Getwid – Customizable WordPress Blocks for Gutenberg

Gutenberg. The mere mention of that word can melt ice. Usually, you can hear a pin drop in the silence that ensues after you shout “GUTENBERG!” in some places. Perhaps you shouldn’t shout but that’s not the point. It’s a chilly day for the Gutenberg editor, or is it?
When Gutenberg became the default content editor for WordPress, many users – beginners and developers alike – were skeptical. It was an agonizing transition because – change. The new editor meant users had to learn and adapt to a new way of creating content in WordPress.
It’s true that changing old ways is hard, which is possibly why Gutenberg faced stiff resistance at first. But things have changed tremendously over time. While many users were perplexed in the beginning, people quickly love the new editor, especially when it’s so easy to use and, more importantly, extend with plugins.
Thanks to plugins such as Getwid, the subject of today’s review, you can supercharge Gutenberg in ways you never imagined before. And if the momentum keeps up (and it will), Gutenberg has a very bright future. In my opinion, more and more users will hardly need WordPress page builders to create impressive pages and posts.
In today’s review, we take a look at all the features that make Getwid one of the best Gutenberg plugins you will ever find on the web. To show you what to expect, we test-drive the plugin and briefly go over 30+ blocks that Getwid brings to an already powerful Gutenberg editor.
With that preamble, there is a ton to cover, so we better get wid it. See what I did there? Haha. Okay, let’s start.
What’s Getwid?

First things first, what the heck is Getwid? Well, Getwid is a nifty plugin that helps you to extend the Gutenberg editor big-time. Simple much? In other words, it is a beautiful collection of 34 blocks that allow you to create brilliant content in Gutenberg.
According to Motopress, the developer, Getwid plugs into Gutenberg seamlessly, “…making your overall transition to Gutenberg less stressful.” A smoother transition is especially important for first-time users. The best part is the plugin is free to download at WordPress.org, meaning you can hit the ground running right away.
Getwid follows the best WordPress coding standards, offering you the perfect solution to enrich your content without digging into code. Besides, it’s fully compatible with all Gutenberg-ready WordPress themes, meaning you won’t encounter incompatibility issues.
Additionally, Getwid is compatible with other third-party Gutenberg plugins, which offers you more features to create the engaging content you desire. Also, Getwid comes with a ton of options allowing you to style each block to match your brand and preferences.
Easy to Use Gutenberg Blocks
Moreover, the add-on is incredibly easy to set up and use, which means you don’t need a developer to hold your hand. You don’t need coding knowledge either. Further, Getwid features the latest performance tricks, such as CSS minification, so you can create fantastic content without worrying about your WordPress site speed.
Speaking of fantastic content, Getwid helps you to “…create efficient landing pages, showcase vibrant services pages, build eye-catching portfolios,” add beautiful sliders, implement fantastic headings, display price tables, and so much more! It offers you all the blocks you need to supercharge “…business websites, startups, creative projects, and a diversity of other niches.”
Getwid List of Gutenberg Blocks
Getwid comes with a good number of Gutenberg blocks. Remember, it also works with core Gutenberg blocks, meaning nothing should stop you from creating awesome content that works for your website. Here is the list of Gutenberg blocks available in Getwid (Warning: It’s a LOOONG one):
- Section
- Media & Text Slider
- Image Slider
- Icon
- Icon Box
- Banner (yes, complete with animations – woo hoo!)
- Accordions
- Tabs
- Toggle
- Image Stack Gallery
- Google Maps
- Recent Posts
- Advanced Heading
- Image Box
- Advanced Spacer
- Social Links
- Button Group
- Testimonial
- Person Box
- Progress Bar
- Circular Progress Bar
- Counter
- Price Box
- Contact Form
- Post Carousel
- Post Slider
- Custom Post Type
- Price List
- MailChimp
- Video Popup
- Image Hotspot
- Countdown
- Content Timeline
Phew, what a list? And to think each of the above blocks comes with plenty of settings, styles, and options, so you can design your content the way you like.
So far so good, the Getwid Gutenberg blocks plugin looks very promising.
Now that you know what we are working with, let us install Getwid and go over the various blocks. I hope you’ll enjoy the following section as much as I did when testing the plugin.
How to Install the Getwid Gutenberg Blocks Plugin
Seeing as Getwid is available in the official WordPress plugin repository, we won’t waste time downloading the plugin to your computer. Instead, we shall install the plugin directly from inside the WordPress admin dashboard.
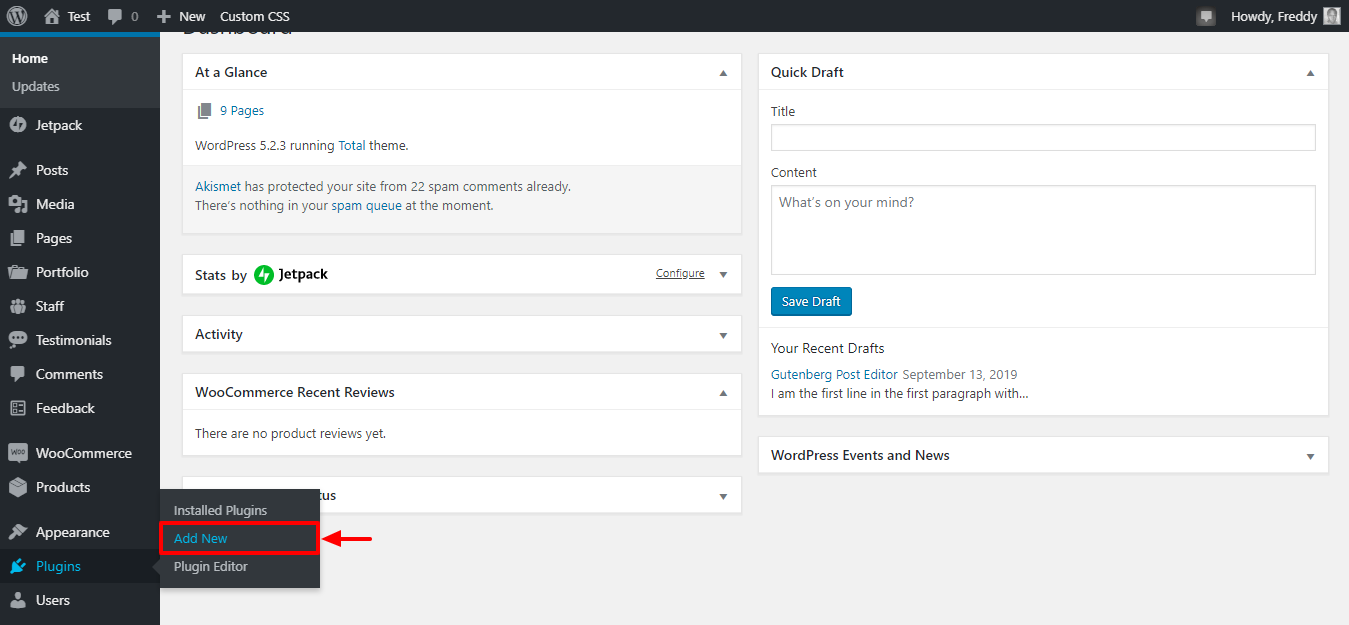
Without further ado, login to your WordPress admin dashboard and navigate to Plugins > Add New as I point out in the screengrab below.

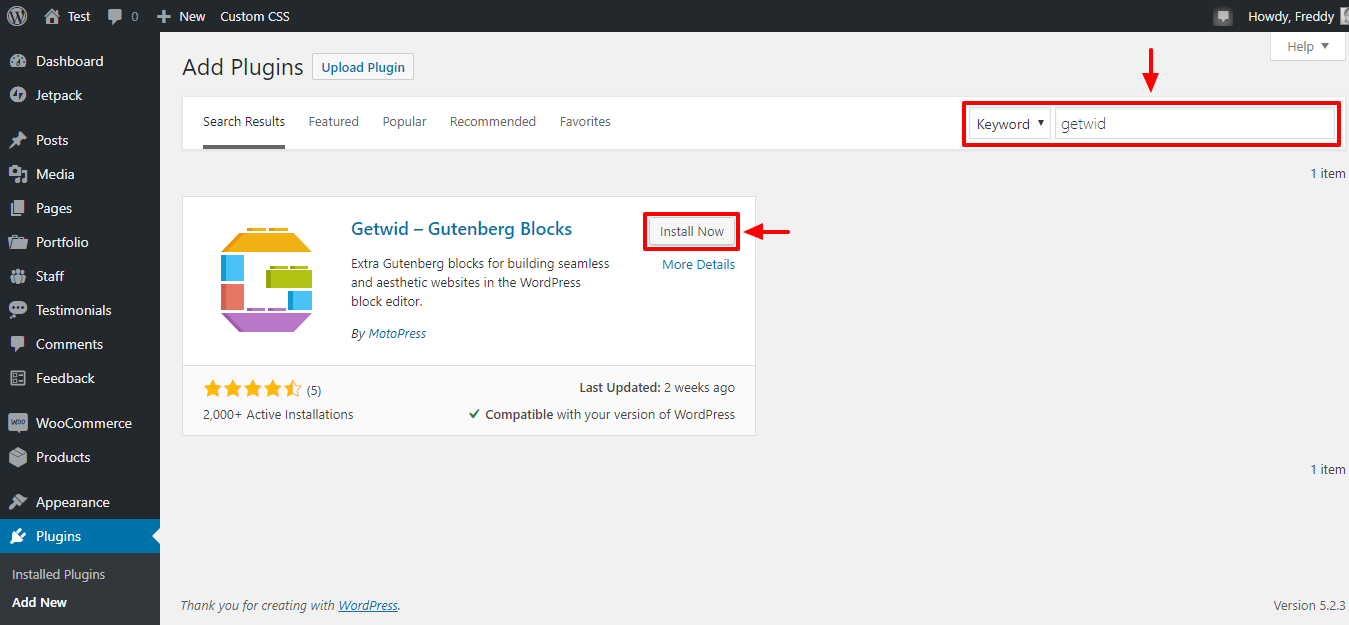
On the Add Plugins page, enter “Getwid” in the keyword search box, and hit the Install Now button, as shown below.

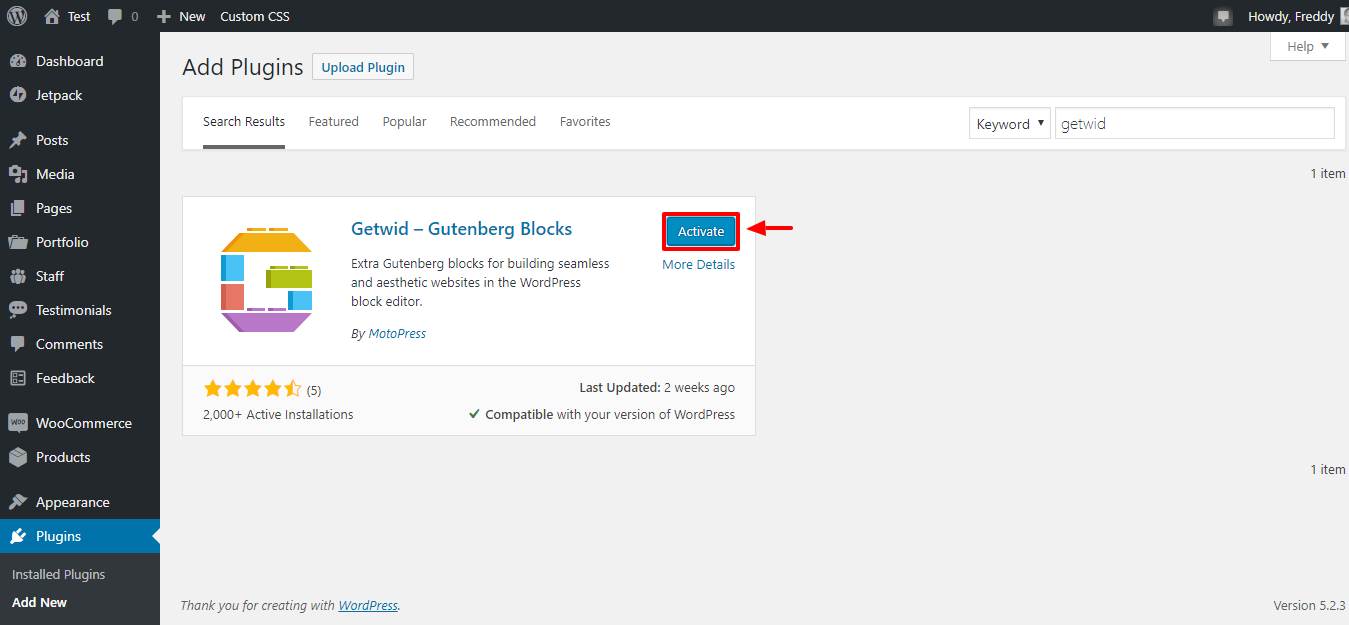
Without wasting a second, click the Activate button, as I highlight below to finalize the installation.

And that’s it; I wasn’t lying when I told you setting up Getwid is easy 🙂
Now, let us see what Getwid has to offer inside the Gutenberg editor. To find out what’s in store, we need to create a new page or post. Work with whichever you fancy.
Adding a New Page
I will work with a page purely for illustration purposes. And also because I am using the revered Total WordPress theme that comes with a landing page template 🙂
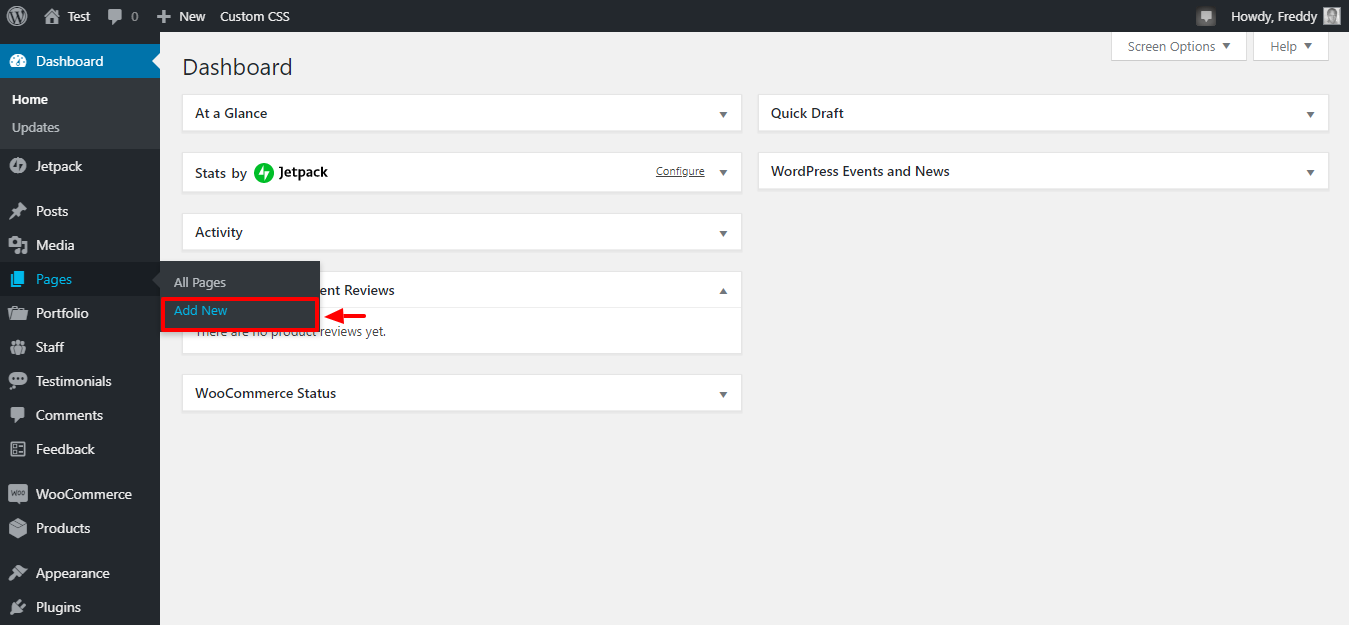
By now, you probably already know how to add a new page in WordPress, but if you’re an absolute beginner, navigate to Pages > Add New, as seen below.

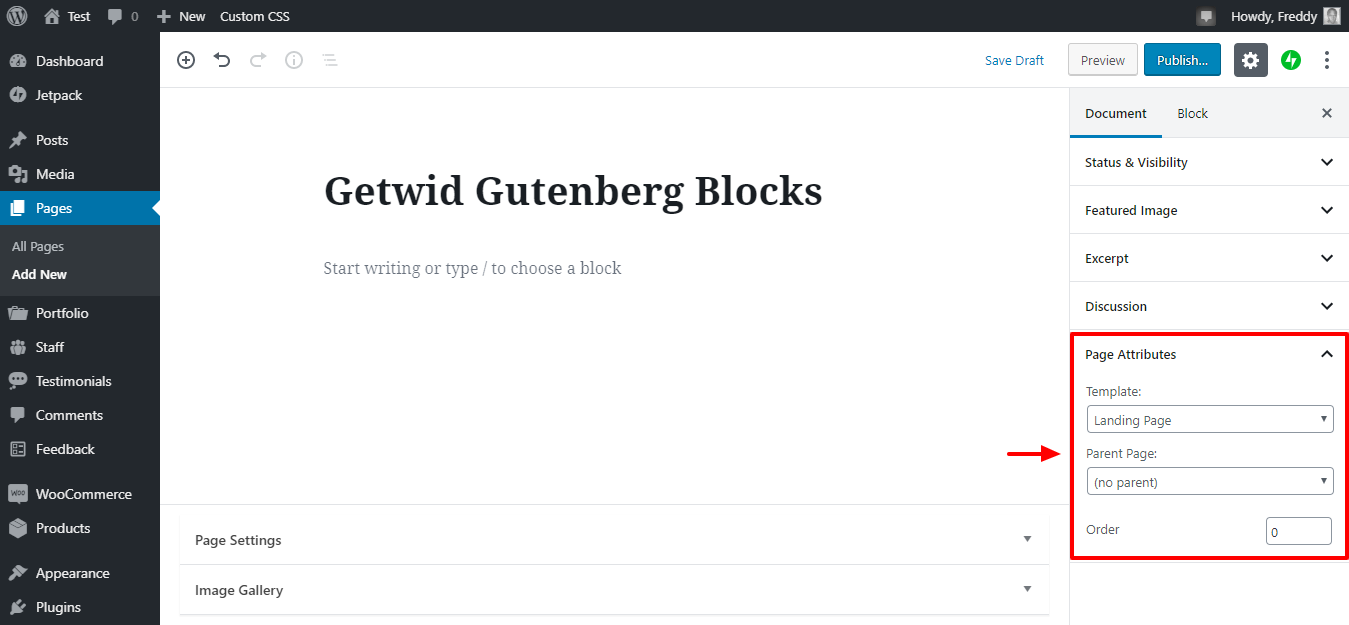
Add your page title, and choose the requisite settings. For instance, if you’d like to create a full-width landing page like yours truly, select the option from the Page Attributes section, as shown below.

Note, you might have different options in the Page Attributes section depending on your theme.
Adding Getwid Gutenberg Blocks
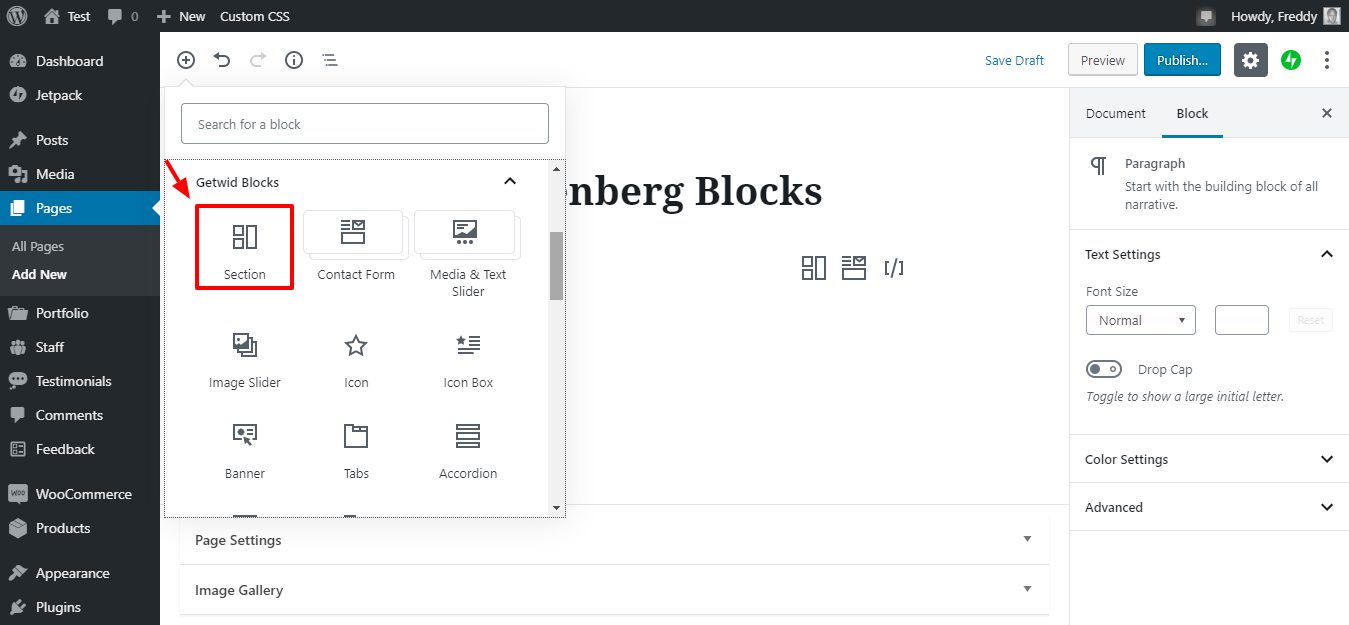
Adding Getwid blocks is the same as adding typical Gutenberg blocks. Click the plus (+) button, scroll down Getwid Blocks, and choose the block you want.
Section Block
To add a Getwid section, for instance, simply add the Section block, as shown below.

As simple as A, B, C. After that, you need to design/style your section as you deem fit. The section block allows you to create beautiful page layouts section by section without coding. You can add sliders, background images, videos, parallax, animations, shapes, multiple colors, etc. to your section easily. To see a page created using section blocks, check out the following section demo.
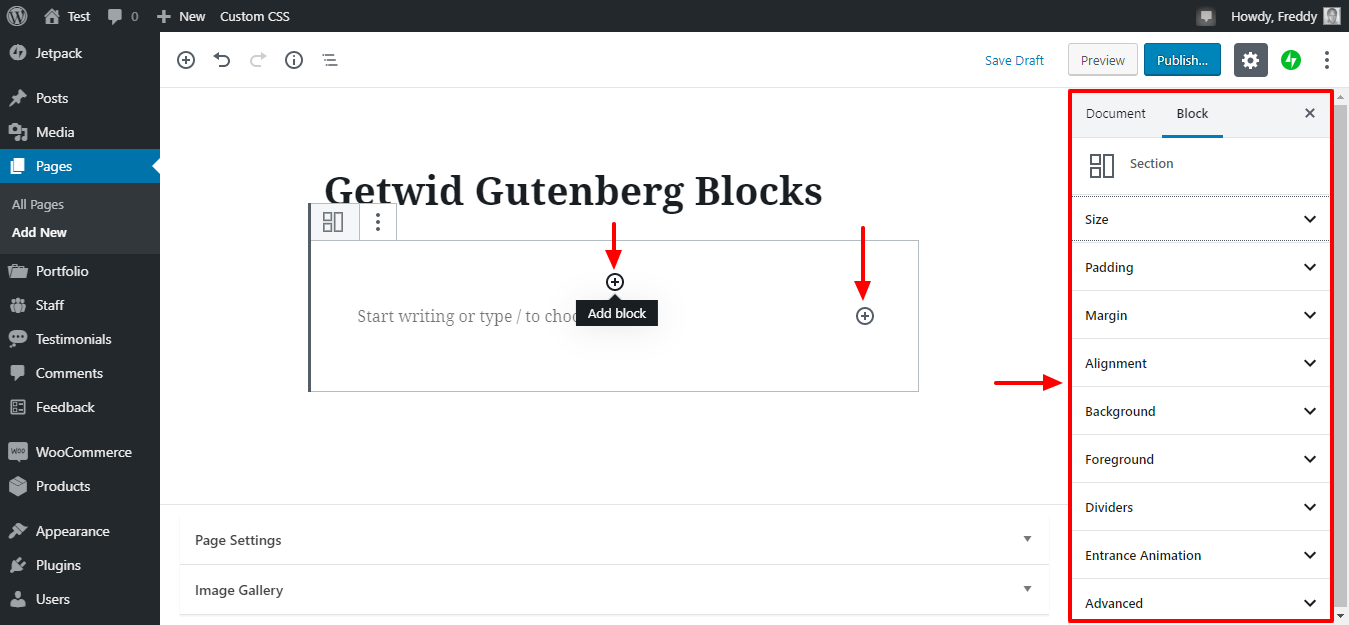
As shown in the image below, you can add any block inside the section block. Besides, you can customize the section as you desire.

To the right of the page, you get plenty of options to customize the section. We shall go over the options briefly from top to bottom.
- Size – Set your section dimensions here. At the time of writing, you have three width options, namely Boxed, Full Width, and Custom. On top of that, you can set different section heights for desktop, tablet, and mobile devices. Lastly, you have an option to specify the gaps between content blocks within the section block.
- Padding – The option allows you to set the padding around your section for desktop, tablet, and mobile devices.
- Margin – Add margins around your section block for various devices.
- Alignment – Here, you can specify the vertical and horizontal of your section for various devices.
- Background Color – You can add any background color you like to sections.
- Background Gradient – This option helps you to create background gradients for your section. The option comes in handy if you don’t want to use solid color backgrounds.
- Background Image – Here, you can add a background image to your section, instead of using colors.
- Background Slider – Now, you can add background sliders to your page sections. How sweet?
- Background Video – Looking to enrich your section with a background video? If so, Getwid has your back.
- Foreground – Add foreground effects to your section.
- Dividers – Add dividers between your sections
- Entrance Animation – Thanks to Getwid, you can animate different sections as you like.
- Advanced – Here, you can add an HTML anchor and CSS class
Media & Text Slider Block
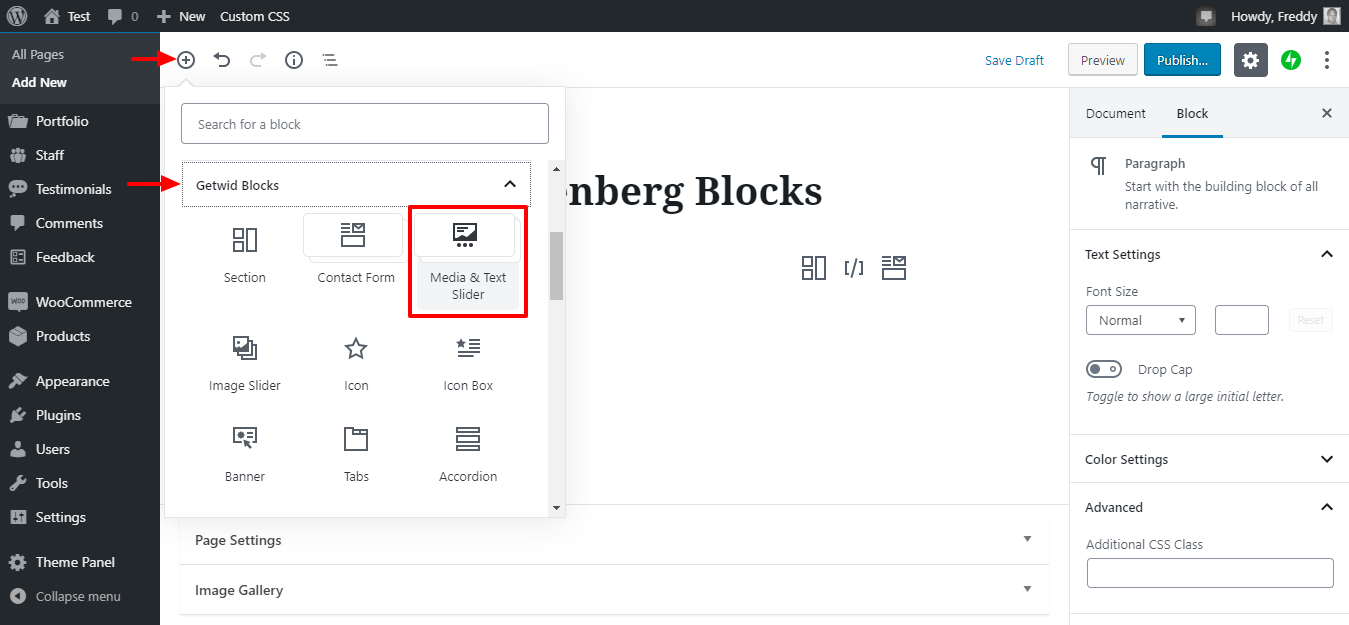
To add a media & text slider block, click the plus (+) icon, scroll to Getwid Blocks and click Media & Text Slider, as shown below.

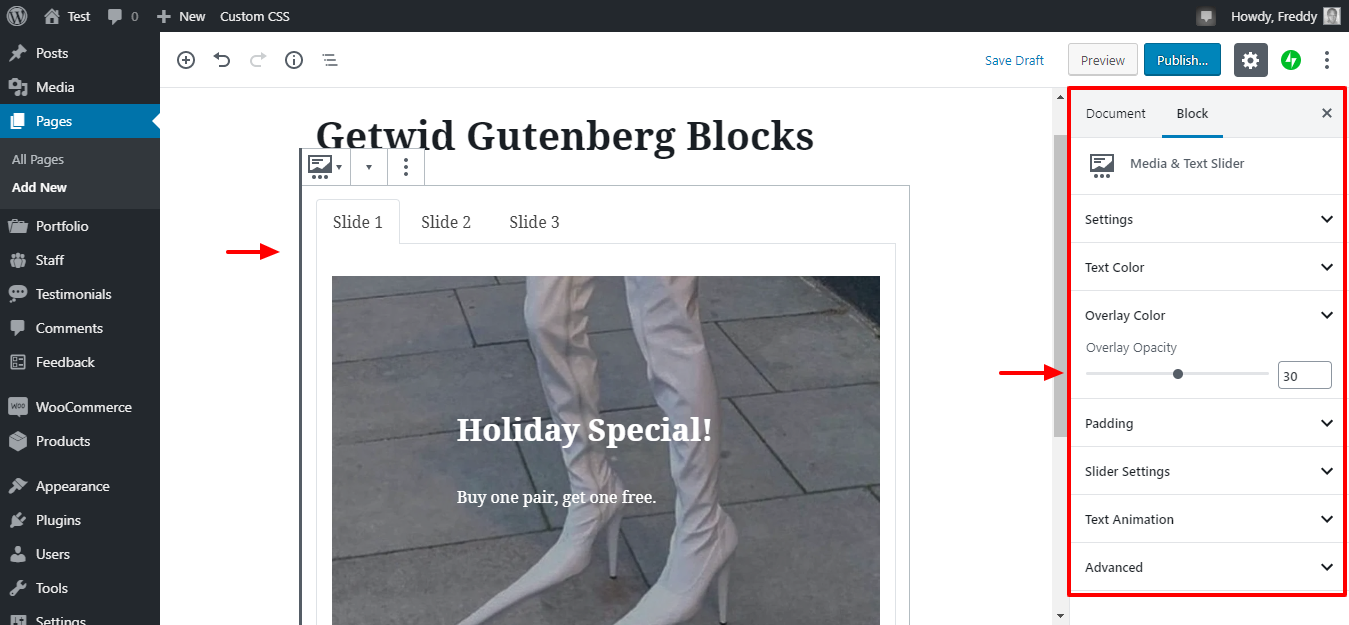
Once you add the block, you can upload your media and add text. On top of that, you can customize the block from the right sidebar, as shown in the image below.

Here, a couple of notes for the media & text block options on the right sidebar as shown above:
- Settings – Under the settings tab, you can specify the number slides, image size, slider height, content width, and vertical/horizontal alignment.
- Text Color – The option allows you to customize the text color on your slider
- Overlay Color – You can set the overlay color and specify overlay opacity
- Padding – Use this option to add padding around your media and text sliders easily
- Slider Settings – Here, you can add animation to your slider and enable slideshow
- Text Animation – Animate the text on your sliders
- Advanced – Add a custom CSS class so you can style your sliders further
Here is an excellent example of the media & text slider block in action.
Image Slider
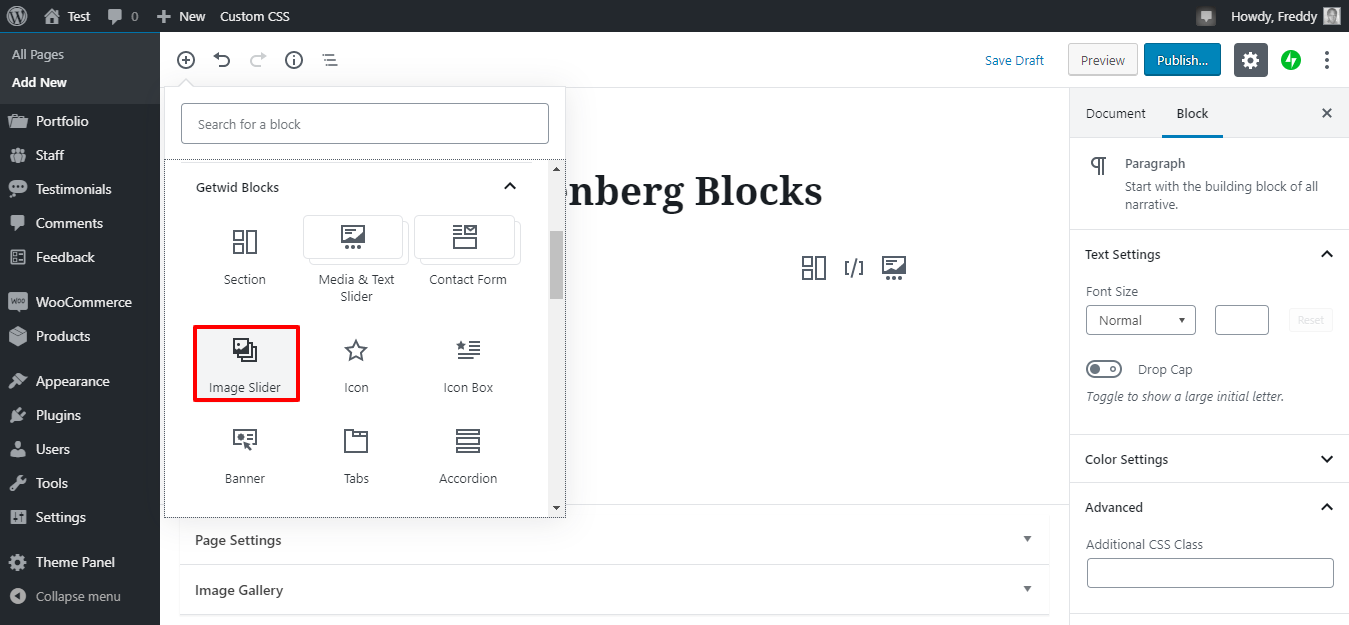
Other than the Media & Text Slider, Getwid offers you the Image Slider block as well. To do so, navigate to Getwid Blocks and click the Image Slider block as I detail in the screenshot below.

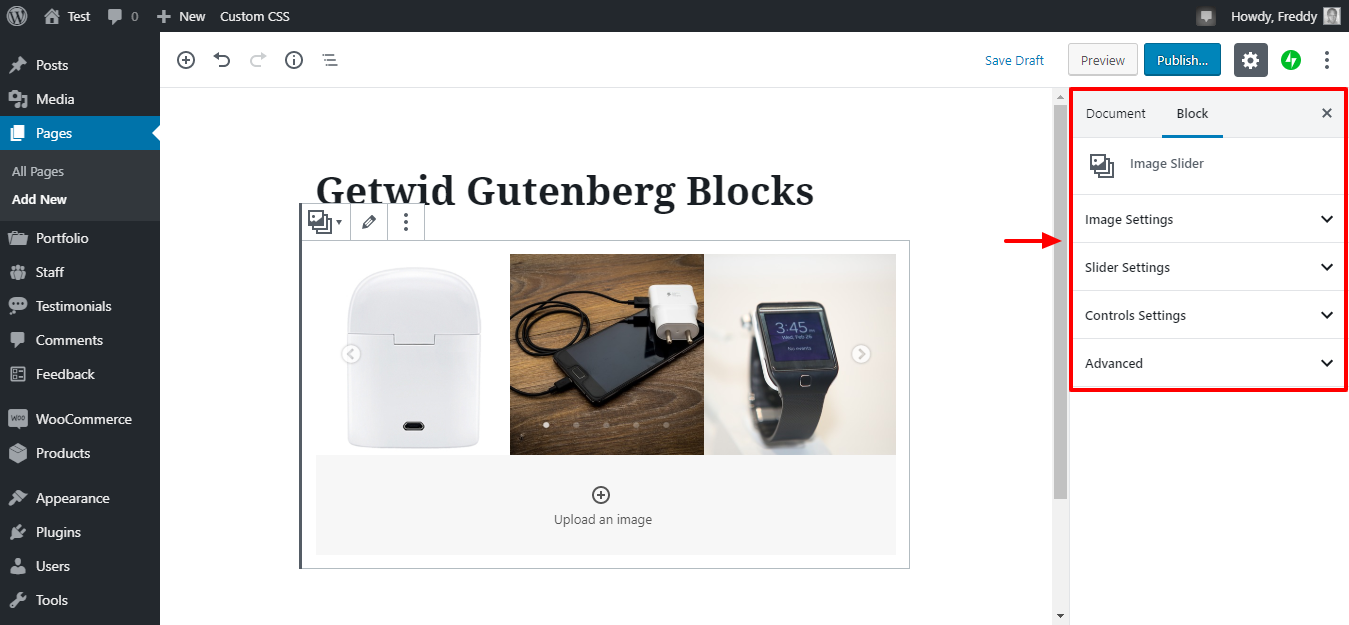
Once you upload or add images from the media library, you can customize the slider from the right sidebar, as shown below.

From the right sidebar, you have a couple of options as follows:
- Image Settings – From this tab, you can choose image size, automatically crop images, and link each image to the media file or attachment page. This is especially beneficial if you are a photographer and use image sliders to display your work.
- Slider Settings – Here, you can specify the number of slides you can display on various devices, i.e. desktop, laptop, tablet, and mobile.
- Control Settings – Under this tab, you can specify where to display navigational arrows and dots.
- Advanced – Add custom CSS class here
To get a better picture, here is an image slider demo for your viewing pleasure.
Banner Block
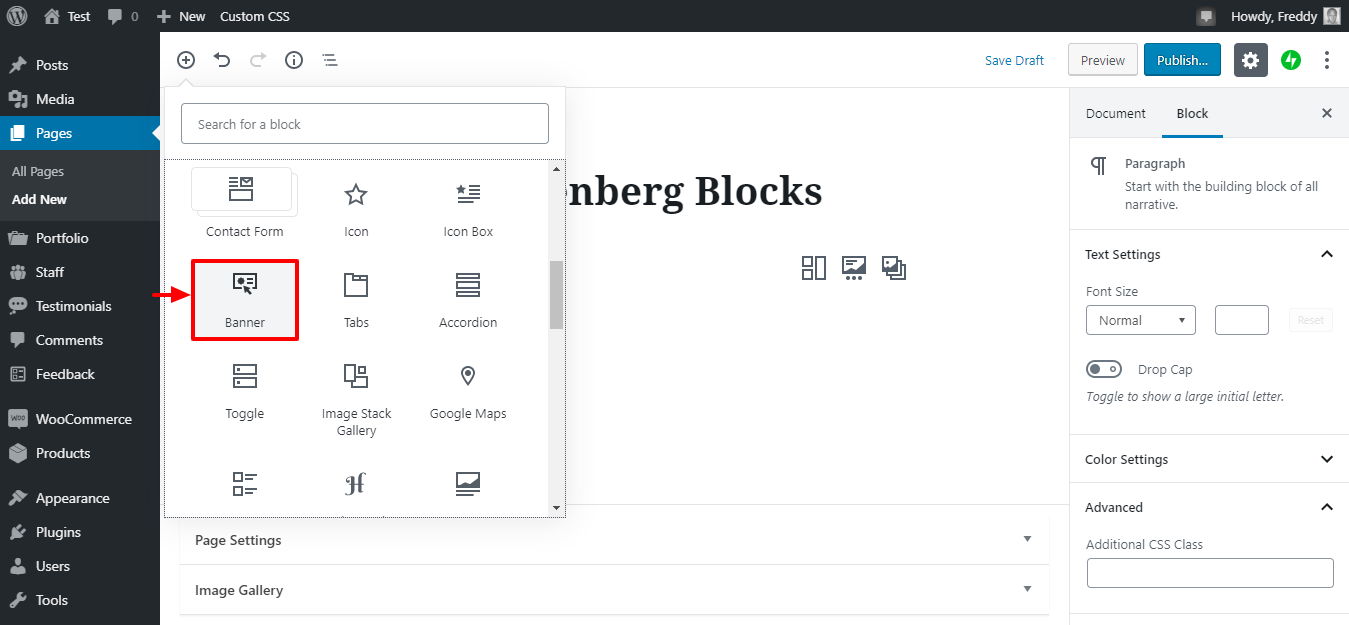
A banner block allows you to advertise on your WordPress website like a boss. Adding a banner block is equally simple. Navigate to Getwid Blocks inside the Gutenberg editor and click the Banner block, as shown below.

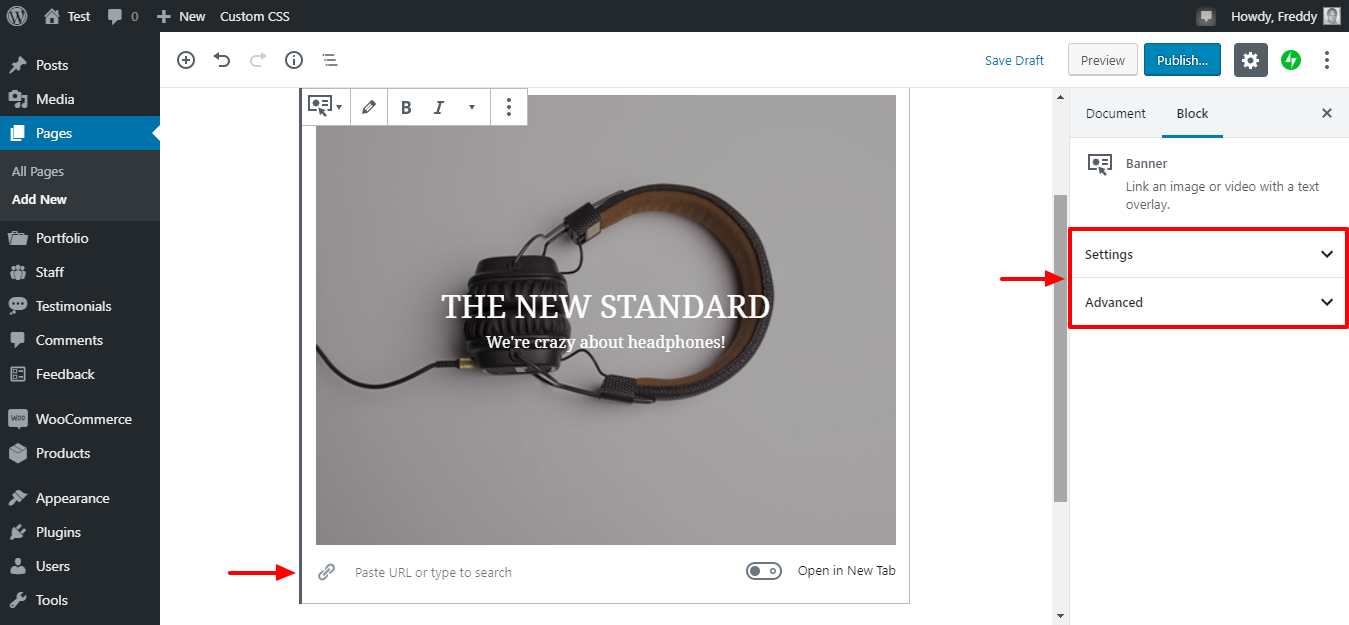
Once you add your banner media file, you get a couple of options, as shown in the image below.

As you can see from the image above, you can easily add a link to your banner, and open the link in a new tab. In the right sidebar, you have more options to customize your banners. Here, you can customize the banner size, alignment, colors, and animations.
You have plenty of options to create attractive banners for your website. Feel free to check out these banner demos for a taste of what you can create.
Other Getwid Gutenberg Blocks
No matter how tempting, I can’t possibly cover 30 more Getwid blocks in today’s review. If we do that, you’ll be here all day long, as the article will become too long to read.
All the same, I hope you can now add and customize any Getwid Gutenberg block you want. All you have to do is navigate to Getwid Blocks and click the block you want. After that, add your content and customize the block from the right sidebar as we did for the other blocks.
To see more examples of Getwid Gutenberg blocks in action, please visit the Getwid plugin page over at MotoPress. Also, here is a Meet Getwid post that takes a more in-depth look into what the plugin offers.
Getwid is a powerful Gutenberg plugin with a lovely suite of blocks. Additionally, each block comes with a unique set of options that allow you to create compelling content in no time.
On top of that, the plugin is incredibly easy to set up and use. You don’t need coding knowledge or prior experience to leverage the power of Getwid to drive engagement on your website.
The plugin is 100% free and open source, meaning you can use and customize it extensively without worrying about your wallet or licensing. It’s the perfect tool to have in your WordPress professional toolkit.
I hope you can now use Getwid to bring your WordPress pages and posts to life without breaking a sweat. If not, please express your concerns and suggestions in the comment section.
Other than that, which is your favorite Gutenberg blocks plugin?