Adding an Author Bio To Your WordPress Theme

In this post we’ll show the basic code needed to add an author bio to your WordPress theme. Now, this guide is guided towards developers looking for the basic code to add into their theme. If you are not a developer and the theme that you are using doesn’t include an author bio the best solution is to use a plugin in which case you can check out our other post “How To Add an Author Box to Your WordPress Site” for some suggestions. Now, lets get into the code:
Author Bio PHP/HTML
The following sample code will get you started with adding your author bio to your site. This code will display the author name and description. The name will link to the author’s posts page. Usually this code would be added below your blog posts, so somewhere inside the single.php file or singular.php file. Just make sure to change text_domain to your theme’s Text Domain and you can change the “60” to the size you want your author avatar to be.
<div id="author-bio">
<div id="author-avatar"><?php echo get_avatar( get_the_author_meta( 'ID' ), 60 ); ?></div>
<div id="author-details">
<h2><?php esc_html_e( 'Post Written by', 'text_domain' ); ?></strong> <?php the_author_posts_link(); ?></h2>
<?php the_author_description(); ?>
</div><!-- #author-details -->
</div><!-- #author-bio -->Sample Author Bio CSS
Below is some CSS that you can add to your style.css file to give your author box some basic styling.
#author-bio {
padding: 20px 0;
border-top: 1px solid #ddd;
border-bottom: 1px solid #ddd;
}
#author-avatar {
float: left;
margin-right: 20px;
border: 1px solid #D6D6D6;
border-radius: 5px;
}
#author-details {
overflow: hidden;
}
#author-details h2 {
font-size: 18px;
font-weight: bold;
margin: 0 0 15px;
}How to Add Your Author Bio Description?
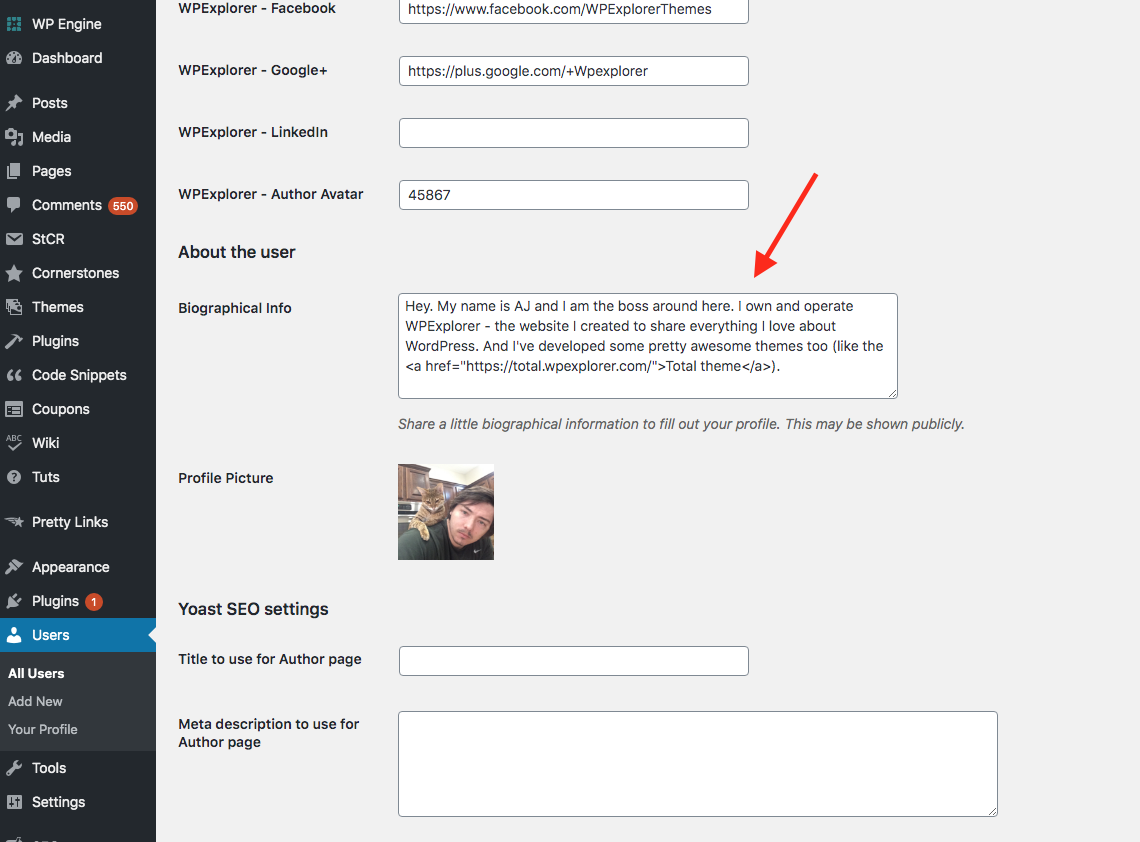
In order for the description to show up in the bio section you need to add it to your user profile in your WordPress dashboard. This is done under your user edit screen which you can access via Users > Your Profile and edit the “Biographical Info” field.





It would have been great if you have shown how to code looks. Btw nice guide.