How to Easily Edit Images In WordPress

Perhaps in the past you’ve uploaded an image to your post or page in WordPress only to realize it needs a tweak or two. Don’t worry – you can edit images in WordPress and it’s super easy. Plus there’s no plugin required.
There just so happens to be a great image editor built-in that most users are unaware of so they typically don’t take advantage of it’s easy options to edit images in WordPress. The image editor is a fantastic tool to resize, crop and otherwise manipulate images after you’ve already uploaded them to your media library. Just follow the steps below to and learn how to edit images in WordPress right from your dashboard!
Step1 : Select Your Image
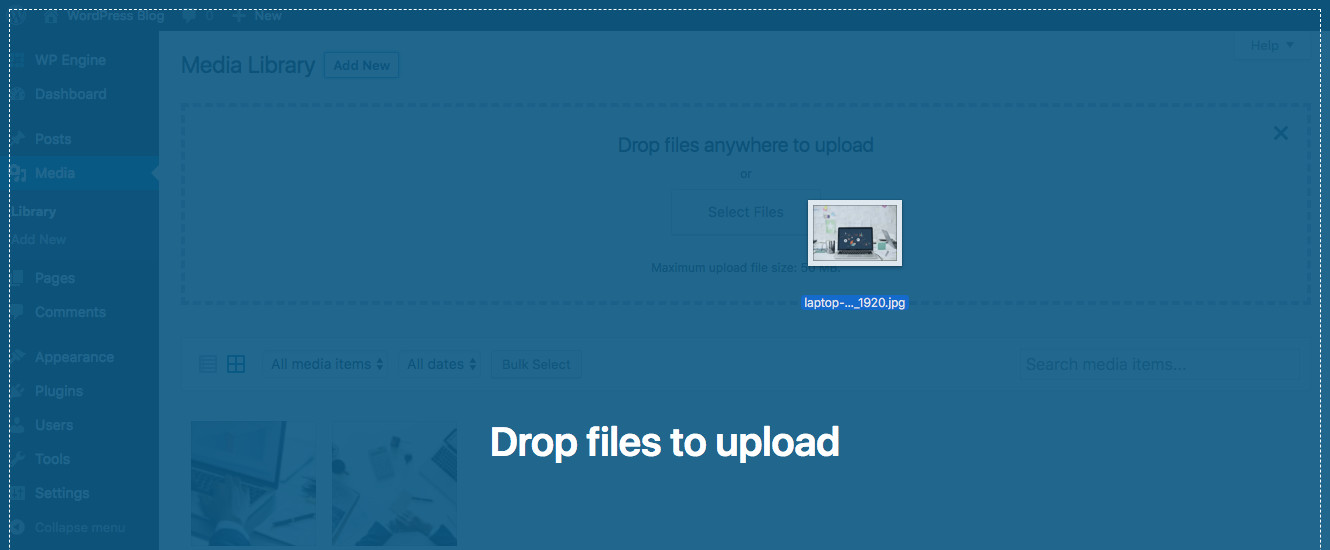
First things first – you need an image. To upload a new image navigate to Media > Add New, then either drag and drop in your image or click the “Select File” button to choose your image.

Alternatively you can use image you already have by going to Media > Library and selecting an image from there. Click on the image title to open it.
Step 2: Open The Editor
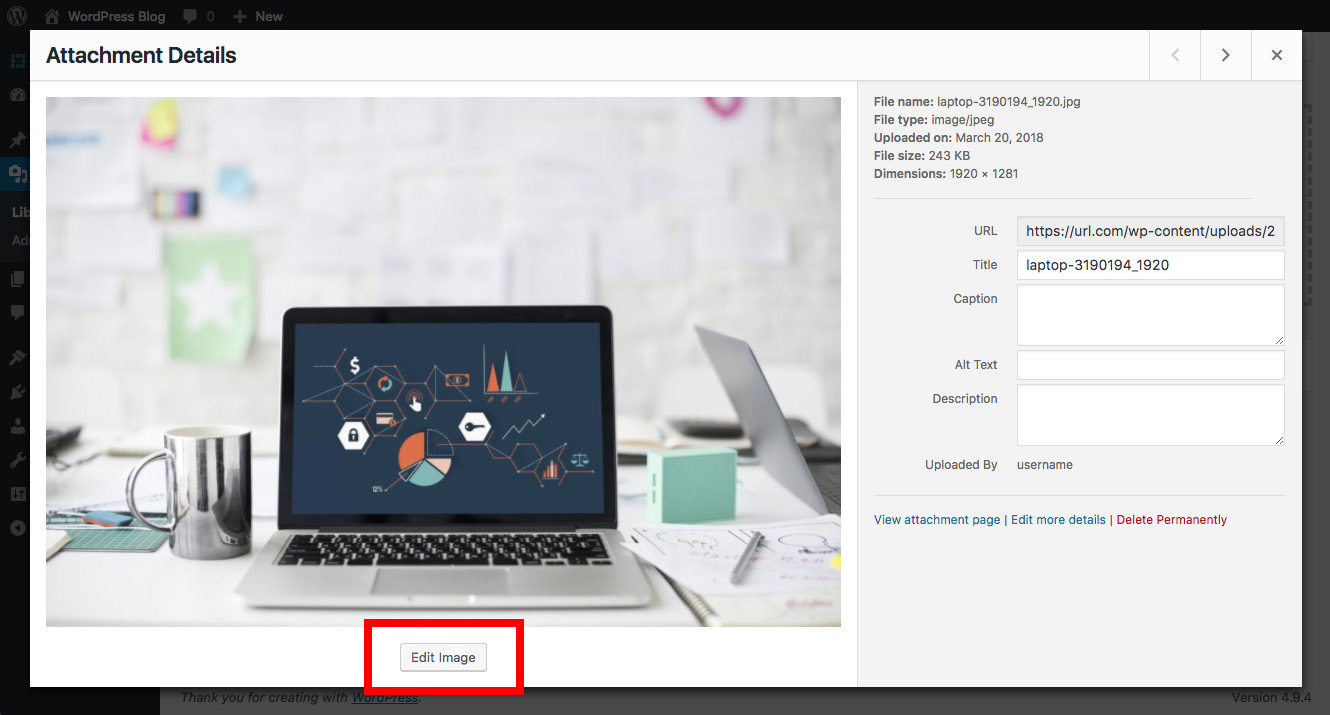
Once you’ve chosen an image and opened it, you should see a page similar to this one.

From here you can give your image a title, captions, alt and description. But what we’re interested in is the “Edit Image” button just below the image preview so you can start to edit images in WordPress.
Step 3: Edit Your Image
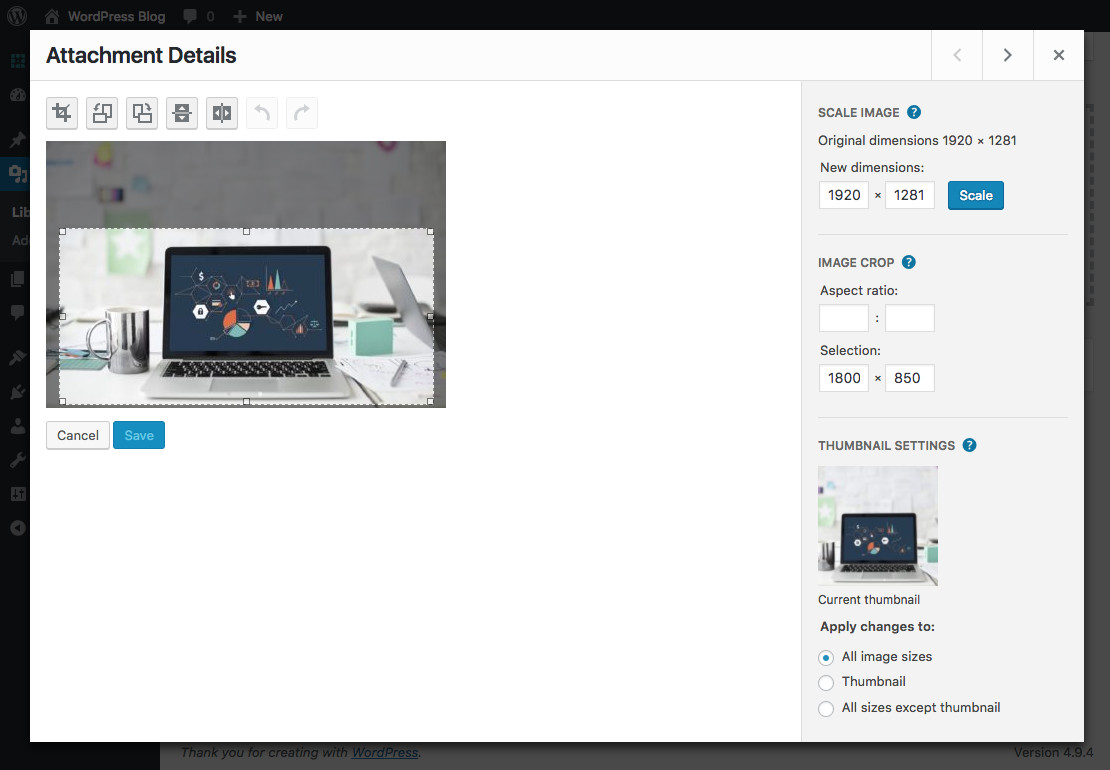
When the editor opens you’ll see a few options to alter your image.

Crop
To crop the image, simple use your mouse cursor to set your crop selection. You can adjust the cropping size by drag and dropping the edges of your selection. Once you’re happy with the cropping border, just click on the icon to crop your image to its new size.
Rotate Counter-Clockwise
Use this to rotate your image counter-clockwise. Each click will rotate the image 90 degrees (or a quarter turn) to the left.
Rotate Clockwise
Use this to rotate your image clockwise. Each click will rotate the image 90 degrees (or a quarter turn) to the right.
Flip Vertical
Flip your image vertically, so the bottom of the image will now be at the top.
Flip Horizontal
Flip your image horizontally, so the left side of the image will now be on the right.
Undo Edit
Click to undo any changes you’ve made. Click back one change at a time.
Redo Edit
Click to redo a change you’ve undone. Click forward one change at a time.
Scale Image
Use the scale image option to proportionally resize your image. This is a great tool if you like the image, but just need it to be a certain number of pixels or wide or tall. Just type in the pixels you want (width x height) and click the “Scale” button to resize.
Crop Image
In addition to the drag and drop cropping tool, you can also use this section to crop your image to a specific dimension. Enter in you cropping ratio (width by height). Then hold down shift as you click and drag to make your cropping selection. As you drag your cursor the crop selection size in pixels will be displayed below the ratio you set. You can also set your aspect ratio after you have already made your cropping selection.
Thumbnail Settings
The last image edit option is the thumbnail settings. You can choose to apply your changes to all variations of the image, just the thumbnail, or everything except the thumbnail.
Save Your Changes
Don’t forget save! When you edit images in WordPress you must save or else you’ll lose your changes. You don’t want to have to go back and redo all your edits do you?
Restore
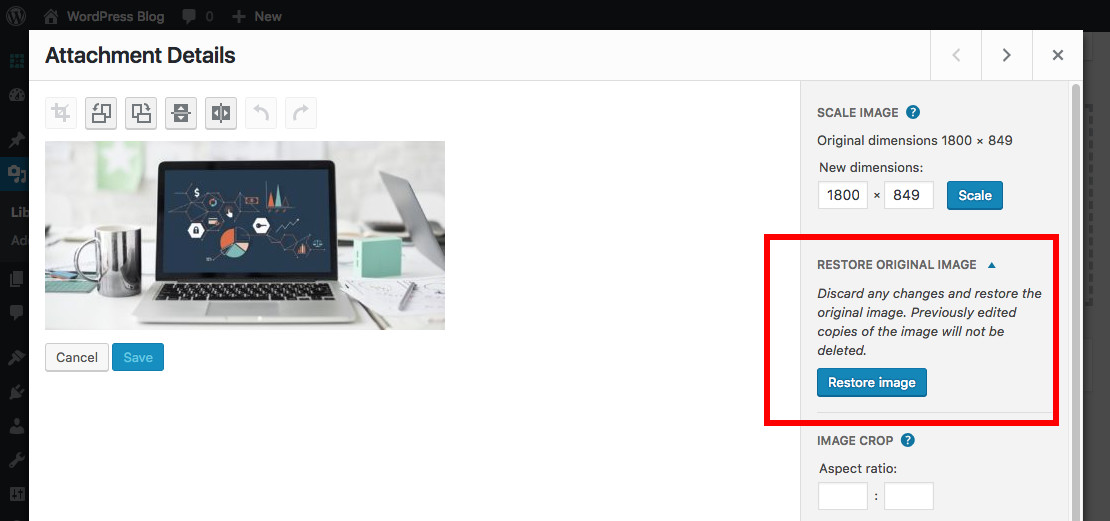
Just in case you are an indecisive person, or if you accidentally edited the wrong image, there is a built in WordPress safety net. After you’ve saved you changes you will be taken back to the media item page. Just click on the edit button again.

You will now notice a new option for “Restore Image” just to the right of the image preview. Click this button and you image (and it’s thumbnail) will be reverted back to the way it was originally.
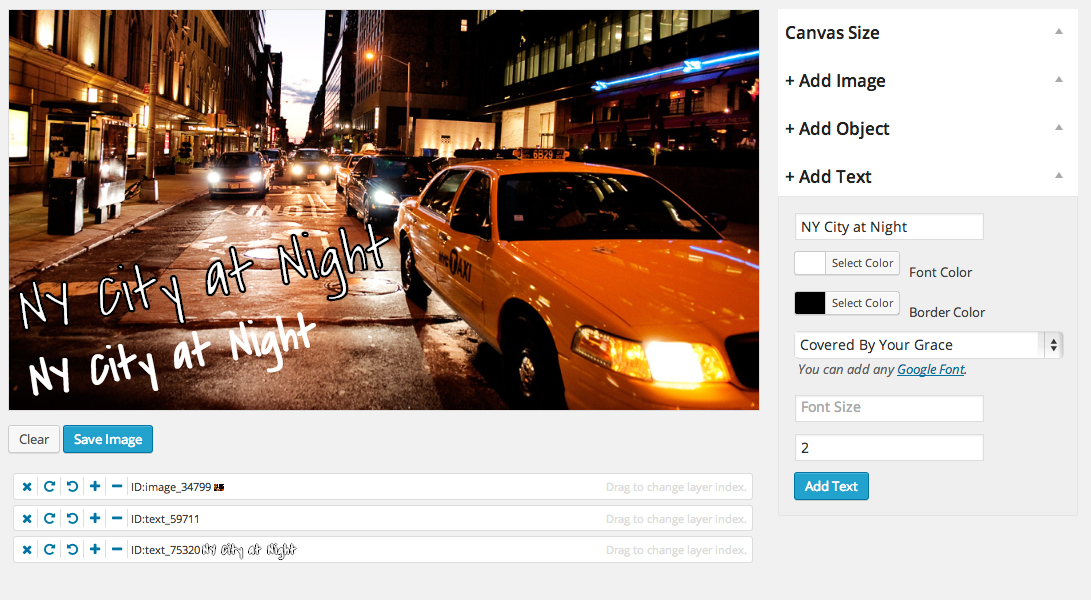
Advanced Image Editing Options

Want more advanced options to edit images in WordPress? Like shape overlays, added text or image filters? Then the WP Pro Image Editor Plugin is just right. Simply install this premium plugin to have added image editing options similar to Canva or Photoshop built right into your dashboard.
Wrapping Up
Now that you know how to use all the WordPress image edit features and options, go try it out! It’s a super handy and useful tool when adding images to posts or pages, and can even save you a few seconds (compared to opening up image editor software/apps on your computer). And once you’re done give some of these image optimization tips a try.
Do you have any other tips to edit images in WordPress? Or any questions? Leave a comment below – we’d love to hear from you.




Nice tutorial Kyla 😉 I always forget that you can do basic editing of images directly in WordPress. Such a timesaver over messing about with Photoshop.
Thanks
Great article! Nice breakdown and detailed summary.
Hi Kyla – Good article. Strangely, I don’t see that “Restore” option at all, ever, and I looked really thoroughly. I’m wondering if they might have taken it out on a recent WP update.
Whoops, I see it now – it needed to be “opened”. Thanks for showing me that, much appreciated.
Hi Patty! I’m glad you liked the post 🙂
Hi
I am not seeing the image cropping options. Can you tell if I have to enable anything in default wordpress installation?
Make sure you are using the latest version of WordPress and you have the GD library installed and active on your server.
WordPress create new files everytime we finish editing. Is there a way to make WP just replace the original files?
No that I am aware of.
That’s great ididnt update my wordpress blog yet so ididnt know that, because i only edit my big images on online image tool imagesizereducer.com website.
Thanks WPexplorer.com
I can open the Media Library and all the images are displayed. But all I can do is select one; no menu of options appears and does nothing. I’m supposed to be an administrator. What am I doing wrong?
You’re almost there! If you’re using self-hosted WordPress (from WordPress.org) then you click on an image in your media library it should open larger in a lightbox window. Click on the link for “Edit Image” below the image preview and edit away!
Thanks a lot for sharing such a fantastic tutorial about image editing in WordPress. I appreciate your idea. Keep posting more update on your page.
Thanks for sharing this blog. I found it very helpful.
Even though sometimes the WordPress Photo Editor gets sluggish on my website. Upon changing a photo, the image will not be changed after clicking the update button.
That’s why I’ve been using WP Paint for a couple of days. It has more functionality than the standard WordPress editor and the best part is that it’s Free
Your guide is clear and easy to understand. I loved it. But I’m using WP Paint. It is simple to use and has more tools and features to offer. Please check it out & share it with your audience as this will add value to them.
The default image editor is sometimes very laggy, it takes multiple efforts to crop or resize any pictures. That’s why i’m not using it anymore.
Hi,
You may check our Pixo Image Editor, which also has a plugin for WordPress. It completely replaces the default image editor, and provides features such as Instagram-like Filters, Stock and custom Stickers (from file or URL), Rich Text editing, Free Drawing, Photo Frames, Shapes, etc. Optimizes exported images with TinyPNG.
Although I am a Photoshop expert, I was not aware of this. Thank you so much for sharing this. Your advice is very easy to understand. I will also inform my team about this. This WordPress photo editor will save you a lot of time and enable you to do basic editing easily. But I have a question that, Is there any way to reduce image weight in WordPress? I own a website that required too many images, but my page size is bigger and it takes time to load. How can I reduce the size? Is there any plugin or has any default way?
You could try an image compression plugin like Smush or consider adding lazy load to your site.
Good article! I always use the free AutoRetouch wordpress plugin to edit my product photos. Check it out!
Really Nice!! Probably the best resource about editing images right in WOrdPRess. Hope it will be helpful for others who search for the best resource like me. Thank you so much.