How to Turn Your WordPress Site Into an App

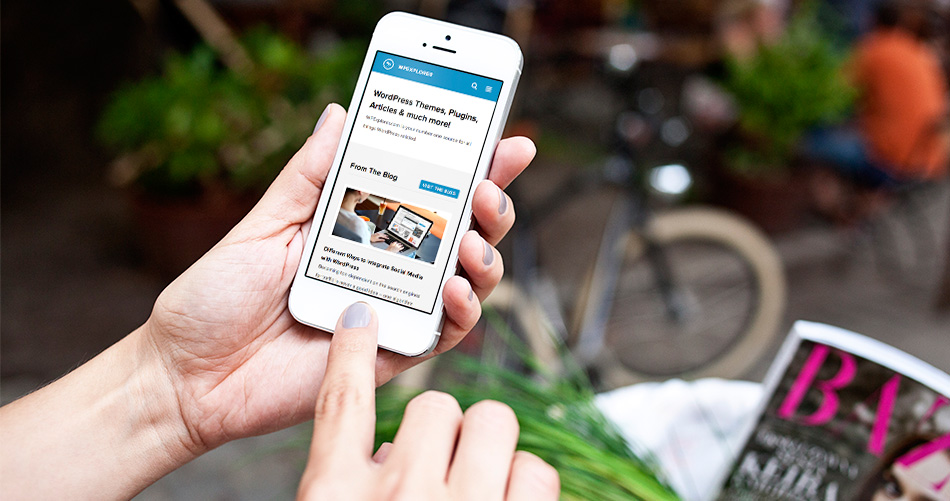
Why make create an app for your WordPress site in the first place, you ask? Apps might not be very useful for marketing anymore, but they’re quite convenient for your customers – giving them more of a choice as to how they interact with your site. With the continued rise of mobile internet (more people now access the internet via mobile apps than desktops) apps are blossoming, as most are nowhere near as awkward or problematic as mobile web browsers.
The cost and frustration involved in building one has gone far down, too. In the old days, a lot of businesses were interested in apps, but most weren’t able to build them. It was simply too difficult. Or costly (most devs charge anywhere from $50 to $150 per hour)
But thankfully, things are different now. You no longer need much money or coding knowledge to build a competent app. And even better – you have options. Today we’ll look at a few ways your can turn your WordPress site into an app without much effort.
1. Choose a Mobile Ready WordPress Theme
Luckily, WordPress has evolved to the point where pretty much all modern themes are responsive. This means your theme should shift your site layout according to the device used to view your website.
But if your WordPress site isn’t optimized for mobile devices, optimize it! Of course it’s easiest to simply use a mobile responsive WordPress theme like Total. But if your theme isn’t responsive and you are really, really set on not upgrading to a new theme then there are plugins that can help.
Any Mobile Theme Switcher

While there are a few options available, Any Mobile Theme Switcher is popular choice. The plugin that will detect the mobile browser a viewer is using and display a specific theme for their device. So if you want to balance multiple themes – one for each mobile OS – you can do it that way. Other plugin features include settings for varied homepages by device, QR code for bookmarking, click-to-call phone number support and more.
2. Use a WordPress App Builder
One step up from simply using a responsive theme would be to use an app builder plugin. These are significantly easier than building an app yourself and include intuitive options making it possible for even non-developers to create an app.
Stacks

First on our list is the Stacks Mobile App Builder. Just create your account and install their free plugin on your site, then get started with the drag and drop Stacks Builder to create your app. It’s just like using Elementor or WPBakery, so you shouldn’t have any troubles! There are easy options for adding and customizing your header, sections, backgrounds, videos, buttons, sliders, products and more. Stacks is also fully compatible with WooCommerce, Google Maps, live chat, multilingual plugins and even custom post types that you’re already using on your WordPress site. Once you’re done, just generate and download your app – that’s it!
Stacks also offers a very reasonable price point that most blogs and small businesses can afford, with lifetime access starting at just $79 for 1 app (plus discounted pricing as you create more apps). Honestly it’s a crazy good deal and probably one of the best ways to create a mobile app for your WordPress site.
AppMySite

Create an app for your website with AppMySite. This easy to use plugin and service makes it easy to turn your WordPress site (or even WooCommerce store) into an app in just a few steps. First, get the plugin and register your account. Then get to work personalizing your app – there are plenty of built-in layouts and features to choose from. When you’re done just submit to publish your app (Android & iOS supported). Plus AppMySite syncs with your website in real-time, to keep your app up to date with any new posts or products you publish.
Other features include multiple language support, cart, and checkout integration, push notifications, social media integration, as well as for analytics that you can use to monitor app performance. Note – testing AppMySite is free, but to go live with your WordPress site app plans start at $19/mo.
AppPresser

AppPresser is the biggest, the most popular and supposedly the first mobile app Framework for WordPress. It offers full integration: where most app builders only use a feed from your WordPress site, AppPresser lets you use all your plugins, posts and pages. In addition, it automatically updates the app as soon as you make any edits to your site. It features full support for e-commerce, too. Plans start at $59/mo for 1 app.
WPMobile App

WPMobile App allow you to create both Android and iOS apps for your site. While the base plugin is free, you do need to pay for a lifetime license to actually create your app (starting at 79€ for one app format, or 149€ for both). With WPMobile App you’ll have customization options, free live test, automatic app updates, push notification support, social integration and premium support (a welcome feature if you get stuck).
MobiLoud

While pricier (starting at $120/mo), MobiLoud handles pretty much everything for you (including submitting your app to the App Store and Google Play), thus making the price pretty reasonable. With MobiLoud your final app offers cross device compatibility, easy social sharing, monetization (via ads or subscriptions), push notifications, and more. And when the service is paired with their plugin (linked above) your can manage your app and push notifications from within WordPress.
3. Use a Service to Create an App
The two previous methods we mentioned are pretty simple and affordable – just install a theme or plugin. But they also are very straightforward options and are mainly only a way to offer a mobile ready version of your WordPress site to visitors. However, if you’re looking for a more advanced app, it’s probably not something that you’re going to be able to DIY. So in this case hiring a third party developer or service to create an app for you might be your best bet.
Keep in mind that freelance developer rates start around $50 per hour, often with a project minimum. So depending on how fancy you’re planning to get with your app the final price could range anywhere from a thousand to hundreds of thousands of dollars. While certainly expensive if the app for your website is crucial to your monetization strategy the investment may be well worth it.
We would love to recommend the best service on the web, however we’ve never tried one and we wouldn’t feel comfortable directing you to a service or a developer we’re not confident in. But we advise your to do your research and definitely read some reviews before signing a contract.
There are a ton of ways to build an app, and although it seems intimidating at first glance, the above methods make it incredibly simple. Just make sure you have a good mobile website to start with, okay? Now let me have it. Was anything wrong here? Or are there any other methods or tools missing from our post? Feel free to leave your feedback below!




Thank you for this article. While I would fully understand that you don’t publish my comment, I wanted to point you to WP-AppKit, a plugin to create PhoneGap apps and connect them to WordPress : uncatcrea.com. The plugin is in its beta stage before we release it on WordPress.org.
Why is App Kit’s plugin not on WP.O? WP_AK is the best app framework. OpenSourced with no license limit, simple WP plugin with multi app manager, works with Android iOS & Wpn, comes with 2 starter themes, bootstrap build your own theme tutorial. Git repository, Json Api, Cordova based, PhoneGap ready. No license limits, 100% free apps, as many as you want, you publish them where ever you want their yours.
I hadn’t heard of them before – thanks for sharing! 🙂
Thank you for this kind words. There’s no mystery behind the fact that we are not in the WordPress Plugins Repository. We will submit it when reaching the 0.6 version. We felt that we had to have a rock solid plugin before getting more exposure 🙂
hey, i didn’t get which parts connect it to the wordpress. I see that phonegap can build by html css js, but how to do it with wordpress. Thanks
It is a bit unclear in the phone gap instructions
I think, what may lack in the article is how to effectively load a remote website with PhoneGap. This article explains how to do it: antonylees.blogspot.fr/2013/02/launch-website-as-mobile-app-using.html
What PhoneGap does is that it calls the phone’s browser engine (aka. webview) and loads a webapp (ie. built with the HTML/CSS/JavaScript stack). What this article explains is how to call a mobile website with a PhoneGap encapsulated browser. So, there’s no connection to WordPress (eg. with web servcies), your application === your website.
That’s a nice piece of info and I am looking for was ways to convert my blog into an app and probably that can support banner ads too.
Have you tried DroidPress?
It’s only for WordPress to Android but it produces – by far – the best looking apps for Android for WordPress bloggers and site owners.
Nope – I’m an iPhone user 😉
Would a responsive design work or is mobile specific necessary?
Both will work 🙂
A new WP plugin that converts WordPress into mobile apps (Android and iPhone), while using a responsive theme is this one.
Very simple but gets the job done. Great support as well.
Looks like it just came out today – thanks for the heads up! 🙂
Which specific WP plugin that converts WordPress into Mobile apps you were referring to?
Do you know how well AppPresser works with the Genesis Framework?
I use AppPresser and it has a ton of hooks for developers 🙂
this article will only make sense if you read the linked article:
Anyway i wanted to find out how to make this app work on any version of Android.
How do you get your app into that app store?
I know that getting your app into the Google store is MUCH easier than the Apple store, but both have strict guidelines that you can find on their site 🙂 Best of luck!
The above two plugins are not for the mobile app.
@ Sadat – The website wordpress.org/plugins/wp-2-app/ is not working.
Hmm – when I check all of the plugins listed are still available, so I’m not sure what you are asking? Oh, and that link seems to be working fine for me as well 🙂
On WP 4.2.4 wp-2-app is not working, it wordpress.org it is stated that it has compatibility up to 4.1.7
Try reaching out to the plugin author via the support tab on the WP 2 App plugin page.
Has anybody used appsconda.com to create a mobile app? I am trying to use it but would like to have an opinion first.
That’s a nice piece of info and I am looking for was ways to convert my blog into an app and probably that can support banner ads too.
Great tutorial – just one issue though – I tried to push my app to Google Play, however it was rejected on the basis of being vulnerable, and suggested upgrading to Cordova 3.5.1 – any suggestions on how to do this? Thanks,
thanks a lot
Thank you for the great post. I will create a mobile app for my website,
Thanks, i would like to ask you about adsense ads, if i build an app using the said techniques will my ads show up or ill have to switch to admob?
I think that Google ads will still work, but that’s just an educated guess based on the fact that when I’ve purchased ads I have the choice to target mobile apps. To get a better answer I would suggest contacting the Adwords or Adsense support team 🙂
Is there any plugin available for wordpress without mobile version if i can create android app
Basically need to add some code that displays a popup to recommend the app instead of the site. But I would never recommend disabling the site completely on mobile, you should still use a Responsive WordPress Theme so that it can be viewed on any device, even if you do have an app. Your app should simply “complement” your site as an alternative.
WP-Appkit is a great tool. I’ve met the team at Wordcamp Paris.
I own 150 WordPress.
What’s the best solution for get all my WordPress to iOS and Android ? For me it’s WP-Appkit and it’s free.
Who’s the partner freelance or company for use the best solution to convert my sites to Apps ?
We are developing new service Joren (joren.io) which helps WordPress website converting into a native app for both iOS and Android. You can publish your app for free. We are in Beta now, please check us out if you are interested 🙂
Looking good! When you guys are done if you want to write a guest post about your project hit us up on twitter and we can discuss further.
where i can check?
Maybe do a quick Google search for the company to see if they’re live yet?
In my knowledge use Apppresser plugin in WordPress turn into your site in App.The only thing I don’t like about apppresser is that, they provide the core plugin for free but the project files to build the app are not provided for free, you need to purchase something from them.
Thanks for sharing such good article. This is really helpful. I will create a mobile app for my website,
I build a mobile app for my site and it works! My site has links out to external sites that I want to open in the device browser (ios safari etc) not in the app itself. Any advice on how to do that?
I found my answer. It seems that allow-navigation will permit the user to keep the specified site content within the app and everything else opens the device browser.
Here is the code:
Sorry looks like the code didn’t go through for security reasons if you want to try again wrapping your code in pre tags first that should work or posting a link to a gist with the code for others to see. Thanks!
There are services that do that, like Mobiloud, AppPresser and PressPad News – the last one is where I work 😉 You can have your app with many features, analytics etc. with no technical knowledge whatsoever.
If you want to see how it can look like, check out “App marketing in digital publishing” in the Apple App Store.
Thanks for this useful information. Word press site users you can also try our plugin i.e. Wapppress to create a mobile app for your word press web site.
Hello great information, this article is very helpful for me. In this article we have an idea to create a app for my product and website. so I am highly thankful to you for providing me a great and useful information.
Thank you for great information. This is really helpful.
hi this is very nice!
but i need real android app.
very nice information , Really good content,Thanks to tell me how to turn wordpress website into app
It is a difficult procedure. lets see I will try to convert my WordPress Blog into app.
Great article. I would add that for those who are freelancers or developers themselves, it might be a better idea to use a mobile native app template and build on top of it. In this way, they get a lot of stuff out of the box and it’s also super easy to customize everything they want.
Thank you for this. Trying it out now 🙂
That’s a nice piece of info and I am looking for was ways to convert my blog into an app and probably that can support banner ads too!
this is really some great info, i managed to create my first app with the help of this article, way to go and to improve, does anyone know how i can create the app using Android Studio? i am good at making simple apps using Android Studio, i was curious if someone could give me some heads up to start on how to create the web app using Android Studio, highly appreciated, Thank allot.
This post is really awesome.This post really helps me a lot to complete my client project.Thanks for sharing this kind of project.
Hi, you wrote an excellent article!! There are services like PressPad News which do it and you don’t need any technical skills to enjoy your mobile app 🙂
Honestly, I need a plugin that can just turn my WordPress site into a native android app without having to pay for anything later.
I could be wrong, but I think Adobe PhoneGap is completely free for Android (iOS on the other hand requires a separate premium iOS Developer Program membership). It’s a bit more involved than the plugin options, but there aren’t any fees or upgrades to deal with. When I check WordPress.org there are quite a few Android app options, but it looks like most have an annual fee or upgrade needed for longterm use.
Hi, do you mind including my WooCommerce app builder InstaMobile in this list? I think it’d make your article more relevant and fresher, given this has been built last week (September 2019), on the latest most up-to-date WooCommerce & React Native code / stack. Happy to give you more details, if needed. Appreciate your help!
Hi.
I’m the author of the ‘Web Into App’. The WebIntoApp allows you to turn any website into a native App for Android and iOS. You can create a FREE or a Dedicated APP, online, within a minute. Feel free to try it!
Your Article about phonegap is incomplete and unclear!!! What’s the next step to turn on my wordpress into phonegap App?! I’m here from result of google search and your article make me confused.
I always wondered how to make apps with WordPress websites but this article cleared all my doubts.
Hey, Adobe has discontinued PhoneGap Build, so can you please replace PhoneGap Build with another one?
Looks like PhoneGap will be discontinued in October 2020, so we’ll see if we can find a good alternative around then. But for now their service should still work.
I think cloud4press would be a great alternative but it looks too expensive
I used some of these options. Unfortunately, they have some problems with RTL languages.
It might be worth reaching out to the plugin developer to let them know – maybe they’ll pe able to release a patch for RLT in a future update