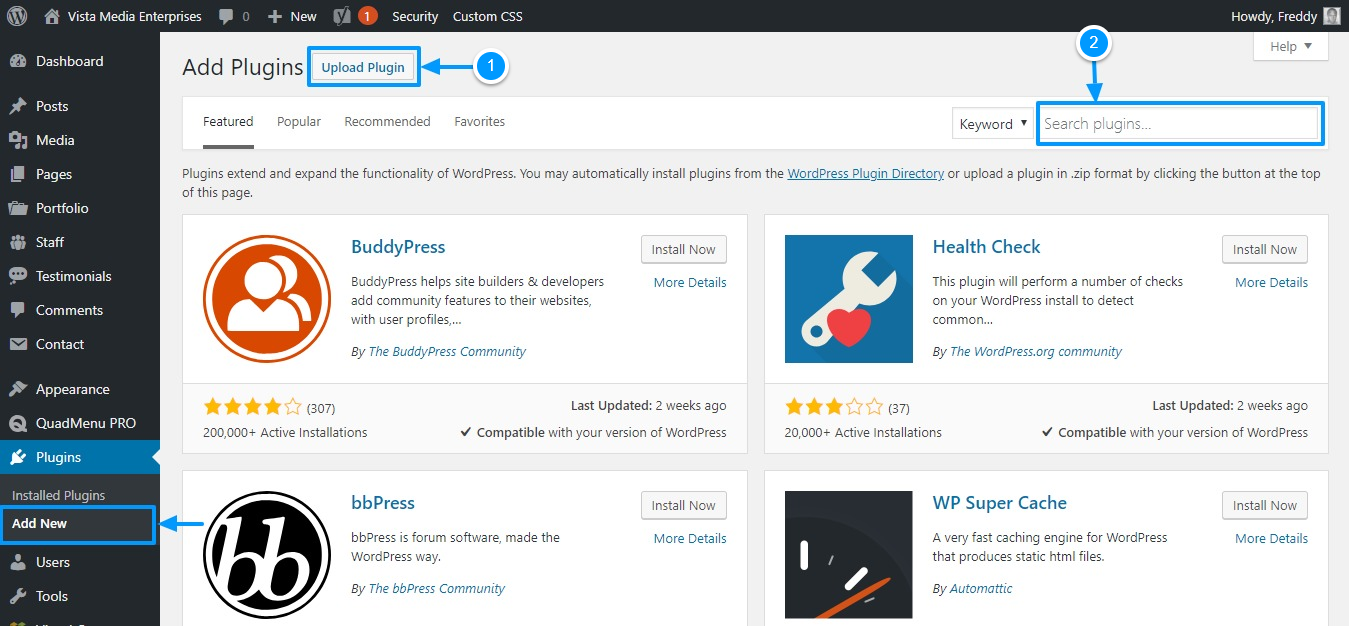
Navigate to Plugins on your WordPress admin menu and click Add New to launch the screen we show below.

As shown in the screengrab above, you can either:
- Upload premium QuadMenu from your computer or
- Install QuadMenu free version from WordPress.org
To test the free version, enter “QuadMenu” in the search box as we indicate in the above image. Next, install and activate the plugin.
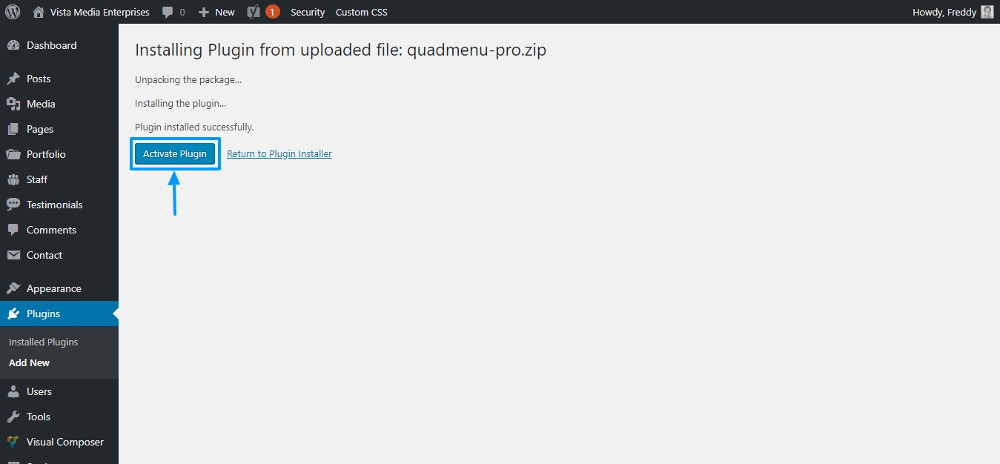
For our review, however, we’ll go with the first option. Click the Upload button and choose the QuadMenu ZIP archive on your computer. Follow through with the installation process and activate the plugin.

Activating the plugin redirects you to QuadMenu options page. On this screen, you can see all the menu locations available on your theme and other QuadMenu settings.
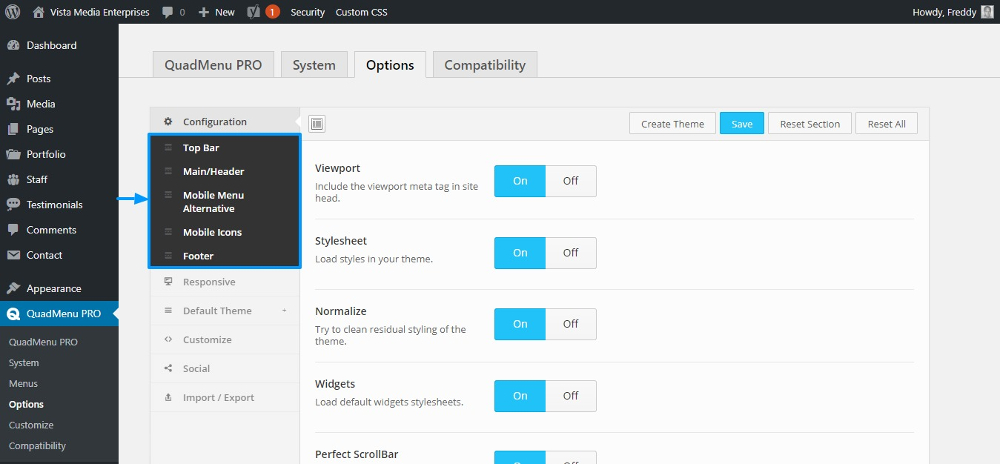
In the image below, we show you how the QuadMenu Pro options page looks with our very own Total WordPress theme.

While Total WordPress theme comes with five menu locations, we focus on Main/Header. In other words, you are free to choose whichever menu location is available in your WordPress theme.
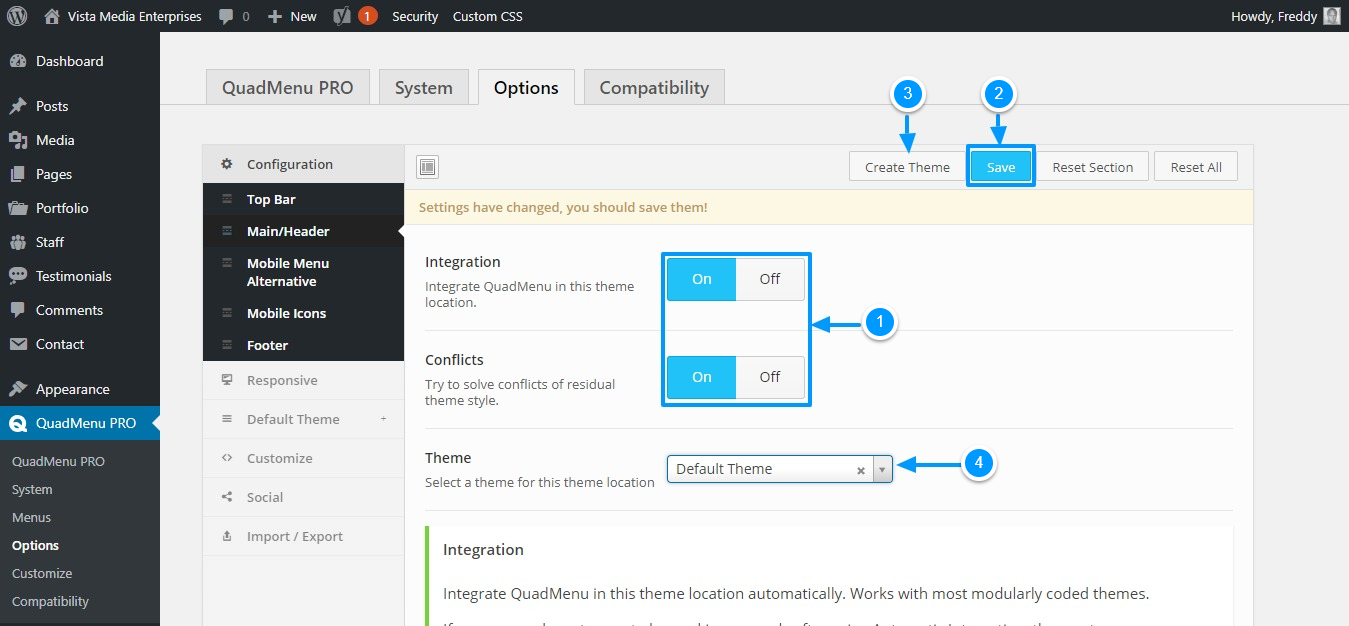
That being said, what do you do on the QuadMenu Options screen? Good question. Click on your desired menu location. In our case, we click Main/Header as shown below.

Next, toggle ON the buttons as we show above to link QuadMenu with your menu location. Next, hit the Save button.
Note that you can integrate the plugin manually if the automatic method doesn’t work for one reason or another. Additionally, you can create your styling themes. Having multiple themes means you can switch menu styles with a click.
To create a new theme, click the Create Theme button (3). Next, name your theme, style as you desire and save your changes. With a theme ready, you can select it from the drop-down menu we mark as item number four (4) in the image above.
For this review, we customize the Default Theme instead of creating a new theme. You’re now ready to build a mega menu and style it until you drop.
Creating a QuadMenu Mega Menu

Creating a mega menu using QuadMenu is the stuff of fourth graders. We shall be creating a new menu for this review, but you can always integrate the plugin with existing menus.
We also imported one of Total’s demos, so we can have some content with which to work.
That aside, navigate to Appearances > Menus on your WordPress admin menu.

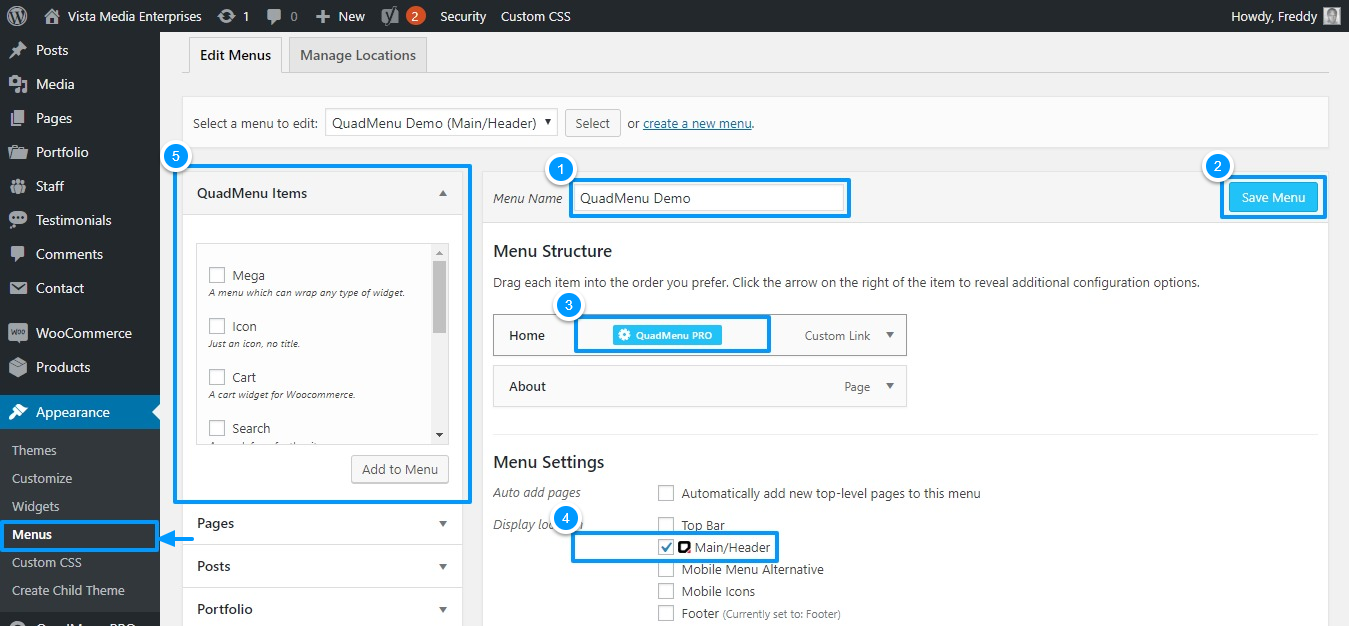
A few notes about the image above:
- Specify your menu name here if you’re creating a new menu. We go with QuadMenu Demo
- Remember to save your changes using this button. Otherwise, you will lose all of your custom changes
- Once you activate QuadMenu, it adds an options button, QuadMenu PRO, that appears when you mouse over any menu item
- Here, you choose the menu location. Note, the menu location we integrated with QuadMenu has an icon, unlike the others
- A lot of QuadMenu menu items live here. You can add these menu items to your menu same way you add other elements, e.g., pages, categories, links, etc.
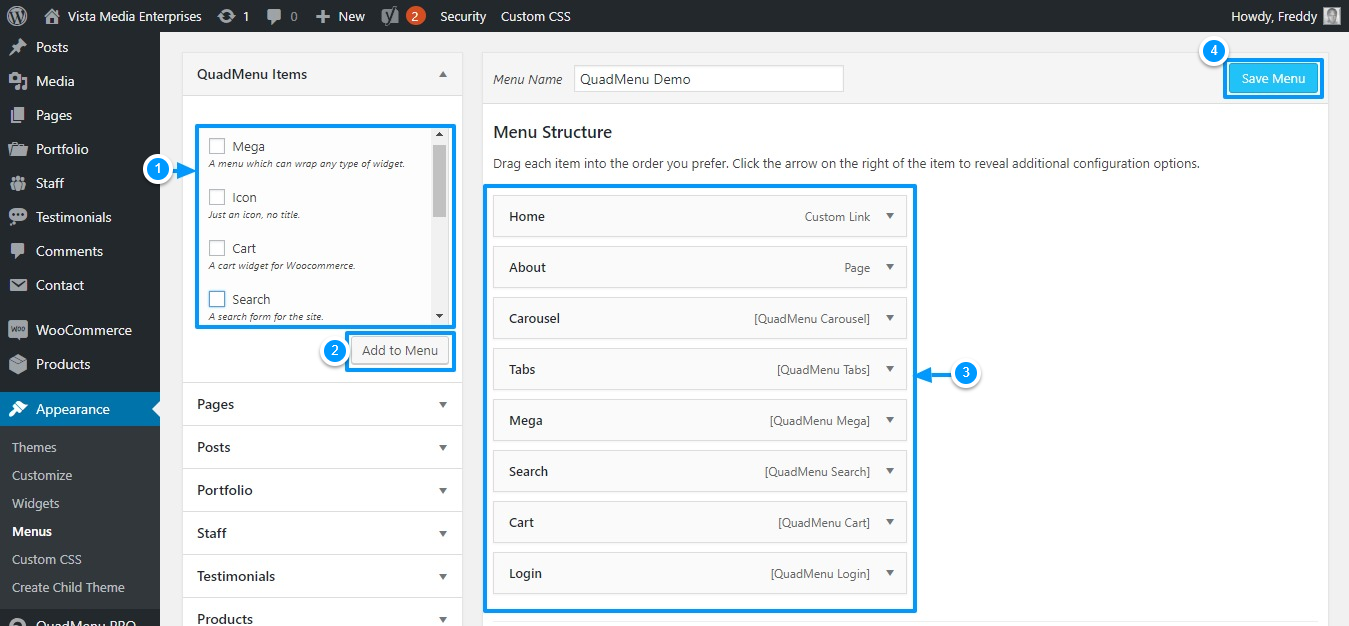
With a new menu ready, let us add a couple of QuadMenu menu items and see how that goes. Just navigate to QuadMenu Items as shown by item number five (5) in the image above.
Add some of the items to your menu and save changes as we detail in the image below.

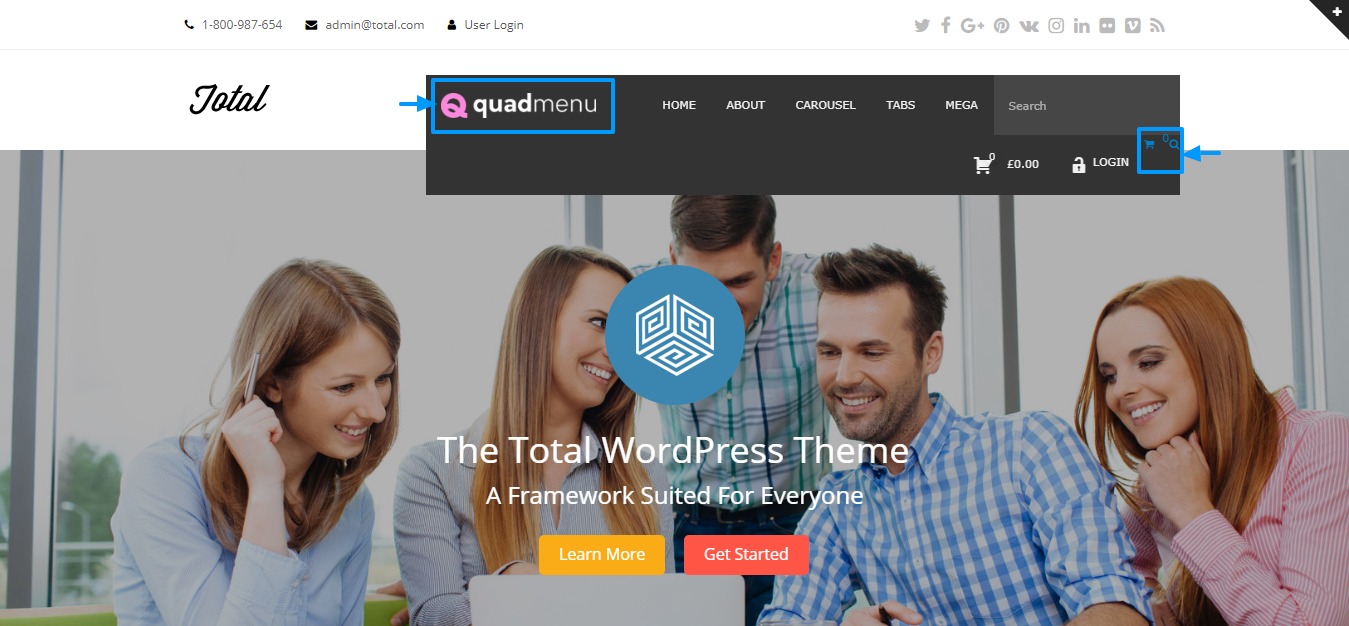
Feel free to add any other item you desire, i.e., pages, custom links, theme-specific items, etc. Now, let us refresh our sample site and see how the menu looks without touching anything else.
Here we go.

Arrrk! Our menu looks horrible, but fret none. We need to:
- Remove that QuadMenu logo because we don’t need it and because it will free real estate to build our menu
- Deactivate Total’s built-in Cart and Search menu features, as they collide with the same elements in QuadMenu.
You can iron out the issue quickly. Follow the instructions below.
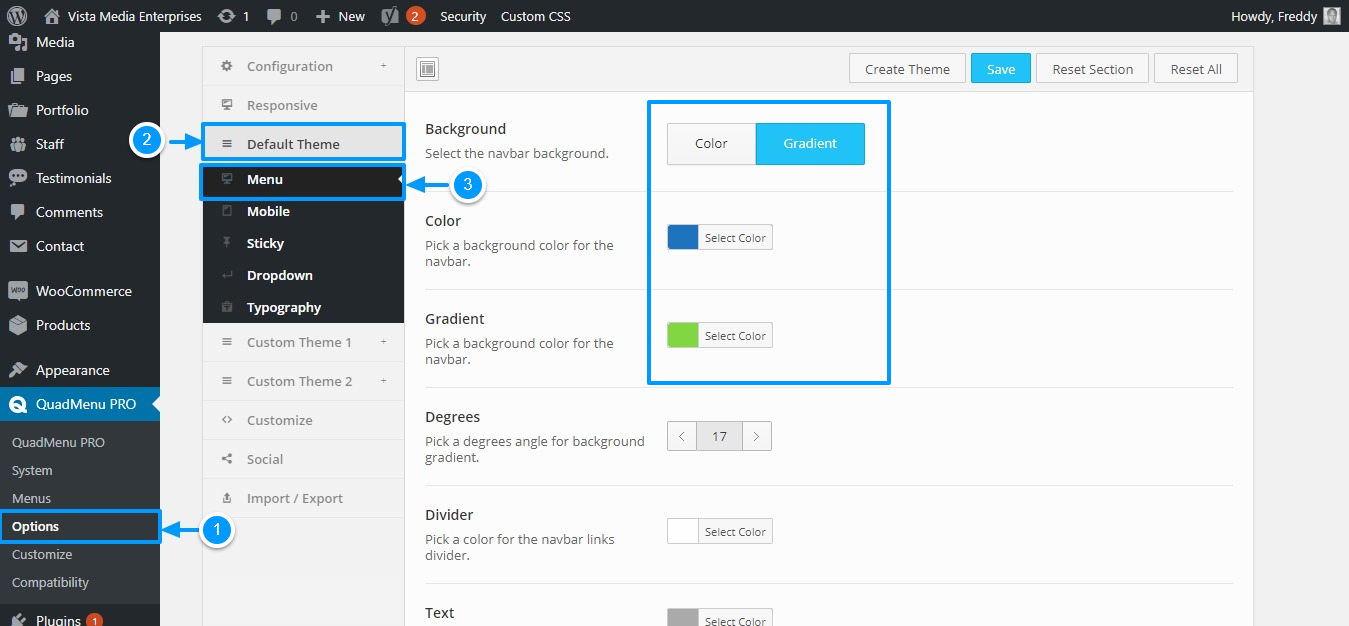
To remove the QuadMenu logo, navigate to QuadMenu PRO > Options on your WordPress menu. Next, choose your theme, e.g., Default Theme and click Menu as we illustrate in the screenshot below.

On this screen, you can customize your menu extensively. For example, we changed our menu background from solid color to gradient as we highlight in the image above.
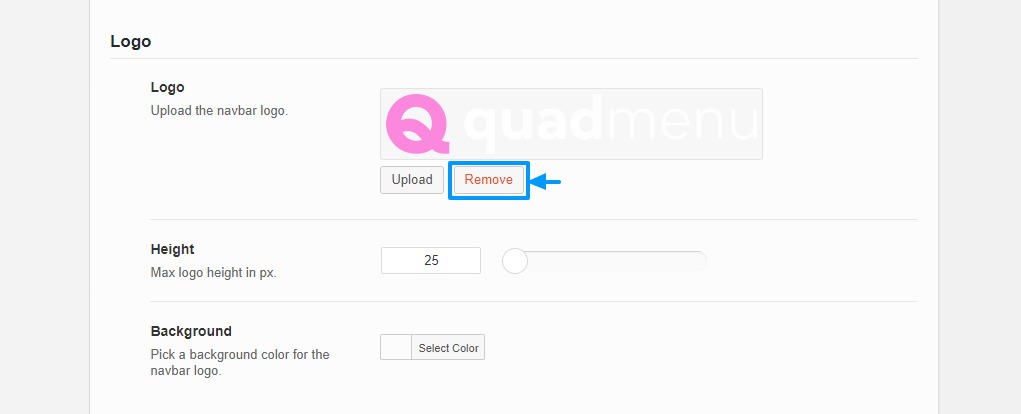
However, to remove the logo, scroll towards the bottom of the screen until you see this option.

You need to click the Remove button and then the Save button.
With the logo gone and the gradient in place, we need to go to Total options and deactivate Search and Cart menu items.
Note that we are doing this only for the Total WordPress theme. You might not need to do this for your theme.
Disabling Total’s Menu Cart and Search
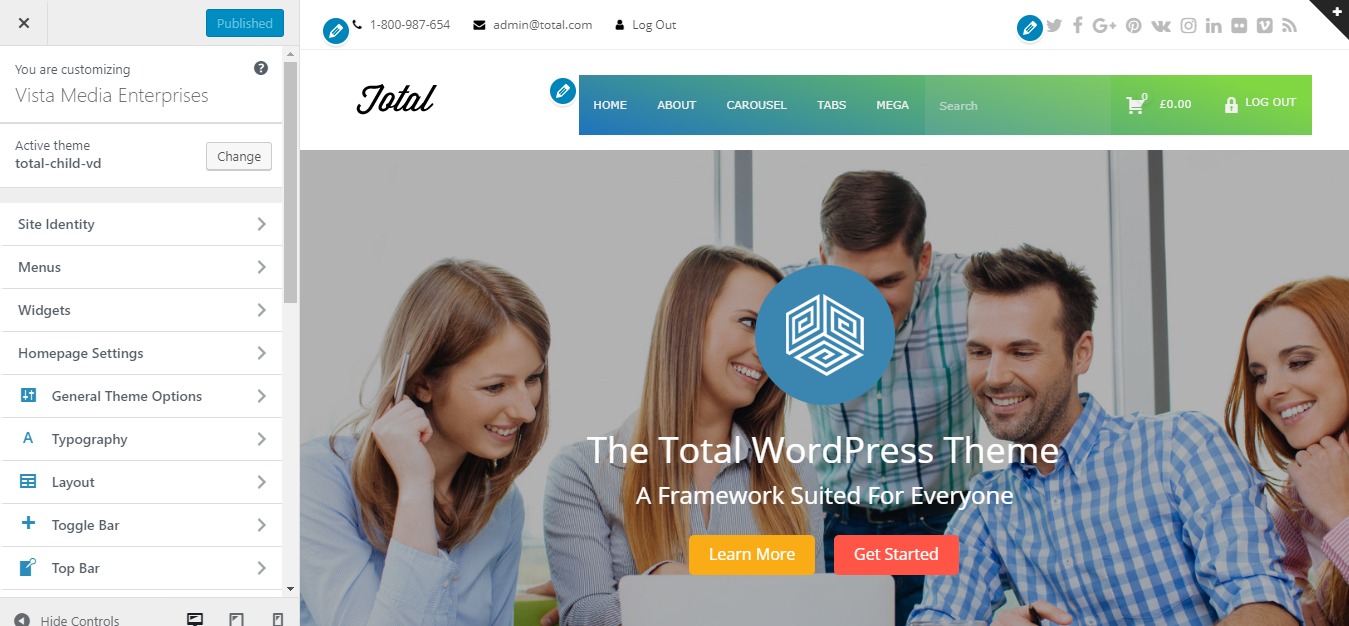
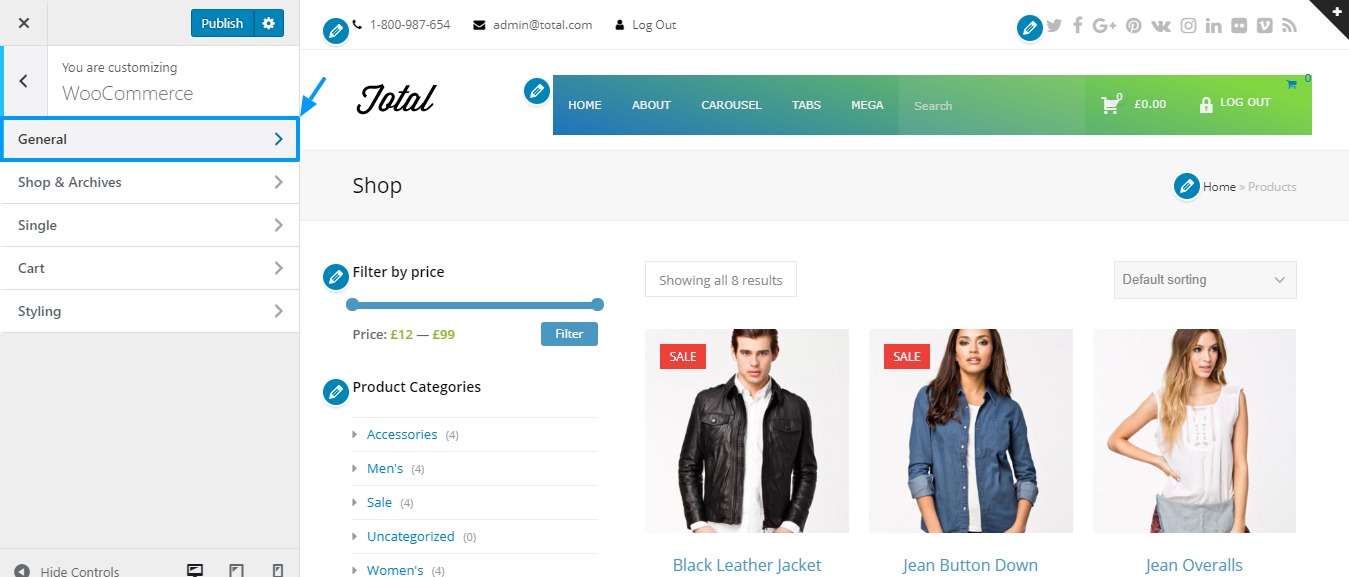
Let’s begin with the menu cart. Navigate to Appearance > Customize on your WordPress admin menu to launch the WordPress Customizer.

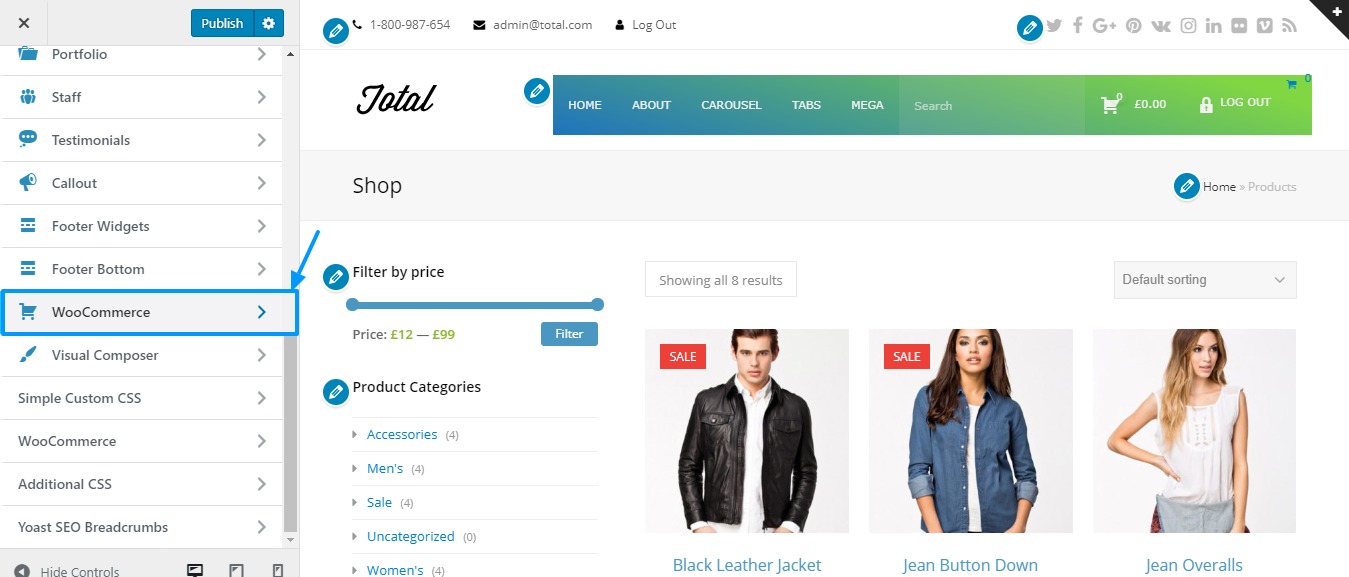
Next, scroll down and click WooCommerce as we show in the image below.

On the sub-menu that opens, click the General tab as shown below.

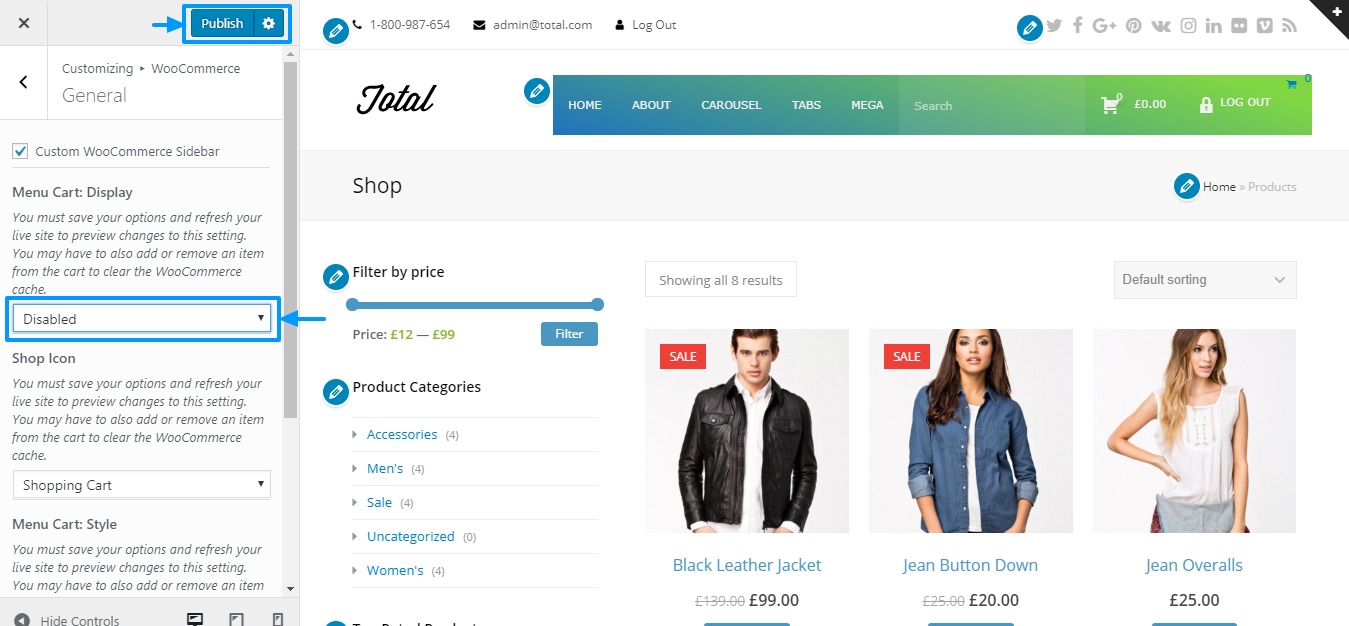
After that, simply choose Disabled under the Menu Cart: Display drop-down as we illustrate below.

Lastly, hit the Publish button to save the changes. That aside, let us deactivate the menu search as well.
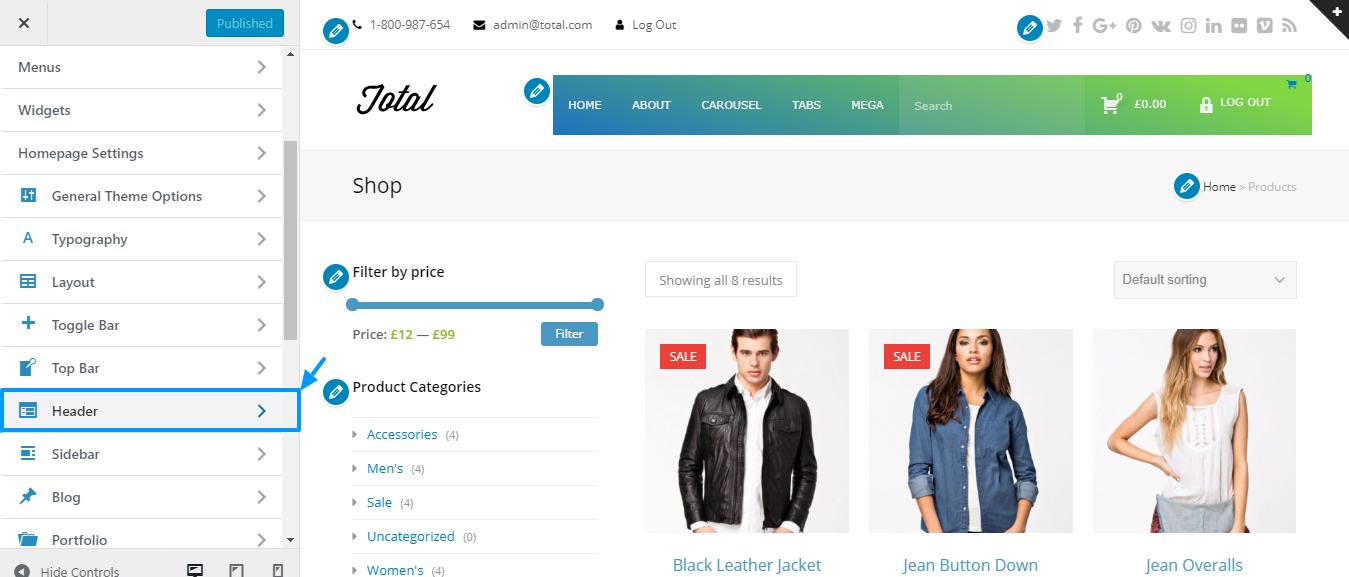
Click the Header tab on the Customizer menu as shown below.

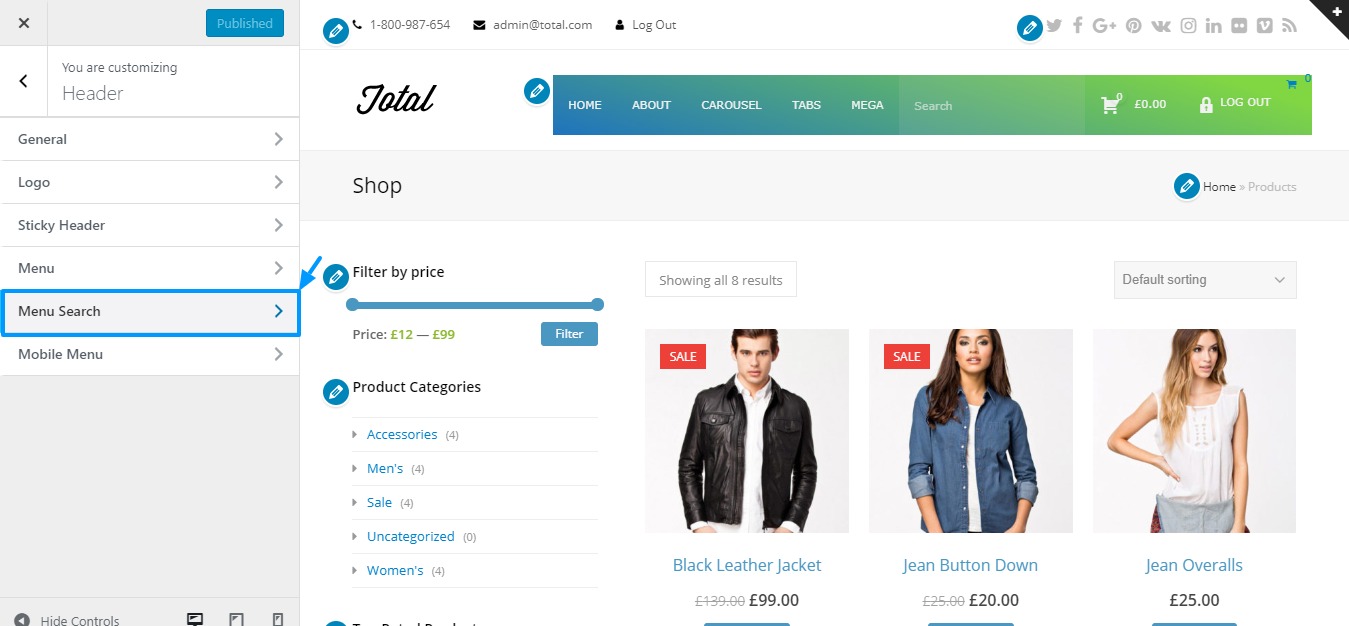
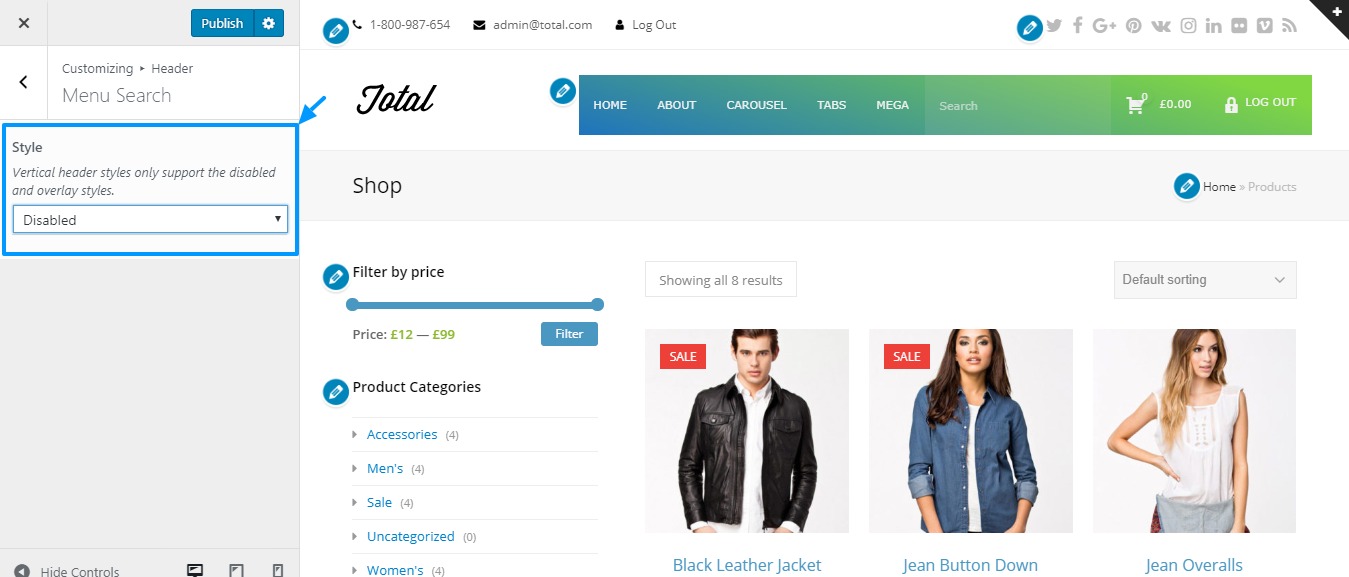
After that, click the Menu Search tab as we point out in the screenshot below.

Finally, select Disabled from the Style drop-down menu as we highlight in the image below.

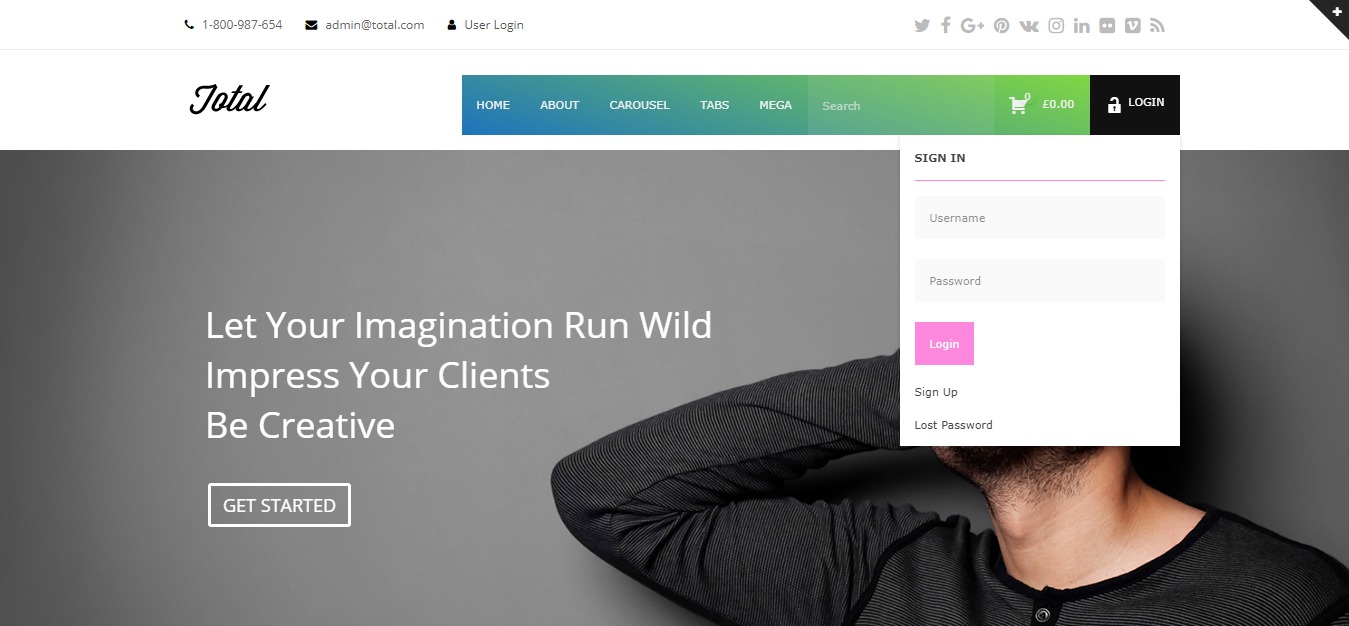
Hit the Publish button to save your changes. Now, let us see how our menu looks on our dummy site.

Woah. The menu looks way better now, right? The Login, Cart, and Search features are fully functional. Not to gloat or anything but the gradient background is spot on too. Ahem.
As you can see, with a couple of clicks, and without writing a line of code, you can integrate QuadMenu with your theme. Still, our demo menu here doesn’t do much. It doesn’t have all the nice mega menu features that brought us here today. As such, let us add some elements to the sample menu and see where that takes us.
Customize QuadMenu Mega Menu
You’re about to experience QuadMenu in its full splendor. The drag-and-drop interface we’ve been talking about reigns supreme here.
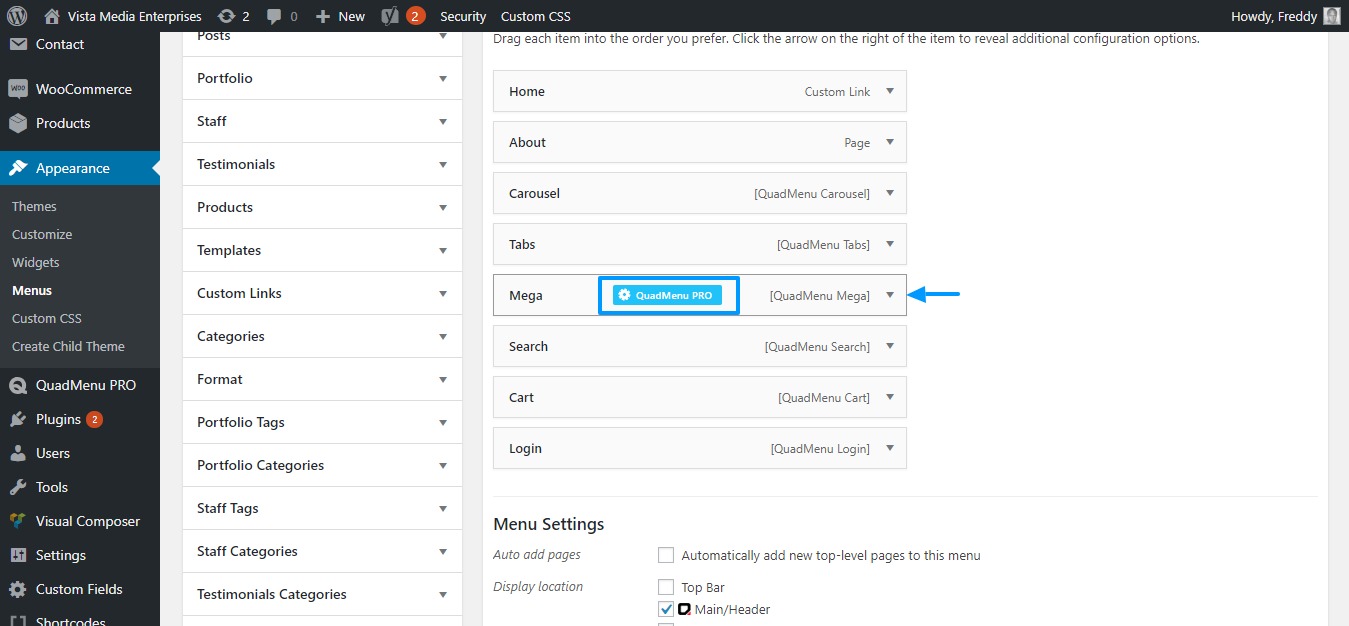
Without wasting another second, navigate to Appearance -> Menus in your WordPress admin menu. On the Menus screen, hover on the menu item you want to customize and click the QuadMenu PRO button that appears.
For this part, we choose to customize the Mega menu item. See image below.

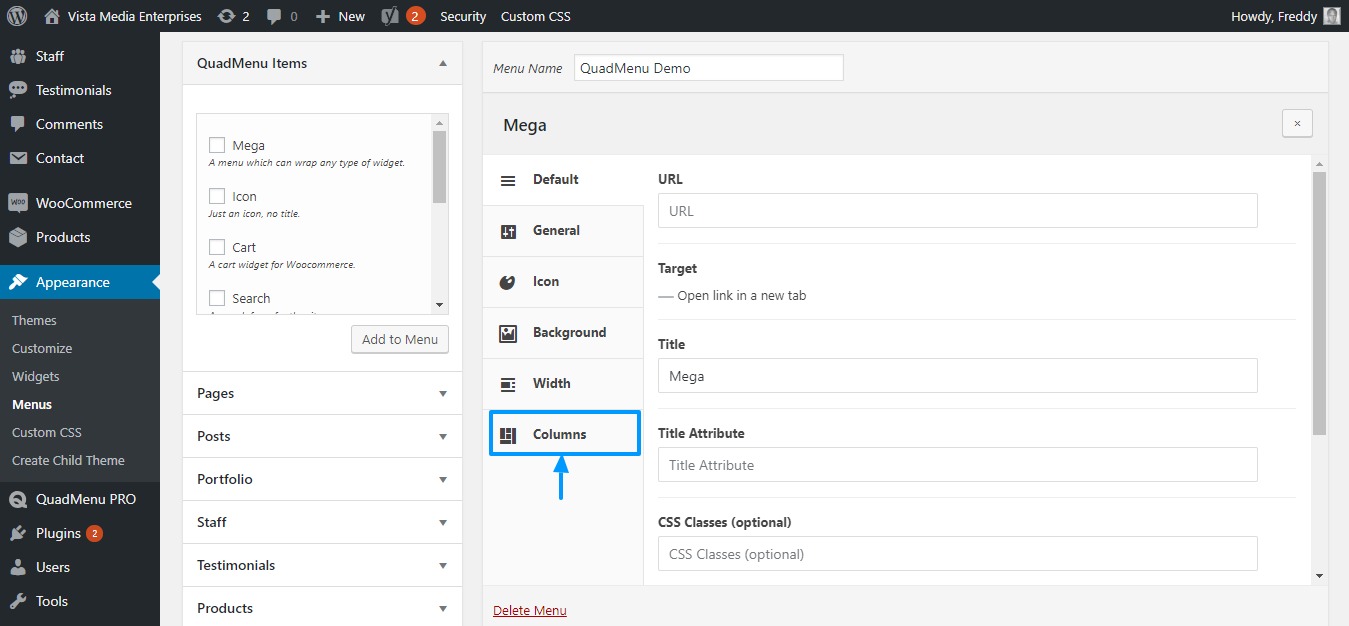
Clicking the QuadMenu PRO button brings up the following interface. The next screen allows you to customize this particular menu item, i.e., Mega extensively.

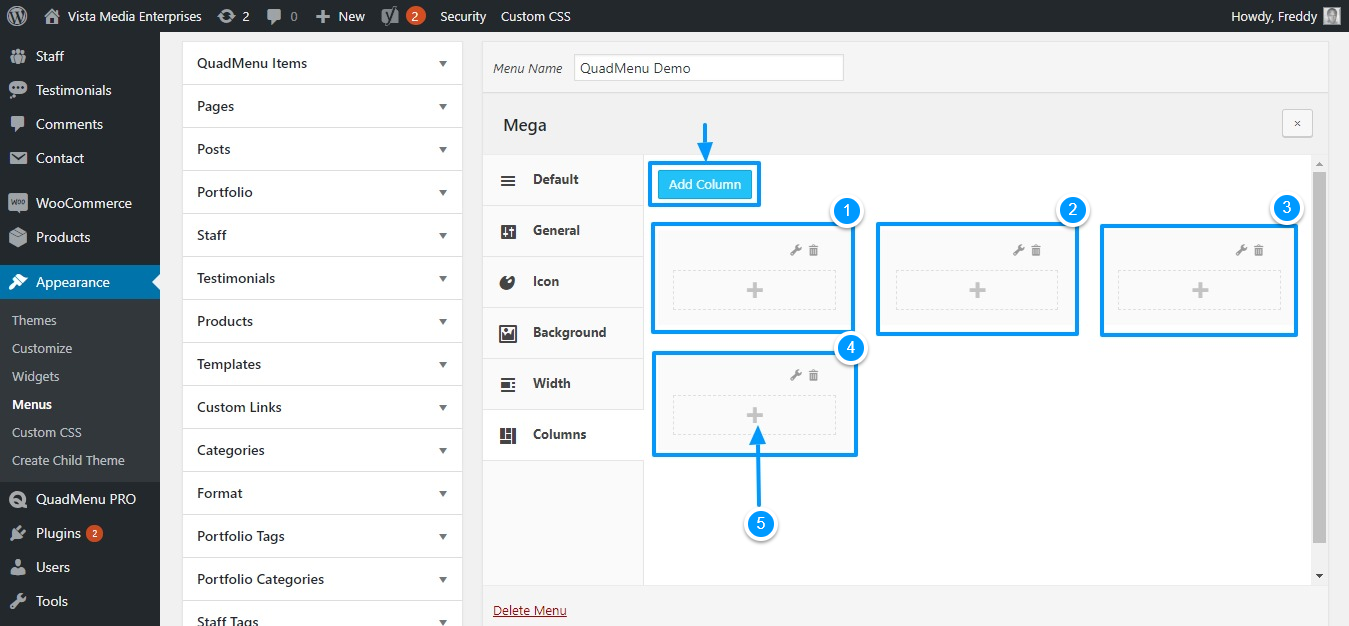
Here, click the Columns tab so that we can split our mega menu into columns. Let’s try three columns. Click the Add Column button three times in a row to create three empty columns as shown below.

Now, you can add content into these columns. To do this, click the plus sign (+) as we mark with item number five (5) in the image above.
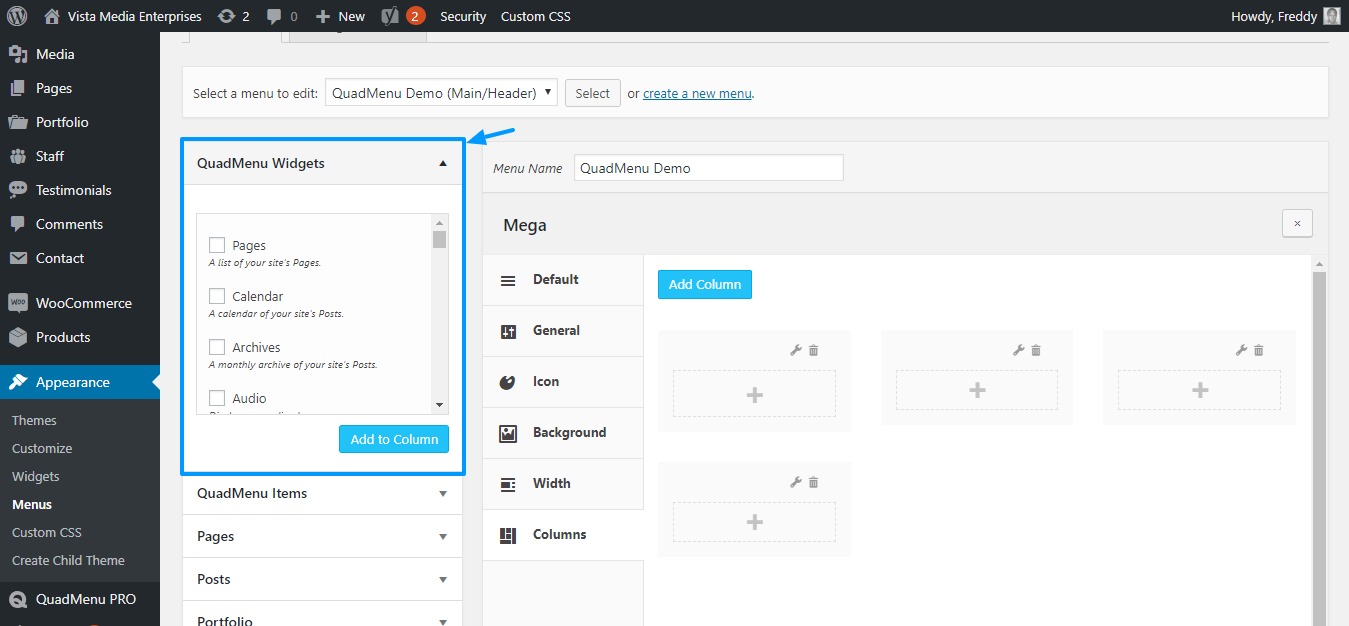
Clicking the plus sign in the first column reveals the QuadMenu Widgets tab as shown in the image below.

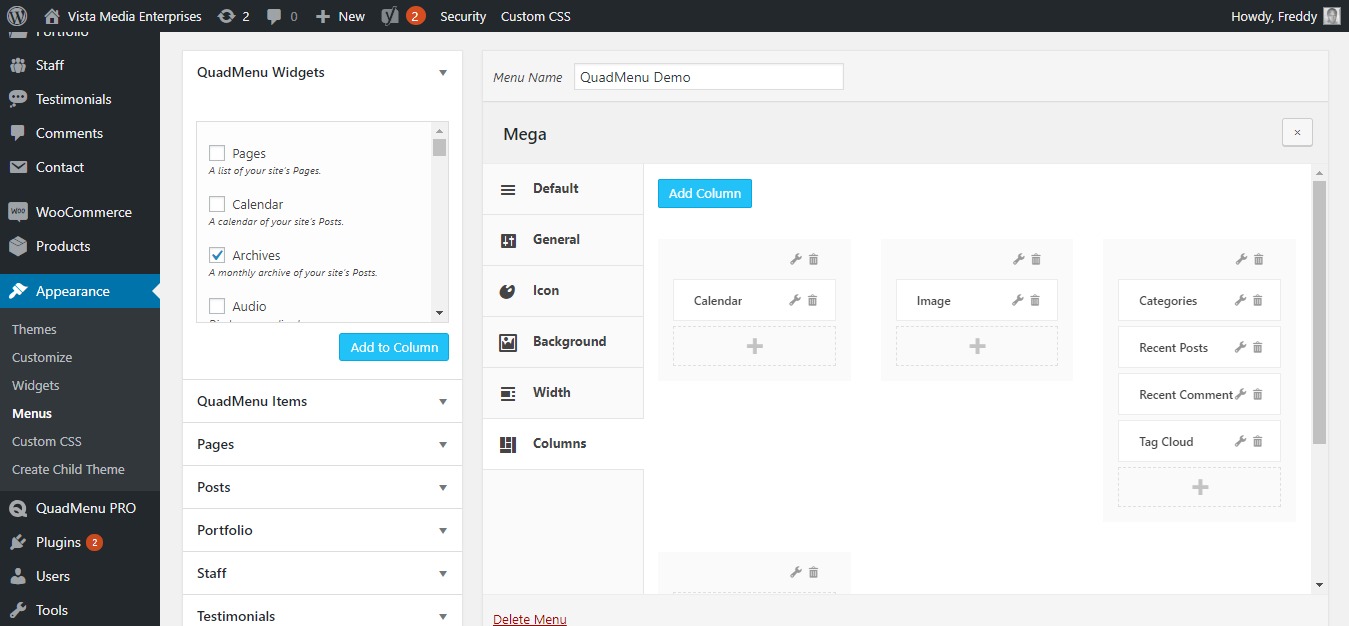
Well, long story short, we added items such as a calendar to the first column, an image to the second column, and categories, recent posts and tag cloud in the third column.

Next, save your menu. Let us see what we’ve created.

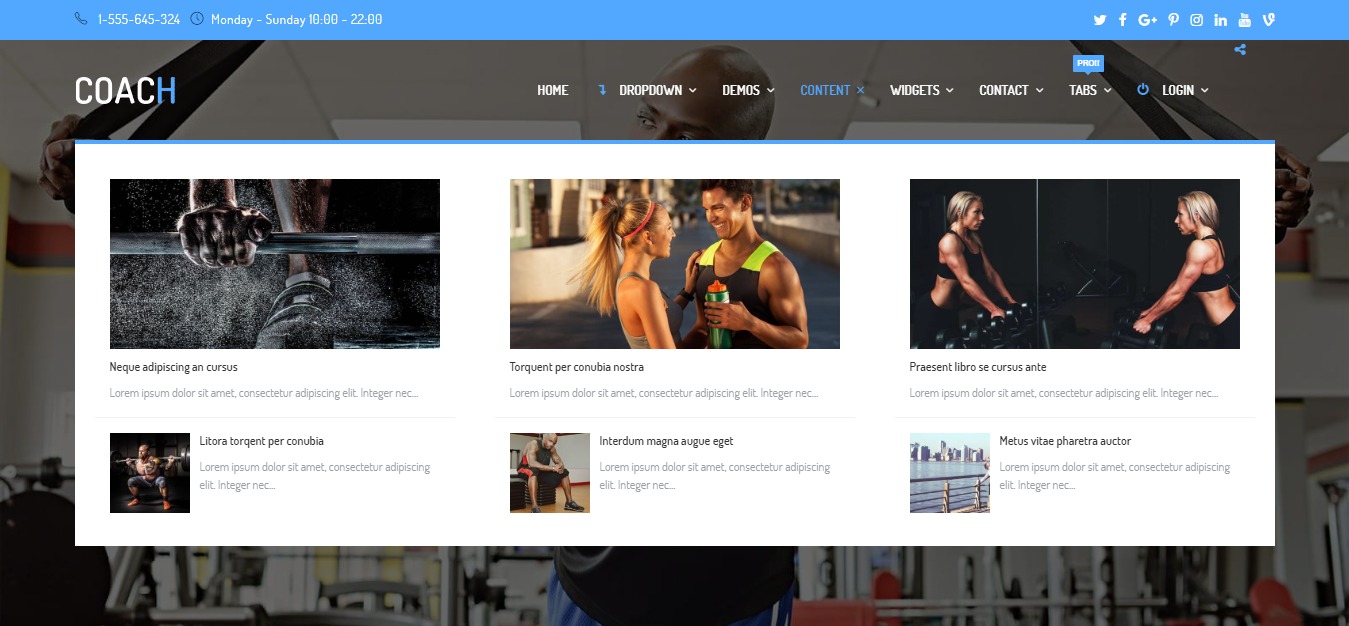
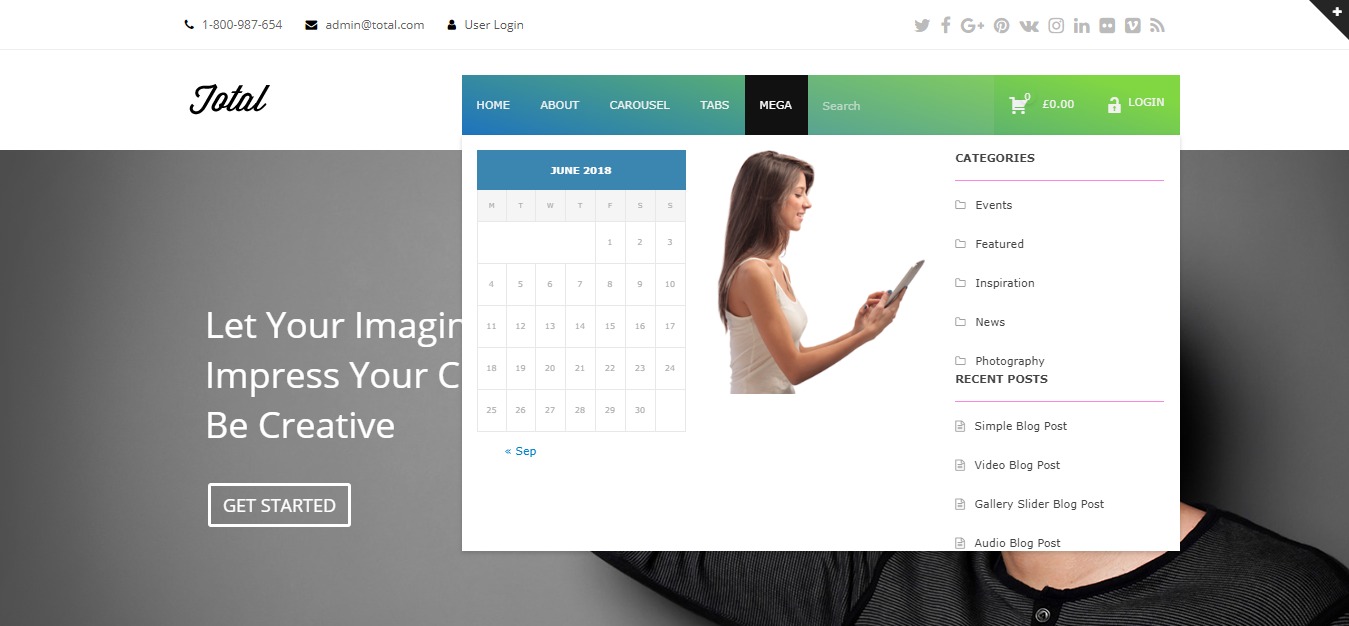
Viola – we have a mega menu ladies and gentlemen! Our calendar works, the image looks nice and the other elements are all there. Did you know you can even add a link to the image?
Yes, you can edit many other options using QuadMenu’s user interface or the WordPress Customizer. See how we added elements to our demo menu? Just follow that procedure, be a little creative and you’re golden.
The best part is you can add everything from products, widgets, pages, Visual Composer elements, tags, custom links and anything else you can imagine. QuadMenu will completely change how you create and view menus.
Other QuadMenu Options
Wrapping up ourQuadMenu review, developers will be happy to learn that the plugin ships with a developer features including the ability to load the .less file from a folder in your theme, define default options for users, create custom animations and so much more.
Bottomline, QuadMenu is a stellar mega menu plugin for beginners and developers. The plugin comes with enough options to satiate your needs and then some. Other notable features available in QuadMenu include:
- Custom CSS
- Import/export feature
- Easy social media integration
- Child theme support
- Horizontal, vertical and off-canvas layouts
- Animations
- Carousel menus, allowing you to add sliders on your mega menus
- Tabbed menus
- And much more
Final Words for Our QuadMenu Review
Here we are, the end is nigh, but it is our hope this QuadMenu review gave you a good idea of what to expect with the mega menu plugin for WordPress. QuadMenu is a remarkable piece of code, and if put to good use, it can take your menus to the next level. It is easy to use, which is an added advantage.
Learn More About QuadMenu View The Live Demo
What are your views? Have you tried QuadMenu? If so, what did you find out? Let us know your thoughts in the comment section below.