How To Add an Author Box to Your WordPress Site

As you probably know, an author bio box increases the authenticity of your blog. Although publishing anonymously has its uses, it does not compare to the value of authenticity. An author bio builds trust with your readers. People don’t just want to read the info you publish on your blog, they also want to know who you are. It’s easier for people to trust you when they can associate the content they read with an actual person.
So if you’ve been hiding behind pseudonyms, it’s time you considered adding an author bio box. In a previous post, I showed you how to manage multiple authors on a blog and I’ve also shared what you need to know about how to write a blog bio. But in this post, I’m going to share six ways you can add an author bio box to your site so all of those authors get their due. There are basically three approaches to this:
- Choose a theme that already has an authorbox
- Using WordPress plugins
- Editing your theme’s code directly
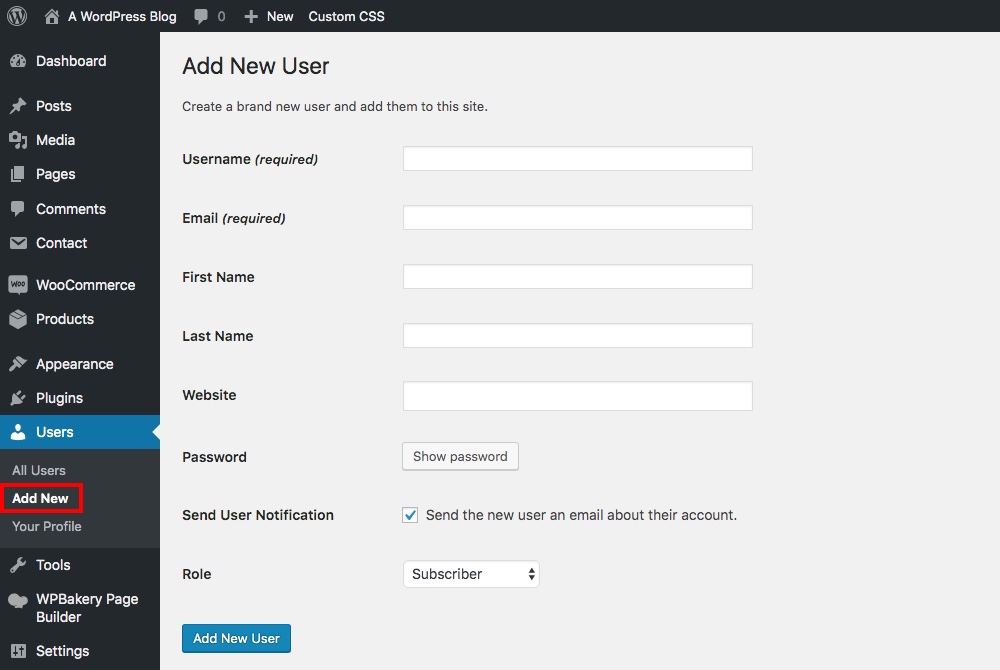
Six of the methods I’m going to discuss are actually plugins. Before you do anything else, however, you need to add authors or users via the dashboard at Users > Add New. Then either you or your authors will need to add bios (short descriptions) as well as any other content to be used in your author boxes (Gravatar, image, links, social profiles, etc).

The easiest and most recommended (but not necessarily the best) way to add an author bio box on your blog is by using a plugin. Simply download your chosen plugin, install it, and set it up the way you want. That’s it. Here are some plugins to consider:
1. Choose a Theme with Built-in Author Boxes

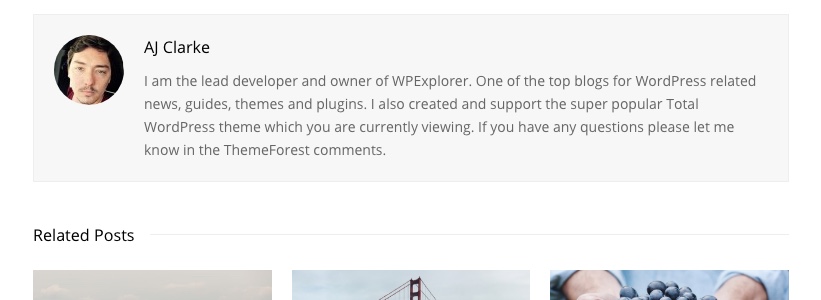
The simplest answer is to choose a theme that already has the author box options you need. For example, our very own Total theme includes support for author bios, images and links. So at most, all you need to do is add a bit of styling. Just take the time to look at the theme’s live demo first, locate the blog and checkout the posts to see if there is an author box. If you’re not sure, just reach out to the developer. They should be able to tell you right away if this is a theme feature they offer.
2. Starbox: Authorbox For Humans

Starbox provides a simple way for you to add a beautiful author bio box without messing with code. It comes with multiple themes you can use such as Business themes, Drop Down theme, Fancy theme, and more. This plugin also makes it easy to integrate author social profiles. You can also set up your Google and Facebook authorship verification with a click of a button.
Starbox is built for user engagement. It focuses on visuals and is certainly a very user-friendly plugin. You can customize the plugin further if you want, but the default settings offer more than enough to do the job right.
3. Simple Author Box

Simple Author Box does exactly what its name suggests: adds a simple author box to your posts on your WordPress blog. While the plugin may be simple, it is not dull by any means. With Simple Author Box, you can display your name, description, gravatar, website, and social media icons. In fact, it supports up to 30 icons if you’re a real social media maven.
You can customize it to match your theme colors and layout, too. Plus, the author box is fully responsive so it looks as crisp on mobile devices as it does on laptops and larger screens. Simple Author Box also allows you to insert the author bio box manually into the code of the single.php or author.php template files, should you so desire.
4. Co-Authors Plus

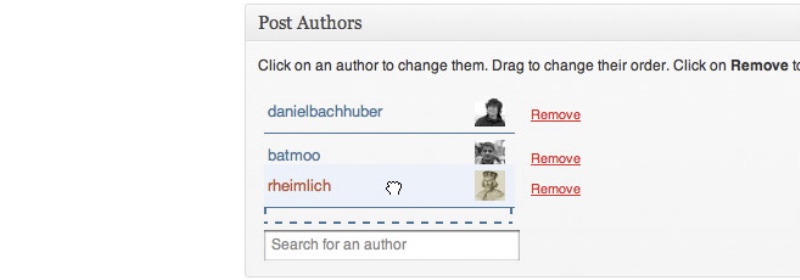
Co-Authors Plus is built for blogs with multiple authors. WordPress does not support multiple author credits by default so a plugin like this can be really handy if you have several authors who collaborate.
With Co-Authors Plus, you can assign multiple bylines to a post to which multiple co-authors contributed. You can add author bios as bylines by using their author guest profile, too.
Evidently, this plugin is not as straightforward as the others covered so far here. You’ll need to make some modifications to your theme files before using the plugin’s Template tags to display author bylines. Still, it’s worth checking out if you feature collaborative posts often.
5. Sexy Author Bio

The Sexy Author Bio plugin makes it easy to add a fully customized author bio box to your posts. It supports both single and multiple authors, and comes with two sets of social media icons—round and square.
You can customize everything including colors, avatar size, link colors, and background via the plugin’s admin panel. The default display features a dark background with the author name in all-caps while the bio info is displayed as white text.
6. Manual Theme Integration
The previous methods use plugins or rely on your theme’s built-in features to display author bio boxes on posts. We’ve looked at just a few you can use to seamlessly add author bio info to a post but certainly, there are many more you can look at if you need to. Of course if you are a web developer and you are working on creating a theme then you will want to add this manually inside your theme.
Below is an example code that you can add. In this case, it will display a heading, gravatar, author description and a link to the authors page. This code was taken directly from our Zero WordPress theme and you can see a live demo on this page.
<?php
// Get Author Data
$author = get_the_author();
$author_description = get_the_author_meta( 'description' );
$author_url = esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) );
$author_avatar = get_avatar( get_the_author_meta( 'user_email' ), apply_filters( 'wpex_author_bio_avatar_size', 75 ) );
// Only display if author has a description
if ( $author_description ) : ?>
<div class="author-info clr">
<h4 class="heading"><span><?php printf( esc_html__( 'Written by %s', 'text_domain' ), esc_html( $author ) ); ?></span></h4>
<div class="author-info-inner clr">
<?php if ( $author_avatar ) { ?>
<div class="author-avatar clr">
<a href="<?php echo esc_url( $author_url ); ?>" rel="author">
<?php echo $author_avatar; ?>
</a>
</div><!-- .author-avatar -->
<?php } ?>
<div class="author-description">
<p><?php echo wp_kses_post( $author_description ); ?></p>
<p><a href="<?php echo esc_url( $author_url ); ?>" title="<?php esc_html_e( 'View all author posts', 'text_domain' ); ?>"><?php esc_html_e( 'View all author posts', 'text_domain' ); ?> →</a></p>
</div><!-- .author-description -->
</div><!-- .author-info-inner -->
</div><!-- .author-info -->
<?php endif; ?>Some points to note:
- Author bio info is added in WordPress at Users > Your Profile.
- In the code you’ll notice the author bio is set to display only if a user has a description, this is because otherwise it would look strange with just a name and an avatar
- Avatars in WordPress are setup via Gravatar so your users will need to create an account and upload their gravatar.
- You will want to style your author bio box by adding your custom styling directly in the theme’s style.css file.
Adding an author bio box to your posts is absolutely a must if you want to create authenticity. Readers are more likely to build a strong connection with you if they can attach a face to the content they read. Luckily, there are plenty of plugins that you can use to add an author box with minimal hassle.
Now over to you. How has adding an author box to your posts affected readership on your blog? I’d love to hear your thoughts on the subject below!




Thank you for including https://wordpress.org/plugins/wp-author-box-lite/ on the list 🙂 If in any case anyone encounter any issue, feel free to contact me 🙂
Cheers!
It’s a great plugin 😉
Thanks, I was looking for an explanation of how to edit the code and this is really useful. Fingers crossed it’ll go well!
Thanks for the heads up!
Wow! Thank you so much for this article! I was trying to figure out why my plugin wasn’t working and it was your casual statement “In the code you’ll notice the author bio is set to display only if a user has a description, this is because otherwise it would look strange with just a name and an avatar” that lead me on to solving my problem. Great article.
Hi, very interesting post. 😉
I just have a question: How can I display the Bio of users, customers, editors, subscribers, etc. ?
The bio for all users no matter if they are customers, editors, subscribers…etc can be accessed in the same way using the WordPress function get_userdata.
Great post! Thanks for share that.
Hey Tom, I like YOUR author box! How’d you do it?
We actually use our own custom author box that we built into our design so it’s not something readily available, but if you learn a bit of CSS you could certainly customize any author box plugin to meet your needs 🙂
Nice list. I personally prefer to Fancier Authorbox. Have been using this for a couple of months and still counting. A nice way to display an author bio
will you please tell me where to paste these codes?
That would depend on how you built your theme. If it’s for your blog posts, you would typically add it to single.php but this could vary depending on how your theme is structured.
I’m trying to increase the size of the Gravatar on my WordPress author box. When I uploaded the image it was large, so is there a way to increase the size using CSS? I can only increase the space around the image. Also I’d like to move the entire box to the top of the page, but cannot find CSS code to do so. Have anything I can try??
The authorbox is going to be based on the plugin or theme that’s adding it to your posts/pages. If you’re using a plugin there should be styling (and possibly even placement) settings in the plugin options panel. If you’re using a theme any available options would depend on what the developer decided to add – for example, with our Total theme we’ve built-in options for author box colors, fonts, social links, and even placements (using a drag and drop element reorder for post layouts in the customizer). If your theme doesn’t have these options you’ll need to contact the theme developer to see how to change this since there are numerous ways to add authorboxes.
Where is the best location for the author box for seo purposes? As an old school journalist, the “byline” used to be under the headline so readers knew right away who the author was. Most of what I see shows author boxes at the end of an article
In my opinion, the author bio may technically have more SEO value for your author (if there is a backlink) than to your own site – however an author name is a trust signal. It shows your readers that an authority or a familiar human face wrote this post, so I think it’s very important to include it on your page somewhere. Speaking for our own site, we’ve had it at the end of of our articles for a very long time. But we are working on a redesign where the author name is moved up to under the post title, since we want to give our authors more prominent credit for their work and it suits the style of our new design better. While it’s not a firm answer I hope that helps some!