WPTouch: Make WordPress Mobile-Friendly

There are a few ways in which you can handle mobile visitors. One way is to use a responsive design that uses the same HTML as your desktop design but changes the way the page is displayed using CSS. This method is favoured by search engines such as Google as it ensures there is only one URL per page.
An alternative method is to create a mobile app for your visitors. This allows you to customise the way your content is displayed to visitors, however it means that visitors are not viewing your content using the same URL as those on desktops.
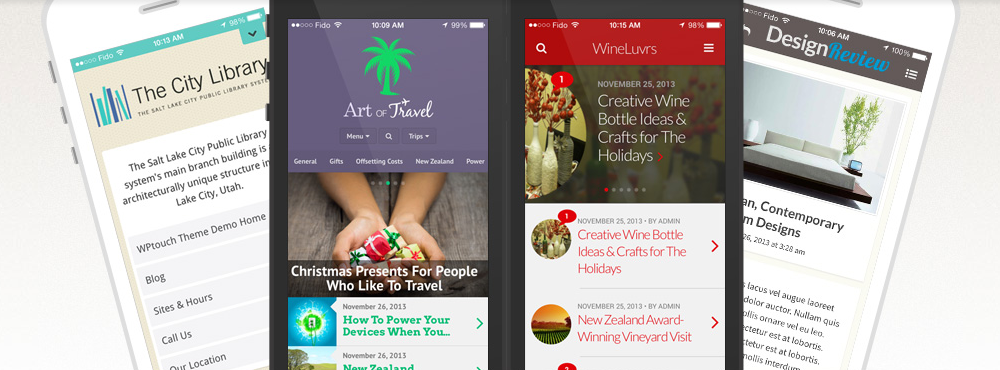
Today I would like to talk about the WordPress plugin WPtouch. The plugin detects when mobile visitors are viewing a page and displays a stylish user-friendly mobile theme to them.
What surprises many people about WPtouch is that offers the same kind of interface that you would expect from a dedicated mobile application; however the plugin is simply displaying a custom theme to mobile visitors. It therefore offers the improved user experience more associated with dedicated mobile applications with the SEO benefits more associated with regular responsive designs.
The plugin also gives visitors the option of disabling WPtouch and viewing the desktop design of your website on their smartphone. This is a useful feature as many smartphones have screens that are 5 inches in diameter or larger, therefore visitors may prefer to view the normal design.
WPtouch works great right out of the box, however the plugin gives you a huge amount of control over how your mobile design. Let us take a look deeper into what the plugin can do.
Core Settings
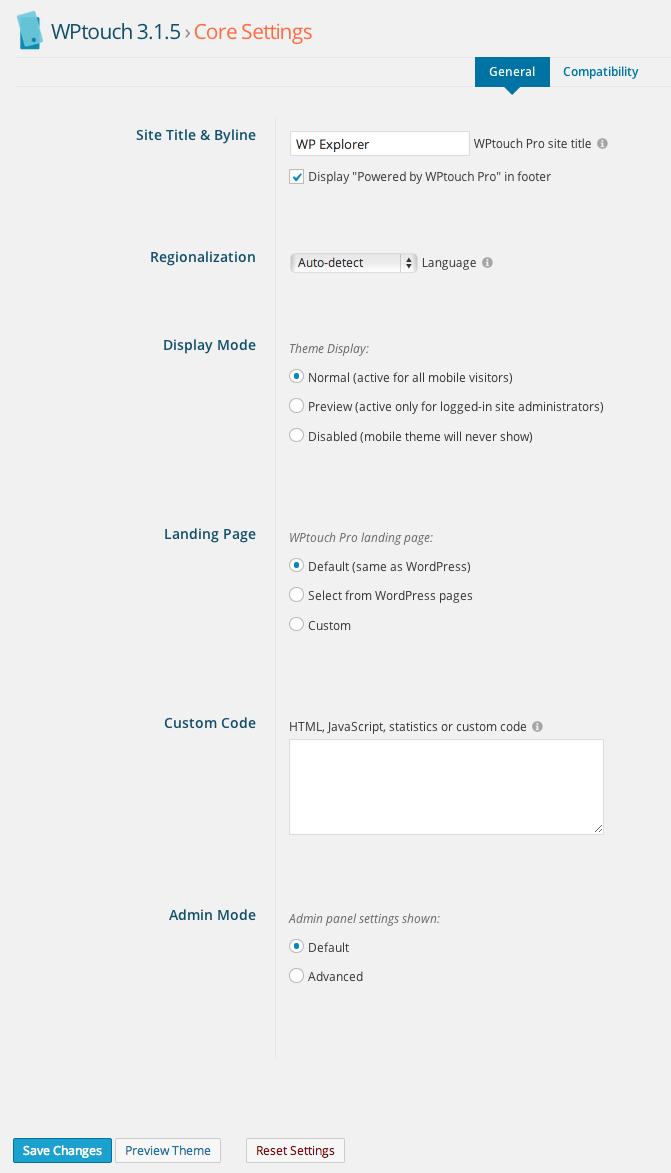
The title of your mobile design will default to the title of your website, however it gives you the option of changing it. There is also a preview mode for administrators and a box for adding Google Analytics and other custom code.

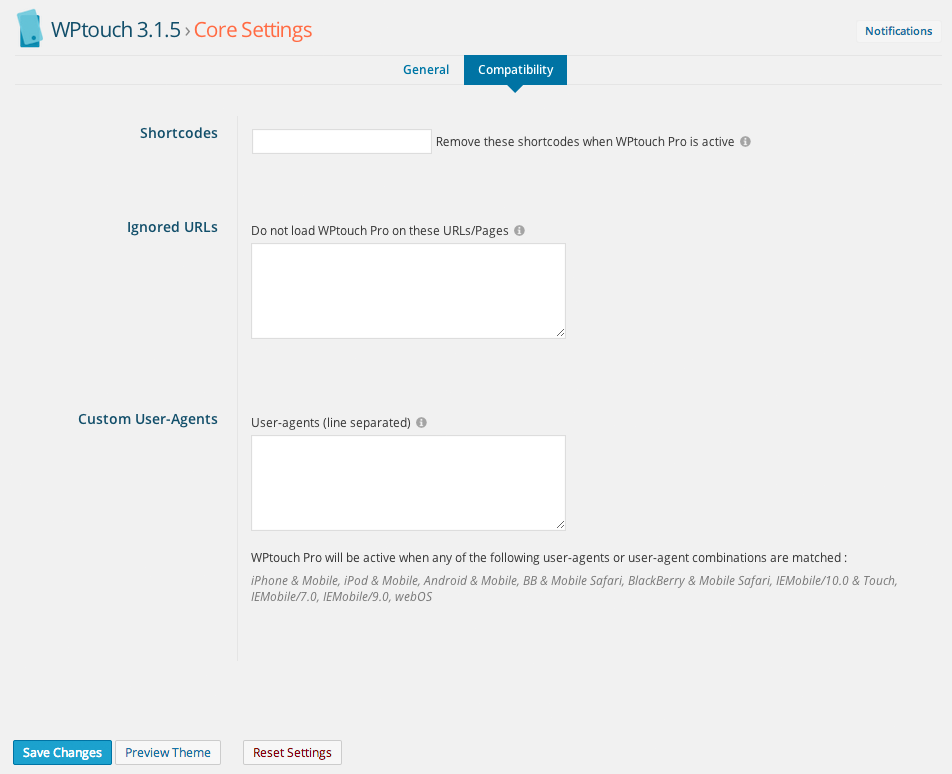
The plugin lets you disable styling shortcodes when the mobile design is being used. This is useful if you are using any shortcodes that will not look good with the smaller dimensions of the mobile theme.
You can also disable WPtouch for specific URLs and define what devices WPtouch will be used on. The vast majority of user-agents are defined already including iOS devices, Android, Blackberry and webOS.

Themes & Extensions
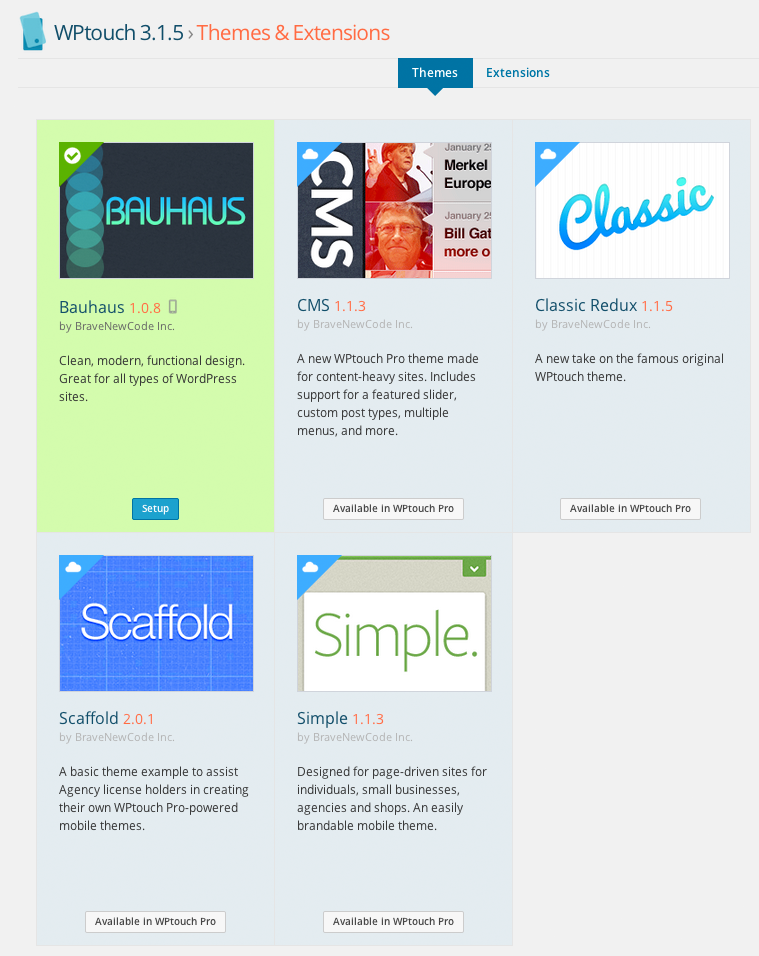
WPtouch is free to download, however a premium version is available from $49. The free version comes packaged with a design called Bauhaus. Four additional designs are included with WPtouch Pro.

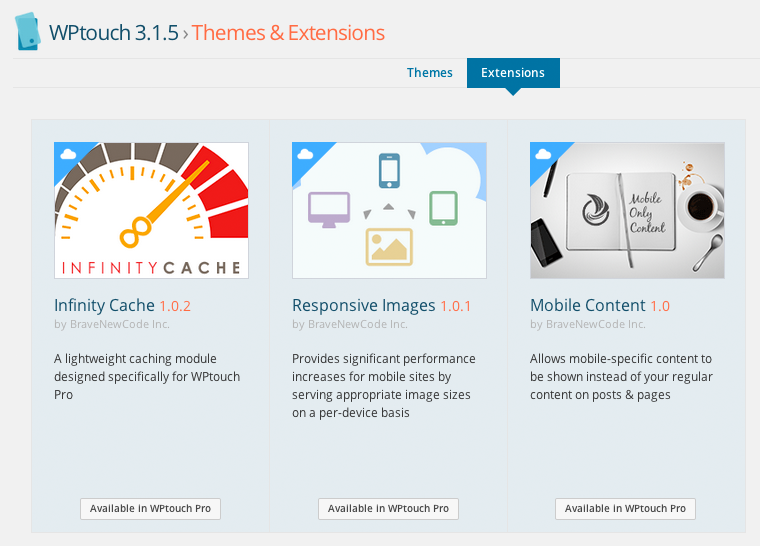
WPtouch Pro also provides three extensions that enhance the functionality of the plugin. This includes a caching module, a module that reduces the size of images for mobile users, and a module that lets you display specific content to mobile users.

Theme Settings
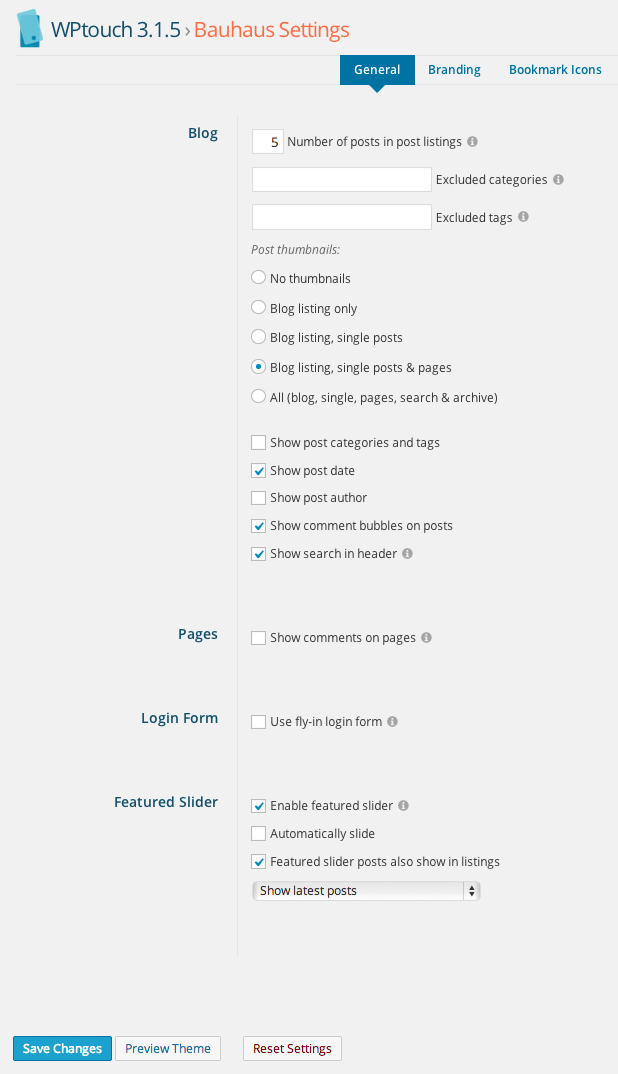
Settings that are used on your main website, such as the number of blog posts being displayed, can be changed for your mobile design too. You can also choose whether categories, author details and comments are displayed.
The theme slider can display your latest blog posts, posts with a specific tag or posts from a specific category (e.g. news). You can also choose the exact posts and pages that should be displayed using the post and page ID.

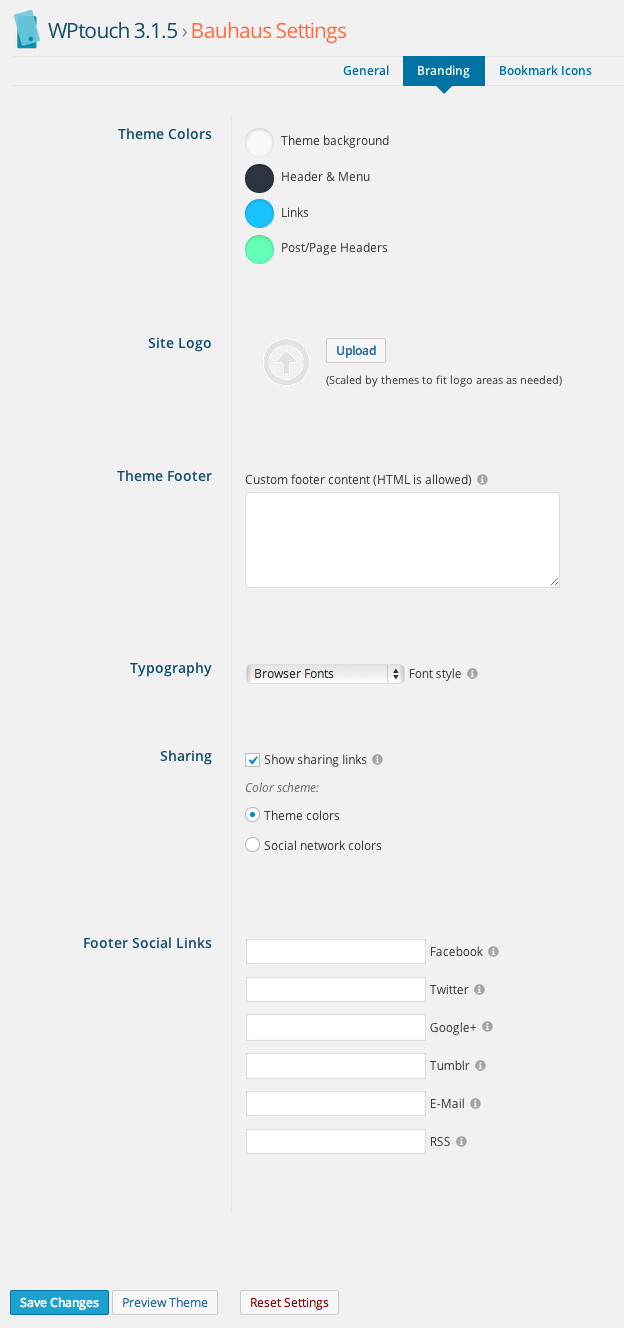
Theme fonts and colours can easily be changed through the branding section. You can also upload your website logo, display social media links and create your own custom HTML footer.

WPtouch also lets you change the icons that are displayed to Android and iOS users when they bookmark your website.
![]()
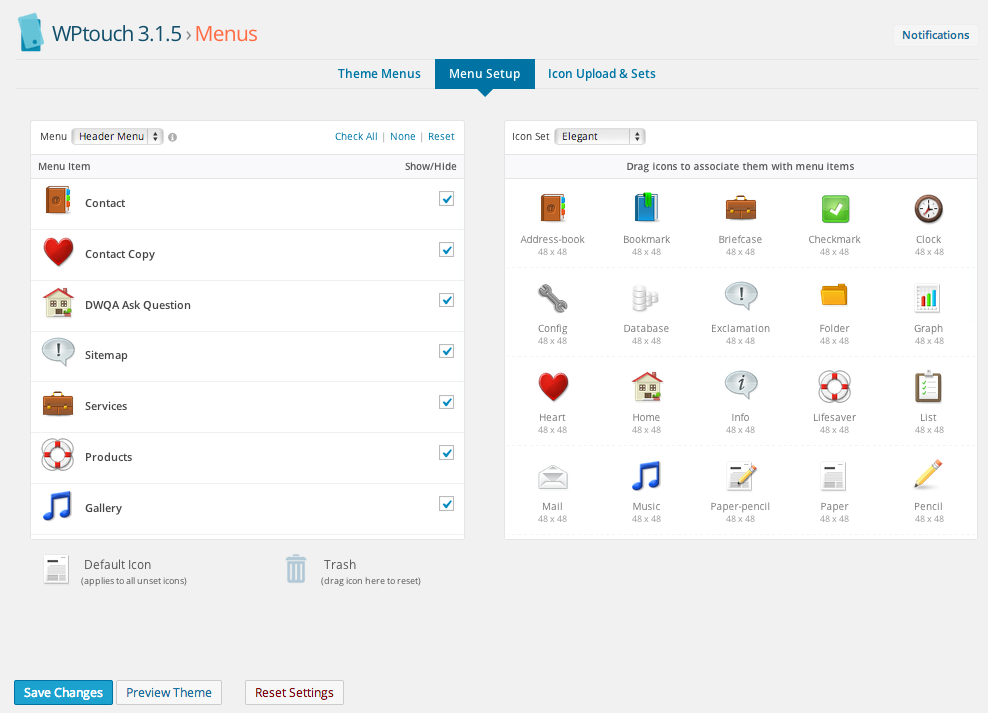
Menus
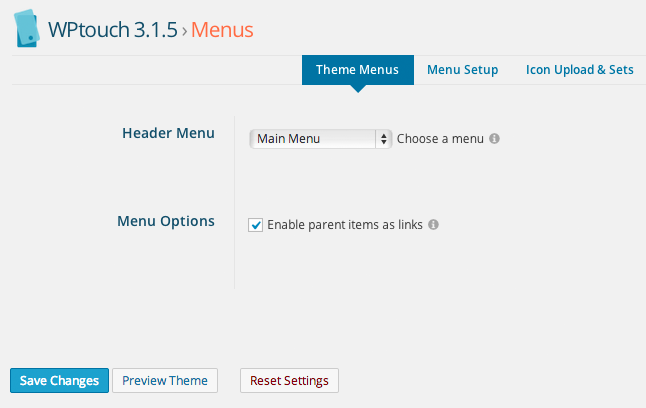
The plugin utilizes the WordPress menu system. It is therefore easy to customise the top menu. All you have to do is create a new menu and then assign it in the settings area.

Icons can be associated with each menu item. All you need to do is drag and drop the icon you want to the corresponding menu item.

Twelve icon sets are included with the plugin. All sets are included with the free version of the plugin so you do not need to upgrade to change the icons being used. There is also an option to upload your own icons.
![]()
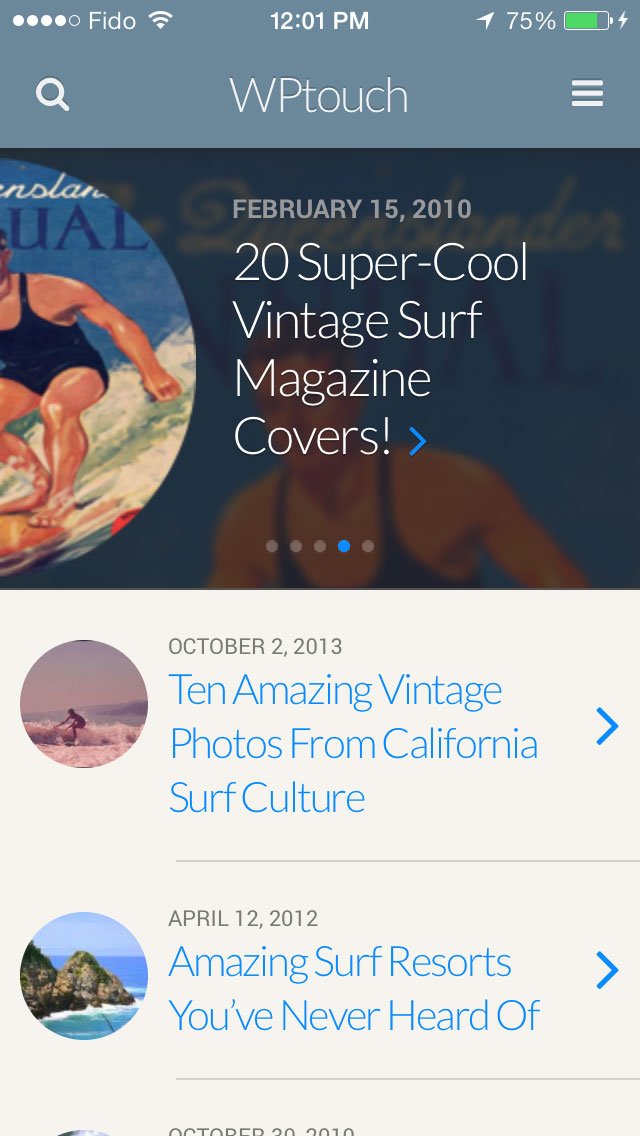
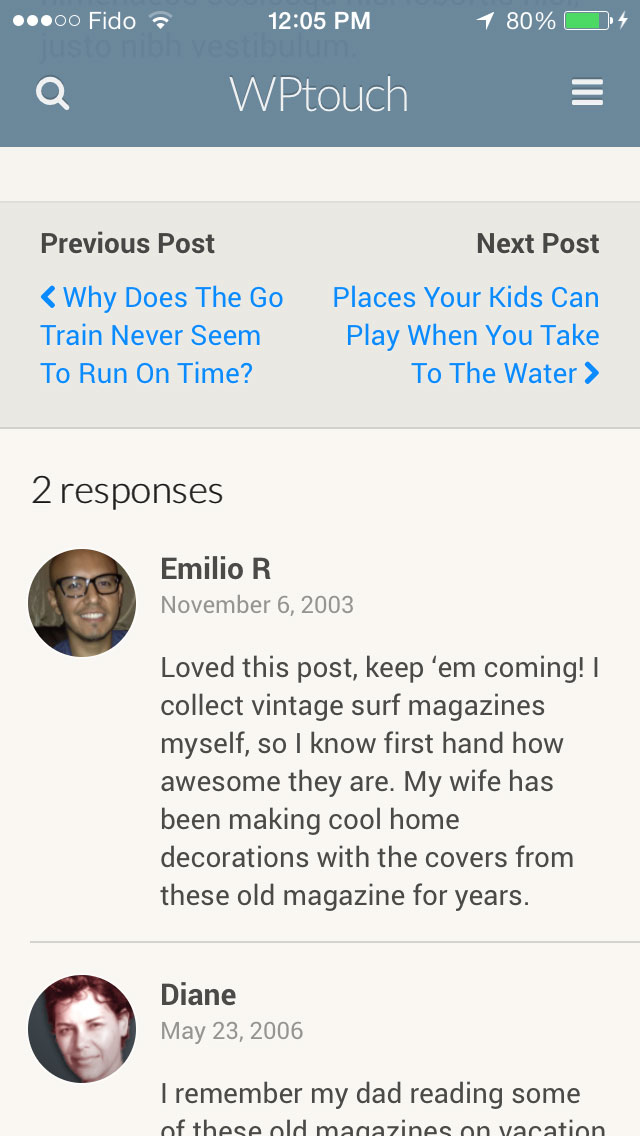
Mobile Design
All the configuration options in the world would mean nothing if the mobile design was not good. Thankfully, that is not the case. As I mentioned at the start, the design has the look and feel that you would normally associate with dedicated mobile applications. The professional design looks great and content is easy to navigate.

Visitors can navigate to other posts and publish comments like they would on your desktop design.

Overview
WPtouch is one of my favourite WordPress plugins. It is by far the easiest and cheapest way to create a mobile friendly version of your website. This makes it a great choice for those of you who are not using a responsive theme already.
Even those of you who do have a responsive design may want to switch. The developers claim that their mobile design loads two to three times quicker than most responsive designs. I have not tested this myself, though it does make sense that a minimal design would be quicker to load.
The free version of the plugin has everything you need, however you may want to consider WPtouch Pro in order to take advantage of the extensions. In particular, the caching plugin looks like it could improve loading times considerably as it will reformat images in the fly to optimise it for different devices. The premium version of the plugin will also grant you access to a one of one ticketing support system.
I encourage you to give the free version of WPtouch a try first. If you like what it does, you can then review whether it is worthwhile upgrading.
I hope you have enjoyed this review. If so, I encourage you to subscribe to WPExplorer for updates on our latest articles 🙂
Kevin




Do you know of any major blogs using WPtouch Pro Kevin? Would love to see how they integrated with their normal theme.
When the plugin was first released, I remember a lot of blogs using it, however it is more common for blogs to use responsive designs now. I’m sure there are still lots of blogs using it, I just cannot recall any off the top of my head 🙂
I’ve been working on making a couple blogs mobile friendly to not much avail. I’m going to have a good look at this and give it a shot. Check out a few of the blogs I’m going to try it out on, do you think they’ll work?
drivewayscorpfan.wordpress.com & drivewayscorporationreviews.wordpress.com
You are using WordPress.com WPTouch is for self-hosted versions of WordPress, so you wouldn’t even be able to install it.
I’ve just set up WPTouch Pro 3.1.1 (paid version, $49 single user) on a customized self-hosted WordPress.org site,
AustinDetailsArt.com
and the conversion of a complex non-mobile site is minimalist but acceptable and better than it was. The one disappointment for me is that the shopping portion of the site doesn’t translate. Any thoughts? You can see what I mean here—a typical shop page, of which there are a few hundred—but the shopping info and cart didn’t appear in the mobile version:
austindetailsart.com/art/stars-at-the-spoke/
thanks.
Hi Jann,
If you paid for the plugin you should try contacting the plugin developers for support on this matter.
This was a great review! Thank you. I have the Bauhaus 3.2.1 and have installed it. How ever on my mobile IPhone it only shows the writing I have on my home page which is the description I have of my website in a box on the home page. No matter what I check off under theme settings-general-blog it will not show a preview of any if the recent blog posts that are on my home page. I have the same boxes checked as you do above. Also when I view a blog post it doesn’t give the option of next post or previous post. Only back to the top. I do have the slider options checked.
Thank you.
That’s strange! If you’ve purchased the plugin you should ask for help from the plugin developer, they should be of much greater help. Also you might want to test with another theme just incase its the theme causing the issue.
Is there an easy way to let it display also on non-mobile? Wanna Lay out everything in/for one theme only…
Not that I am aware of, you might have to edit the plugin code. Have you tried asking the plugin developer?
A.J. I use one of your themes and use use WP Touch and W3 Cache and have had a hard time getting Touch to play nice. I’ve set up rejected user agent and custom user agents. Where I am at now is that my non-mobile home page is served to visitors. One they click an article they see the mobile version. Any idea on what setting I can use.
That’s strange! Have you tried opening a support request with the WPTouch developers? They would probably have more luck that I would troubleshooting this. Did you make sure to clear the cache after saving your options?
Hello, thanks for the review..i can’t seem to get my featured image and slider to show..my settings are set same as here but it’s not working.
Pls, any suggestions?
You’ll want to get contact the WPTouch support for help if you purchased the product.
WPtouch support didn’t help me at all. And yes I paid for the pro version.
I felt pretty disappointed with their support. Actually the support forums at WordPress.org were more “supportive” than their wanna-be pro-support.
My mobile site is still not online! To many problems to solve.
I am sorry to hear that 🙁 Thank you for sharing your experience with others.
In the custom footer box for Branding that states “HTML is allowed” – only straight text is working; any HTML tags I use are being ignored. In this case, I am trying to add a “Copyright – Terms of Use” link to a web page, and cannot do so as a result. I admit, my HTML knowledge is pretty remedial but the sample I am using is simple:
Copyright © 2015 – All Rights Reserved – Los Angeles Wheelmen
Please contact the WPTouch plugin developer so they can help you fix the issue.
Hey Michael,
Sorry to hear that. Please drop me a line via the contact form at wptouch.com and let me know what your experience was. If you’re still having issues I’d be happy to help you out.
Duane Storey
Co-founder, BraveNewCode Inc.
Hello, love your post! I just installed WPtouch. Please how can I view my blog’s mobile view in local server. I guess there should be a link for viewing it in local server.
Hope you get my point?
We love the Chrome Device Mode Mobile Emulator – and since it’s built into Chrome you don’t have to download anything 🙂
Hello Kevin,
Thanks for posting this article. I too installed wptouch plugin in my website. It is showing to do some changes in w3 total cache plugin. Is it necessary to do changes in w3 TC plugin? It won’t Affect my other settings right. Please advice me.
It shouldn’t mess with your other settings, but you can ask the developers of the WPTouch plugin to confirm since I am not 100% sure about that.