How to Create a Simple WordPress FAQ Plugin

A “Frequently Asked Questions” section is a great tool to give your customers the right answer to their questions. That’s becoming very popular. But very often FAQs are integrated within premium theme, but what about free themes? Here is a tutorial to create a simple FAQ plugin that will work with any theme. This tutorial will be covering only basics steps so that you can then customize the FAQ section and make it your own!
Step 1: Create The Plugin
To start, create a new folder in your “wp-content/plugins” folder called “rc-faq”. Then create a new file within this folder called “rc-faq.php” and place this code:
<?php
/*
Plugin Name: RC Faq
Plugin URL: http://remicorson.com/rc-faq
Description: A simple FAQ plugin
Version: 1.0
Author: Remi Corson
Author URI: http://remicorson.com
Contributors: corsonr
*/Step 2: Register The FAQ Custom Post Type
We now need to register a custom post type. If you are not familiar with this part, you can have a look to the Codex.
/*
* Register CPT rc_faq
*
*/
function rc_faq_setup_post_types() {
$faq_labels = apply_filters( 'rc_faq_labels', array(
'name' => 'FAQs',
'singular_name' => 'FAQ',
'add_new' => __('Add New', 'rc_faq'),
'add_new_item' => __('Add New FAQ', 'rc_faq'),
'edit_item' => __('Edit FAQ', 'rc_faq'),
'new_item' => __('New FAQ', 'rc_faq'),
'all_items' => __('All FAQs', 'rc_faq'),
'view_item' => __('View FAQ', 'rc_faq'),
'search_items' => __('Search FAQs', 'rc_faq'),
'not_found' => __('No FAQs found', 'rc_faq'),
'not_found_in_trash' => __('No FAQs found in Trash', 'rc_faq'),
'parent_item_colon' => '',
'menu_name' => __('FAQs', 'rc_faq'),
'exclude_from_search' => true
) );
$faq_args = array(
'labels' => $faq_labels,
'public' => true,
'publicly_queryable'=> true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'capability_type' => 'post',
'has_archive' => false,
'hierarchical' => false,
'supports' => apply_filters('rc_faq_supports', array( 'title', 'editor' ) ),
);
register_post_type( 'rc_faq', apply_filters( 'rc_faq_post_type_args', $faq_args ) );
}
add_action('init', 'rc_faq_setup_post_types');
Please note the use of the apply_filters() function. This allows you to modify support and arguments without modifying the plugin itself.
Step 3: Create A Shortcode To Display FAQs
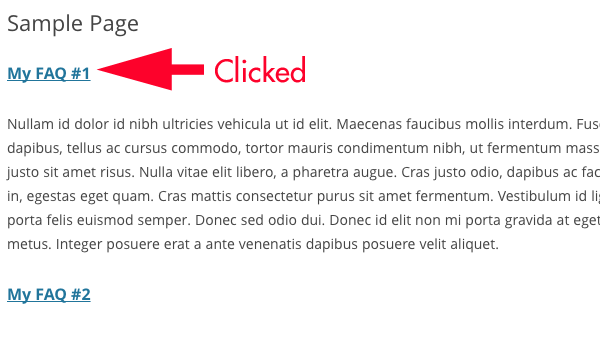
This step is where we are going to create a simple shortcode with only one parameter that will show the FAQs to your visitor. The idea is to list only FAQs title and display answers only when the title is clicked.
The shortcode will have a unique “limit” parameter that defines the number of items to show. Of course you can add your add own attributes: order, order by, etc…
Also, this shortcode contain a javascript snippet included directly within the shortcode itself so that the javascript only loads when you are on the page having the shortcode.
Finally we hide by default the FAQ content and display it only when its title is clicked.
/*
* Add [rc_faq limit="-1"] shortcode
*
*/
function rc_faq_shortcode( $atts, $content = null ) {
extract(shortcode_atts(array(
"limit" => ''
), $atts ) );
// Define limit
if ( $limit ) {
$posts_per_page = $limit;
} else {
$posts_per_page = '-1';
}
ob_start();
// Create the Query
$post_type = 'rc_faq';
$orderby = 'menu_order';
$order = 'ASC';
$query = new WP_Query( array (
'post_type' => $post_type,
'posts_per_page' => $posts_per_page,
'orderby' => $orderby,
'order' => $order,
'no_found_rows' => 1
) );
//Get post type count
$post_count = $query->post_count;
$i = 1;
// Displays FAQ info
if ( $post_count > 0) :
// Loop
while ($query->have_posts()) : $query->the_post(); ?>
<h3 class="rc_faq_title"><a href="#" onclick="rc_faq_toggle('rc_faq_<?php echo get_the_ID(); ?>');"><?php the_title(); ?></a></h3>
<p id="rc_faq_<?php echo get_the_ID(); ?>" style="display: none;"><?php echo get_the_content(); ?></p>
<?php
$i++;
endwhile;
endif;
// Reset query to prevent conflicts
wp_reset_query(); ?>
<script type="text/javascript">
<!--
function rc_faq_toggle(id) {
var e = document.getElementById(id);
e.style.display = ((e.style.display!='none') ? 'none' : 'block');
}
//-->
</script>
<?php
return ob_get_clean();
}
add_shortcode( "rc_faq", "rc_faq_shortcode" ); ?>And that’s it !
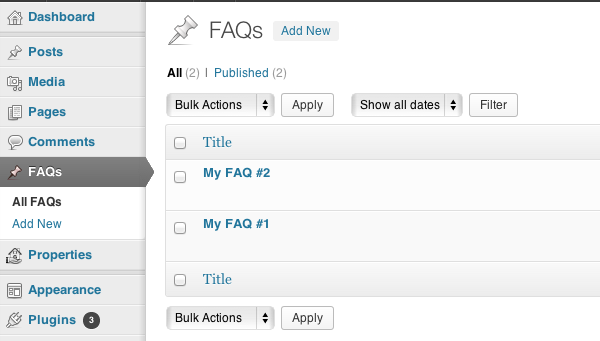
The Final Result
Here is the final result in the administration:

And on the visitors’ side:

That’s simple but that works and you can customize it as you want! I hope you enjoyed this tutorial, I’d love to get your feedback in the comments section!




Good tutorial but toggle is not working in wp 3.6. Site is local not live.
Works if you don’t use any p tags when entering content.
Would this fix help (can be added in functions.php in your theme or in the plugin itself):
/* * Fix Shortcodes * @since v1.0 */ if( !function_exists('symple_fix_shortcodes') ) { function symple_fix_shortcodes($content){ $array = array ( '<p>[' => '[', ']</p>' => ']', ']<br />' => ']' ); $content = strtr($content, $array); return $content; } add_filter('the_content', 'symple_fix_shortcodes'); }I’m pretty sure it’s a theme issue or a plugin that is filtering the content.
The symple fix function does the trick.
Great! That’s why it’s symple 😉
As ever guys a great tutorial, very useful.
Awesome solution! Since I don’t like to use plugins I included in my theme files (in my case: “inc” folder) and call it from within my function.php like so:
require_once ('inc/rc-faq.php');works like charm.
Thanks a lot!
BTW –
The P format is gone when editing an faq..
anyway I can add multiple paragraph to single faq
as easily done inside regular pages or posts editor?
Thanks
It’s very simple, just look up at a few comments before yours. I provided a “fix”.
1. Is it the one above or the one I received in my mail?
2. Where do I add it? function.php? rc-faq.php? I tried both (with the function above)
and it didnt do anything.
Thanks
It’s the same thing: http://www.wpexplorer.com/wordpress-faq-plugin/#comment-16343 – Add this in functions.php. It doesn’t really matter where you add it it should work. Unless your theme itself is causing the problems.
OK
I found the issue.
first of all, your function might be working, but for me
The problem was in the rc-faq.php file:
the function used:
to display the content in the FAQ’s page.
I just changed it to:
and it worked.
If it helps anyone!
Thanks for everything AJ
Great, now I can start working on a custom wordpress plugin I had in mind. Thanks a bunch for sharing the basics.
Error : syntax error, unexpected $end in C:\xampp\htdocs\limitlessXtraining\wp-content\plugins\rc-faq\rc-faq.php
how to fix that problem?
Can u Guide me?
Very nice post……..Thanks a lot.
How to display faqs in front side.Please help me
I made the shortcode like below and its worked fine for me:
<?php /* * Add [t4b_faq limit="-1"] shortcode */ function t4b_faq_shortcode( $atts, $content = null ) { extract(shortcode_atts(array( "limit" => '' ), $atts)); // Define limit if( $limit ) { $posts_per_page = $limit; } else { $posts_per_page = '-1'; } ob_start(); // Create the Query $post_type = 't4b_faq'; $orderby = 'menu_order'; $order = 'ASC'; $query = new WP_Query( array ( 'post_type' => $post_type, 'posts_per_page' => $posts_per_page, 'orderby' => $orderby, 'order' => $order, 'no_found_rows' => 1 ) ); //Get post type count $post_count = $query->post_count; $i = 1; // Displays FAQ info if( $post_count > 0) : // Loop while ($query->have_posts()) : $query->the_post(); ?> <article class="t4b_faq"> <div class="faq_title"><a href="#" class="read-more"></a><h3><?php the_title(); ?></h3></div> <div class="faq_content"><a href="#" class="read-less"></a><h3><?php the_title(); ?></h3><?php the_content(); ?></div> </article> <?php $i++; endwhile; endif; // Reset query to prevent conflicts wp_reset_query(); ?> <script type="text/javascript"> jQuery(function () { jQuery('.faq_content').hide(); jQuery('a.read-more').click(function () { jQuery(this).parent('.faq_title').hide(); jQuery(this).closest('.t4b_faq').find('.faq_content').slideDown('fast'); return false; }); jQuery('a.read-less').click(function () { jQuery(this).parent('.faq_content').slideUp('fast'); jQuery(this).closest('.t4b_faq').find('.faq_title').show(); return false; }); }); </script> <?php return ob_get_clean(); } add_shortcode('t4b_faq', 't4b_faq_shortcode'); ?>Because you are using articles and divs this would probably not be affected by any auto p tags added by WordPress, however adding the shortcode fix I mentioned earlier might still be a “cleaner” solution in terms of how the code is rendered on the front-end. Although I haven’t tested yours live. Thanks for sharing, will post for others that want to check out your solution!
Hi how we can add a category for all FAQs item like to have a grouping . thanks
You’ll need to register a custom taxonomy.
great post thanks for sharing WP is best in all 🙂
Hey Everyone!
I was wondering if i could get some help with the shortcode aspect of wordpress.
I followed this tutorial to the ‘T’ but when i try to type in the shortcode for this plugin it never seems to take. Am i doing something wrong or is there something i don’t quite have a grasp of.
shortcode format in a post [rc-faq] but it doesnt seem to do anything.
Thank You in advance.
how can i access the faqs in visitors’ side? wich URL i need to access?
In step 3 you create the shortcode to display them. So you create a new page and insert the shortcode [rc_faq] to display them.
Doesn’t seem to like UL tags either