How To Create An Online Portfolio with WordPress

Putting together a portfolio is important for students who are applying for certain degree programs or getting ready to embark on their careers. Many employers or clients (or universities, if it’s for a school program) ask for work samples as part of the hiring (or acceptance) process, because it’s a way for them to see what you are capable of doing and the type of work you’ve done before. A portfolio is the best way to present these samples and keep them ready to show off.
In this article we’re going to focus on the benefits of having a portfolio and using WordPress to create portfolios that will make your job search a success. So let’s get started!
Why Have an Online Portfolio?
With advancements in technology and nearly everyone using the internet, more and more students are keeping electronic copies of their portfolios online, and even creating websites to house them. Using an online portfolio can make things easier for you as you get started in your career:
- Online portfolios become part of your overall online presence, especially if you include the link on your social media profiles so potential employers, clients or customers can easily find your work when they search for you.
- It’s easy to provide a link to your site, and you don’t have to worry about file sizes for email attachments or sending a large fax.
- You can include the link on your resume, so hiring managers know exactly where they can find your work.
Having an online portfolio also shows potential employers that you can use at least one content management system, and are familiar with how websites work. In a time when people of all ages and skill sets are looking for jobs, this can give you an advantage over other applicants.
Getting Started With WordPress
Using WordPress to create your online portfolio is pretty straightforward. If you already have an account with WordPress.com, consider switching (or at least adding a new site) to the self-hosted WordPress.org – it’s far more versatile in terms of customization, and you’ll have far greater control over how your site looks and works.
Even if you’re completely new to WordPress, we recommend starting out with self-hosting. There is a small monthly hosting fee and an annual domain registration fee, but the added cost and responsibility are worth having full control over your portfolio site. There’s also a bonus aspect: Registering your domain name means that you won’t have the .wordpress.com subdomain, so your web address will look more professional.
Cost can be a huge factor for students, so as you research hosting companies, check to see if they have special pricing. Depending on the time of year seasonal discounts can pop-up for up to 50% off.
When choosing your domain name (the name of your site), using your own name is best – it’ll be more likely to show up in searches. You may want to consider using a tagline as well, to make it very clear what your site is about.
Selecting a Portfolio WordPress Theme
Next, choose a theme for your site. A basic blog theme will probably meet your needs, but if you want to make your portfolio stand out you should have a theme that is designed to showcase portfolio content. We have a list of some of our favorite portfolio themes portfolio WordPress themes.
Free themes are a great way to start,
But for extra features or customization options you probably will want a premium theme. If you’re already using a free theme consider upgrading to it’s pro version (if applicable). Or you can select an entirely new premium theme, which can vary in price from $2 to $199. Themes can be purchased from several online marketplaces, such as ThemeForest, Elegant Themes and so many others.
Here are just a few of our favorites:

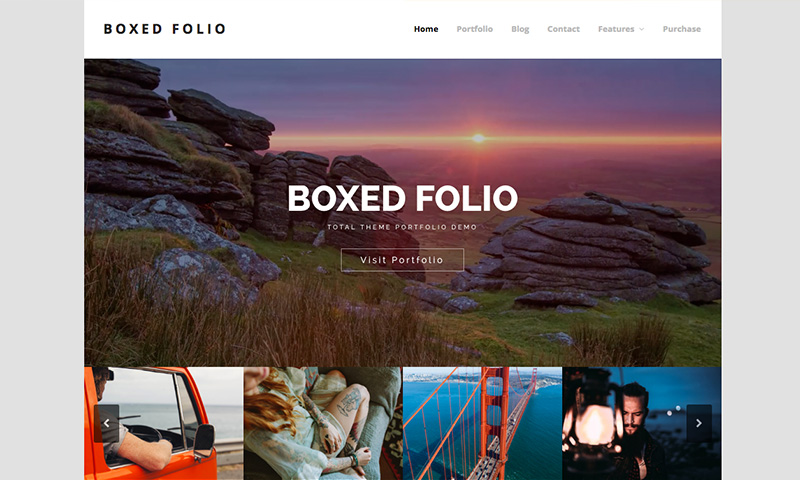
Total is our top choice due to it’s ease of use, powerful options and flexibility. While this theme is a multi-purpose drag & drop theme the built-in portfolio makes it great for creating an online collection of your work. And there are plenty of demos to choose from that you can use to get started.

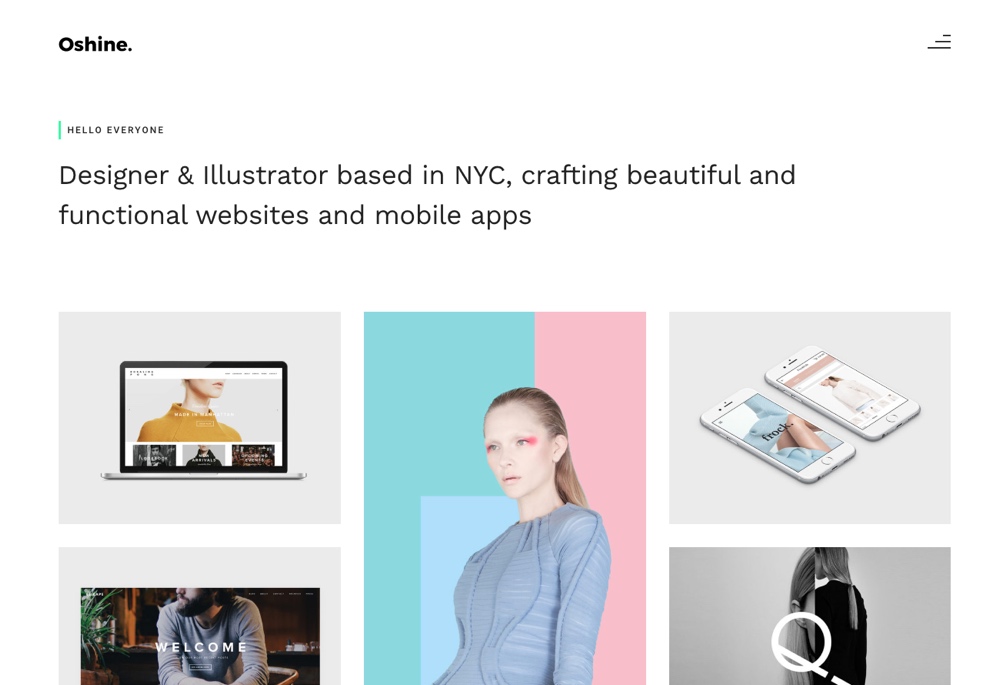
Oshine is a striking portfolio theme with multiple layouts. Choose a grid, masonry grid, sticky or agency style portfolio to display your projects.

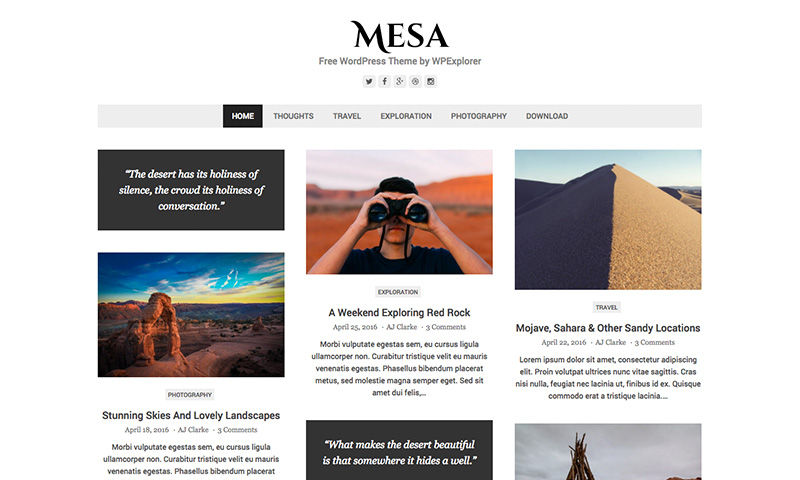
Mesa is a free masonry layout blogging theme that could easily be used for an online portfolio. With support for images, galleries, audio, video and quotes this theme is a great free way to display your media online.

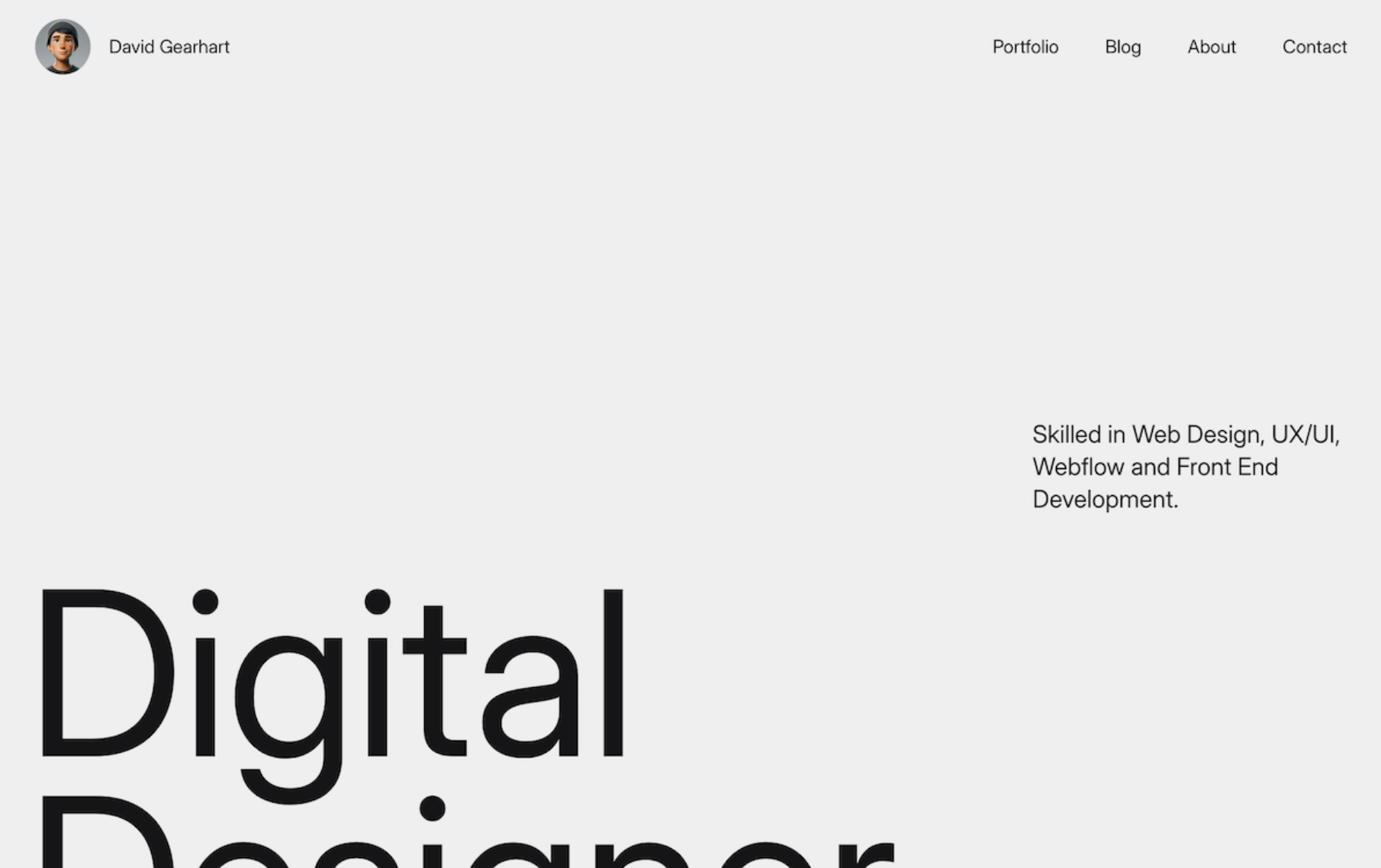
The free Avi theme is a stunning option for building an online portfolio. This theme has everything you need including a useful blog, stunning portfolio and easy page building with Gutenberg.

Pineapple is a simple free blogging theme with a clean single column layout. The minimal design of this theme is perfect for showcasing your latest work as you produce it, and since the theme supports multiple media formats (image, audio, video, quote) and includes basic design options you can let your work shine.
Using A Portfolio Plugin
Another option, if you don’t like any of the portfolio themes, is to add a portfolio plugin. There are a ton of free portfolio plugins in the WordPress repository that you cna use to add a portfolio to almost any theme. To add a plugin, go to Plugins in your Admin menu and click Add New to browse your free options.
There are also so many great premium portfolio plugins, that have more features and functionality than their free counterparts. We’ve talked about portfolio WordPress plugins before, but incase you missed it here are some of our fav plugins:

Essential Grid by themepunch is one of the top selling portfolio plugins, and with good reason. With this plugin you can create any style of portfolio grid you want using the included layouts, rows & columns options, content sources, animations, pre-loaders, skins, custom colors and so much more

Media Grid by LC Web is a great option that gives you unlimited layouts. Use the visual grid builder to arrange your photos, videos, links, and audio files into fully responsive grids.
Alternatively, if you’re using a block theme you can also simply use Gutenberg to add image grids to your posts. It won’t have tons of fancy settings, but it will certainly get the job done.
Choosing Your Content
Before you start adding content to your portfolio, make sure you know what you want to include! Since you may not have done much professional work in your field yet, it’s fine to use academic papers, class projects or presentations and any community service projects you’ve done. If you have a resume or CV you might want to create a page for that as well.
Try to include samples that are relevant to the field you are entering. If you are a writer, use writing projects and publications. If you’re an artist or engineer, or if you’re in a trade such as carpentry, upload images of things you have designed, created, built or fixed. Scientists could provide lab reports. Accountants might include financial reports and analyses. You get the idea.
When you add your work samples, write up a brief description of each one to provide some context. You might want to explain what the project was and how it provided (or would provide) a benefit to someone or otherwise contribute to the field. Here’s a simple example along with a link to the uploaded document:

Don’t get too crazy with the number of samples you upload. Your portfolio will grow as you do, so don’t feel like you need tons of filler. Choose your best projects,10-15 is plenty, and organize them into categorize according to project type. This will make it easier for employers to find relevant samples.
Uploading Samples
It’s not hard to upload your work samples to WordPress, but the amount of time and effort involved may vary depending on the format of your samples. If you have electronic copies or images, then you are all set. If you don’t, you need to acquire some.
Hard copies of papers, reports and printed photos can be scanned in as PDF files. Take digital photos of physical objects such as paintings or sculptures. Music and videos can be recorded or edited into digital formats. Whatever you choose to upload, make sure the files are saved in a location dedicated to work samples, so you know exactly where to find them.
Once you have your digital copies ready, it’s time to upload! Log in to your WordPress account and go to your Admin page. Navigate to your media library and select Add New:

On the Upload New Media screen, you can simply drag and drop files into the box, or you can click the Select Files button to browse for files to upload.
Adding Samples to Your Portfolio
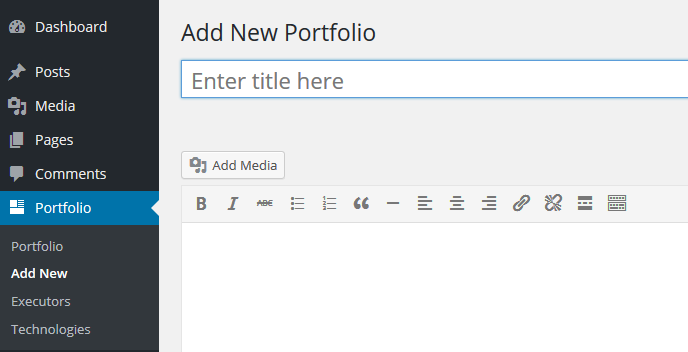
Now that you have your theme or plugin installed and your samples (and any other files) uploaded, you can add your work to your portfolio. In Admin, navigate to the Portfolio page and click Add New. This will open the text editor.

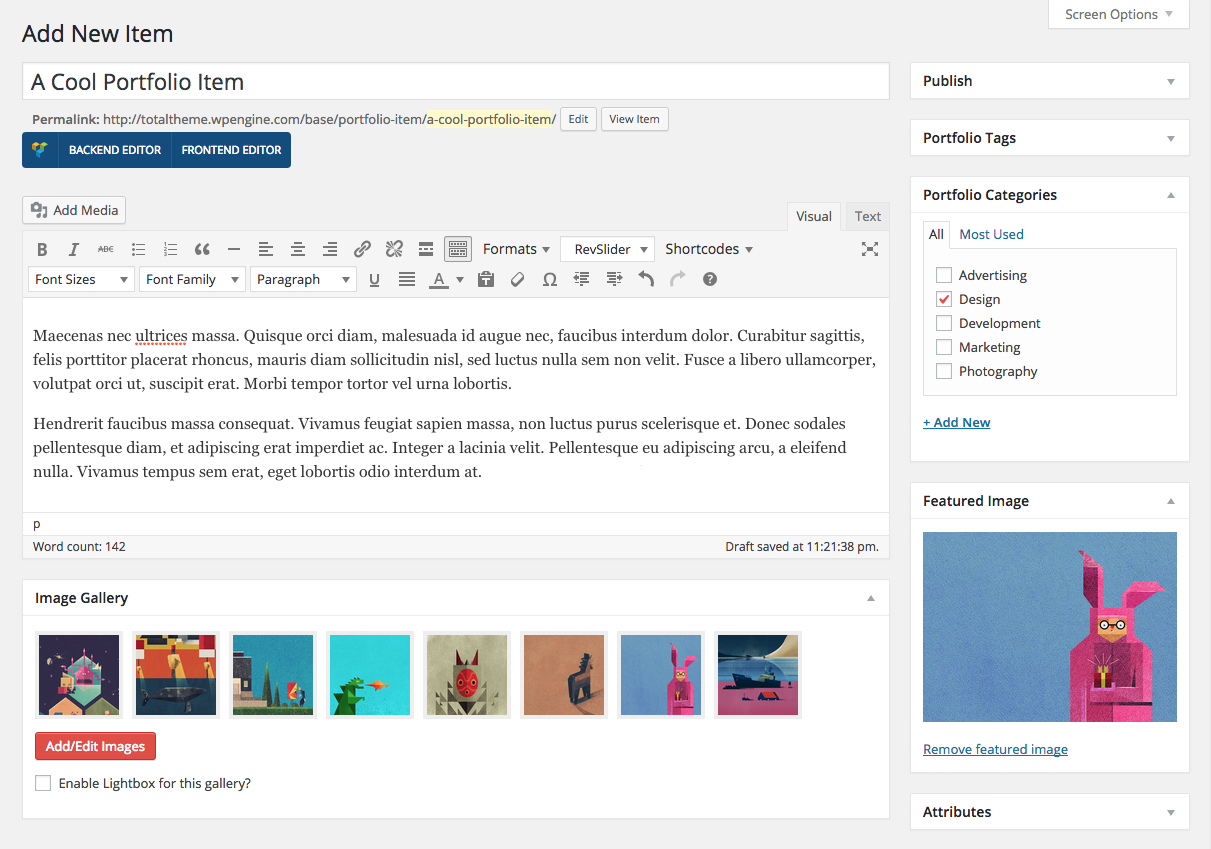
For most themes and plugins, adding a new portfolio post is as easy as adding a blog post. For most portfolios you’ll add a post title, description and featured image like normal. But you may have additional fields available to enter extra information about your sample for location, date, context, etc. Some theme with portfolios, like Total, may even include gallery metaboxes where you can upload all of your gallery or slider images for your post.

Once all the information you need is filled in, click Publish. Ta-da! You have now successfully added a work sample to your WordPress portfolio. Repeat these steps for every sample you want to add.
Presenting your best work in a portfolio is important for making a good impression when applying for jobs or academic programs. Using an online portfolio will help you set yourself apart even more and reach a wider audience – and WordPress is one of the best tools for doing so. There are loads of resources for putting together an awesome portfolio, so have fun!
Have you created an online portfolio before? Are you thinking about creating one? Share your tips or ask any questions in the comments below!



