8 Characteristics of a Great Portfolio Website

If you’re a freelance wordpress designer or developer, you probably know how important it is to have a good portfolio. It can serve as a powerful marketing and sales tool and increase your chances of getting hired if you create it properly. That’s why today I would like to share with you 8 tips on how you can create a good portfolio website or improve an existing one.
But first, let me tell you why it is important to have a portfolio website.
The Importance of Having a Good Portfolio
Having a good portfolio website will help you stand out from your competitors in the industry. According to industry statistics, 94% of online buyers have been using online research at some point before purchasing. This means that your potential customers will likely do research about you before they buy from you. And what better way there is to present yourself online than your own portfolio website (there are tons of great portfolio WordPress themes to help get your started) that you have full control over.
Not only that, you can also use your website to drive traffic and generate leads with content marketing and blogging. Some of the most successful freelancers use exactly this strategy to grow their business.
Now let me tell you about 8 characteristics of a great portfolio website.
Have a Clear Offer
A portfolio site should be clear and centered around your ideal customer. You have to understand what goals and pain points your customers have and create an offer that would help them solve those problems. Most freelance developers and designers make the same mistake of being too generic and talking too much about themselves. It’s not uncommon to see a portfolio website that only talks about the owner of the site and brags how good they are, but fails to talk about the problems that you solve and the benefits that you provide.
Saying “I can help you design a new website” is not a good offer statement. It doesn’t focus on the client’s problem deeply enough. Yes, your client may want to have a new website, but that’s not the real reason why they think they need a website. Sometimes they need a new website because their current one isn’t converting visitors into customers well enough. Other times they may need a new website because the current one is very difficult to manage and they waste a lot of time on it. Whatever it is, it’s your responsibility to figure out what your ideal client needs and state that on your site.
Considering 2 scenarios described above, your new offer on the website may say the following:
- I will help you get 2x more customers by building a highly converting website.
Or - I build websites for busy business owners that are very easy to manage and maintain.
Even though these offers can still be improved, it’s much better than just promising your visitors to build them a website. Having a clear offer like this will help you stand out and differentiate yourself from others and will ultimately lead to winning more projects.
Add Personal Touch
Trust is one of the deciding factors that determines whether a prospect is going to hire you or not. It’s very difficult to build trust with a visitor of your website when it’s the first time that he is introduced to you. You only have a few minutes at best until the user leaves and goes to your competitor’s website.
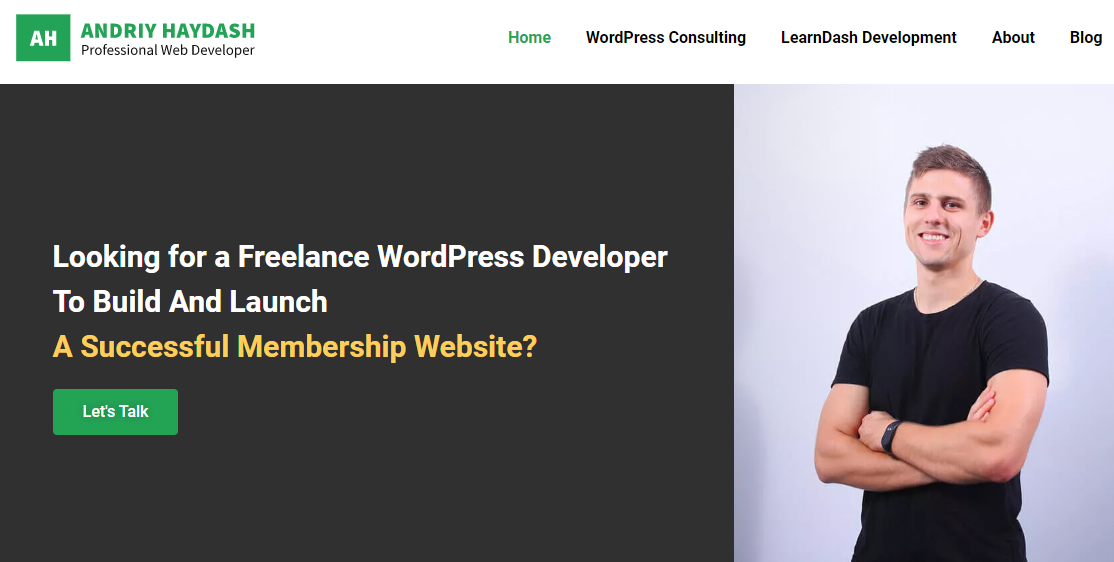
So how do you build trust in a matter of minutes? By being yourself. There are a ton of web developers and designers on the internet who don’t have a picture of themselves on their website. On one hand, it’s bad for them because their potential clients have no idea of how they look and what to expect from them. On the other hand, it can be a great advantage to you. If you add a professional picture of yourself on your website, it will help you stand out from your competitors really quickly.

Having a very clear and professional-looking photo creates a sense of personal connection. Clients are not just looking for a freelancer with good work. They want someone who can give them the best overall experience. For instance, if you take a look at my personal WordPress developer website, you will see that I have taken special care to maintain and balance the personal and professional touch in my portfolio. And honestly, it has been working great for me so far. You can use this as an example of how a clear picture is necessary on a portfolio site. It’s easier for people to spend money with you if they can connect with you on a personal level and if they trust you. A clear personality can increase the chances of a conversion.
Recognize Your Ideal Customer

Understanding the needs of the client is very important. It creates a personal touch with them. Apart from the basic requirements of the project, every client has their specific needs related to the project. If you understand what the client prefers and you mention that in the conversation then 50% of the job is already cracked.
It’s also crucial to speak the language of your clients. Don’t try to look all fancy and use technical terms on your website if your clients don’t use them and don’t understand them. It will harm your chances of getting hired. The more that you can use the language that your clients use, the better. They will understand it better and it will be easier to align and connect themselves with you. And remember, if you can describe someone’s problems and goals better than they can, they will assume that you have a solution.
Good Copy
The conduct is important when a person is presenting themselves online. While it is your portfolio website and you may be tempted to talk about yourself a lot, I urge you not to overdo it. If you’re writing a copy for your sales pages (home page or separate landing pages for specific services), switch your focus from writing about you and write about your clients’ problems, goals and how your services can help them solve their problems.
Don’t use long and complicated sentences or chunks of text and sound like a robot. Instead, write as you speak. Use short sentences, break your copy into paragraphs and sections to make them more readable. WordPress offers plugins like Yoast SEO which could be used to check the readability score of the content. The plugin is a very useful tool to also increase the visibility of the site. It will help the site perform better in Google rankings.
And last but not least, use graphics like icons and images to help illustrate your points. It’s much easier for people to consume information in a visual way then to just read it.
Share Your Work Process

One of the things that can help you stand out among other freelancers is to have a clear process that consistently delivers results. While most developers and designers have some sort of a work process, many either can’t articulate it or don’t show it on their website.
In my opinion, it’s a big mistake. Part of the reason why clients will hire you is because you have a process that works. Many of them won’t even care about the years of experience that you have or the technologies that you use. They want to be sure that you can deliver them results. And having a good process that has shown to work is going to give you a huge advantage over other developers and designers.
Not only that, but the client has to understand your working process. It will help them become a better client and it will make your life so much easier.
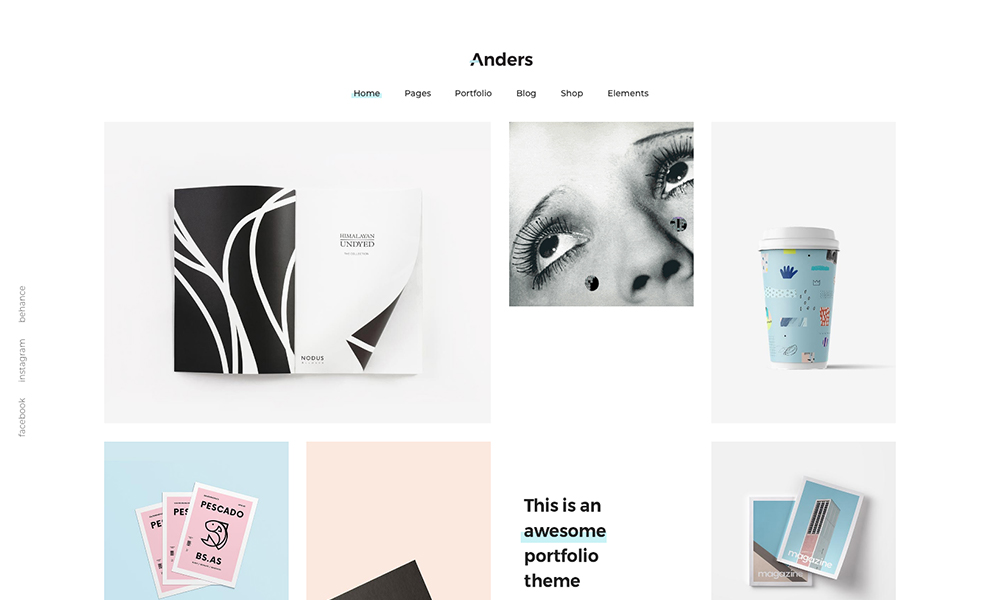
Showcase Your Work

A portfolio site wouldn’t be a portfolio site without examples of past work. The most important thing that the potential client would love to see are the examples of past work which will reflect the level of skill you possess. If you have worked with big companies in the past, it’s even better as it will help your potential clients realize that you’re not cheap, but you’re worth it.
With that said, you don’t have to show all your past projects on your site. Usually, if you have anywhere between 3 to 6 good case studies, it should be enough. If you want to show more, I would suggest having a separate page for them and not showing all of them on your homepage or service pages.
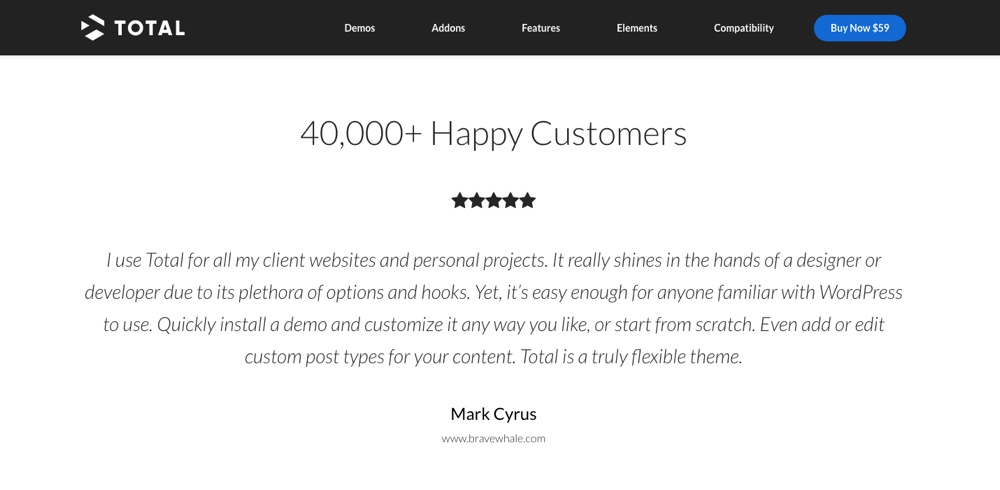
Testimonials

It is important to get reviews from your previous client and add them to the website. These testimonials will help build trust and make you look like an expert in your clients’ eyes.It is social proof that the people have invested in your work and good feedback means that the work delivered met their expectation.
It also answers the question of whether the client demands is offered by you. Everything on the website apart from the testimonials is written by you and hence having testimonials means that an outsider is giving insight into your skills and having good reviews means you follow good work ethics and there are several satisfied clients.
If you have a WordPress site, there are plenty of testimonial WordPress plugins you can choose from. For example, you can use the free Strong Testimonials to add testimonials. It will make publishing testimonials very easy and will give a high level of flexibility while adding testimonials. It imports reviews from Google and many other platforms automatically on your website.
Clear Call to Action
The important question to ask while making a portfolio website is what is the main action that you want your visitors to take after visiting a certain page. In most cases, you’d want to make people contact you about their project. In order to do that effectively and not distract your visitors, you need to have one clear call to action on your site that is repeated throughout the page. If you add more than one call to action, it can easily confuse your visitors and make it difficult for them to understand what they have to do to get started with their project.
I suggest having a button that says “Contact Me” or “Let’s Talk” on your site. Once that button is clicked, the visitor will be directed to a contact form where he can fill out the details of his project.
I suggest having the following fields in the form:
- Name
- Company Size
- Budget
- Preferred Deadline
- Project Description
The name, email and project description fields don’t require much explanation. They are there so that you know who the person is, how to reach out to them and to get a rough understanding of their project.
And here is why you will need other fields. The company size will help you understand how big is the company that you’re working with. It’s important to understand it, because typically the bigger the company is – the higher the budget that they can allocate to the project.
The Budget field is there for you to have a sense of what they may be willing to spend on the project. It helps you qualify the potential customer. The last thing that you want to do is to waste your client’s and your time discussing the project if you’re too far apart on the budget. If they can’t afford to hire you, you will not be able to close them. So why waste everybody’s time.
Preferred deadline field will tell you when they’d like the project to be finished. It will let you know how urgent their project is and if you can fit it into your calendar.
In order to make a form like this on your website you can use a plugin like Gravity Forms. It’s easy and very flexible to use.
In order to make a good portfolio website, you essentially need 3 elements: a clear offer that speaks directly to your ideal customer, have enough proof that you do good work (testimonials, case studies) and have one clear call to action.
If you use the principles that I’ve described in this article, I’m sure that you will be able to stand out from the crowd and land more projects.


