Easy Ways to Improve Your WordPress Blog for Free

Content is important (no one will argue with you there), but the look and function of your blog are important too. Every website or blog needs some TLC now and again, but lucky for you it doesn’t have to be hard. There are plenty of ways to improve your blog design for free (or close to it).
Many bloggers and website managers might think that you have to be a professional web developer or a designer to update the look of your site. This couldn’t be farther from the truth! Giving your website a mini makeover can be quick, easy, fun and free – we’ll show you how.
1. Tidy up your menus & widgets
More specifically give your navigation menu, sidebar and footer all a thorough once over. It’s easy to forget to update links or widgets as time flies by (I mean it’s already Pumpkin Spice Latte season people!).
Take a long hard look at what you’re featuring in these areas. Add important links and remove irrelevant ones from your menus. Then clean up your sidebar and footer to showcase important information like recent or popular posts, a newsletter widget, perhaps your Instagram feed or even a simple about section (whatever makes sense for your website).
2. Update old content

Don’t let your useful content get stale. Sometimes great posts just need a few tweaks to remain relevant. The Content Marketing Institute has a great article on how to liven up hold hat content. Going back to add a different perspective, include some new helpful links or to ask your readers a questions are all great ways to add value to old posts. Plus it’s great for SEO – search engines love to see that you’re freshening up your content.
Similarly, it’s very possible that your blog design has changed at some point or maybe you want to alter the aesthetic now. Make sure your images make sense with your current online presence. This might include uploading a retina ready logo, adding new featured images to old posts or using some new staff pictures instead of the ones you took 5 years ago.
3. Fix your SEO
SEO determines if and where you appear in search engine results. This means it’s extremely important and you really should be checking on it frequently. Despite this fact we’ve personally encountered a surprising number of bloggers who neglect their SEO, but don’t let yourself be one of them!
First you must have a good SEO plugin in place if you don’t already. We use and recommend Yoast SEO. It has everything you need for managing your onsite SEO including sitemaps, titles, breadcrumbs and more.
Another key aspect of SEO is to fix up broken links. Search engines don’t like it when you try to link to pages that don’t exist. The easiest way to check for broken links on your website is with a tool.
Broken Link Checker works well for small sites (but it’s important to note that this plugin is disallowed by some shared hosting plans because it uses a lot of resources). We personally use the free Integrity for Mac app to run periodic checks for errors on our own sites.
4. Speed things up
None of your visitors want to wait 60 seconds for your website to load. They don’t even want to wait 10 seconds. We live in a “give it to me now” world so keeping your website fast is important.
There are a couple easy ways to help speed up your website without having to spend extra money on better hosting or CDN service (although if you do have a few spare bucks each month this really would be the best option).
Delete unnecessary plugins
Before installing any new plugins take an inventory of the ones you already have installed. Not using that WooCommerce PDF invoice creator plugin? Deactivate and delete it. Using a new SEO plugin but still have your old one installed? Delete it.
Similarly look at plugins for duplicate functions. Do you really need two slider plugins? You probably don’t. Pick you favorite and get rid of the other.
Install a caching plugin
If you don’t already use caching you should be. Some hosting companies include built-in caching (WP Engine for example), so you might already have caching enabled and not even know it.
Adding caching to your website is easy thanks to free plugins, our favorite is W3 Total Cache. You can read our full W3 Total Cache setup guide for detailed instructions, but basically you just install the plugin, configure a few settings and then click save.
Install a smushing plugin
In addition to serving up your pages and posts with caching you can further speed up your website by optimizing your images. One way to do this is by using a service such as TinyPNG or an app like ImageOptim (for Mac) to create optimized images before adding them to your posts or pages.
But what if you want to go back and optimize images already in your media library? Or optimize images on the fly as you upload them to your website? Try WP Smush by WPMU DEV. This free plugin gives you the power to reduce file size without sacrificing the quality for all your images.
5. Reconsider your theme
We are supposed to be talking about how to improve the design of your blog and the most literal way to do that is to change your design. For WordPress the design of your website is determined by your theme so maybe it’s time to look for a new one.
Try a new free WordPress theme

Free themes are an excellent way to update the look of your website for, well, free. WordPress.org has plenty of free themes in their repository and we have tons of free WordPress themes here at WPExplorer too. But no matter where you get your new theme from remember to backup your WordPress site first before making any changes (just in case).
Tweak your current theme

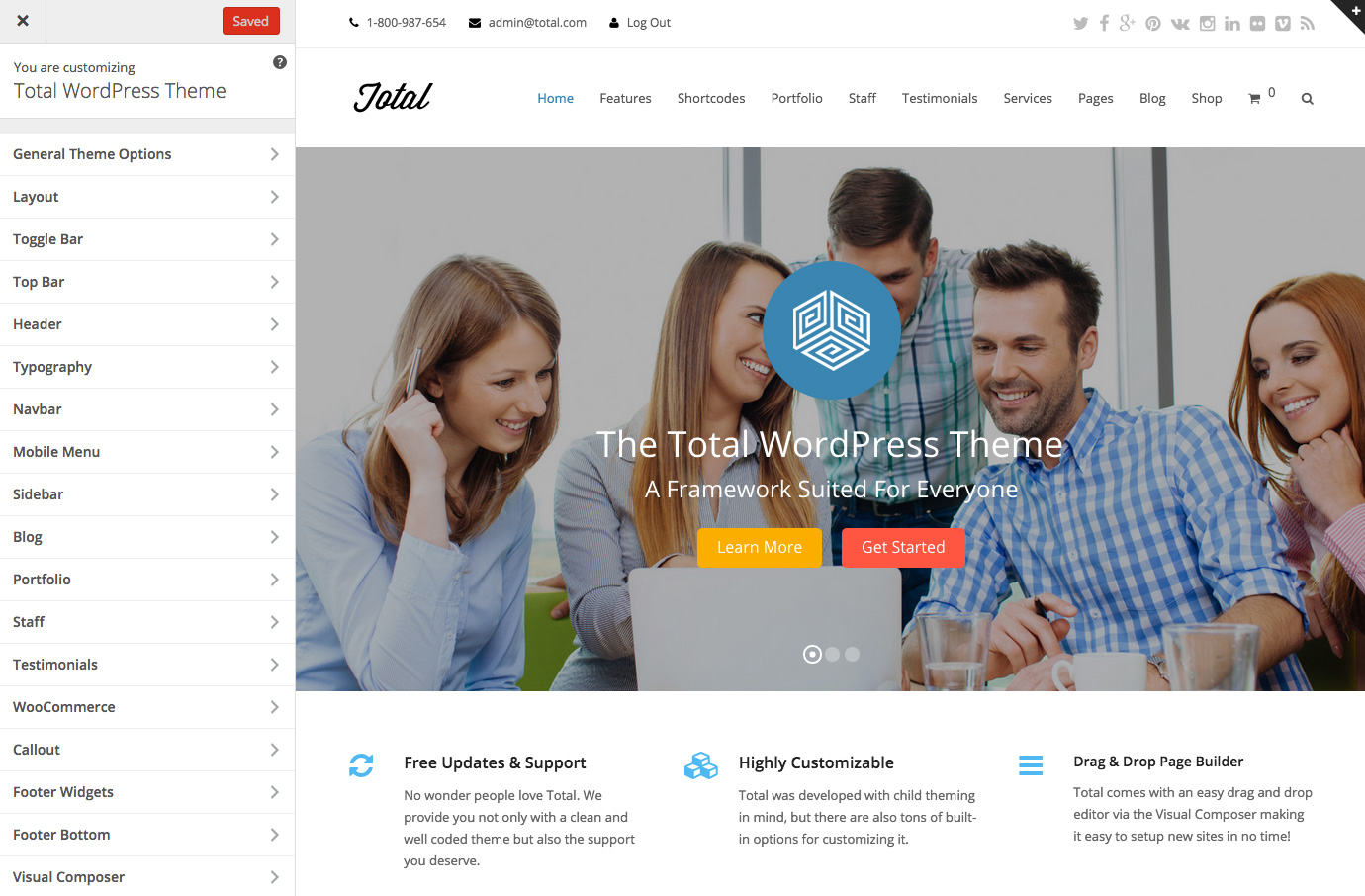
If your current WordPress theme already includes styling options in the WordPress Customizer then you may not need a theme change at all. For example, our Total WordPress theme includes tons of options for styling header elements, fonts, archive pages, post entries, footer elements and layout plus more. Simply use the fields, color pickers and toggles then click save. Easy as pie.
But if you love your theme and it doesn’t have many styling options you still have the option to install a CSS live editor plugin. These plugins typically work with a point and click interface providing you with options for altering colors, fonts, paddings and other page elements.
SiteOrigin offers a surprisingly awesome free option. But if you don’t mind spending a few dollars our favorite is CSS Hero. It’s easy to use, full of powerful options and it’s pretty to look at.
6. Add features for your readers
The last tip we have for improving your WordPress website is to take steps to improve your reader engagement. Because your readers are the ones you created your website for after all.
Improve your comments
One of the easiest ways to get readers involved si by improving your commenting system. WordPress’s default comments work just fine but they leave a bit to be desired. If you’re already using JetPack for WordPress (which is sort of like the kitchen sink of plugins) then you’re in luck. If you enable the JetPack Comments option your readers can leave comments using their social media accounts as well as receive email notifications.
Another great option is Disqus. With this free plugin you can add the popular Disqus commenting system to your WordPress site. This way readers can comment with their social profile or Disqus account, as well as recommend and share your post with other Disqus members.
Add a newsletter signup
If you don’t have a newsletter yet you should get one. It’s one of the best ways to stay in touch with your regular readers. MailChimp is what we use and it’s free for lists with up to 2,000 subscribers. Plus there are tons of easy plugins to optimize your signup form.
We like the MailChimp for WordPress plugin which makes it easy to add a newsletter optin to your sidebar as well as a subscribe option to your comment submission form. They also offer a MailChimp Top Bar plugin extension to add an alert to the top of your website asking readers to subscribe.
Go apply what you learned
Now go have some fun! Improving your website design and optimizing your site doesn’t have to be hard or expensive – there are plenty of ways for you to optimize your website at little to no cost.
So go log into your WordPress site (right now!) and start cleaning up your menus, updating old content, fixing your SEO, speeding up your pages, freshening up your theme and improving your reader engagement methods. I know you can do it! 🙂
Do you have any other budget friendly tips for improving your WordPress blog? Or ideas for updating your website design for free? Feel free to share with us in the comments!











I like to redesign my website thanks if you can hrlp
No problem 🙂 I hope your redesign turns out awesome!
Those all tips can help me to improve my WordPress site. I recommend all wordpress users should follow this steps. Lots of great resources I never heard of here. I just bookmarked it for future reference. Thank you for sharing with us Kyla.
That’s great! Thank you!
I think the social media integrated is important.
So your visitors can follow or share your web easily.
What can I say another great article ! I must really thank you I have learned so much from you! From the way you write and explain things you must have been a great teacher!
Very helpful post. I’d like to try the Today & Magazine theme here in your blog. Is it for free? If yes, where can I find it? Thank you!
Here’s a link to where you can find all of our free WordPress themes – we hope you like the them!
Thank you for this! I will definitely be using this for my new blogs 🙂