Foobox: A Socially Responsive Media Lightbox Plugin

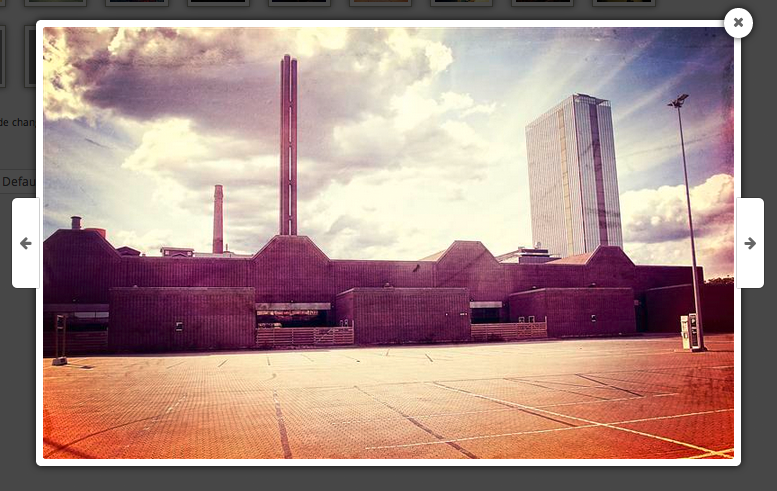
Lightboxes are a JavaScript technique used to display content in boxes. I am sure you have seen them used on websites many times before. In the world of WordPress, they are commonly associated with galleries. When a user clicks on a gallery image, the image appears in a pop up box and the rest of the page darkens so that the image is highlighted.
Lightboxes are used on other types of websites too. For example, many online shops use the Lightbox technique to highlight product images.
Lightboxes are a user-friendly for visitors to browse content. With basic image galleries, such as the WordPress Gallery that is built into WordPress, the user has to click on the image to see the image in full, then click the back button to return to the gallery, and then click on the next image. Lightboxes allow you to browse content by simply clicking left and right on the gallery.
Today I would like to talk about a great premium lightbox plugin for WordPress called Foobox. The plugin allows you to use lightboxes for images, videos, HTML and more.
Beautiful Responsive Lightboxes
Foobox is one of the most advanced lightbox plugins around. It is many useful features and a responsive design that looks great on desktops, tablets and mobile phones. Users can also swipe from side to side to navigate your content.
Each uploaded image is given a unique URL. This allows visitors to share your images across popular social media services such as Facebook and Twitter.
The plugin has native support for the in-built WordPress Gallery. It also has support for popular WordPress plugins Justified Image Grid, Jetpack and NextGEN Gallery.

As I noted previously, Foobox does not just handle images. The plugin can also be used with videos and HTML. For example, you could use it to display YouTube videos more prominently or display your newsletter sign up box.
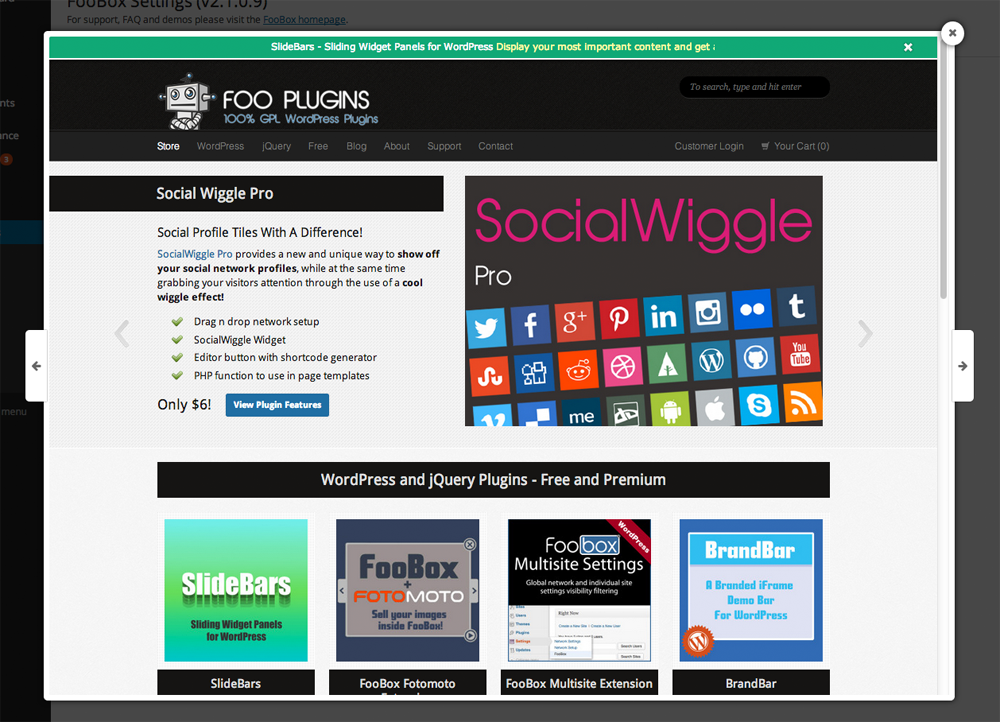
It also allows you to display content using iframes. You can use this feature to display a complete website within the lightbox area, which is useful if you do not want visitors to leave the page.

To get a better understanding of what Foobox can do, let us take a closer look at the the settings area of Foobox.
Configuring Foobox
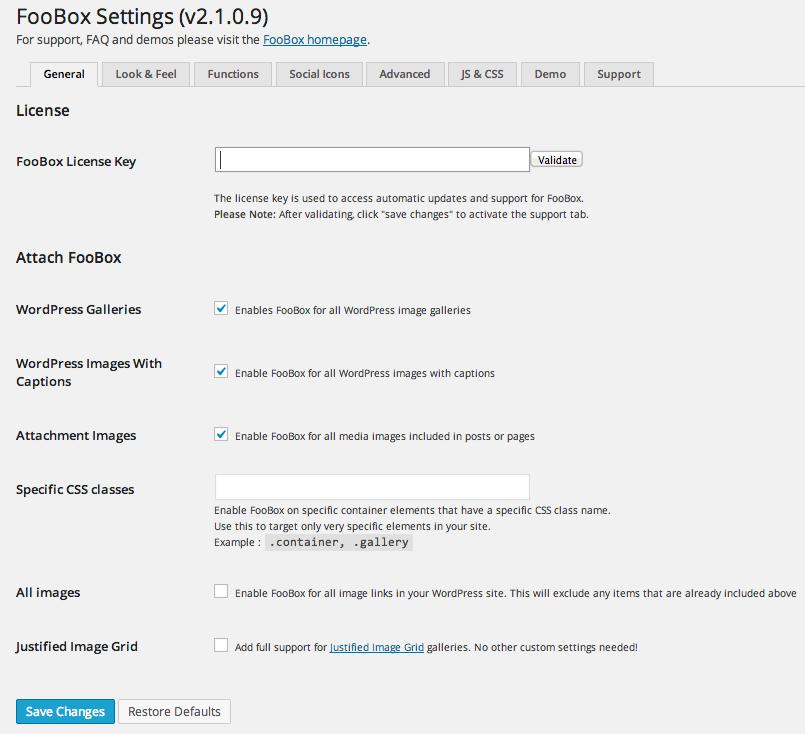
Your Foobox license is required in order to get automatic plugin updates and to activate the support tab. The plugin adheres to the General Public License, therefore the license is not required for the plugin to function.
The general settings tab deals with what types of images are used with Foobox. It can be enabled for WordPress galleries, attachment images, and images with captions. You can also enable Foobox automatically for all types of images.

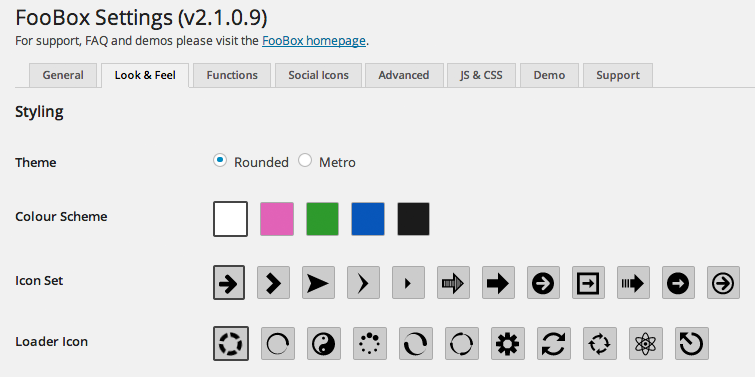
Two skins are included with the plugin: Rounded and Metro. It also comes with five colour schemes, twelve icon sets and eleven icons for loading.

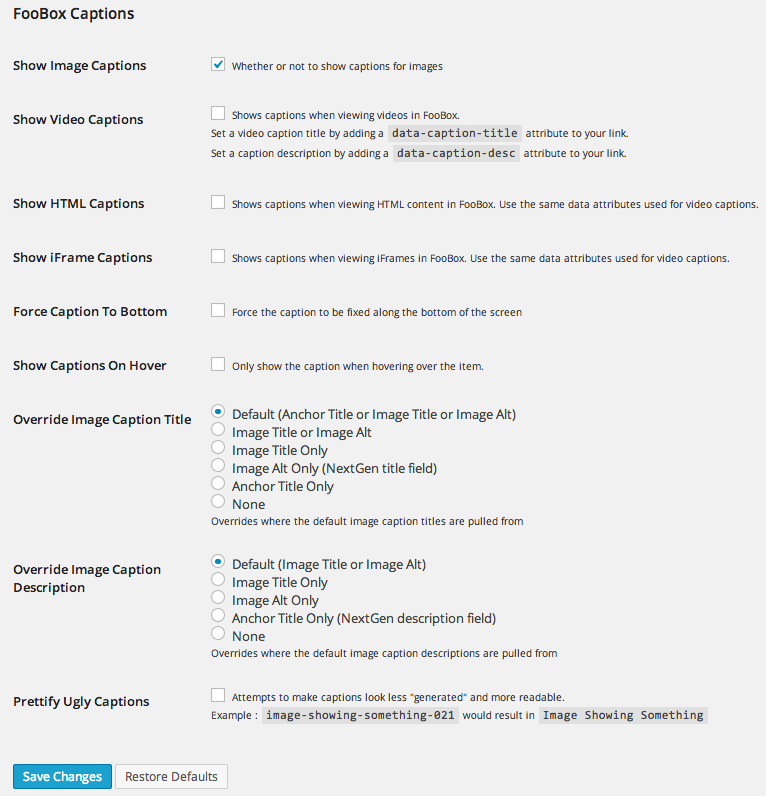
Captions are not something that I normally pay much attention to; however Foobox offers a lot of customization options for captions. You can choose whether captions are shown on images, videos, HTML and iframes.
The caption title and description can also be replaced by the anchor title or image alt title. There is also a feature that takes the image file name and converts it to something readable. For example, an image uploaded as “day-at-beach-456” would be renamed “Day at Beach”.

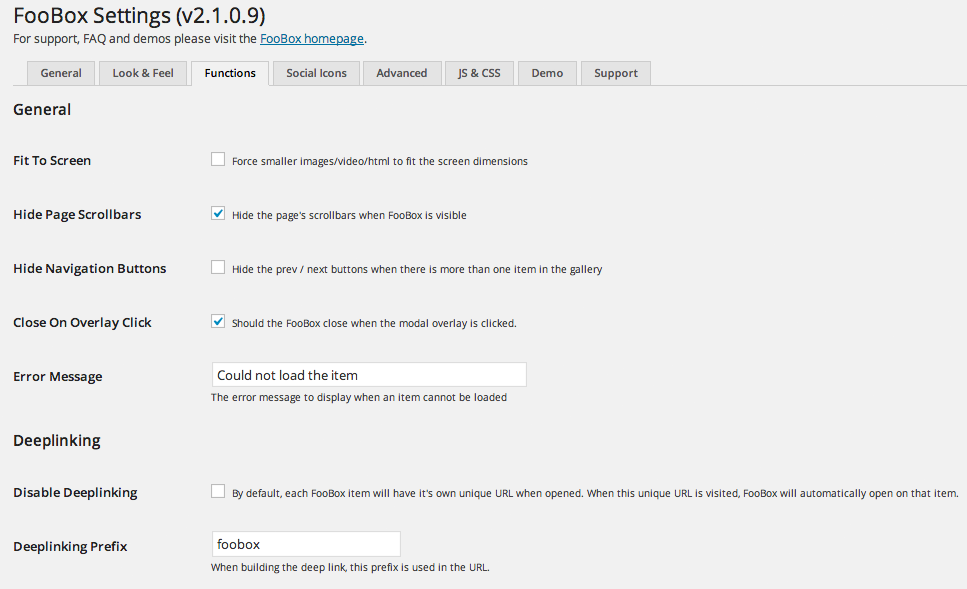
The functions settings page has a wide variety of options such as hiding scrollbars and navigation buttons. You can also disable the unique URL that Foobox uses for images.

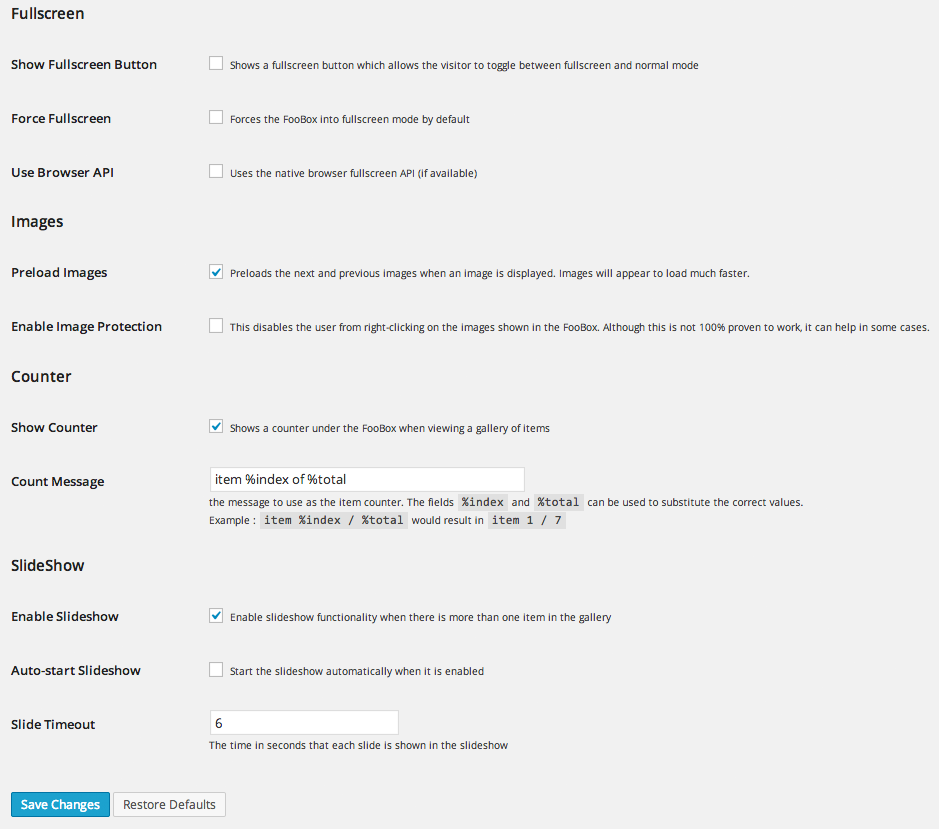
Other options include a fullscreen button, preloading images to improve browsing speeds, image protection, a stats counter and a slideshow.

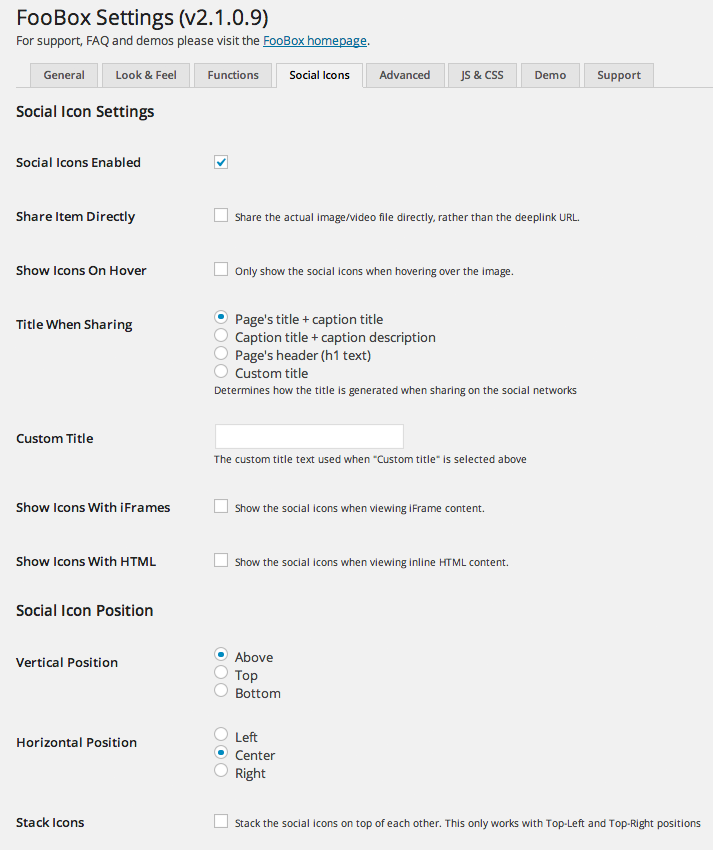
Social media sharing icons can be displayed on any type of lightbox. The icons can be placed above or below the content area. They can also be aligned to the left, center, or right.

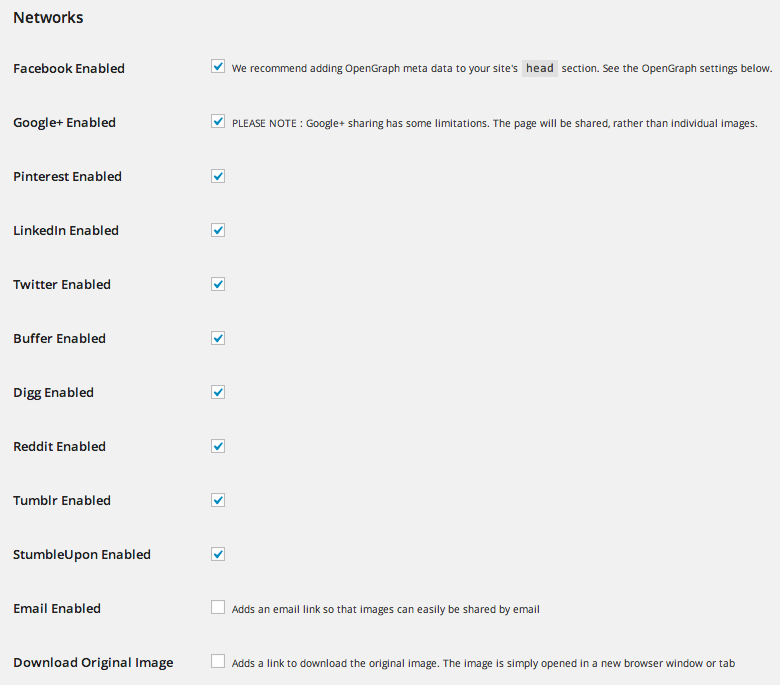
Ten social media services can be displayed to users. You can also displayed an email link and an option to download the image. Each social media service has to be enabled for the corresponding social icon to be displayed.

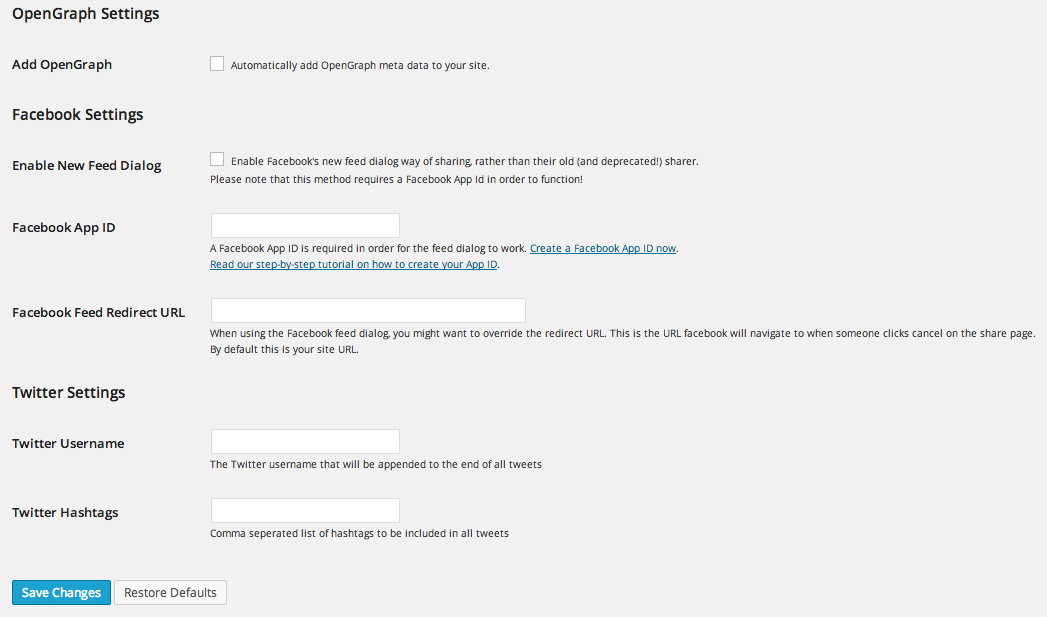
Additional configuration options are available for The Open Graph Protocol, Facebook and Twitter.

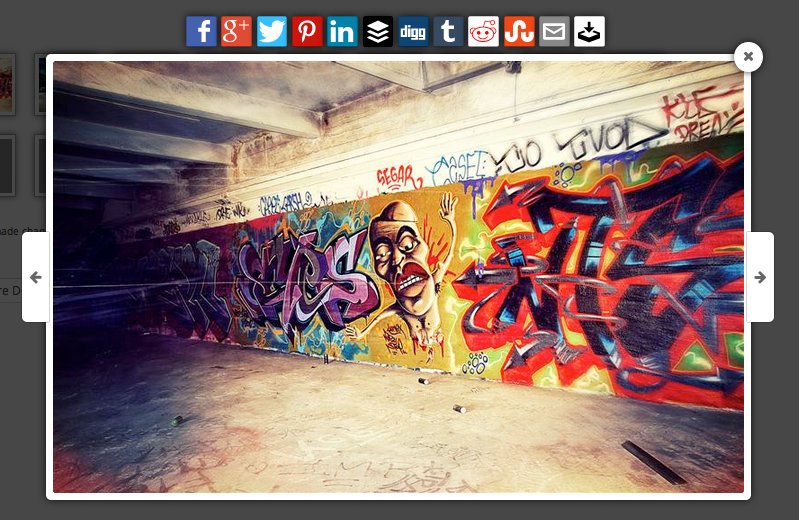
Once you have enabled your chosen social media networks, the sharing bar will be displayed in your lightbox. It will look something like this:

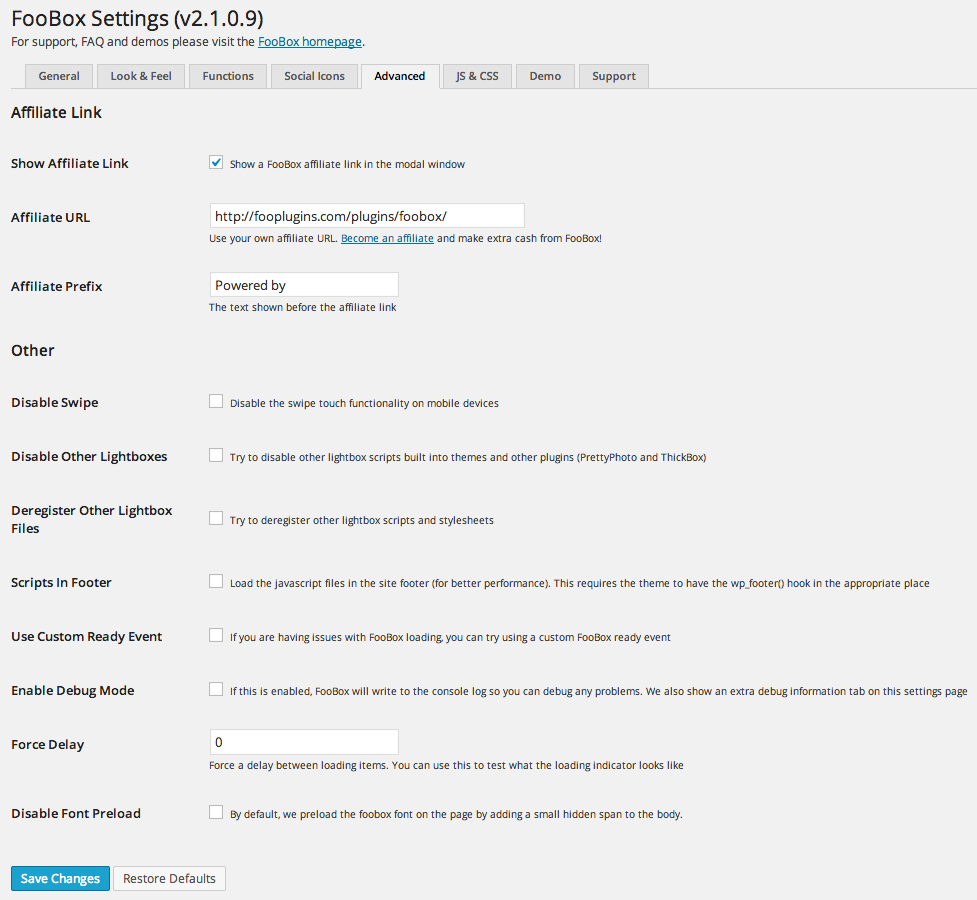
Other miscellaneous functions are placed under the advanced tab. There is an option to integrate your Foobox affiliate URL with the lightbox and earn some additional cash.
Other options include disabling other lightboxes, loading Javascript files in the footer and enabling debug mode.

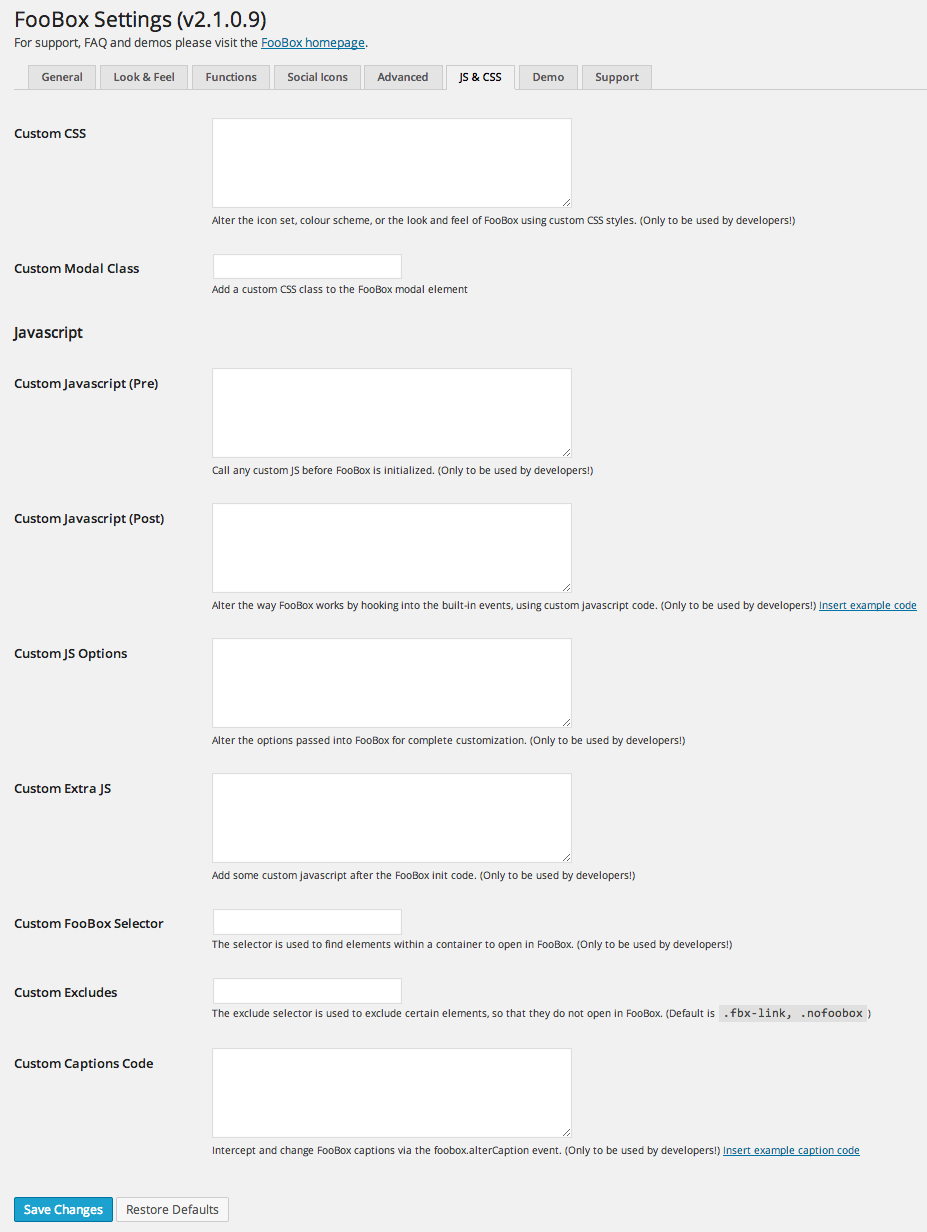
Foobox also lets you modify your lightboxes by adding custom CSS and Javascript. This is mainly for developers who want to extend the functionality of Foobox.

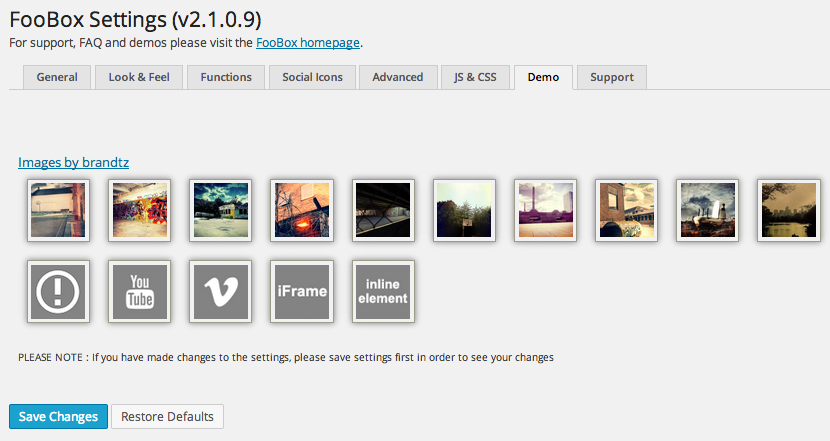
You do not have to change your posts and pages in order to see how your lightboxes look. After making changes to your settings, such as your colour scheme or social media sharing options, simply jump to the demo tab and see how your lightbox looks with a variety of images, videos and iframes.

Overview
Foobox is one of the best ways of displaying content on your website using lightboxes. The plugin retails at $29.99 for a personal license, $69.99 for a multisite license and $499.99 for a lifetime license.
It is important to note that Foobox is a plugin that enhances your current gallery functionality, rather than replacing it. Therefore, it lacks the features that you would see in gallery plugins such as Envira Gallery.
With its support for videos, HTML and iframes, Foobox is a versatile plugin that can be used in a variety of ways. Please visit the official Foobox website find out more about the plugin 🙂
As always, if you have any questions regarding the plugin, please leave a comment and I will do my best to answer them.