Beginner’s Guide to NextGEN Gallery for WordPress

Whether you’re a photographer or a blogger with image-heavy content, photo galleries can be a beneficial addition to your website. However, creating a gallery might seem overwhelming at first, especially if you consider yourself a newbie to all things WordPress.
Fortunately, there is a WordPress gallery plugin that’s easy to use, even for beginners. It’s called NextGEN Gallery, and it enables you to upload, share, and incorporate your photographs into your website or blog.
In this post, we’ll introduce you to NextGEN Gallery, and walk you through creating your first photo gallery step by step. Then you’ll learn three awesome ways this plugin enables you to customize your galleries. Let’s get started!
Why You Might Want to Add a Photo Gallery to Your Website
A photo gallery can be useful whether photography is your trade or not, since it enables you to add high-quality displays of images to your website. Just about any site – including hobby blogs, e-commerce stores, and community sites – can benefit from the addition of a photo gallery.
For example, you might use your gallery to:
- Sell original photographs or pieces of artwork.
- Show off e-commerce products in a clean and customizable fashion.
- Share pictures with your friends or followers.
As you can see, there are plenty of reasons for using a photo gallery on your site. Plus, creating a gallery is a quick and simple process with the right plugin.
How to Get Started With NextGEN Gallery

NextGEN Gallery is a WordPress gallery plugin developed by Imagely, which offers pretty much everything you need to display your images in a simple yet compelling manner. The great thing about NextGEN is that it works equally well for beginners and professionals. That is, the plugin is user-friendly and easy to customize, but also offers advanced options that photographers, artists, and other professionals will love.
The basic features offered by NextGEN are free, including two gallery display types (slideshow and thumbnail) and two album styles (compact and extended). However, you can upgrade at any time to the Plus or Pro plans. Each premium version offers expanded gallery and album functionality, as well as full developer support. The Pro version even adds e-commerce capabilities.
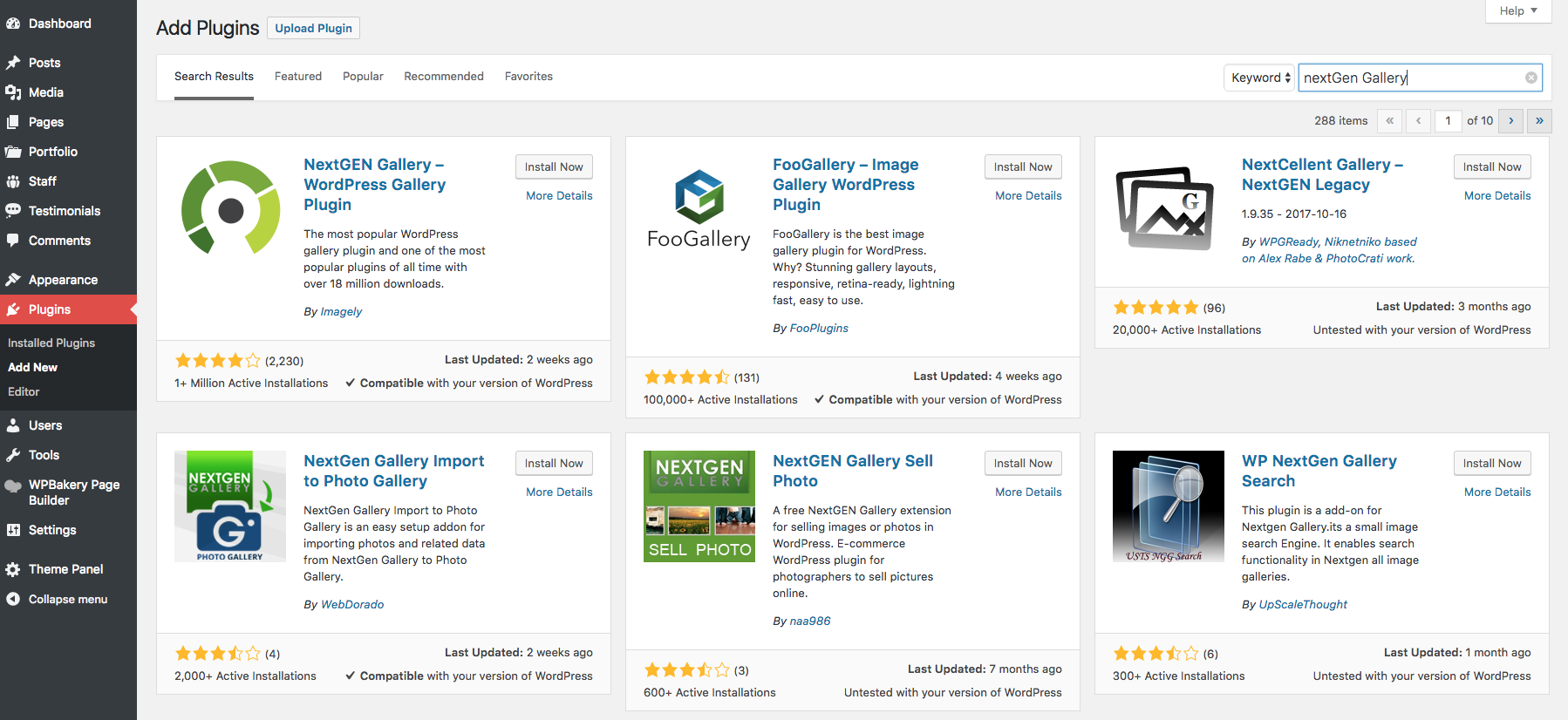
First you want to make sure you download and install the plugin. You can do so by going to your WordPress dashboard clicking on Plugins > Add New and then using the search form at the top to locate the plugin.

Once you’ve installed and activated NextGEN, you can create your first photo gallery in minutes. In your WordPress back end, you’ll now see a Gallery tab in your main menu. Navigate to the new section, then click on Add Gallery / Images:

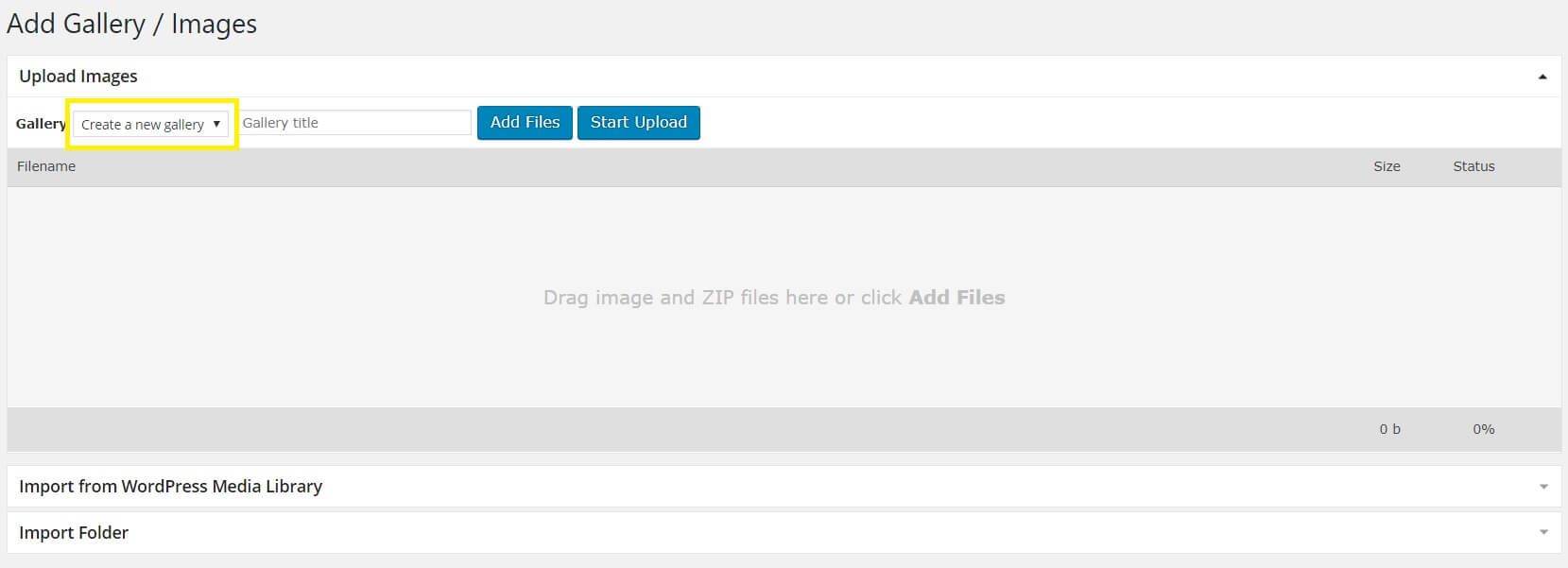
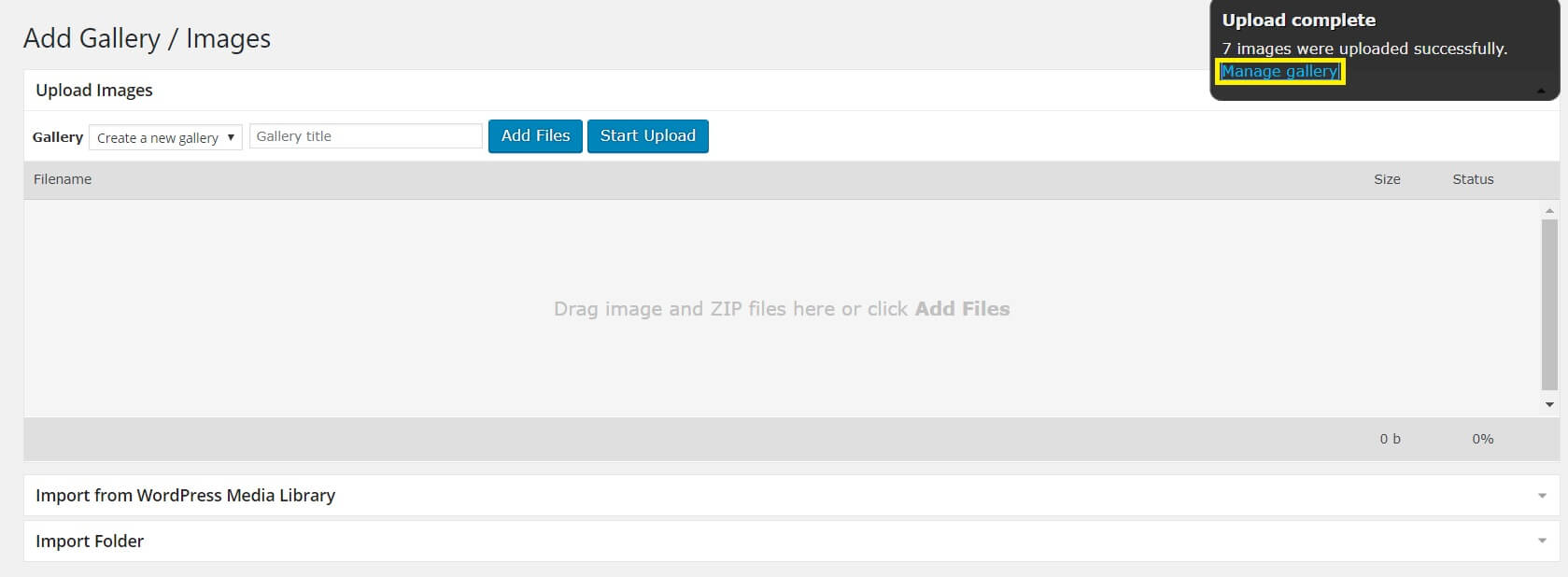
From here, select Create a new gallery from the Gallery drop-down in the top left corner. You’ll then have the option to upload images from your computer, import them from your WordPress media library, or add an entire folder of photos. Once all the images you want to use are attached, a popup will appear with a link to your new gallery:

Click on Manage Gallery, and you’ll be able to customize your creation. This includes selecting a preview image, linking the gallery to a page, or creating a new page for the gallery to reside on. Plus, you can create alt titles and text, add tags to your images, edit the thumbnails, and more!
3 Easy Ways to Customize Your NextGEN Galleries
As we mentioned above, NextGEN has a lot to offer when it comes to customization. While we can’t showcase everything you can do to personalize your gallery, we will introduce you to three of the most useful and flexible options.
1. Choose a Gallery Display Type
Your gallery’s display type determines how your gallery images appear on your site. Especially if you’re a photographer or visual artist, you know that the way photos are displayed can be just as important as their composition. As such, having an array of display types to choose from can benefit your site greatly.
NextGEN Gallery offers a variety of options, including thumbnail, slideshow, masonry, and mosaic. There are two ways to set the gallery display type you’d like to use. The first modifies only an individual gallery, while the second applies one common display type to all galleries at once.
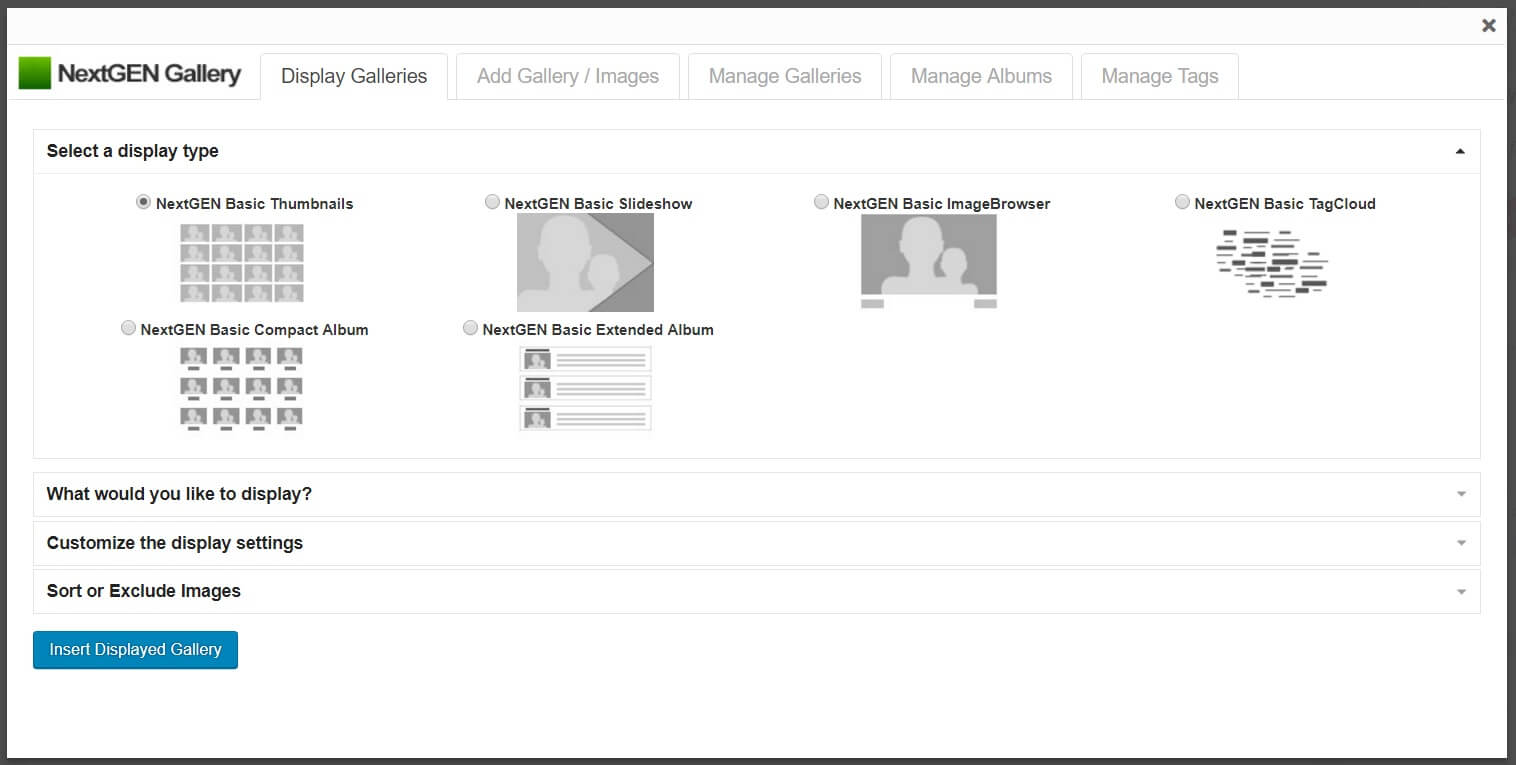
To set the display type for an individual gallery, you’ll have to visit the page or post it’s embedded in. Below the page title and next to Add Media, you’ll see an option called Gallery. Click there, and choose the gallery you’d like to modify (or create a new gallery). You can then select the display type and customize other display settings (such as number of images per page):

To set the display type for all galleries at once, navigate to Gallery > Gallery Settings. You can select the display type you’d like, and all galleries on your site will be updated.
2. Add Image Watermarks
In simplest terms, watermarks are small, faded imprints on a piece of photography or artwork that identify the artist. While originally designed for printed photography, this is also a useful tool for your digital images. Watermarking enables you to protect your images from theft, since no one else will be able to pass your photos off as their own.
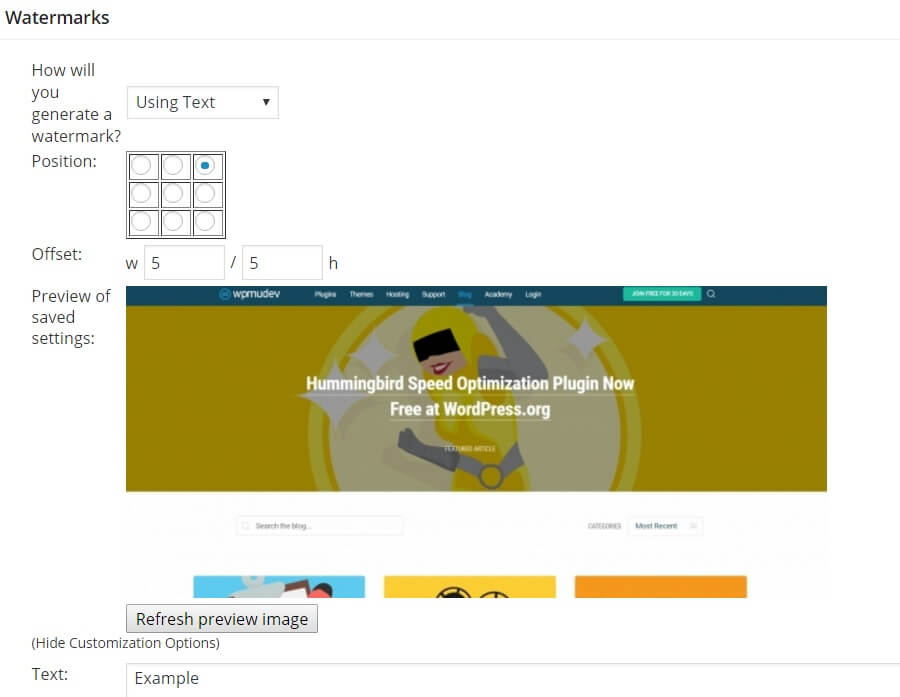
To use watermarks within NextGEN, you’ll first need to create them by going to Gallery > Other Options > Watermarks. Here, you can determine the type of watermark (image or text), and decide where it should be positioned on gallery images:

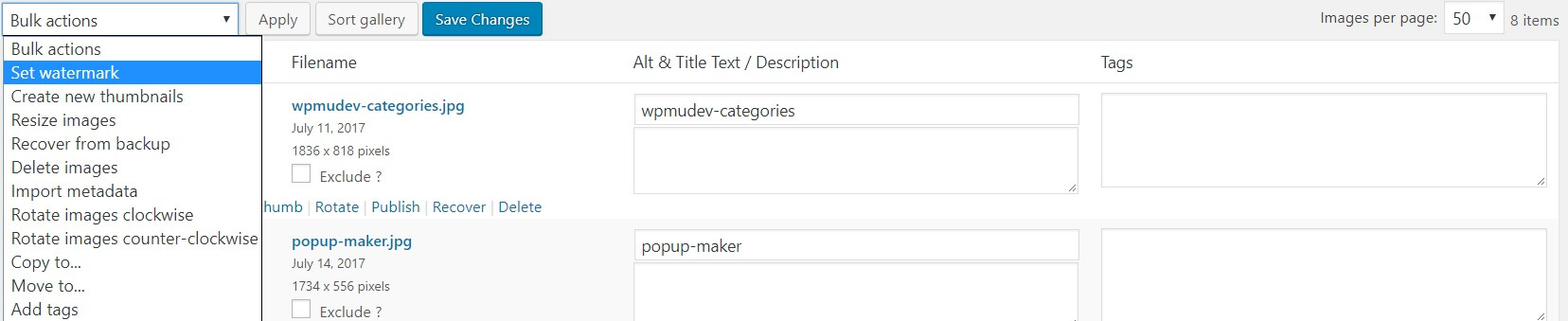
To apply the watermark to individual images (or to your gallery as a whole), navigate to Gallery > Manage Galleries. Select the gallery you would like to add the watermark to, then choose Set watermark from the drop-down menu:

Here you can apply your watermark to all photos, or just to a select few. For example, you may choose to sell a few photos in your gallery. In this case, we recommend watermarking those images, to protect yourself from lost profits.
3. Change How Your Gallery Appears on the Page
Another useful feature offered by NextGEN Gallery is the ability to change the way a gallery appears on your page. This enables you to seamlessly incorporate galleries into your website, without interrupting the overall flow.
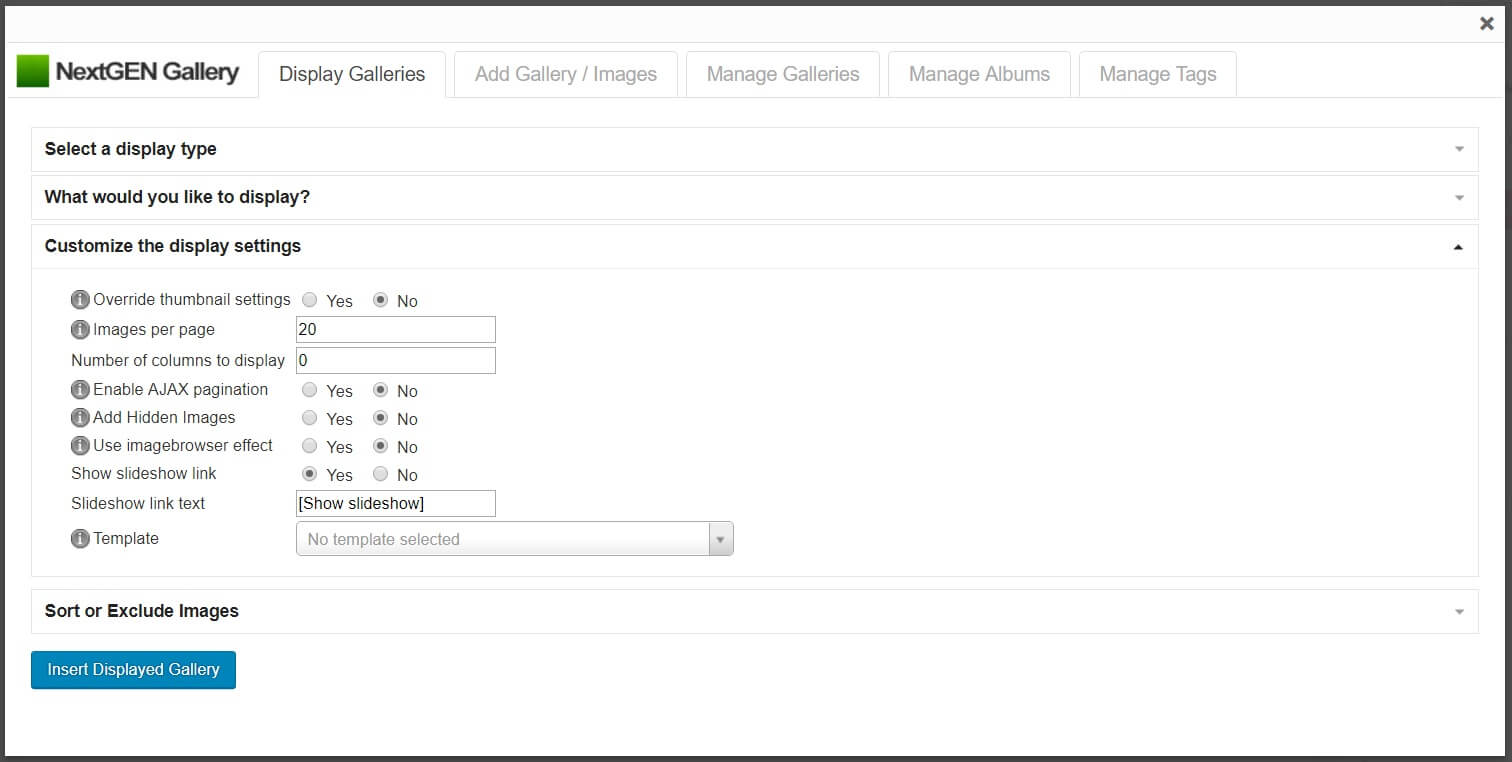
To see the available options – and to set them accordingly – go to the page or post where you would like to add your gallery. Click on Add Gallery above the content box, and go to the Customize the display settings drop-down menu under the Display Galleries tab:

The options here let you set the number of images per page, enable pagination, choose a border color, add caption overlays and proofing, and more.
You can also customize a few more general settings, including maximum dimensions and display triggers, under Gallery > Gallery Settings. These settings will be applied to all new galleries (excluding those already incorporated into pages and posts), but can be overridden by changing the settings for each individual gallery.
Conclusion
Many site owners find themselves in need of a way to easily display their photos and images. Fortunately, Imagely has created an WordPress gallery plugin that can help you out. Thanks to its ease of use and array of customization options, the NextGEN WordPress gallery plugin enables you to upload, organize, and display your photographs seamlessly.
Download NextGEN Upgrade to NextGEN Plus
In this post, we’ve showed you how to set up your first gallery with NextGEN. In addition, we introduced you to three ways the plugin enables you to customize your galleries. To quickly recap, you can:
- Choose from various gallery display types.
- Add image watermarks.
- Change how your galleries appear on the page.
Do you have any questions about how you can use NextGEN Gallery to display photos on your site? Let us know in the comments section below!




John, great guide! Thanks for sharing. I find it very helpful for myself and I’m sure for beginners in SEO world. Also I want to add some information about alt tags because they are important in promotion. As we all know Google has a “images” service in addition to main search. So, by creating optimized descriptions image tags, you will increase the chances that Internet users will be able to come across your website using this service.
Very true! When adding images to your WordPress website (and especially when creating galleries) it’s important to use either the core options to add a title/alt or to take advantage of any extra options in the gallery plugin you’re using.
I cannot see any way of tagging or naming images on the basic plugin as you suggested which is extremely disappointing. I will seek another gallery plugin as I need this option and not prepared to for a pro plugin. Thanks
Hmmm – I haven’t used NextGen myself in a while, but if I remember correctly for the free version of the plugin you need to name your files in the core WordPress media library. By default if you go to Media > Library in your WordPress dashboard and click on an image you should have options to edit the title (at the top), alternative text, caption and description. I hope that helps!
Hi – I have loaded 10 albums onto my website. The last album I uploaded – when you get to the last picture on each page and press the arrow to view the next page – it skips straight to the next album. It is not doing this on any other albums – please can you advise? Thank you
Hi,
I had a look at your website but wasn’t able to find the page with the gallery. That said, looking at your live site I don’t see any errors in the console. This may just be a bug in the plugin, have you tried contacting the NextGen support? They may have to access your site in the backend to inspect how things are setup because functions like loading the next page usually can’t be troubleshooted simply looking at the front-end.
When you choose “Keep images in original location”, NextGen says files might be deleted if you delete the gallery, depending on your settings. However, it doesn’t say anything about what settings relate to this or where to find them. Ideas?
I think this is located under Gallery > Manage Galleries but it’s been a while since I’ve created anythign with NextGen so you might want to reachout to the developers tp be sure.
Hello,
Any tips on how to change the font of the galleries captions on Nextgen?
Thanks a lot!
You could probably change the font globally on your entire site with a custom font plugin or with settings included in your theme, or you could use these instructions from the NextGen team to load and enable a custom font for your galleries with a bit of code.
Can I use NextGen gallery with Elementor? I am using Elementor page builder with WP
It should work fine – you can checkout this video that explains how to use NextGen with popular page builders.
I created a gallery with Next Gen with 900 plus images and the page with the gallery on it only shows 525 of them is this a limit of the free version?
Hmmm… according to a comment on their plugin page I believe you can change the max image count from the plugin settings under other options > misc. Hopefully that does the trick!
Was hoping to use NextGen with the wordpress app on my android phone to be able to post galleries directly from my phone but can’t see that’s possible? any suggestion for an android app doing this?
Do you need to use an app? Because you can always log into your website using your mobile device and use the WordPress dashboard instead of a 3rd party app. Now, if for some reason you need to use an app and it supports Gutenberg you should have access to NextGen gallery blocks inside the editor. I’m honestly not familiar with the WordPress apps since I always just log into my site directly to make edits. I prefer to disable the REST API on the frontend for security reasons and doing so prevents the WP apps from working.