How to Setup Google Tag Manager for WordPress

Google Tag Manager is such a powerful tool that I was appalled by the lack of information when researching this post. Well, not exactly a “lack of information” per se, but the apparent inability by the few posts available to explain what Google Tag Manager is and what is does.
If you’re looking for more information about Google Tag Manager and how to set it up on your WordPress site, look no further. Because you came to the right place.
In this post, we outline:
- What Google Tag Manager is
- Why you need to use the tool, and
- How to install it on your WordPress site manually or using a plugin
On top of that, we will demonstrate Google Tag Manager in action to give you an idea of what you can achieve with a tag management system like no other. We say this because there exists a number of other tag management systems such as Tealium, Qubit and Adobe Experience Platform Launch just to mention a few.
That out of the way, there is a lot to learn so let us dive right in.
What is Google Tag Manager?
Google Tag Manager is an awesome tool for your digital tracking needs. It allows you to deploy tags on your website without editing your code. Vague much? To offer you a clearer picture, let us first define a tag in terms of digital tracking.
A tag is merely a piece of JavaScript code that you add to your site so you can active third-party features such as traffic analytics, advertising and live chat among other things. In some circles, tags are also known as web beacons or tracking pixels.
A good example of a tag is the Google Analytics tracking code you add to your site, so you can track your traffic.
The whole purpose of a tag is to collect visitor data for analytics and digital marketing tools. Companies that provide these tags e.g. Google Analytics, AdWords, Facebook, LinkedIn etc are known as tag vendors.
Why Google Tag Manager?
Traditionally, implementing tags on your WordPress website meant editing your code manually (or rather directly). On WordPress, that means editing various files such the header.php and functions.php among others.
Now, if you keep adding JavaScript code into your files, it will slow down your site. Besides, it opens up your site to security vulnerabilities especially if you grab tags from untrustworthy sources.
There is also the problem of maintaining all that code you’re adding to your pages. For instance, you will need to update the tags if there are changes and this means digging deep into your code. Again, this isn’t beginner-friendly. There is also plenty of room for error. You know, to err is human.
What to do?
If you have multiple tags, you can turn to Google Tag Manager to keep track of all of them from one central place.
Here are a couple of benefits to drive the point home:
- With Google Tag Manager, you will never have to copy-past code blocks into your web pages ever again.
- You can migrate all existing tags to Google Tag Manager
- Google Tag Manager offers you a single container to deploy multiple tags and manage them from an intuitive dashboard that makes the whole process a breeze
- This tag management system allows you to deploy tags quickly. For example, instead of copy-pasting your Google Analytics code into your site, you just need to add your Google Analytics tracking ID into Google Tag Manager and viola – Google Analytics is live on your site
- Setting up Google Tag Manager on your WordPress site is as easy as A, B, C – Adding GTM to WordPress manually is easy. Using a plugin is even easier. Choose the method that works for you.
- Google Tag Manager helps you to capture a lot of data for your marketing needs. Data that you might fail to capture using other tracking software. This translates to timely and accurate data – the kind of data that means all the difference between success and failure.
- Click and go to add tags to your site since Google Tag Manager ships with many built-in integrations such as AdWords, Analytics, Google Optimize, Adometry, Crazzy Egg, LinkedIn and Shareholic among others
- Plus, you can create unlimited tags thanks to custom HTML support
And to thing all you have to do is install the Google Tag Manager code to your site either manually or via a plugin.
Google Tag Manager will then “process” the JavaScript code for you and then provide the functionality to your site via the container. Does that even make sense? I sure do hope it does.
For example, instead of adding the Google Analytics code to your site, you just need to integrate Analytics with GTM and your work is done. Hear ye, hear ye – adding tags in Google Tag Manager is the stuff of fourth graders you will never need a developer ever again.
Will a million an done features, you will wonder why Google Tag Manager is free. Yes, you read that right. It’s free. But then there’s the premium version with even more features and 24/7 support. Still, I’m doubtful you’ll ever need the premium features anytime soon, because the free version is packed to the brim amigos. Packed with all the features you need to collect data like the pros.
For example, you can capture even such as users watching videos. On top of that, you can see how long each user watched the video. And that is just the tip of the iceberg, you can collect a lot of metrics.
Cons
- Google Tag Manager free version does not offer premium support
- There’s a learning curve but then again, YouTube has a couple of nice videos on Google Tag Manager. Towards the end of this post, feel free to check out some of the videos we will recommend in the resources section
This is not an exhaustive list of merits/demerits, so we shall keep going on. Let us roll up our sleeves and get down and dirty.
How to Setup Google Tag Manager in WordPress
In this section, we shall install Google Tag Manager on your WordPress site:
- Manually, and
- Via a plugin
Without further ado, let us get down to business.
First, Create A Google Tag Manager Account
The first step involves creating a free Google Tag Manager account. This unlocks the famous GTM dashboard and the tags (or tracking ID) you need to integrate the tool with your WordPress site.
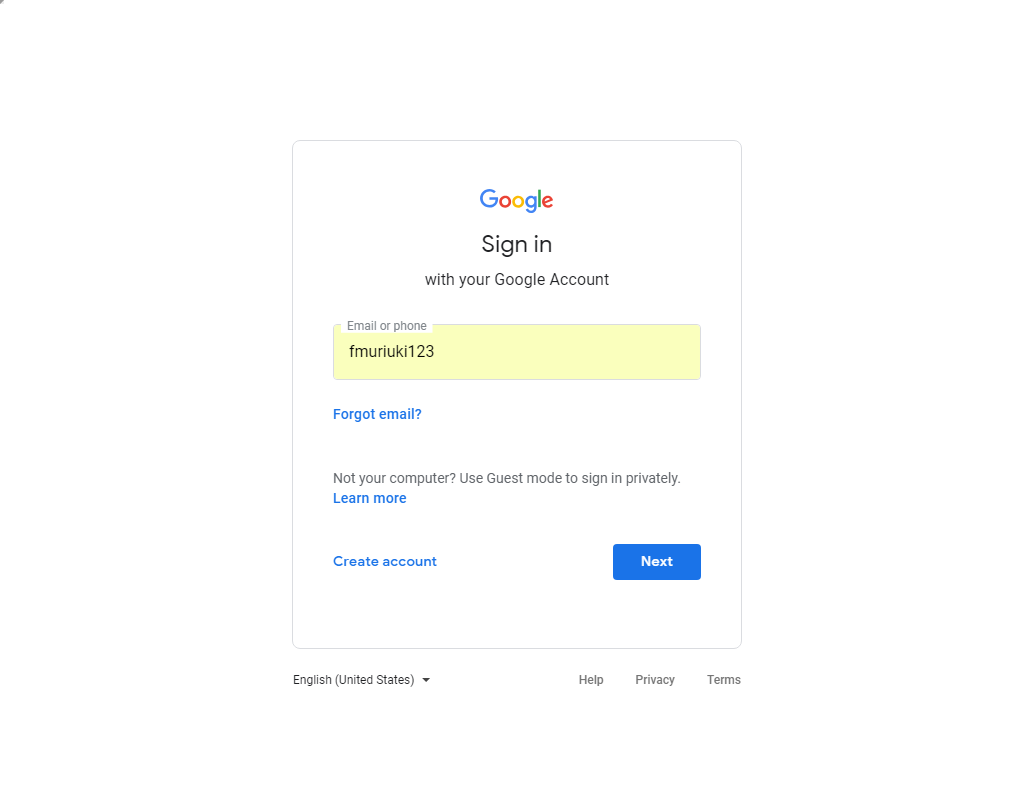
Go to the Google Tag Manager website. Login with your Google account (or create an account if you don’t have one already) as shown below.

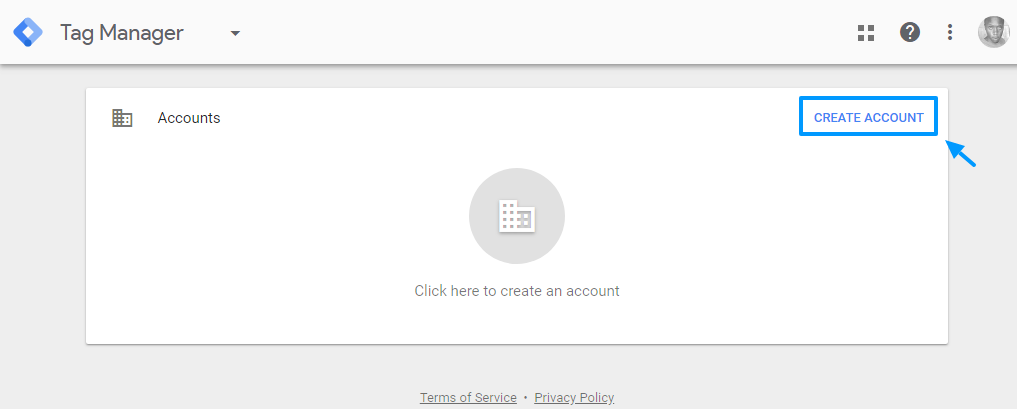
You’ll be redirected to the beautiful Google Tag Manager admin dashboard. Next, click the Create Account link as we highlight in the screengrab below.

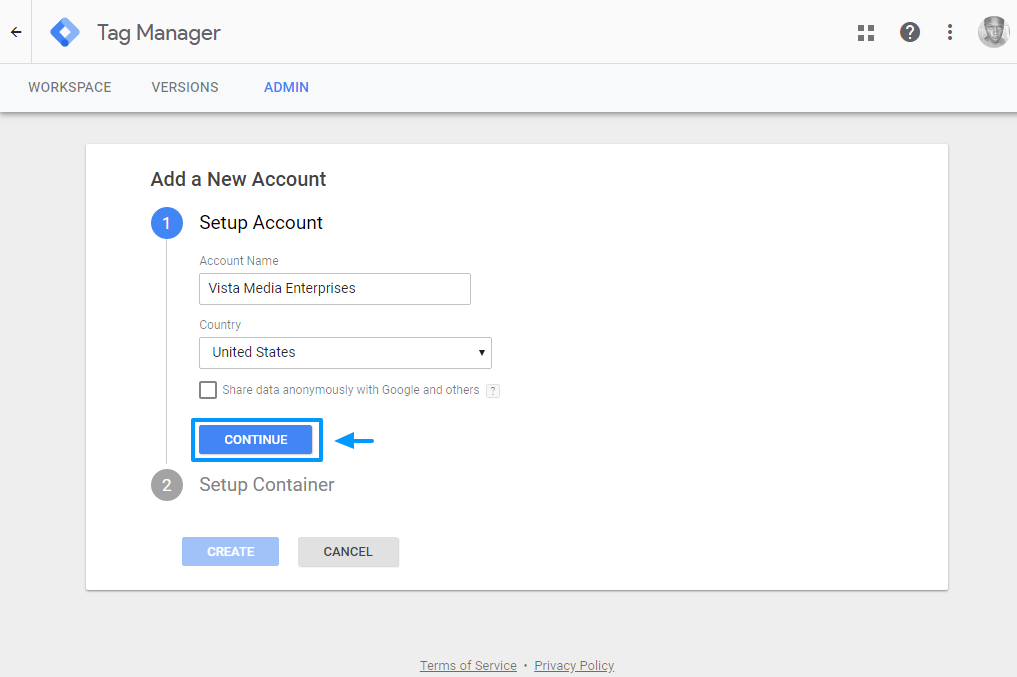
On the next screen, enter your account name (this could be your company), choose your country and hit the Continue button.

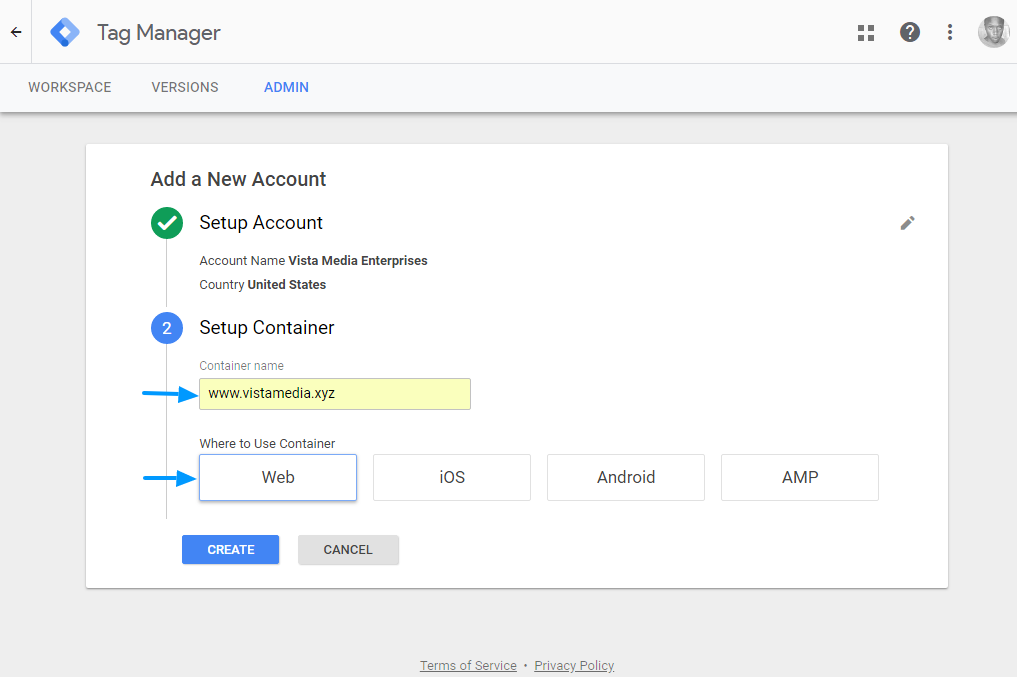
Next, enter your domain name in the Container name field and choose Web. After that, hit the Create button as we detail below.

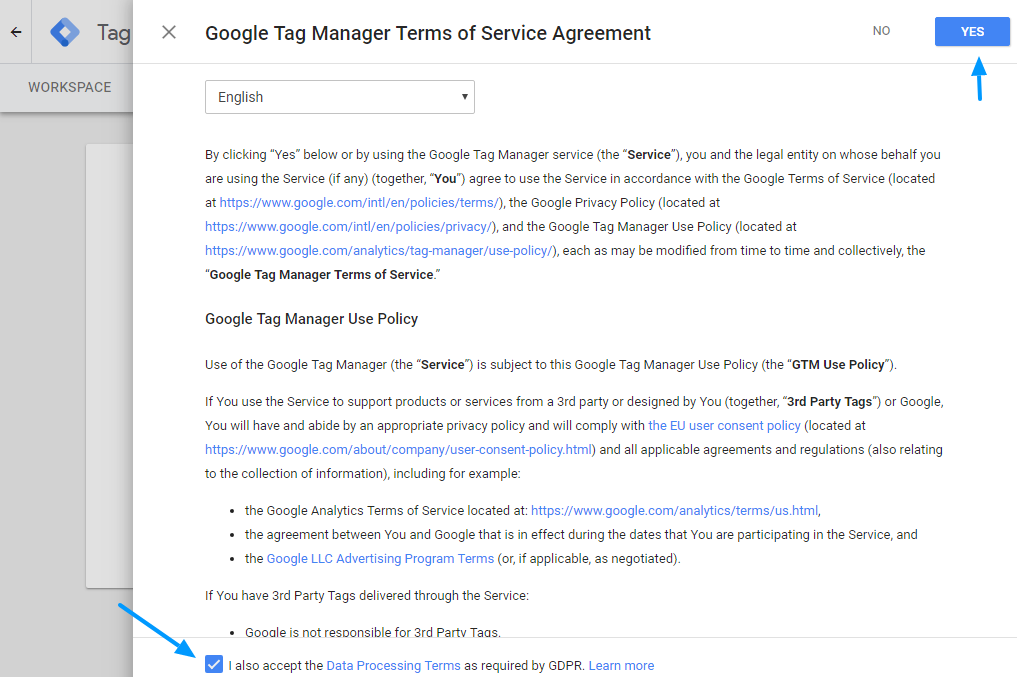
Accept the Google Tag Manager terms of service agreement and the data processing terms as shown in the following image.

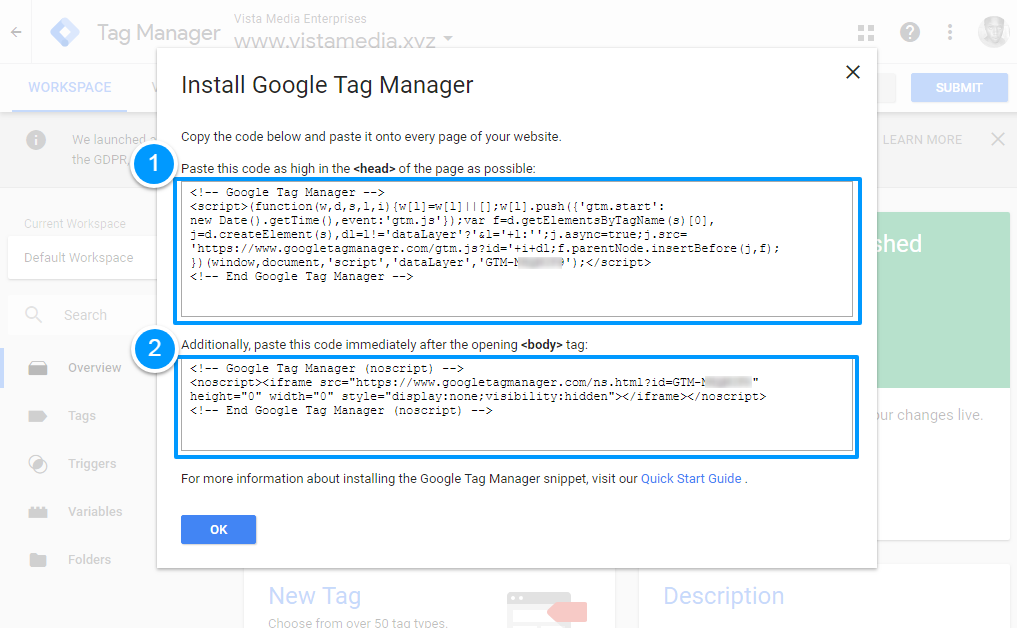
The following pop-up containing your Google Tag Manager installation codes will appear.

Keep the above tab open as you will need these two codes to setup Google Tag Manager on your WordPress site manually. As you’ll notice, GTM offers instructions regarding where to paste the codes, but it can be challenging if you’re the absolute beginner.
Worry not though, we show you exactly what to do in the upcoming section.
Important Notes Before You Proceed:
- Backup your WordPress site before you make changes to your theme files
- Better still, create a WordPress child theme and edit that instead of the parent theme
Setting Up Google Tag Manager Manually
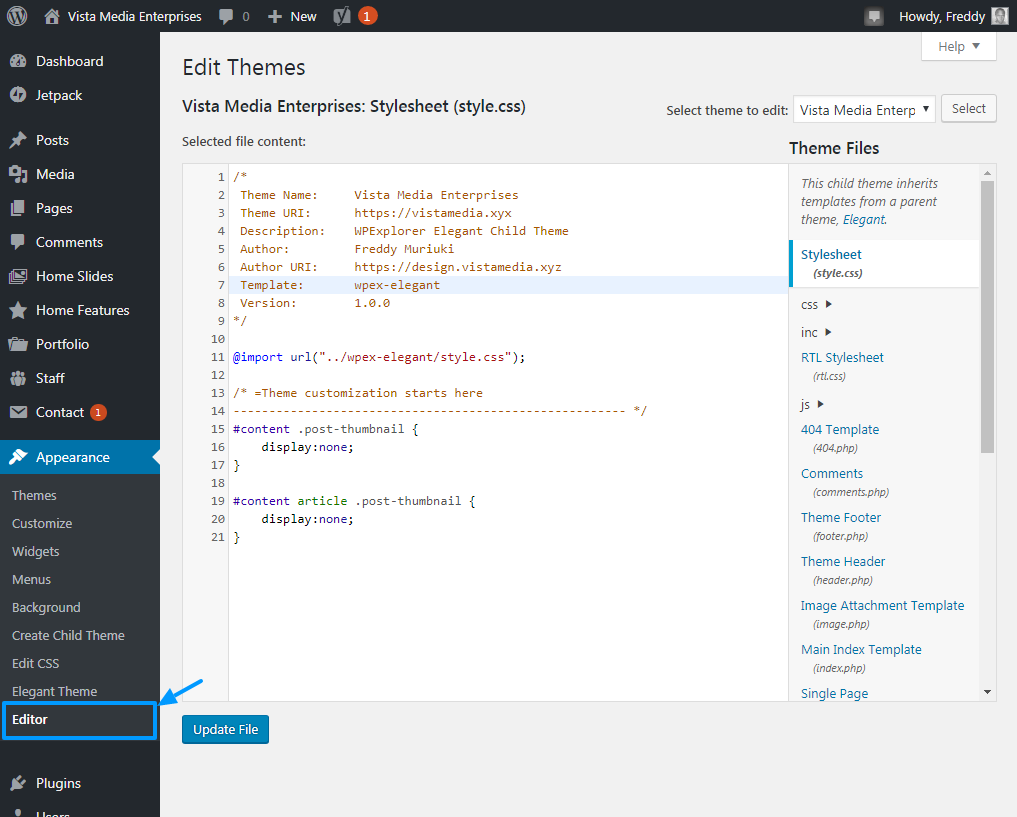
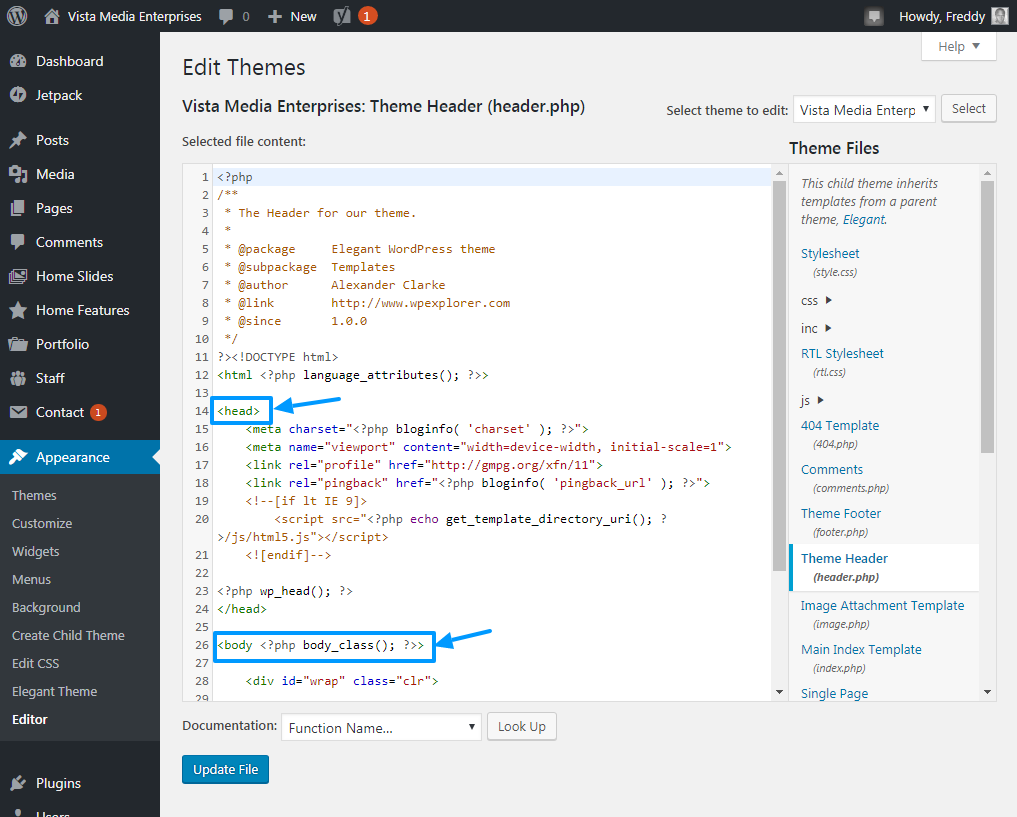
In a new tab, login to your WordPress admin dashboard, and navigate to Appearance > Editor.

Notice, from the image above, we are using a child theme of the free Elegant WordPress theme in our example. We’ve also copied a couple of files e.g. header.php, footer.php, rlt.css and 404.php to the child theme. We shall paste our Google Tag Manager installation codes into the header.php file.
Click on Theme Header (header.php) from the right file navigator to launch header.php within the theme editor.

From our GTM account, the instructions say you need to paste the first code high in the <head>, and the second code immediately after the opening <body> tag.
Can you see the <head> and <body> tags in your header.php file? The <body> tag in WordPress might look a bit different. For example, ours look like <body <?php body_class(); ?>>. Can you see it in the image above? I bet you do so let’s move forward.
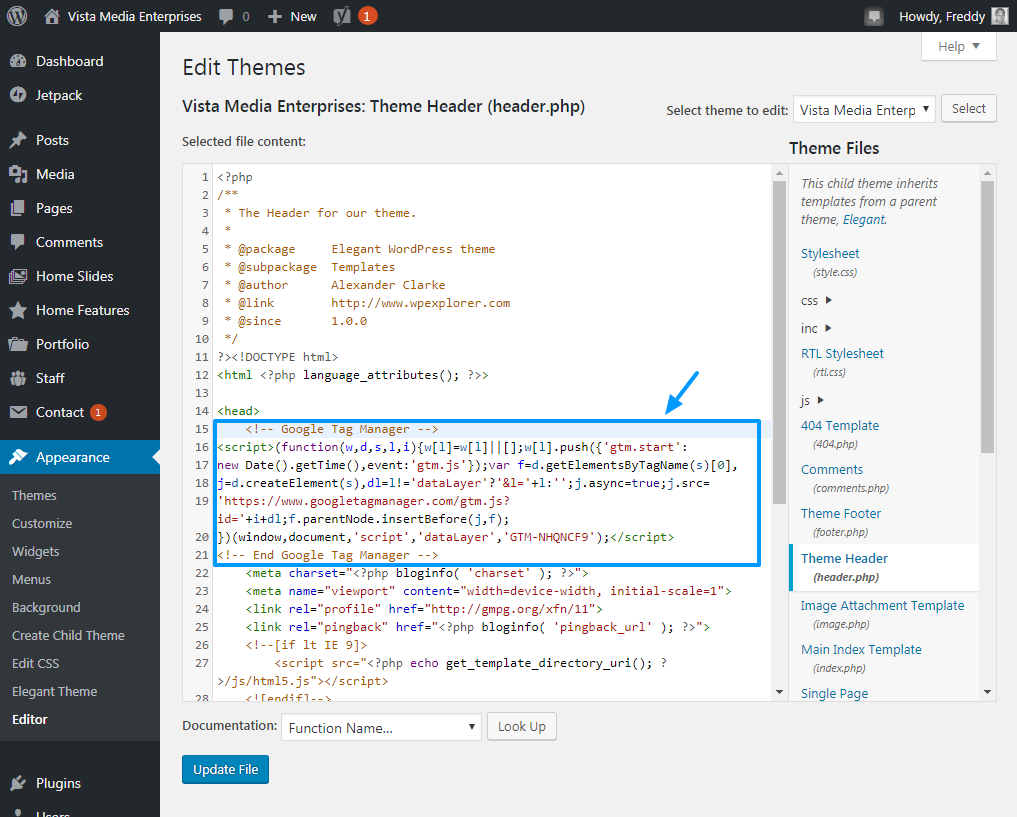
Copy the first code from Google Tag Manager and paste it high in the <head> element as shown in the image below.

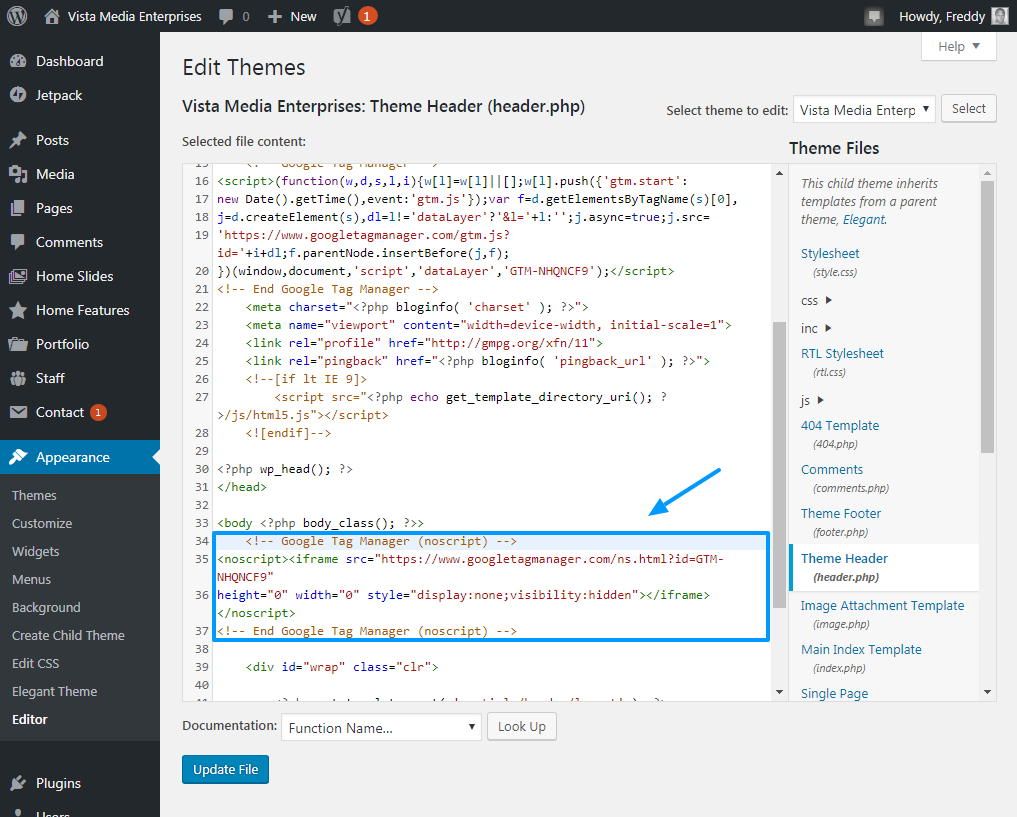
Then, copy the second code and paste it immediately after the opening <body> tag as shown below.

Finally, hit the Update File button at the bottom of the screen to save your changes. Now, Google Tag Manager is installed on your site. Pretty easy, huh?
But let’s say you dislike editing code and would rather use a plugin instead.
How to Add Google Tag Manager to WordPress via Plugin
For this section, we shall use a nifty plugin known as DuracellTomi’s Google Tag Manager for WordPress. It’s available on the WordPress plugin repo, meaning you can install it directly from your WordPress admin dashboard. That being said, let’s get down to work.
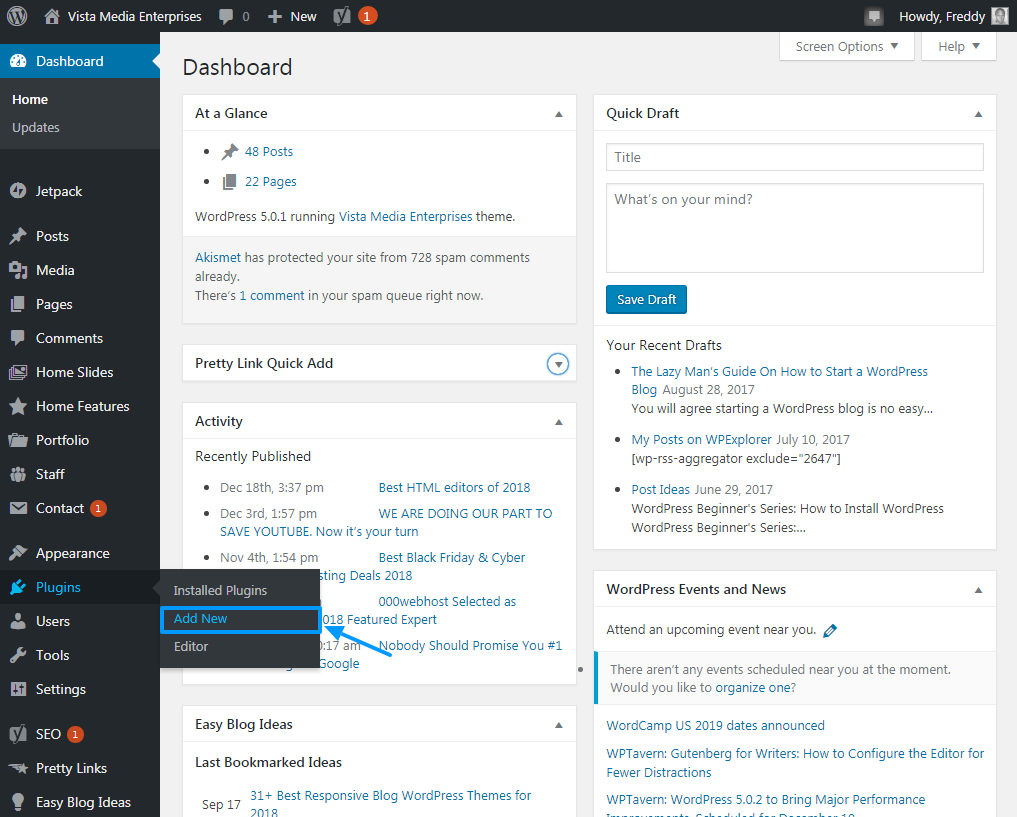
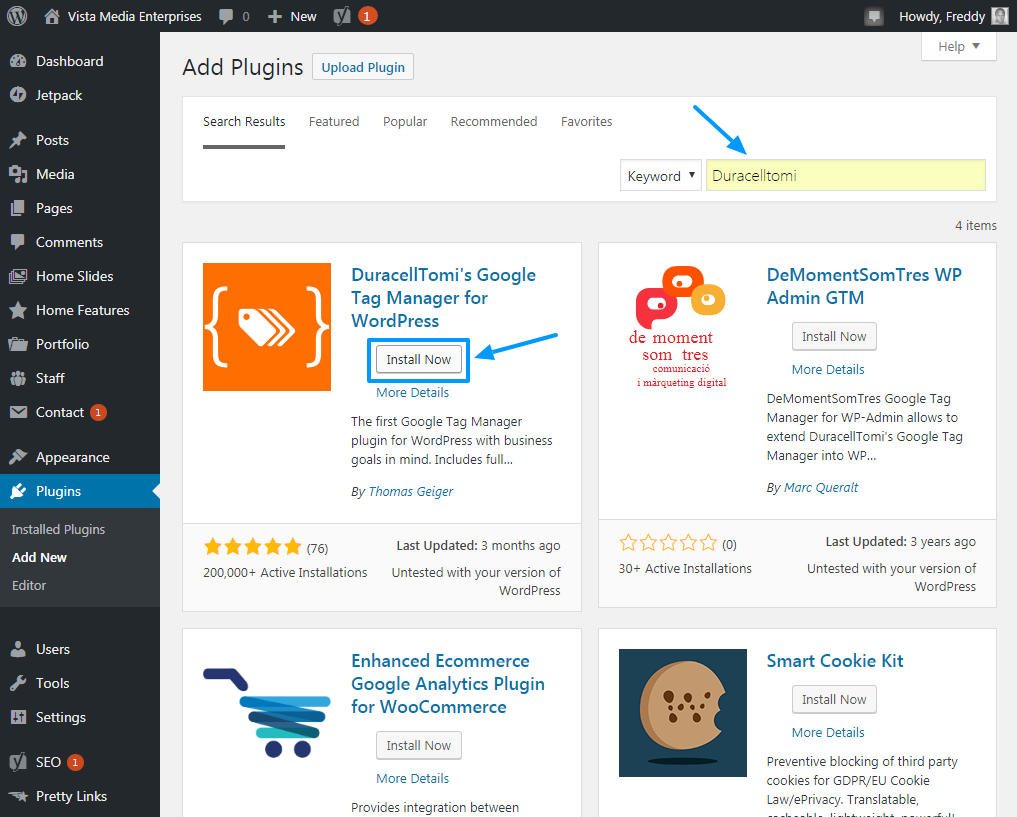
Navigate to Plugins > Add New on your WordPress admin menu.

Enter DuracellTomi’s Google Tag Manager for WordPress in the search field, and once you find the plugin, hit the Install Now button.

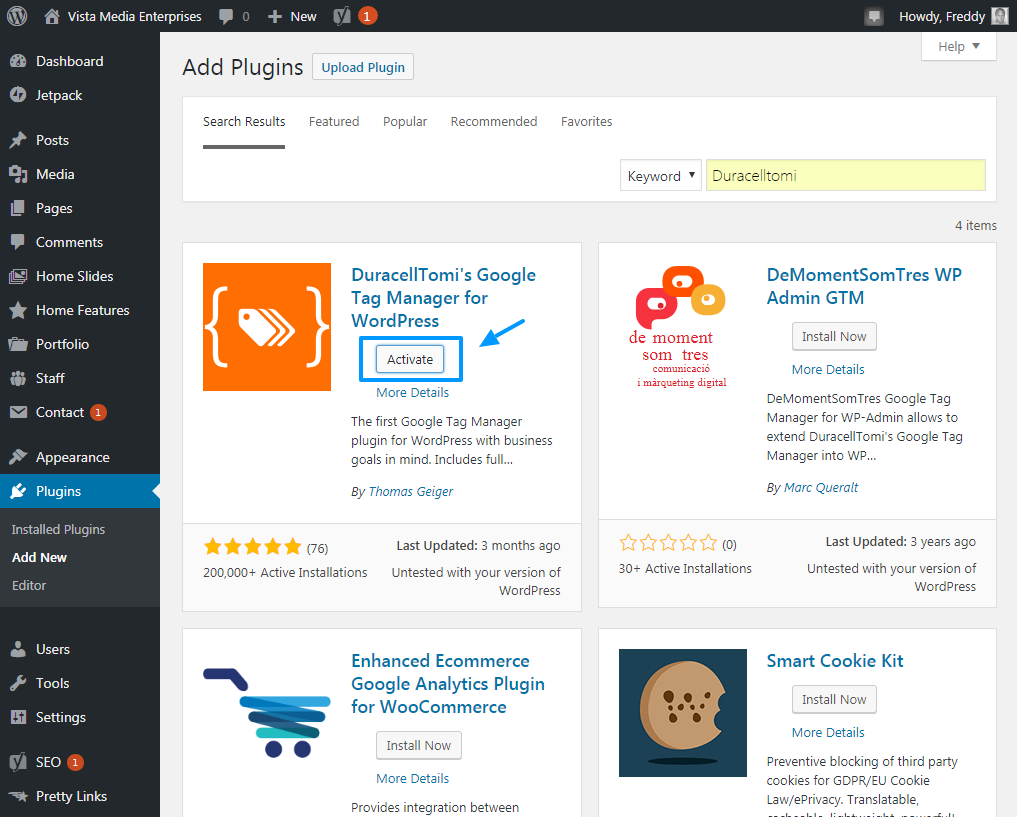
Once you install the plugin, click the Activate button as shown below.

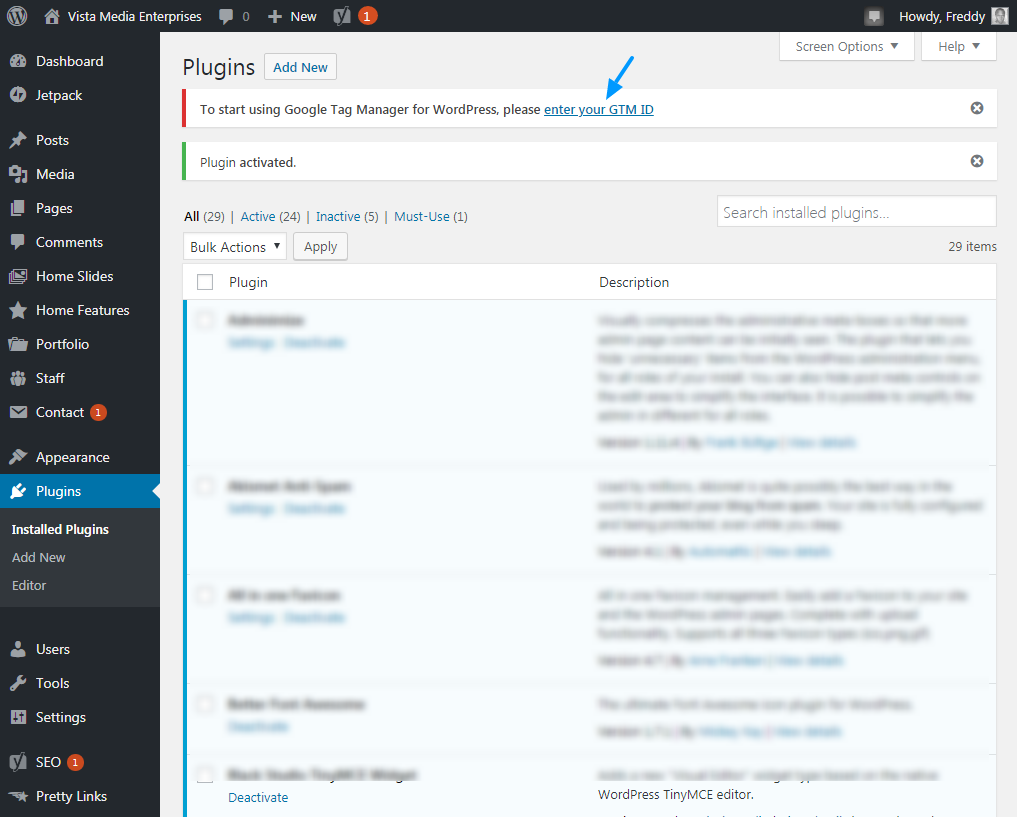
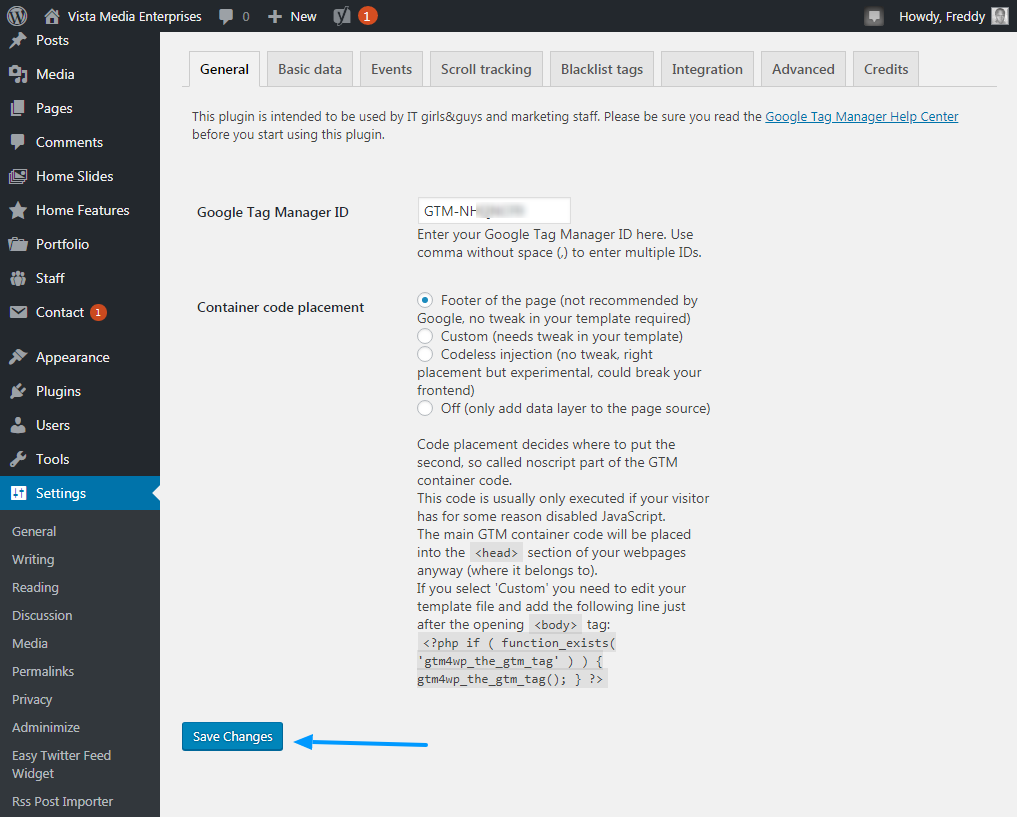
A notice at the top of your screen will inform you that you need to enter your GTM ID to start using Google Tag Manager for WordPress. Click the enter your GTM ID link as shown below.

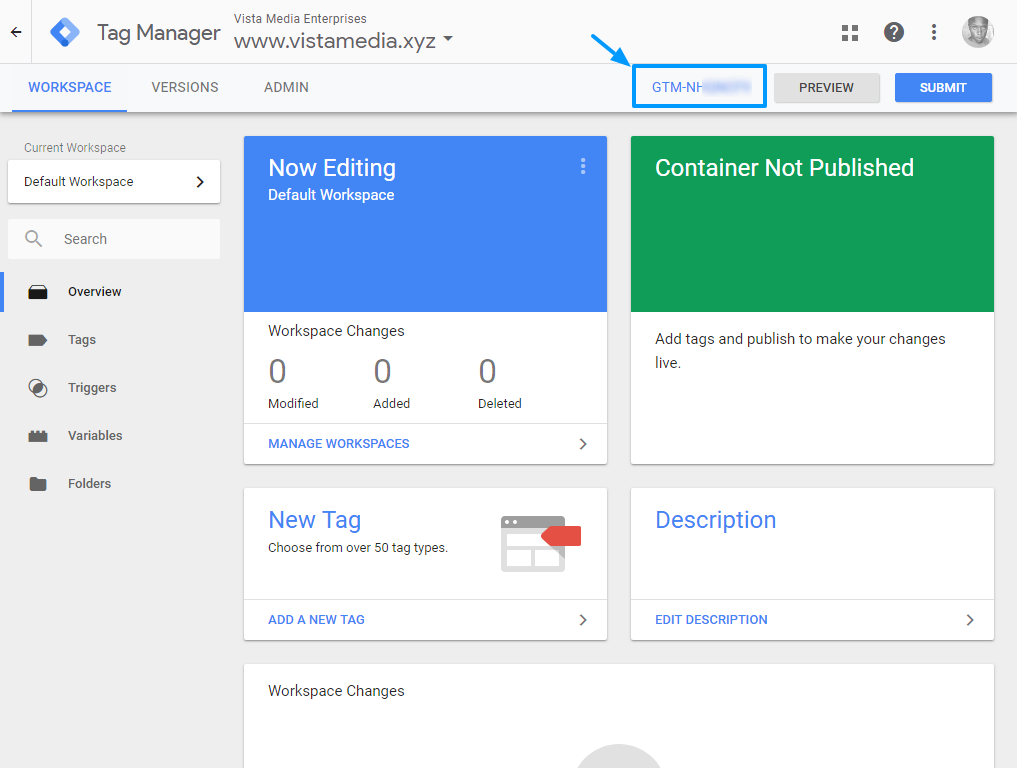
You can find your GTM ID in your Google Tag Manager account as shown below.

Copy the GTM ID from your Google Tag Manager account and head back to your WordPress admin dashboard. Back on your WordPress site, paste the GTM ID, and hit the Save Changes button as shown below.

And that’s it! You just learned how to add Google Tag Manager to your WordPress site using a plugin. Way to go buddy, way to go. You’re a quick study.
Now that you can successfully add Google Tag Manager to your WordPress site, let us give it a test-drive. For this part, we shall add Google Analytics to your site without copy-pasting code into your header.php.
If you already have the Google Analytics code on your site, you need to delete it first or you’ll capture the same data twice. And we definitely don’t want that in your marketing reports.
How to Add Google Analytics to Your WordPress Site Using Google Tag Manager
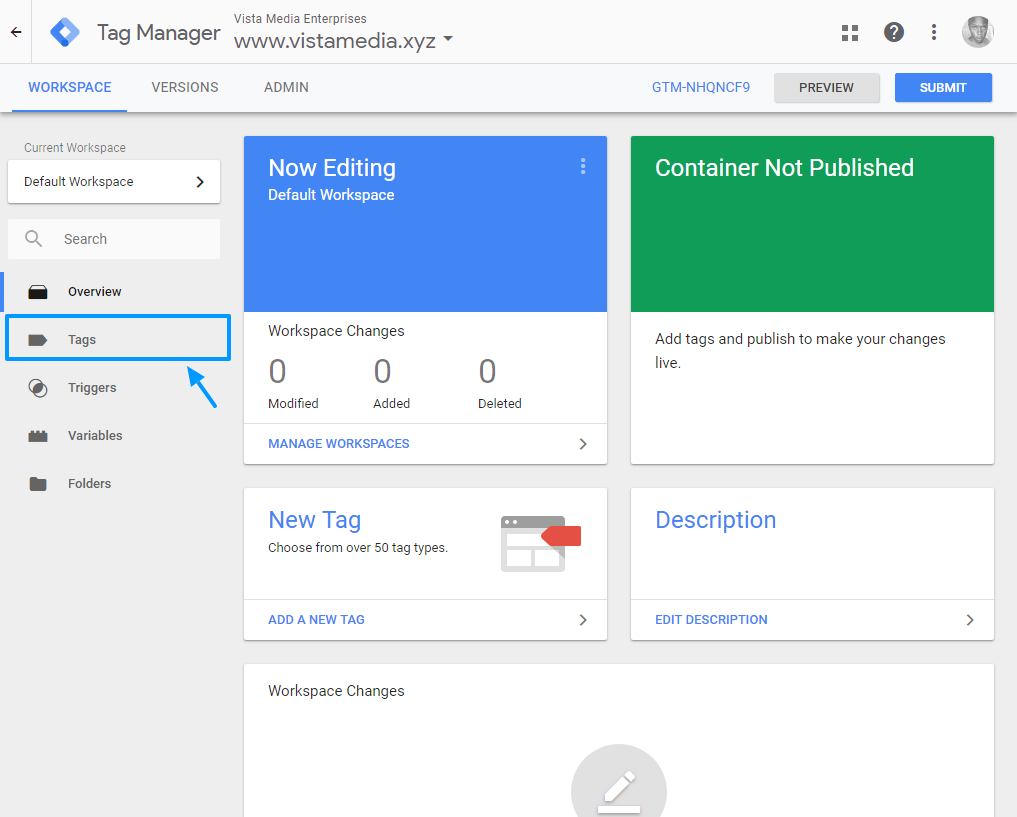
Head back to your Google Tag Manager and click the Tags on the left navigation menu.

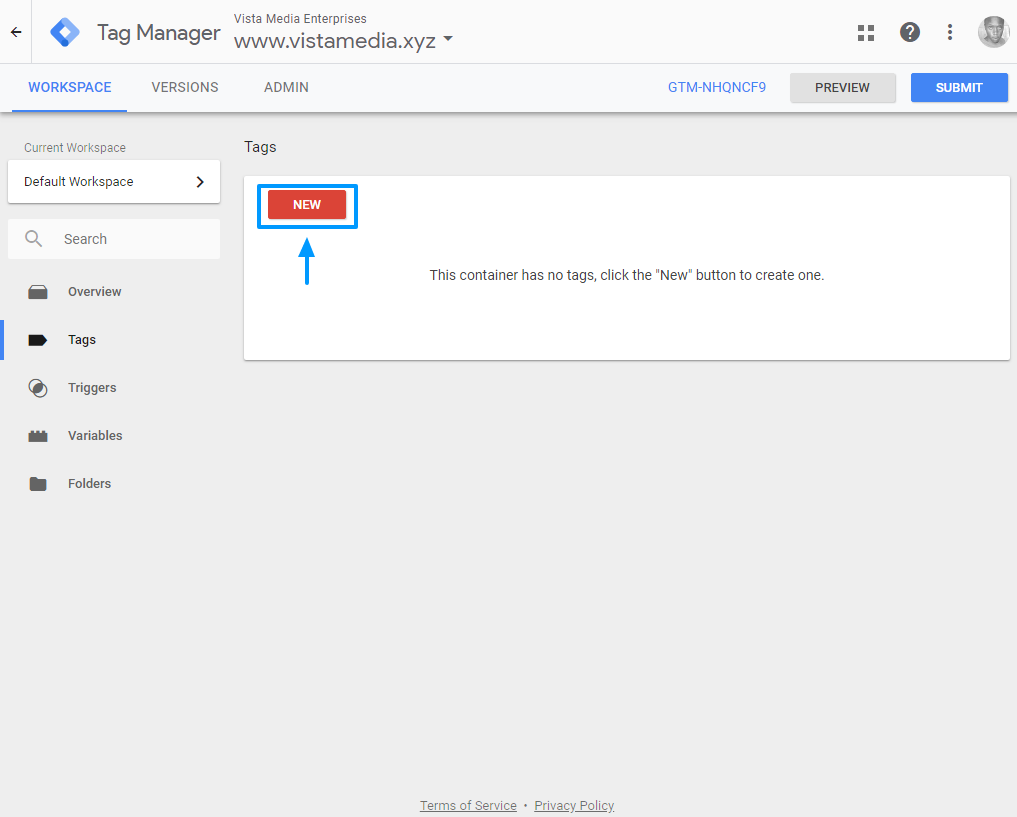
After that, hit the New button as shown below.

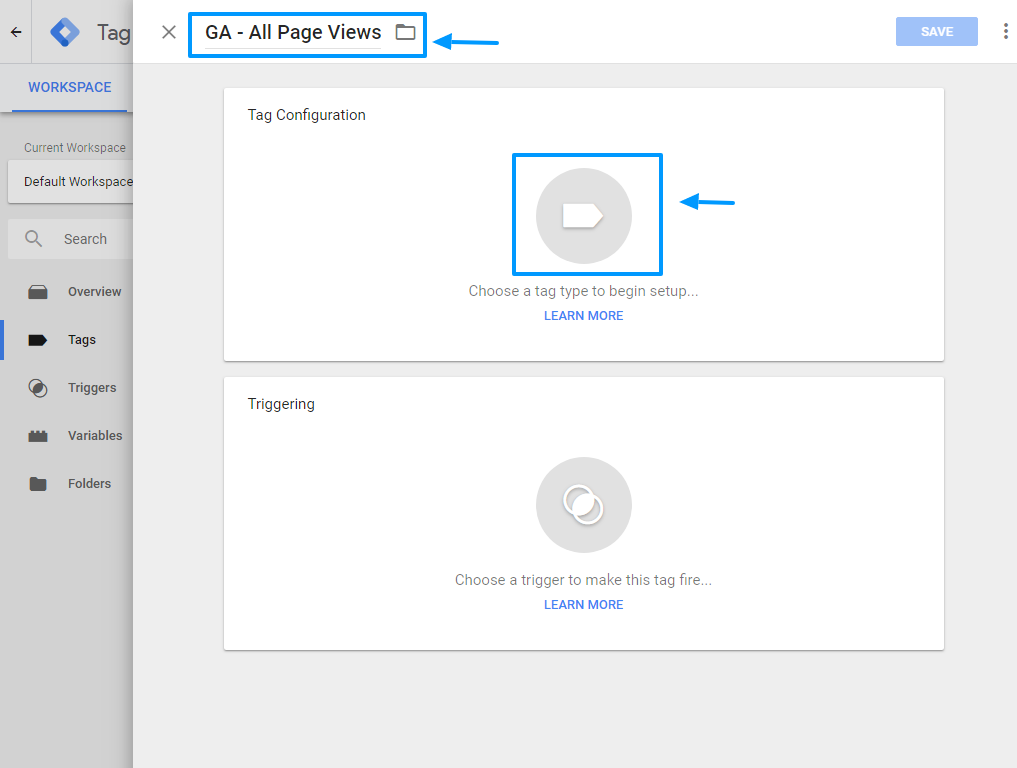
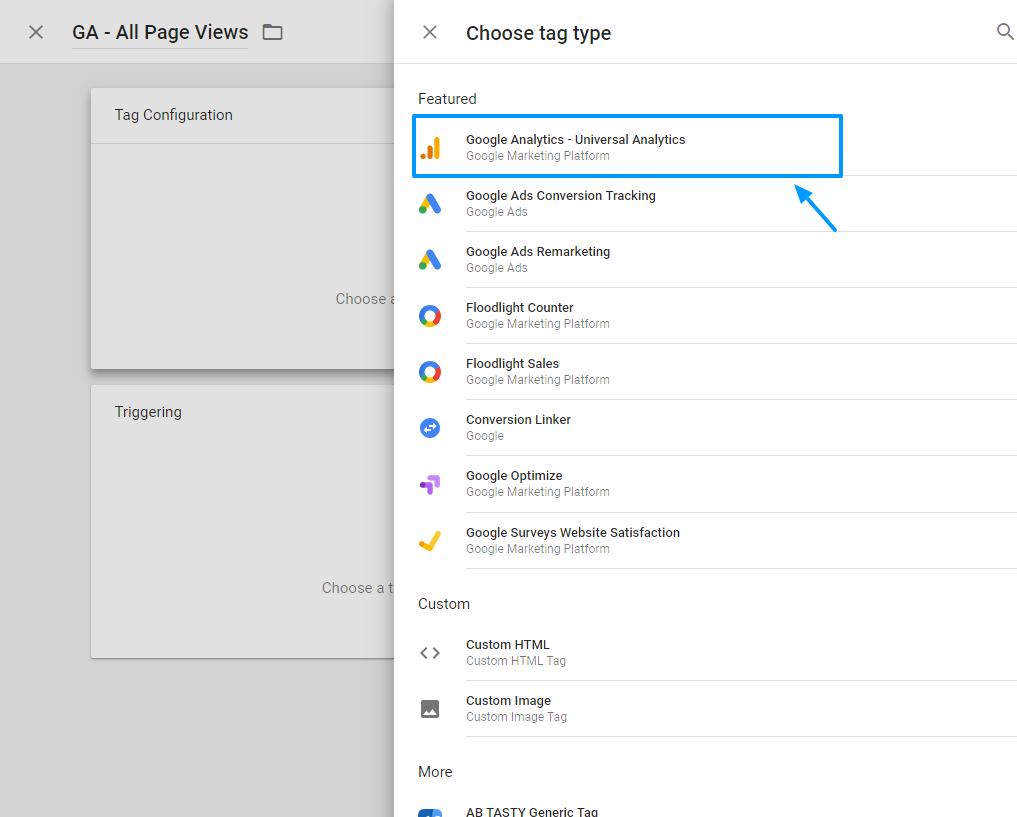
On the pop-up that appears, name your tag and then click Tag configuration box to choose a tag (Google Analytics in our case).

Choose Google Analytics – Universal Analytics as shown in the following image.

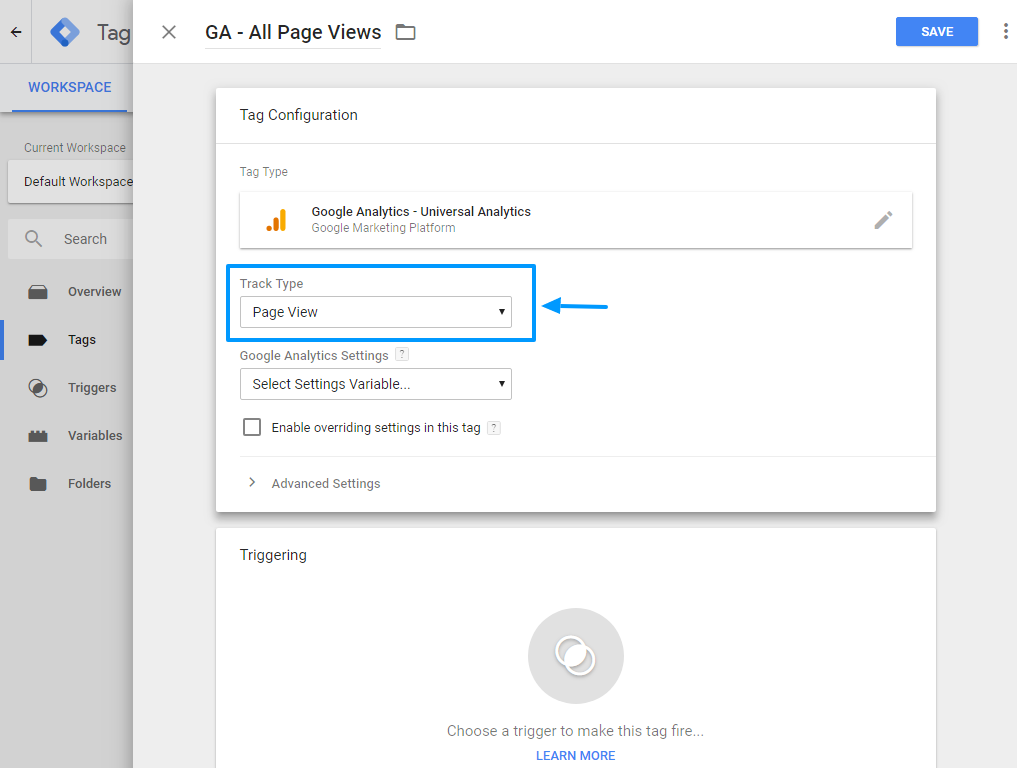
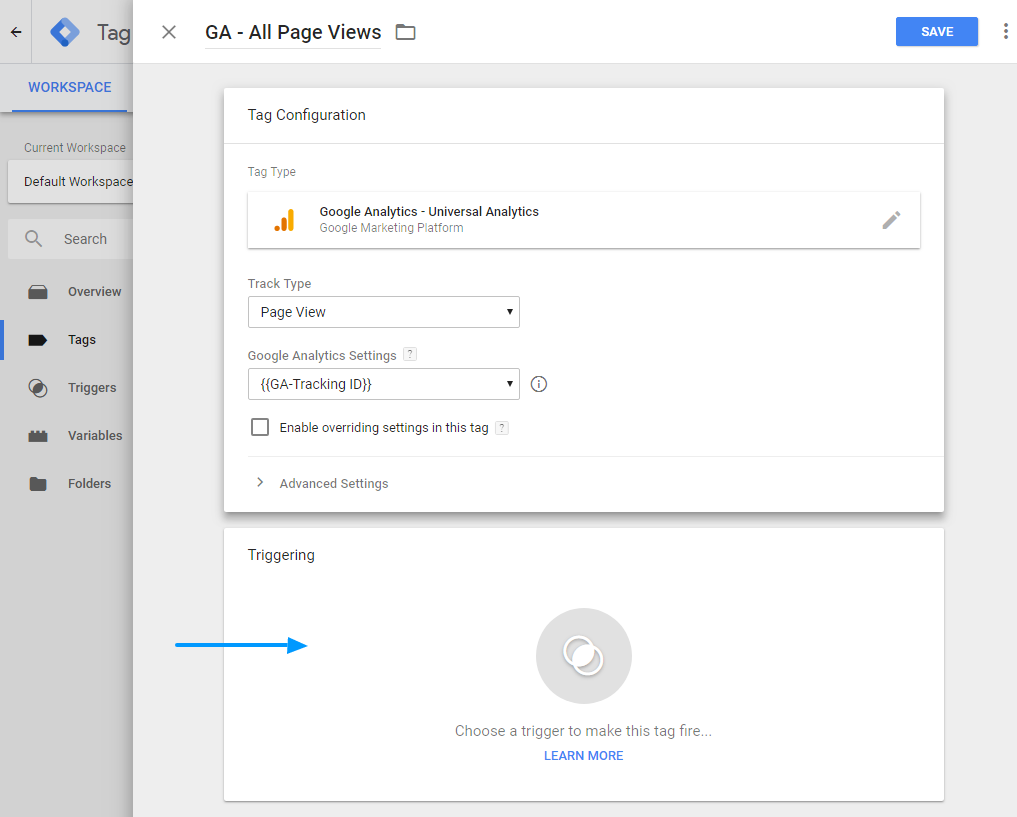
Doing this leads you back to tag configuration. Choose Page View under Track Type since we would like to report all page views to Google Analytics. See image below.

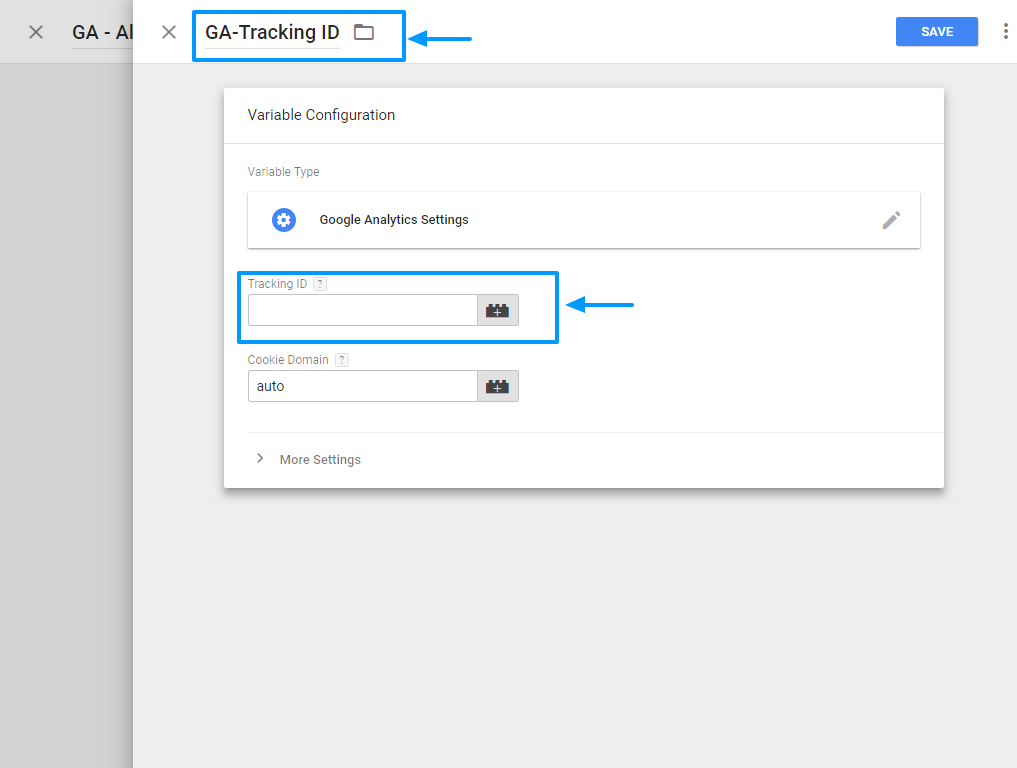
Under Google Analytics Settings, choose New Variable. This opens a new box where you’ll enter your Google Analytics tracking ID. Don’t forget to name your variable as shown in the image below.

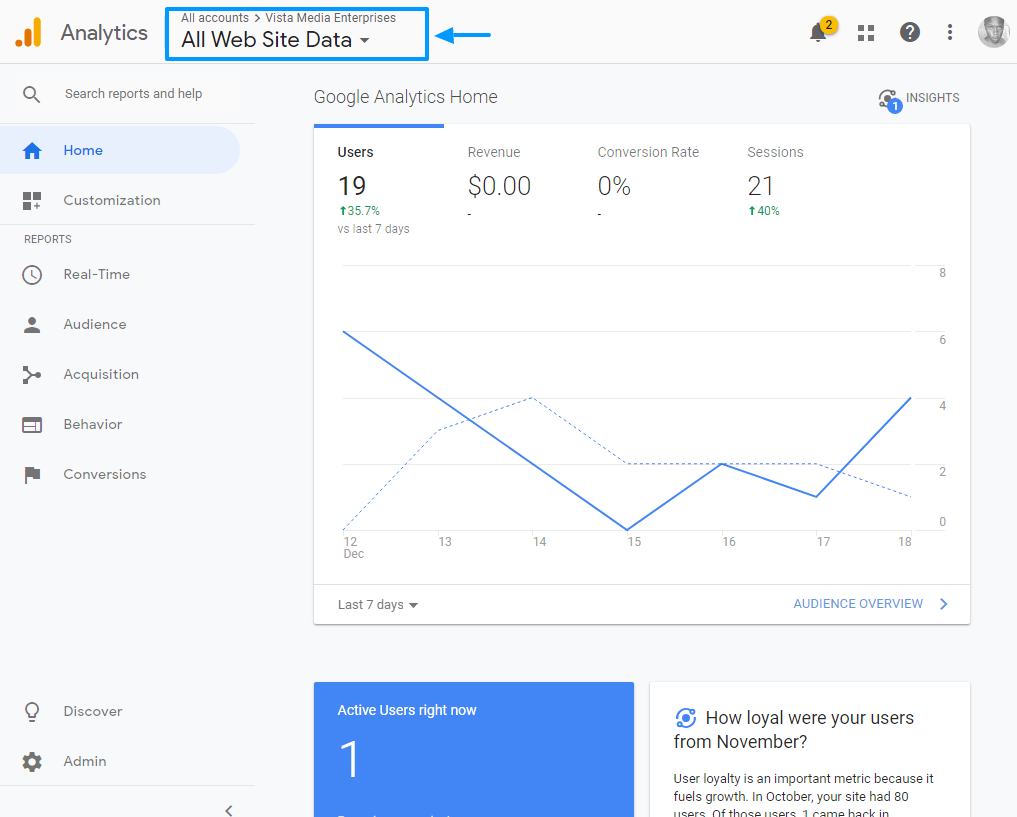
To find your Google Analytics tracking ID, login to your Google Analytics account and select the account for your WordPress site (do this if you have multiple web properties in your Google Analytics account).

Next, click Admin and navigate to Tracking Info > Tracking Code. You should see your tracking ID as we highlight with item no. 3 below.
![]()
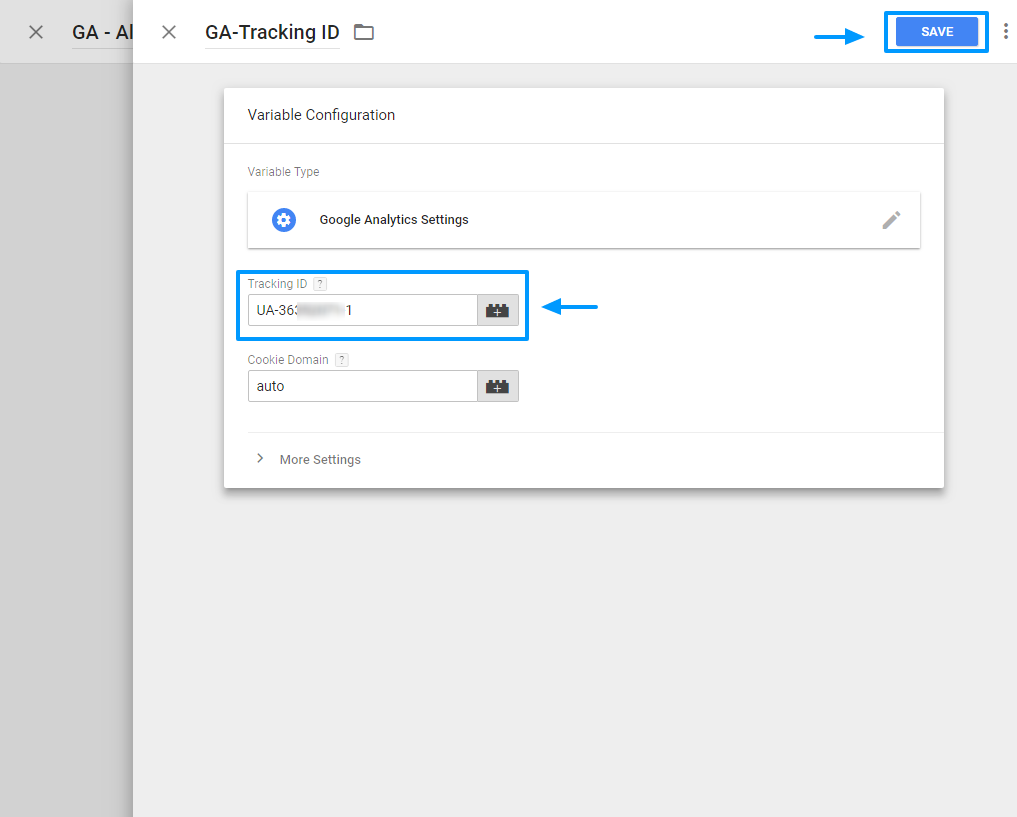
Copy the tracking ID and paste it into the variable configuration box. Then hit the Save button as shown below.

Now, we just need to set a trigger for the Google Analytics tag. Click Triggering to choose or create a new trigger.

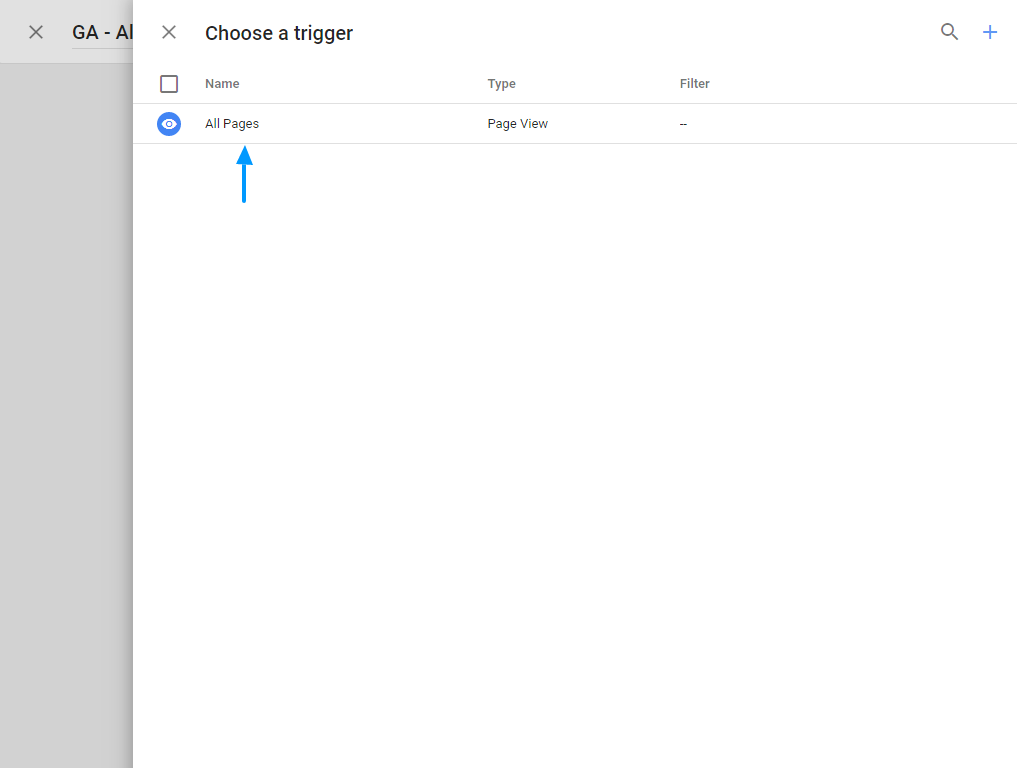
Since we want to track traffic on all pages, we can go with the existing trigger (or create a new custom one. To save time, I chose the existing All Pages trigger as shown below.

Finally, hit the Save button.
Testing Your Tag
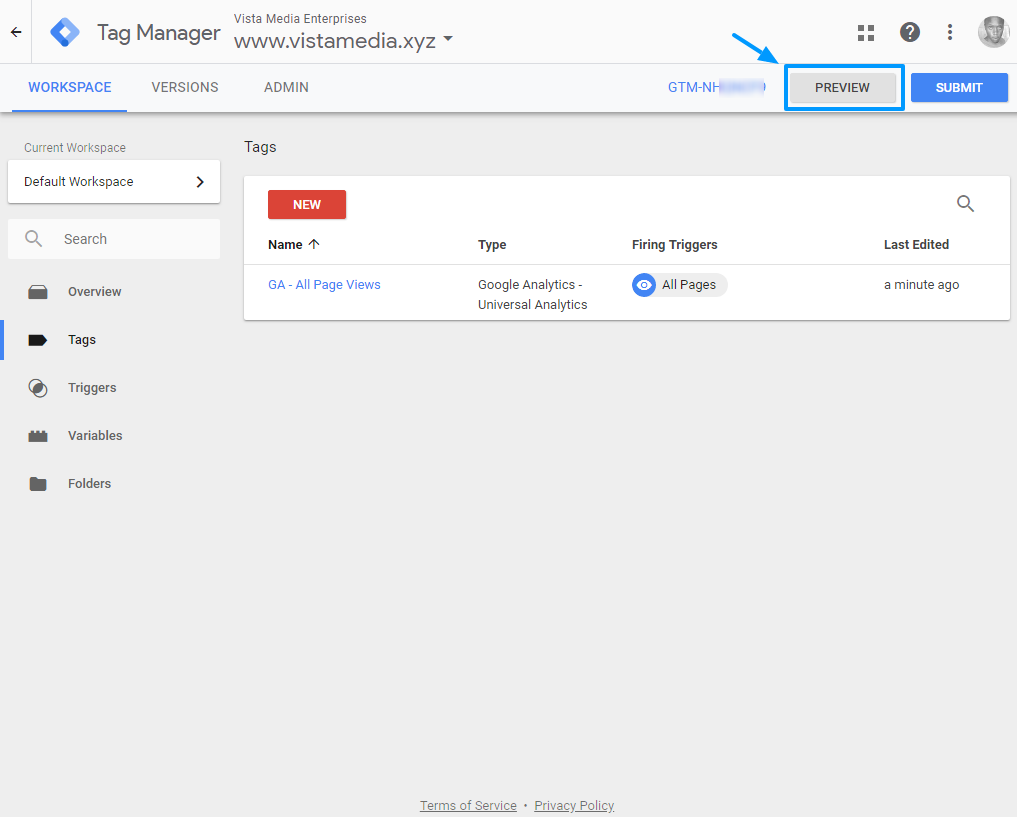
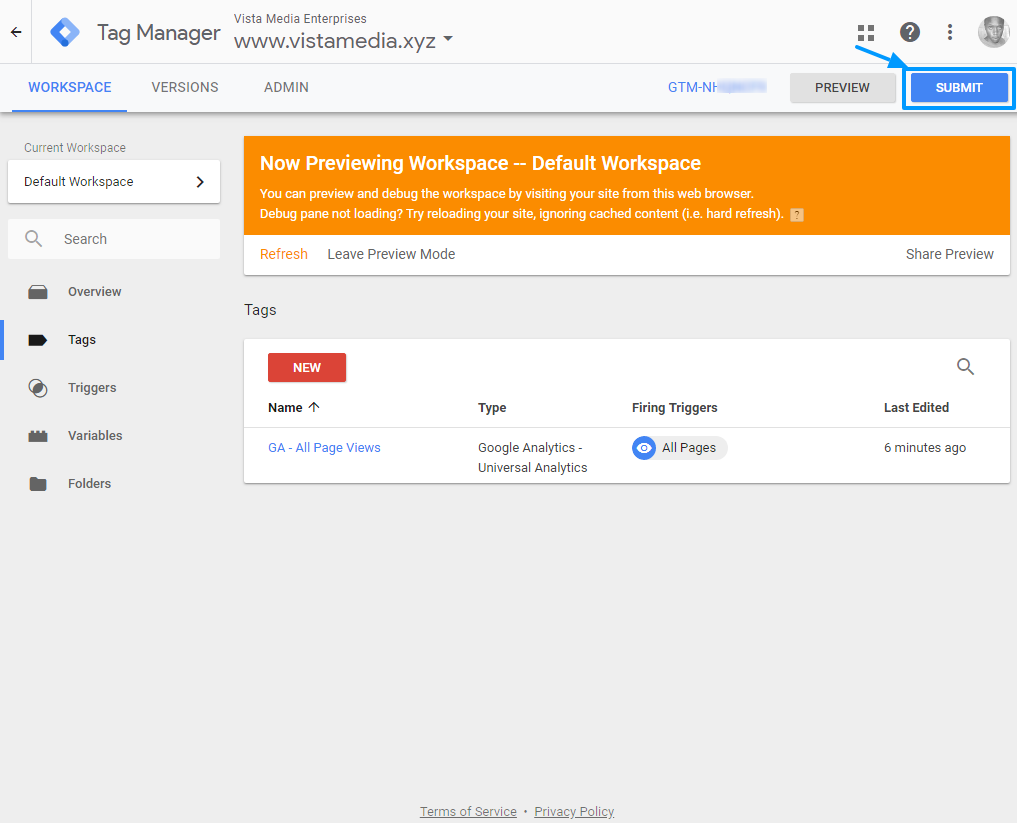
Your Google Analytics tag isn’t live on your site yet, but you can check if it’s working by hitting the Preview button as we illustrate in the following image.

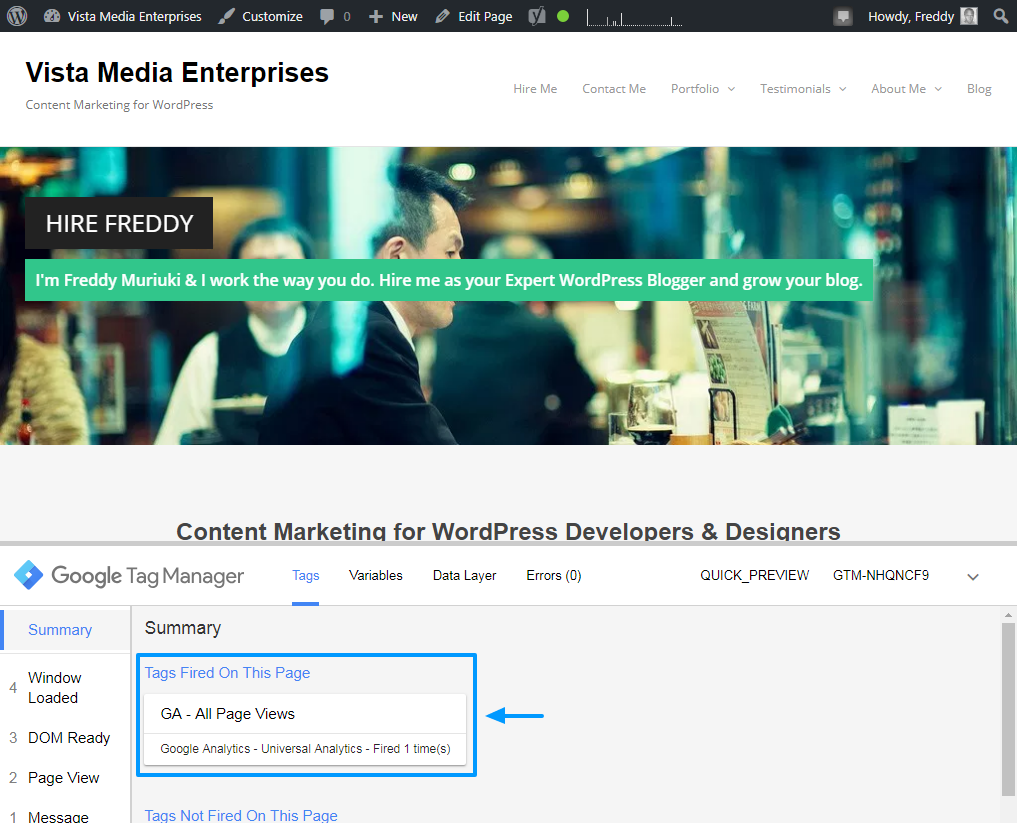
Once Google Tag Manager enters into preview mode, reload your site. In the Google Tag Manager console window at the bottom of your browser window, you should see the tag fired when you reloaded your site.

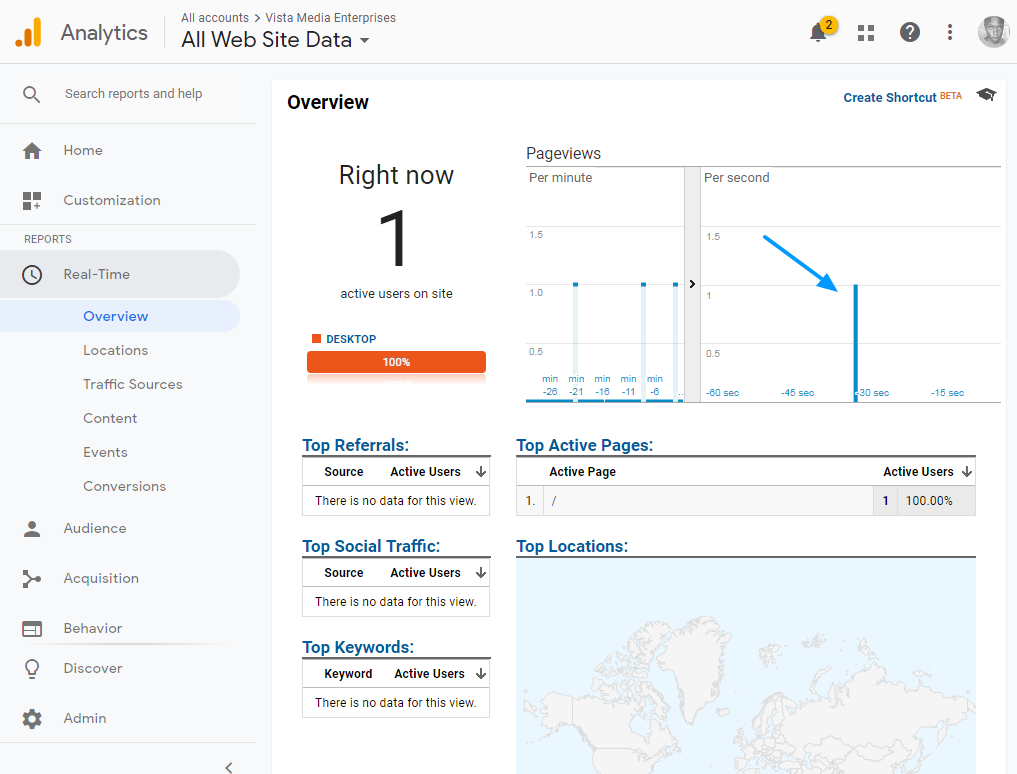
If you login to your Google Analytics account and navigate to Real Time, you will see the page view you just triggered by reloading your site.

There it is! Certainly you can see it in the image above? Come on, I added an arrow to make it easier for you. Remember, we didn’t have to add the Google Analytics (JavaScript code) directly to our site to capture data – all data reporting is happening the Google Tag Manager.
The same applies to all tags you add via Google Tag Manager – you’ll never add any code to your site. How sweet?
But our Google Analytics tag is only live for us, not the users we intend to track. To make the tag live on the site and start recording actual data, simply hit the Submit button as shown below.

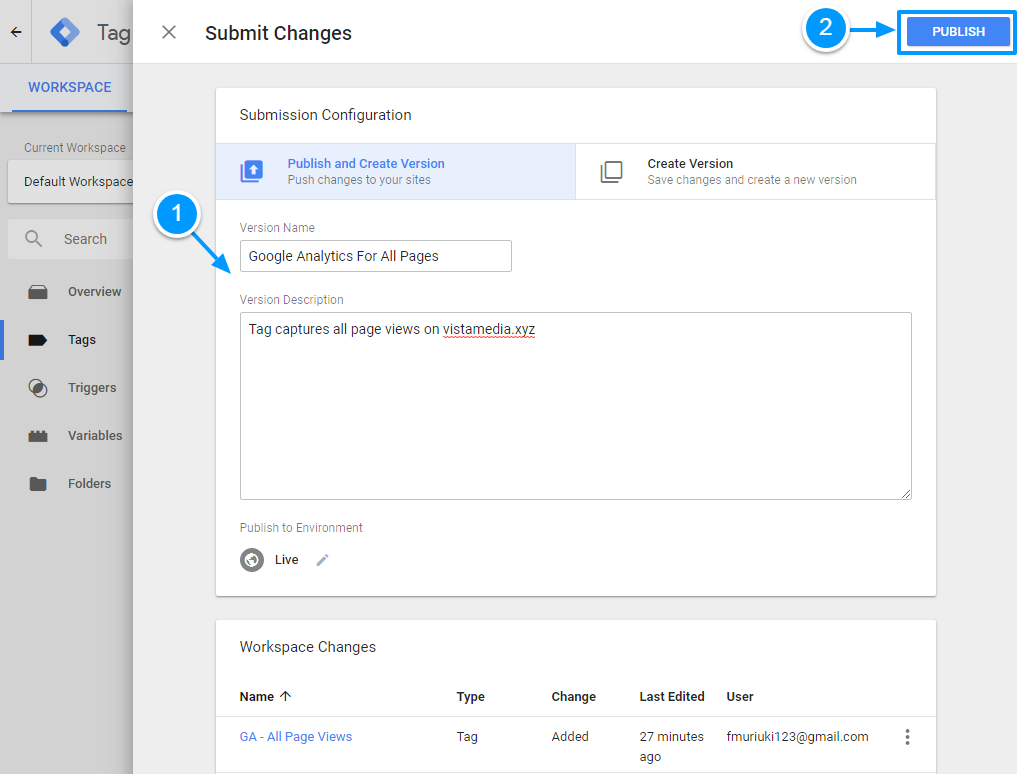
This will launch a slide-in pop-up that allows you to name your version and add a description. See image below.

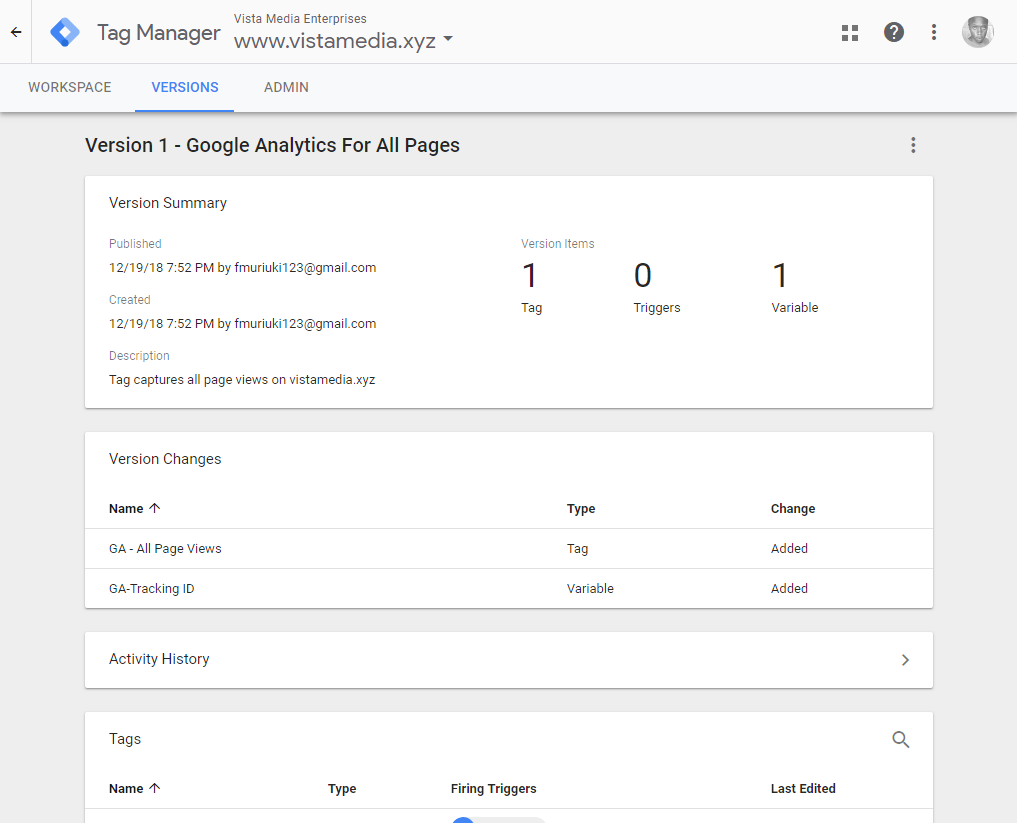
Finally, hit the Publish button as shown in the image above. At the end of it all, your live Google Analytics should look something like this:

That, ladies and gents, is how you tap into the power of Google Tag Manager. You can add a million and one tags in a similar manner, and your site won’t have to carry all the code. I urge you to explore Google Tag Manager to find out just how much you can achieve with this tool.
Between you and me, I’m sold and as you might have noticed. This is the first time I installed the thing on my live blog. I plan on using Google Tag Manager on my other blogs too.
Additional Resources
We hope our tutorial pointed you in the right direction as far as understanding and implementing Google Tag Manager on your WordPress site goes. If you’d like to learn more, here are a couple of extra resources (we promised, didn’t we?) for your viewing pleasure.
Concluding Our Guide on Google Tag Manager for WordPress
Google Tag Manager is a powerful tool that puts a lot of power in your hands as far as managing tags and collecting actionable data goes.
You can set up the tool easily and quickly, meaning you have more time to plan how you’ll use all the data you collect. Collecting timely data is great too. So why not give it a go?
Have thoughts or questions regarding Google Tag Manager? Let us learn together. Share your thoughts in the comment section below. Cheers and happy data mining!



Thank you! This really helped me. I was feeling overwhelmed just looking at all the GTM documentation out there. Your article did a wonderful job of walking me through this. Can’t thank you enough!
Thank you for passing by 🙂 I’m glad the post was useful!
Thank you!
You’re welcome!
This was incredibly helpful!! Thank you SO much.
Thank you so much! Very clear instructions for any beginner to understand! Thanks a lot!
Extremely Helpful Blog Post! Thanks Freddy
Thanks for the article. I have a question, because my GTM is firing twice according to the plugin “Google Tag Assistant” and I believe I only want it to fire once.
Can you tell me why? kaloevig-camping .dk is the site. Note: Based on the comment below I tried deleting my GTM code pasted in the body tag, but the tag still fired twice.
According to Thomas Geiger from DuracellTomi/Google Tag Manager for WordPress in the plugin’s Description Field he writes:
“Google recommends – for best performance – to place this code snippet directly after the opening tag on each page.
Albeit not ideal, it will work when placed lower in the code. This plugin provides a code placement option for the second code snippet.
Inherently, WordPress does not offer a straight-forward solution to achieve this, however Yaniv Friedensohn showed me a solution
that works with most themes without modification:
I added this solution to the plugin, currently as an experimental option.
Any idea why my tag is firing twice?
Thanx for all the great screen shots and instruction Freddie. One issue I had following these steps was that in Tag Assistant the GTM was firing twice. I de-activated DuracellTomi’s Google Tag Manager for WordPres and then the tag only fired once.
Sorted! Thank you so much
Hi, I’m in charge of several sites for a friend and he take care of the Google Ads part. He sends me the tracking conversion codes and I add them to the corresponding pages. I was wondering if that tool would simplify the task for me? Is GTM already include in the Google Ads account or do he need to activate it? Thanks.
Hi. I believe this is possible if you use the “Auto Ads” feature in Adsense.
Thank you Freddy, this was so helpful! Have a great day and stay safe!
Thank you for this great explanation of adding Google Tags Manager manually to a WordPress site! The visuals that accompany the text were especially helpful.
Hey there freddy, thanks for the wonderfull piece. Really helped me to create and understand the workflow.