How to Brand Your WordPress Site

When building your website, it’s crucial to include both eye-catching branding and compelling content. After all, when a customer visits your site, you want them to form a positive impression of your company and remember it later. However, this is easier said than done.
The good news is that self-hosted WordPress (the .org variety) has a lot of great tools for building a strongly-branded website. All it takes are a few simple steps, such as picking out the right theme, implementing a custom logo, and incorporating clear contact channels.
In this post, we’ll walk through the process of building a WordPress site that effectively represents your brand. Let’s get to it!
Why It’s Important to Build a Strong Brand for Your Website
A strong brand helps your audience remember your company. If your branding is consistent and clear, it lets new customers know what to expect, and helps previous customers recognize your content and products elsewhere.
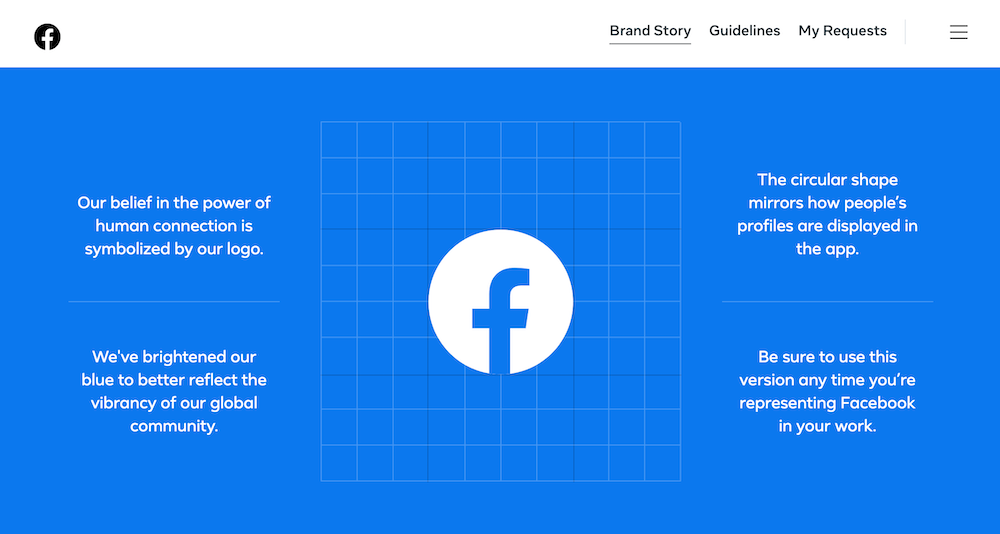
What’s more, your website is a critical part of your brand. As such, it should contain all of the same branding elements you use on other forms of media and even on physical materials. For instance, the Facebook Brand defines its identity not only with a logo, but also by using a specific shade of blue.

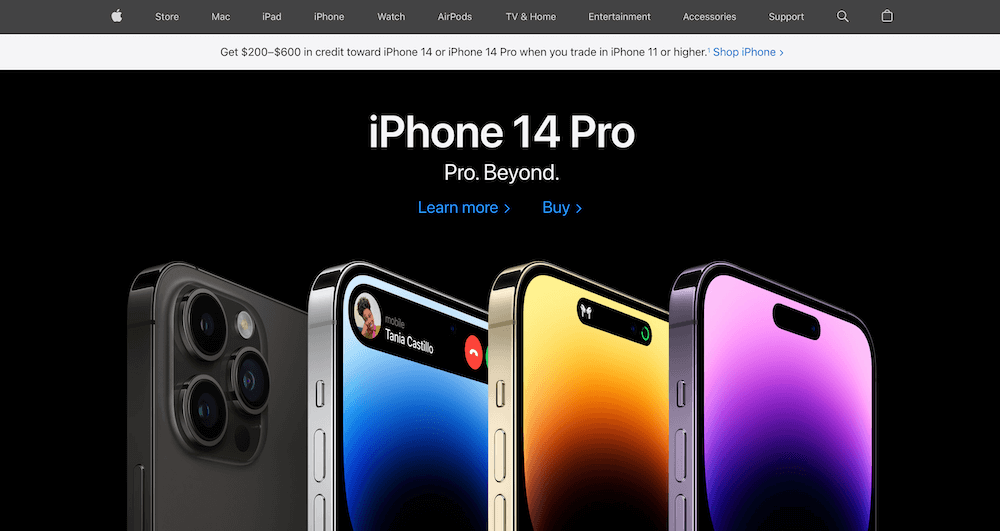
When someone sees this logo and color combination, they’re likely to think Facebook. Of course, that’s only one example. You can also consider Apple’s website.

Apple is known for its stark and simplistic branding. The website features striking images offset by lots of negative space. In addition, its content is easy to navigate, especially considering its large range of products.
Maintaining a strong brand like this across all platforms, including your website, can increase revenue by 23% (according to the folks at Small Biz Genius). And what’s more, per a Salesforce report 76% of consumers expect the same experience with your brand whenever they encounter it, which means you’ll be giving them what they want.
In other words, it’s critical for your website to represent your brand. When implemented correctly, this not only sets you apart from the competition, but also helps you connect with your customers and create lasting relationships.
How to Build a Branded WordPress Website (In 5 Steps)
Fortunately, when it comes to branding your website, WordPress makes the task easier than you might expect. Before you can begin, you’ll first need to set up a WordPress website if you haven’t already.
You can of course go with the free version on WordPress.com, but we really prefer the flexibility that self-hosted WordPress.org offers.
Once you’ve done that, you can start to add in some key branding elements, starting with your theme.
Step 1: Pick a Theme with Plenty of Branding Options
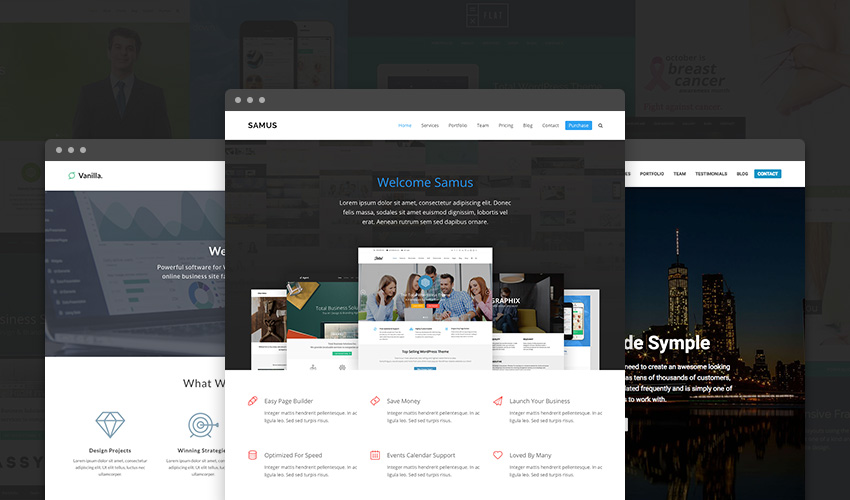
When choosing a theme for your website, it’s important to pick one with the appropriate branding options. With the right theme in place, you’ll be able to more easily incorporate your desired branding elements. Of course, with so many choices available, it can be hard to decide on one.
There are thousands of WordPress themes to choose from, with more than 5,000 currently listed in the WordPress theme directory for free.

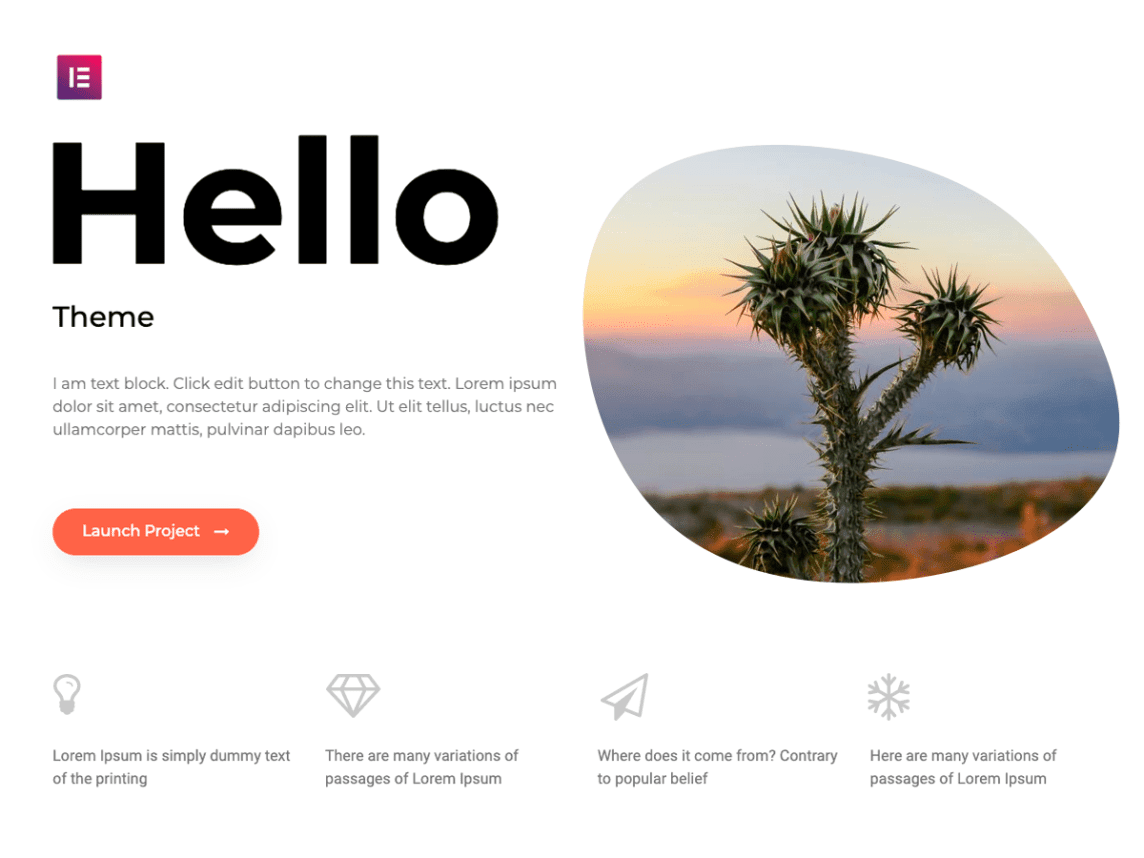
There are many great options here, including Hello – a simple theme that could easily be used for pretty much any website or business niche. And since it’s designed to be used with the free Elementor page builder, you should have no problem creating and branding your site using the builder elements for rows, icons, buttons and more.
However, if you’re in the market for a feature rich premium theme then a great place to start would be with our own Total theme. It offers just about everything you’ll need, including logo placement and pre-built Team and About Us pages.

On top of that, Total has the customization options required for creating unique branding. For instance, you can use the slider on the home page to showcase images of team members, products, or your business’ location. There are also plenty of design choices you can make when it comes to colors, fonts, layouts, and so on.
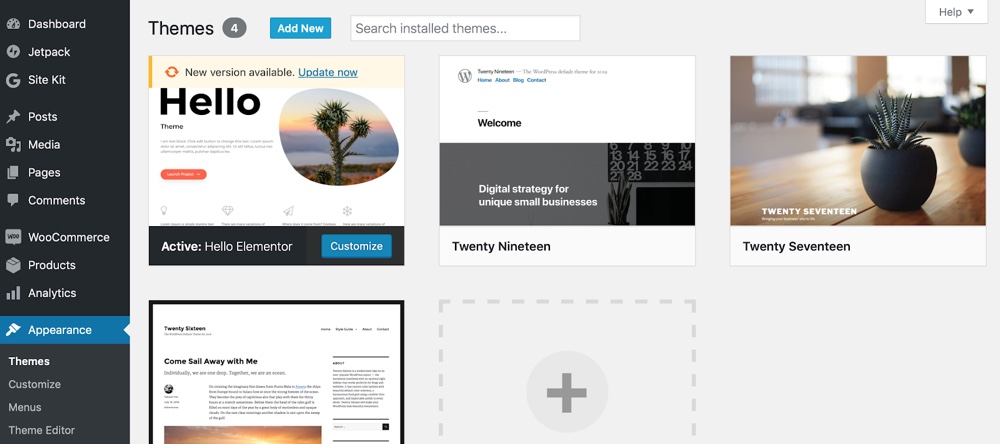
Once you’ve chosen a theme, you can install it in your WordPress site. Start by going to Appearance > Themes, and then selecting Add New at the top of the page.

On the next page you can search for a free theme (like Hello), or you can click the Upload Theme button to upload a zip file for a premium theme you’ve purchased (such as Total). Then just follow the onscreen prompts to install and activate it. After that, you can jump right into customizing your WordPress theme to meet your needs!
Step 2: Create and Implement a Custom Logo
Perhaps the most important branding element is your logo. For a visual medium like a website, this is especially true. Your logo is one of the first things new visitors will see, and the element they are most likely to remember even after they’ve left your site.
When it comes to creating one, you can hire a professional or design a logo yourself. In fact, many companies use text logos or other very simple elements, including WordPress itself.

If you choose to take the DIY route, there are plenty of free tools you can try. For example, you can use free web fonts and a graphics program such as GIMP, or even build a logo in Canva. Of course, this method does require some creativity and can be time-consuming, so it’s not the best solution for everyone.
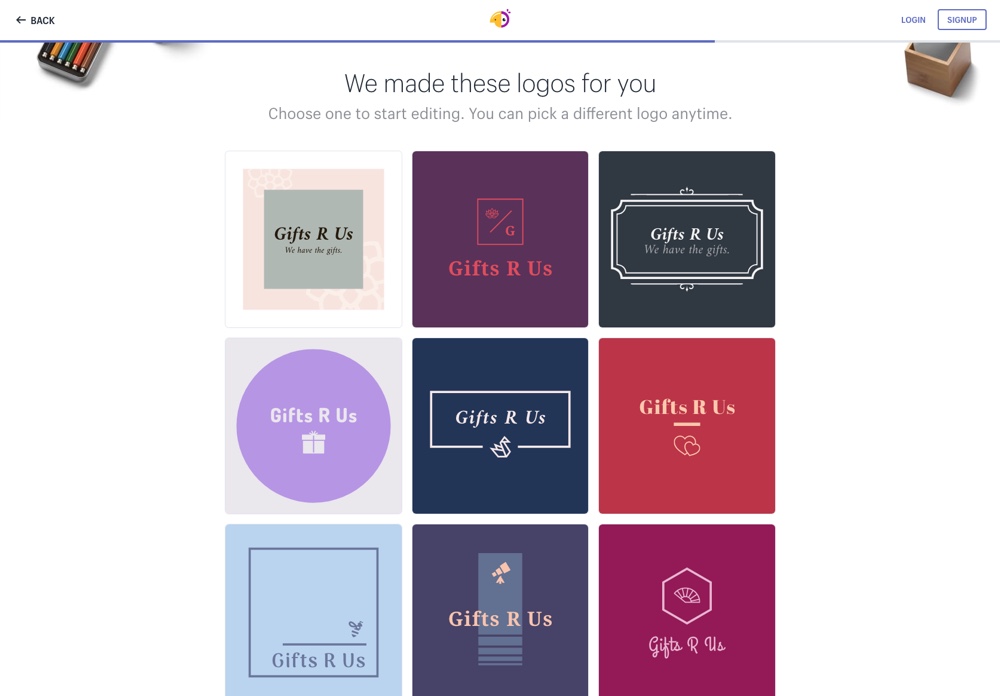
One of the easiest and most effective ways to build a logo is with a logo maker service. Here are a couple options according to price point:
- Free: For a quick, simple and completely free logo Hatchful by Shopify is a great.
- €20+: Coming in at a reasonable price, My Brand New Logo and Looka both offer auto-generated but customizable logos so your logo can be a bit more unique.

With these tools, you simply enter your company’s name and select your style preferences, and it generates custom logo options for you. From there, if you’re using a premium service you can also tweak and customize your favorite until it’s just right. This is more affordable than hiring a designer, and still enables you to make your own custom changes.
Lastly – if your budget allows then you could alternatively use 99Designs. This is a fantastic place to have a real graphic designer (or multiple designers) create a custom logo just for you. Branding packages start at $599, and while this option is not instant it is definitely worth the wait and you’ll end up with a logo you love.
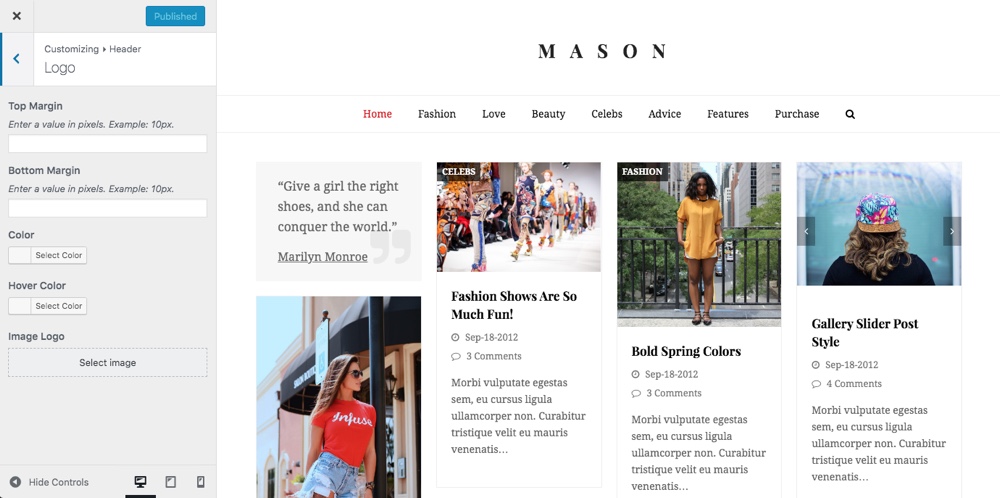
Once you have your logo, you’ll need to place it on your website. To do this, go to Appearance > Customize in your WordPress dashboard. This will take you to the WordPress Customizer. From there, navigate to Header > Logo (note that your options here may vary based on the theme you’re using).

Here you can select or upload your logo file (as well as customize a text logo if that’s your preference) to appear in your site’s header. Of course, you can also add your logo to other key locations, including widget areas such as your site’s footer and sidebar.
Step 3: Build Important Pages to Increase Brand Credibility
Although the name of your company and your logo are important, your brand is much more than just those things. It’s also your story and your content.
This is why many brands rally around certain causes, or put their focus into solving specific problems. Customers feel much closer to a brand if they can relate to it or to its founders somehow. For instance, if you started your company in a garage or had other humble beginnings, you’ll want to tell your customers about it. Everyone loves a success story.
For this reason, your About Us page is another important addition that can add value to your brand. It helps to build your business’ credibility and serves as a trust signal (that there are real people behind your brand).
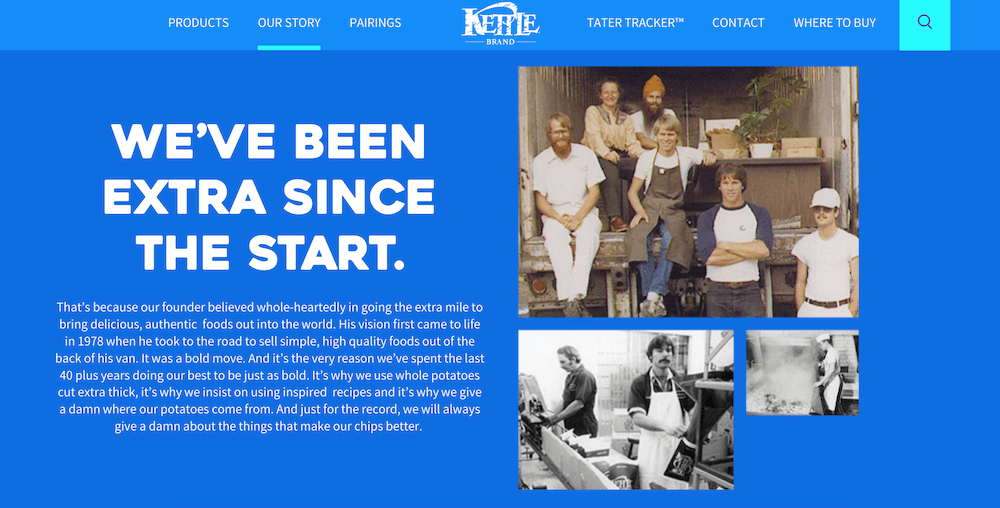
For example, the About Us page on the website for Kettle potato chips explains how the company started out in a van.

Other important pages to include on your website include:
- Contact page
- Blog
- Portfolio or products (depending on your business)
For each key page, think carefully about how its content aligns with your brand. Stick to your color scheme throughout, and only include content that matches your brand’s message and values.
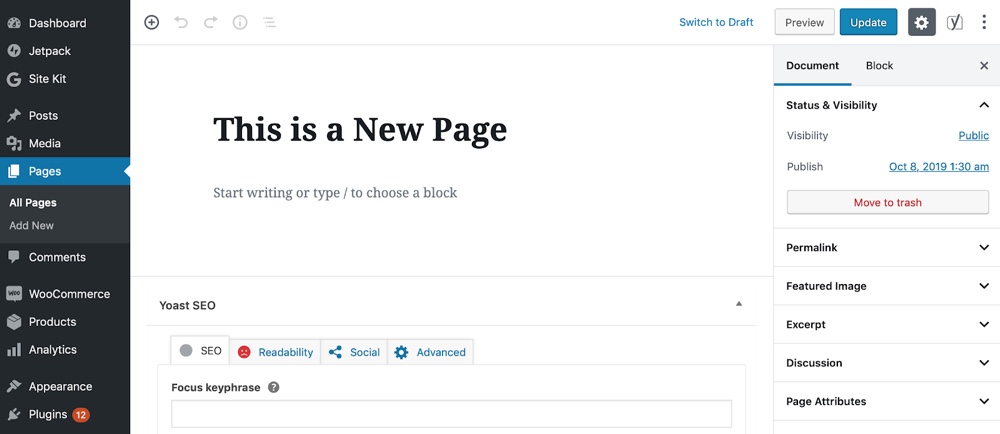
When you need to create a new page in WordPress, go to Pages > Add New. From there, you are free to customize it as much as you’d like.

Make sure to include the title of the page you are creating, such as About Us. Then you are free to tell your brand story beneath, and add in plenty of images and other visuals.
Step 4: Include Ways for Visitors to Get in Touch
It’s crucial for visitors to your site to always have a clear way they can get in touch with you. This one may sound obvious for a business website, but you might be surprised at how many websites fail to do it properly. Plus, it’s a key part of your overall branding strategy.
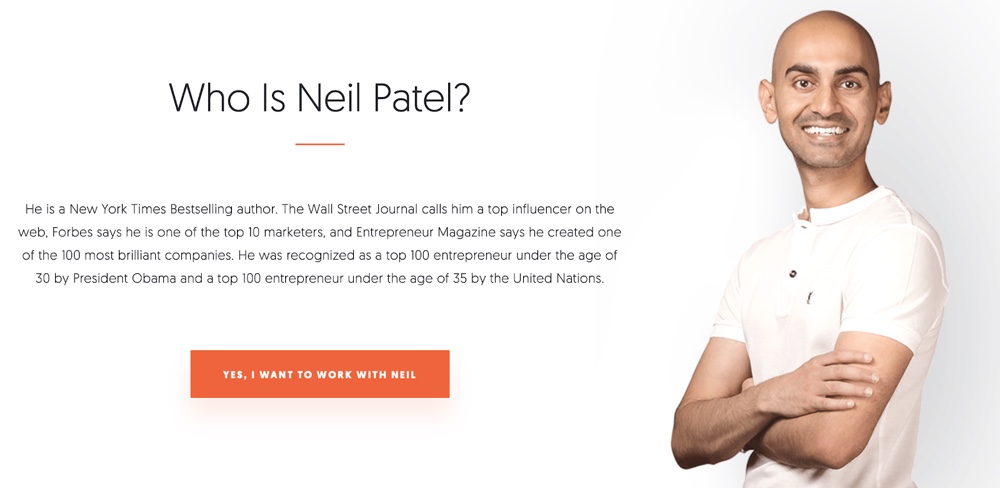
Of course, most websites have a contact page linked to in the header or main menu. However, including more than just this one element can be an effective technique. For example, Neil Patel offers a lot of different avenues to reach him, such as Call to Action (CTA) buttons in the middle of important pages.

This helps to make the process as easy as possible for your visitors. You can include multiple ways to get in contact, such as an email address, a phone number, and live chat options. On top of that, you can consider social sharing features, contact forms, and even a newsletter for email marketing.
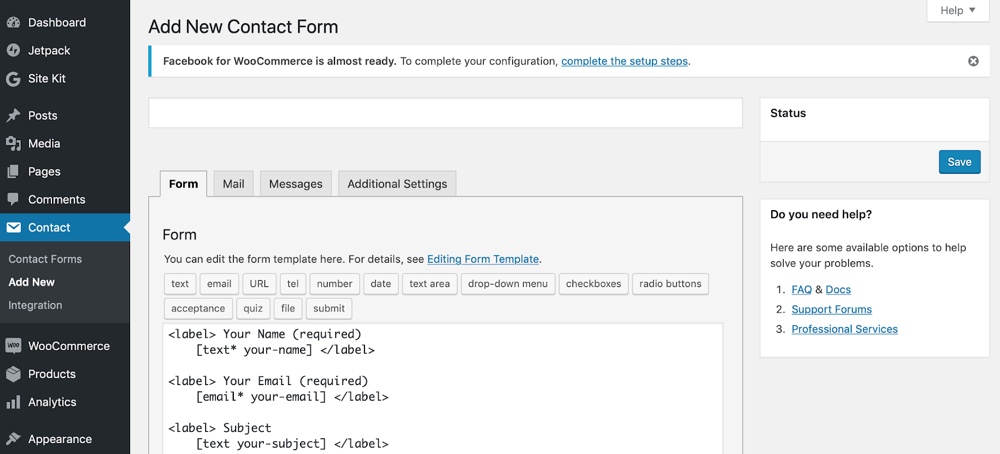
To add elements like these to your WordPress website, it helps to find a dedicated plugin. Contact Form 7, for example, is a free tool you can use to create a simple yet sleek way for visitors to get in touch. After installing and activating the plugin, you’ll have a new Contact option in your WordPress admin sidebar.

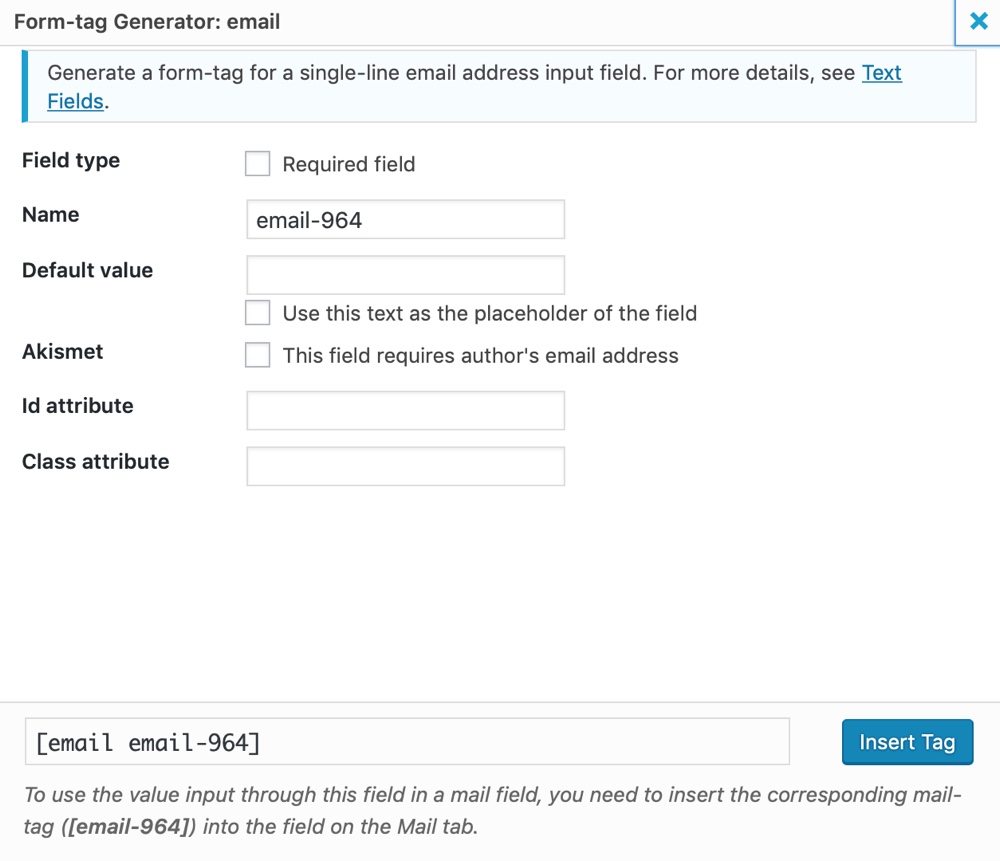
To add an element to your contact form, place your cursor in the desired spot and then choose what you want to add from the selections above.

On this screen, you can also configure the attributes of the field you are adding to your contact form. When you’re done, click on Insert Tag. Then select Save, and a shortcode will be created that you can copy and paste wherever you’d like on your website.
Step 5: Drive Home Your Brand with Content, Content, Content
Content is the driving force of many brands. When it comes to running a successful website, your content can be used to attract potential customers, as well as to improve SEO.
This is why many websites include a blog as a part of their branding efforts. A blog is an excellent way to generate fresh content and bring traffic to your site. You can start by creating a blog page on your website, which is simple if you’re using WordPress.
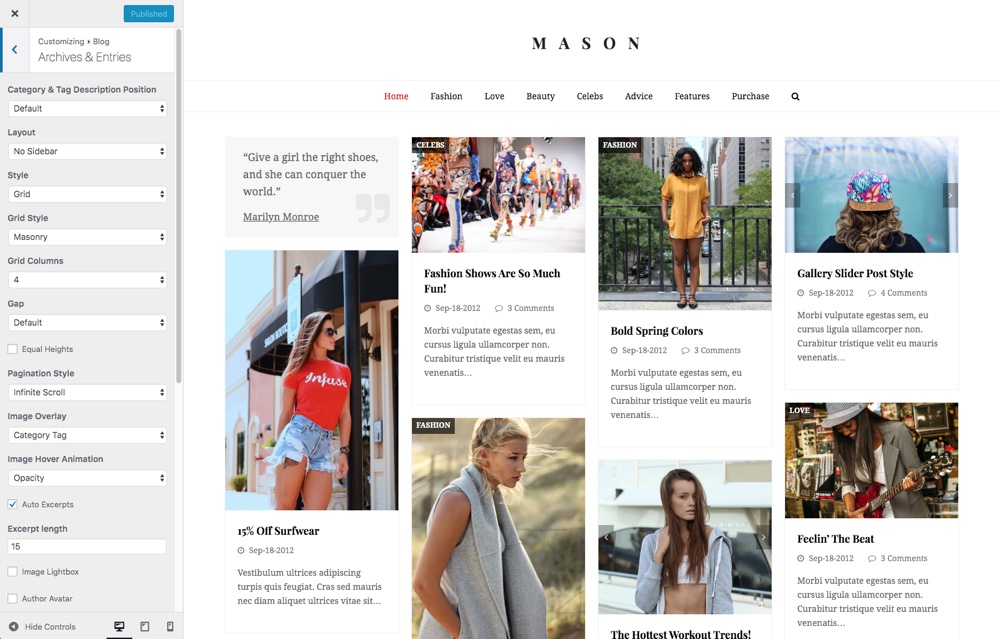
In fact, most themes come with a pre-styled page for your blog. To customize it, go to Appearance > Customize from the WordPress dashboard. Then click on the Blog section to get started customizing.
Using Total as an example, there are tons of built-in options to customize your main blog archive and entries (when you go to yoursite.com/blog or when you insert a blog posts grid or carousel using the theme’s page builder), as well as your individual single post page layouts.

As far as content is concerned, try to write posts that align with your overall branding. You can do this by creating quality content that your target audience likes to read. A good way to narrow down topics is to use social media for inspiration, or if you have an SEO auditing tool like ahrefs you can run a report to view your content gaps.
Other ways to improve your content include implementing a strong keyword strategy, and using Google Keyword Planner to find terms that are both competitive and relevant to your brand.
Branding your website is one of the most effective ways to build connections with your customers. After all, your brand is what they will remember, and what will make them return to your business when they need the kinds of products or services you offer.
Do you have a question about how to build a strongly-branded WordPress website? Ask away in the comments section below!