Creating Polls For WordPress With Gravity Forms

I’m back with more on Gravity Forms! If you’re a user of the plugin you will know that as well as the core forms functionality, Rocket Genius, the author of Gravity Forms have released a number of add-ons to extend the plugin.
In the past the add-ons have been the kind that you’d expect; integration with Mailchimp, AWeber, Freshbooks – all designed so that that once a form is filled in you can send data off to the third party service. I’ve used all of these and they’re rock solid. Other add-ons have been around WordPress integration, allowing a form to create a WordPress user account, or provide a visual captcha tool.
So more recently when “Polls”, “Survey” and “Quiz” were all released in quick succession there was a sense that something is changing; the core functionality in Gravity Forms has matured and it’s now time to look around at other functional opportunities.
Just this month there is new information about an ‘add on framework’ that just around the corner and an even newer add on that integrates with the web services company Zapier. Indeed exciting times if you’re a gravity forms nerd; and I am!
Getting Acquainted With Gravity Forms – Polls
So, let’s get into the Polls add on and see what it can do. Like most of the other Gravity Forms add-ons in actually a separate plugin that you have have to install. Once you do though the integration is very seamless.
In it’s simplest form all you want to setup is a quick poll to ask one question and gather the results. Without any fuss the plugin delivers, and delivers literally in about 60 seconds – that’s about how long it takes to create a new form, pop a poll question in there and then test out.
Let’s See How To Do It
 Start by creating a new form; you’re then presented with an empty form that will be the basis of your first poll.
Start by creating a new form; you’re then presented with an empty form that will be the basis of your first poll.
In this example let’s just setup to ask a simple question and give users a couple of choices of how to respond (yes it’s simple but in a lot of cases this is all that’s required).
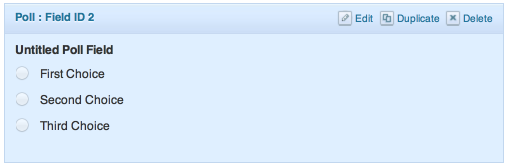
When the add on is installed a new field type is available under the heading of “Advanced Fields” – see the screen shot below.

Clicking on Polls will add a special field to your new form. Since this is just a one question poll, this is in fact the only field we need! ( I told you it was quick!!).
By default the field is added with radio buttons as the default, since that’s what we want we can just add the question and the options that a user can choose in response.

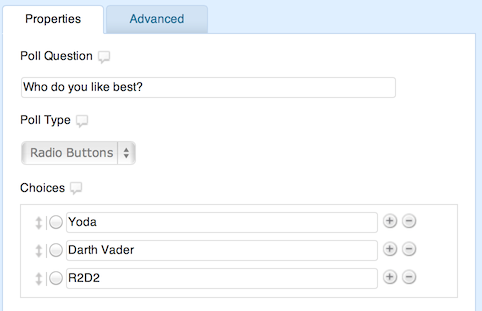
Click edit on this new field and you’re presented with the ability to set the question and the responses.

Once you’re done here, save the form. We need to now add the form to a page or post in our WordPress site. This is done in the usual way, from the WordPress post editor screen select Add Form and select your newly created poll form.

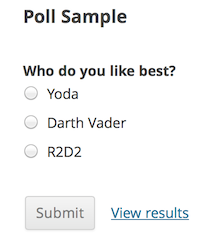
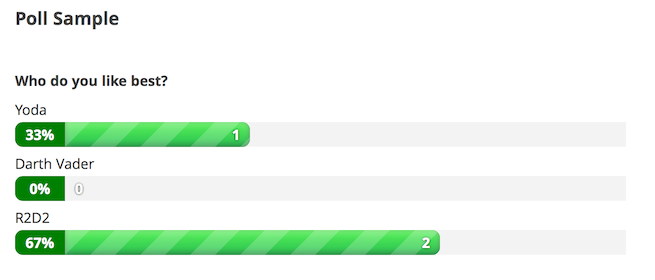
Now visit the front end of your site and check it out.
Pretty cool huh? Were you keeping time? I’m sure I’ve been able to deliver on the promise of a poll in 60 seconds or less.
As you’d expect when you present a user with a poll they should be able to check out the results. You’ll notice that the link is automatically placed there.
Click View results and that’s exactly what you get with a pretty spiffy animation as well.

(Obviously R2 is back in favour!).
Poll Entries In The WordPress Dashboard
So you’ve got a poll on the go, and you want to see what your users are thinking, the add-on comes with some simple but effective tools to help.
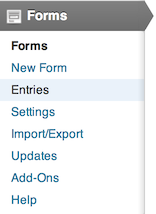
 Normally to view the entries of a form you visit the Form menu, click Entries and you’re there. It’s exactly the same for a form that contains a poll.
Normally to view the entries of a form you visit the Form menu, click Entries and you’re there. It’s exactly the same for a form that contains a poll.
From there click view on any one of the entries and you’re presented with the same display as a user on the front end.
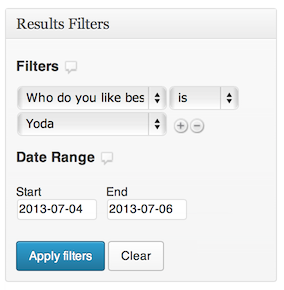
There is a new menu item that runs across the top of the Entries interface, click on Poll Results and you’ll find a neat set of filters for the poll data.
 Here you can choose one of your answers, filter for a date range and generally drill into the results and gauge how they’ve change over a period of time.
Here you can choose one of your answers, filter for a date range and generally drill into the results and gauge how they’ve change over a period of time.
Simple stuff but still effective in quickly analyzing the data that is collected.
All pretty cool, particularly if you’re a current user of gravity forms, the learning curve for the polls add on is not steep.
What Else Can It Do?
Ok, so that’s Polls 101 but there’s more to it. Here’s a few ideas to get you thinking.
You can put a poll field inside a larger form and get some interesting results. I’m sure you’ve seen an inquiry form some where that asks the question “How did you hear about us” – think of that as a poll field. Makes your life easy in that you can from time to time review the stats of that question.
You don’t have to make polls as obvious as my simple example. You can hide the fact that the question is in fact a poll field so that the data is available only to you.
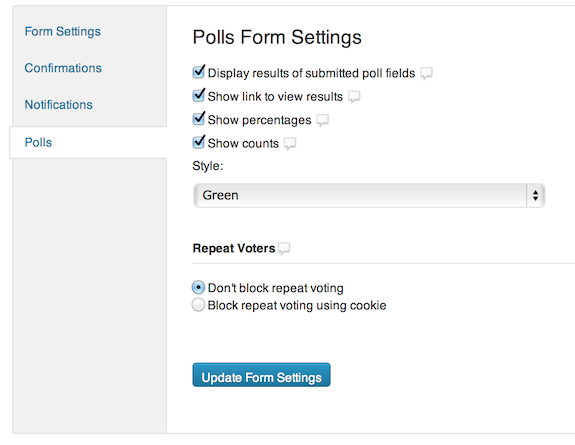
There’s a complete set of controls that are available to you for each poll. Along side other form settings like Notifications and Confirmations you’ll see a new option for Polls.
From here you can:
- Choose to hide the view results option for users
- Toggle percentage and counts on the results
- Choose a different colour scheme
- An option to have a cookie based system that doesn’t allow multiple votes
See below for a screenshot of the poll settings.

A Final Tip
I’m sure I’ve just about lost your attention, you’re out the door to install the add-on and start polling your users on all kinds of things. There’s one more tip to go. Any reasonable statistician will tell you that you need to randomize the order or the answers otherwise you’ll get a swing towards the answers at the top or bottom.
There’s an option for that as well.
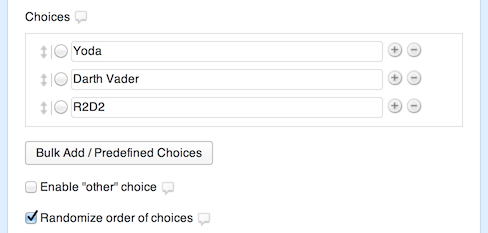
When setting up the questions (i.e. editing the poll field) you’ll see there’s an option to randomize the order of the choices.

Gertrude Cox would be proud!
So there you have it, a quick crash course in the Gravity Forms add-on “Polls”. Keep an eye out for upcoming posts featuring surveys and quizzes.




Can I use images instead of text for options?
To be honest I don’t think so. You would have to ask the people over at Gravity Forms. Maybe they would consider an update with that feature, it sounds useful!
+1 My first poll I wanted to create involved choosing an image, though it would be a lot of work for them to add that.
I have another question for AJ: Do you find the poll gives enough response when you submit a response? I find I don’t know if it worked or not without using View Results. There should be a way to auto-switch to the results after submission, I’d want that 99% of the time for polls.
That’s a great suggestion Jeremy, have you tried contacting Gravity Forms regarding that?
Turns out the “feature” I wanted was already there just broken on my site because I was trying to use ajax=true and there was a conflict with my theme JS (still trying to resolve that).
Switching to non-AJAX fixed the issue, clicking the submit button reloads the page and shows the results like you’d expect.
I’ll add a new tip though: If you aren’t using AJAX and the poll is at the bottom of a story it will be very confusing for users, because the page reloads but doesn’t auto-scroll down to the poll. In that case you need to use a filter to enable the auto-scroll (I wish there was a setting on a per-form basis!)
Gravity Forms docs
Oh nice! Thank you for sharing Jeremy!