How to Make Your WordPress Site Print Ready

As a web designer, developer, or website owner, it is rare that you will need your website pages to be printed. However, if the need arises and you have to send your web pages to a printer, you want to be sure that they appear as good as they do on paper as they do on screens.
If your website is not print-ready, not only will your pages look jumbled on paper, but they may also render as a low quality print on paper. Obviously that’s not what you or your web visitors want to see. Remember, not all web visitors are reading web content online.
In this post, we’re going to discuss how to make a WordPress website print-ready so that any printed page appears crisp and orderly on paper. Firstly, what is the need for a print-ready website?
Why Make Your WordPress Website Print Ready?
You might rightly ask why you need to make your website print-ready considering that the majority of Internet users are using digital devices to surf the web. The truth is that you should not make assumptions regarding how people read your website content. The fact is, the majority of website visitors read content directly online, but it’s good to cater to the few who might print out your web pages. And considering that it’s not a lot of work to make a website print-ready, there’s little reason not to do so.
Generally, you should cater to all possible ways that your content might be accessed, including print. Essentially, you want to be ready for anything your web visitors may want to use your content for. If a reader finds a post relevant to their work, for instance, and decides to use it as a reference point in a presentation, they’ll want to print it out. You just never know who will visit your site and how they will use the content. So how can your WordPress blog render with crisp clear clarity on both digital screens and paper?
Print Ready WordPress Plugins
As you’d expect with WordPress fixes, there’s always a plugin to the rescue. Writing your own CSS for print is powerful but it needs a little planning, not to mention the added hours in testing and fixing issues that arise. So, if you don’t want to get your hands dirty writing CSS, just pick up a plugin to do the job. There are several plugins you can use depending on the complexity of your blog’s layout. Here are a few picks to consider:
Easy Social Share WordPress Plugin

One of the most popular plugins on CodeCanyon, Easy Social Share is packed with great features that make it easy for your readers to share you blog. Not only does the plugin include support for more than 20 major social networks, but it also includes a useful Print option that you can add to any post or page. And because the Print button is included with all of the social sharing buttons, this is a quick and seamless way to add a print option to your website.
Print Friendly and PDF Button Free WordPress Plugin

Print Friendly and PDF Button creates print versions of your web pages with a click of a button. You can then save the pages as PDF or print them out on paper. It supports more than 20 languages and automatically adjusts the language to match the user’s language settings. The plugin comes with a slew of other features and best of all, you can use it free of charge (with ads). If you want the ad-free version, you need to purchase subscription.
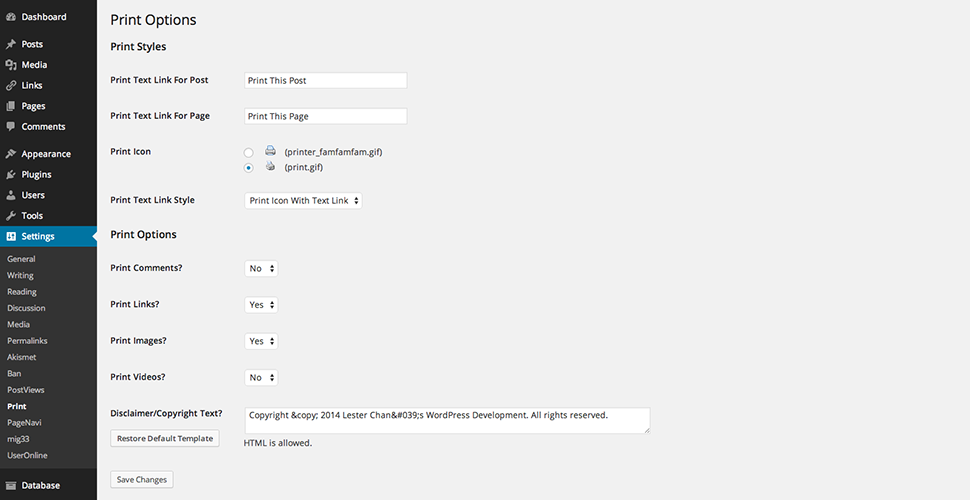
WP Print Free WordPress Plugin

This is another great little plugin that makes your WordPress blog print-ready without hassle. It doesn’t have as many features as the previous plugin but it has a respectable set of settings for controlling page elements to print. On the web page, it displays a single print button that allows users to generate a print-ready version of any page they want.
Custom CSS For Print
If you are comfortable with coding, then a good starting point when you want to make your WordPress blog print ready is CSS. In fact, making your website print-ready essentially involves writing some CSS styles to hide or display elements so they are clear on paper. If your theme is not print ready or you want to add custom print styles then first be sure to create a child theme so you can add your custom CSS or install and activate your favorite Custom CSS plugin.
Now all you have to do is add your custom print styles (CSS) to make your web pages print ready and doing that is easy as well. Just make a declaration and then write your styles within that declaration like this:
@media print {
/* your print styles */
}
The declaration is a media query that uses the specified styles to control the look of your web pages when printed .
The second method is where you put all your print styles in a separate CSS file. This is a cleaner and more organized way of doing things and is particularly handy when performing maintenance tasks for your blog. Simply create a new CSS file, write your styles (not forgetting to start with the @media print declaration, and then load your custom print CSS file into your theme. What you put in your styles file is entirely up to you but basically, you will be including everything you want to appear in the print version of your blog.
Here are some general guidelines when styling for print:
- There are some parts that you will not want to appear in your print version, such as the sidebar. In that case, when you use
display: noneto hide those parts, be sure to reorganize the remaining blocks so that your pages don’t look jumbled when printed. - Use points for font sizes instead of em or pixel measures, which are best for digital screens. Printers, on the other hand, work best with points.
- The print version of your blog should use full width. On digital devices, it is good to limit width sizes but this doesn’t look good when printed on paper.
- Remove content in the comments section especially if yours is a very active blog.
- Remove navigation and footer content (simply use
display: noneon those elements). In most cases, the text content on your pages is all that matters in print versions so it should be your main focus when writing your print CSS. - Adding onto the previous point, you should also consider hiding all images unless they are absolutely necessary for understanding the relevant text content. Obviously, all other interactive media elements should be hidden by default as they’re merely clutter on paper. Links should also be removed as they’re meaningless on paper.
WordPress.org has a nice example of a print stylesheet you can use as reference when writing yours. See it here.
Wrapping Up
Making a website print-ready is not something many people think about when building their websites. However, it is important to design for both web and print right from the beginning. Nonetheless if you didn’t do this and now feel stuck in a bind, it is pretty easy to fix. In fact, given how simple it is to implement the print styles into your theme, most people—even WordPress newbies—should be able to make these changes themselves, especially if using one of the plugins recommended above.
So do you plan on making your blog print-ready? If you’ve already taken these measures, how did it go? I’d love to hear all about your experiences in the comments below.




Yes. This is useful and something to keep in mind. Good refresher!
Very good and detailed information – much appreciated!
However, I have a question regarding my reason for looking at print style sheets in the first place.
In my blog I have a button for printing the whole thing except for headers, footers and anything other than my main text. However, I have sections with recipes and reviews where the reader might only be interested in these inner divs and not the rest of my musings. Is it possible for me to create different print style sheets without dynamically loading style sheets with javascript? Could you please give an example of this?
Thanks
If you want a button for printing just the recipes you probably need to use javascript for that.
Have only just started looking into being able to print WordPress posts. Glad I stumbled onto your site and these useful tips. Thanks.
I am at the moment looking to build a wordpress site and wanted a theme that was Print Friendly. The plugins you have mentioned I have tried and does not seem to be working well. One of the clients for whom I am developing the site on wordpress wants a Print Preview feature and its very important to my client. I have been trying to figure this matter out for several weeks and have reached the final leg. Looking for immediate help and suggestion.
To make a theme “print-friendly” you need to make sure it includes CSS for printers. This is done via the “print” CSS media query. For example our Total theme has some CSS added to hide the header/footer/sidebar when the user is going to print a page to make sure it only prints the actual page content 😉
This is a great post. Tom, do you have any theme suggestions that play nicely with print stylesheets?
I would really like to have a fullwidth print capability on my website. I have a Divi theme. However, I cannot find anything close to this code in the header. Help…
Actually the post was a bit outdated. You don’t have to edit or find anything in the header. All you need to do is add your custom CSS for the print styles using the correct @media print code as mentioned in the guide now.