Ultimate WordPress Schema Markup Guide

There are quite literally billions of websites on the internet, which means you have to work hard if you want yours to stand out from the crowd. In recent years, there has been a big focus on Search Engine Optimization (SEO) for making your website visible and people are always looking for new ways they can rank well on search engines and drive more high-quality traffic to their site.
That’s because whether it’s a business website or a personal one, the last thing you want is your site to end up on loads of irrelevant Search Engine Results Pages (SERPs) or to be hard to find and barely visible at all. This is where Schema markup comes in.
If you’ve not heard of Schema markup before, don’t worry you’re not alone. This is a relatively new concept and one which has been designed to give more context to your content and help you place better on search engines. Want to know more about how Schema markup can help make your WordPress website more visible? You’ve come to the right place!
In this comprehensive guide, we’re going to ask (and answer) the following five questions to help you build a better understanding of what Schema markup is and how you can use this to boost your WordPress website. These questions include:
- What is Schema markup?
- What’s the difference between Schema and SEO?
- What are the different types of Schema markup?
- How can you add Schema markup to your WordPress?
- Why should you add Schema markup to your WordPress?
Are you ready to learn more about it? We’ll start, in this first section, by taking a look at what Schema markup actually is.
What is Schema Markup?

Getting your head around Schema markup can be tricky in the early stages, but you must do so if you want to use this as a tool for making your WordPress site more visible. WP Engine simplifies the concept by describing Schema as follows:
“Think of Schema markup as your ‘business card’ for search engines. It provides context to your content to help crawlers determine what it’s about. In the same way a business card tells potential clients your job title, Schema markup tells search engines what things are so they can be properly indexed.”
So, in a nutshell, Schema is a type of microdata added to your web pages to provide context to search engines and help them to rank your pages accordingly. Essentially, Schema markup serves four main purposes – these are:
- To help search engines index your site correctly
- To make your site stand out visually against other pages ranking for particular search terms
- To help readers find the content they’re looking for
- To add context to your links and content
One of the key results of Schema markup is that your pages will be more visible in search engines by default and will drive more click-throughs to your pages. What’s more, some of the metadata will actually appear below your headlines on SERPs, giving the audience a better indication of what the webpage is about.
It’s also worth noting that while Schema data is still in the early stages when it comes to mobile, search engines like Google have already begun to show rich results for mobile search terms. This means that Schema markup can also boost your web pages on tablets and smartphones, and this is particularly important given that more than 50% of global searches are now conducted on mobile devices.
What’s the Difference Between Schema and SEO?
Before we go any further, it’s important to clarify the difference between Search Engine Optimization (or more specifically WordPress SEO) and the work of Schema markups. SEO is all about rankings and visibility, but there is currently no evidence that adding microdata through Schema can have a direct impact on the organic search rankings of your site. So essentially what we’re saying is that Schema is often misunderstood as a way to improve rankings and it is not that.
While Schema does optimize your pages and posts and helps your content to appear in more relevant SERPs, it doesn’t inherently increase your natural rankings like SEO. That said, the more context you give to your WordPress site and the content you share on it (through reviews, thumbnails, ratings, products etc.) the more likely you are to drive click-throughs and traffic to your site. Which in turn, can help to boost the visibility of your pages and improve the overall performance of your website.
What are the Schema Markup Types?
To build on our understanding of Schema markup, let’s now take a look at the different types of Schema. It comes in a variety of shapes and sizes and will depend on the content you’re sharing and the parts you want your audience to focus on the most.
You can choose Schema ‘presets’ on WordPress either through plugins or by adding the code manually. There are many schema types (which you can view here), but popular plugins WordPress plugins often just add key types they think will be needed by a majority of users. Schema & Structured Data for WP & AMP for example states that it currently has as many as 35 different Schema types available through its services. But let’s take a look at some of the most commonly used, below:
- Product: You can add some of the key information about your product to appear in the search results such as price, reviews and availability
- Video: If you’re adding videos to your pages, as well as the description you can even include a thumbnail to help attract more viewers
- Events: Are you hosting/advertising an event? Use Schema to ensure information about dates, sales and locations is visible from the results page
- Recipes: Using rich snippets you can share information about the recipe and where it came from before the reader even opens the link, it can also provide star ratings for your recipe
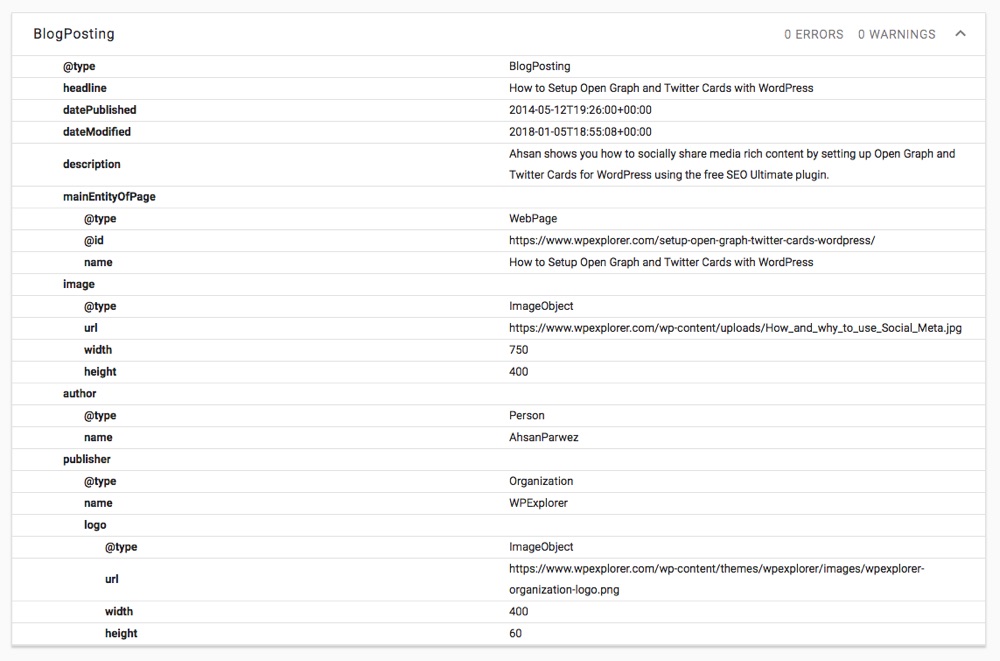
- Blog posts/articles: Schema can help you enhance the appearance of your blogs and articles and can share details about the author and content within
- Local business: If you’re a local business you can make your location, reviews and even opening times visible from the search results page
How to Add Schema Markup to WordPress?
Now you fully understand what Schema is and the popular ways in which it is used by businesses, eCommerce sites, bloggers and many more, it’s time to take a look at how you can add this to your WordPress website. Would it be WordPress without a plugin? Of course not!
So, the first and perhaps most simple option for adding Schema markup to your site is through a plugin, these will help you to create rich and relevant meta descriptions. There are several plugins available, and they all offer similarly easy options to set your default schema markup. Our top picks include the following.
Yoast SEO

Automatically add your Schema.org info with Yoast. The plugin adds your site information with JSON-LD such as your site name, logo, articles, socials, search, etc. With the plugin installed, simply go to the Yoast SEO settings for Site Representation to set your organization, then under Content Types choose the schema page and article type you’d like to use for each of your post types.
All In One Schema Rich Snippets

This free plugin allows you to work through each page and post adding information about the content within. While certainly easy to use, keep in mind that this plugin works on a per post basis.
Schema App Structured Data

This plugin does the hard work for you by automatically configuring Schema settings and data on your posts and pages. Just remember to use the main plugin settings to add your organization name and logo.
Schema & Structured Data for WP & AMP

We mentioned this plugin before, but Schema & Structured Data for WP is another great option. It supports more than 35+ schema types, allows for conditional display (e.g. you can exclude pages), is AMP compatible, offers advanced settings and more. There is a paid-for version of this plugin which gives you more options for creating Google rich snippets.
Schema Pro

Made by the same people that created All In One Schema Rich Snippets, this plugin is a bit more costly but comes with 15 different schema types, 1-click customization, complete rule freedom, ACF compatibility, live testing and more.
Schema Vocabulary
So as you can see, there are several plugins available for adding Schema to WordPress and which you choose will depend on the amount of content on your site and whether you’ve got the budget to invest in a paid-for plugin. Another way you can add Schema markup to your website is manually by adding in the code yourself and this allows you to do a lot more – if you feel confident enough doing this coding yourself that is.
There are three different Schema vocabularies that you can use to encode data on your site, and these are JSON-LD, RFDa, and Microdata. JSON-LD which stands for JavaScript Object Notation for Linked Data, is the most popular and widely recommended vocabulary and potentially the best for adding Schema to your WordPress.
In order to ensure that all Schema vocabulary was set at a standard across all search engines (Google, Bing, Yahoo etc), the teams worked together to create a consistent structure and terminology. They also launched Schema.org and this can be a key tool for understanding these vocabularies and helping you to generate your markup when encoding your WordPress site.
So if you’re new to coding or you’re still feeling a little unsure about adding Schema manually, you can visit Schema.org for guidance.
Why Add Schema Markup to Your WordPress Site?
In this final section, we will summarize why you should add Schema markup to your WordPress posts and pages and look generally at how Schema can boost your visibility. To do this, we’ve pulled together a list of the four reasons why you should consider adding Schema to your site either through a plugin or by adding the code manually. The top reasons for adding Schema markup are:
- Structuring your data helps your WordPress site to better communicate with search engines and therefore become more visible on relevant SERPs
- With a better understanding of your content, search engines like Google can serve better results to its users
- Microdata such as rich snippets, thumbnails and ratings are proven to increase the click-through rate to your website, which can lead to a boost in high-quality traffic
- Finally, by adding structured data you can future-proof your content as more and more search-related technology is created
To find out more or to get started, head over to Schema.org for more details.



