Create a WordPress Line Break (br) Shortcode

Looking to add some extra spacing to your blog post using a line break in the WordPress classic editor? You can insert a break using the typical <br> tag via the text editor, however if you add more than one they get stripped out. Sometimes you need a bit of space, so having your breaks removed or turned into a paragraph just won’t do.
If you are one of many people struggling with this issue don’t worry because this guide will show you how to create a line break shortcode that you can use to insert as many line breaks as you want into the classic editor.
Line Break Shortcode Function
Simply insert the following code into your child theme functions.php file. If you’re not sure how to create a child theme you can check out our complete WordPress child theme guide or you can use the “Code Snippets plugin to add this code to your site.
function line_break_shortcode_callback() {
return '<br>';
}
add_shortcode( 'br', 'line_break_shortcode_callback' );Adding Line Breaks To Your Posts
With the code added to your site you now have the power to insert line breaks anywhere you need them and as many as you want. To do so, simply add [br] anywhere you wish to add a new line break.
Example:
This is some text.[br]This is some more text after a line break.[br][br]This is even more text after adding two line breaks.
Which should display as:
This is some text.
This is some more text after a line break.
This is even more text after adding two line breaks.
How to Add Line Breaks To WordPress Posts Without a Shortcode
If you weren’t looking for a shortcode but just a way to line breaks you’re in luck. There other options for adding line breaks to your WordPress site without creating a custom shortcode.
Add a Line Break Using Your Keyboard
The easy way to add a line break to your WordPress post using a keyboard is to hold the shift button and click enter. This will push your text to the next line as you’re typing (as opposed to clicking enter which would just create a new paragraph). A quick & easy solution!
Note: This trick will only work for one line break when using the “classic editor” (it’s fine in Gutenberg). Adding two or more breaks will simply result in WordPress forcing your text into a new paragraph. So if you want to create large gaps between content use the shortcode method or you can add a bit of CSS.
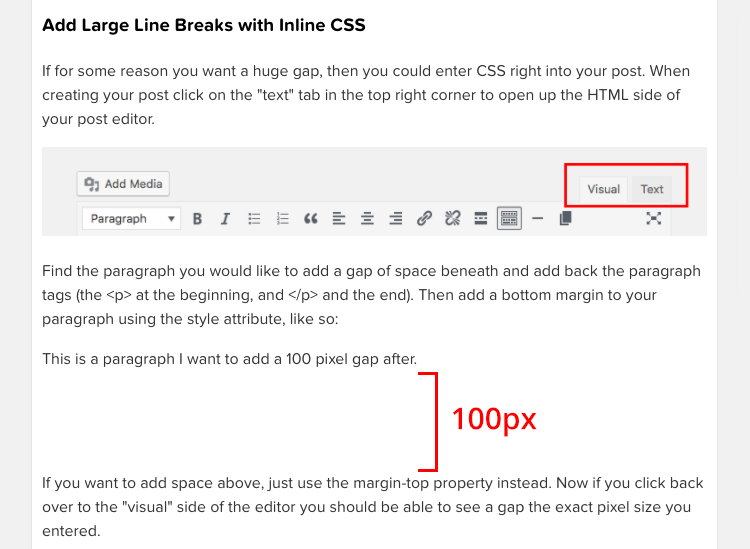
Add Large Line Breaks with Inline CSS
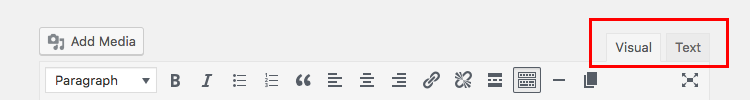
If for some reason you want a huge gap, then you could enter CSS right into your post. When creating your post click on the “text” tab in the top right corner to open up the HTML side of your post editor.

Find the paragraph you would like to add a gap of space beneath and add back the paragraph tags (the <p> at the beginning, and </p> and the end). Then add a bottom margin to your paragraph using the style attribute, like so:
<p style="margin-bottom: 100px;">This is a paragraph I want to add a 100 pixel gap after.</p>If you want to add space above, just use the margin-top property instead. Now if you click back over to the “visual” side of the editor you should be able to see a gap the exact pixel size you entered.

Wrapping Up
Hopefully this quick tutorial was able to help! If you have any questions feel free to leave them in the comments section below and we’ll do our best to provide a helpful answer.



Just tried this in 3.7 and it works perfectly. Thanks.
This works great. Thanks for this!
Thank you for this! It is really, really helpful!
After years of struggle and cursing wordpress. The ultimate solution! And sooo simple. Thanks a zillion man 🙂
It does the trick!!!! thanks man!!!
Thanks so much for this! When nothing else worked, your css tidbit worked perfectly! Yaaaay!
Is there a character to place in uploadeded text ( before uploadinging) to create the equivalent of Shift – Enter?
I’m not sure what you mean by uploaded text, but shift-enter does work in the rich text editor to go to the next line with no spacing between lines.
Thanks for this tutorial, AJ! It’s exactly what I needed. : )
thanks for this quick tip!
I will confirm this works in WordPress version 5.8
What would be great is to extend the PHP code snippet to insert this function via an icon into the WordPress page editor toolbar as [br].
That would make this 100% complete.
Thanks! This worked for me 🙂
I follow your post to add a snippet to enable the shortcode [br] so that the product excerpt allows line break.
I have more than twenty products. It works on the first page, but when I turn to the 2nd page, the [br] breaks (edited). When I return to the first page, all the [br] codes appear. It’s weird.
I am very frustrated. Anyone can help? Thank you!
What should I add in the code?
It sounds like perhaps the theme you are using is stripping out the breaks in the excerpts. Now, if you have many products manually adding breaks to every excerpt is a tedious process, it would be best to instead update the excerpts to automatically add paragraphs this way if you are working with custom excerpts just adding a space will automatically create paragraphs and add the spacing without the need for extra shortcodes.
How would you do this? Well, it really depends on your theme because a lot of themes work differently in terms of how excerpts are displayed so it’s best to ask the theme developer how you could enable
wpautop()for your excerpts.How do you add a new line in the iOS app, without adding a new bock…?
It looks like this is an ongoing issue with the app so it’s not possible. I think the only way is to click the three dots on the top right and change the view to “HTML” mode then you can manually add a
<br>tag in the HTML.Perfect thank you. It was driving me mad but now works every time.