Customize Your WordPress Site Today With CSS Hero

Customize the look and feel of your website with just a few clicks! CSS Hero is an easy tool that anyone can to add custom fonts, colors, borders, margins and more to your posts and pages. How could something so awesome possibly get better?
How To Customize Your WordPress Site
Up until now you probably thought you had to be a developer to make custom changes to your WordPress site. Not anymore! CSS Hero is a live editable theme customizer giving you the power to create a WordPress site that suits you or your business. We’ll show you how easy it is to customize your website with CSS Hero (as easy as 1, 2, 3), and share some of the many reasons why it’s a great option for you.
1. Get CSS Hero
This is the most important part – you need to grab a copy of CSS Hero! Choose a plan that’s right for you. No matter which plan you choose, you have a year to activate CSS Hero on your website (or websites if you chose a Personal or Pro plan) but then you can make custom changes to your website forever!
2. Make Sure You’re Hero Ready
Before you can get started making changes, you need to be sure you’re using a Hero ready theme. You can see a list of Hero tested themes on the CSS Hero site – and our very own Total theme is about be to announced as Hero ready too!
If you don’t see the theme you want to use don’t be sad – you can still use CSS Hero with any theme! First try using Rocket Mode with your theme. With this enables CSS Hero does it’s best to define the CSS elements in your theme so you can get started customizing. But if this doesn’t work with your theme, you can use the Quick Configure Tool to map our your CSS elements (this just takes a bit more time than the other options).
3. Point, Click & Customize

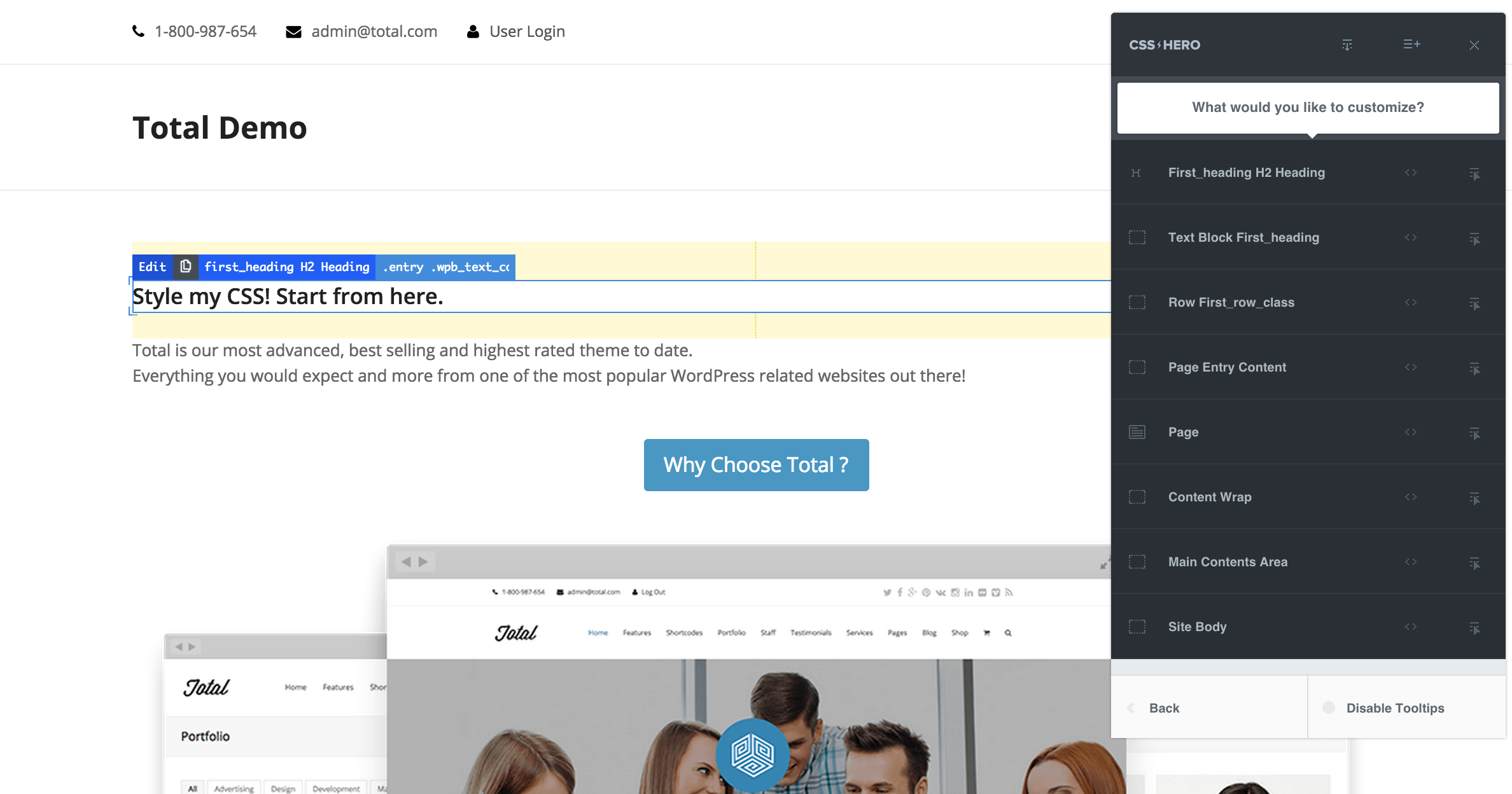
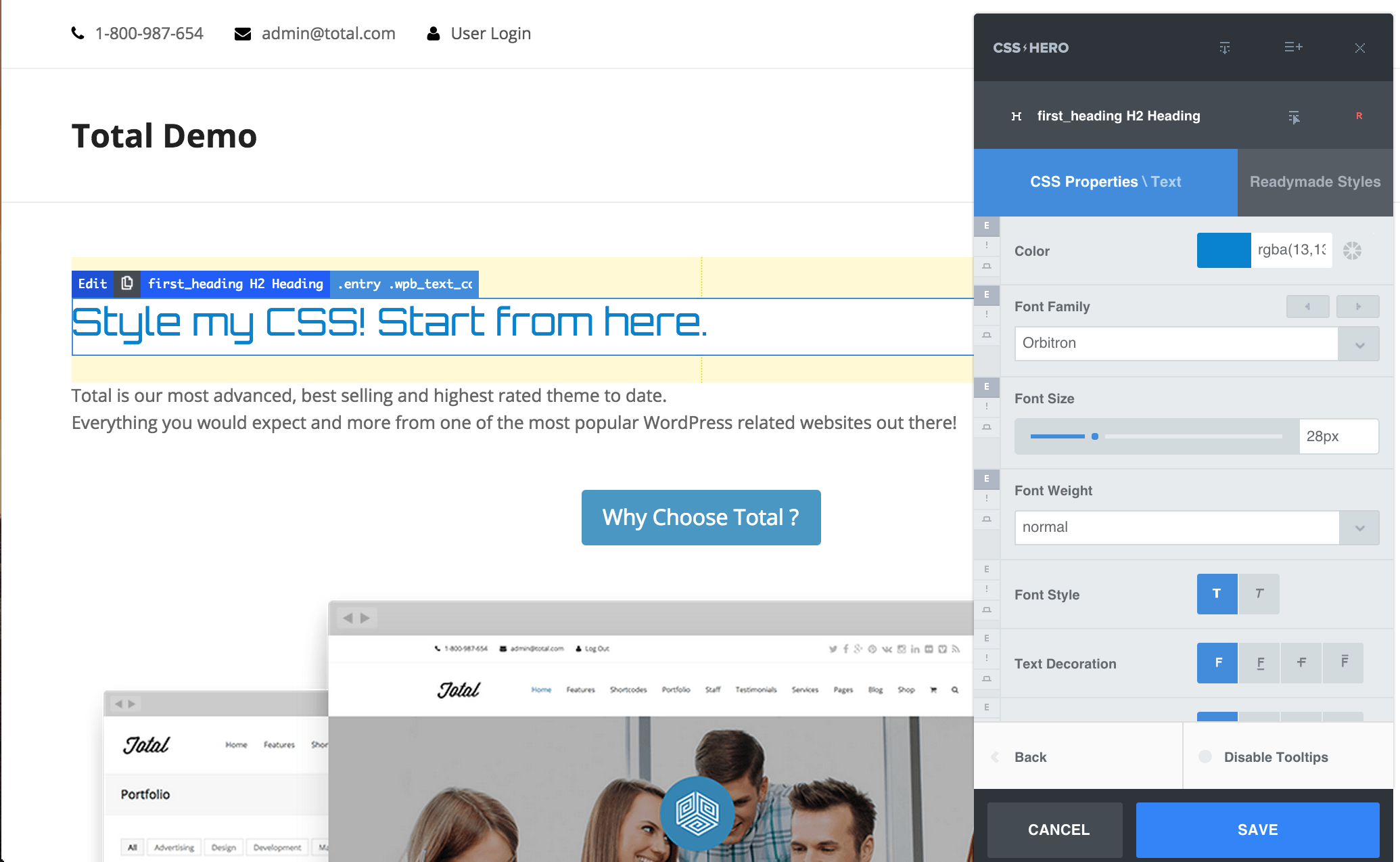
Now the fun part – customizations! Once you’ve activated CSS Hero on your website you can customize tons of different features. Just hover on page elements to see what can be edited (CSS Hero will highlight elements with a blue box when you hover) and click to start editing.

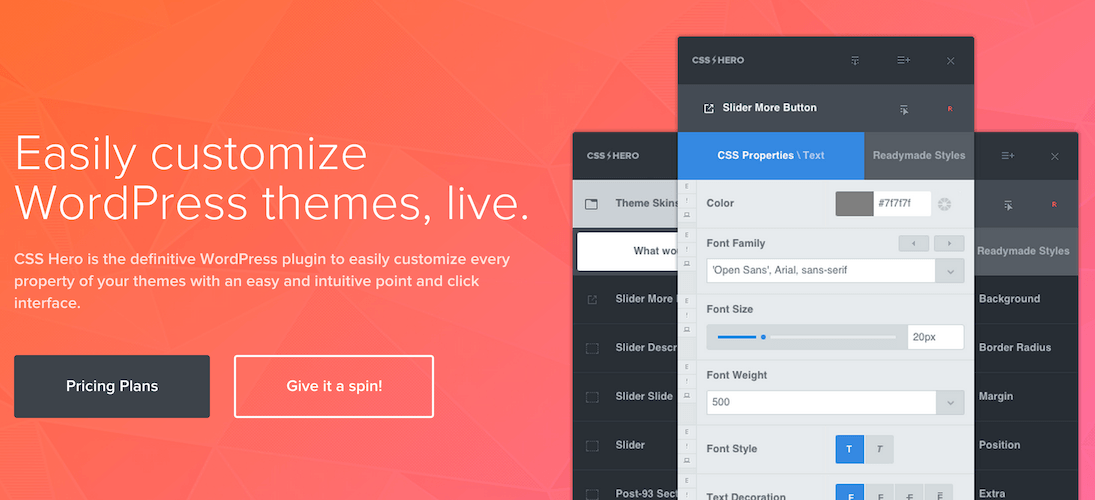
When you click on an element CSS Hero will show you a list of options (such Text, Background, Border, Padding, Margin, Size, etc.). Just make sure to save when you’re done. And if you want to undo a change that you’ve made, just use the built-in reset options for sections to revert back to the original element settings.
More Features that Make CSS Hero Awesome
There are tons more reasons to love CSS Hero since it really does make it easy for new user and seasoned developers to tweak themes. There are also tons of options built into CSS Hero that you can use for professional changes to your theme. CSS Hero supports modern CSS properties like gradients and box shadows, includes intelligent color picking so you can choose colors from apps (Photoshop, Fireworks, etc) or files on your desktop, and 600+ fonts and glyphs (plus added support for Typekit and third party fonts).
There are also built-in options for editing and customizing responsive displays. While editing just select one of the display options to test how your tweaked theme will work responsively and make additional changes if necessary. It’s a great way to ensure your visitors can read your posts and pages on any device.
And if you spring for the PRO plan you’ll also get the CSS Hero Inspector which gives you the power to use CSS Hero like you would a browser inspection tool. This is a great tool for developers, since it gives you a familiar setting to copy, paste and edit your CSS on the fly.
Oh, and you don’t need to worry at all about CSS Hero slowing down your site. It doesn’t effect the operation of your WordPress installation at all. The plugin only uses resources when you’re using the live editor, so your admin and live site will run as smooth as normal.
CSS Hero, A 5 Star Customizer
We’ve reviewed plenty of builders, but CSS Hero is a customizer. Instead of adding the same page elements as everyone else using the same theme as you, CSS Hero gives you the power to make it more you without having to learn CSS on the weekends.
Hopefully you give CSS Hero a try! It works great with tons of popular themes and plugins, including those from WPMU Dev (hint hint for tomorrow). We really liked trying it out, and we know you will to!